游戏化运营设计:如何深度激发用户的参与度
通过改版并融入游戏化设计,我们强化了活动的视觉冲击力,重构了参与体验,让同一活动呈现出全新的风貌。



项目背景
尊享好礼活动,是针对中高频寄件用户的专属活动,根据用户过往的寄件频率和寄件量,给予不同等级的任务与相应奖励,鼓励和刺激用户寄件,以进一步提升其寄件量,进而提升寄件收入。

旧版本分析
1. 重要信息首屏展示不全
辅助性质的头图,占据大面积的视觉焦点,而最重要的完成寄件任务、领取奖励部分内容相对靠后,在首屏内展示不全,不利于活动主信息传达;
2. 任务与奖励信息展示不突出
任务节点与相应奖励,展示太弱,无法快速吸引用户的注意力,不利于刺激用户完成任务;
3. 完成任务后的状态不明显
用户完成任务后,待领取奖励在第二屏,无法直观看到,且样式比较简单,感知弱,导致用户领取率低;
4. 缺乏品牌元
整体页面,缺少品牌融入,产品认知度差,不利于建立品牌感知。


优化目标
1. 增强用户对活动信息的感知,鼓励用户完成任务;
2. 引导用户完成任务后领取礼包,提升礼包领取率;
3. 引导用户使用礼包,提升寄件量和频次,实现业务转化。

优化策略
1. 简化页面信息,调整信息层级
缩短不重要的头图内容,在视觉中心放置更重要的任务和奖励信息,并结合游戏化的进度展示,增强用户对任务进度的感知;
2. 化被动为主动,增强信息提醒
当用户完成任务后,有待领取奖励时,主动弹窗提醒用户领取,既能增强奖品的视觉冲击力,亦可避免用户漏领取;
3. 融入品牌元素,强化服务感知
在设计中,增加品牌元素融入,结合趣味性的动效,让用户进入后即可感知到顺丰的品牌温度。


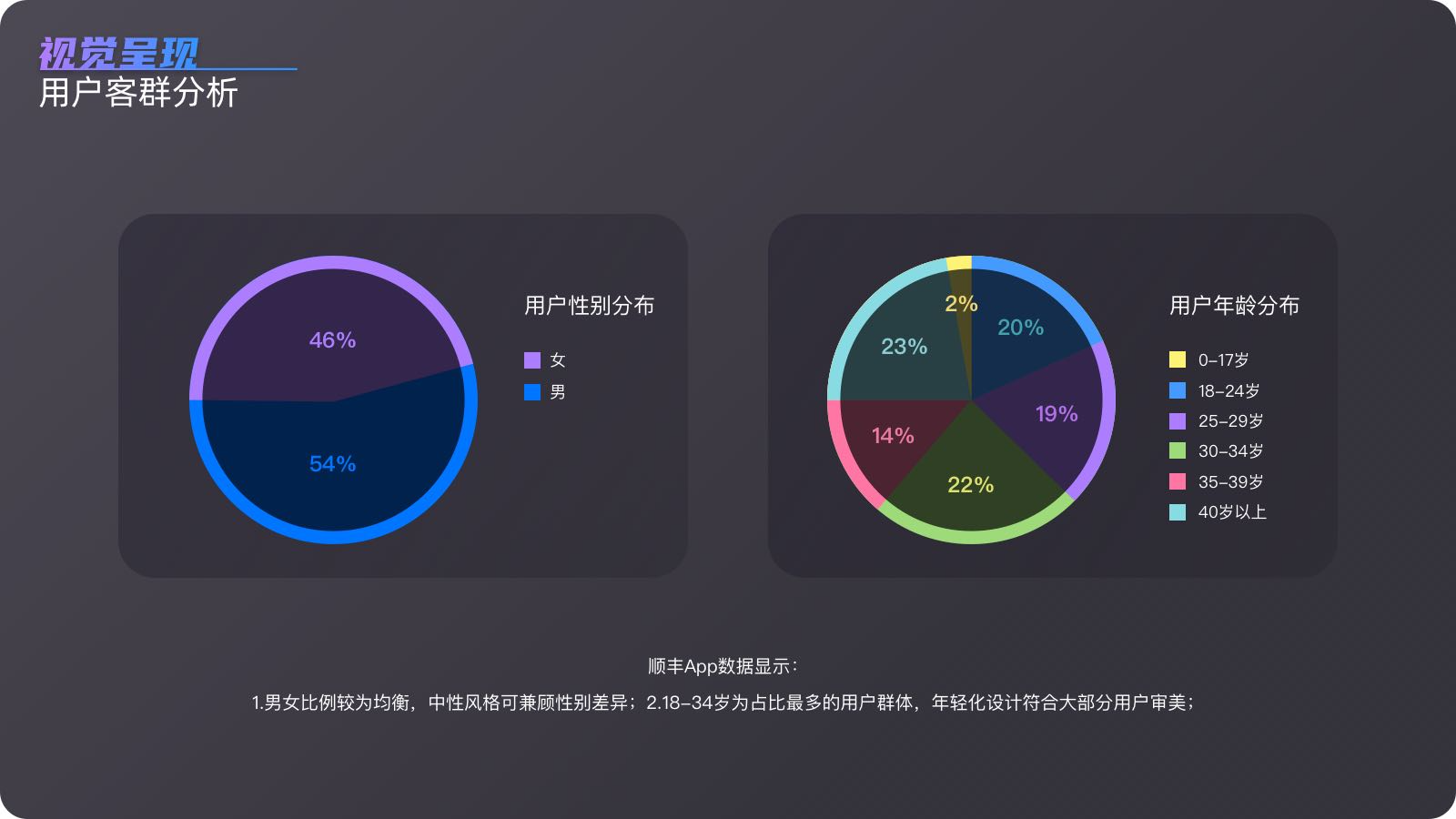
关键词提取
基于用户画像分析,我们可以看到产品客群男性稍多,但男女比例差异不大。26-35岁有经济能力的年轻人居多,整体客群偏年轻化。

因此,在设计风格上,采用中性的画面及色彩搭配,结合游戏化场景设计,增强趣味性,吸引年轻人参与。

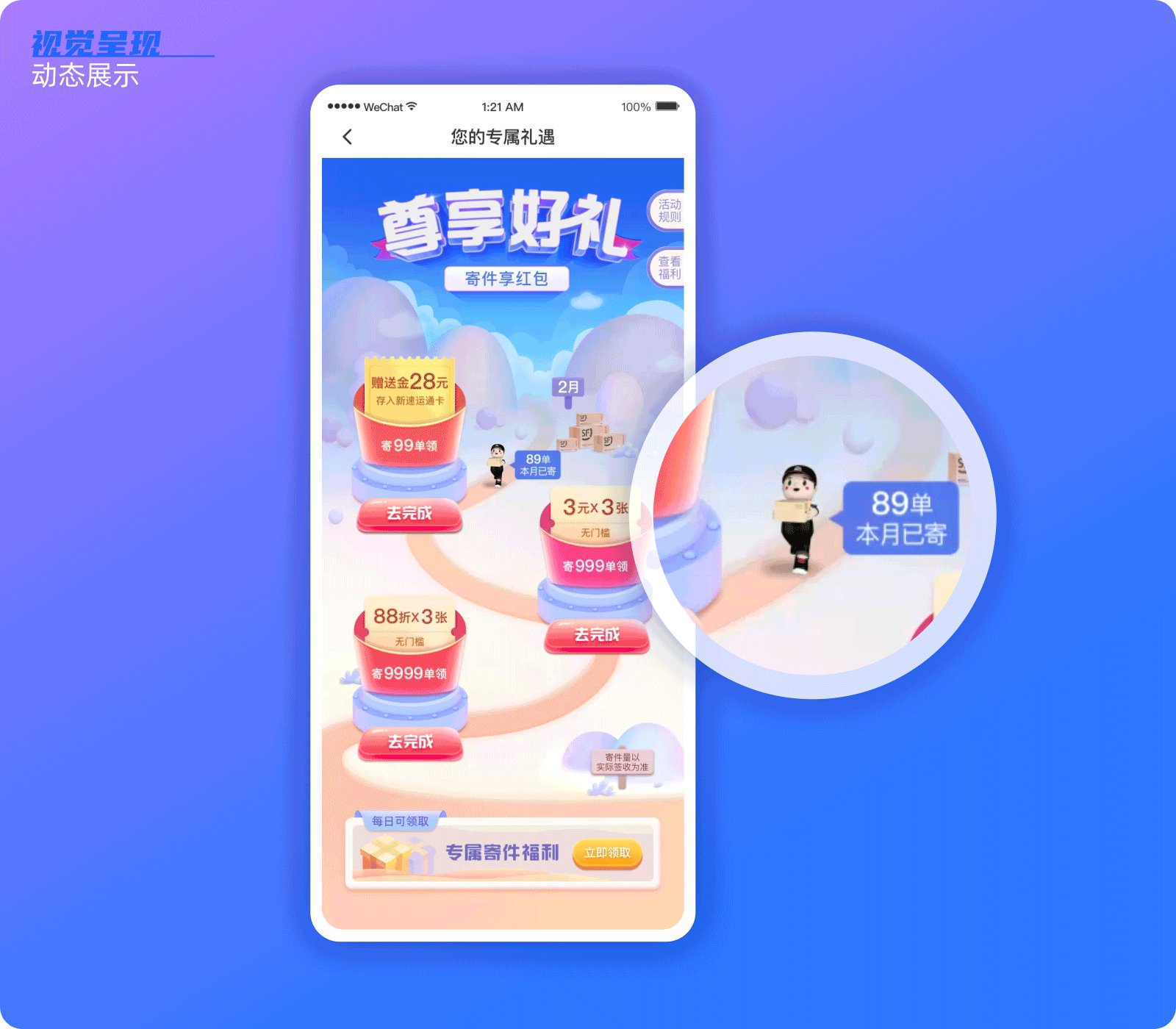
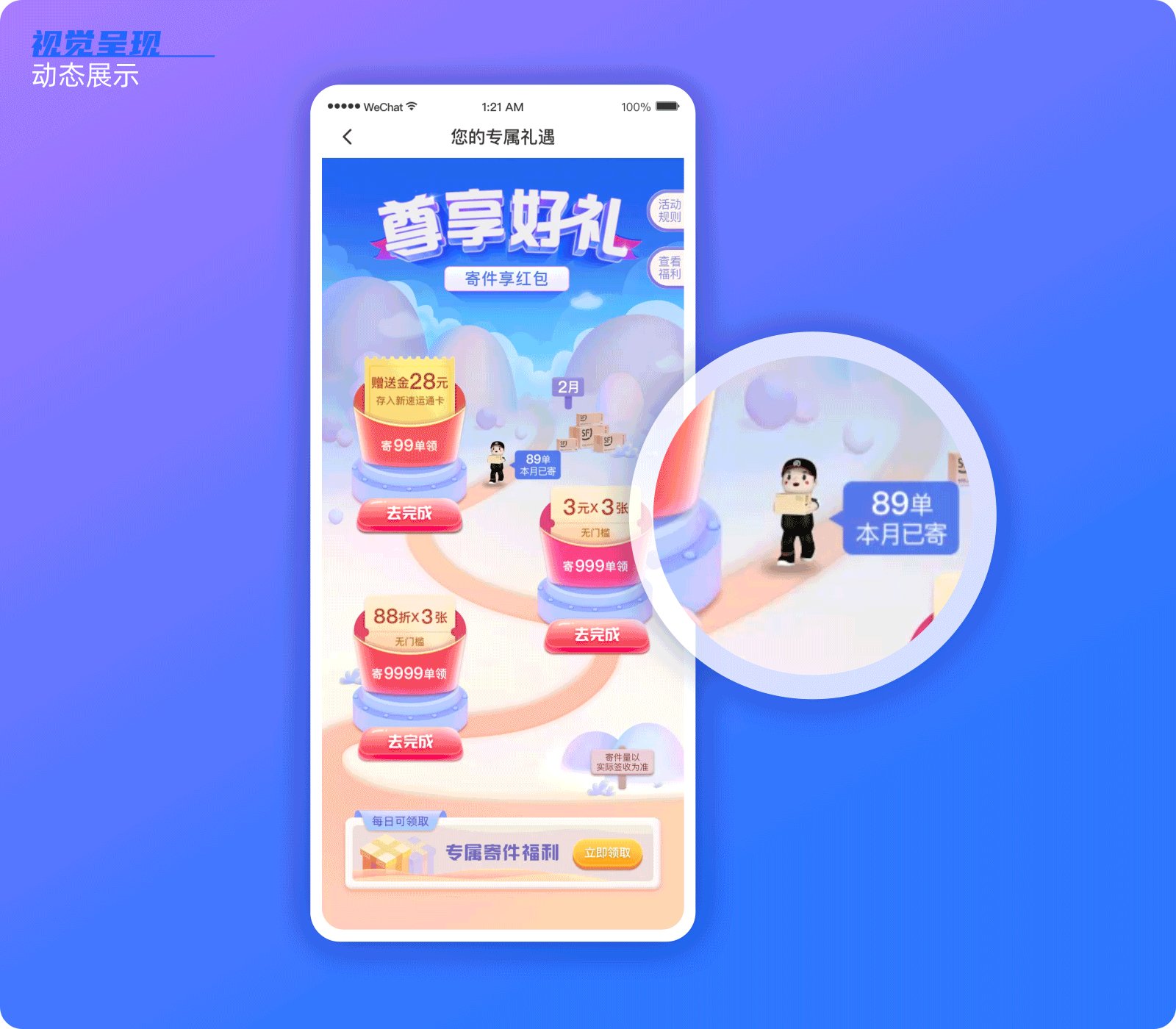
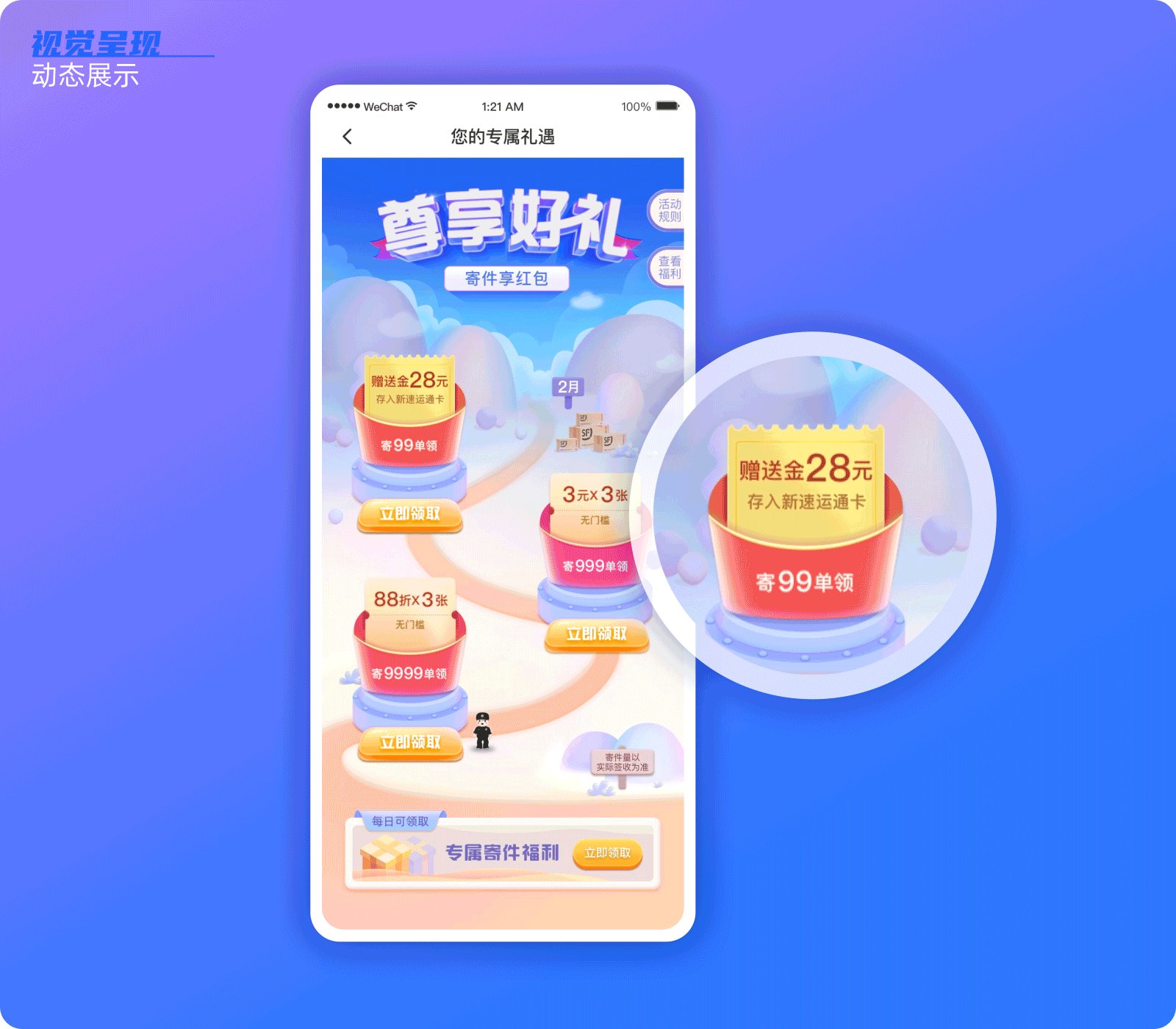
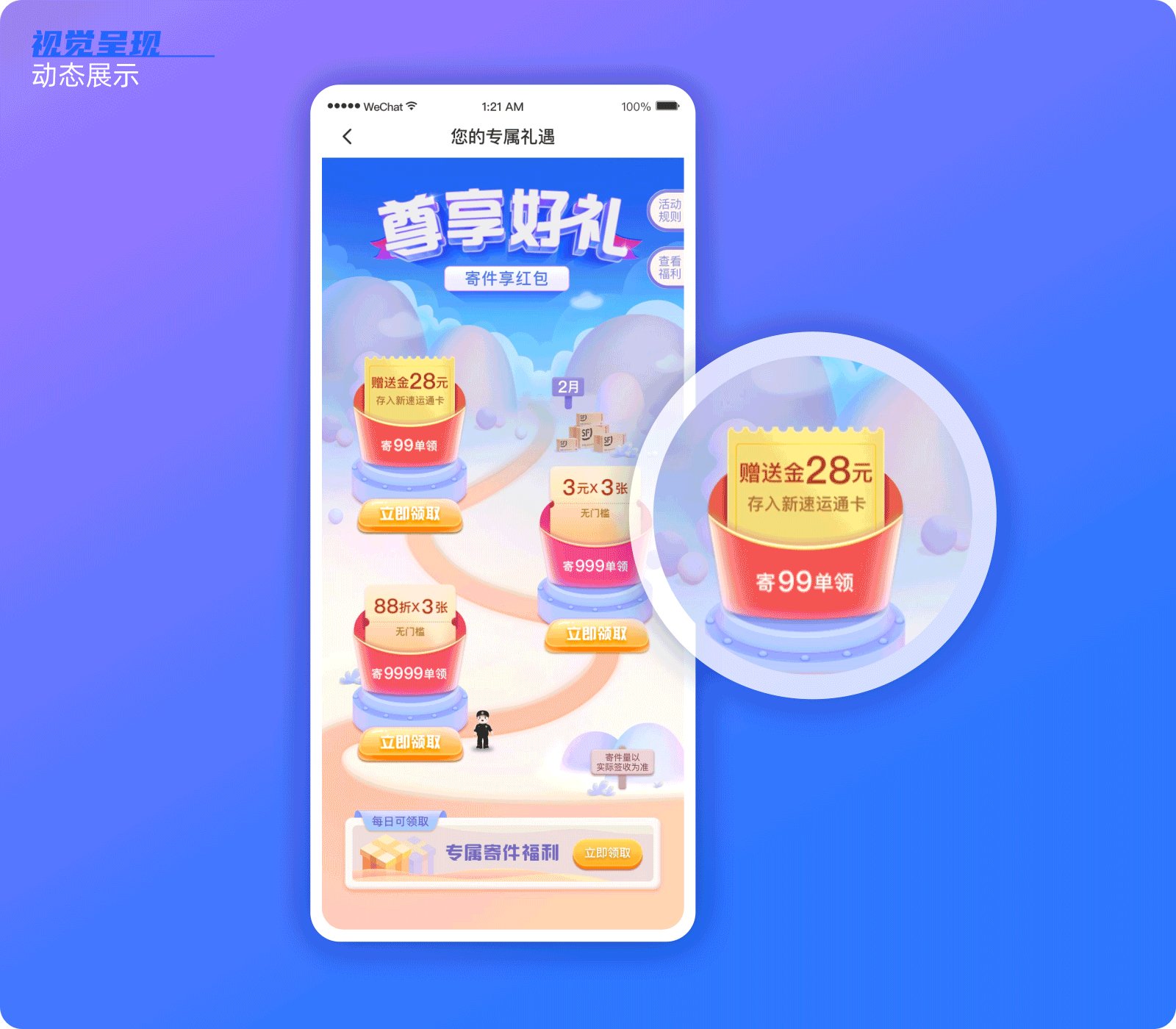
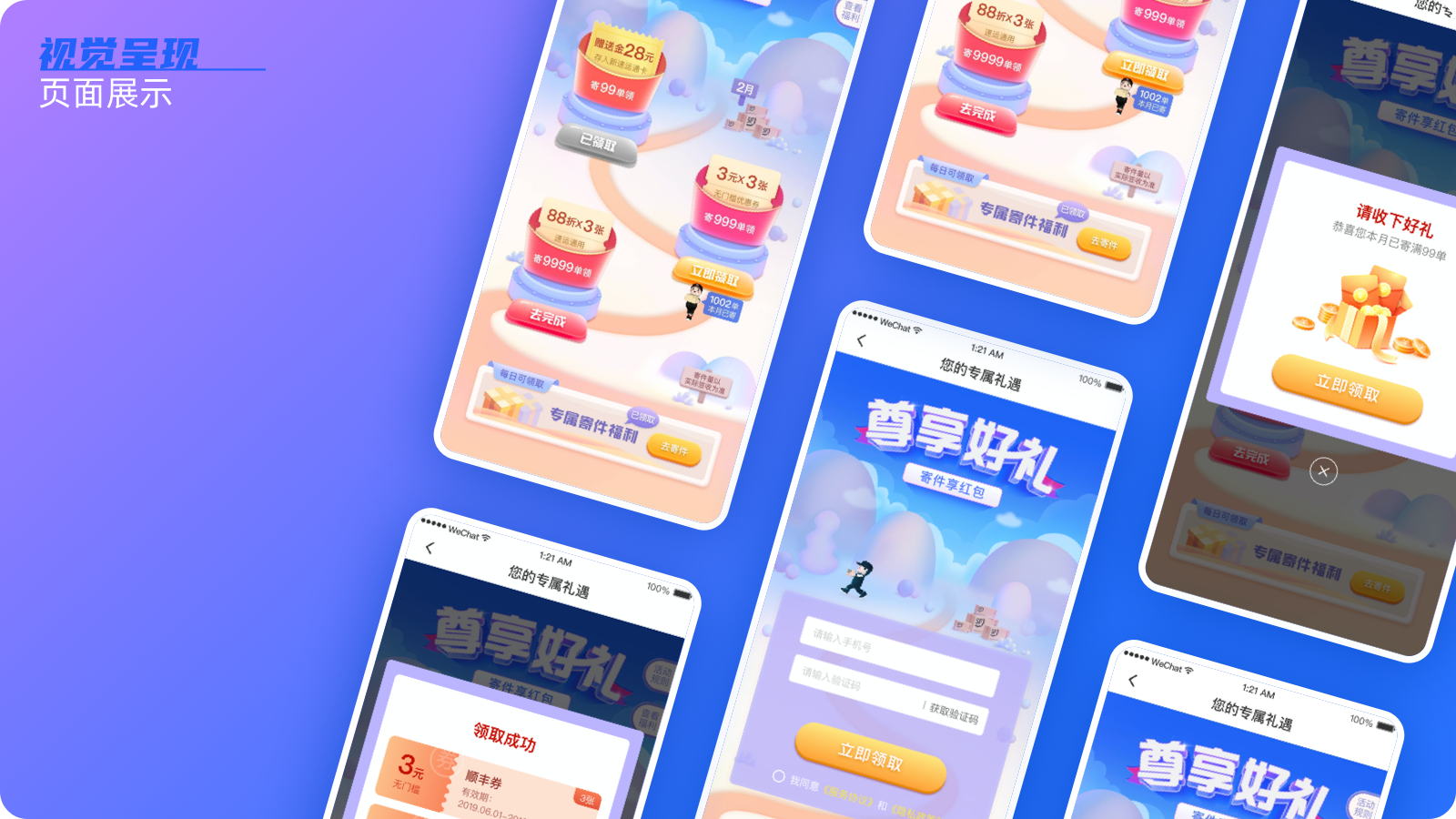
主页面设计
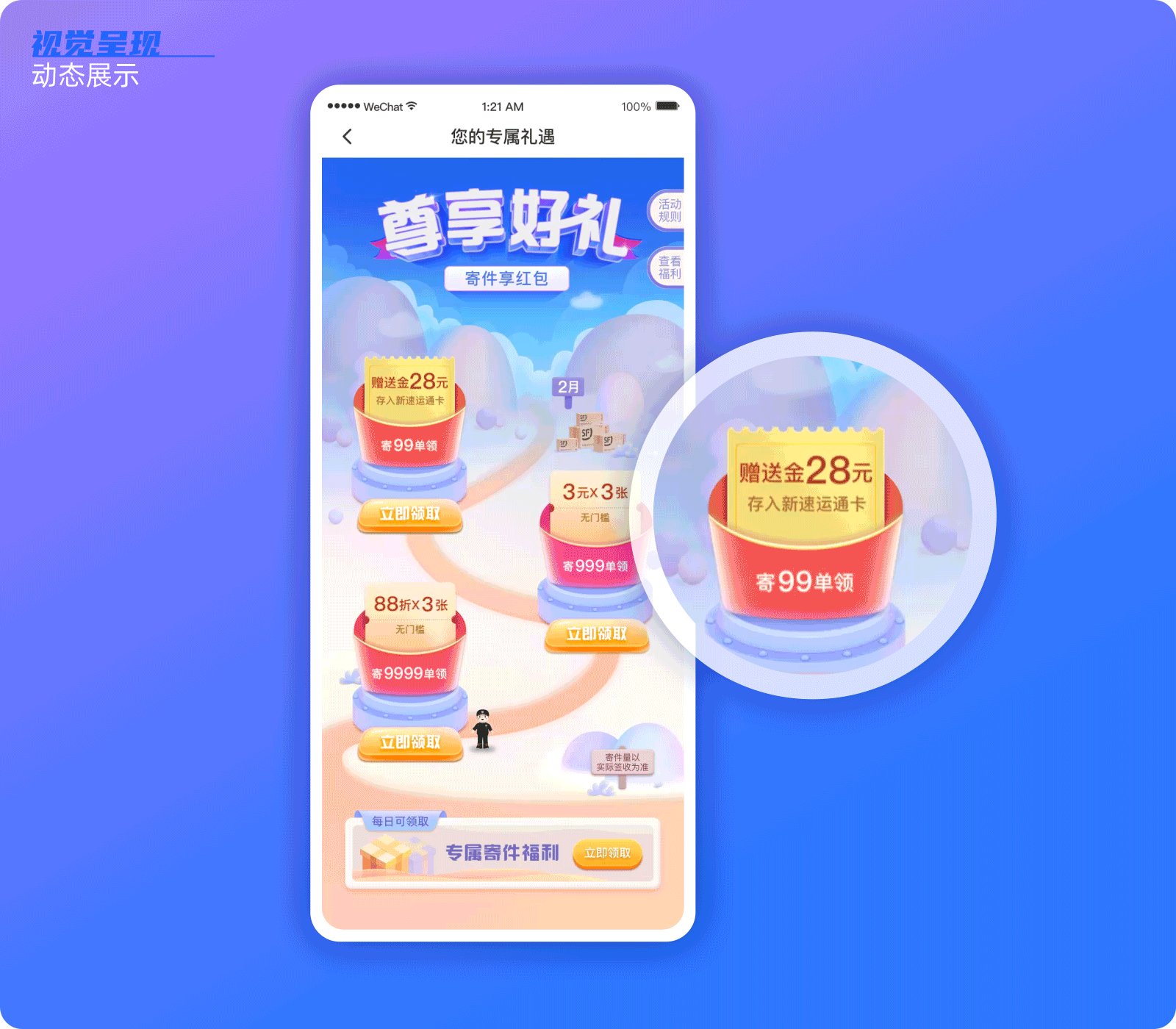
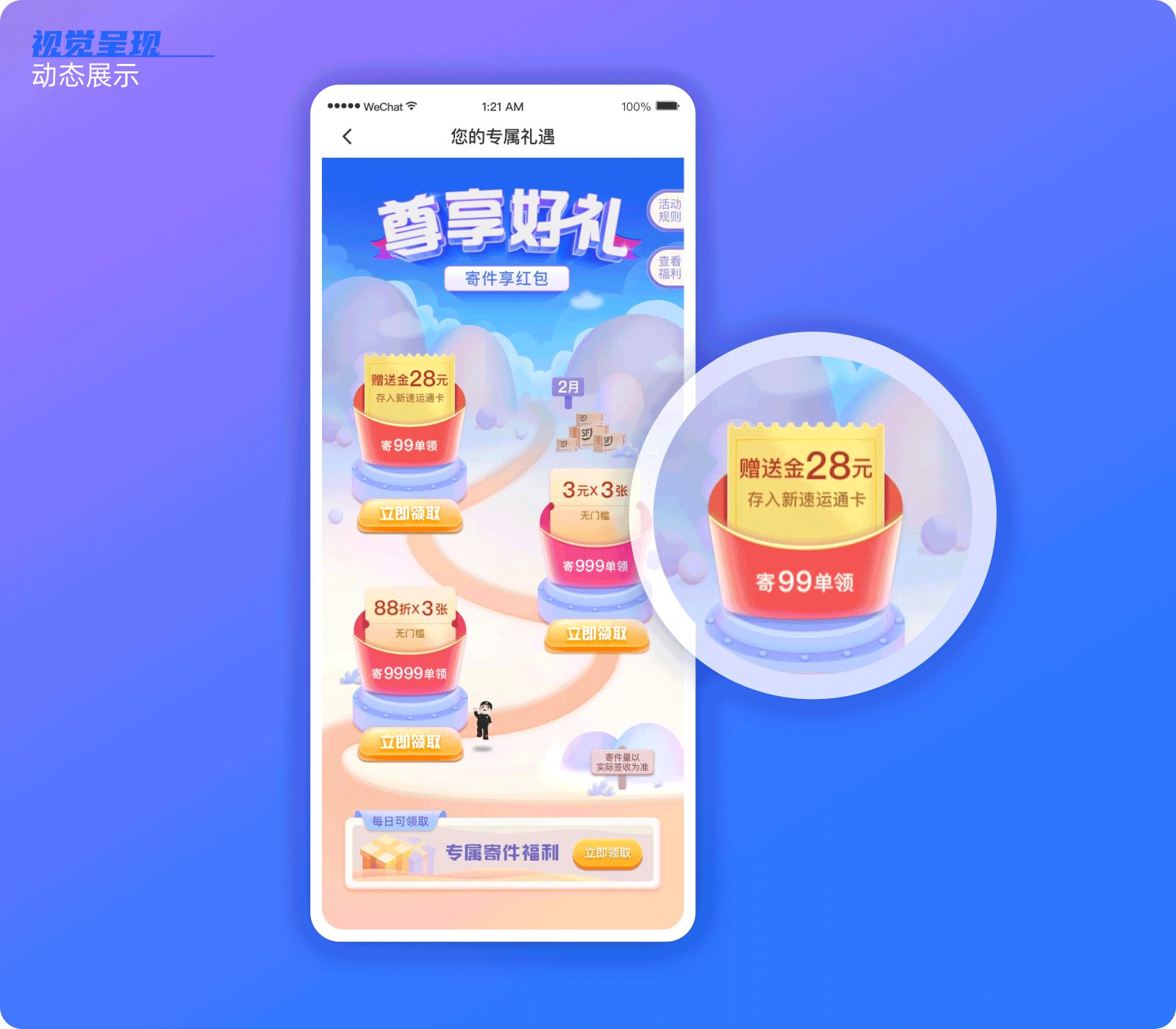
1、游戏化场景设计
将头图和场景融合在一起,用路径引导用户循序完成任务
2、红包元素提取
运用大红包,增强奖品的视觉冲击力,按钮单独前置、券抖动提示,吸引用户点击领取奖励;
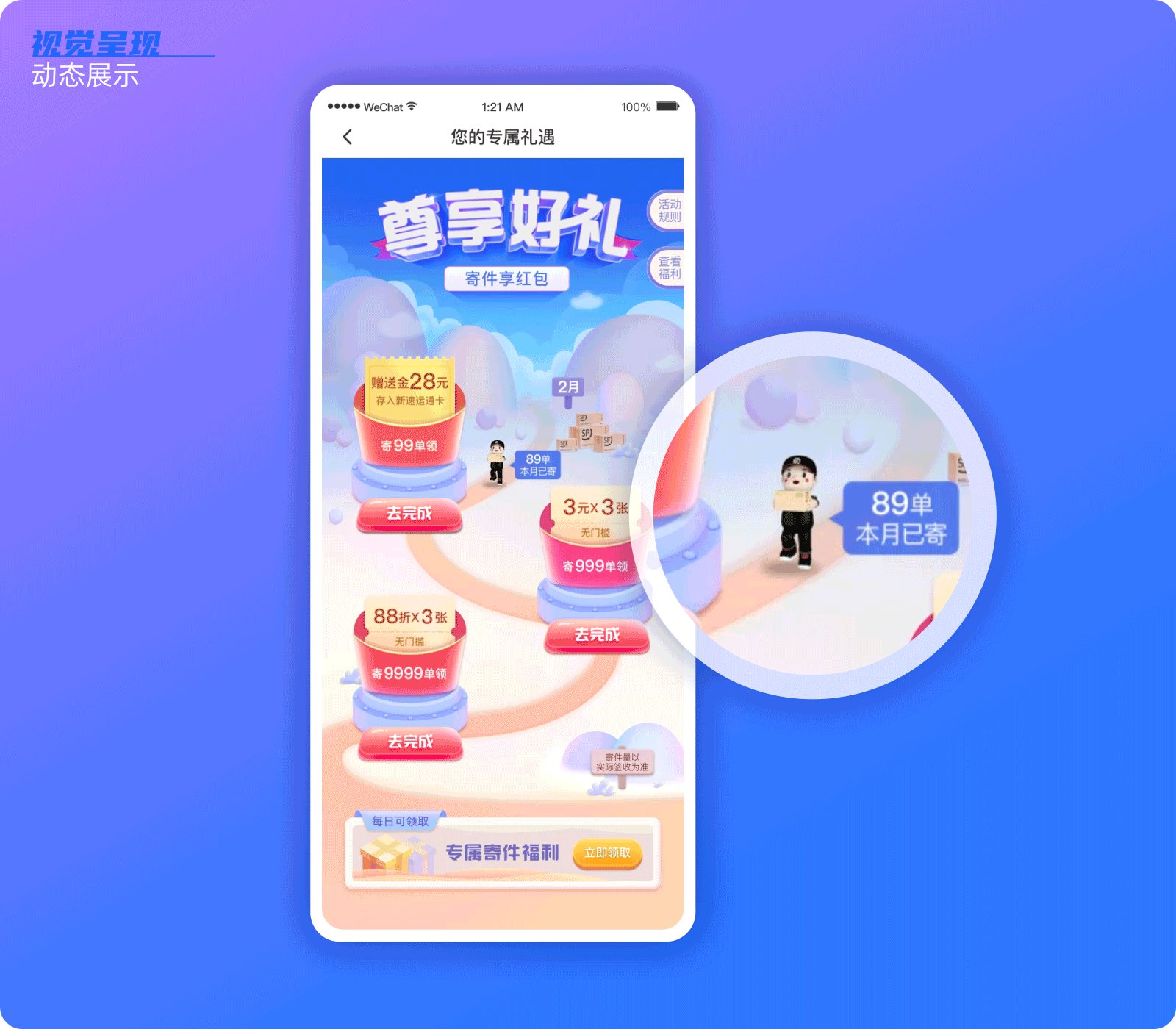
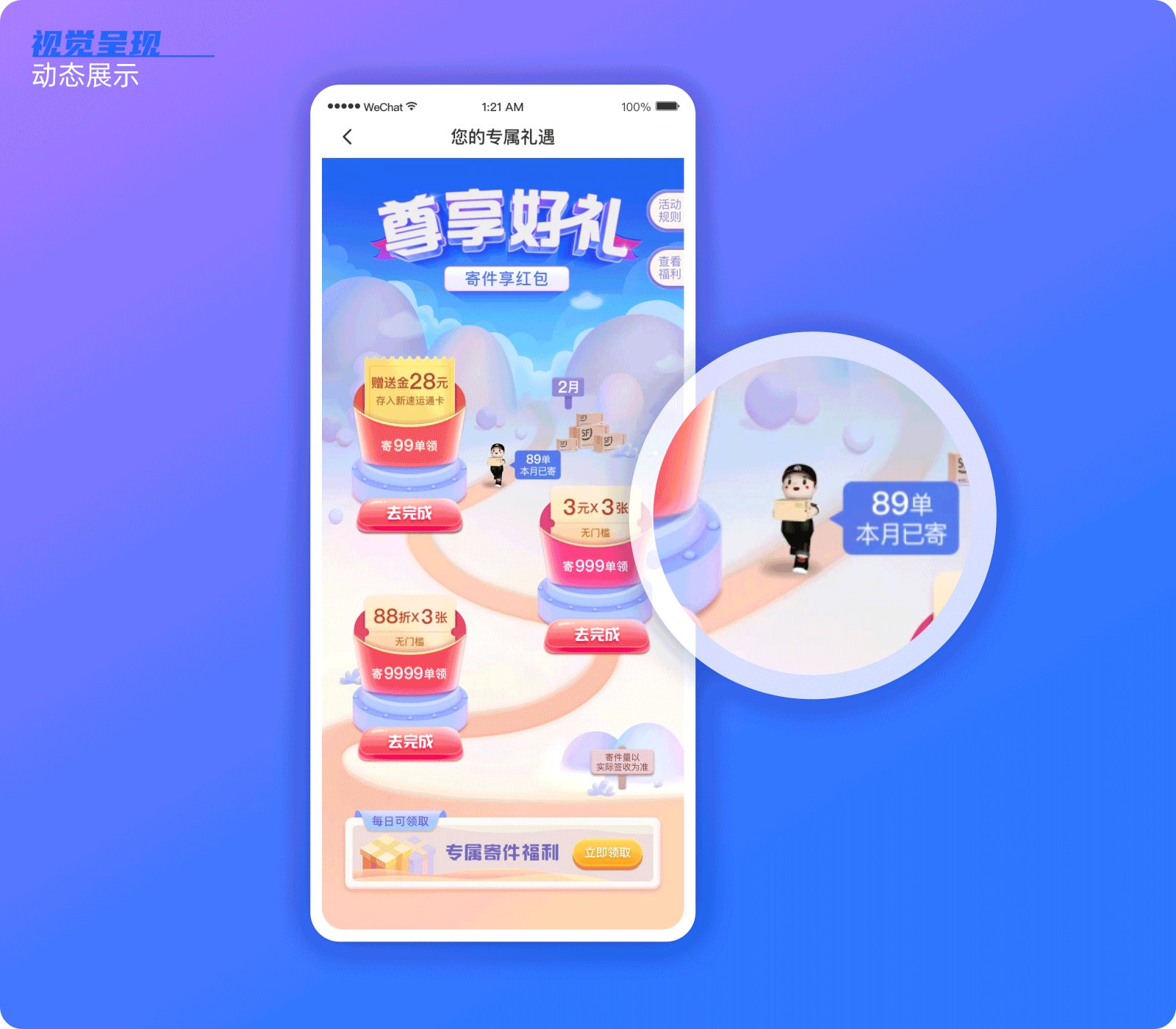
3、趣味性动态表达
小哥抱快递沿路径跑,展现本月已寄单量,同时趣味化表达“快去完成任务”的紧迫感;
4、画面质感呈现
采用轻量化、年轻化设计表现手法,彰显界面品质感。

标题设计

动效设计




数据结果

设计总结

以上,是对《尊享好礼》活动优化项目的回顾与总结,谢谢您的阅览。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)