40+Midjourney提示词,创造杰出的UI设计 (用AI像专业人员一样设计漂亮的UI)
人工智能正在成为许多行业的新常态,包括UX/UI! 这项技术为设计提供了大量快速有效的选择,鼓励创造力并引导你做出最佳决定。
看到先进的人工智能很可能彻底改变UX/UI设计,这是非常了不起的。
有了正确的提示,你可以创建一个提示,使你的用户界面设计更上一层楼。

Midjourney的AI艺术生成工具是一个非凡的游戏改变者,可以释放你的创造潜力!
这项神奇的技术使用人工智能和机器学习,帮助你轻松创造出令人惊叹的视觉效果。
人工智能系统是设计师的一个很好的资源,因为他们可以将风格和设计概念输入其中,以获得新鲜的想法和见解。
今天,让我帮助你学习如何通过以下步骤将你的UI设计提高到新的水平:
- 用户界面
- 用风格来提炼
- 选择调色板
- 包括特定的元素
- 包括著名的UI设计师(可选)
- 奖金
1. 用户界面
让我们从项目的界面类型入手
- Website(网站)
- Landing Page(着陆页)
- Mobile App(移动应用程序)
- Tablet(平板电脑)
- Smartwatch(智能手表)
- Dashboard(仪表板)
- Interactive Screen(交互式屏幕)
- AR/VR(AR/VR)
一个简单的提示将是这样的:
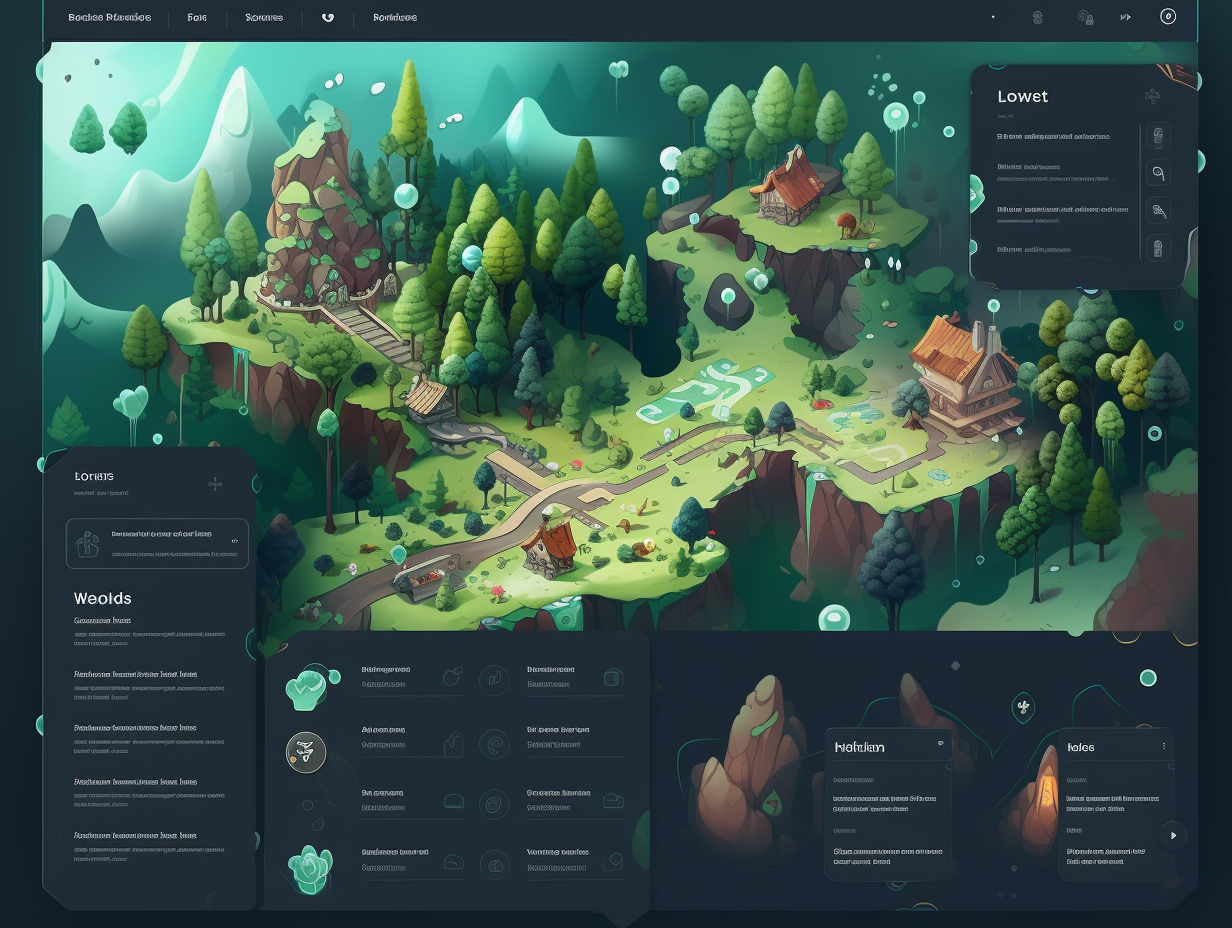
提示词: UI design of a Forest Exploration Game, Landing Page — ar 4:3 — v 5

把设备的类型说得更具体些,如平板电脑。
提示词: UI design of a Forest Exploration Game, Landing Page on a Tablet — ar 4:3 — v 5

2.精致的风格
你可以在系统中输入任何词语,试图捕捉你所想的任何东西,但你使用的提示越具体,你得到的输出质量就越好。
用描述性的风格增加一点感动,以配合品牌建设:
- Minimalistic(简约主义,极简主义)
- Modern(现代)
- Feminine(女性化的)
- Vintage(复古)
- Elegant(优雅的)
- Clean(洁净)
- Smart(聪明)
- Classy(优雅)
- High end(高端)
- Luxury(奢华)
- Urban(城市)
- Cute(可爱)
- Cartoonish(卡通的)
- Mysterious(神秘的)
- Sci-fi(科幻)
- Futuristic(未来主义)
- High-tech(高科技)
- Futuristic(未来主义)
- AI Utopia Advancement(人工智能乌托邦)
- Vibrant(生机勃勃)
- Bright(明亮)
- Neon(霓虹灯)
- Cyber(赛博,网络)
- Watercolor(水彩)
- Retro(复古)
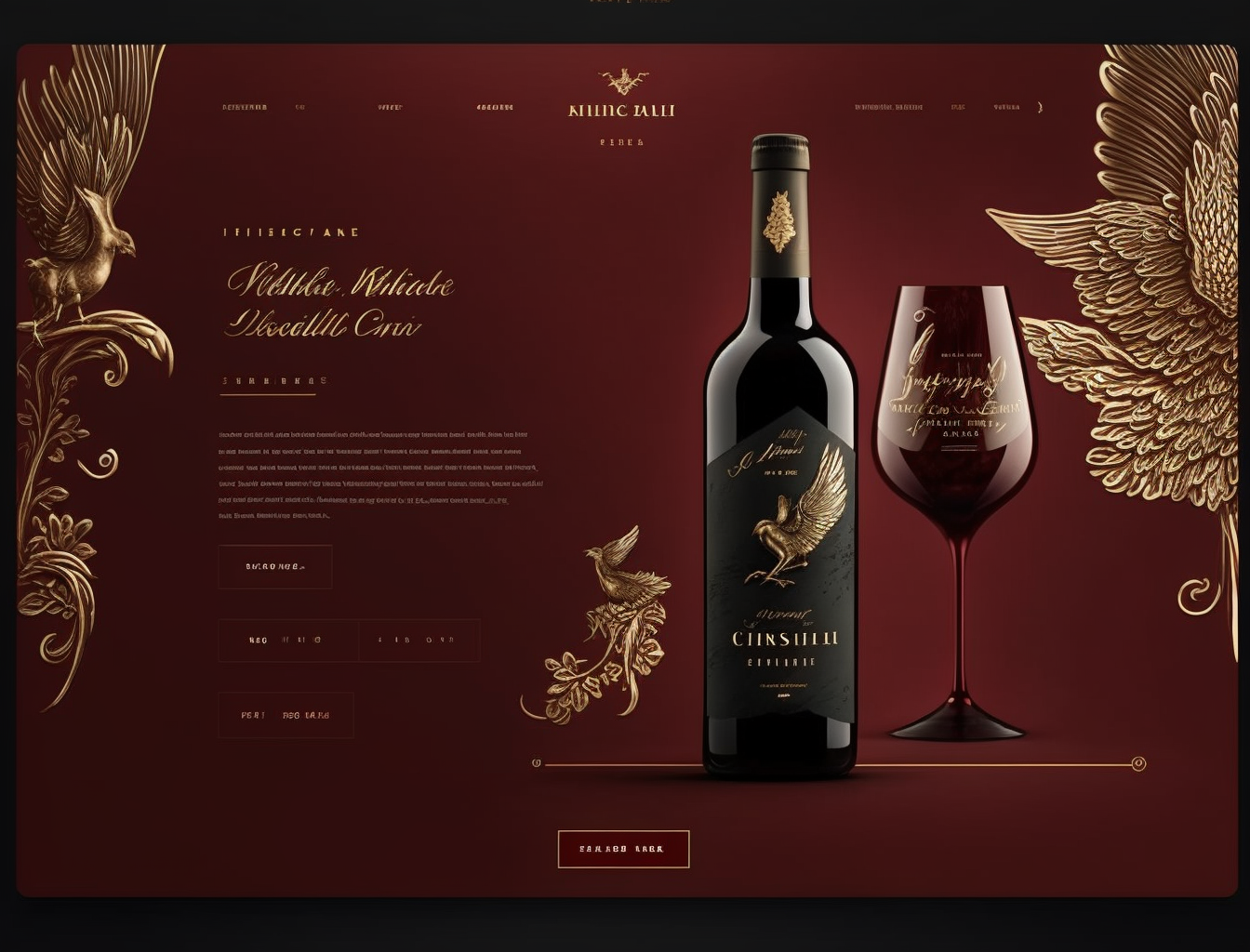
让我们尝试现代、优雅和高端的风格
提示词: UI design of a Red Wine Company, Landing page, Modern, Classy, High end, High Resolution — ar 4:3 — v 5

提示词: UI design of a Motorbike with 3D illustration, Landing page, Modern, Classy, Minialistic, High Resolution — ar 4:3 — v 5

3.探索调色板
颜色是设计一个令人印象深刻的用户界面的绝妙资源。它可以用来展示你的企业形象,设定客户的期望,并同时传递一个信息
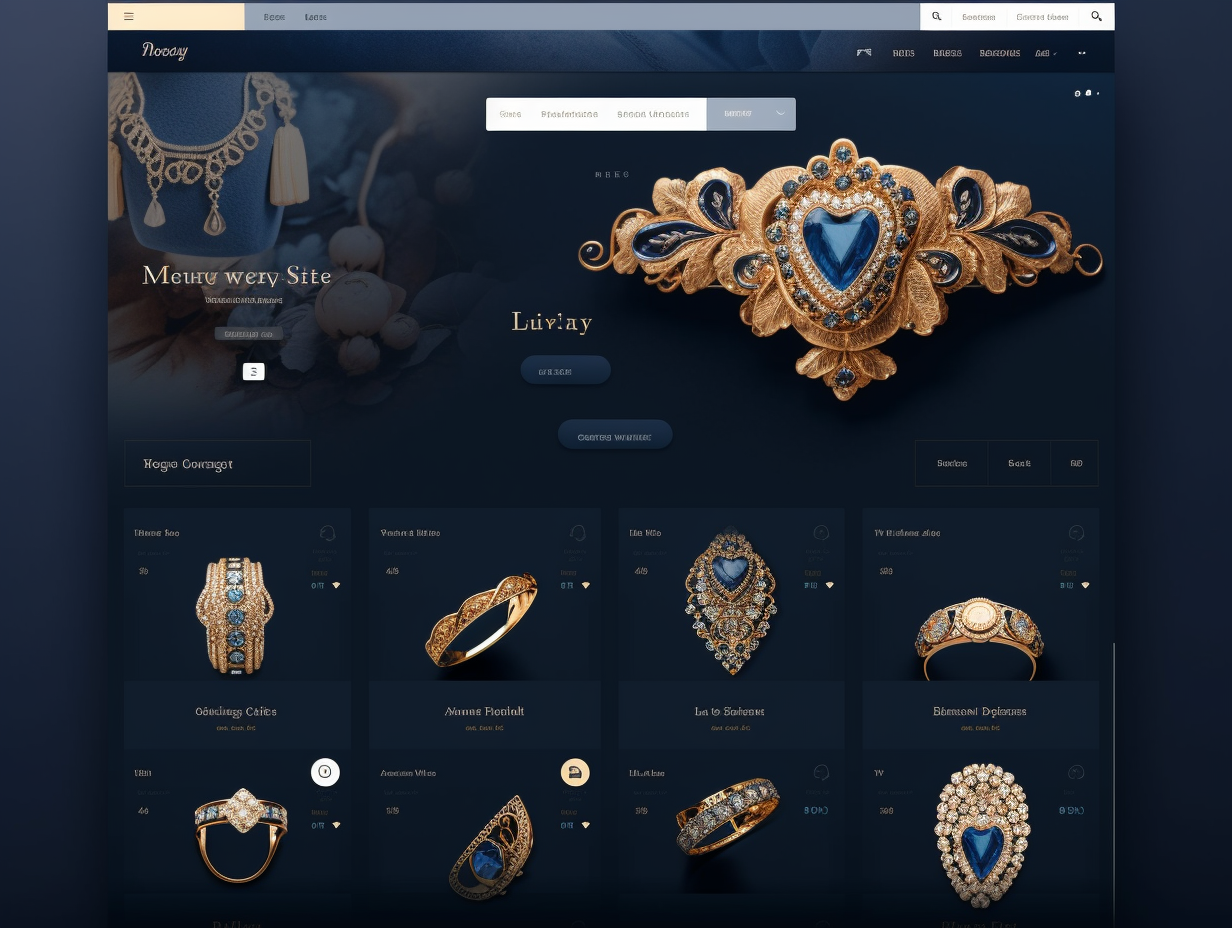
提示词: UI design of a Vintage Jewellery Company, Landing page, Vintage, Classy, Minialistic, Elegant, Navy Blue and Gold color palette, High Resolution — ar 4:3 — v 5

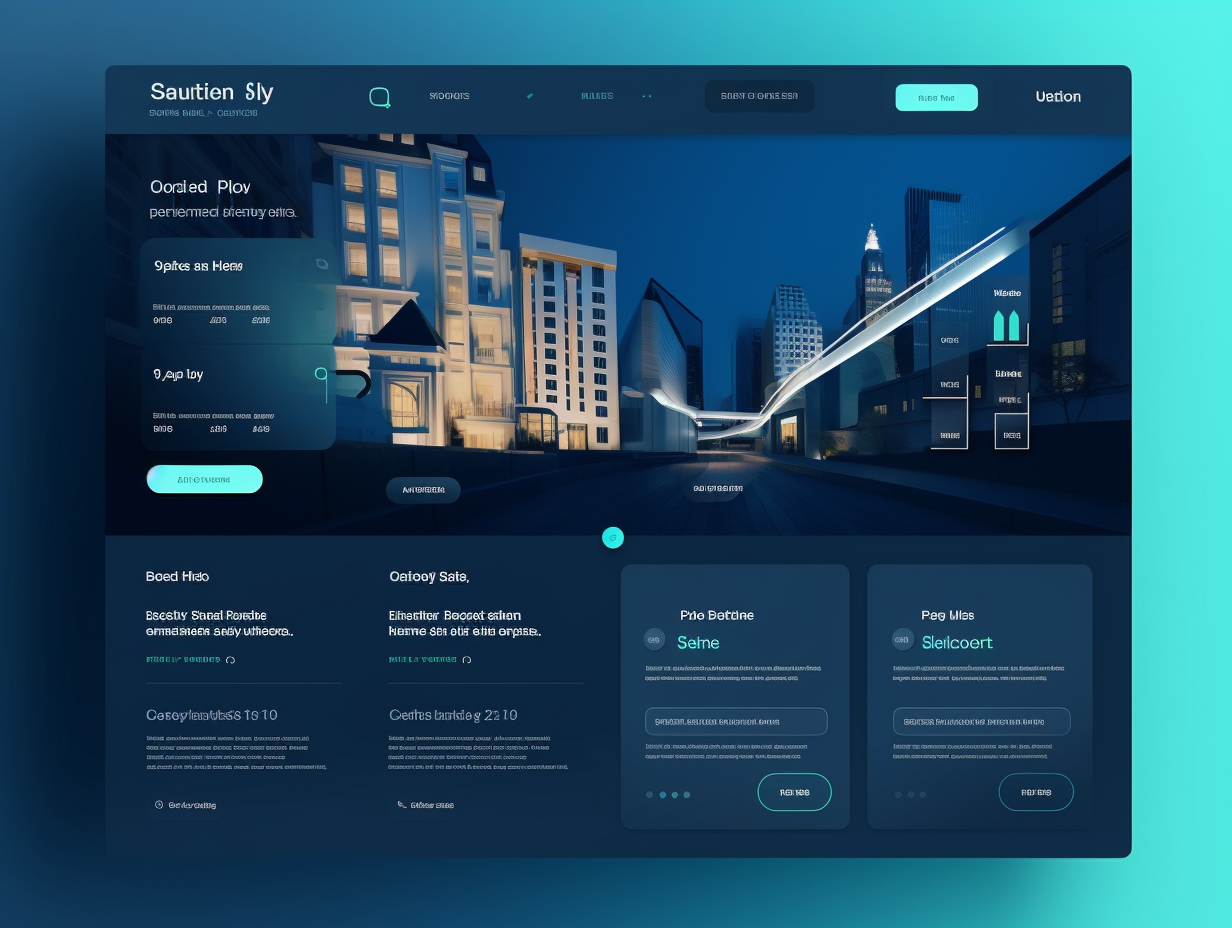
提示词: UI Design of a Real Estate Agency, Landing page, Modern, Classy, Minimalistic, Trending Blue Color Palette on Dribble, High Resolution — ar 4:3 — v 5

你可以准确地得到符合你的品牌需求的色彩选择,或者让Midjourney发挥创意,洞察哪些色彩方案和风格会与你项目的整体设计完美融合。
也可以试试:
- Trending UI color on Dribble/Behance(Dribble/Behance上流行的UI颜色)
- Gradient color(渐变色)
- Neon color(霓虹色)
- Pastel color(粉彩)
- Watercolor(水彩)
- Dreamy summer color palette(梦幻般的夏季调色板)
提示词: UI Design of a Headphone with 3D Illustration, Landing page, Sci-fi, High-tech, Futuristic, Trending UI color on Dribble, High Resolution — ar 4:3 — v 5

提示词: UI Design of a Space Game, Inspired by Star Wars, Sci-Fi, Clean, Neon Color Palette, Mobile App, High Resolution — ar 4:3 — v 5

提示词: UI Design of Scented Candles, Landing page, Minimalistic, Elegant, Dreamy Pastel Color Palette, High Resolution — ar 4:3 — v 5

4.包括具体内容
如果你觉得需要添加一些东西,一定要包括与你的项目有关的关键词。
例如,这里有一个带有 “积分系统和统计 “的游戏用户界面
提示词: UI Design of a Forest Wargame Shooting Gamescene with Point system and Statistics, Futuristic, Clean, Neon Color Palette, Mobile App, High Resolution — ar 4:3 — v 5

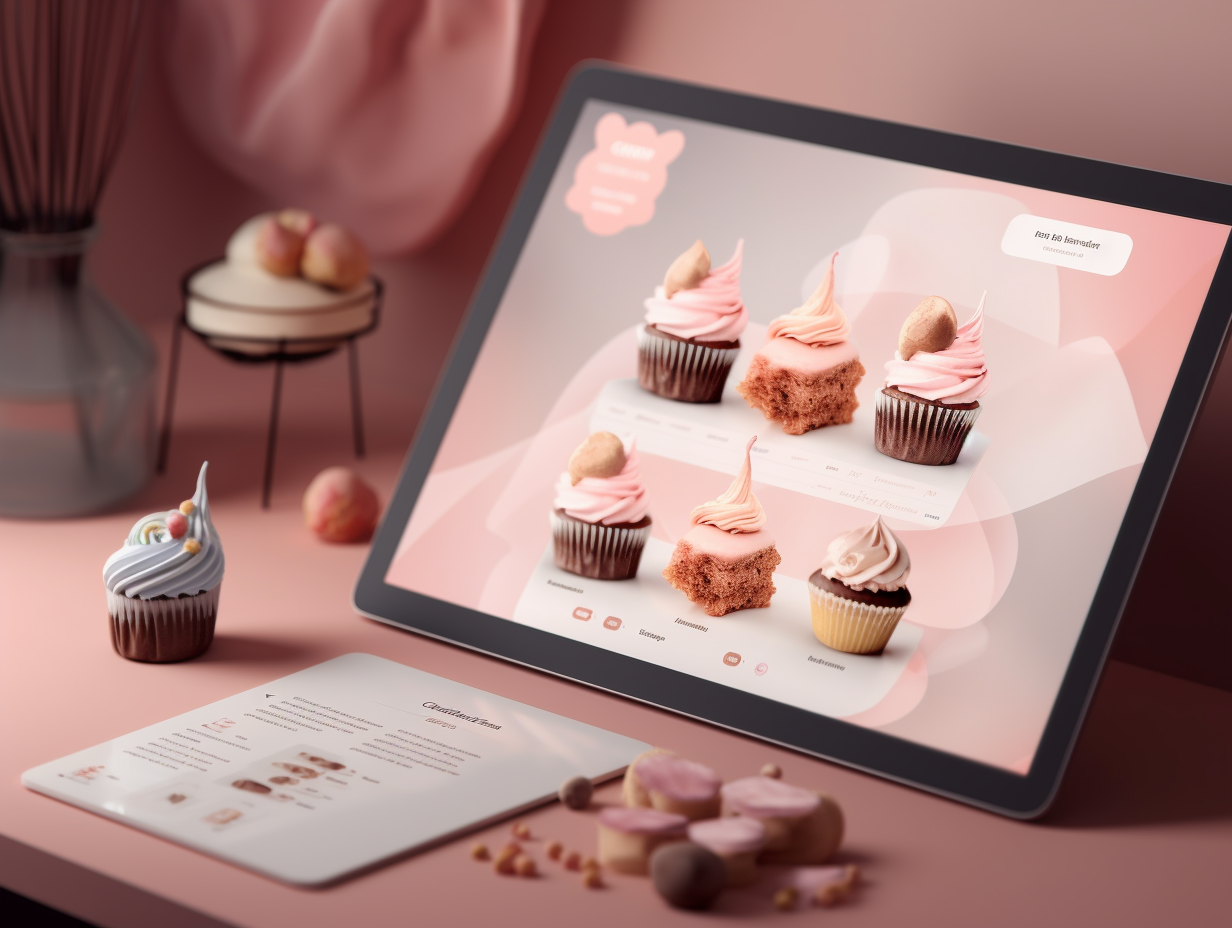
这里是另一个专门从事韩国纸杯蛋糕的食品订购页面的例子。通过输入 “美丽的韩式纸杯蛋糕 “这样的利基点,使其更加具体。
提示词: UI Design of Food Ordering Page of a Dessert Company with Beautiful Korean Style Cupcakes, Tablet Interface, Landing page, Feminie, Elegant, Fancy Pastel Color Palette, High Resolution — ar 4:3 — v 5

用黑暗或光明模式进行实验:
提示词: UI Design of a Tech Company Dashboard, Landing page, Dark Mode, with Bar and Line Chart, Data sets, Technology base, Trending Gradient Color on Dribble, Futuristic, High Resolution — ar 4:3 — v 5

5. 包括著名的UI设计师( 可选 )
如果你喜欢特定的设计风格,可以添加著名UI设计师的名字。
- Leo Natsume(夏目漱石)
- Zhenya Rynzhuk(哲亚-林卓克)
- Nguyen Le(阮黎)
- Jide Lambo(杰德-兰博)
- Salim Dabanca(萨利姆-达班卡)
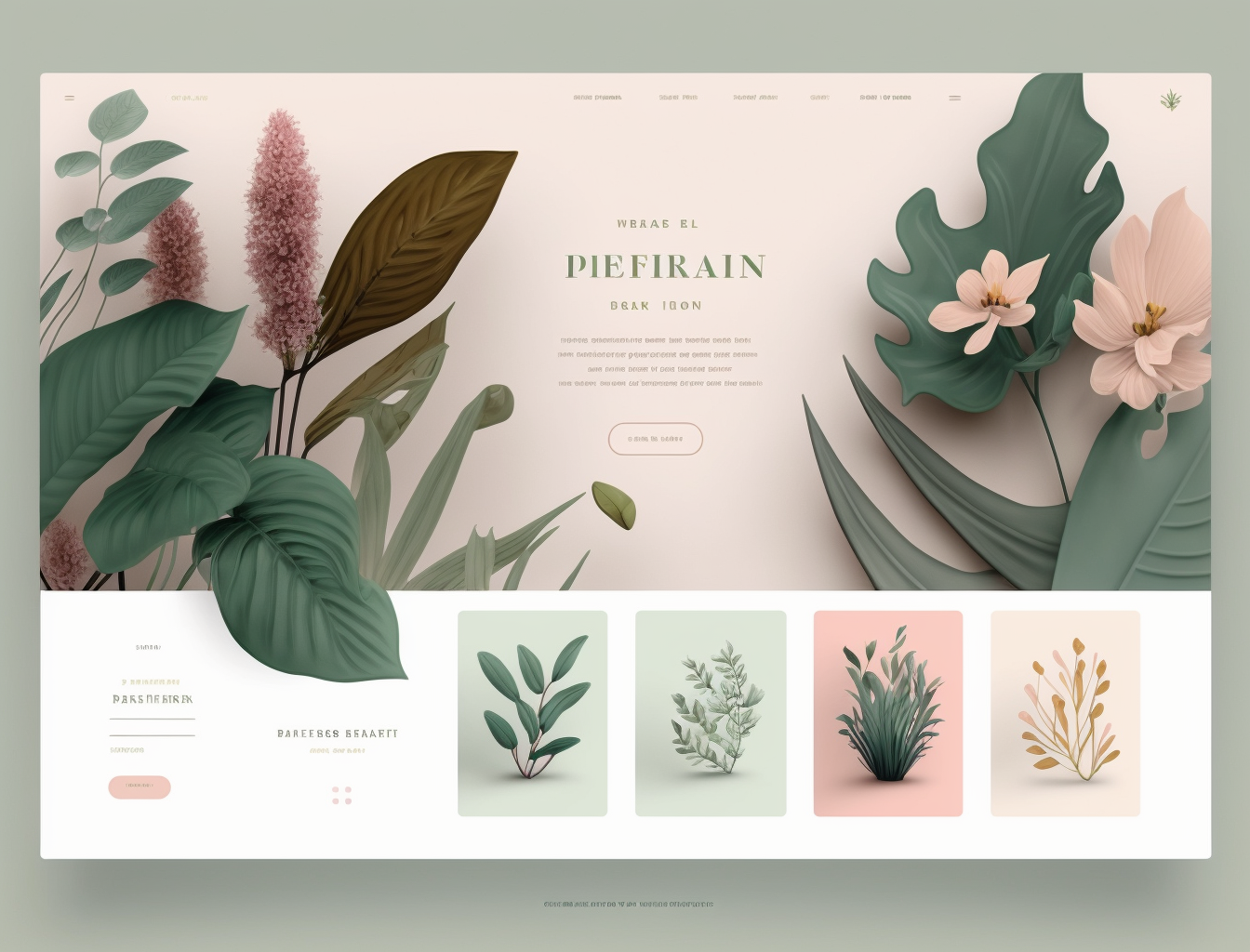
这里有一个受阮乐启发的网站:
提示词: UI design of a Botanical E-Commerce Shop with Plants and Flowers, Landing page, Minimalist, Clean, Dreamy Pastel Color Palette, by Nguyen Le, High Resolution — ar 4:3 — v 4

另一个灵感来自Leo Natsume:
提示词: UI Design of a Headphone with 3D Illustration, Landing page, Trending UI Color palette, by Leo Natsume, Vibrant, High Resolution — ar 4:3 — v 5

根据你项目的需要,包括著名艺术家的名字也是完全可以的。
让我们看看受吉卜力工作室启发的作品。
提示词: UI Design of a Children’s Book Illustration, Landing page, Inspired by Studio Ghibli, Dreamy and Fancy Color Palette, Clean — ar 4:3 — v 5

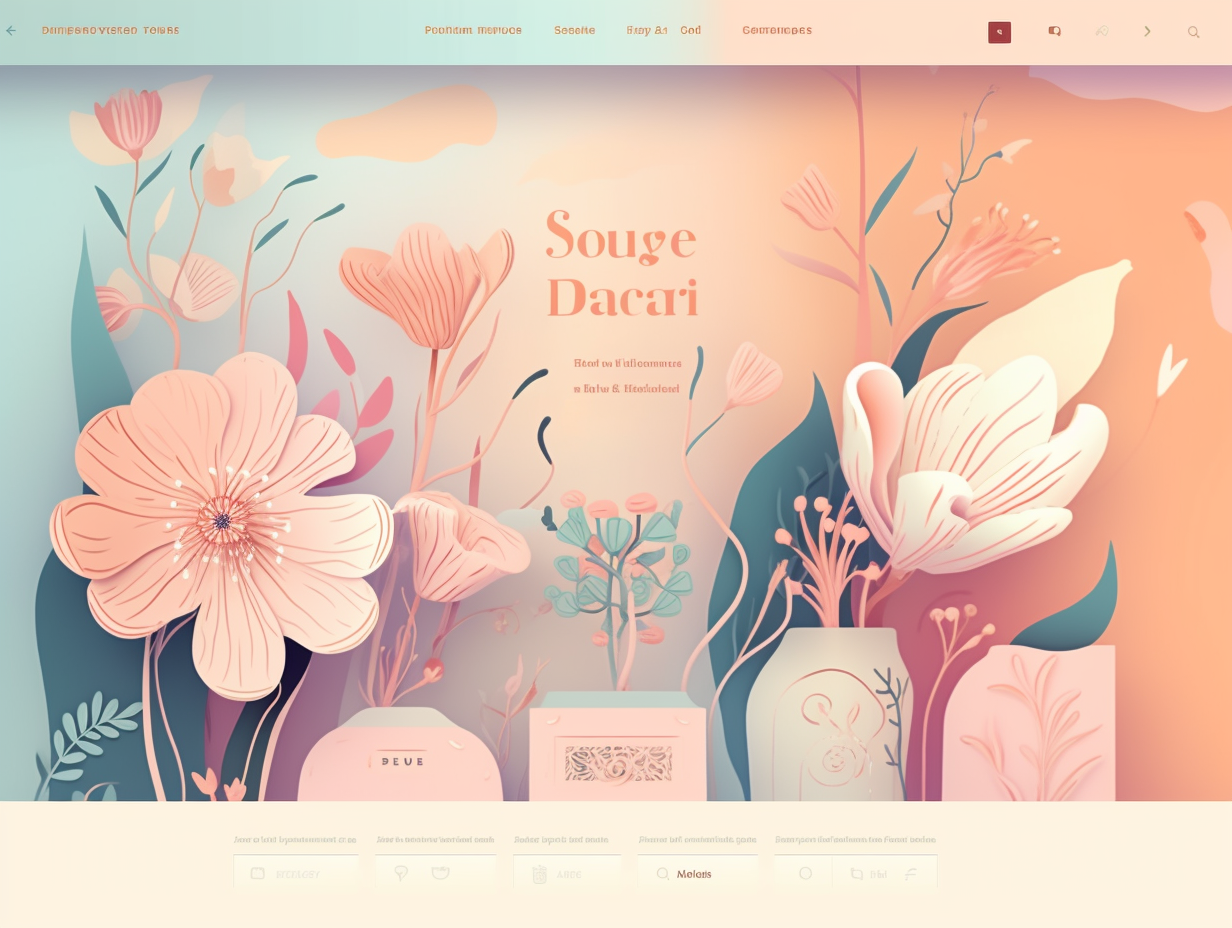
提示词: UI Design of a Floral Shop with Dreamy Flowers, Landing page, Dreamy Pastel Color Palette, Soft Lighting, by Victo Ngai— ar 4:3 — v 5

花店的UI设计,梦幻般的花朵,灵感来自Victo Ngai
额外提示:如果你不确定如何开始,可以尝试用这个公式来开始
UI设计公式 [ 行业或产品 ], [ 用户界面类型 ][ 界面描述/描述性关键词和项目 ], [ 包括1-3种风格 ], [ 调色板 ] 高分辨率, — ar 4:3 — v 5
最后的思考
UI设计中的人工智能是一个真正的游戏规则改变者,它正在解锁许多令人难以置信的可能性 它可以在短时间内生成大量的设计方案,提高工作效率,节省你的时间和精力。
这可以帮助激发创造力,甚至影响他们自己的设计决定–真正的省时!”!
Midjourney可以取代UI设计师吗?
还没有! 事实证明,Midjourney可以在实践中产生具有视觉吸引力的UI设计。
然而,重要的是要记住,当涉及到创建一个最佳的用户体验时,人的触摸仍然很重要。
这个工具在设计的初始阶段,如头脑风暴和视觉探索,可以起到不可思议的作用。
通过了解如何正确使用人工智能和UX/UI的组合,你可以产生一些令人难以置信的项目!

翻译:云瑞设计
原文:Christie C.




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)