关于2023年维基百科重新设计的设计说明
探讨在一个开源的、由志愿者主导的环境中进行变革的独特挑战。另外:原型设计的重要性!

嘿,我是Alex Hollender。在过去的5年里,我在维基媒体基金会的读者网络团队担任用户体验设计师。基金会的每个设计师都是一个产品团队的一部分,专注于不同的体验/平台(例如:有一个负责iOS和Android应用的Apps团队,一个负责编辑工具的编辑团队,一个负责语言支持和翻译工具的语言团队,以及其他几个团队)。读者网络团队负责网络上的阅读体验,并负责维护整个移动网站(实际上与桌面网站是分开的)。2019年,我们开始着手对桌面网站进行一系列的改进,并在今年1月推出。以下是我对这个项目和过程的记录。
2004–2019
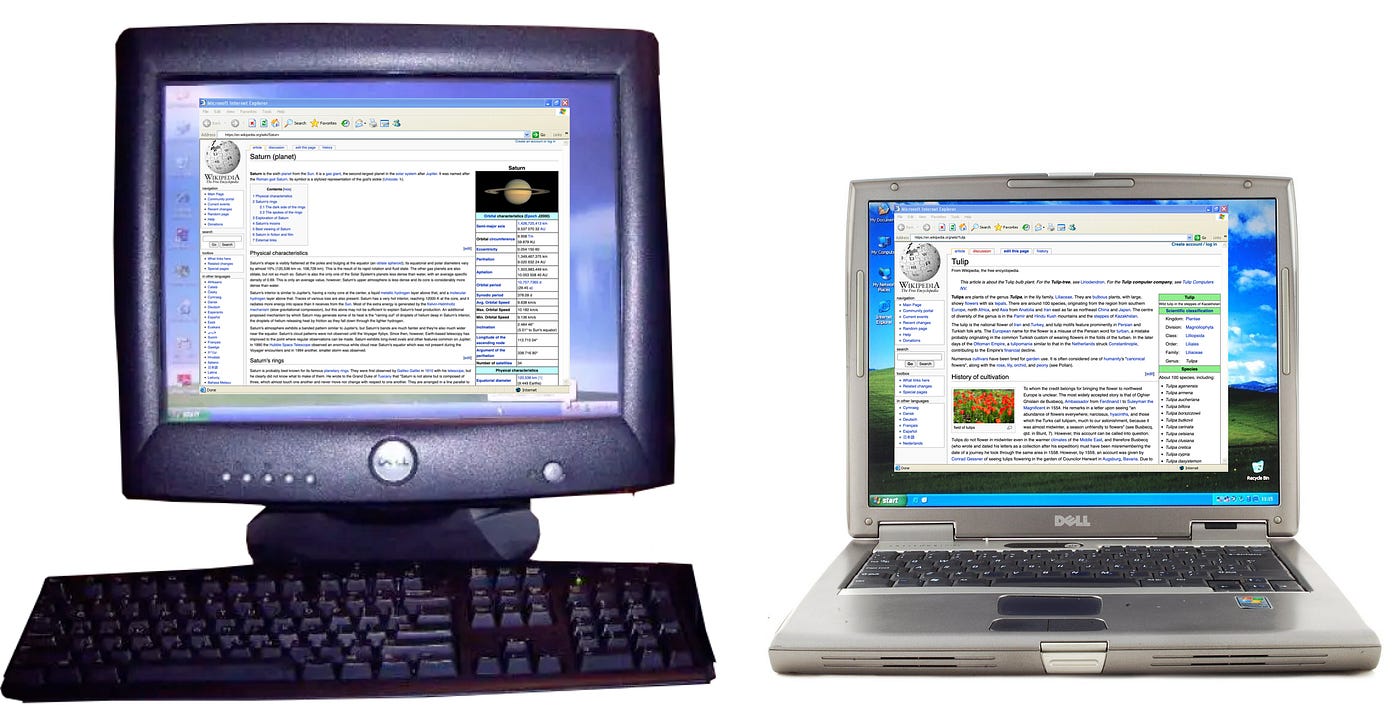
我们必须回溯一下时间,才能正确地构建这个故事。回到2004年,那是维基百科的界面最后一次发生重大变化。当时马克-扎克伯格刚刚推出了TheFacebook,Gmail也刚刚问世,而且当时还没有智能手机(第一部iPhone会在三年后问世)。此外,CSS也更加有限,所以网站更加简单。两台流行的电脑是戴尔的Dimension 2400台式机和他们的Latitude D505笔记本电脑。对于几乎所有使用它的人来说,维基百科看起来是这样的。

2010年,为了提高维基百科对新编辑的可用性,进行了一系列的修改(注释),2015年,随着可视化编辑器的引入,编辑体验再次得到了显著的改善。然而,总体布局,特别是阅读体验,在2004年的更新和2019年之间基本保持不变,也就是本故事开始的地方。

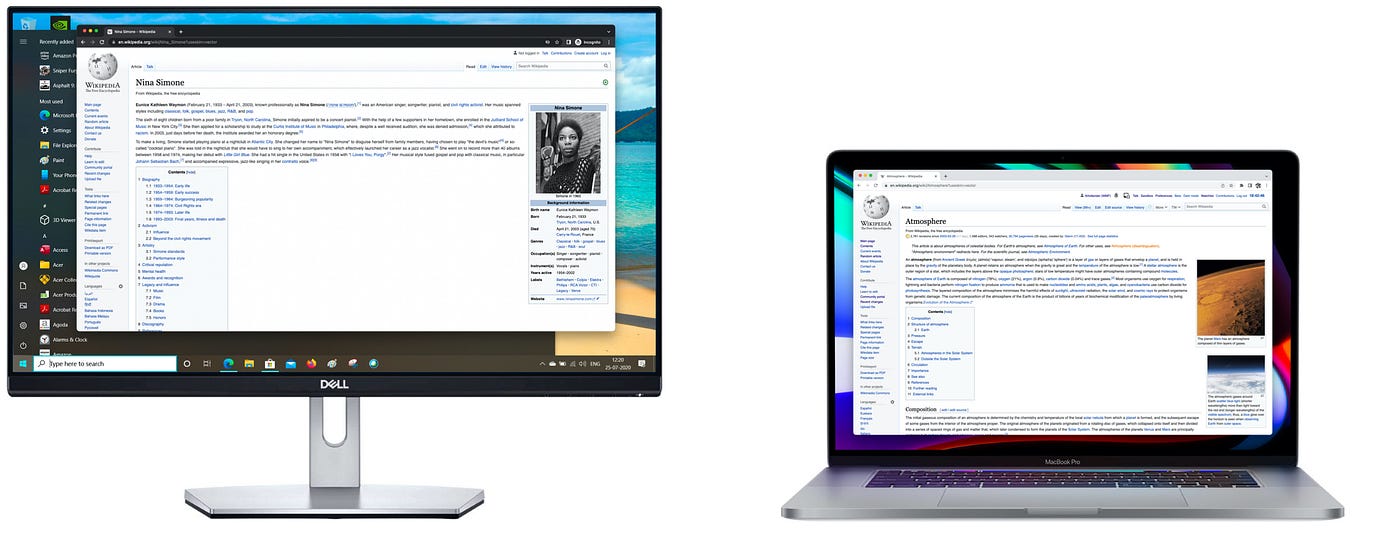
然而计算机在2004年和2019年之间发生了很大的变化。也就是说,屏幕变小了很多,也变大了很多。虽然我们的团队已经建立了一个移动网站,以适应较小的屏幕,但我们并没有真正做任何事情来改善网站,以适应日益增长的台式机和笔记本电脑屏幕。

换句话说,维基百科–一个主要的、传统的网站(排名前10位,有10年以上的历史)–有一个15年没有改变的界面。然后有一天,首席产品官来到我们的团队(1名产品经理,约6名工程师,1名质量保证人员,1/2名Scrum Master,1/2名数据分析师,1/2名社区联络员和我),并要求我们做出重大改进。老实说,这可能是互联网历史上仅有的一种情况。令人激动,但相当困难。
在2019年,这一切并没有一个具体的原因(尽管可以说有一个人让球滚动–超尼尔扎尔)。相反,有各种各样的原因:行的长度没有限制,搜索框很小,而且在一个不熟悉的地方,目录只在页面的顶部,语言切换是隐藏的,元素的层次和组织对一些人来说是混乱的,前端是脆的,为新功能找到地方变得很困难,等等。但也许最重要的是,我们一直忽视了界面(由于其他优先事项,以及有限的资源),我们感到有信心,如果我们给它一些逾期的关注,我们可以使它对读者和编辑都更好。
与此同时,在2004年至2019年期间,维基百科志愿者社区一直忙于对维基百科的特定版本进行本地化改进。这是有可能的,因为维基百科是一个民主运作的开源网站,其界面(和后端)可以被任何人改变。而他们也确实在改变它。但是,虽然这些变化是真正的改进,但其中大部分是针对登录的编辑的。另外,这些改进也没有被集中起来,所以它们在大多数维基百科上都无法使用。一个小插曲:很多人都不知道,维基百科的许多版本都不是集中式的。你所阅读的维基百科(无论是英语、孟加拉语、泰卢固语、吉尔吉斯语、韩语、波斯语,还是其他300个版本),实际上是一个独立的网站,与所有其他存在的维基百科不同。当然,他们共享大量的代码,使用相同的服务器,并且通常有相同的界面。但志愿者对界面(当然也包括内容)的修改是在本地进行的。这意味着韩国维基百科对可折叠侧边栏的改进并没有延续到英语维基百科(或其他地方),希伯来语维基百科对粘性标题的修改也没有延续到缅甸语维基百科,等等。
有时,缺乏集中化是有道理的:例如,塞尔维亚语和汉语的语言变体切换器,在其他维基百科上并不需要。但总的来说,缺乏集中化意味着2004年至2019年期间,一堆好的界面变化被本地化到较小的维基百科上,而大多数维基百科读者并没有从中受益。像其他事情一样,分散化也有好处和坏处。

在我们进一步讨论之前,让我们暂停一下,想想我们的团队所处的情况。自2004年以来,读者的总体布局没有什么变化,但界面(或界面)却发生了数百种小的、分散的变化,分布在300个不同语言版本的维基百科上,每个版本都由各自的志愿者社区民主地控制。而我们,一个由12人组成的团队,想对它进行集中的修改。此外,我们没有(现在也没有)对界面进行全面详细的分析,所以我们没有很多关于人们如何使用它的数据。我们也没有/没有能力轻松地对已登录的人进行A/B测试。了解各种语言的维基百科的所有不同的地方性修改的任务是非常艰巨的。更不用说与分布在这些社区的数千名志愿者深入接触,了解他们的工作流程,以及他们为什么要做某些修改。同时,我们最终要对民主制度负责,在这个制度下,我们必须代表数十亿读者的需求,而这些读者在整个对话中都不太方便。但我们在usertesting.com上有无限的信用,所以这是很重要的。
开始工作
产品经理奥尔加和我首先阐明了几个目标(这些目标是相互联系和重叠的,就像大多数目标集一样)。
- 让所有访问网站的人都感到熟悉和亲切(特别是考虑到世界上其他地区的年轻人,他们还没有发现维基百科)。
- 改善阅读、浏览长篇文章和知识发现的体验
- 更好地适应不同的需求(阅读与编辑)。
- 开发一个更灵活的界面,并着眼于未来的功能
奥尔加还挑选了一些关键的指标来监测:页面浏览量、编辑率、账户创建和会话长度。
通过混合直觉、访谈、研究、团队会议、查看所有志愿者修改过的东西(包括从未建成的提案和很酷的维基百科插件),以及阅读塔罗牌,我们开始为界面建立一个优先意识。

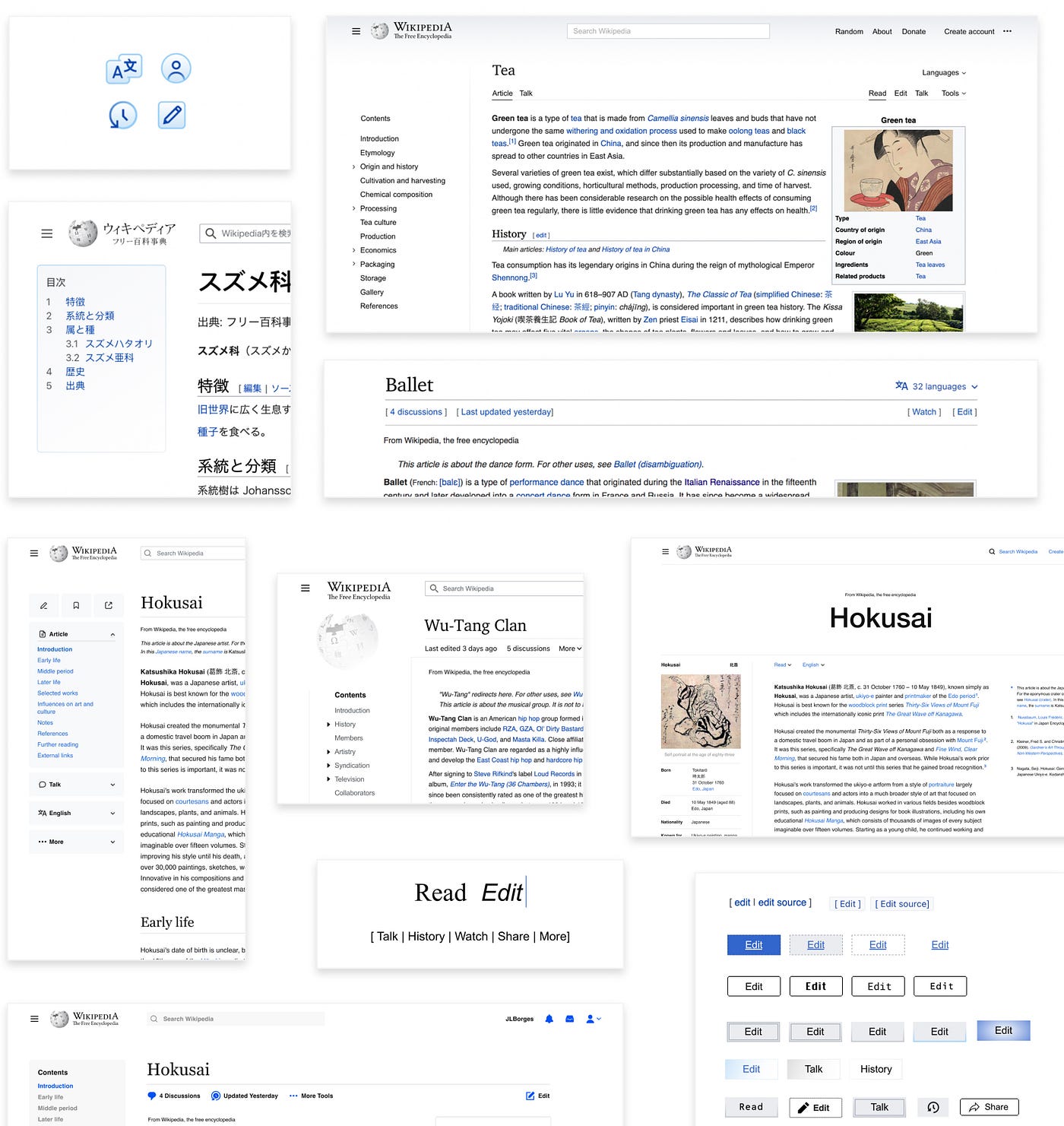
多年来,界面已经越来越多地面向编辑的需要。在某些方面,这是有道理的。编辑是维基百科生态系统中最关键的部分;没有他们,就没有百科全书。同时,超过99%的人在使用该网站时并不编辑。平衡读者和编辑的不同需求是很困难的,特别是考虑到我们希望保持一个读者成为编辑的途径。坐在内容左边的侧栏菜单是这种紧张关系的一个很好的例子。对于编辑来说,它包含了关键的工具,其中一些是他们在一个特定会话中多次使用的。对于读者来说,它是杂乱无章的;一个他们很少与之互动的链接菜单(数据)。然而,有些链接可以作为通往维基百科 “幕后 “部分的路径;少数好奇的人可能会跟随这些小径来了解维基百科的运作方式。
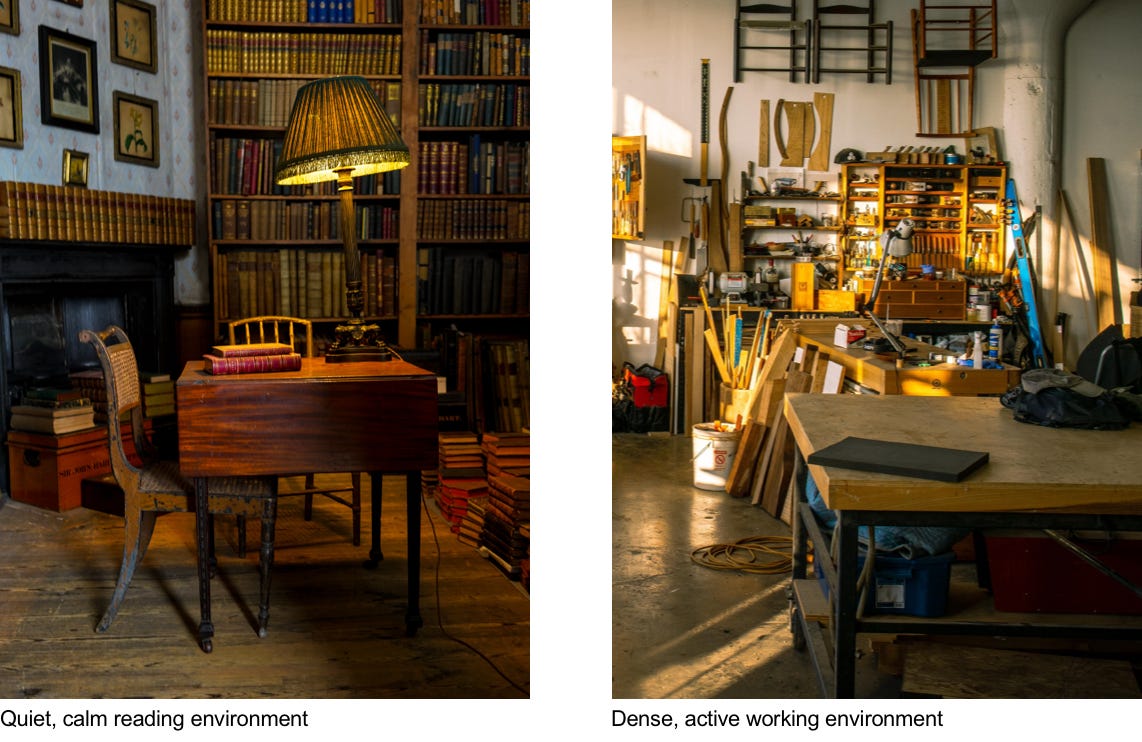
我们可以让这些链接对读者来说不那么突出,让他们更容易专注于内容。但是,如果因此那些好奇的少数人不再能够找到他们在幕后的方式(并最终成为编辑)呢?我们对此的看法是:组织和尽量减少杂乱无章的东西,使我们能够以一种更有意的方式来突出事物。为人们提供一些清晰的幕后途径(如谈话、编辑和历史链接),而不是采用分散的方式,这可能会在这里或那里随机抓住一个好奇的人。我开始用这两张图片来比喻我们试图支持的不同需求。

说实话,从那时起,设计工作的许多细节并不十分有趣或独特。模型、最佳实践和可访问性指南、原型、设计审查、用户测试,等等。在所有志愿者的帮助下(感谢TheDJ、Theklan、Sdkb和其他许多人),我们每个月都在艰难地前进。我花了很多时间研究维基百科所有不同的语言版本,联系特定的社区,并找出如何设计与他们的本地修改尽可能少的冲突的方法。
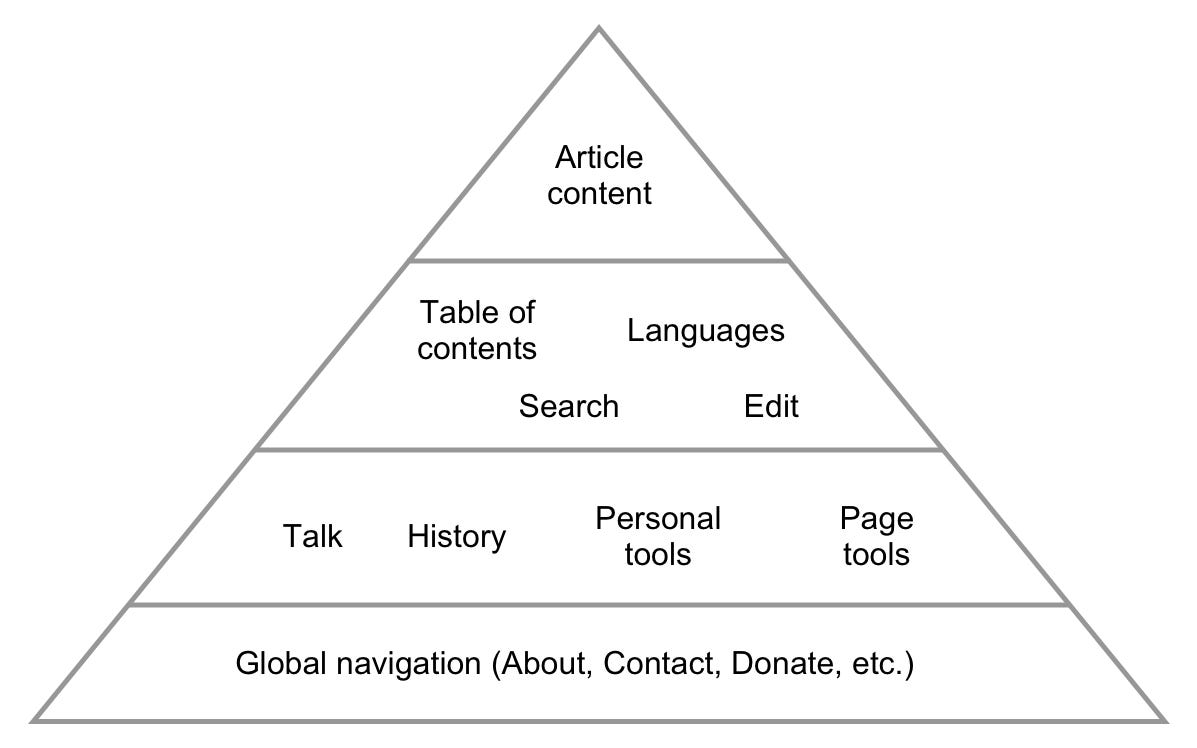
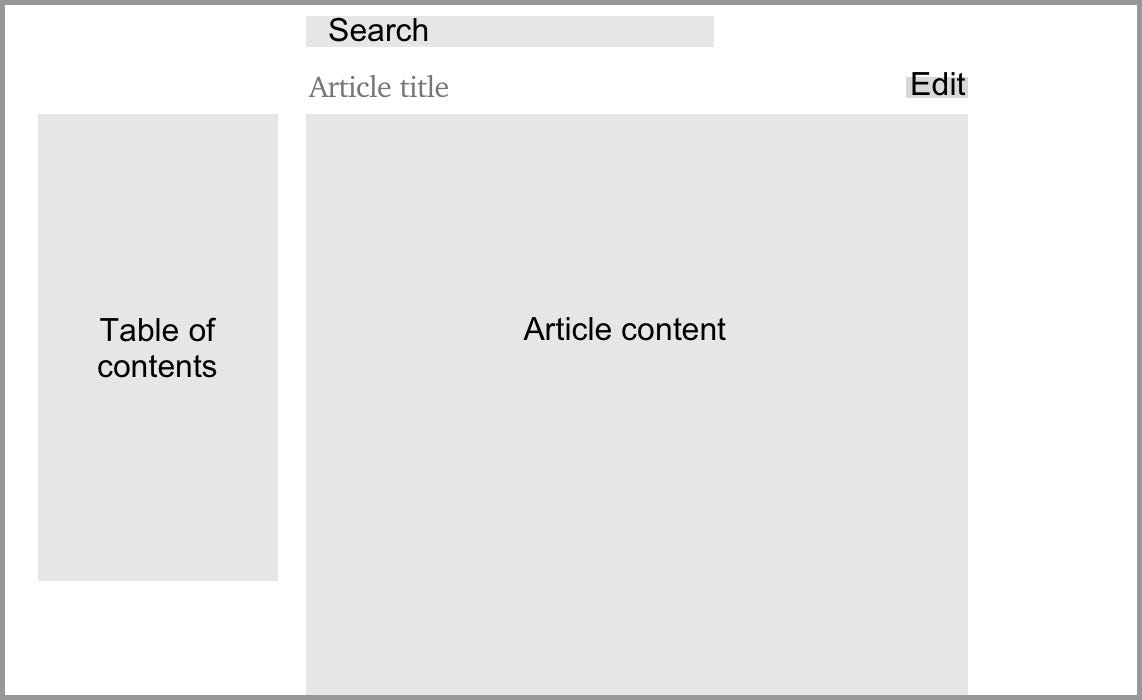
粗略的金字塔/需求优先级指导了主要元素的位置,并为所有未来的探索提供了基础。结果或多或少是这样的。

我们工作的顺序是
- 限制行的长度,使侧边栏可折叠,并重新调整标志/网站标题的格式。
- 移动并改进搜索
- 移动语言切换器
- 重新编排个人工具(即你的账户)。
- 引入粘性页眉(目前只限于登录)。
- 移动并改进目录
- 移动页面工具菜单
- 更改全局导航菜单的格式
然而,设计过程中有几个独特的方面,这或多或少反映了我们作为一个组织和更广泛的运动所处理的独特限制。
独特的挑战
在代码中对一切进行原型化
你怎样才能达到一个好的设计?有些人可以从一个半好的设计开始,发布它(以某种有限的方式),然后使用真实的数据和反馈来完善它。由于我们没有这种奢侈(在基础设施和工程资源方面),在发布任何东西之前,达到一个好的设计的过程需要更多的前期工作。这最终将重点放在你如何有效地交流设计和交流设计上。在你制造任何东西之前,你需要对设计进行许多高质量的、包容性的对话。请记住,在我们的案例中,包括了许多语言的志愿者/利益相关者。那么问题来了:你如何最有效地交流设计,以促进对这些设计的最佳讨论?我的答案是:用HTML、CSS和JavaScript建立大量的小原型。因为我所设计的东西:是交互式的(滚动、点击、打字等),需要以多种语言提供,并且在很大程度上依赖于动态数据(例如,每篇文章都是不同的,有不同的目录,每个搜索查询返回不同的结果,等等),我发现有效评估和交流这种设计的最好方法是通过原型,从而导致对它们进行清晰、具体的讨论。
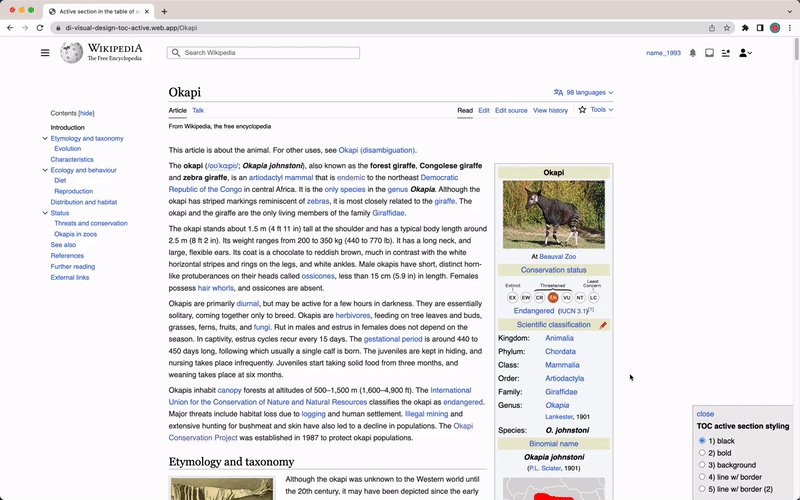
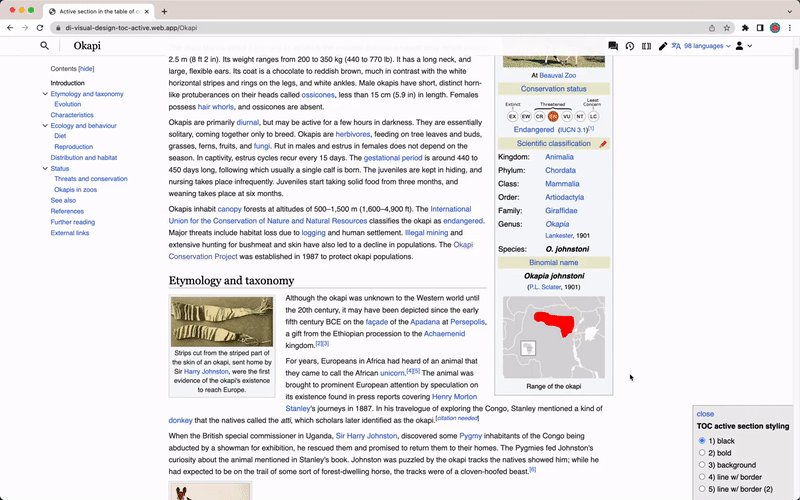
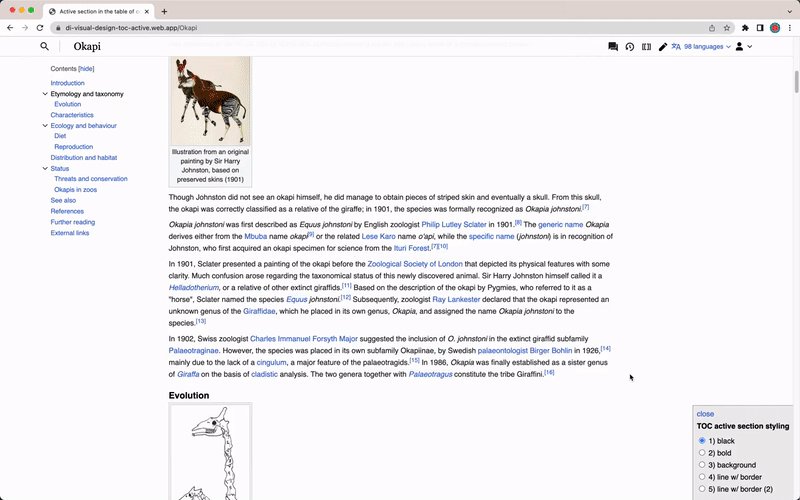
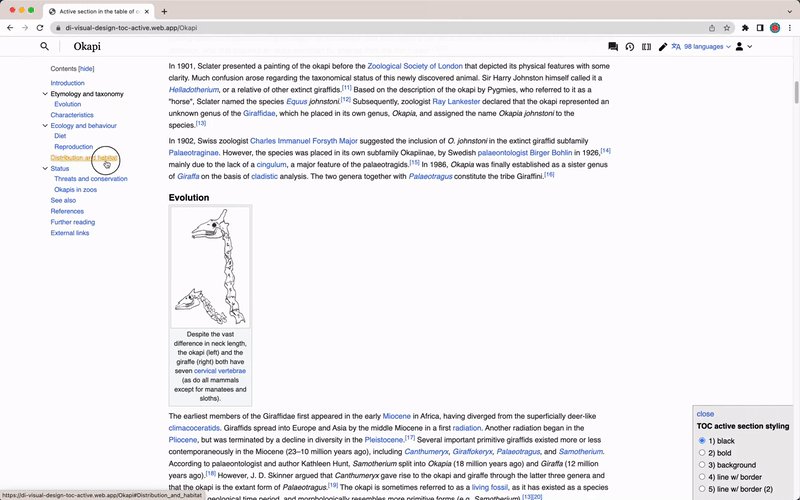
当项目开始时,我建立了一个基本的原型(代码),它是维基百科的界面,与一些API相连接,因此我可以加载任何语言的任何文章(及其目录),以及使用搜索框和获得实时搜索建议。然后,我增加了将界面本身(所有的按钮、链接等)切换为各种语言的能力。对于每个功能/设计决定,我都会在这个基础上建立一个新的原型,探索手头的问题。原型通常包括一个位于底角的小设置面板,允许你在正在探索的各种选项之间进行切换。这是一个相对简单的原型,它探索了在目录中显示活动部分的各种方法。

从这个项目的另一面来看,我坚信完全交互式的原型(相对于模型,甚至是点击式的原型)可以更清楚地传达设计,并促进更高质量的讨论和反馈。
视觉设计
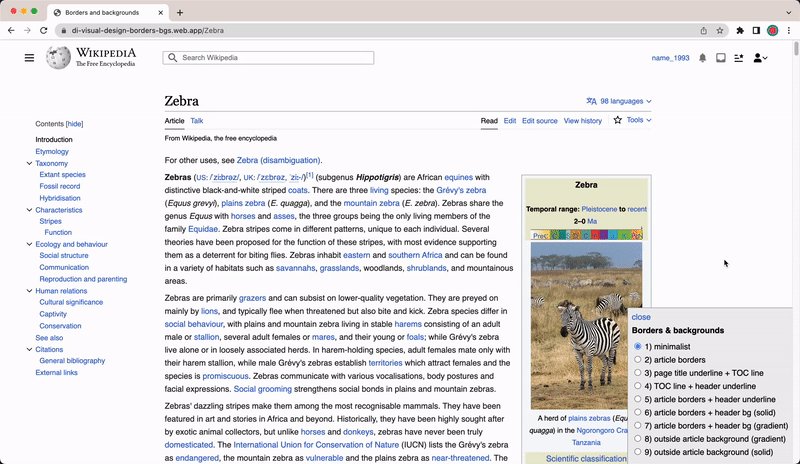
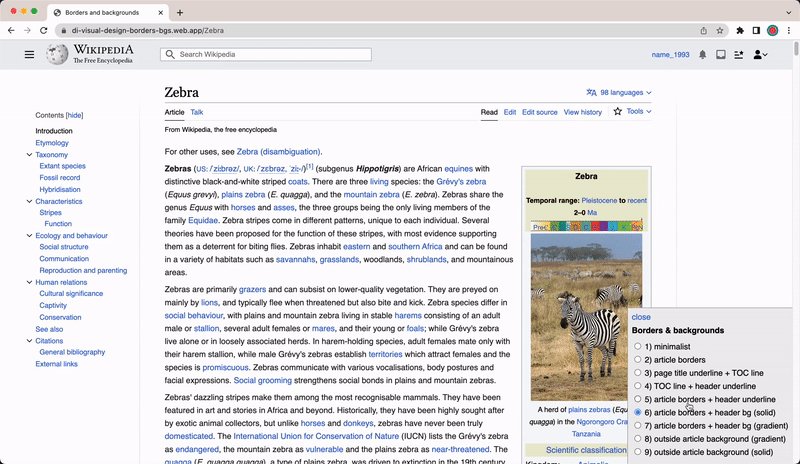
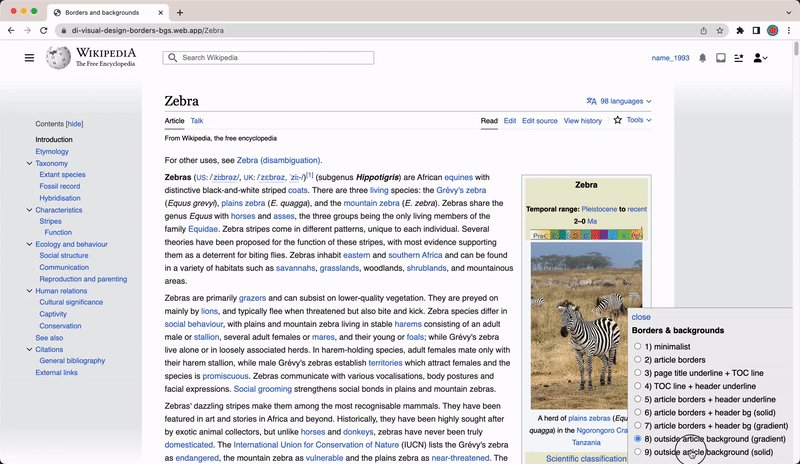
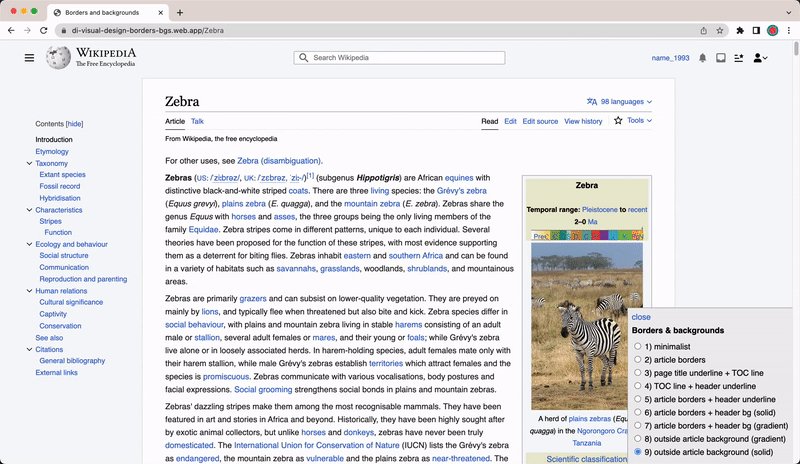
如果你看一下过去版本的维基百科界面,你会发现每个版本都有某种个性。一种独特的颜色、边框风格、微妙的背景图片、标签风格,或者其他类似的古怪之处。起初我觉得有点压力,要保持这个传统,想出一个新的个性。但是,基兰、罗伊、安吉和我越是玩弄边框、按钮、渐变、图标、排版和其他东西,我们就越是质疑这些风格变化的功能/效用,我们就越是觉得需要把我们的探索建立在一些逻辑上。

视觉设计可以用来唤起一种感觉,或者传达一个概念性的想法。但是,鉴于对设计的解释是个人的/主观的,你如何将自由的、合作的知识的理念传达给全球的受众,跨越广泛的年龄范围?视觉设计也可以用来标志一个特定的品牌,然而对于维基百科来说,这个信号已经通过内容本身(信息框、蓝色链接等)建立起来了。因此,我们没有试图唤起一种感觉,或加强品牌,而是回到了对功能的关注。我们从这个角度看过去的网站版本,发现视觉设计在功能上被使用,以帮助分离界面的不同部分:文章、菜单、用户工具等(见相关的WCAG设计模式)。看看我们重新设计的界面,我们觉得元素的空间层次和定位已经为创造这些分离做了大部分的工作。

我们把这一想法,以及一个带有各种分离界面部分的选项的原型,带到了社区。一些人认为,阅读体验,以及对界面的一般理解,将受益于各个区域之间更清晰的视觉分离。我们还没有就此得出结论,但你可以在这里阅读和参与一个伟大的讨论。

维基百科的文章通常非常长
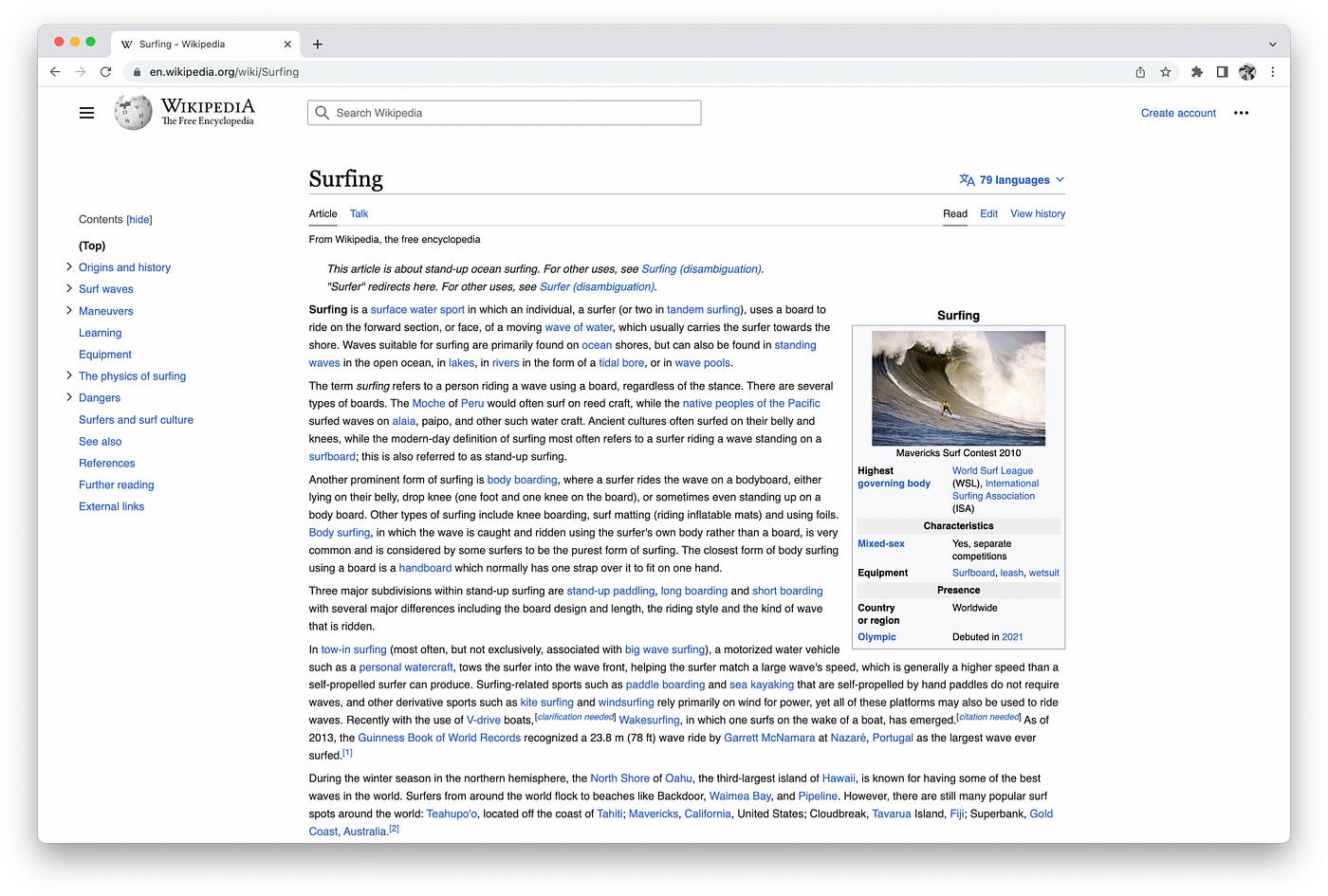
维基百科文章的长度使得目录成为阅读体验中特别重要的一部分。它可以让读者对文章的内容和结构有一个概览,帮助他们找到他们要找的东西,而且(因为它现在动态地跟踪你在文章中的位置)它可以作为一个地图,帮助你保持你在哪里和你已经去过哪里。以前,目录只在页面的顶部提供。因此,如果你在一篇长文章中,点击了目录中的一个链接,然后想回到它,你必须一路向上滚动。我们的倾向是,它应该总是可用的。
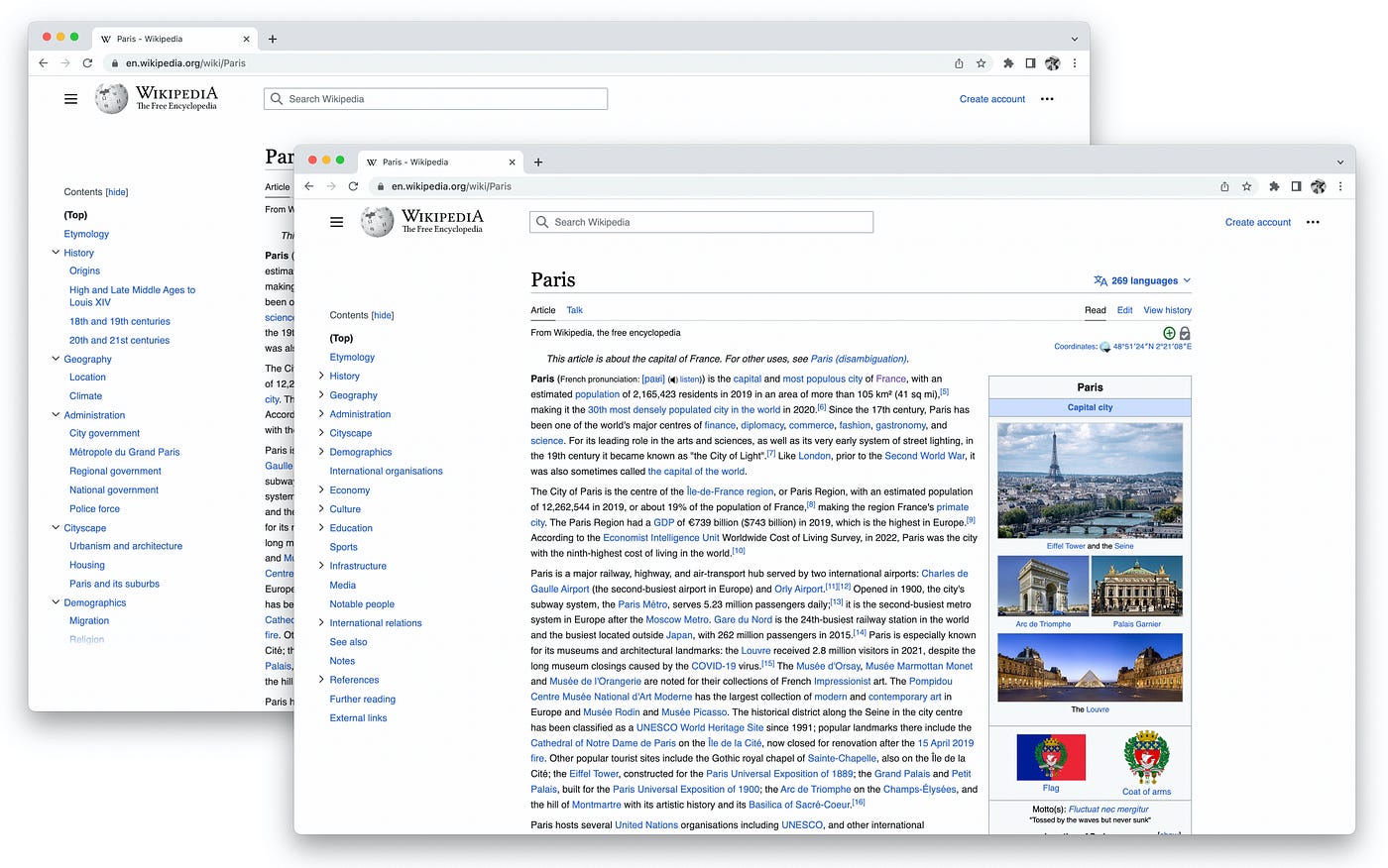
一个大问题是:我们应该把目录做成一个固定的侧边栏(这是一个常见的模式),还是保持目录的内嵌(这是维基百科长期以来的做法),然后添加一个补充目录,在你滚动过内嵌的目录后出现?有了内联目录,你就可以得到你所需要的空间来显示它。长的章节标题和许多层次的嵌套小标题并不构成问题,因此你可以显示完全展开的目录(尽管在长篇文章中它常常占据你的整个屏幕,甚至更多)。然而,内联意味着把它放在标题部分的下面,所以有时当你进入页面时,如果不滚动就根本看不到目录(这取决于标题部分的长度和屏幕的宽度)。当目录在侧边栏时,它在空间上受到的限制就更多了。然而,最大的好处是,当你进入页面时,它立即可见,并始终保持在同一位置。我们在3个国家对5个不同的选项(1、2、3、4、5)进行了广泛的用户测试,结果很清楚:让它成为一个固定的侧边栏。
我们做出的另一个相当大的决定是,对于较长的文章,在目录中折叠小节。有时,当一篇文章有许多章节和子章节时,目录会非常高,如果不滚动页面,你就无法看到所有的内容。这使得你很难快速了解整个文章的概况。通过对总数超过28个章节的文章折叠子章节,你可以在不滚动的情况下看到目录内的所有顶层章节。这使你能够快速了解整个页面的内容。

还有很多较小的决定也很值得思考,比如:
- 当你滚动到一个有折叠的小节时,父节应该自动展开吗?
- 当你点击目录中的一个链接时,滚动应该是动画的还是即时的?
- 我们是否应该为有折叠的子部分的文章设置一个 “全部展开 “的按钮?
- 我们是否应该继续在少于4节的文章中隐藏目录?
你可以在这里阅读更多的细节和理由
发展、民主进程和征求意见稿
正如我之前提到的,维基百科是一个民主管理的项目。许多决定是通过协商一致的过程作出的。不幸的是,到底谁有什么权力,以及如何在分歧中向前推进,都不清楚。而为解决编辑纠纷而设计的程序,不一定能很好地适用于设计决策。由于数十亿的读者(我们试图代表他们的需求)没有参与维基百科的民主进程,我们担心讨论会出现一边倒的情况,并且继续优先考虑登录的编辑的需求而不是登录的读者。
在项目开始时,我们要求一些维基百科成为我们变化的早期采用者(巴斯克语、法语、希伯来语、波斯语和其他)。这意味着,对于这些 “试点 “维基百科来说,我们所做的所有改变都会默认发布给所有登录和注销的人(尽管登录的人,通常是编辑,如果他们愿意,可以选择退出)。因此,如果你正在使用这些维基百科,你会看到在过去的几年里,这些变化逐渐发生。这给了我们可用性的反馈,同时也是一个准A/B测试。我们的希望是,如果我们能够开发出一个适用于数千名编辑和数百万读者的界面,并通过数据来证明,包括(希望)较低的编辑退出率,我们就可以让其他的维基百科社区加入进来。
对于所有其他的维基百科社区来说,虽然他们一直都参与其中–超过2000名志愿者参与了开发过程,审查原型,帮助我们设计功能,提供反馈等等–但新的界面是作为一项选择功能提供给他们的。
几乎每天我都会在我们项目的留言板、公开的Phabricator任务、聊天室,以及偶尔在黑客马拉松和其他维基百科活动中与来自不同维基百科社区的大小志愿者互动。在整个项目中,我们还举行了五次正式的、异步的反馈收集活动(链接)。由于他们对每个变化的反馈基本上都是积极的,而且我们的测试维基百科的所有数据看起来都很好(在我们的试点维基百科上只有大约13%的编辑选择退出),我们希望当我们最终询问其他社区时,他们会各自采用重新设计的界面。唉,英文维基百科(迄今为止最大的),想要举行一次RfC(征求意见),这是维基百科的一个长期过程,介于投票和讨论之间(RfC的链接)。
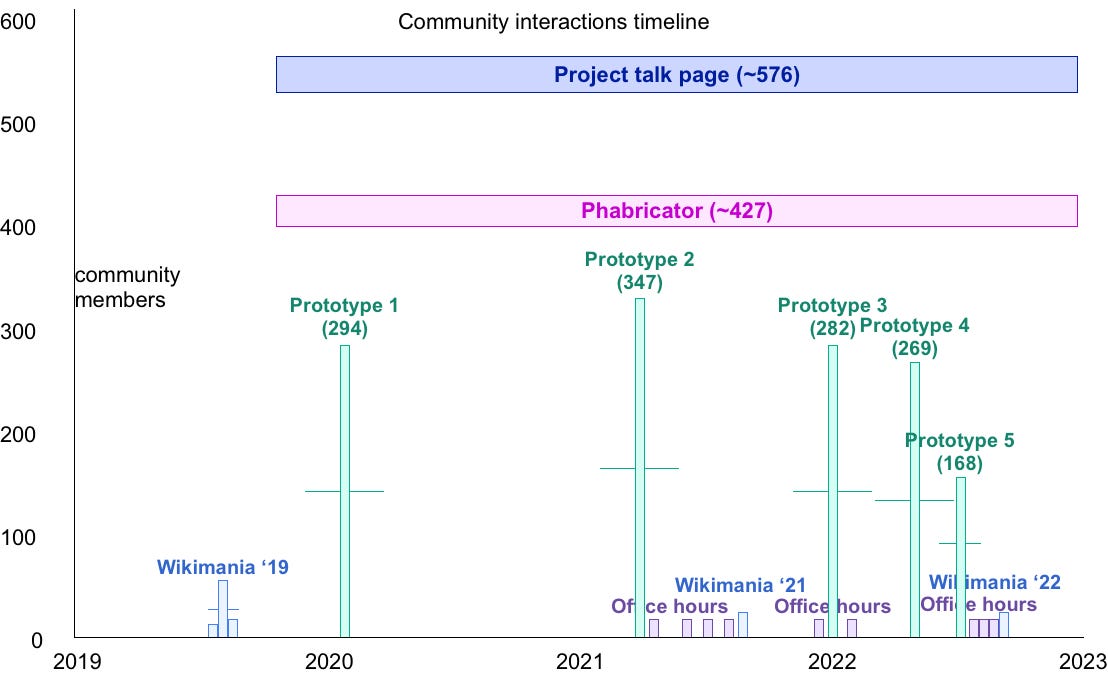
下面是我们在英文维基百科投票开始前与志愿者进行的所有互动的粗略地图。当然,并不是所有这些互动都是关于设计的,但其中有很多是关于设计的。

随着评论/投票的开始,我对投票的人不代表大众的情况感到沮丧。这是一个非常小的编辑群体,有可能为数十亿的读者做出决定。也不清楚投票的人是否参与了过去的讨论,和/或花时间阅读了项目文件、研究结果、数据等。我们似乎得到了很多第一反应(事实证明,在159个反对新界面的人中,只有约28人以前参与过讨论和反馈等)。有很多关于白色空间和图标的争论,以及人们说他们根本不喜欢它,而不是关于用户需求和/或关键指标的讨论。
讨论/投票持续了一个月,最后几乎打成平手(154人支持,165人反对),但值得庆幸的是,最后的判断(被称为 “闭幕”,由志愿者完成)批准了重新设计。与其他RfCs相比,这是一个很大的成功。志愿者社区一般都是非常厌恶变化的(在某些方面是有原因的),而由维基媒体基金会开发的变化要得到认可可能特别具有挑战性。然而,我仍然对这次投票感到有点奇怪。我们只是运气好吗?我们之前与志愿者的所有互动是否真的建立了支持?我们所采纳的所有反馈是否导致了更好的设计?还有,为什么人们认为留白是一个失败的设计的标志(比如说,该死的,有些人那么讨厌留白)?
RfC的积极结果可能是所有这些东西的混合体,但是我们不会真正知道我们是如何/为什么达到这个结果的,这让我感到很困扰。我很高兴看到RfC中的一些小讨论,关于RfC过程中做出如此重大决定的有效性,以及一些人对缺乏读者参与的评论。总的来说,我认为这也突出了一些社区成员和维基媒体基金会之间在发展重点方面的不一致,以及对更多分析和数据的需求。对于我们如何发展RfC程序,以及维基百科的管理制度,我有更多的想法,这些想法将留待下次讨论。
(补充:在发布之后,英语维基百科上的一些人开始了另一个RfC,关于回滚重新设计。两个月后,RfC被关闭了,没有达成回滚的共识。你可以在这里阅读所有238,758字的RfC。作为背景。白鲸》是209,117个字)。
到目前为止,我们拥有的数据
虽然与其他网站能够收集到的数据相比有些有限,但我们目前掌握的数据描绘了一幅积极变化的画面。
- 新的目录增加了对文章的深入探索。我们的A/B测试显示,登录者的点击量增加了53%,而退出者的点击量增加了45.5%。
- 新的搜索栏使开始的搜索量增加了28.9%。
- 在部署9个月后,早期采用者社区中87%的活跃登录用户(平均,包括法国维基百科)没有选择退出新界面。
- 粘性标题使其更快地访问编辑们经常使用的工具。它将滚动到页面顶部的次数减少了15%。
- 该皮肤没有对页面浏览量、编辑率或账户创建产生负面影响。有观察证据表明,合作伙伴社区的页面浏览量和账户创建量都有增加。
揭露系统
你是否曾想过维基百科的文章是否准确,或者更广泛地说,你是否可以相信维基百科?许多人不明白的是,维基百科的文章并不包含原创思想或意见。从某种意义上说,它们甚至不是真正的 “写”,或者至少不是像某人可能写一篇文章或一首诗那样。相反,维基百科的文章是可靠的研究人员在其他地方发表的关于某一特定主题的事实的拼贴。想想看,文章就像拼图或被子,每一块都是一个可靠的机构之前发表的关于该主题的事实。考虑到这一点,很明显,任何维基百科的文章只有在收集事实的来源上才是准确的。当然,你可以质疑编辑的动机或技能水平,他们是出去收集事实,然后将它们编织成连贯的文章。但归根结底,维基百科是一个装满事实的容器,而不是一张空白的页面,人们在上面写下他们想写的关于某个主题的任何内容。
在这个项目中,我们开始对界面如何更好地传达维基百科文章的元信息感兴趣。我们如何帮助人们理解,编辑比作者更多的是收集事实,他们对一个来源是否可信有长期的争议,并且他们积极观察文章,以确保添加到文章中的任何信息都是来自一个可信的来源?我们怎样才能揭露这个动态的、活生生的系统,目前对大多数读者来说几乎是看不见的,使他们能够更好地评估某篇文章的可信度,并最终使他们成为参与者,而不是消费者?如果维基百科的 “阅读体验 “不仅仅是阅读内容,而且能够以这种元方式阅读一篇文章,会怎么样?我们能不能帮助人们从内容读者成长为更有见识的读者?部分受到Winter原型的启发,我画了一些维基百科文章的草图,其中包括各种元数据,这些元数据可以作为了解事情真相的小线索。然后我想到了某种文章活动和元数据的总结,它可以让人们迅速了解文章在编辑活动方面的状况,以及完整性/可信度。最终,这些想法超出了范围,但我对它们感到兴奋,并希望它们迟早会被测试出来。
这就是我到目前为止所能打出的全部内容。我希望我们过程中的某些部分可以被其他人有用地借用,并希望人们伸出手来了解更多关于我们的过程、挑战、故事和具体的变化/决定。我也已经开始编纂一个列表,对人们可能有的具体的UI/UX问题作出回应,可以在这里找到:设计文档。作为参考,这里有一个以前版本界面的链接,所有登录的编辑仍然可以通过设置来使用。是的,我们应该把字体大小增加到16px :)
翻译:云瑞设计
原文:https://uxdesign.cc/




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![漂亮的矢量渐变背景纹理下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/gradiebanner0911.jpg?x-oss-process=style/s1)
![个性的图形化变形英文字体打包下载 [otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/01/redfont.jpg?x-oss-process=style/s1)
![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)






