如何为复杂的内容设计手风琴式菜单?

手风琴菜单是一系列相邻的部分,可以通过点击部分标题来展开或折叠以显示或隐藏内容。用户最有可能在有子项目的侧边栏菜单或常见问题页面中遇到手风琴。在这些情况下,手风琴的主要目的是为了更好地组织信息,从而使大量的内容能够被轻松浏览。
用户必须点击章节标题来显示内容;因此,手风琴的主要折叠状态不至于让人不知所措,为用户带来更好的用户体验。它还使用户能够优先选择他们想要访问的内容,从而使他们能够更快地找到他们想要的相关信息。
由于手风琴的主要好处是减少认知负荷和简化导航,我们可以将手风琴的使用广泛地归纳为两个用例:
- 当我们有大量的内容需要简化时,我们会使用手风琴。
- 我们使用手风琴来简化菜单,并将相关页面组合在一起
这就是说,它们会给你的用户带来一些挑战。让我们来看看什么是手风琴菜单,以及为什么它们会成为用户体验设计师的一个问题:
- 手风琴设计的最佳实践
- 手风琴的用户体验问题
- 手风琴菜单的类型
- 手风琴菜单的替代品
手风琴设计的最佳实践
尽管手风琴很常见,我们也经常遇到它们,但它们仍然很难被用户识别,因为它们的风格在不同的应用程序中会有很大的不同。因此,为了使手风琴对用户具有直观性,我们必须确保一些基本的解剖学特征,如下所示:
- 手风琴的每个部分都必须有一个清晰简明的标题。这个标题是用户了解详细章节内容的主要途径。
- 章节标题必须是可点击的,而且必须有视觉指示,表明章节标题是可点击的。这通常是通过在页眉部分加入如圆点、加号或箭头符号的图标来实现的,并且在悬停时将光标改为手形图标。
- 点击标题后显示的内容在视觉上应该是独特的,这样用户就能理解它是显示的内容。这些内容应该与章节标题直接相关,而且应该按照用户界面设计的邻近规则,在视觉上靠近章节标题。
- 整个手风琴组件的各部分应该遵循相同的统一风格。字体、颜色、背景、图标都应该是一致的。因此,所有的章节标题将遵循一个单一的风格,所有显示的内容将有一个单一的风格。
- 我们必须确保有足够的视觉反馈来向用户传达哪个部分是开放的,哪个部分是关闭的。这可以通过视觉提示来实现,比如背景颜色或符号的变化。
- 好的手风琴设计还能确保残疾用户的无障碍性。我们通过启用键盘导航或ARIA属性来确保这一点

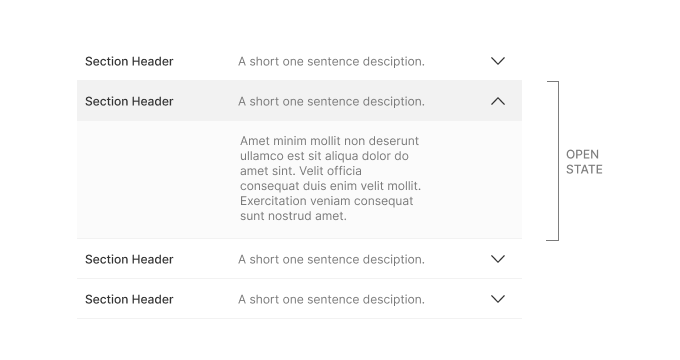
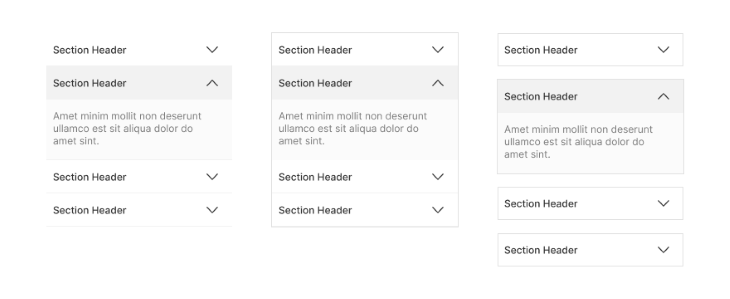
尽管上面的图片展示了带有标题和描述的章节标题,但这完全是可选的。章节标题可以只是一个单一的文本,这通常是一个简短的描述性句子或短语。
![]()
上面的图片展示了各种不同的图标,这些图标可以用来表示它是一个可点击的部分标题。Nielsen Norman集团进行了一项精心的研究,以确定哪种图标是最好的,他们的研究结果表明,圆点图标在匹配用户期望方面是最有效的。
然而,他们也提到,其他的符号在很多地方也在使用,不可能与所有用户的心理模型相匹配。他们的研究结果指出,没有符号的章节标题在文字上得到了他们大部分的点击,而在其他有图标的章节上,大多数用户倾向于点击图标。这是因为用户在其他地方有过负面的体验,他们点击了一个文本,而手风琴却没有展开。
研究还发现,在点击后被引导到一个新的页面时,圆点图标的期望值最低,而没有图标被引导到一个新页面的期望值最高。在这些常见的图标之外使用新的图标很可能会产生与不使用图标相同的效果–也就是说,用户很可能会期望被带到一个新的页面。
根据研究,使用圆点符号要比不使用任何符号好。使用加号或箭头符号并不比完全没有图标好。该研究推翻了一个假设,即用户不会自动期望被箭头符号带入新的页面,因为这种期望与加号图标和无图标的期望是一样的。
该研究建议不要在手风琴上使用分离式按钮,因为如果文字执行一个动作而图标执行另一个动作,会使用户感到困惑。这个建议是因为研究发现用户在两个地方都同样地点击,期望执行同样的任务。
如果手风琴被用于菜单项,它们应该打开一个子菜单或者直接转到一个概览页面。在它转到一个新页面的情况下,不要使用右对齐的图标。
手风琴的用户体验问题
手风琴的使用可以特别丰富,因为在一些方面,如尽量减少滚动的需要;章节标题作为一种容易消化的信息架构的形式;以及它们是作为页面扩展交互的超链接的一个很好的替代品(这可能会让用户感到困惑,因为超链接与进入一个新页面有关)。然而,尽管有这些优点,手风琴有几个可用性问题:
- 如果有很多需要扩展的部分,那么最好不要使用手风琴。米勒定律指出,一个普通人在工作记忆中能容纳的对象数量约为7个。如果可点击的选项数量远远超过7个,那么对于用户来说,要决定哪些选项是相关的、需要探索的,就会变得令人生畏。在这种情况下,让所有的内容一次性暴露出来,让用户逐渐滚动就会好很多。滚动对用户来说并不困难,而且用户的注意力需要较少的切换
- 用户执行的点击次数越多,而没有得到他们想要的内容,他们就越不可能继续点击继续搜索。无结果的点击会导致挫败感,而且需要等待内容出现也会被认为是时间的浪费。
- 将内容隐藏在一个折叠的手风琴部分后面,使其更难被用户发现。用户不太可能发现隐藏的内容,尤其是当点击互动对用户来说不够诱人时。
- 对于可访问性,手风琴必须通过关键词或ARIA属性进行编程以实现访问。然而,纯文本是可访问的,不需要额外的努力。
- 在某些情况下,手风琴内容可能是理想的打印材料,但手风琴不容易为打印而优化。在这种情况下,也必须提供一个方便打印的版本。
尼尔森-诺曼集团发现,用户确实会滚动长页面,只要它们有相关的内容,并且组织和格式适当,便于扫描。鼠标和触控板上的滚动互动比在目标上进行点击要容易得多。内容只是需要结构化,呈现得更好。
由此,我们可以得出结论,正确使用手风琴以确保流畅的用户体验,可以概括为以下几点:
- 当用户一次需要大部分内容时,应避免使用折叠式菜单。
- 当用户只需要几个关键的内容时,手风琴是最合适的。
- 在移动屏幕上,长时间的滚动可能是一种负面的体验,而手风琴式的交互方式更适合。
手风琴菜单的类型
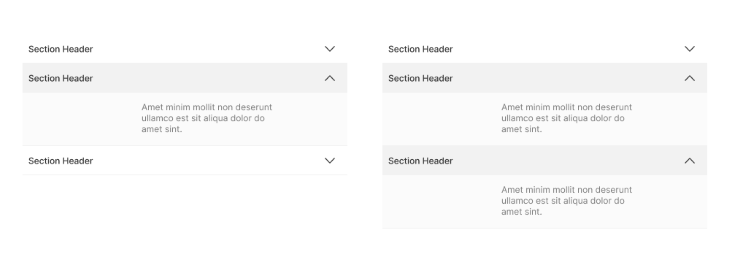
在我们迄今为止的文章中,我们已经讨论了菜单和可折叠页面内容中的手风琴。手风琴还有更多不同的用途,比如在表单和过滤器中。因此,在为不同的用例进行设计时,需要考虑的一个重要问题是,是启用一个单动的还是多动的手风琴。下面的图片展示了两种不同的手风琴状态。

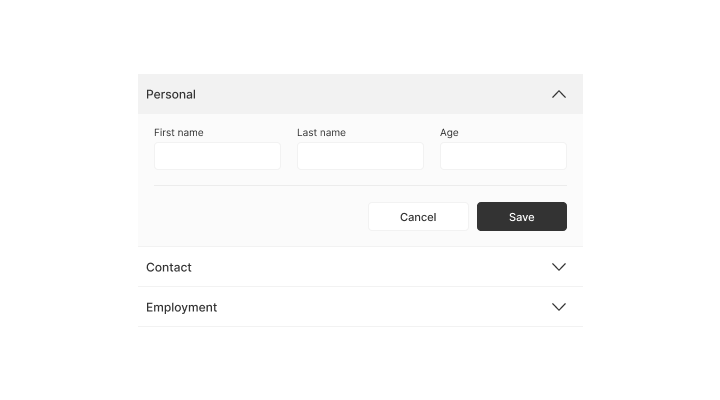
例如,当在多步骤的表单设计中使用手风琴时,最好是使用单一活动的手风琴,这样用户的注意力就会保持在手头的任务上(即用户正在填写的那部分表单)。这可以减少错误和信息过载。最后的确认屏幕可以在提交前对所有的数据进行总结,一目了然。

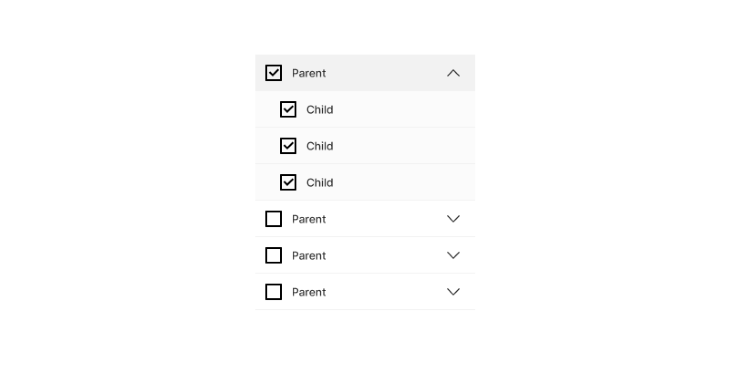
然而,在设计过滤器的手风琴时,可能希望有多个活动部分,以便用户可以混合和匹配选择。把子项目放在父过滤器的选项里面,确实可以减少用户第一眼看到的选项数量,而不是有一个长长的过滤器项目列表。

手风琴造型的变化可以用下面的图片来概括。手风琴的设计可以是简单的,比较明显的,包含在一个盒子里的,或者有一些分离,以进一步传达一个可点击的按钮式的互动。我们看到分离式的互动,特别是在单一活动的手风琴中,以表达切换一个打开将折叠另一个,因为它们没有直接关系。

一些设计者争论是否应该让手风琴默认打开或关闭。支持默认打开的观点是为了向用户传达它是一个手风琴,并使重要的信息浮现出来。然而,我们也应该注意到,那些应该在表面的重要信息并不属于手风琴的内部。正如我们前面所讨论的,用户往往会错过隐藏在手风琴内的内容;因此,我们应该只在我们能承受的范围内使用手风琴来减少该内容的可发现性。
手风琴菜单的替代品
手风琴最流行的用途之一是用于菜单,但它们不适合有大量子类别的网站。在这种情况下,有比手风琴更好的替代品:
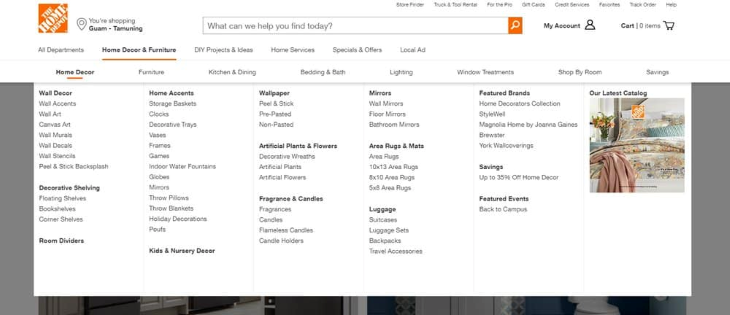
- 巨型菜单: 在这种类型的菜单系统中,所有的子类别都一次性呈现给用户,不需要额外的点击互动。用户可以很容易地扫描所有的选项,并作出适当的决定,而不必在选项之间来回走动。
- 标签: 如果有太多的标签,一个标签分割的菜单可能不会比手风琴好。然而,如果几个标签可以用来简化菜单,而没有任何其他的展开或折叠互动,那么它就是一个比使用几个手风琴更好的解决方案。我们的目标是尽量减少点击次数,同时还要减少认知负荷
考虑到最小化点击和减少认知负荷的目标,我们也可以在其他场景中应用类似的交互方式,如标签式视图,作为手风琴的替代品。

最常见的地方是在一个有几个子类别的电子商务网站上看到巨型菜单。最上面的父类很少,大约七八个;而子类很多,但它们都在眼前,不需要额外点击。
用户可以一目了然地查看所有的选项,并作出比较决定,哪一个是最适合他们的。这是最小化和组织化之间的完美平衡。子类别被整齐地排列,并带有标题,以便于扫描,即使它们都是一次性出现的。
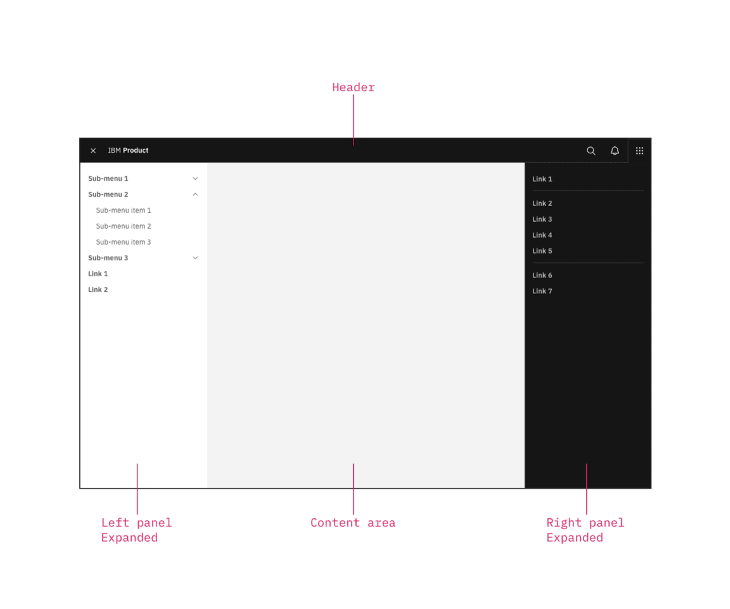
对于菜单设计以外的情况,我们可以用阻塞或非阻塞模式来代替手风琴。非阻塞式模版的一个很好的例子是一个扩展的右面板。阻塞式模态是我们传统意义上的模态,即用深色覆盖层将主体内容隐藏在背景中的模态。

好的模态设计是一个必须独立研究的课题,但我们应该牢记内容组织和减少认知负荷的目标。我们应该务实地看待把内容放在模态里面是否是一个优越的解决方案。
在许多情况下,只要把所有的内容放在表面就足够了;所需要的只是适当的结构、格式和可扫描性。
翻译:云瑞设计
原文:logrocket




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![完美多彩的霓虹灯特效图层样式PSD文件下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/wall-neon-banner-1.jpg?x-oss-process=style/s1)
![Flinto 2.1 简体中文版下载[交互动画工具]](https://static.yrucd.com/wp-content/uploads/2016/11/yrucd.com_.f.png?x-oss-process=style/s1)

![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)






