京东|四步建立 · 系统级色彩体系
色彩体系的推导其实有很多文章有详细的介绍了,这一篇主要粗浅的梳理了整体流程经验,补充一下技术方法与色彩模型的差异。
✦ 前言✦
本文粗浅阐述色板生成、检验与应用的流程方法,包括主流的基准色选取、演算方法、补充色彩空间底层差异、以及Tokens结构。好了,那就开始吧~

✦ 01.取色 ✦

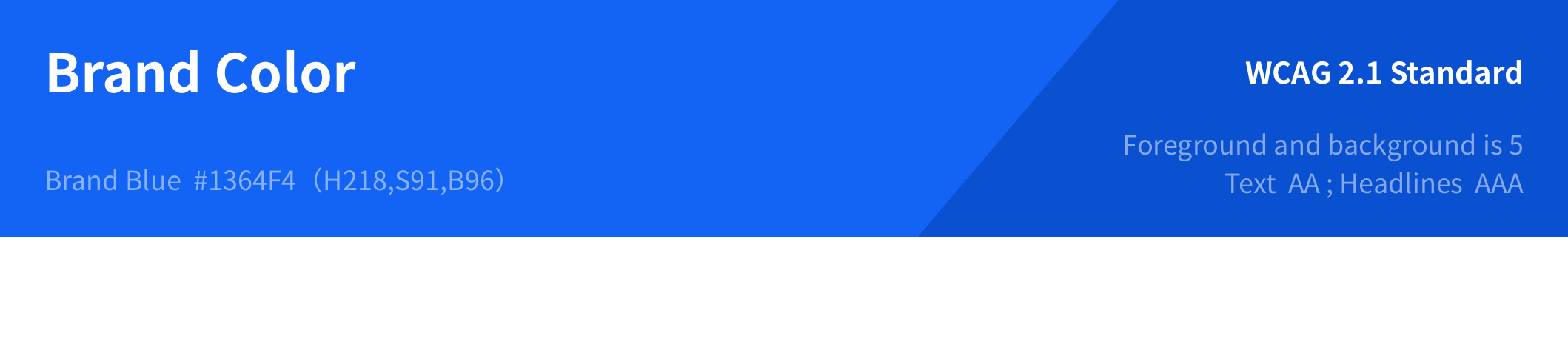
主色:从产品或品牌主色开始
注:以个人项目主色为案例,前期产品色是基于HSB色彩模型选取的主色

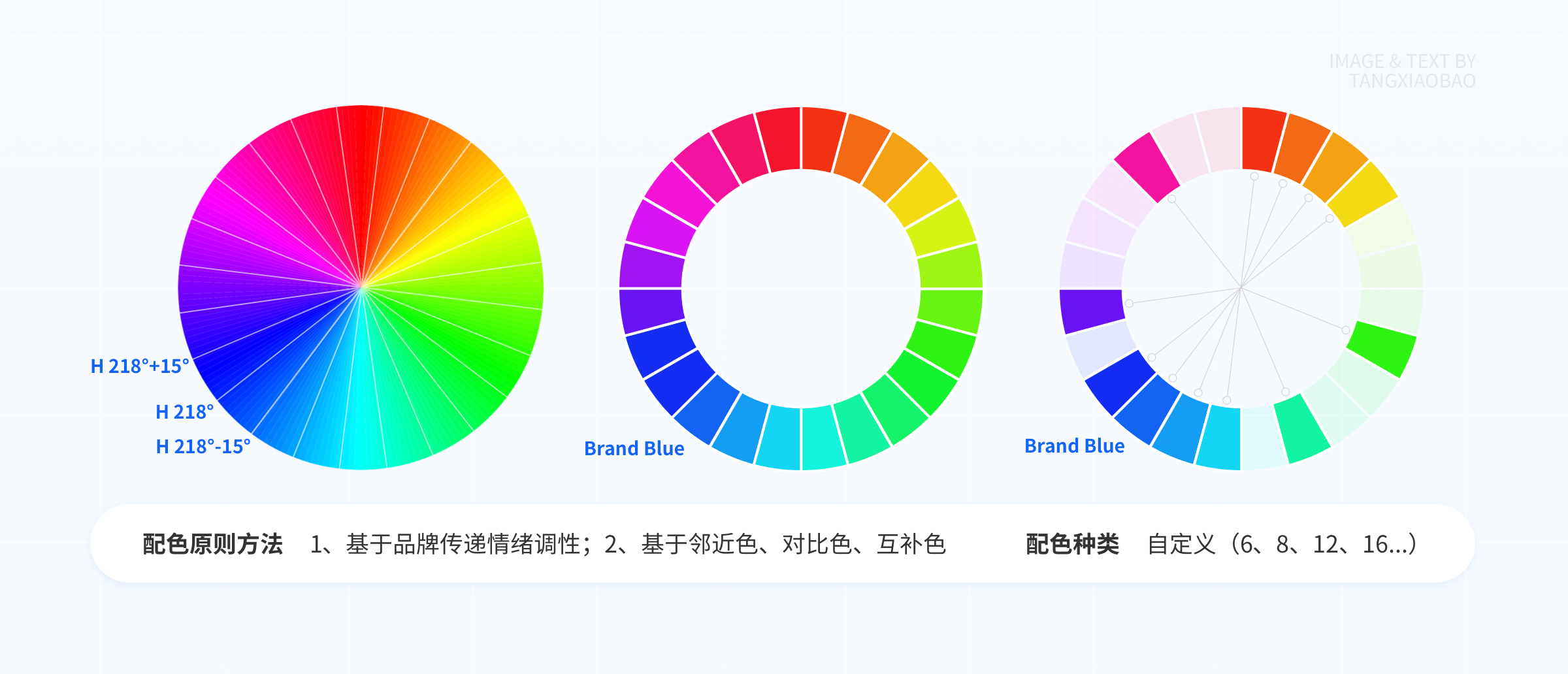
配色:品牌/产品所要传递的调性
以拾取24色为例:H 360/24=15°递进,Brand Blue H218°。
配色原则方法:1、基于品牌传递调性;2、基于邻近色、对比色、互补色。
配色种类:自定义(6、8、12、16…)

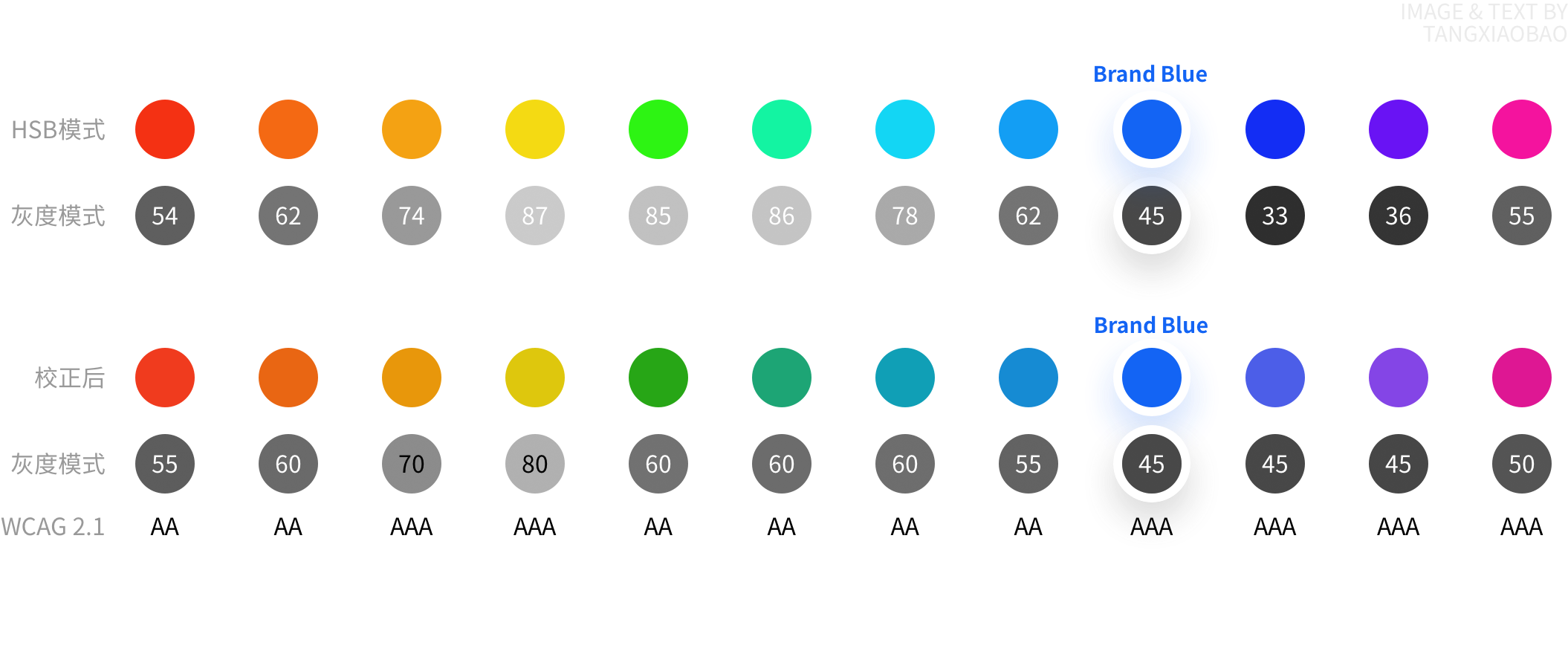
检验:主色保持视觉感官一致
保持视觉感官一致,适宜长时间浏览阅读。矫正饱和度S与亮度B,HSB(brightness)的亮度一致不能保证视觉感知一致,需引入Photoshop图像灰度模式或者Lab色彩空间下的亮度L(Lightness)来检验。在保证主色色彩主观感受舒适下,以品牌色亮度为基准,亮度过渡尽量平缓,矫正过于跳跃的色彩主色,才能衍生出接近视觉感官一致的全色系色板。

✦ 02.延展 ✦

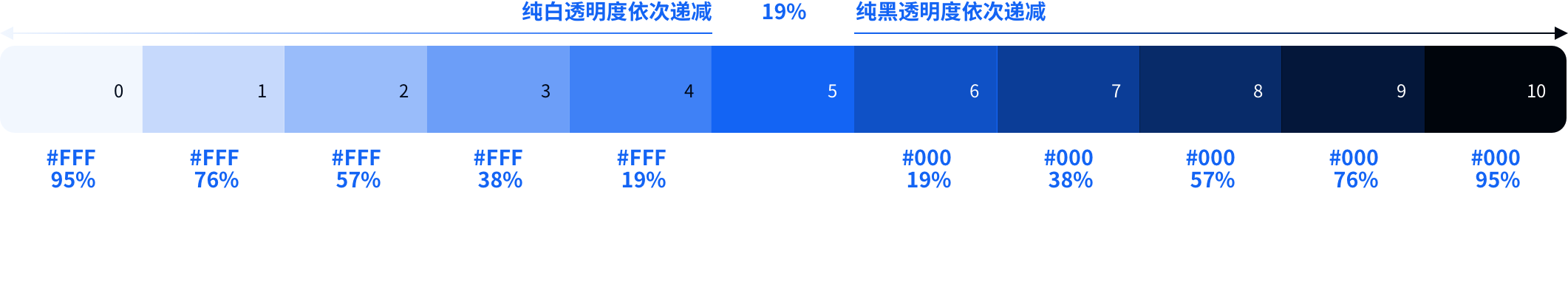
演算1.0:透明叠色
操作性快捷,色彩过渡平均。假设不以纯白纯黑作为起点与终点,就需要确定最小起点值95%(自定义),确定11色(自定义),白色步幅为n=5(自定义),黑色步幅为n=5(自定义),得出95%/n=19%。

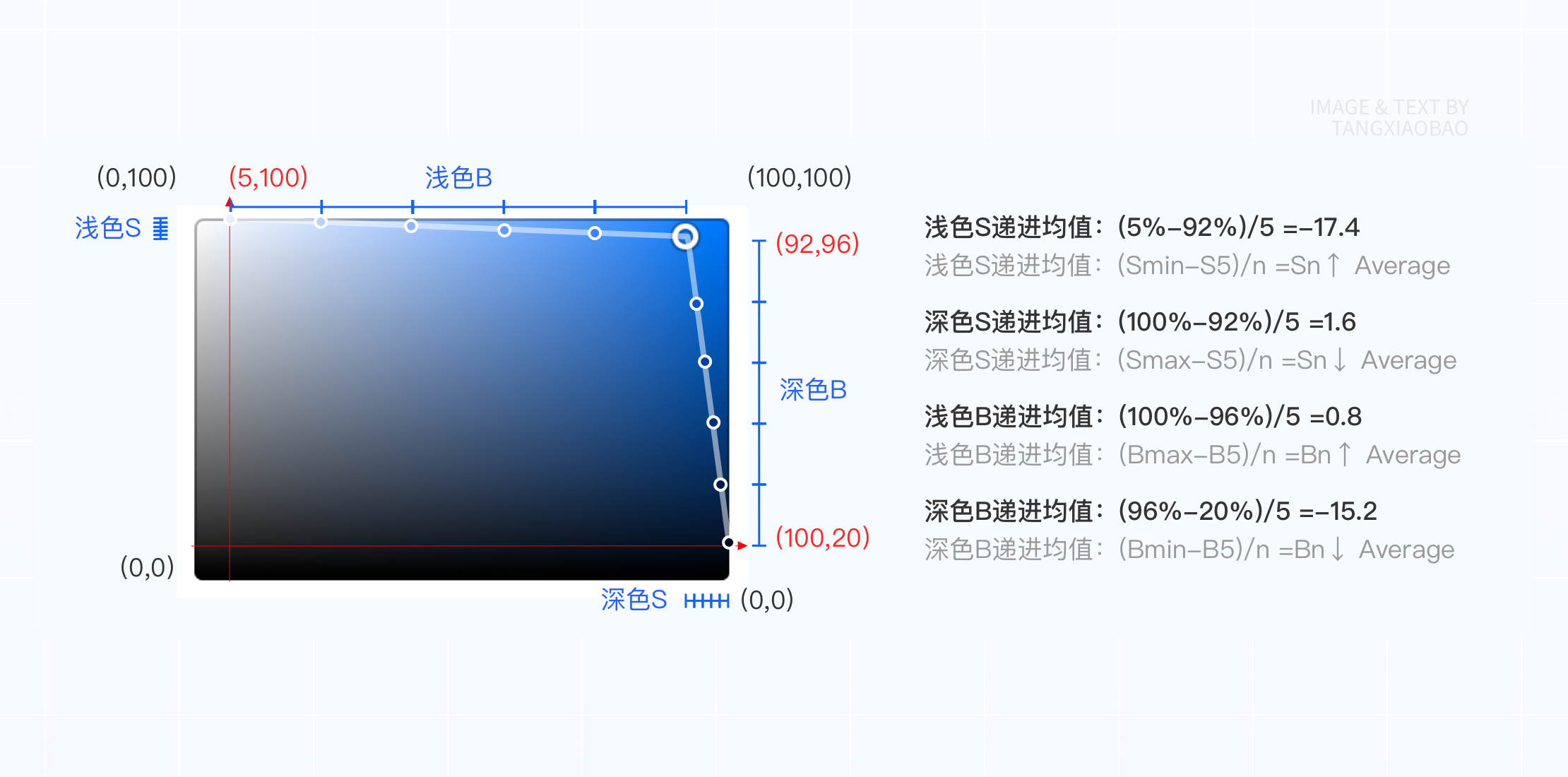
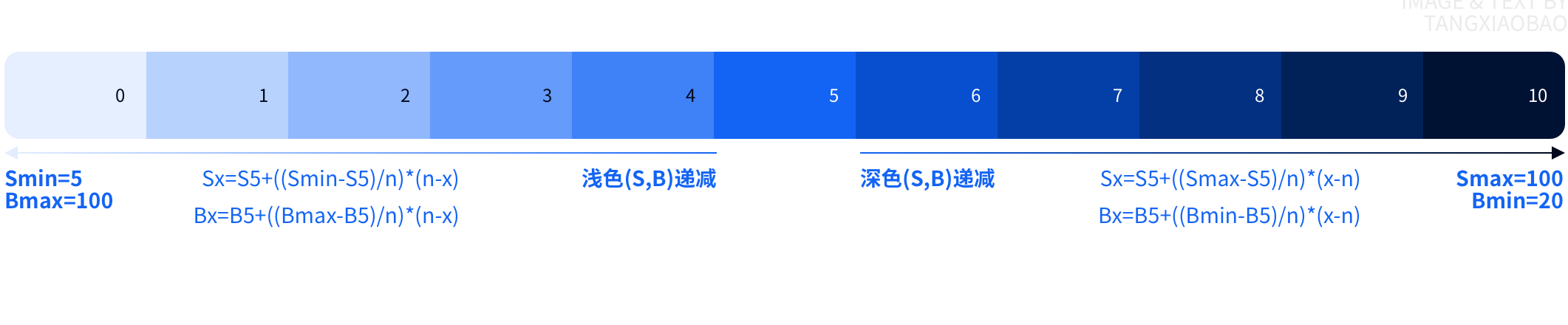
演算2.0:等序差值
操作性容易,有规律推算S值与B值。同样假设不以纯白纯黑作为起点与终点,就需要确定最小起点Smin=5%(自定义);Smax=100%(自定义);Bmax=100%(自定义);Bmin=20%(自定义),浅色步幅为n=5(自定义),深色步幅为n=5(自定义)。如果把调色板看成是一个二维坐标轴,我们有主色坐标、深色坐标与浅色坐标,三个坐标点之间进行均值计算,一次衍生步幅坐标点。

通过此规律,那么就可以利用Numbers表格搭建简单演算工具,依靠公式修改基准色S值与B值,演算延展出完整的深浅色板。


演算3.0:曲线拟合
依赖曲线函数,多种过渡变化。色彩过渡缓和在直线的基础之上,引入线段曲率与点速度,也可以使用常用的曲线函数:EaseIn;EaseOut;EaseInOut等。曲线色彩梯度自行推导难度相对较大,需要依赖工具生成。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






