TDesign 品牌价值观 视觉新基础(品牌视觉升级经验总结)
当开始 TDesign 的设计之旅时,我们研究了世界在过去 24 个月中是如何变化的,包括因大环境影响而加速的产业互联网未满足的需求。上一篇《TDesign 品牌价值观》介绍了在品牌价值观的指导下,TDesign 进一步深入实践,探索前沿技术与设计的结合,并积累更多策略经验和设计资产,不断进化生长,去为用户、企业和生态做好连接赋能。本文将会介绍 TDesign 如何秉持着品牌价值观的思考,打造高品质的设计风格。
(PS:本文为鹅粉准备了有奖福利,记得看到最后👀)
本文约4800字
预计阅读时间:13分钟

过去国内外较出名设计系统的先驱者们在发展中,不难发现设计系统帮助越来越多用户认识设计,理解设计,让设计和技术一样走向开源协同,创造产品的气质和创造其独特个性。而面对企业上云,交付和服务场景千变万化,腾讯需要一套完整而灵活的设计系统去服务各种产品。TDesign 作为一个开源的设计体系,设计风格是怎么做到既通用又有设计价值的?
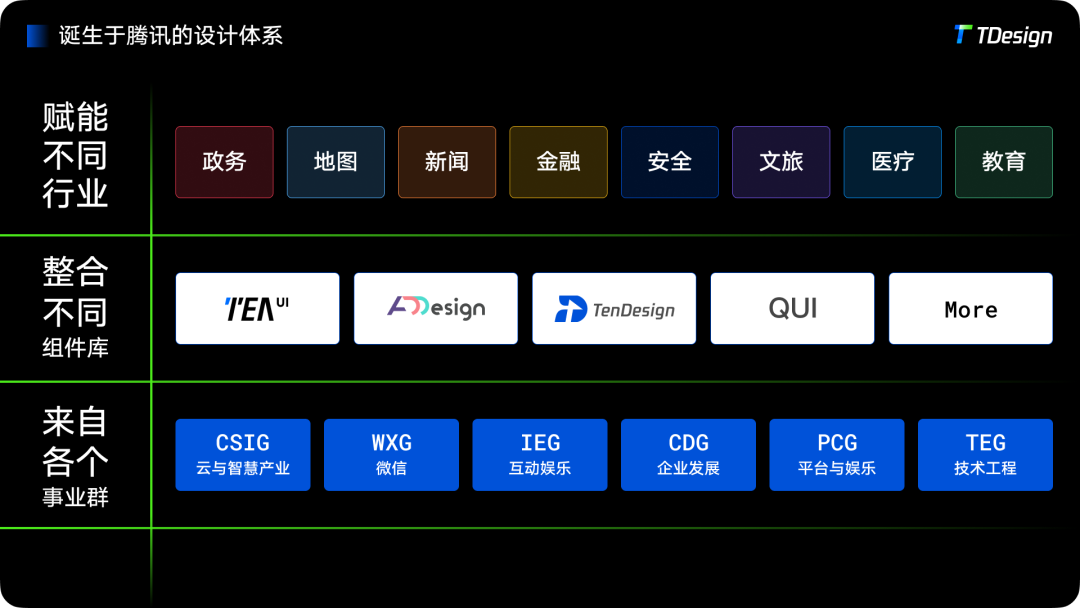
1.1 诞生于“Tencent”的设计体系
打造一个设计风格,首先得建立产品认知,而 TDesign 的产品认知就是诞生于腾讯的设计体系,这是所有协作团队成员一直不变的认知和想法。我们通过 Tencent Oteam 组建团队,内部开源协同,组合 Oteam 团队集合全公司的力量从 0 开始做一个组件库。

将 TDesign 的诞生和结果分结构拆解出来看,首先在底层 TDesign 的诞生是来自于 Tencent Oteam,各个事业群之间一同的协作。在中间层,因为之前搭建设计体系思考是共通的,经验是可以传承的,我们整合不同的组件库。最后通过 TDesign 赋能不同的行业,政务、地图、医疗、教育、文旅等等。

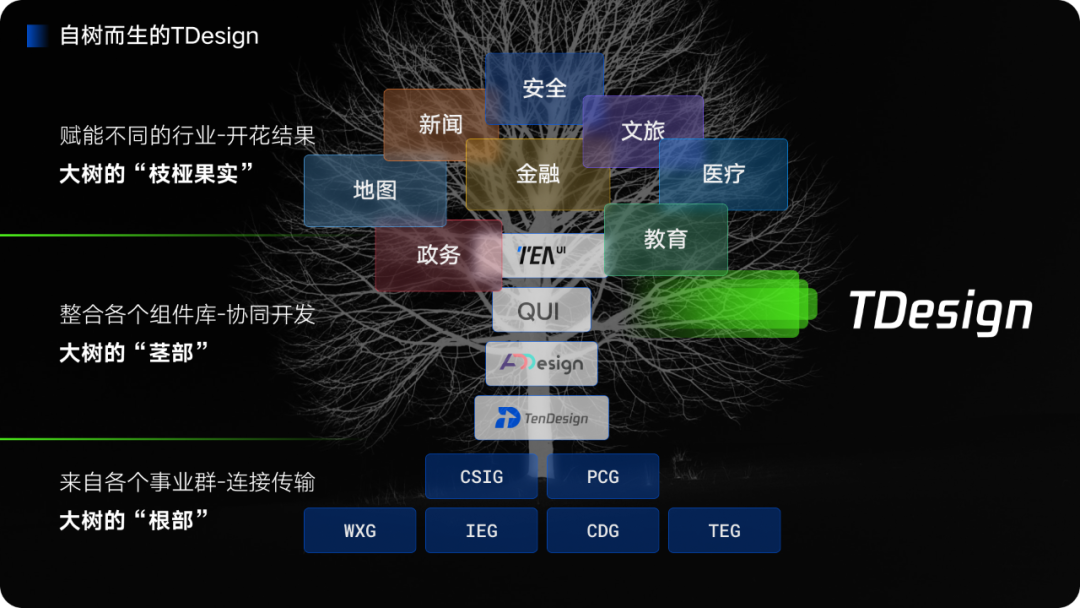
1.2 “自树而生” 的 TDesign
这结构就好像是种植,生长和结果的过程。世界“自树而生”,树是整个生态环境最原始的生命力。更重要的,树是对当前环境和人类需求的深刻理解,通过生产满足不同的需求。与此同时,TDesign 就像是一棵树,扎根于公司内不同业务,不断汲取各领域设计研发经验,形成可复用的设计研发范式和能力项,并通过 TDesign 服务于行业更多业务,逐步探索建设不同的行业解决方案。
我们将这个结构放到一棵大树中。来自各个事业群协同合作,就像大树的根部,连接传输养分供给最基础的能量。而整合各个组件库协同开发,就像是大树的茎部,整合能量逐步向上的茁壮成长。最后赋能不同的行业开花结果,好比就是大树的枝桠和果实,孵化出不同行业的解决方案,在各产品、行业中砺炼,共享 TDesign 的成果。

接下来,TDesign 将继续剖析产品的生长,面对变化莫测的互联网生态环境,我们将如何更多元地应答,围绕着 TDesign 的设计价值观让大树的生长变得有序,让成果更无限。
TDesign 就像是一棵树,团队的同学痴迷于每一个细节,围绕首字母的“T”设计了全新的 Logo,同时并整合了产品的生态,作为腾讯设计云的设计资产,选择与腾讯设计云 Logo 上匹配的颜色体系,TDesign 更好赋能产业互联网。

为了让树的形态与我们的 Logo 保持一致,以方形结构与字母“T”相结合,其中最底部的天蓝色方块代表是树的根部,传输养分蓝色的根基。树的茎部用向上辐射的蓝色渐变,在顶部树的枝桠和果实。通过用向外辐射的渐变和颜色的多样性来表达赋能的各行各业当中。让 logo 发挥标识的作用并能回归树的本质。


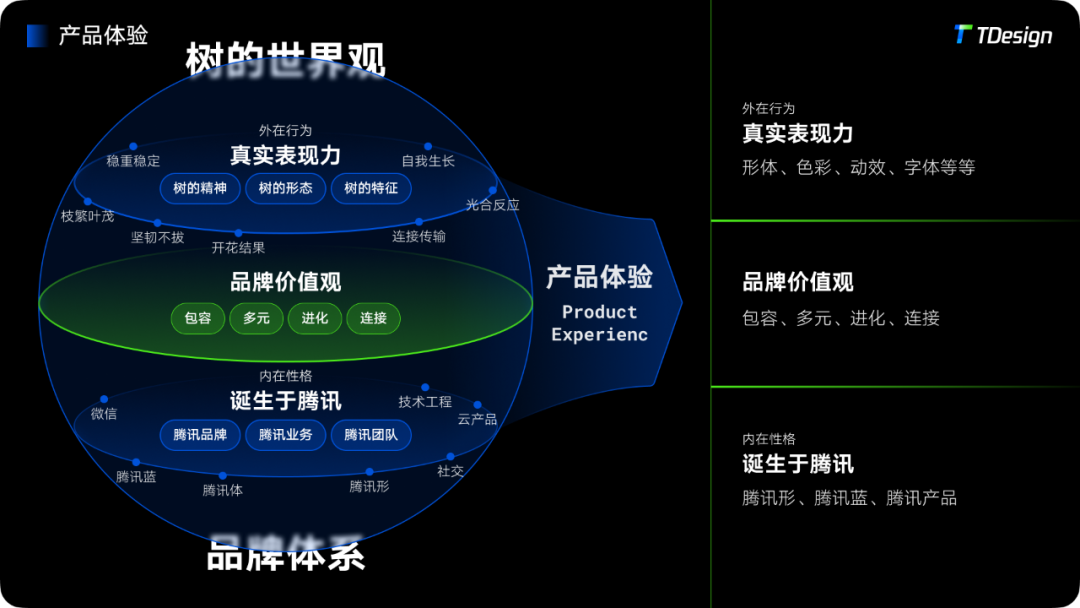
建立了产品的认知,接下来需要构建整体的世界观,大家都知道自然生物的 “内在性格”和“外在行为”是其独立个体的表现,构建“树”的世界观需要展现 TDesign 个性,所以在“自树而生”的背景下,我们重点围绕着 TDesign 的“内在性格”和“外在行为”,打造属于树的世界观,赋予用户一致的体验。

从“内在性格”和“外在行为”拆解并转译。内在性格指意 TDesign 是诞生于腾讯的树,离不开腾讯的根基的业务,团队,以及强大的品牌背书。通过品牌价值观连接我们的内在和外在,成为最坚实的桥梁。外在行为指意是一棵有真实表现力的树,需要有树的精神、树的形态和树的特征。最后 TDesign 孕育出不同领域的解决方案,例如云产品、智慧零售、政务、地图、文旅和医疗等等行业,形成一棵枝繁叶茂的树。
在外在行为中,一棵有真实表现力的树一直都是设计师需要攻克的难点,需要做到既具有树的形态,又不脱离对内在性格和原则的认知。


为了让树的世界观更加立体可以赋能到我们体验当中,第三步我们需要围绕着世界观打造更完整的品牌体系连接 TDesign 整个品牌体验和产品体验,让整个设计体系更加完整,拥有个性并拥抱变化。

根据树的世界观去营造品牌体系,制定了品牌体验和产品体验双路线。
首先来拆解下品牌体验的结构,顶层真实表现力的代表着树的精神、形态和特征,营造出稳重稳定,枝繁叶茂、坚韧不拔、连接传输、自我生长等等表现力。中层品牌价值观作为原则连接顶层和底层。底层是诞生于腾讯的认知,腾讯品牌业务和团队是我们对外统一的表达,希望将腾讯蓝、腾讯形、社交、云产品和技术工程等元素融入到体验当中。

3.1 品牌体验-品牌主视觉
围绕着整个树的世界观,突出真实表现力的树,将品牌价值观和诞生于腾讯连接在一起赋予它们独特的品牌体验。落地品牌的主视觉和品牌元素到最后品牌的演绎。
TDesign 的主视觉,整体环境采用大量的 3D 白模进行搭建,围绕着大树形态、精神和特征的真实表现力,大树的主体基于 TDesign 的 Logo 结构进行设计,采用了 3D 方案并将主要的大树采用 Web3D 进行开发,除了强调大树的主视觉之外希望可以展示腾讯的技术工程能力,将大树的世界观落地到主视觉当中。
大树根部流动的蓝色养分,在最底层互相连接传输。TDesign 支柱, 整合腾讯内不同的组件库,协同开发构建。圆环相互交融发展,另外圆环结合了腾讯 logo 中箭头的特征,通过 TDesign 孕育出不同的行业组件、解决方案,开花结果。

3.2 品牌体验-品牌元素
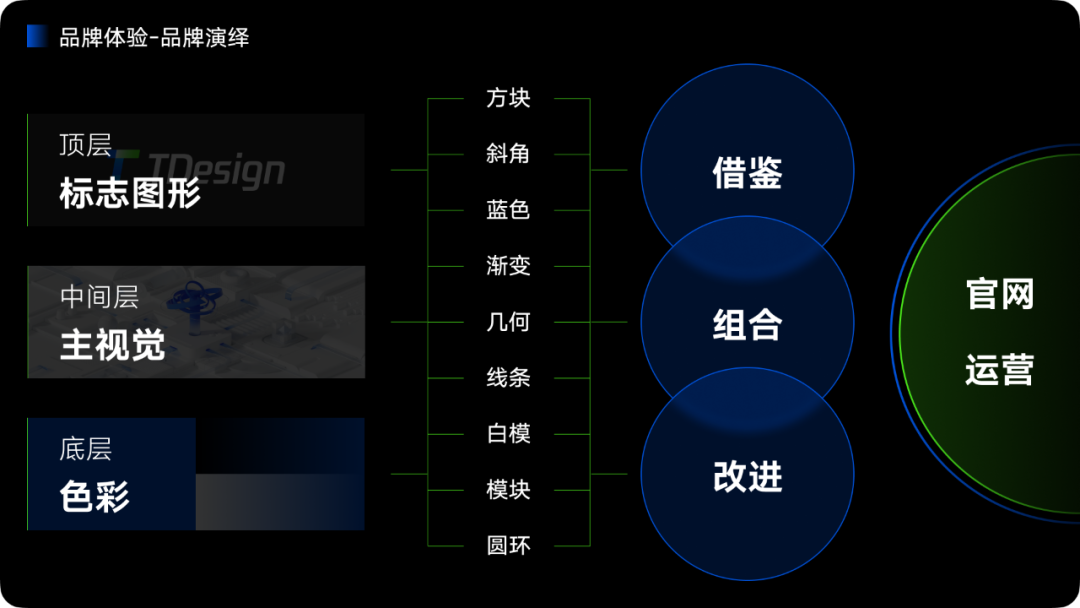
为了完善更加完整的品牌体验,我们针对基础元素进行串联,演绎,对整个品牌规则进行定义,从不同层级出发顶层的 Logo – 中间层主视觉 – 底层的色彩 。提取不同的方块、斜角、蓝色、渐变、几何、线条和圆环等等视觉元素借鉴,组合最后改进落地到前台体验的官网和运营当中,丰富其品牌展示能力。

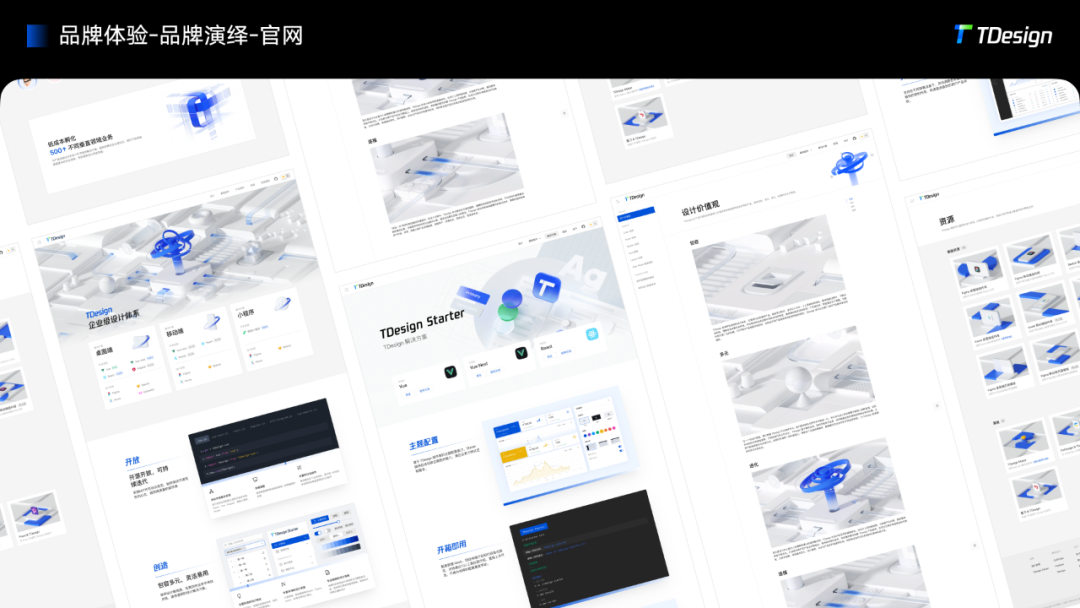
3.3 品牌体验-品牌演绎
在官网使用的品牌元素展示中,我们采用大量的 3D 模型,结合了刚刚所说的方块、蓝色、渐变、几何、线条等等元素进行设计,进一步提取了主视觉渐变光条和立体图形,配合蓝色基因设计出不同的静态 3D 图形。

除了静态 3D 图形以外,针对 Web3D 展示大树形态,Web3D 提供了互动行为的操作,让整个大树的玩法更有意义。最后结合设计模块和组件库模块贯穿辐射 Web3D 玩法,3D 材质进一步刷新。配图更系统,构建完整的品牌前台展示。

除了 3D 设计展示以外,平面展示的内容也是品牌体验的一部分,我们将方块、斜角、蓝色和渐变视觉元素提取出来,落地到不同运营场景当中。在内容运营中,同样的根据渐变还有腾讯蓝生成具有传输感的辅助图形元素,落地到月报和文章配图等场景。

在活动运营中,区别传统的低像素插图,将提取出方块、斜角和蓝色元素,创造极具个性的斜角马赛克,保持一致的品牌视觉标准和视觉氛围感知,落地至贴纸,工卡和头像等等物料场景当中。

除此之外,为了营造开源共建舒适的社交氛围,针对核心贡献者会设计定制化的马赛克头像。以更好地与 TDesign 的开源社区气质保持一致,后续并将头像生成数字藏品。目前已发放 50 余名核心贡献者头像,无论你是什么角色的贡献者,欢迎加入 TDesign 一起共建。
如果你也想获得 TDesign 专属的定制头像,欢迎参加 TDesign 的『issue 一夏』活动,详情见👉《和TDesign一起,用设计参与开源得好礼!》。

3.4 打造专业的产品体验
根据大树世界观完善了我们的品牌体验,品牌体验上期望更凸显树的真实表现力,落地 TDesign 的主视觉和视觉元素到不同场景当中。
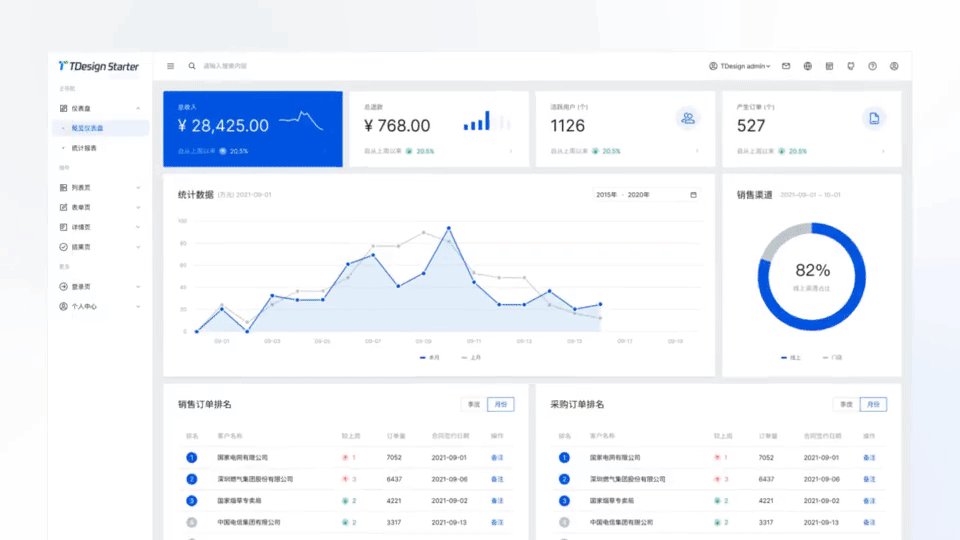
在产品体验上,为了让产品之间保持体验的一致性,以此来建立彼此的联系,营造更一致的视觉动线和体验能力。希望产品的体验遵循大树的世界观,在这里需要强调“内在性格”的重要性,创造专业且美观的产品。通过品牌价值观的原则指导帮助用户形成连续、统一的体验认知。通过“外在行为”树的精神,在全局的样式中,深挖产品的价值,柔化了视觉的边缘、减少混乱的层次和提升情感化的体验。

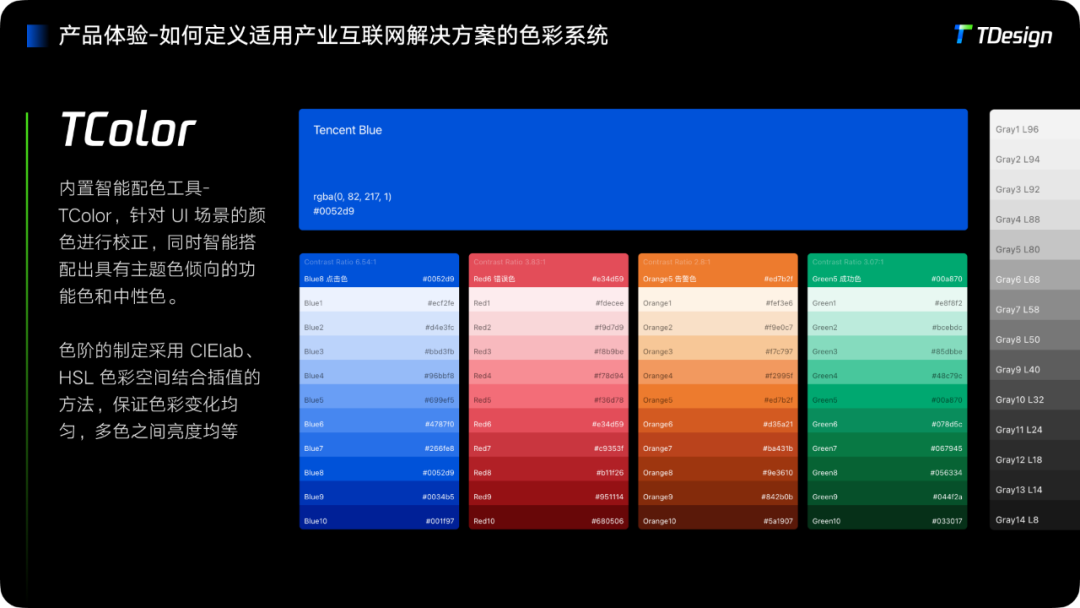
3.4.1 利用腾讯蓝定义适用产业互联网解决方案的色彩系统
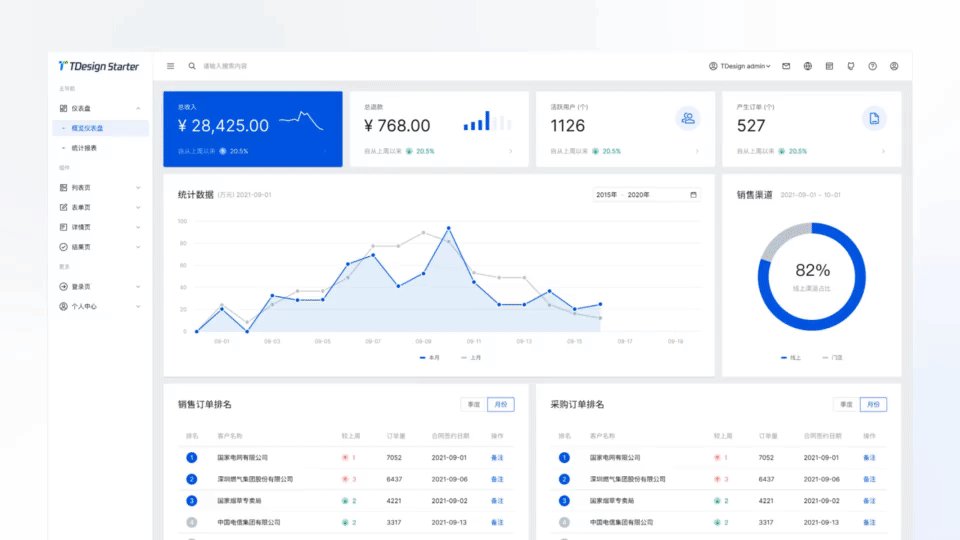
TDesign 的色彩体系搭建遵循了包容、多元、进化、连接的品牌价值观,充分考虑色彩的应用需求,符合无障碍标准,提供了一套定义完整、开箱即用的官方色板。在 TDesign 色彩系统中,内置智能配色工具-TColor,针对 UI 场景的颜色进行校正,同时智能搭配出具有主题色倾向的功能色和中性色。每个功能色扩展10级色阶,足够覆盖界面设计中各需求场景。目前TColor 的一期版本已经落地,二期能力已经开发完成正在测试阶段。

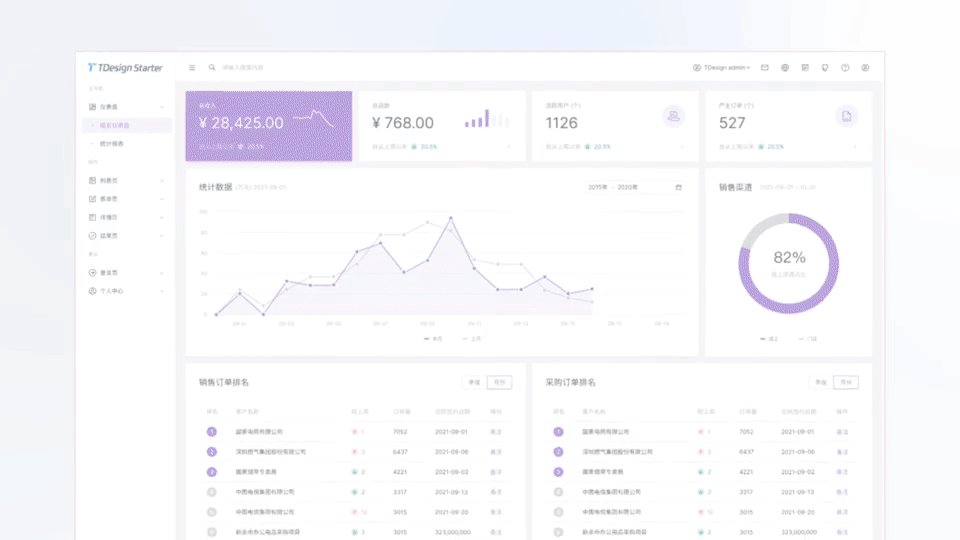
通过 Design Token 插值让换肤变得更为简单,用户仅输入一个颜色,对应的功能色和中性色都全方位的改变,例如输入一个红色,功能色和中性色都会带了红色倾向的色彩,让整个产品体验更普世和美观。并提供暗黑模式场景,以保证夜间出色的阅读体验和各用户喜爱。

3.4.2 「好用」、「好记」和「美观」的字体
秉承包容、多元、进化和连接的品牌价值观,希望字体是有规律和韵律、实现像素对齐、可以拉开清晰明确的层次关系。国际无障碍标准定义的字体行高永远都是1.5倍,但我们会发现字号越大行距则越大。
我们需要既满足国际无障碍标准,又为了让行高拥有相同的呼吸感,同时让设计和开发两者很好结合一起,对于字段的易读性上,line-height=font-size+8 的算法,保证了无障碍的基础,在不同字体大小下定义了属于 TDesign 的规则,让行高变得更有个性化表达,拥有更多的细微差别。

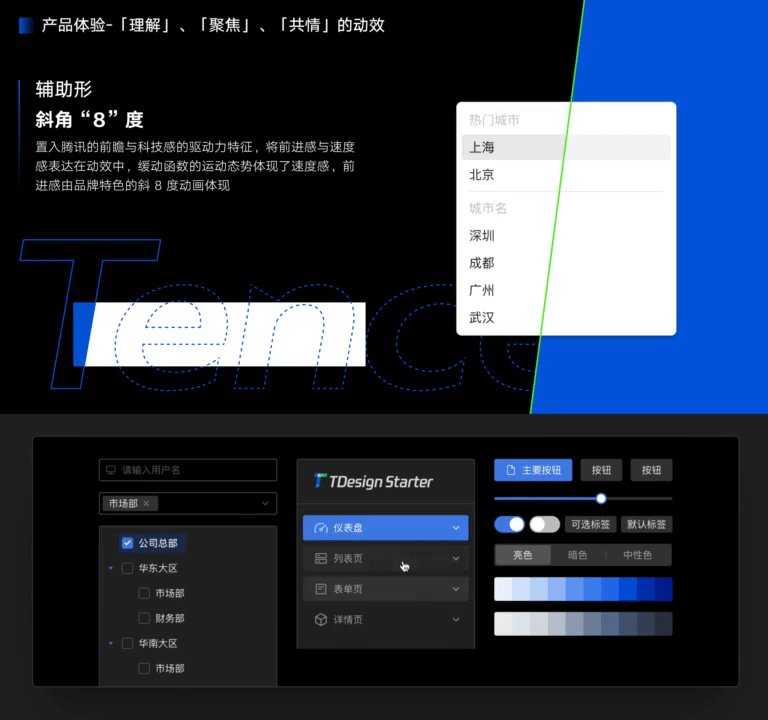
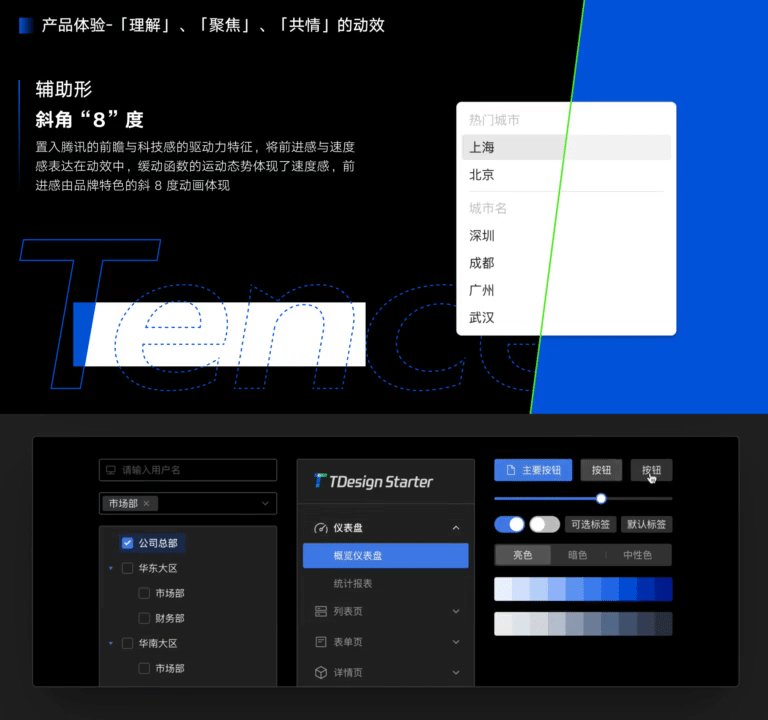
3.4.3 理解、聚焦、共情的动效
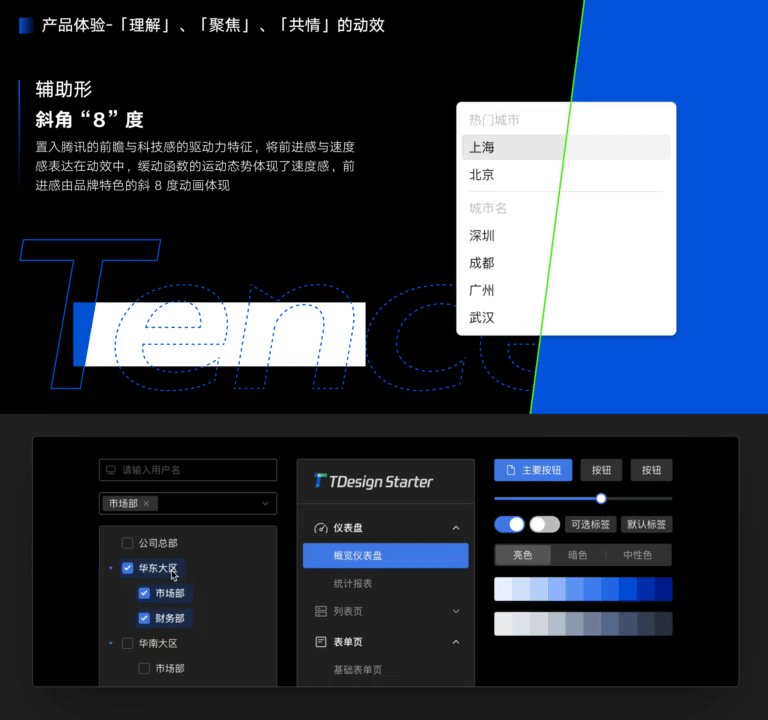
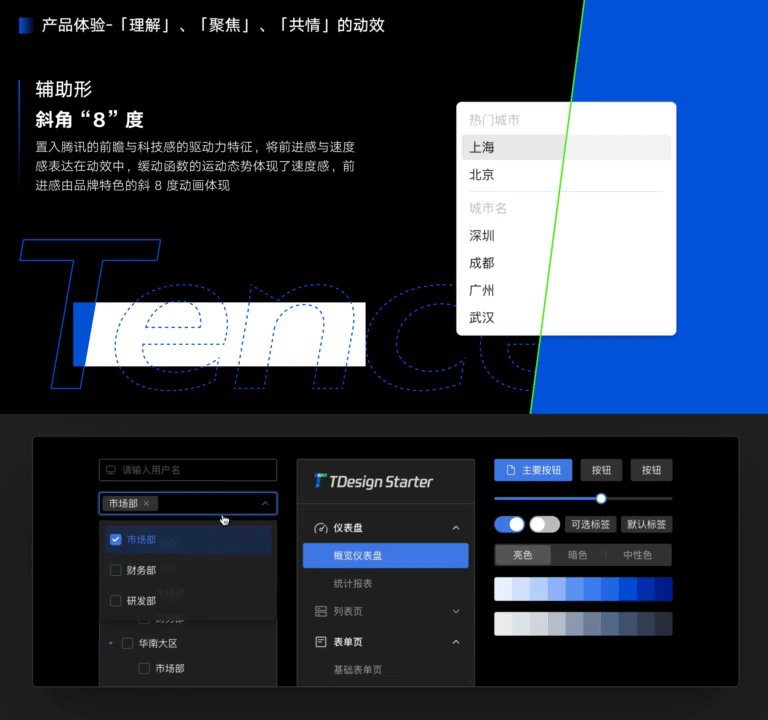
动效在企业产品设计系统中往往容易被忽视,但好的动效可以帮助用户理解界面、明确逻辑、提升效率,用户可在不同条件下感知统一的产品体验。我们置入腾讯前瞻与科技感的驱动力特征,将前进感与速度感表达在动效中,缓动函数的运动态势体现了速度感,前进感由品牌特色的斜 8 度动画体现。
提炼腾讯品牌的斜 8 度特征,将其运用在鼠标点击触发时的动画反馈,在不影响组件功能性的情况下,生动地带入品牌感知,塑造一体化的产品体验。

3.4.4 打造极具触感的组件形体
形体上最大变化就是摆脱了尖锐的形状,所有的尖角都在 TDesign 组件中消失了,更加柔软,更加贴近触感,同时增加了内收边距的设计风格,边界更明确产品体验更聚焦,让组件在设计和开发角度体现了树的稳重稳定,让组件更包容,以构建一种更人性化、更平易近人的语言,提升完整的产品体验。

桌面端正式版设计和移动端组件设计,我们将逐步落地各技术栈当中。
在设计侧目前已经完成了桌面端 53个 通用组件的设计,并提供对应的组件类型,尺寸、状态示例。在桌面端这 53 个通用组件形成不同设计工具的资源并对外开源。就在上周正式版设计风格已同步 Figma、Sketch 和 Axure 三大设计工具。AdobeXD 目前还在设计当中,移动端 1.0 正式版也在设计中,预计下半年对外开源。欢迎更多贡献者一起设计协同共建。


“自树而生”的 TDesign 是腾讯设计深耕产业互联网的一次实践。希望 TDesign 继续秉持着品牌价值观和“树”的世界观,对外开源继续生长。完善整个 TDesign 的品牌体系,通过基础能力的建设和积累,并结合未来广泛应用场景,在数字生态下构建更为完善的腾讯设计解决方案。

👇 有奖互动 👇
现在公布上期选题征集的中奖幸运鹅
(奖品已发出,请注意查收哦~)




新一期 TDesign 选题有奖征集活动已开始
欢迎在留言区写下
“我想了解 TDesign 的……”相关选题
腾讯设计将邀请 TDesign 的同学
来分享选中的选题
并奉上 TDesign 精美礼品一份~
截止时间2022年9月1日
快快来留言区参与吧!
撰文:文康
主创团队:腾讯 TDesign Oteam
转载注明:https://www.yrucd.com/academy/669993.html
原文链接:https://mp.weixin.qq.com/s/1ivexL_gZ5Aj9sQ-vrWAUA




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)









