腾讯|「企业级产品设计」如何进行行业体系化视觉设计
原文链接:https://mp.weixin.qq.com/s/G2rcHFsCTIApoK2ZKBy5Zg 导语探索B端行业特征与体系化设计流程,快速搭建B端体系化设计模型。以腾讯海纳智慧社区视觉体系化建立过程为例,通过解析品牌、PC端、移动端、线下物料等视觉建立过程的方法快速帮助设计师达…探索B端行业特征与体系化设计流程,快速搭建B端体系化设计模型。以腾讯海纳智慧社区视觉体系化建立过程为例,通过解析品牌、PC端、移动端、线下物料等视觉建立过程的方法快速帮助设计师达成提升业务整体视觉感
本篇文章会以腾讯海纳平台视觉优化为例,解析体系化视觉设计过程。
设计背景
B端行业设计难点:产品众多、业务范畴传统和互联网结合、决策分散会造成风格不同,难统一。腾讯海纳所属智慧建筑行业,行业互联网化案例较少。
腾讯海纳简介:腾讯海纳是腾讯2017年12月22日在2017腾讯“互联网+”生态合作伙伴峰会上,腾讯公司正式发布首个智慧社区开放平台“腾讯海纳”,用云计算、大数据、人工智能等技术连接物业、居民、政府、媒体和社区服务提供方,形成“互联网+社区”一站式解决方案,打造智慧社区健康生态。腾讯海纳,是腾讯公司的智慧社区开放平台。
现有问题:官网没有设计体系及统一风格,移动端亟需迭代。品牌缺乏规范和应用场景。
设计分析
客户分析:客户为地产物业公司,规模覆盖3000+ ;需要针对客户进行官网改造;符合更加商务及销售的需求。
用户分析:用户为和海纳合作的小区的小区居民,年龄层覆盖广。
竞品分析:
(1)官网,智慧物业管理平台类官网都较为简陋,以拍照素材图为主进行设计,没有行业标杆。
(2)移动端,以小区物业使用的app为主,需要下载且功能臃肿,界面以运营类为主,较为繁复,核心功能不突出,风格陈旧。
设计目标:
针对行业服务设计需要对面向客户、面向管理者、面向用户分别制定对应的视觉方案。针对不同的类型传递不同的视觉风格,而有围绕整体的设计思路统一设计。面向客户需要传递出产品的特性:智慧互联的技术能力和赋能、直观让客户认可品牌及服务能力;面向管理者要直观展现后台功能及提供便捷操作;面向用户要传递舒心便捷的使用体验,同时传递情感化体验。总结为:提高品牌影响力;建立统一设计体系;提升客户&用户满意度。

设计原则:
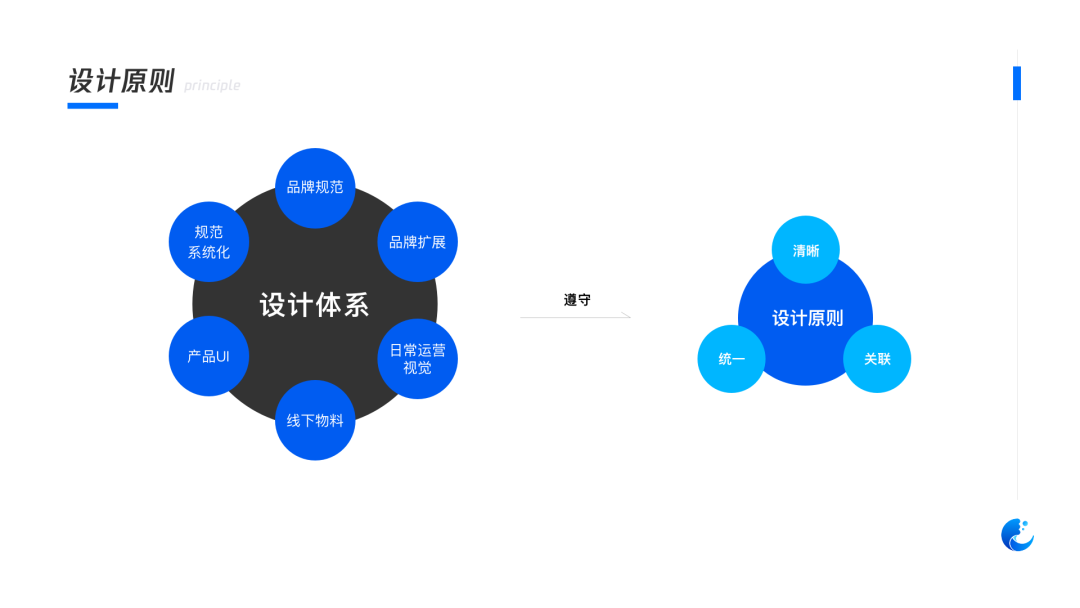
行业服务设计的内容较为复杂,制定设计原则需要考虑最底层的需求。清晰,统一,关联。


无论是官网面对客户还是移动端面向用户,都要传递清晰统一的感受,而多端又必须有所关联各有侧重。客户侧重对品牌和产品的考量;用户侧重产品使用和功能的体验,而面对两者必须体现出品牌的价值和行业的特性及产品的优势。用户侧使用满意度影响到客户的整体收益,所以是整体关联的,需要为其整体进行统一体系化设计,形成多赢的局面。

所以总的分析而言,本次设计体系搭建的关键词就是围绕品牌和智慧社区而形成的。智慧、舒心、包容。

对于腾讯海纳开放平台官网来说是包容的心态来汇聚万千物业构筑智慧社区体系。
对于腾讯海纳管理端来说是要体现智慧管理,便捷物业管理人员。
对于腾讯海纳移动小程序来说是要用户用得舒心、放心、便捷。
设计体系构建
设计体系的构建需要依赖于品牌,由品牌出发,建立色彩及字体规范、扩展应用场景。再逐步应用到官网体系、控制端体系、移动端体系。再由以上体系扩展运营规范,视觉营销案例、线下推广案例等,搭建整体的视觉体系平台。

设计风格探索
在明确设计目标及设计内容后,进行风格探索。首先是进行概念头脑风暴,通过关键词发散到视觉元素。通过具体的视觉风格分析及情绪分析来制定相应的视觉风格。
品牌视觉方案及应用
品牌方案是体系搭建的核心,品牌是不同用户和客户接触到的第一视觉,所以品牌的视觉感受很大程度决定用户对品牌的认知。
品牌设计目标:规范品牌、提升品牌应用性。

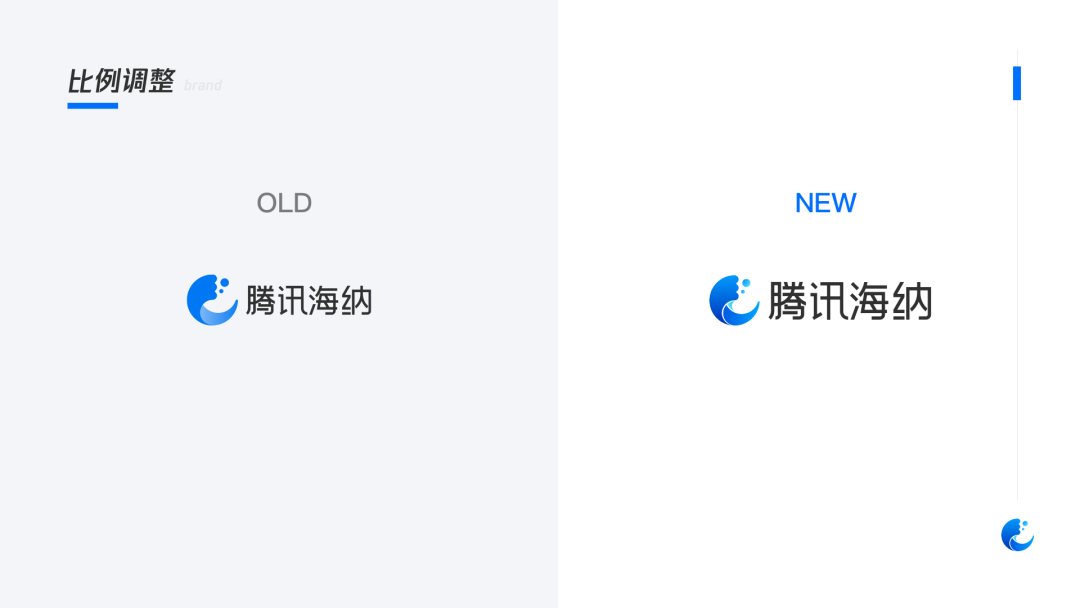
品牌方案维持原有方案的主图形,对细节进行优化,这样可以避免破坏已建立起来的品牌特征,避免造成“两个品牌”的印象。


优化方向分为图形优化、色彩优化、比例优化。主要是规范原有品牌,使品牌视觉更为突出。而新增辅助图形及商业化应用场景是为了契合品牌的使用场景,避免造成品牌视觉混乱,形成完整的品牌体系,使品牌在长久的运营中依循规范良性运行。

优化完品牌整体后还需要对品牌应用进行扩展,主要对于线下广告物料、展示展台等利于展示给客户的渠道进行视觉方案的设计,其中会应用到辅助图形的应用。本项目中辅助图形主要从logo中提炼出圆形的切割方式来设计辅助图形。
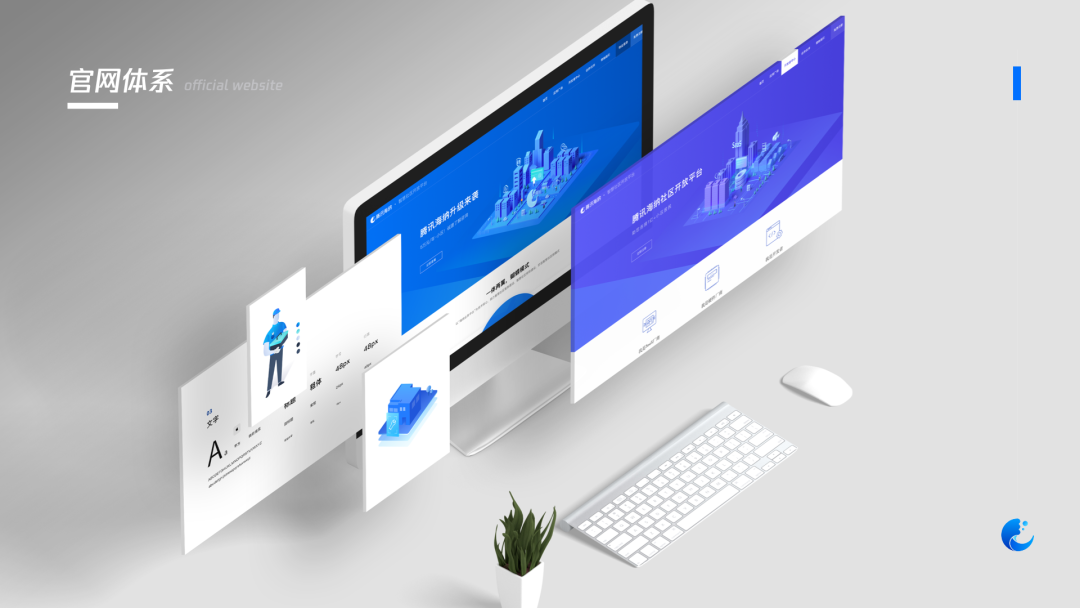
官网视觉方案及管理端方案
官网设计目标:保持全站统一的风格,增强品牌影响力,传递智慧社区行业特性,
风格以更加写实的3d模型传达社区的整体氛围,加入互联的科技元素来关联整体。功能模块以更清晰的颜色分割,增加阅读体验。整体线性图标保持统一。

主视觉设定是根据之前的风格分析而确立的设计风格类型,在完成风格主视觉后还需进行视觉扩展的思考,以应用于不同页面的风格统一化。



在官网体系中,最重要的是主视觉的设定和风格延续,本项目的优化也是侧重于视觉的提升和统一性的改善上。
移动端小程序视觉方案
移动端设计注重用户体验,用户人群为社区居民,年龄范围比较广,所以技术端解决方案偏重于门槛比较低的小程序进行服务。小程序的设计会更为轻量聚焦:聚焦于主要功能。


风格以插画为主,结合海纳的建筑体系来塑造社区氛围。图标则侧重表达智慧和生活化。
体系化规范建立
在完成视觉设计后,需要对品牌、PC端、移动端规范进行输出。规范的建立有助于设计延展、团队协作、功能扩充,也是设计完成后需要交付的重要文件。
以上为腾讯海纳项目的方案总结,也是行业体系化设计的案例。在进行行业设计前,需要先思考体系化设计流程以及针对品牌、多端应用、体系规范等一系列视觉因素的全面考量。
PS.【腾讯海纳】品牌最新已经更新为【腾讯未来社区】




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)









