帮助你提升UI设计效率的 7 个 Figma 插件

作为一个痴迷于效率的设计师,我一直在寻找简化工作流程和提高工作效率的方法,以最大限度地利用我的时间。
我使用Figma作为我的主要设计工具,由于它的多功能性和协作功能,它也成为许多设计师的首选。
Figma有一系列的插件,可以进一步提升其整体体验。
这里有一些我每天都在使用的插件,以提高我的工作效率。如果您是初学者,或者您刚开始使用 Figma,这份清单会将您的工作时间减少一半。
跟我一起吧 :)
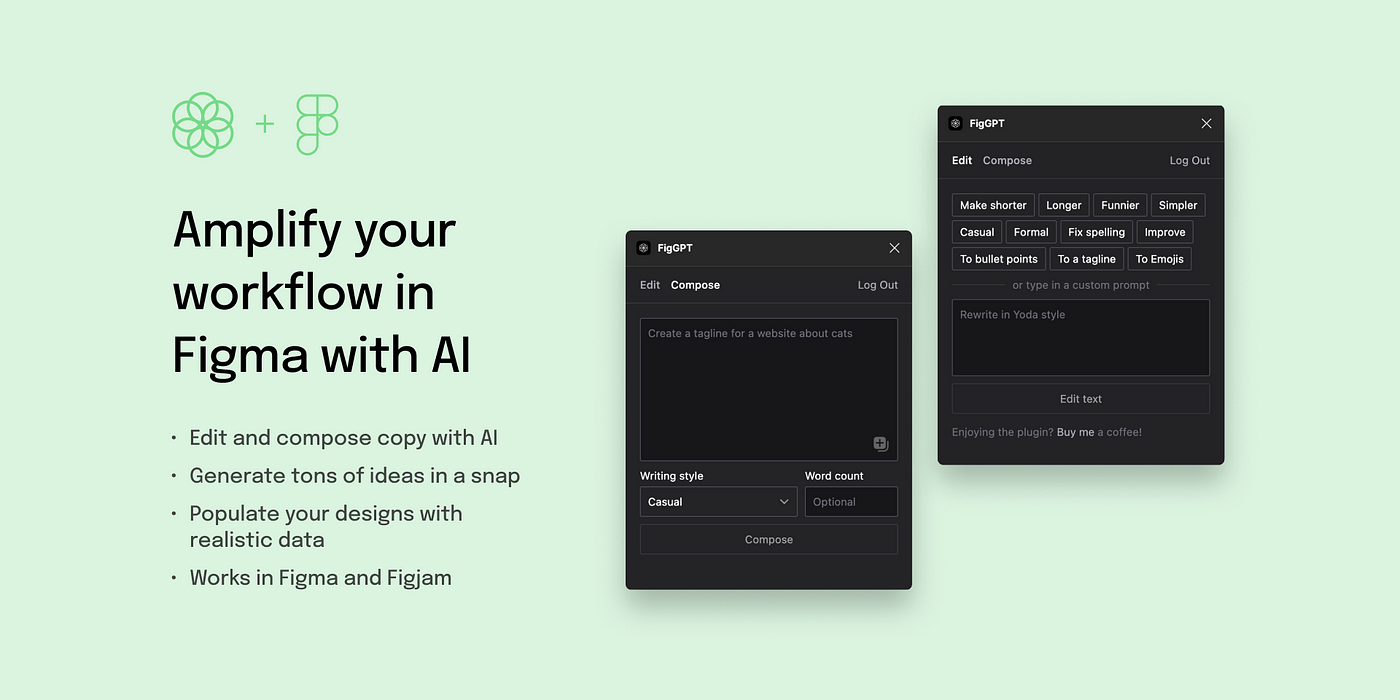
1. FigGPT

正如名字所暗示的,这个插件是将著名的ChatGPT包装在Figma插件中。所以你已经可以猜到是什么让它变得有趣。
有了FigGPT,你可以输入一个提示或几个与你需要创建的内容有关的关键词,而该插件可以生成相关的文本或副本。这可能包括标题、描述、标题或其他类型的设计的书面内容。
该插件将自动把生成的文本粘贴到选定的文本层中,这样就不需要从头开始写内容或花时间进行研究和头脑风暴。
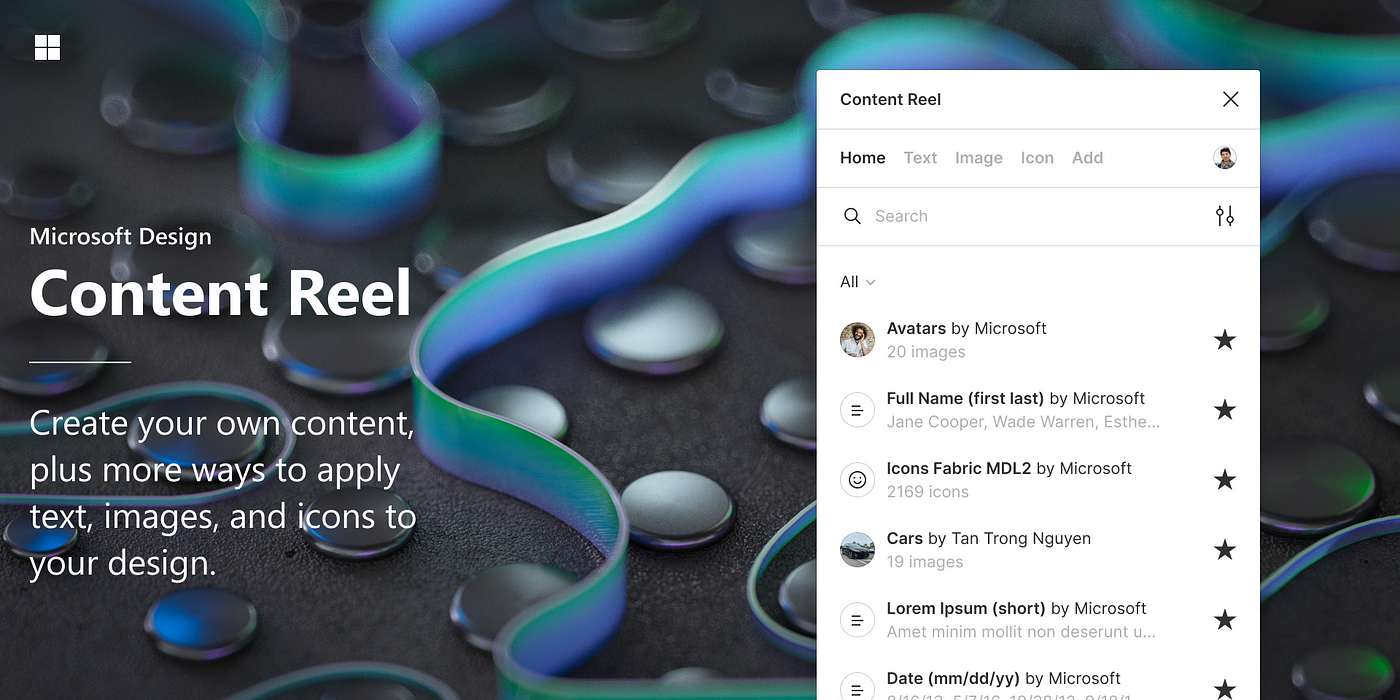
2. Content Reel

内容为王,作为一名设计师,您需要大量的内容,您不能在您的设计中使用Lorem,使其看起来不专业。
Content Reel 是一个插件,使您能够直接在 Figma 中生成占位符文本、图像和图标。您可以从一系列的类别中进行选择,并自定义内容以适应您的设计。
当您处于构思阶段时,这个插件可以为您节省大量时间,使您能够专注于项目的布局和设计。
3. Tints & Shades

Tints and Shades 是一个 Figma 插件,可以帮助您快速生成所选颜色的色调和阴影。对于那些希望在整个设计项目中创建一致的色彩方案的设计师来说,这是一个有用的工具。
有了这个插件,您可以轻松地创建一个基础颜色的一系列变化,而不必手动调整颜色的饱和度和亮度水平。
在为你的设计创建调色板时,使用Tints and Shades可以为你节省很多时间。与其手动调整每个颜色的变化,你只需点击几下就可以快速生成一系列的色调和阴影。
4. Styler

Figma 的 Styler 插件是一个工具,可以让设计师在设计项目中快速应用文本样式。
有了这个插件,您可以用最少的精力批量生成文本、颜色、网格或效果样式。
Styler还可以通过修改图层属性,一次管理多个样式。您可以创建、删除、重命名、更新样式,或通过提取将它们从一个文件移到另一个文件。
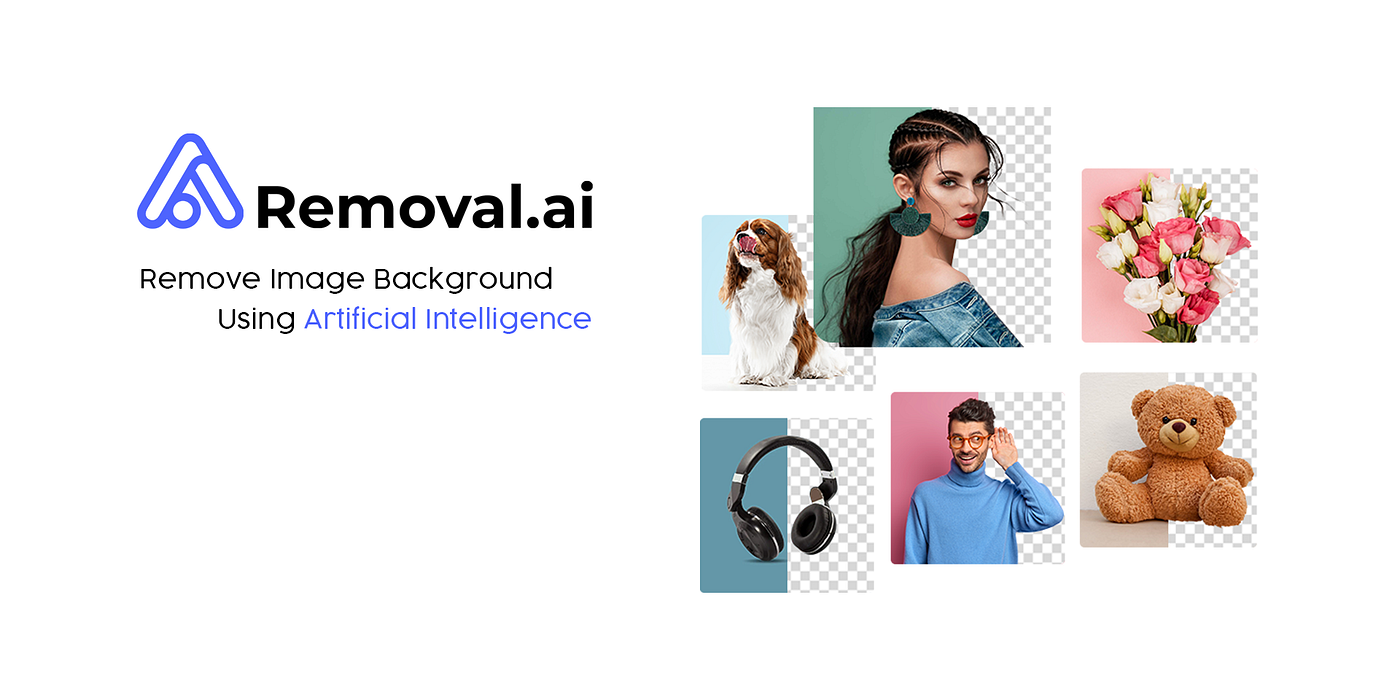
5. Removal AI

在人工智能革命开始之前,无论何时我想描画一个背景,我都要把图像转到 Photoshop 中,然后手动切割。
有了这个插件,您可以直接在 Figma 中去除图像的背景,无需在不同的工具或软件之间切换。这是一个节省时间的办法。
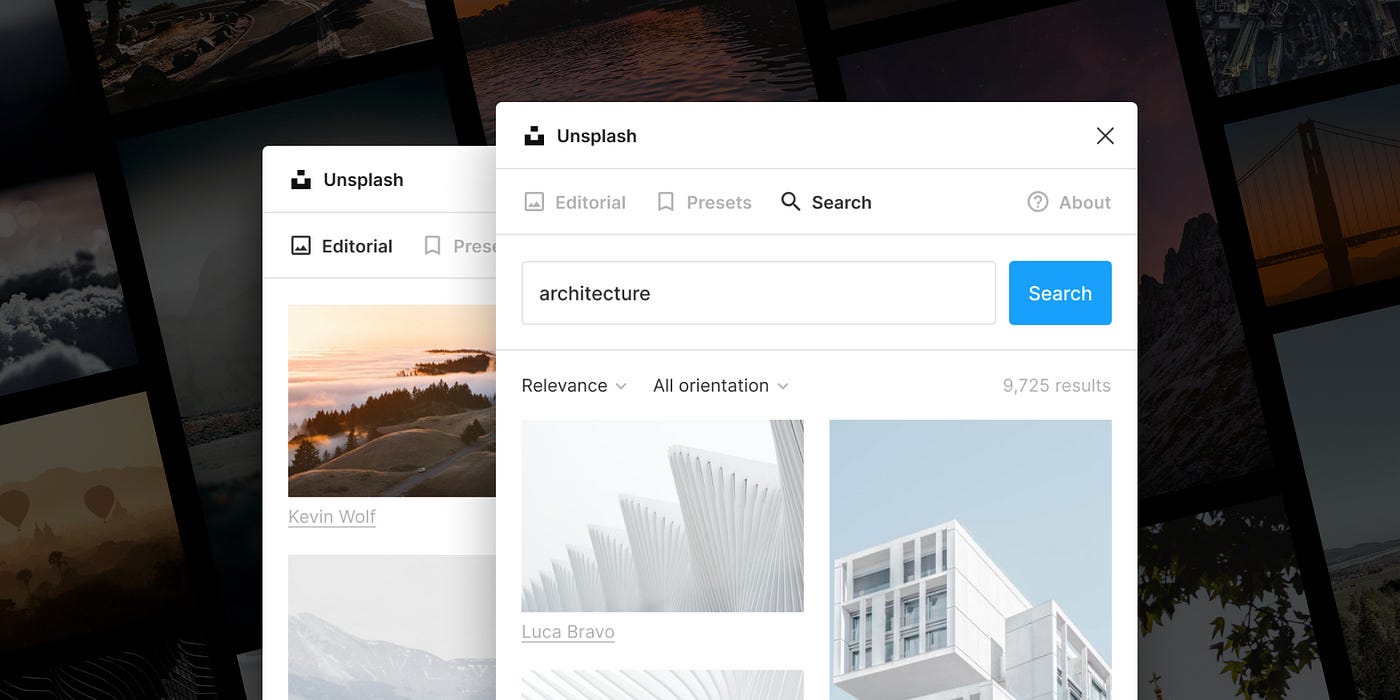
6. Unsplash

寻找高质量的图片可能是一个耗时的过程,但 Unsplash 是一个让它变得简单的插件。
有了Unsplash,您可以直接搜索并将免版税图片导入您的Figma设计中。
如果您需要快速将图片添加到您的设计中,并且没有时间在各种图片库网站中搜索,那么这个插件就非常合适。
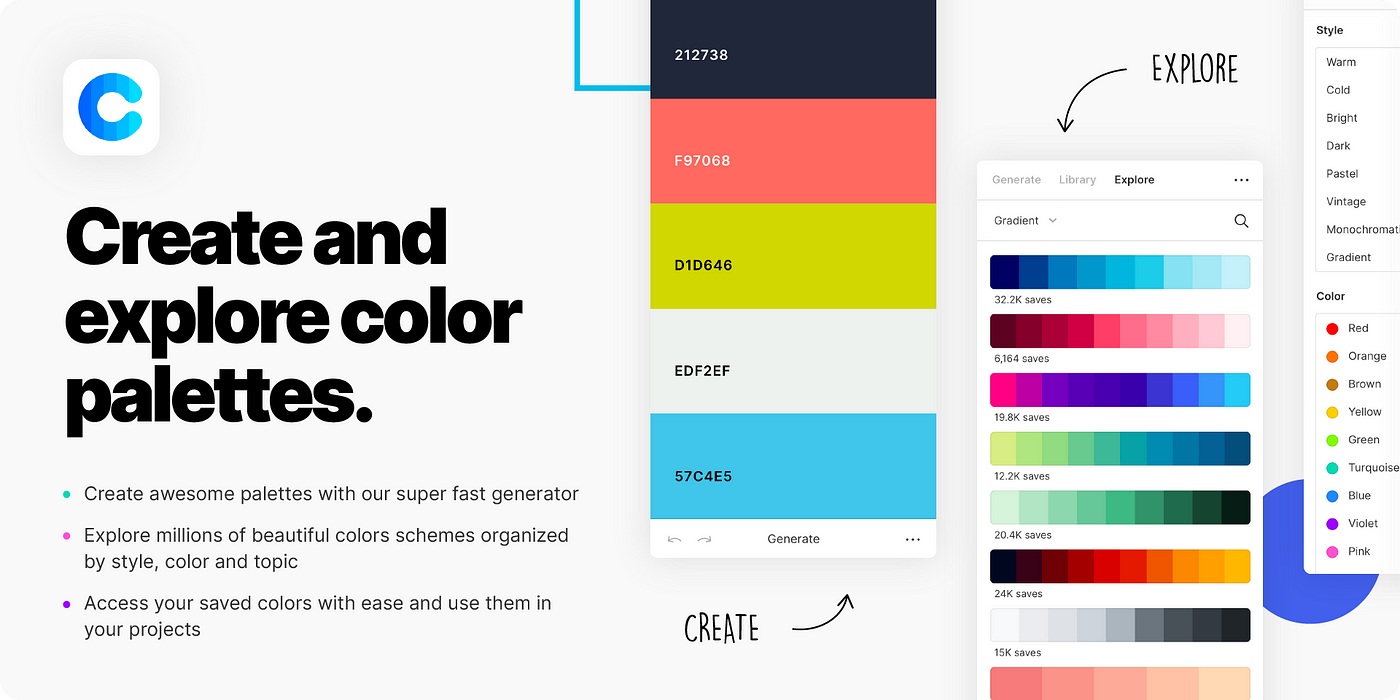
7. Coolors

Coolors插件很容易使用。当你打开该插件时,你可以生成一个随机调色板或输入一个特定的颜色值开始。
然后,该插件根据你输入的颜色或随机生成的颜色生成一个五色调色板。
然后,你可以通过移动滑块来调整颜色,或者你可以锁定特定的颜色来保留它们,并为剩余的插槽生成新的随机颜色。
总之,从自动化重复性工作到生成设计元素,这些插件可以增强设计工作流程并提高生产力。通过将这些插件纳入您的 Figma 工作流程,您可以节省时间并有效地产生高质量的设计。试一试,看看它们在你的下一个设计项目中能给你带来什么好处。
翻译:云瑞设计
原文:https://uxplanet.org/




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






