Figma原型设计的初学者:你应该知道的基本功能和技巧

作为一个产品设计师,创建原型是你工作过程中的一个重要部分。一个交互式的原型是向你的团队、客户、利益相关者和用户解释你正在进行的设计的重要工具。
不久以前,一个产品设计师必须学会很多技巧才能做出一个好的原型,而Invision是唯一能做到这一点的工具。如今,有了 Figma 原型的功能,这项任务就变得简单多了,我们可以利用 Smart animate 和其他功能制作出优秀的原型,使原型尽可能真实。
虽然Figma的功能和选项很多,但基本的原型功能(如连接的屏幕)是创建原型的最简单和最有效的方法,给我们带来了很多价值。
根据我的经验,没有必要做一个花哨的原型来解释设计,我通常建立最简单的原型(当然,这取决于产品、用户和业务)。
因为Figma为原型设计提供了许多高级功能(如动画和章节),如果人们是Figma的新手,会觉得理解起来很有难度;我将在这篇博文中解释原型设计的基本原理。
我想教那些刚接触Figma或需要学习如何制作原型的人。这样,他们就可以使用足以制作高效原型的基本功能和技术。
原型有不同的目的
原型帮助你解释你的设计,有四个原因,通常取决于你要实现的目标。
可用性测试。为可用性测试创建原型可以让你在将设计送去开发之前收集用户的反馈并测试你的假设。你可以尽可能的创建这些原型,让用户感受到真实的产品,或者用线框屏幕创建基本的原型来测试你的假设。
设计到开发的交接。原型也可以帮助开发者理解你的设计的流程和功能。通常情况下,一个没有很多动画和大量解释的基本原型就足以使交接过程更加有效和顺畅。
向利益相关者解释想法。原型也可以用来向利益相关者介绍你的想法和解决方案,如产品经理、CEO或其他公司成员。这种类型的原型可以非常接近真实的产品(有动画和许多选项),也可以非常基本,只显示用户流程。
这取决于利益相关者、产品、领域,以及你在设计过程中所处的阶段。在设计项目过程的早期,你可以做一个低保真度的原型,展示你的应用程序的主要流程。相比之下,在设计到开发的交接之前,可以使用一个显示动画的高保真原型,以尽可能真实地展示最终产品。
理解和感受设计。创建原型可以帮助你理解设计的感觉,并确保它提供了所期望的用户体验,这样你就可以在继续前进之前对你的设计充满信心。
如何在Figma中组织原型
您可以在 Figma 中以不同方式组织原型。没有一个正确的答案。让我们来看看各种可能性。
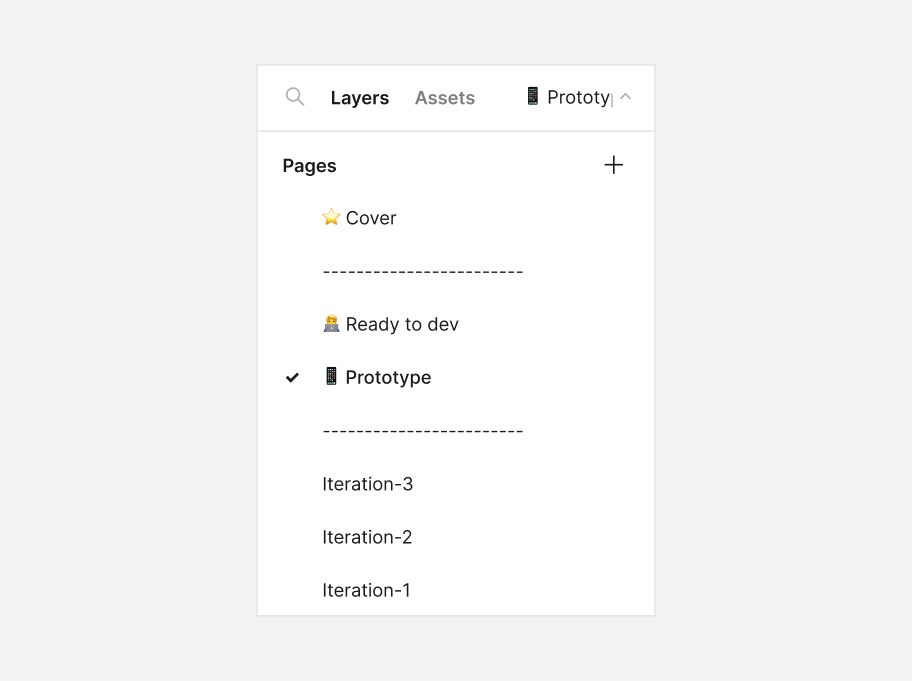
同一页。最直接的方法是将原型与你的设计屏幕放在同一页上。我喜欢这种方法,因为它可以防止重复工作,节省时间和精力。
不同的页面。你把你的设计屏幕复制到一个单独的页面,并在那里做一个原型。一个单独的原型页使得与其他团队成员或利益相关者分享原型变得容易,而不需要与所有的笔记分享设计页。
然而,这样做的效率较低,因为你必须在多个页面之间切换,而且如果你改变了一个而没有改变另一个,就很难保持设计和原型的同步。您可以在没有设计文件的情况下分享原型,但这样一来,每个人都能在一个视图中看到所有的屏幕,这样就更容易理解了。
不同的 Figma 文件页面。对于一个巨大的原型,把它分成不同的 Figma 文件可以使文件更轻,更容易操作。然而,我认为,如果我们必须建立这样大的原型,用无代码工具建立一个真正的产品会更好。创建一个复杂的原型会花费很多时间,而用无代码工具创建一个真实的产品应该会更容易、更准确。

确保原型质量
在与他人分享您的 Figma 原型之前,请确保对其进行彻底测试。这将确保流程运行得天衣无缝,而且您的原型没有任何错误,例如,屏幕连接得不好。
自己对原型进行测试,就像厨师在给客人上菜之前要先品尝食物一样。
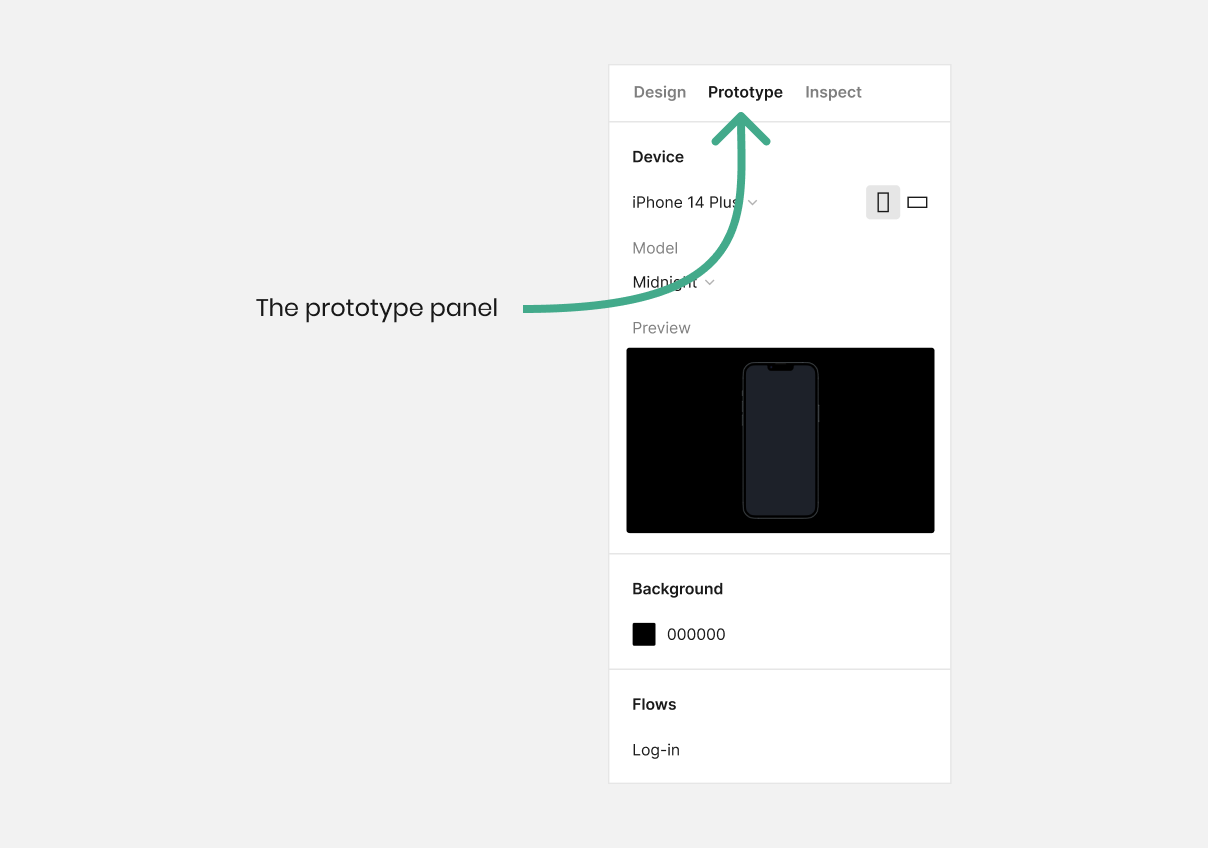
在 Figma 中创建原型,您应该知道的基本功能访问原型面板
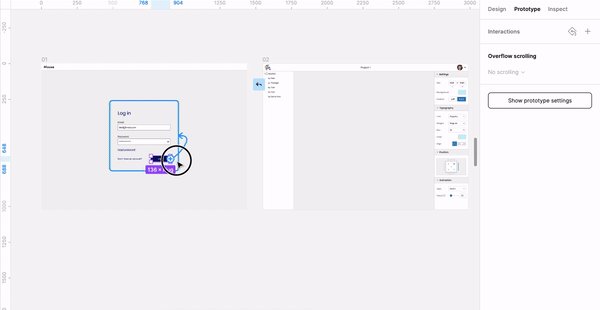
您需要访问原型面板才能开始使用 Figma 的原型制作功能。要做到这一点,首先,在设计文件中选择您要处理的框架。
然后点击 Figma 界面右侧菜单中的 “原型 “选项卡,查看所有的原型选项和设置。您可以从这里开始连接框架,添加互动,并定制您的原型行为。
请注意,在完成对原型的操作后,您应该点击右侧菜单上的 “设计 “标签,回到设计模式。

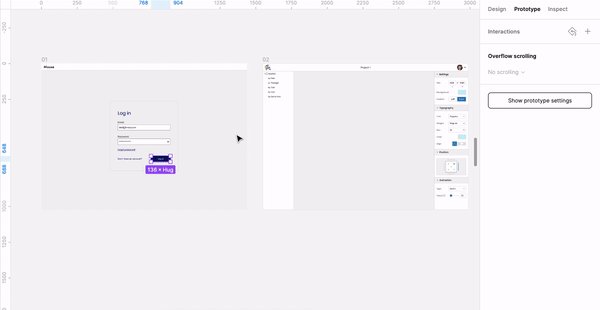
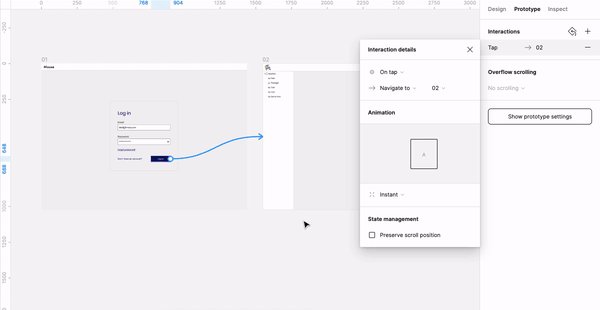
连接框架
连接框架是原型设计中最基本的步骤之一。它可以在你的原型中的不同屏幕之间建立互动关系。
要连接框架,选择一个UI组件(例如,一个按钮)并简单地点击加号图标。然后,将节点(或 “面条”)从一个框架拖到另一个框架。这样,你就会把框架连接起来。现在,当用户点击该按钮时,它将把他们带到下一个页面。
如果你想删除这个连接,点击它并在键盘上点击 “删除”。

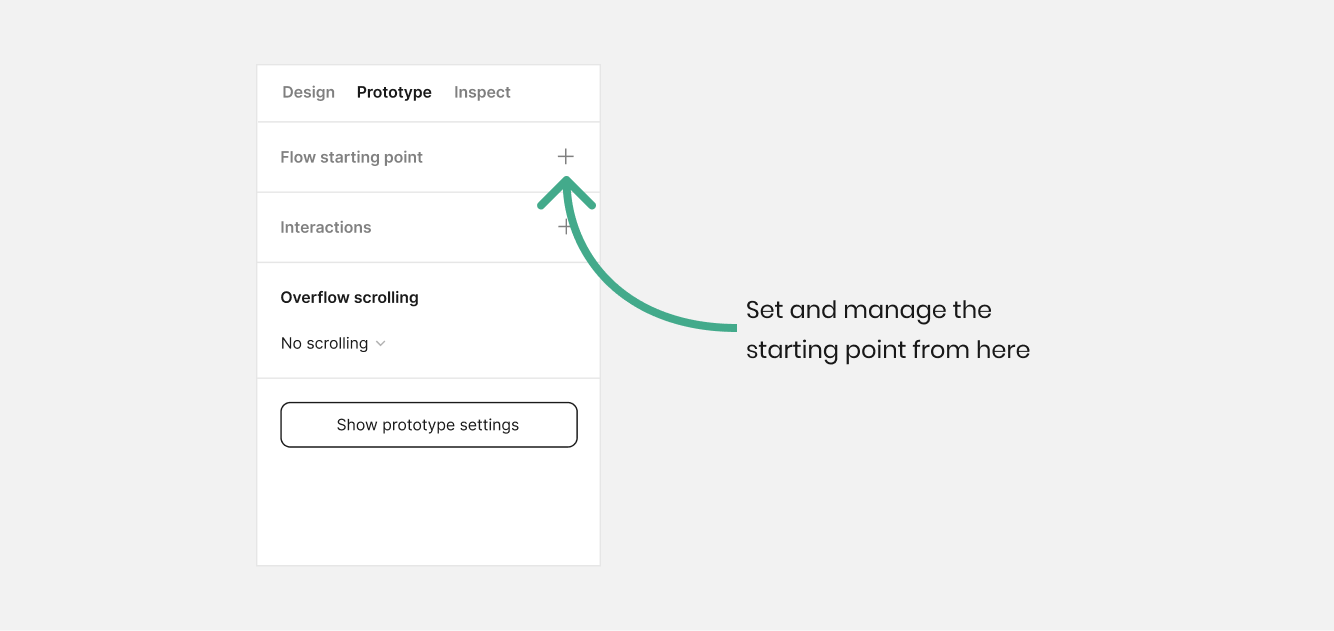
设置和管理起点
起点是用户与你的原型互动时看到的第一个屏幕。
要设置起点,点击你想使用的框架,然后点击右边菜单中的 “流动起点”。你会注意到在框架的左上角出现一个小的矩形。
选择该矩形,并将其拖到另一个框架,以改变起点。
我强烈建议通过双击矩形来命名每个起点。这将有助于保持你的原型有条不紊,特别是当你有多个起点时。

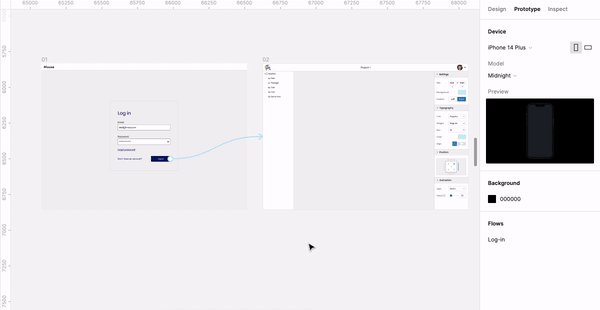
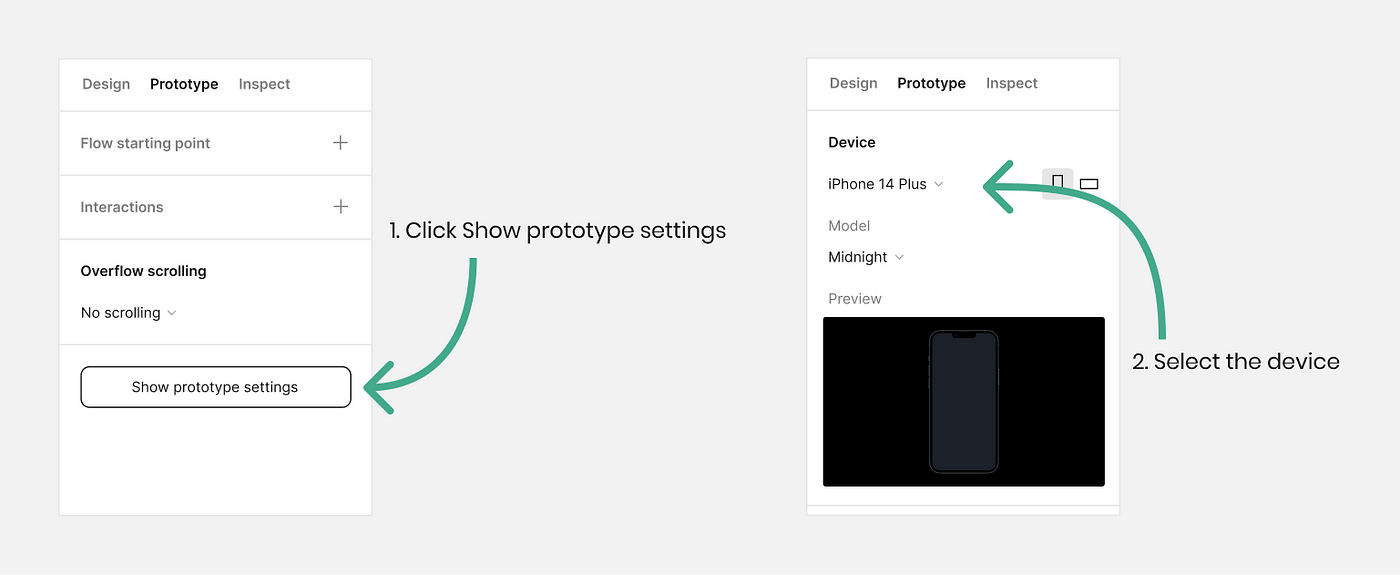
选择一个设备来展示您的 Figma 原型
您可以在 Figma 中为您的原型选择一个特定的设备,这有助于您用它所设计的设备来展示它。因此,您的原型看起来会更加逼真和准确。
要设置设备,请选择您要操作的框架,并点击右侧菜单中的 “显示原型设置”。然后,从右侧面板顶部的选择菜单中选择你想要的设备。

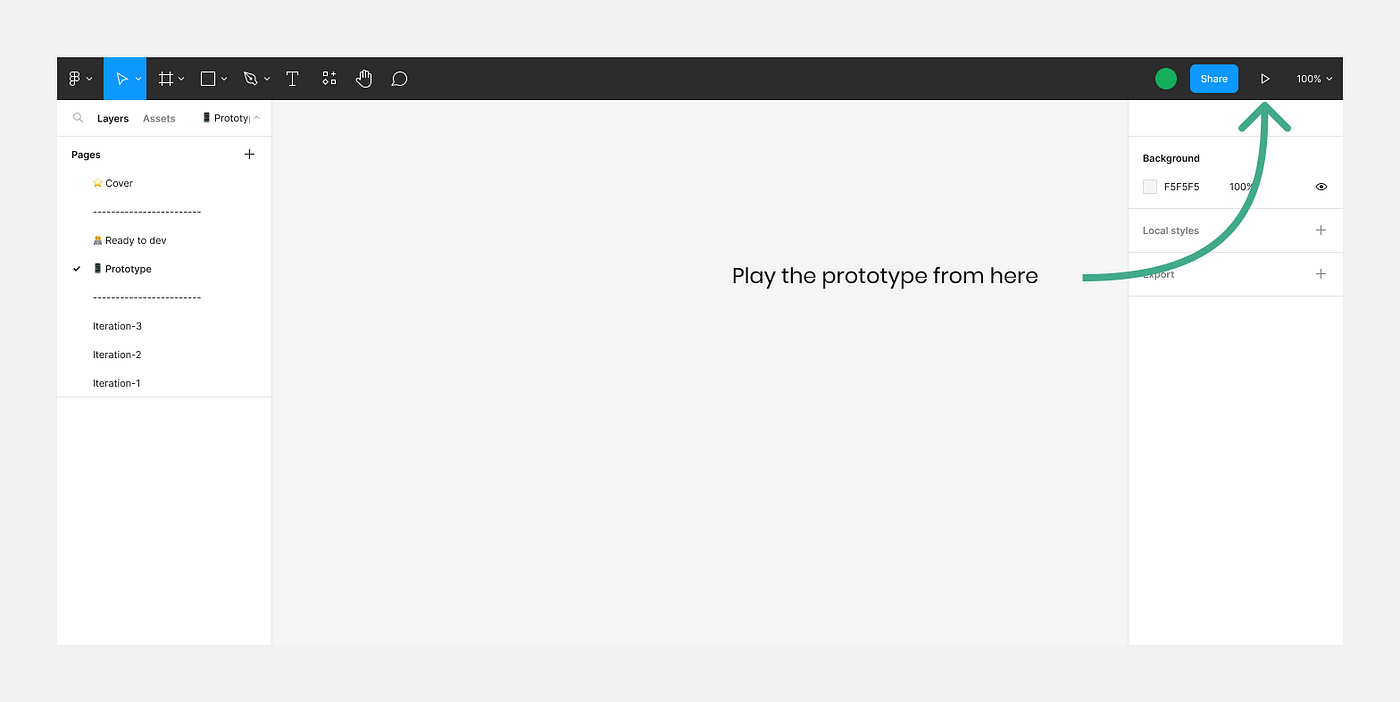
Play with the prototype in the “Present” mode
Figma’s “Present” mode (prototyping mode) is the feature that allows you to showcase your prototypes in an interactive environment. This mode gives you a realistic preview of your design’s flow, interactions, and overall user experience.
Each time users click on a UI element with a connection you set, they navigate to the next screen. This will help you gather valuable feedback and insights to improve your design.
To access “Present mode”, click the “Play” icon in the Figma interface’s top-right corner. This will open your clickable prototype in a new browser tab. The first screen you will see is the screen with the starting point you set.

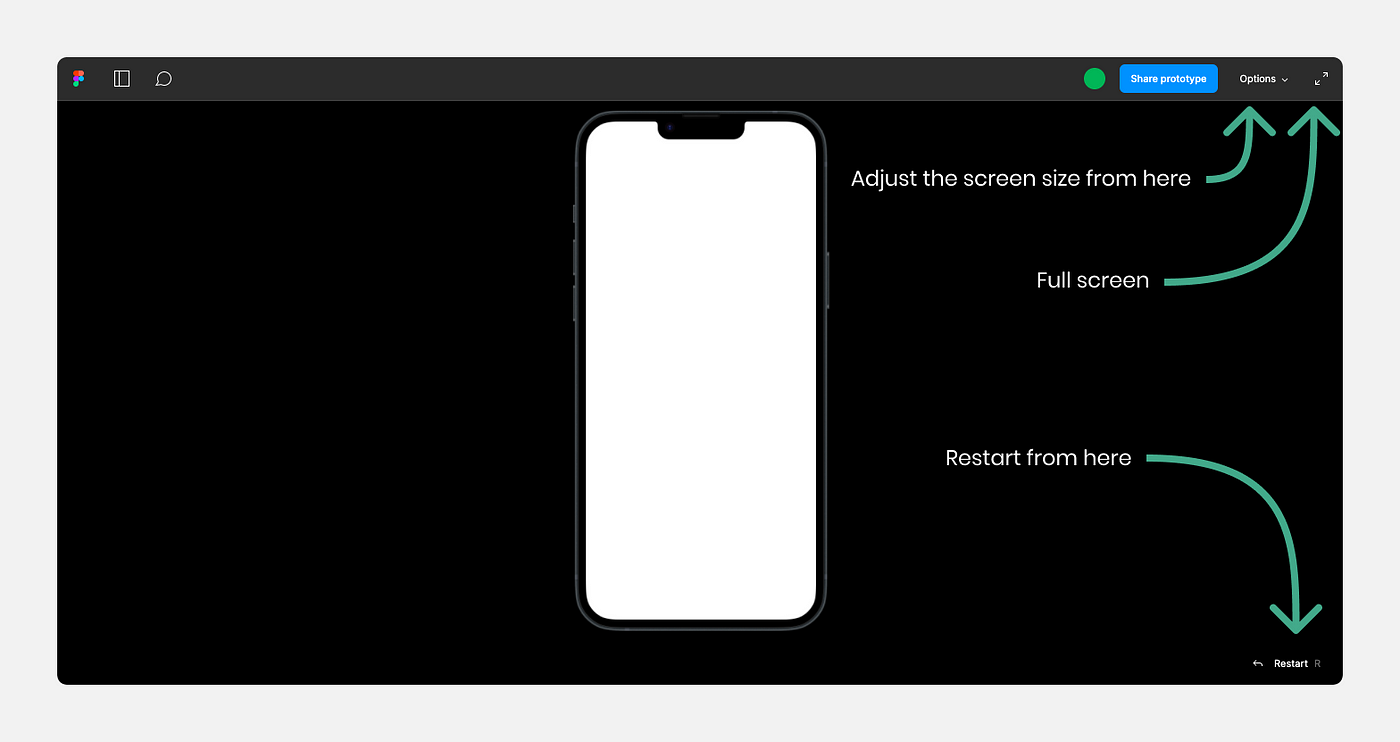
播放原型
你可以通过点击 “选项 “菜单来调整屏幕尺寸。有四个选项(实际尺寸(100%),适合屏幕,适合宽度,以及填充屏幕)。我建议您进行试验,选择最适合您的尺寸。
此外,您可以点击右上角的全屏图标,以全屏模式查看您的 Figma 原型。
要重置原型,请点击屏幕右下角的重启按钮。它允许您重置您的原型,并返回到其起点。

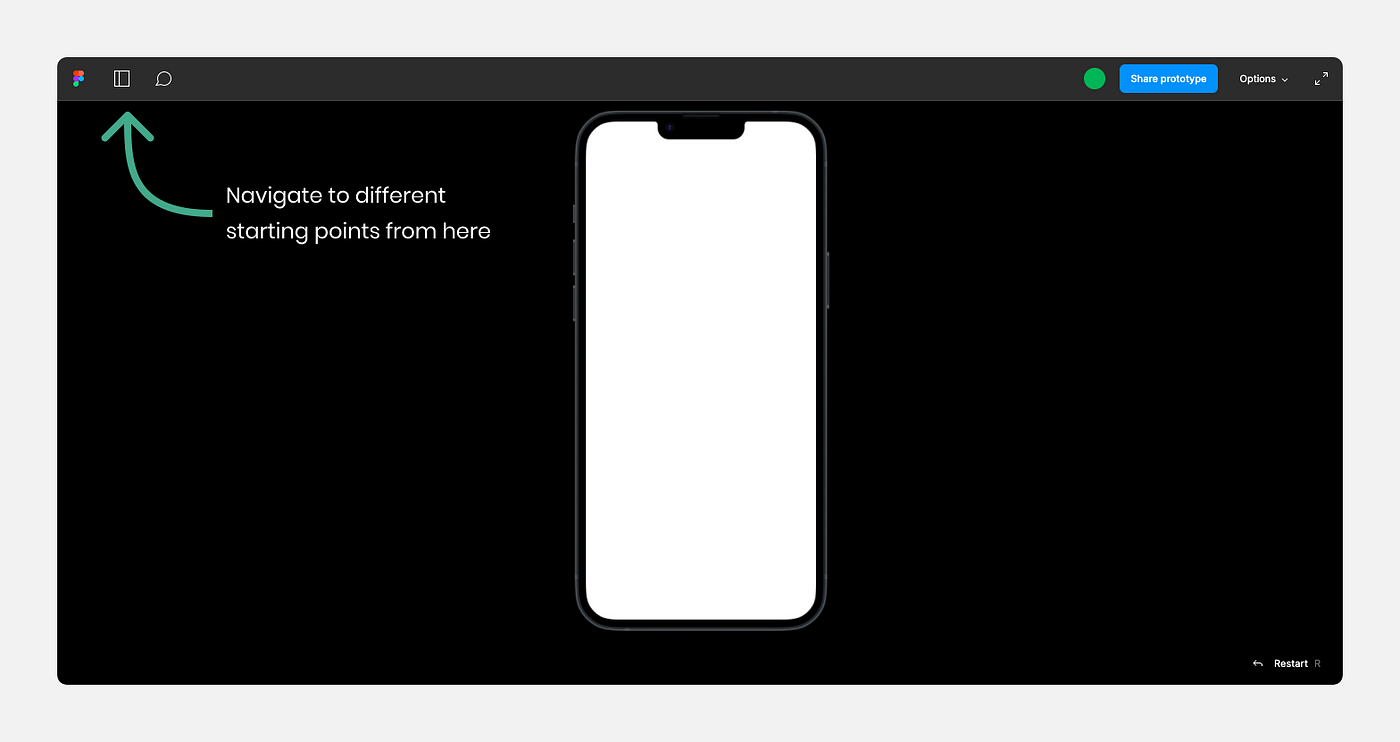
在 “当前 “模式下导航到不同的起点
你可以直接从左边的面板上选择不同的起始点。这将使你和用户能够在不同的原型部分之间快速切换,使导航更有效率。
例如,设想你正在设计一个电子商务应用,并创建了两个不同的用户流:注册用户和访客用户。你为每个流程设置了单独的起点–“注册用户首页 “和 “访客用户首页”。

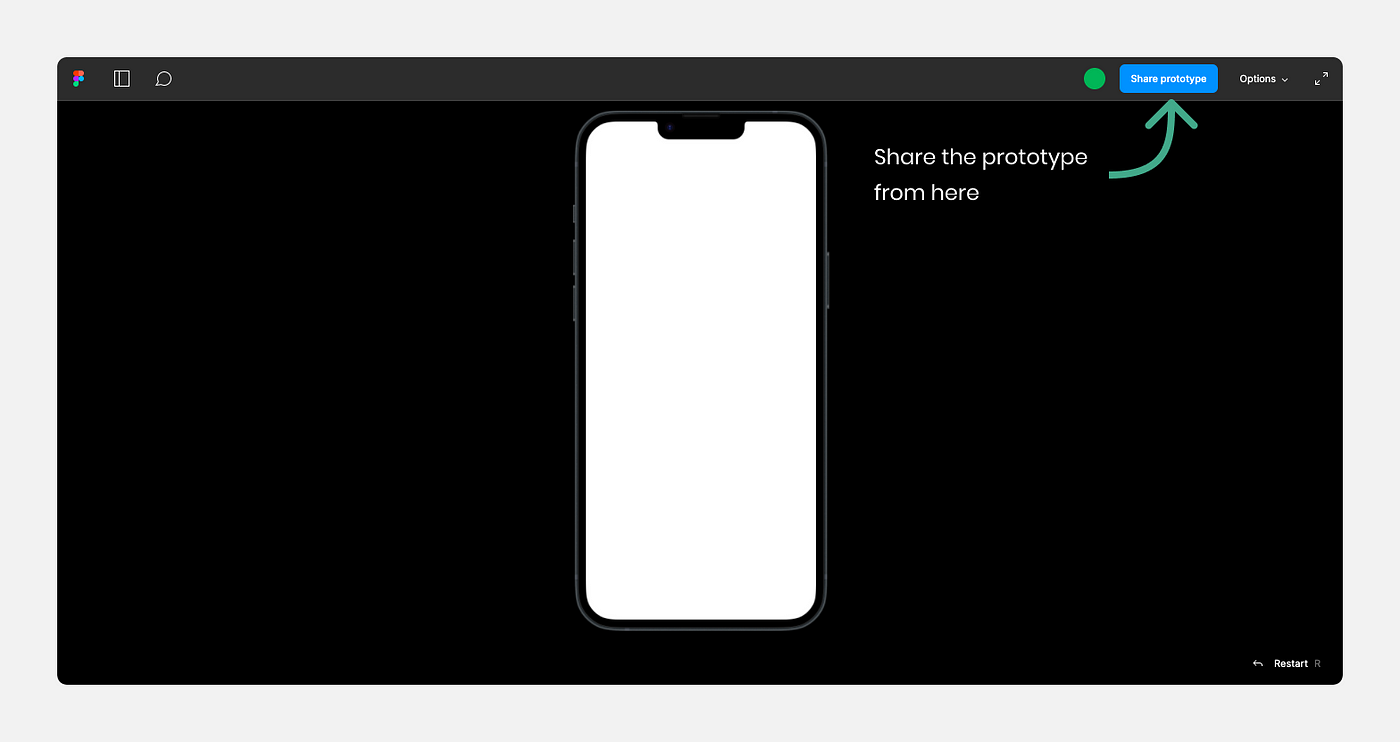
与他人分享 Figma 原型
要分享您的原型,请点击 Figma 界面右上角的 “播放 “图标按钮,进入 “呈现 “模式。进入演示模式后,点击屏幕右上角的 “分享 “按钮。

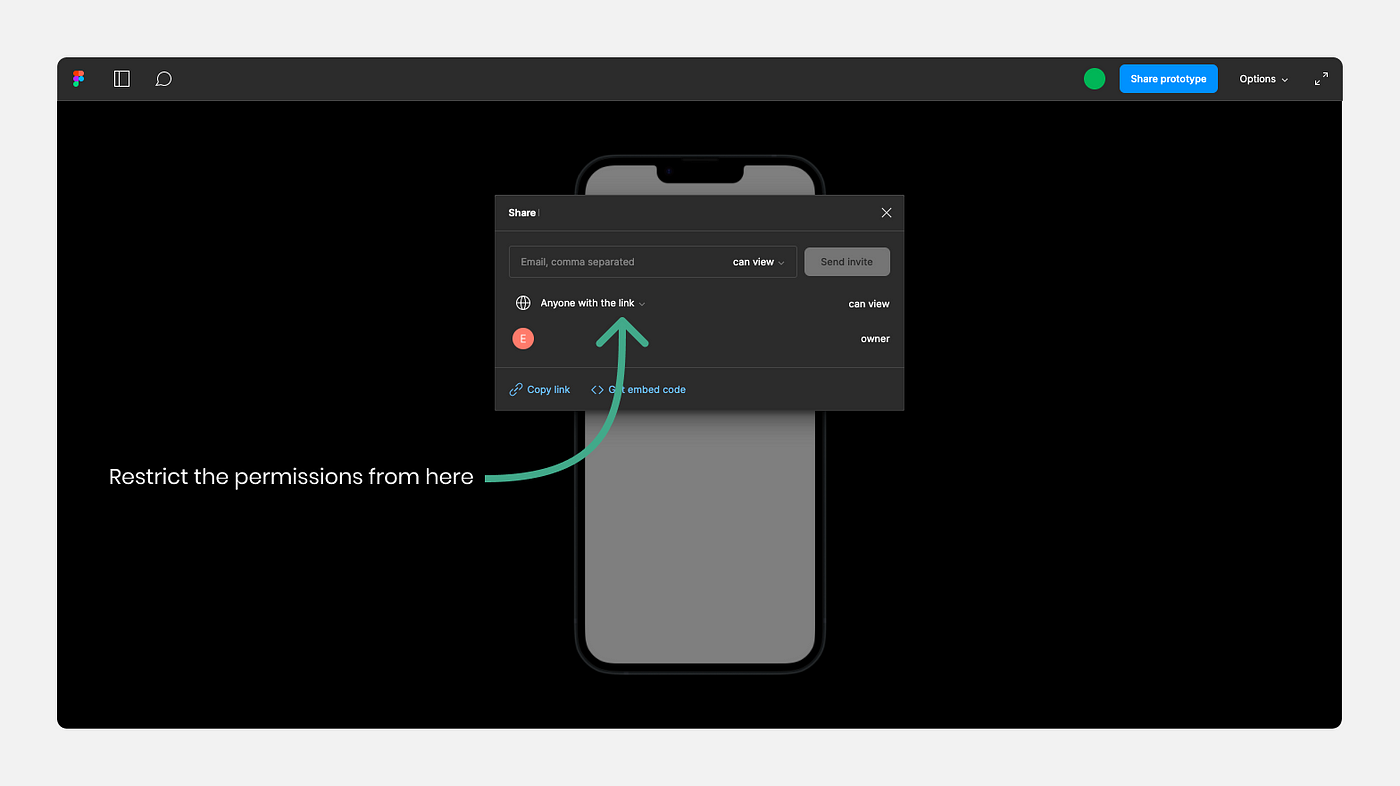
这将打开一个模式,你可以复制原型的可共享链接或直接通过电子邮件邀请人们。
你也可以从模版中限制访问原型的人的权限。你可以把它设置为任何有链接的人或只有被邀请的人。作为一般规则,将其设置为 “只有被邀请的人可以访问此文件”,以确保信息的安全。
分享原型和分享Figma文件的区别在于,分享原型为人们提供了一个链接,可以在当前模式下与您的设计进行互动,而分享Figma文件则可以访问实际的设计文件。
例如,如果你进行可用性测试,你可以与用户分享目前模式的链接,因为他们不需要看到更多。
但如果你想与产品经理或团队中的其他利益相关者分享原型,你可以分享Figma文件。这样,他们就可以访问该文件和原型。他们可以点击文件中的 “播放 “按钮图标来查看原型。

要总结
在这篇文章中,我想告诉您如何使用 Figma 的原型设计功能来展示您的想法。如果您不是专家,不了解它的所有功能,这对您很有帮助。只要做好基础工作,就能达到良好的效果。
首先,我向您展示了原型的不同目的以及在 Figma 中组织原型的一些基本技巧。
之后,我们介绍了 Figma 原型设计的基本原理,包括访问原型面板、连接框架、管理起点、展示您的原型以及与他人共享。
理解并应用这些基本原则,您就可以创建有效的、互动的原型,帮助您传达您的愿景并收集有价值的反馈。
想让您的Figma技能更上一层楼?
请与我进行一对一的辅导! 无论您是初学者还是想提高您的技能,我都会与您合作,帮助您获得信心并提高您的Figma技能。准备好迈出第一步了吗?只需填写这个表格,我们就可以开始了
谢谢您阅读这篇文章。我希望这篇文章能帮助您了解Figma原型设计的基本知识。请随时与您的朋友或团队成员分享,如果您有任何问题,请让我知道。
如果您喜欢我的文章,我建议您关注我并订阅,这样每当我发布文章时,您就会收到一封邮件。
翻译:云瑞设计
原文:https://uxplanet.org/




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![iPhone X 最新的极简主义黑/白展示模型Mockups免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/09/bwiPhonexbanner0920.jpg?x-oss-process=style/s1)








