如何在不影响用户体验的情况下使用模版

模态窗口是用户界面中常用的一种设计模式,用于展示需要用户立即注意的信息或操作。模态窗口是一种对话框,它要求用户在继续与应用程序进行交互之前采取某种行动。模态窗口通常用于显示错误信息、确认和警告,或者从用户那里收集信息。
模态与其他类型的对话框不同,如弹出式对话框或无模式对话框。弹出式窗口与模态窗口类似,它们需要用户的注意,但它们通常在没有用户输入的情况下出现,并且可以在不采取任何行动的情况下关闭。另一方面,无模式对话框不要求用户在继续与应用程序交互之前采取任何行动。
使用模态的弊端
虽然模态对于某些任务是有用的,但它们也有一些缺点。其中一个主要的缺点是,它们会打断用户的工作流程,导致他们在应用程序中失去位置。当一个模态窗口出现时,用户的注意力集中在模态上,他们可能无法继续与应用程序互动,直到他们完成模态中的任务。如果用户正处于一个任务中或者刚刚完成一个复杂的交互,这可能会让人特别沮丧。
模态疲劳
模态也可能被过度使用,导致 “模态疲劳”,在这种情况下,用户会对持续的中断感到沮丧。如果模式的使用过于频繁或者用于非关键信息,用户会对持续的中断感到沮丧,并可能开始忽略或驳回模式,而不去阅读所呈现的信息。这可能导致重要的信息被遗漏,或者用户对模式中的信息变得不敏感。
可及性
此外,模态对于依赖辅助技术(如屏幕阅读器)的用户来说可能是个问题,因为他们可能无法访问模态内容,或者当模态出现在屏幕上时,可能会变得迷失方向。如果你的产品使用模态,请确保它们可以被键盘和屏幕阅读器访问,在模态出现时将焦点放在模态上,并提供一个明确的方法来退出模态。
有效模态的例子
为了避免这些缺点,设计者应该少用模态,只在必要时使用。他们还应该考虑模态是否与用户的环境相关,并确保它不会扰乱他们的工作流程。如果可能的话,设计者应该提供一个选项,让用户在模态出现之前保存他们的进度,或者让用户在模态中完成任务而不失去他们在应用中的位置。
下面是一些有效使用模态的例子。
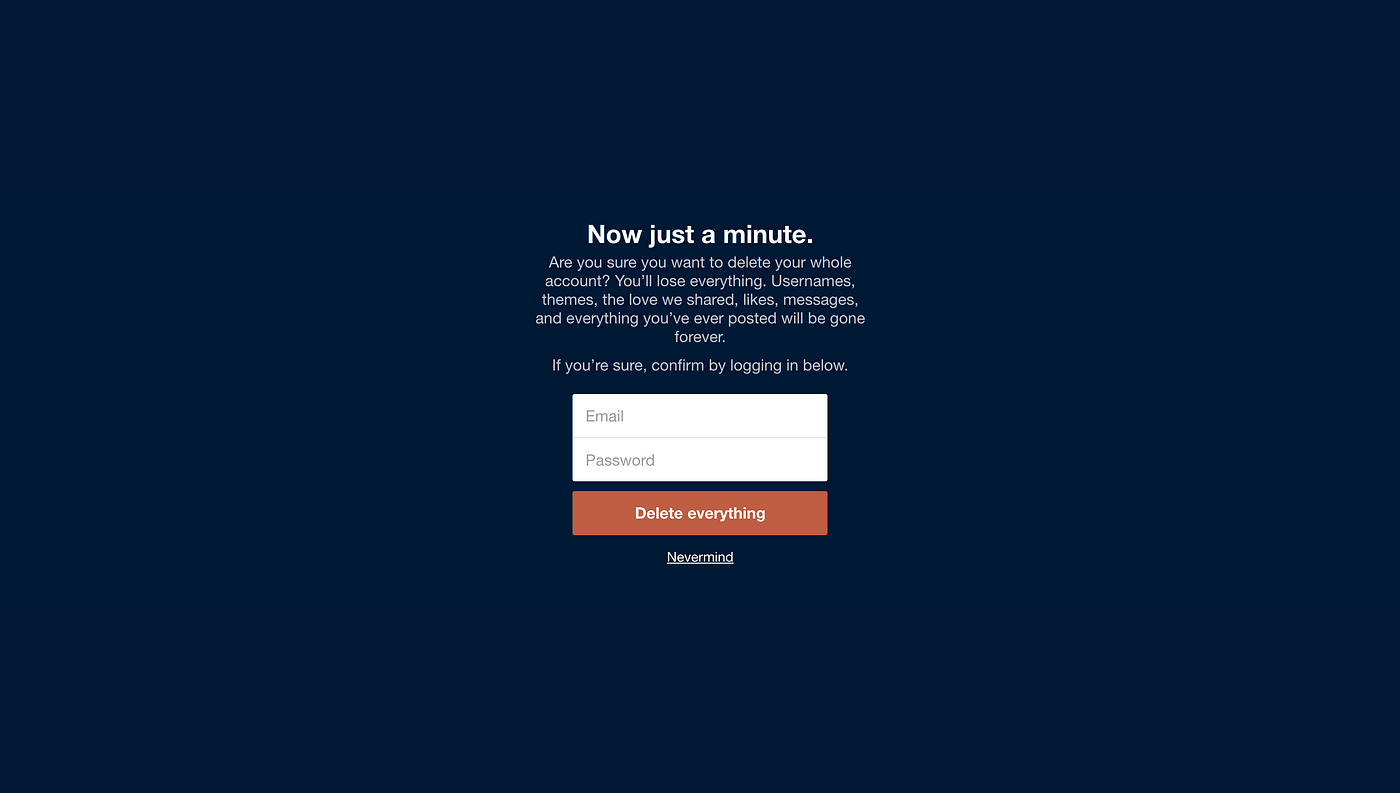
1. Tumblr的 “删除账户 “确认模态

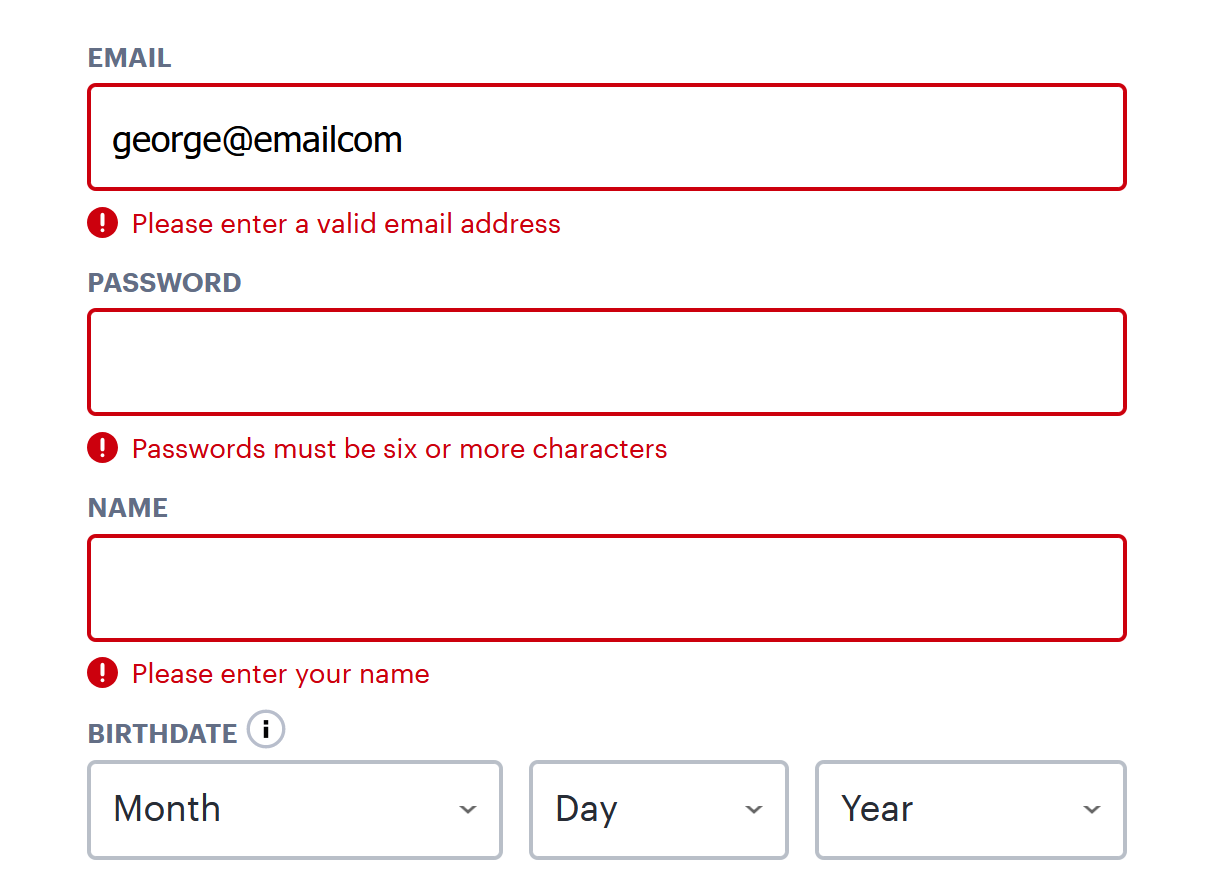
首先,这个模式将Tumblr的语音语调融入文案,为信息传递增加了一点个性。它还要求用户在删除他们的账户之前输入他们的电子邮件和密码。在这个动作上增加摩擦,可以防止用户意外地删除他们的账户,这使得这个模态很有效。
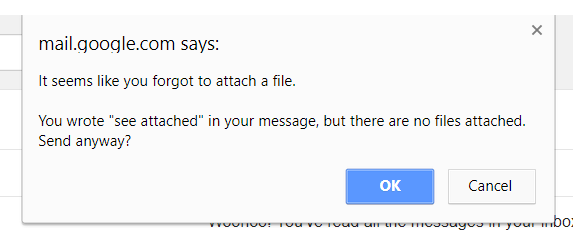
2. Gmail的 “忘记附加文件 “防错模态

模板很适合于显示需要用户立即注意的错误或警告信息。在这个案例中,Gmail警告用户,他们在电子邮件中提到了一个附件文件,而他们并没有附加任何文件。这种在发送邮件前做的简单检查可以拯救用户的尴尬,并防止错误的发生。
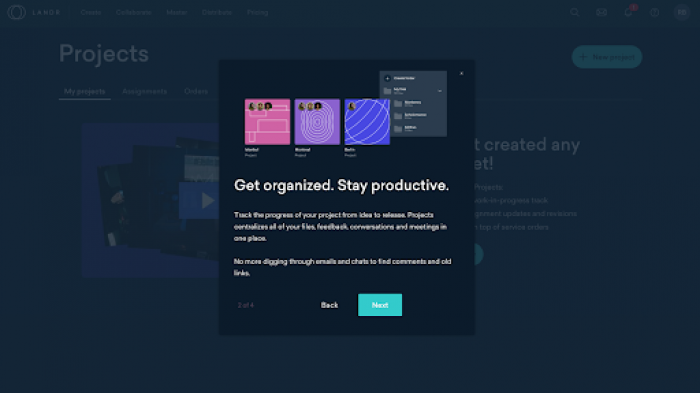
3. ClassPass的 “留下评论 “反馈模式

当用户在上完课后第一次返回ClassPass应用时,这个模态会被安排弹出。这样一来,他们对课程的体验仍然记忆犹新,这使得他们更有可能在模版中留下评论。此外,模态上面的信息是个性化的,有用户的名字和预定的课程,这进一步增加了用户参与模态的可能性。
在实施模态时,必须考虑以下几点:
- 确保模态在视觉上与应用程序的其他部分不同,以确保它能脱颖而出。
- 保持模态的简单和易懂。
- 确保用户有一个明确的方法,可以在他们选择的情况下取消模态。
- 避免对非关键或次要信息使用模态,因为这可能导致用户的挫败感。
总的来说,模态可以是设计者工具包中的一个有用的工具,但应该谨慎使用,以避免让用户不知所措,并减弱整个用户体验。
使用模态的替代方案
虽然模态可以是一种有用的设计模式,但它们并不总是每种情况下的最佳选择。下面是一些使用模态的替代方案。
1. 内联消息传递
设计者可以考虑在应用程序中直接显示信息,而不是使用模态窗口来显示信息或确认一个动作,可以在用户当前交互的内容上方或下方。这种方法对于向用户提供上下文的帮助或指导特别有用。

2. 吐司通知
吐司通知是在屏幕上短暂出现然后消失的小信息。它们可以用来为用户提供快速的更新或提醒,比如当一个任务已经完成或发生错误时。吐司通知比模版的干扰性要小,而且不会打断用户的工作流程。

3. 滑出式面板
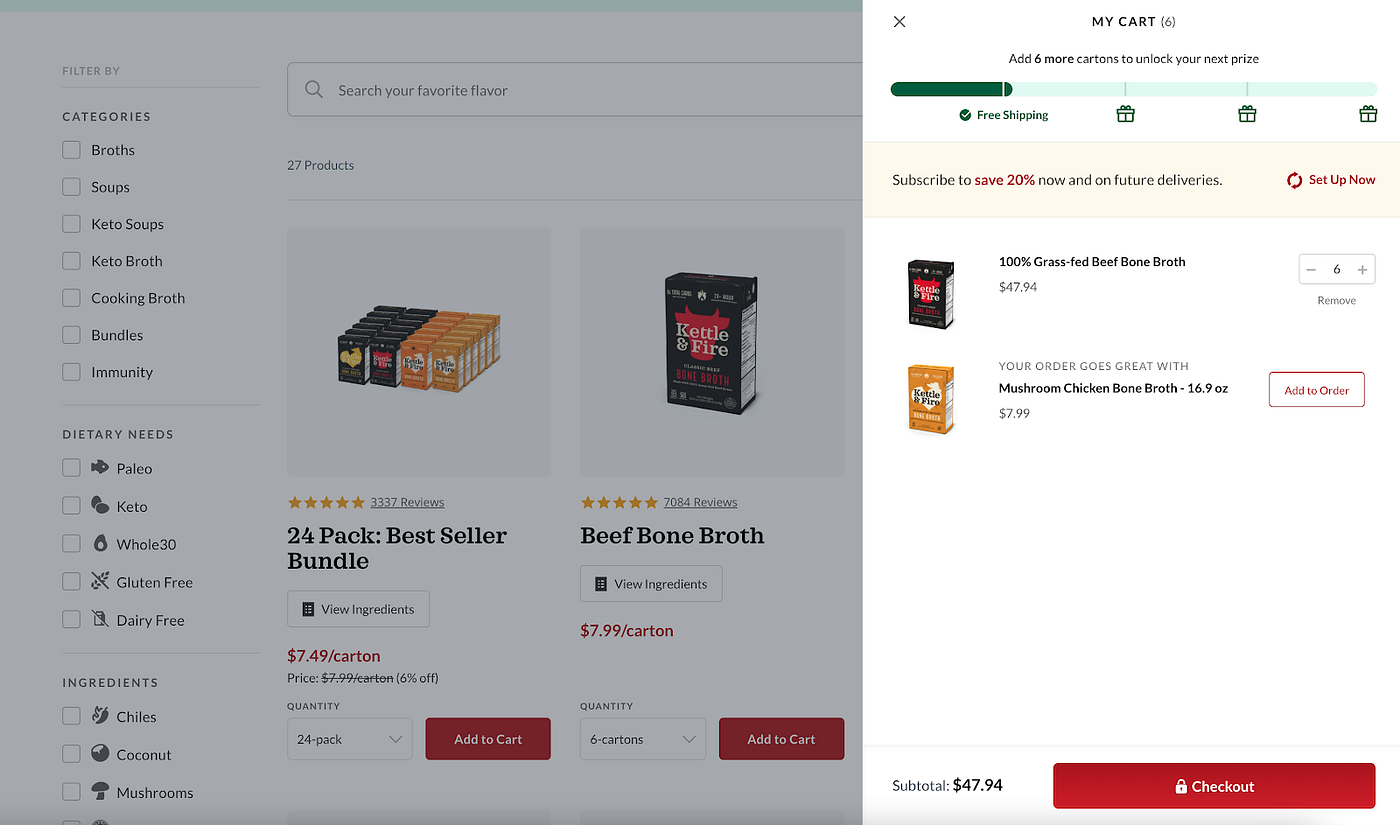
滑出式面板,或称侧抽屉,与模态类似,它们需要用户的注意,但它们不覆盖整个屏幕,用户可以在不失去其在应用程序中的位置的情况下将其取消。滑出式面板可以用来为用户提供额外的信息,比如购物车的细节,或者让他们完成一项任务,比如填写一个表格。

4. 渐进式披露
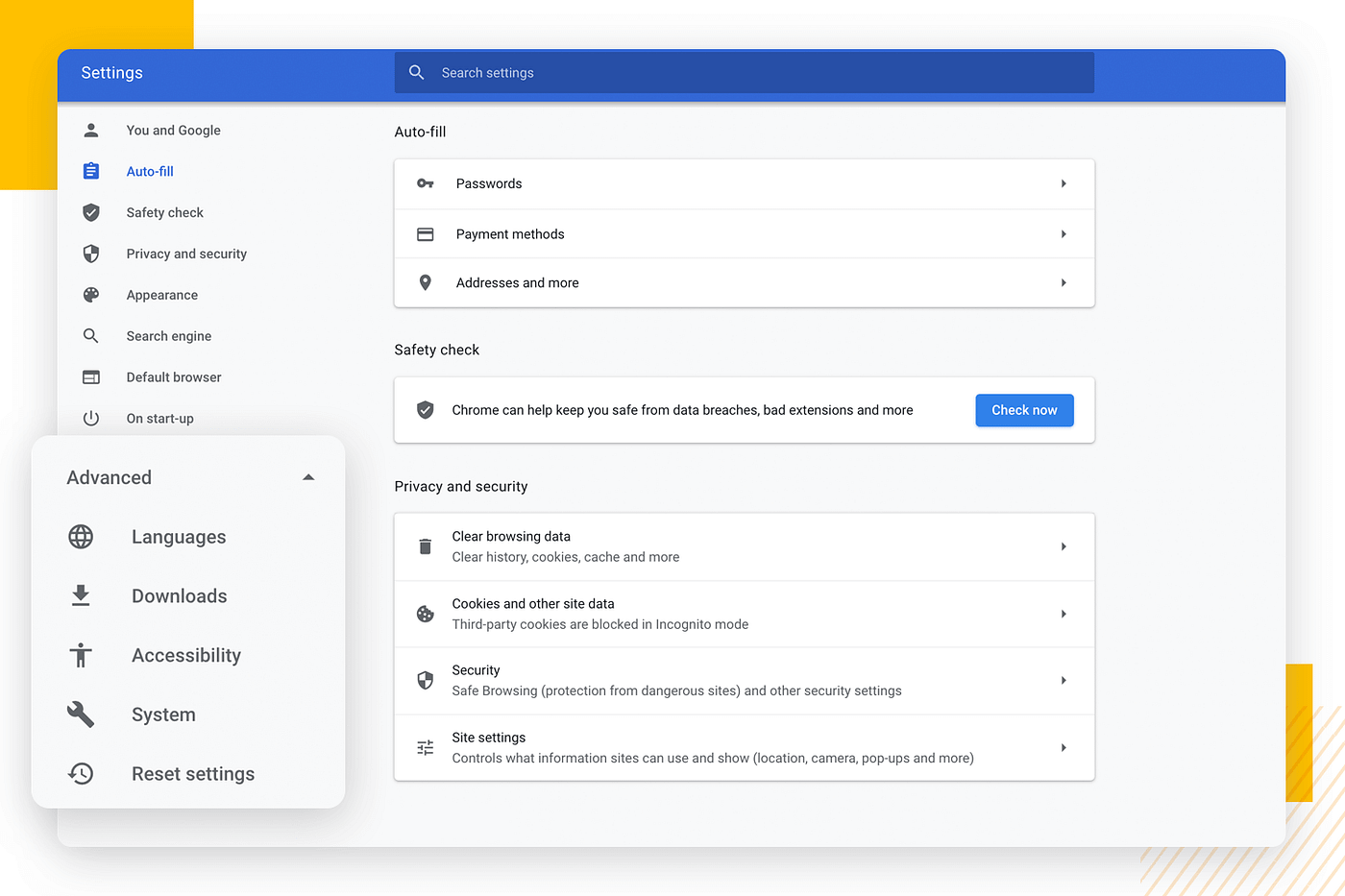
渐进式披露是一种设计模式,它涉及到以一系列的步骤向用户展示信息或功能,每一步都会揭示更多的信息或功能。这种方法对于复杂的任务或信息来说是很有用的,因为它允许用户一次只关注一个步骤,而不会被淹没。

一般来说,设计师应该考虑他们所要传达的信息或行动的背景和目的,并选择最适合这种情况的设计模式。模态在某些情况下是有效的,但它们并不总是最好的选择,设计师应该意识到使用它们的潜在弊端。
最后的想法
模态是一种有效的设计模式,用于显示信息、确认操作,以及为用户提供额外的功能。然而,它们的过度使用或不当使用会造成一些弊端,比如扰乱用户的工作流程,造成挫败感,以及增加你的应用程序的跳出率。设计师在使用模态之前应该考虑到上下文、时间、大小和位置、可访问性以及用户测试。
此外,考虑模态的替代方案,比如内嵌式消息、敬酒通知、滑出式面板和渐进式披露,这些方案可以提供一个更精简、更少干扰的用户体验。
通过适当考虑模态及其替代品的使用,设计者可以创造一个有效的、令人愉快的用户体验,满足用户的需求而不破坏他们的工作流程。最终,有效使用模态的关键是在为用户提供必要的信息或功能和尊重他们的时间和注意力之间取得平衡。
翻译:云瑞设计




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)