创建iOS应用程序UI设计的完整设计指南(设计规范)

我想分享一份关于如何为iOS移动应用程序创建UI设计的指南。该指南涵盖了我们需要了解的基本主题,以做出符合苹果公司准则的高质量设计。
结构:
- 布局和网格
- 颜色
- 字体设计
- 图形设计
- 组件
- 转场
布局和网格
在Figma中,你可以找到不同的iPhone艺术板尺寸,你可以问自己应该选择哪一个来进行设计。事情是在代码层面上,XCode会根据所选设备自动调整布局设计,所以你可以选择最流行的iPhone的艺术板尺寸,并考虑该机型的布局规格设计UI。
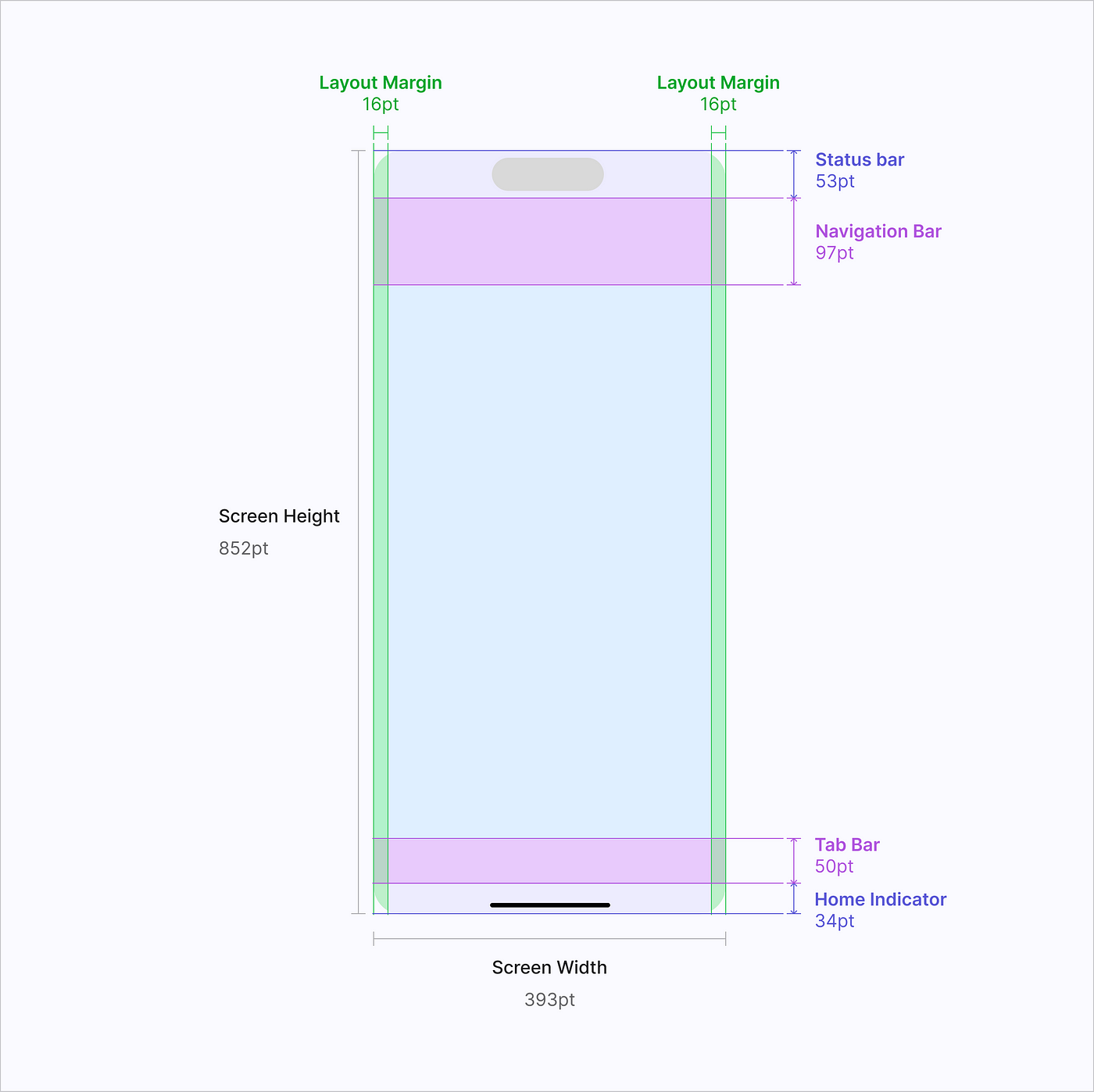
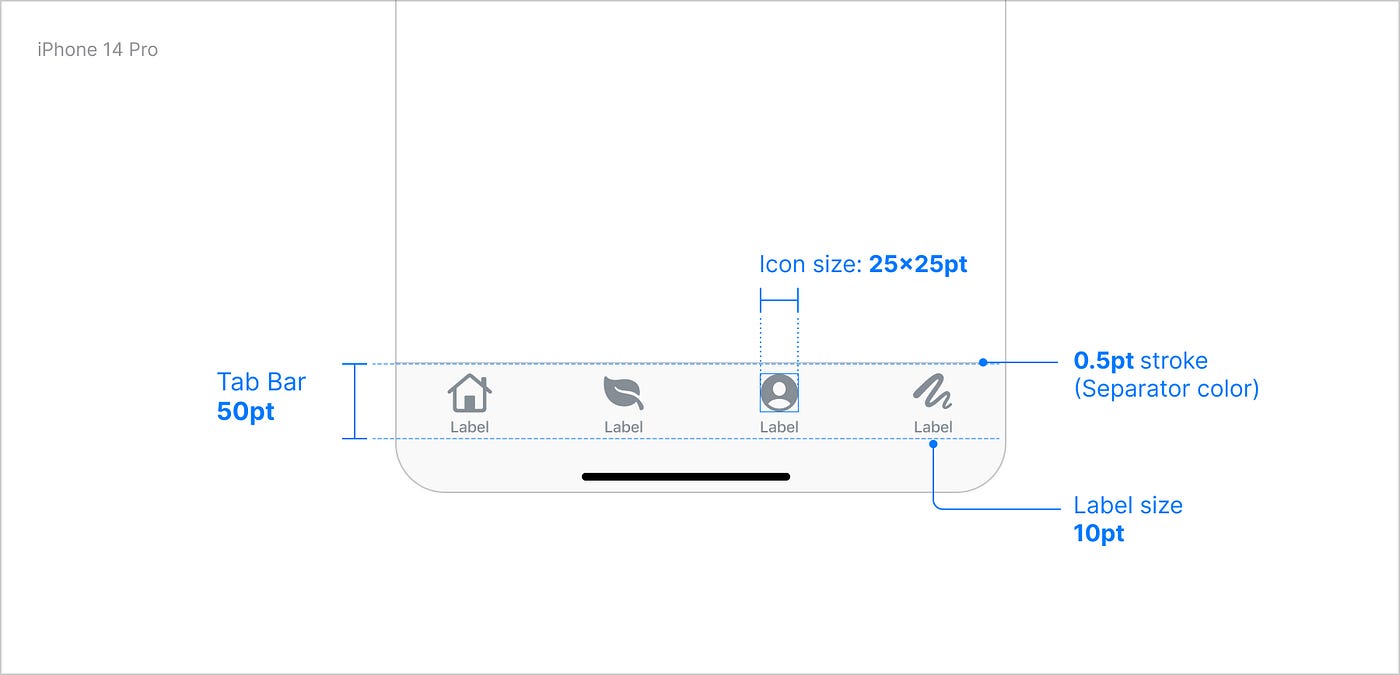
下面的图片展示了iPhone 14 Pro的布局区域和规格。

☝ ️按钮和控件等UI元素必须只放置在状态栏和主页指示器区域未覆盖的区域内,以避免干扰交互式iOS系统元素。
网格有助于以一种结构化的方式安排内容。通常,它们被用于响应式网站设计,然而,它们对移动应用程序仍然有用。
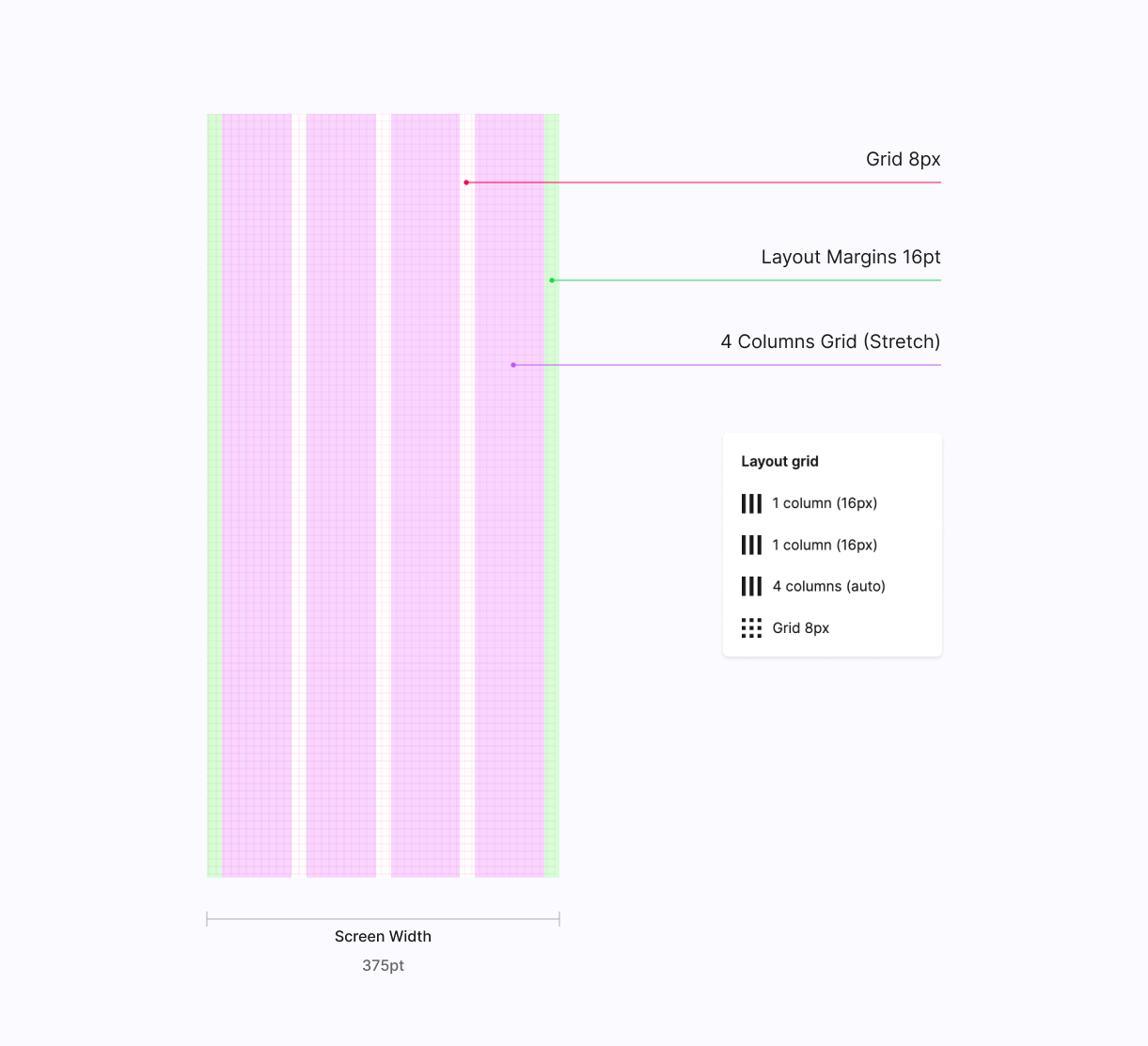
如何为移动应用程序定义一个网格:
- 创建8点网格,将元素精确地放在屏幕上。
- 定义左右边距,最小尺寸为16pt,它是iOS的标准。
- 定义最适合你需求的列数。16pt的边距是最常见的,然而,如果你需要定义一个更小或更大的边距,你需要考虑,在拉伸网格中,边距的大小会影响列的宽度,所以边距越大,列的宽度越小。
👉查看这篇伟大的文章,了解更多关于移动网格的信息。

颜色
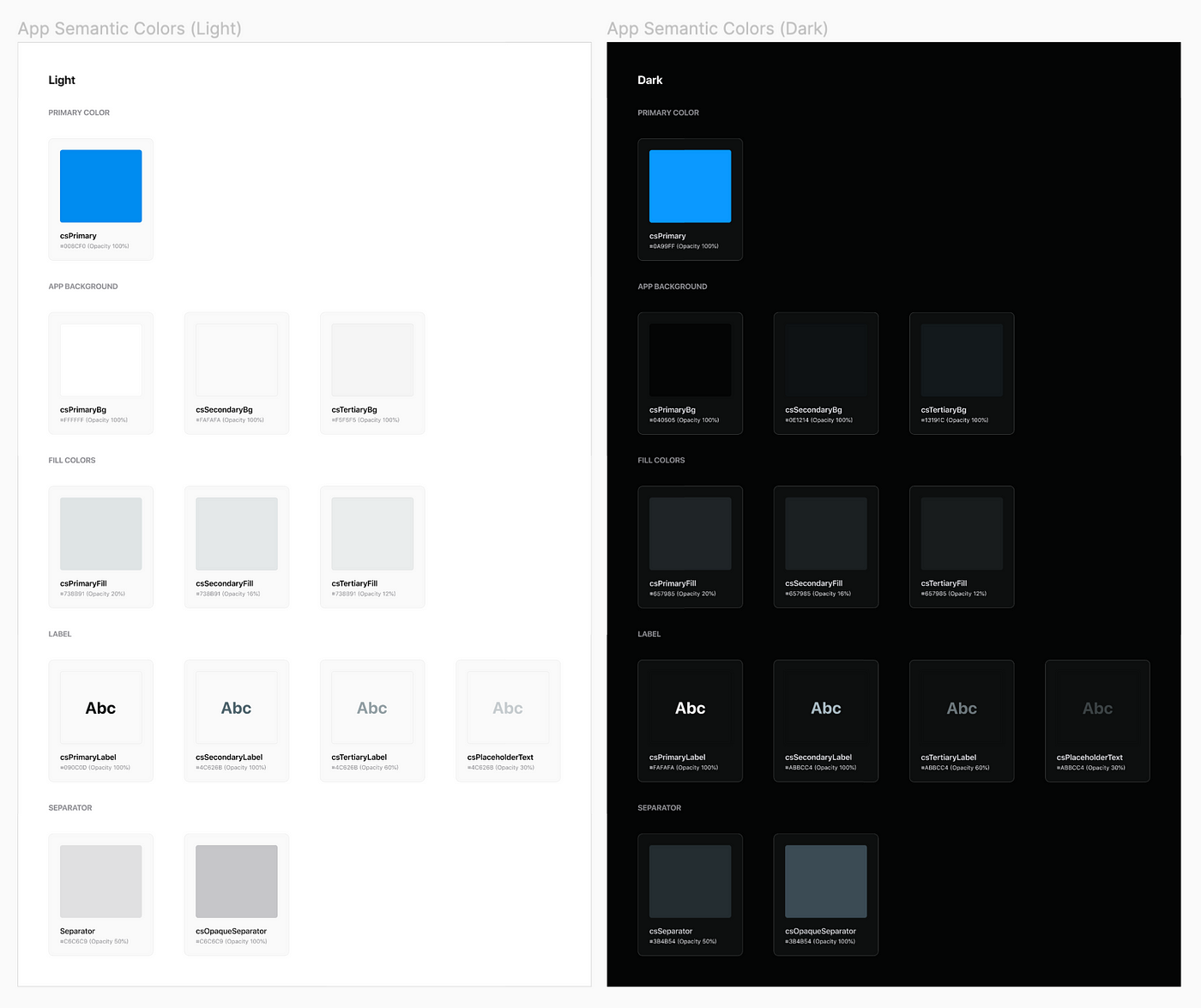
iOS有一套定义好的系统和语义颜色,可以自动适应鲜艳度、可访问性设置和外观模式。
语义色是一种有名称的颜色,可以解释其用途。每种语义颜色都有颜色变体,如一级、二级和三级,用于根据其层次结构区分内容。例如,如果你想为初级背景定义一个自定义颜色,颜色名称可以是appPrimaryBackgroundColor,其中app是你的品牌/app的简称,PrimaryBackground是一种颜色的语义名称。值得一提的是,自定义颜色的名称不应该与iOS系统颜色相同。

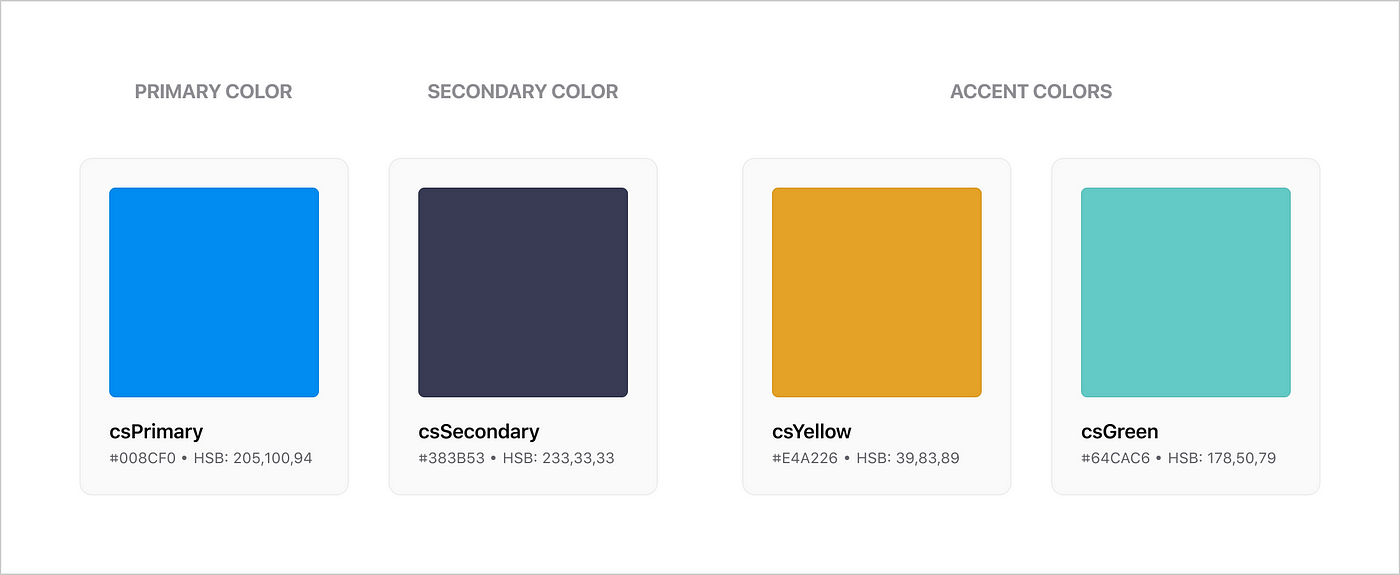
🎨 我们将讨论如何在考虑到苹果公司准则的情况下创建一个自定义调色板。
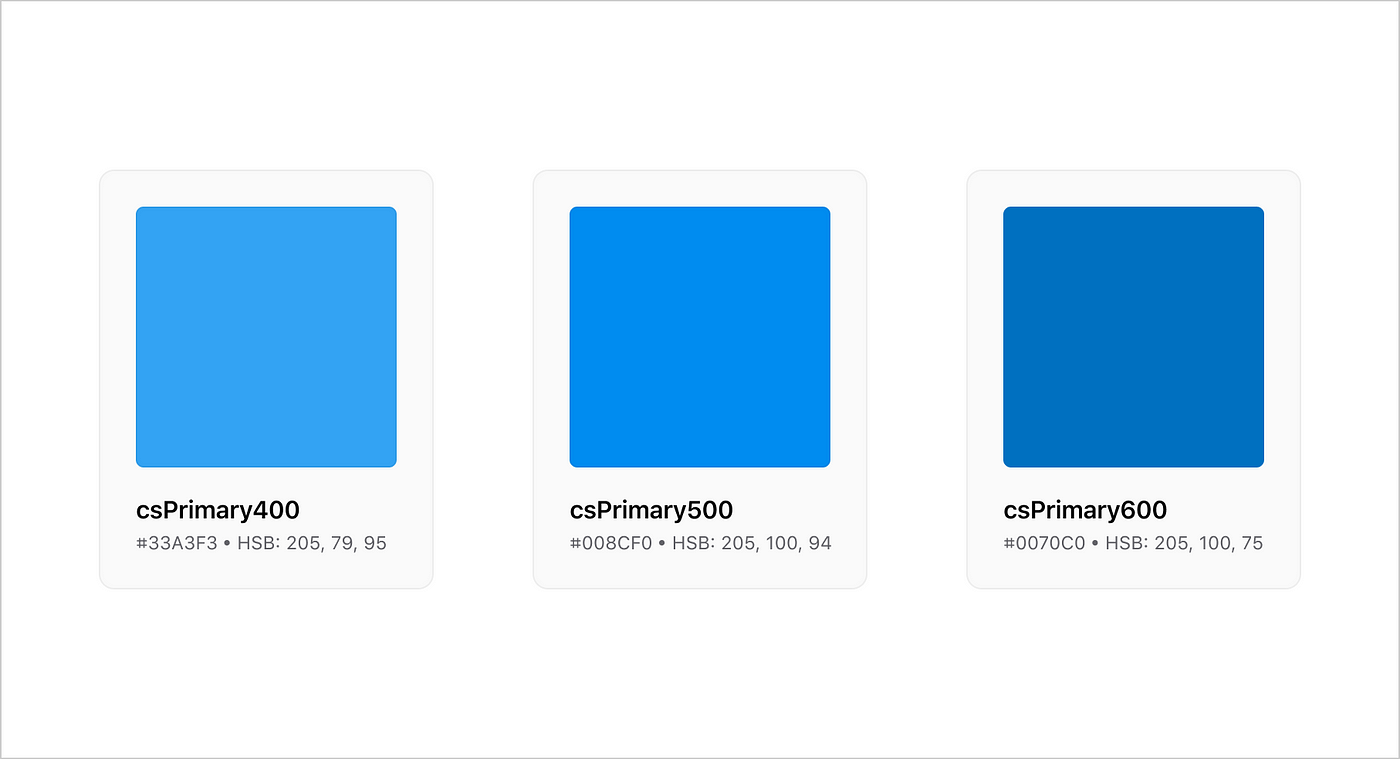
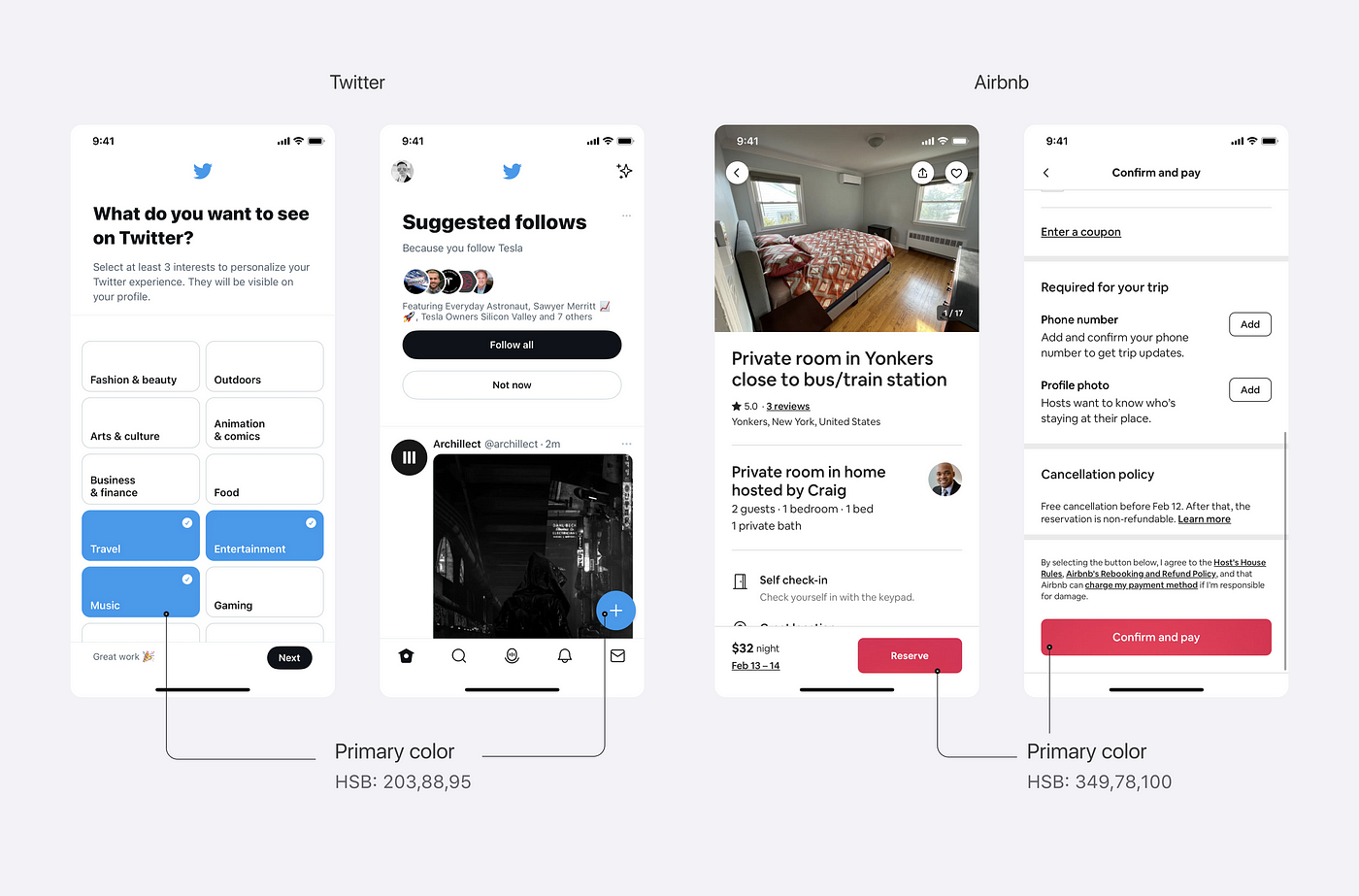
主要颜色
主色调应该传达你的应用程序的个性。这是一个调色板的基本颜色。这种颜色经常显示在大多数屏幕和组件上,它被用来表示主要的动作。您还可以使用主色调来强调特定的 UI 元素,以及 UI 状态的互动,如 “点击 “和 “按下”。
要在 Figma 中生成颜色阴影,您可以使用这个插件。


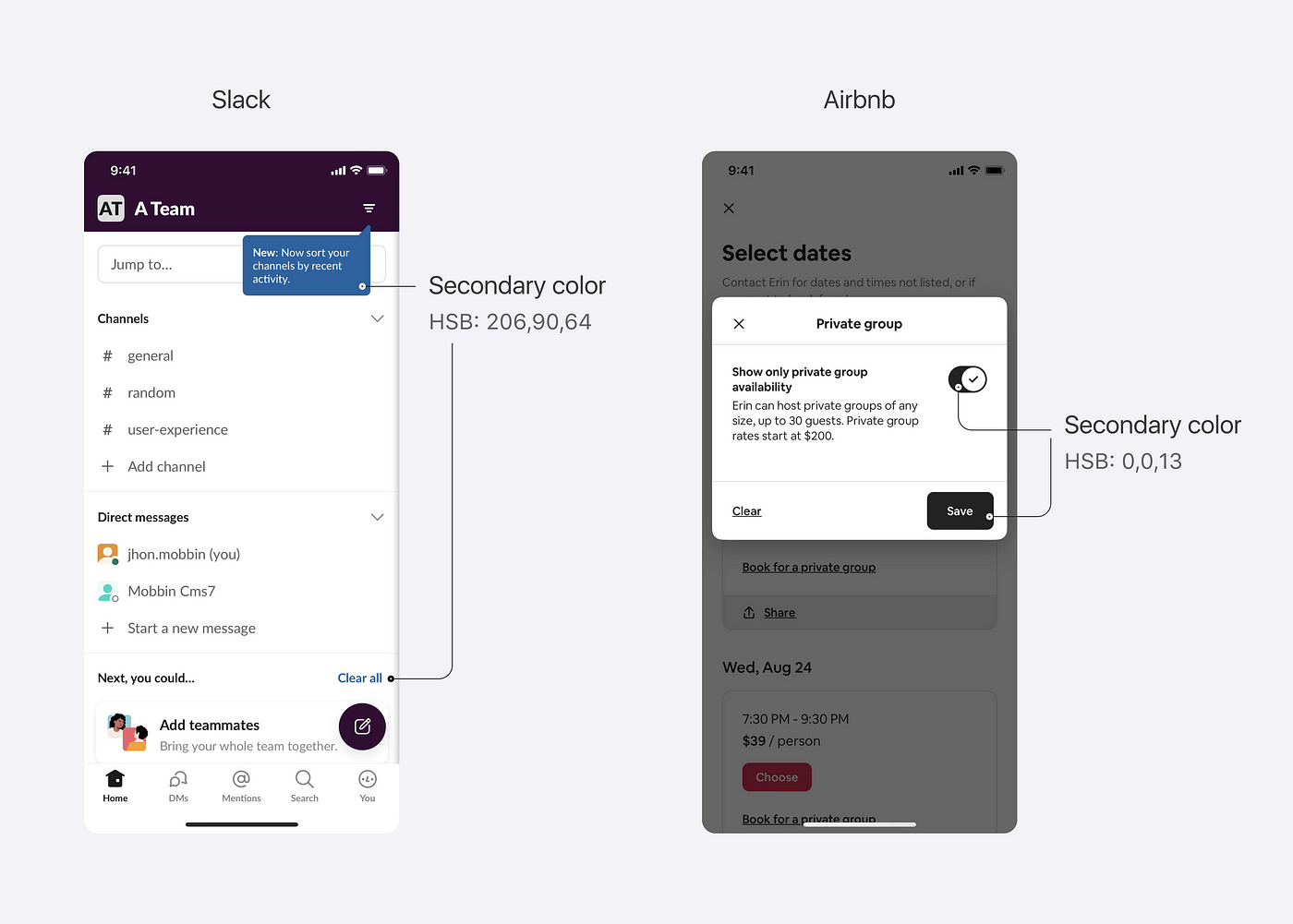
次要和重点颜色
次要颜色是用来支持主要颜色,并为设计增加深度和多样性。

除了辅助色之外,你可能还会遇到 “重点色 “这个术语。你可以把强调色看作是辅助色的一部分,它被用来突出重要的动作和控制。
重点色最适合于:
- 选择控制,如滑块和开关
- 突出显示选定的文本
- 进度条
- 链接和标题
为了找到与主色互补的次要颜色,可以考虑使用像Coolors这样的配色方案生成器。通常情况下,应用程序应该有1个主色,1-2个辅色,以及1-3个重点色。

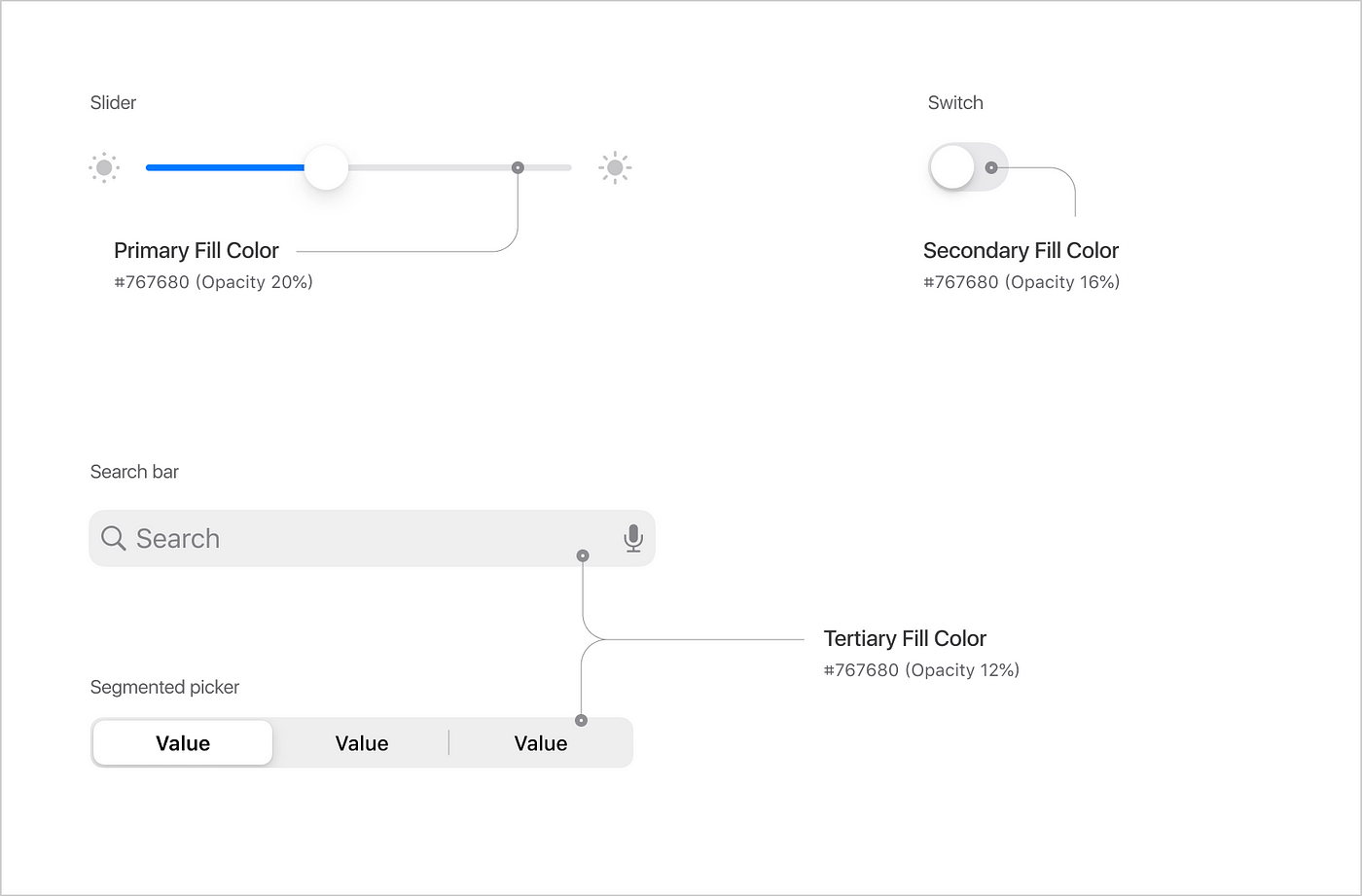
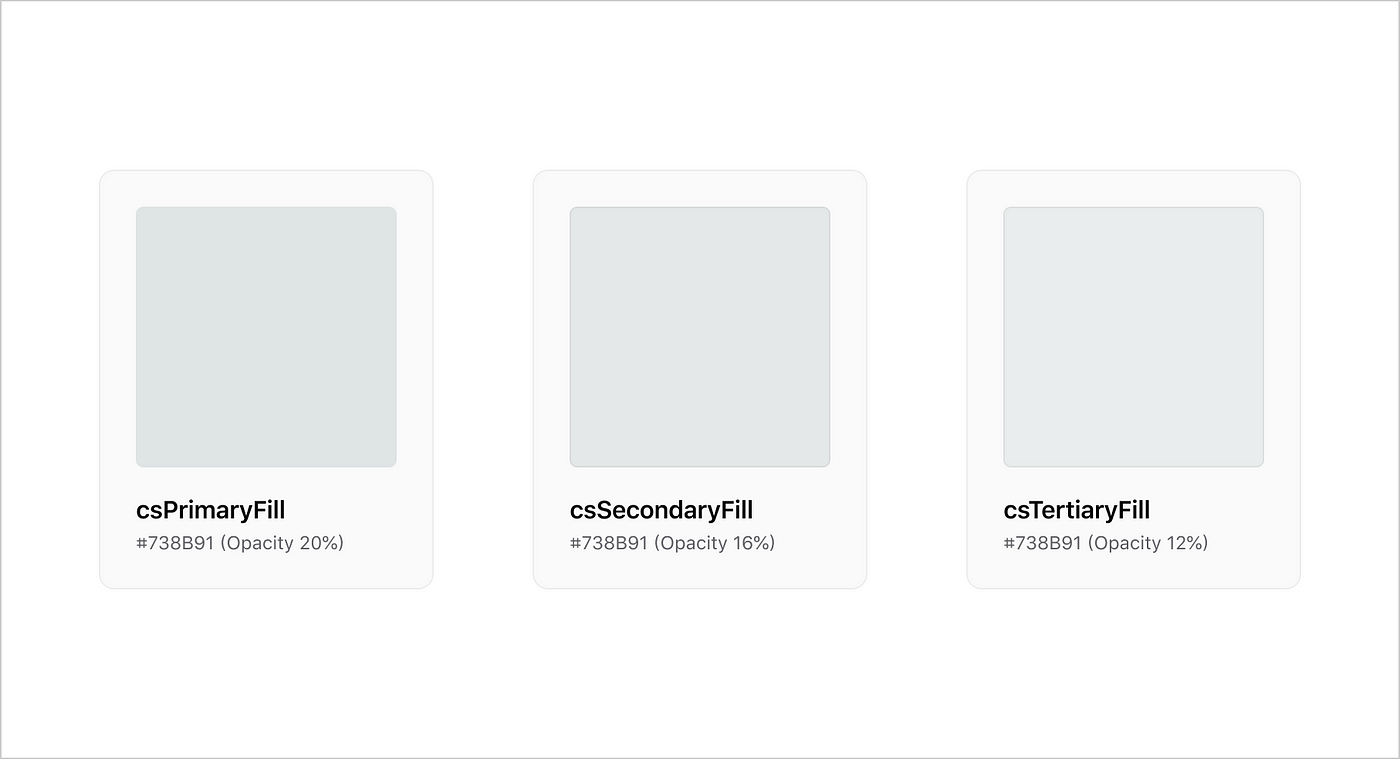
填充颜色
在iOS中,填充色用于UI元素,可以让背景色透出来。填充色共享相同的颜色值,但每种颜色的变体都有不同的不透明度水平。
iOS的填充色变体:
- 主要填充颜色 – 用于薄而小的形状,如滑块的轨道。
- 二级填充色–用于中等大小的形状,如开关的背景。
- 三级填充色–用于大型形状,如输入字段、搜索栏或按钮。


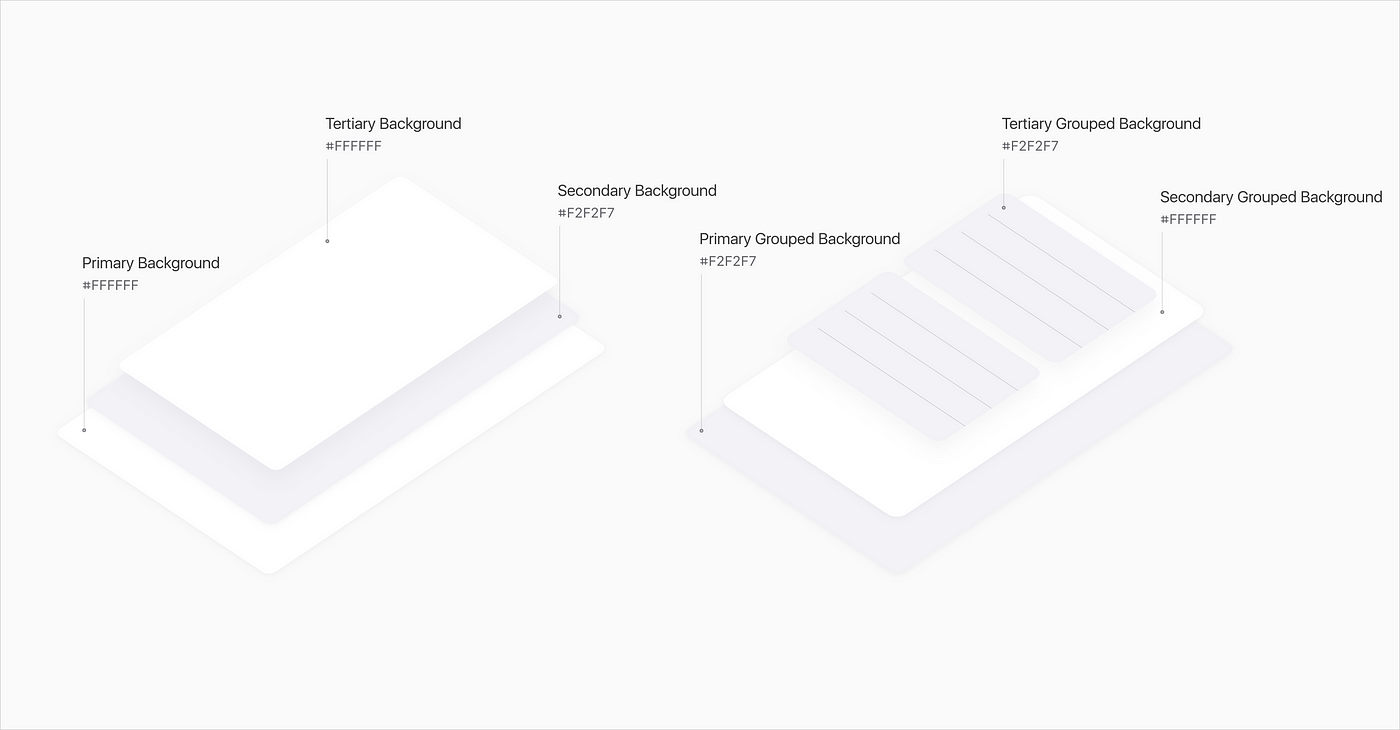
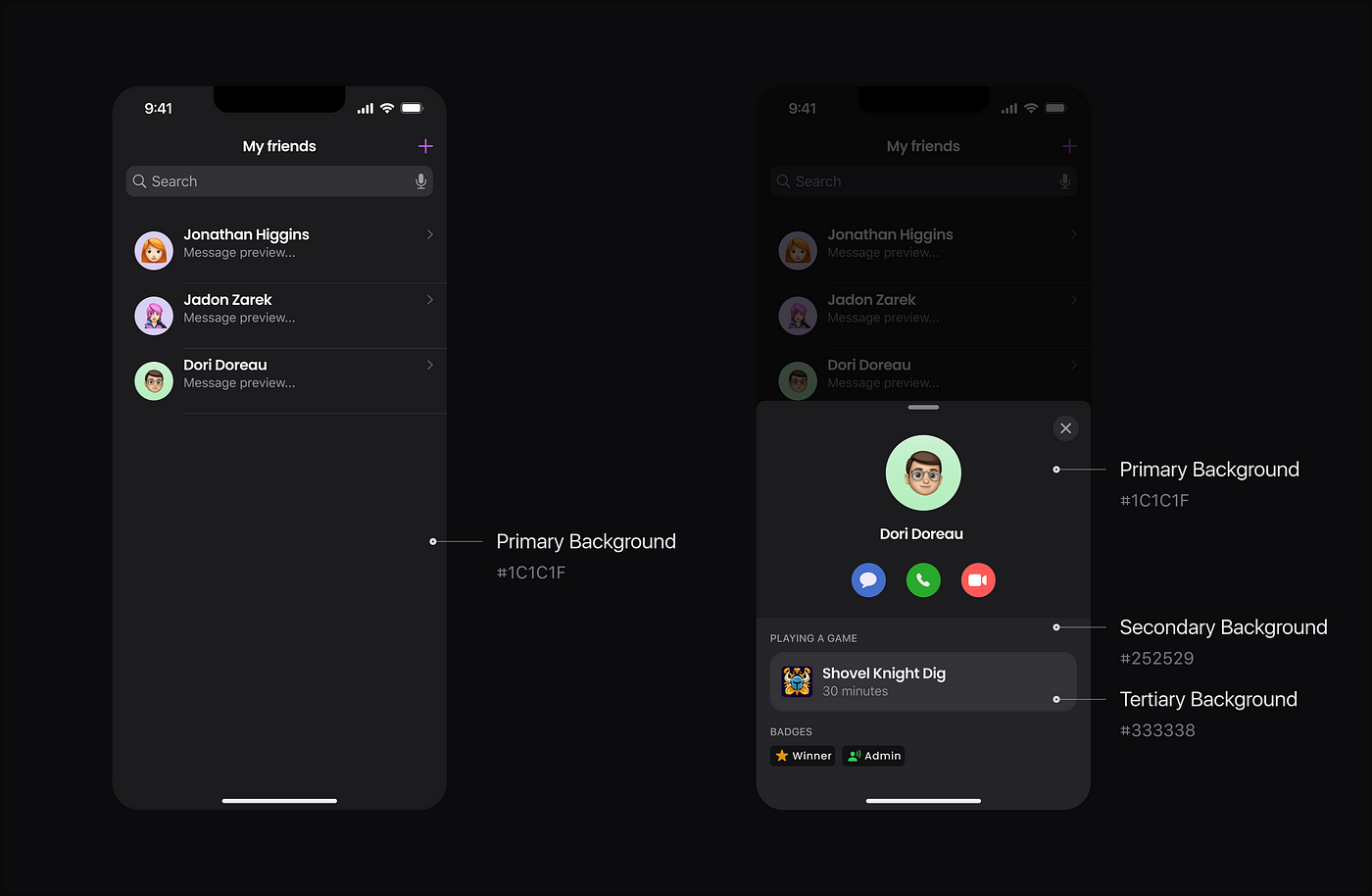
背景颜色
iOS为背景色定义了颜色变体,以区分分组的内容和元素。
- 主视图,即你的应用程序的主要背景。
- 二级用于在整体视图中对内容或元素进行分组。
- 三级用于在二级元素中分组内容或元素。


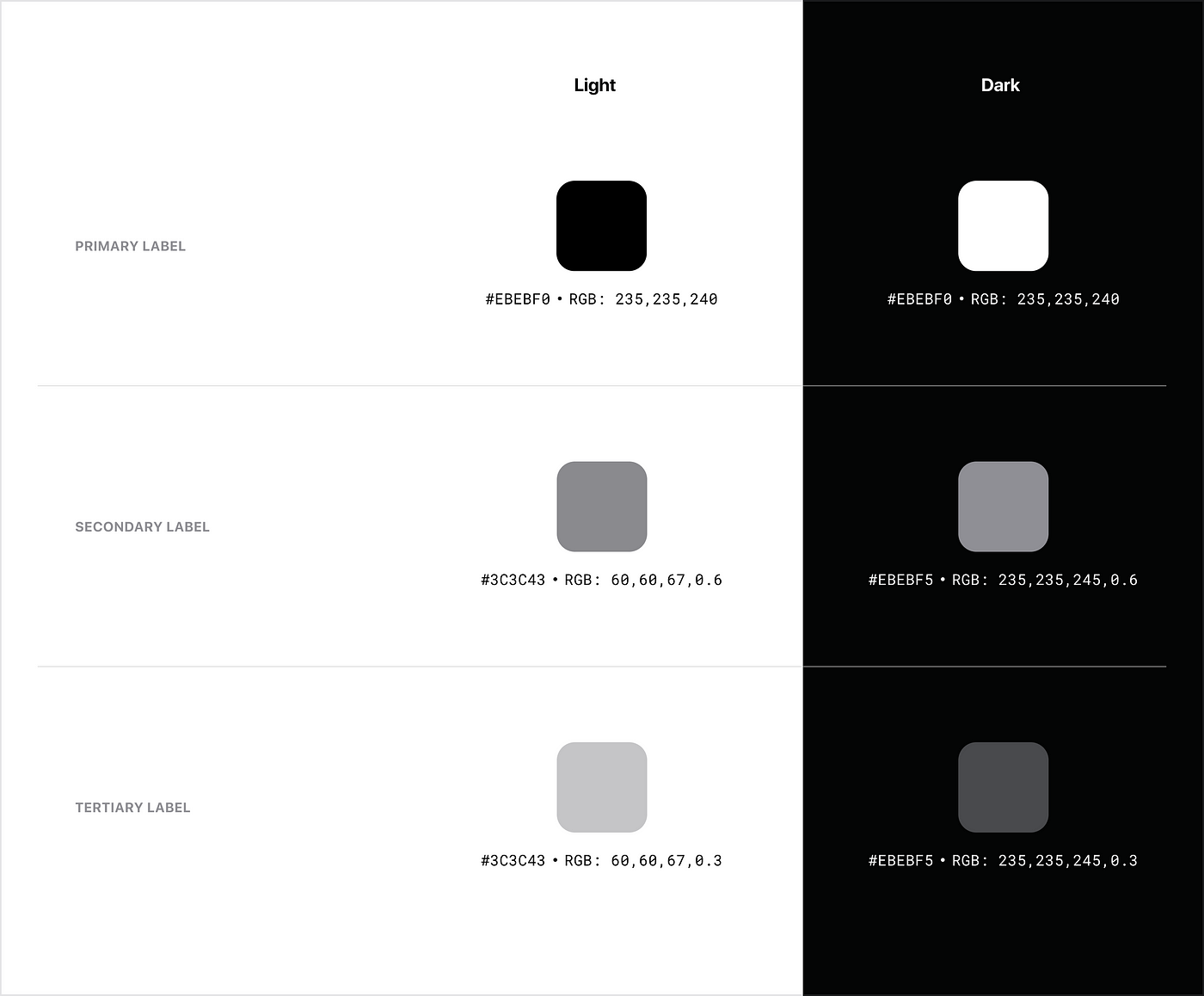
标签颜色
一个标签的颜色有一级、二级、三级和四级的颜色变体。根据重要程度的不同,该颜色有自己的透明程度。

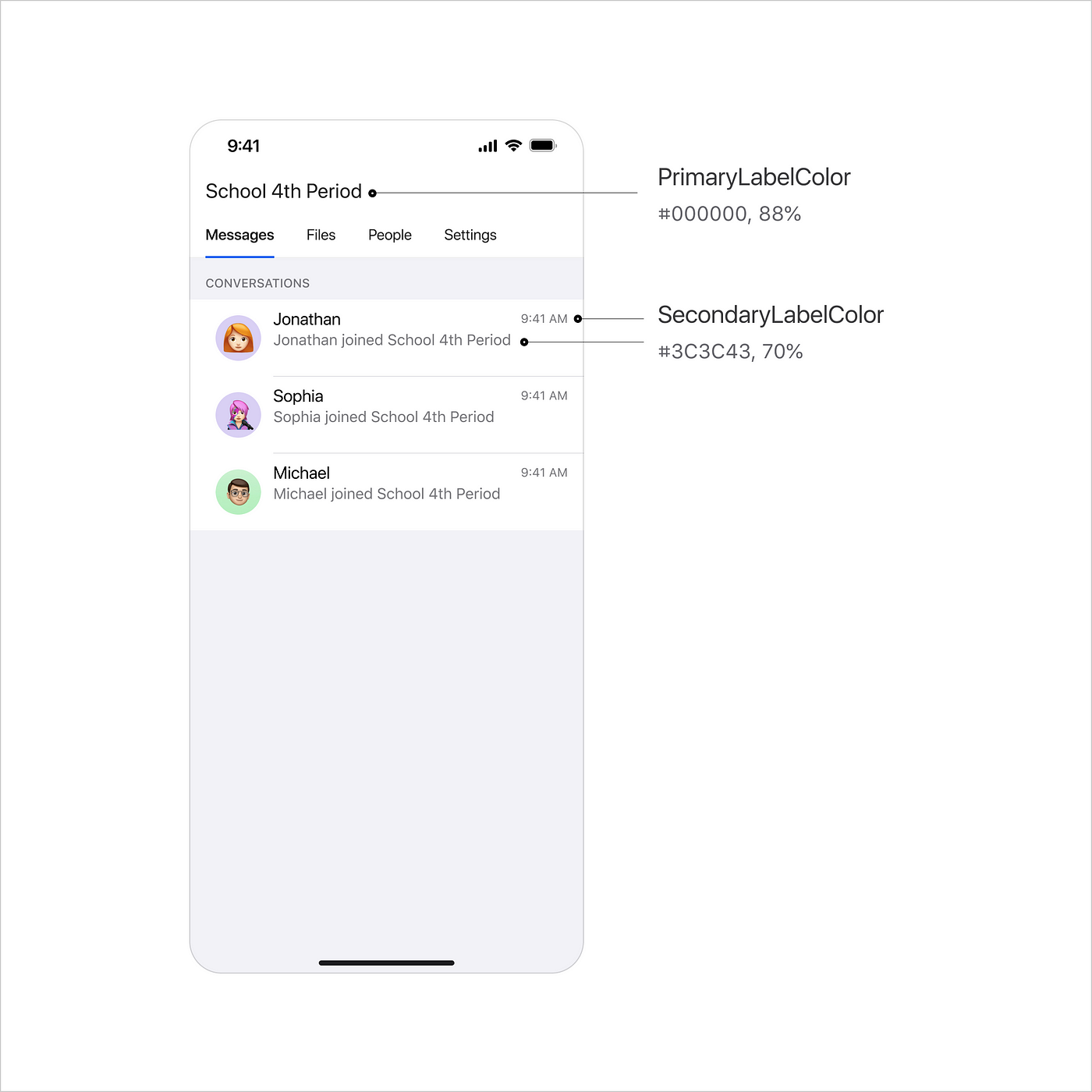
- 主标签颜色用于突出重要的文本或需要向用户突出显示的内容。例如,你可以将主色用于标题和头条、导航栏中的页面标签、字段标签或表单中的输入控制。
- 二级标签颜色用于显示标题或支持信息。二级标签可用于表单和输入字段,为字段或输入控制提供额外的背景或说明,也可用于列表或表格,显示关于列表或表格项目的二级信息和细节。
- 三级标签的颜色用于显示更不重要的文本或内容,如补充信息或对用户理解应用程序不重要的细节。

分离器颜色
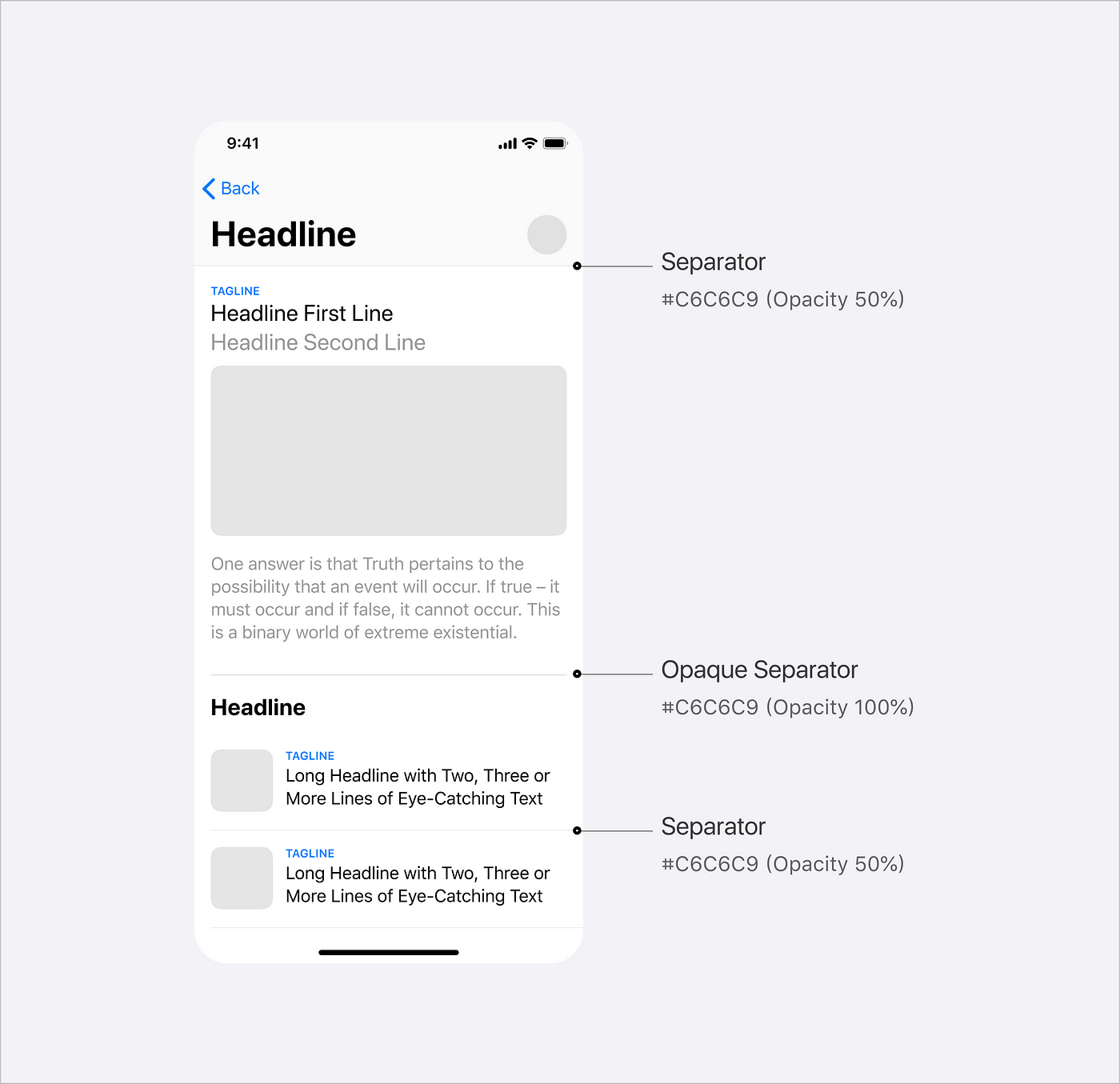
分隔符是一条细长的水平线,用于在视觉上分隔各组内容。它们经常被用于表格视图、集合视图和用户界面的其他部分,以创建一个视觉层次,帮助用户理解内容的结构。
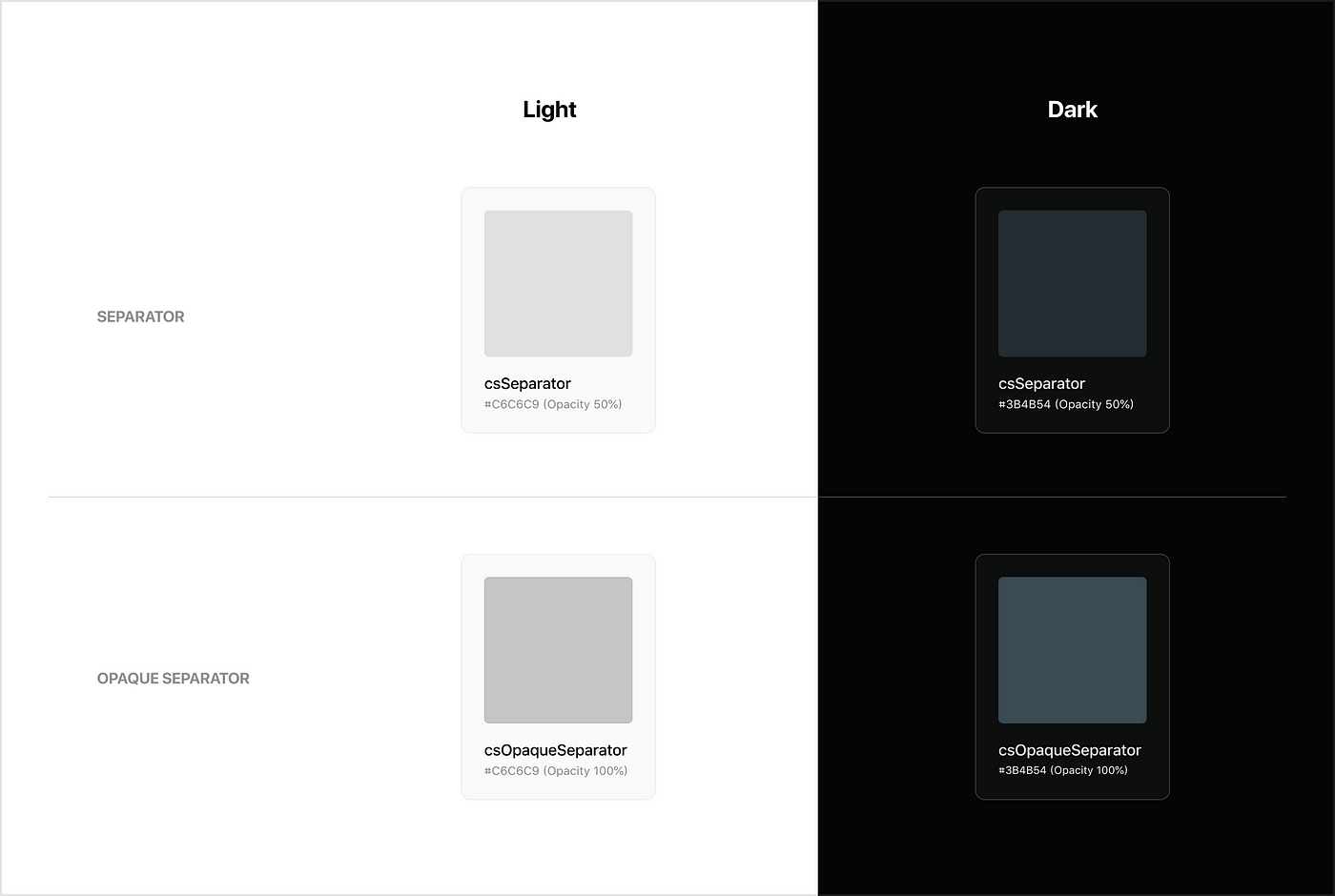
iOS定义了两种类型的分隔符颜色: 分隔符(有一定的透明度)和不透明的分隔符(普通分隔符)。


功能性颜色
功能性颜色用于表示一个元素的状态或状态,或向用户提供背景或信息。
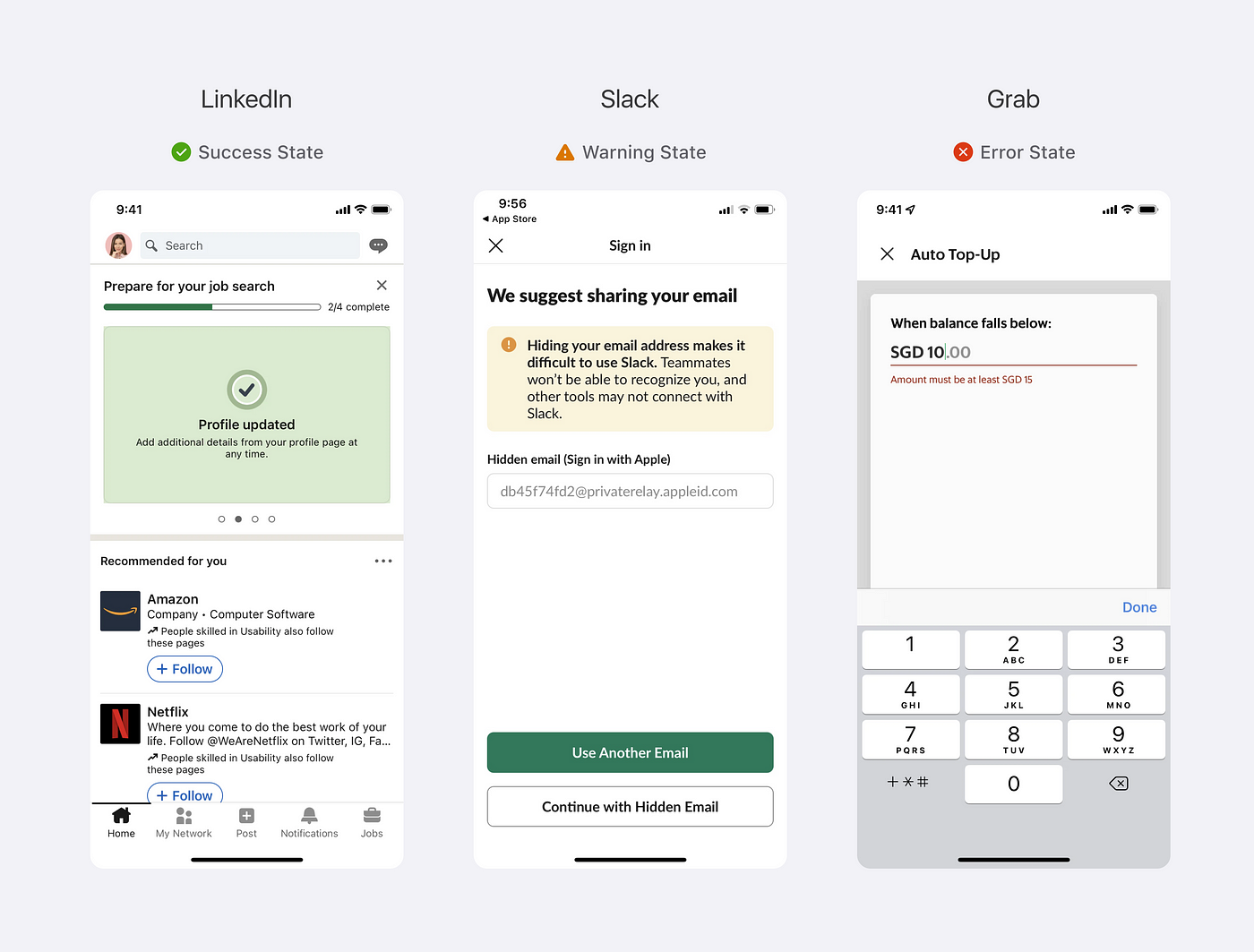
功能性颜色的准则:
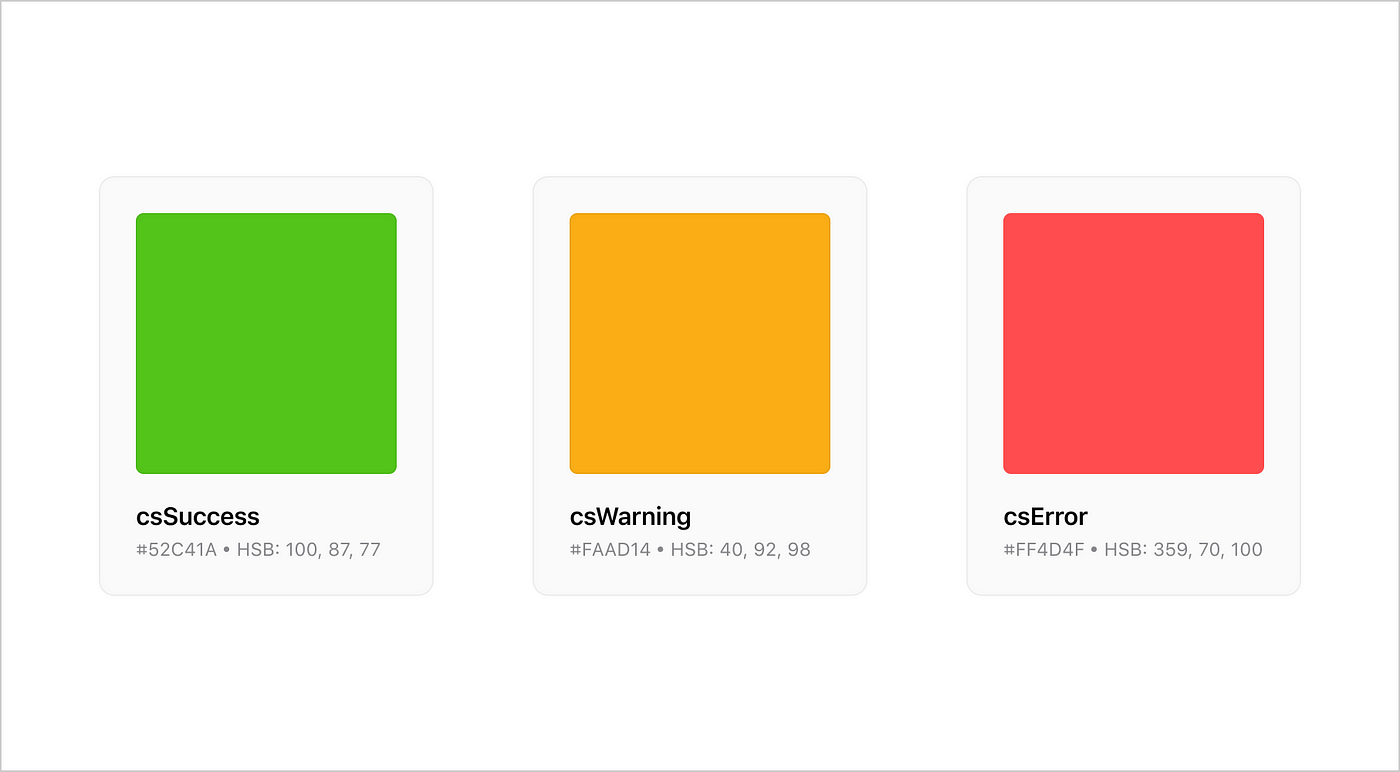
- 成功状态: 绿色经常被用来表示成功状态。这可能被用来表示一个任务已经成功完成,或者表示一个表格已经正确填写。
- 警告状态: 黄色或橙色通常用来表示警告状态。这可能是用来提醒用户一个潜在的问题,或者表示一个必要的行动还没有完成。
- 错误状态: 红色通常用来表示错误状态。这可以用于文本或背景颜色,或用于图标或按钮等元素。


色彩管理
有许多 Figma 插件可以帮助进行色彩管理:
- 调色板生成器根据你提供的单一颜色生成一个调色板。
- 颜色对比度检查器通过检查两种颜色之间的对比度,帮助你确保你的颜色选择符合无障碍准则。
- 色盲模拟器允许你查看你的设计,因为它们会出现在一个有特定类型色觉缺陷的人身上。这可以帮助你确保你的设计对所有用户都是无障碍的。
- 黑暗模式魔术师允许你在你创建的光明主题的基础上生成一个黑暗主题。Typography
苹果公司有一套内置的字体,如旧金山和纽约。旧金山有几个变体,包括SF Pro,它是该字体的标准版本。
如果你愿意,你仍然可以使用自定义字体,有几件事需要考虑:
- 确保字体是可读的。影响可读性的因素有几个:字符识别度、条纹宽度(构成字符的线条厚度)、跟踪(字母间距)、前导(行间距)、字体大小和字体风格。
- 限制你的应用程序中的字体数量。通常情况下,我们应该在一个移动应用程序中最多使用两种字体,以保持一个简单和谐的界面。
- 重要的是要考虑字体之间的互补程度。避免将过于相似的字体类型搭配在一起,否则,将很难将它们区分开来。
考虑使用谷歌字体来预览不同的字体组合。你也可以使用Figma创建的现成的谷歌字体类型配对调色板。
字体样式和字体大小
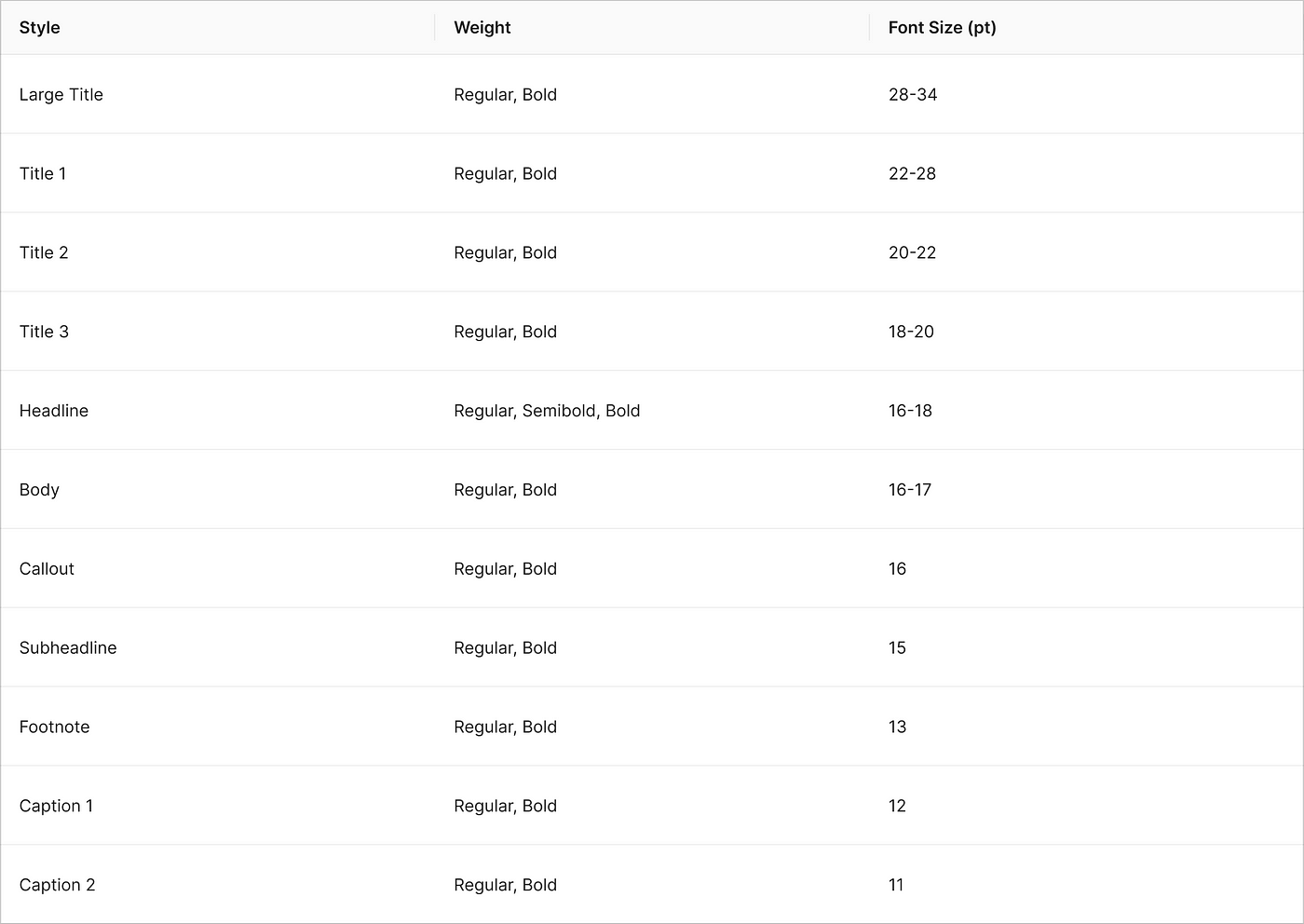
我们使用不同的字体大小和权重来区分文本样式,如标题、标题、正文和说明。默认情况下,iOS有一组预定义的文本样式,如大标题、标题1、标题2等。每个文本样式都有相关的默认字体大小和动态字体大小。
动态字体是iOS中的一项功能,允许用户调整其应用程序中的文字字体大小。如果你想使用自定义字体,要注意除了默认字体大小外,动态字体大小也应该在代码层面上进行定义,以确保用户可以调整文字的字体大小。
可以考虑使用下表作为指导,为你的自定义字体样式选择默认的字体大小。

文本布局
跟踪和领先是基本的文本属性,使我们能够微调文本布局,以获得最佳的可读性和可辨性。
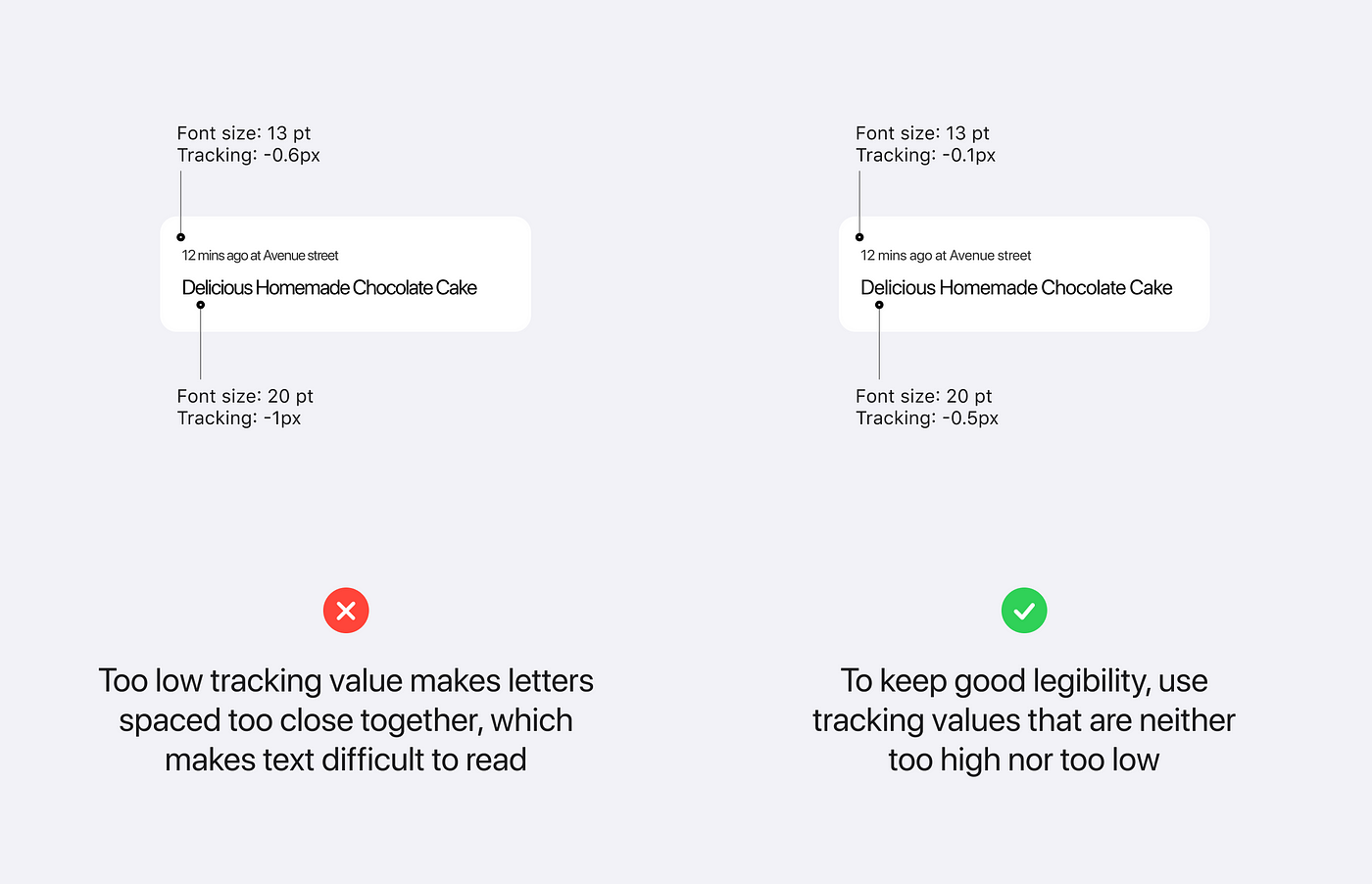
跟踪是指字形之间的间距。在CSS中,它被称为 “字母间距”,所以跟踪和字母间距是同义词。
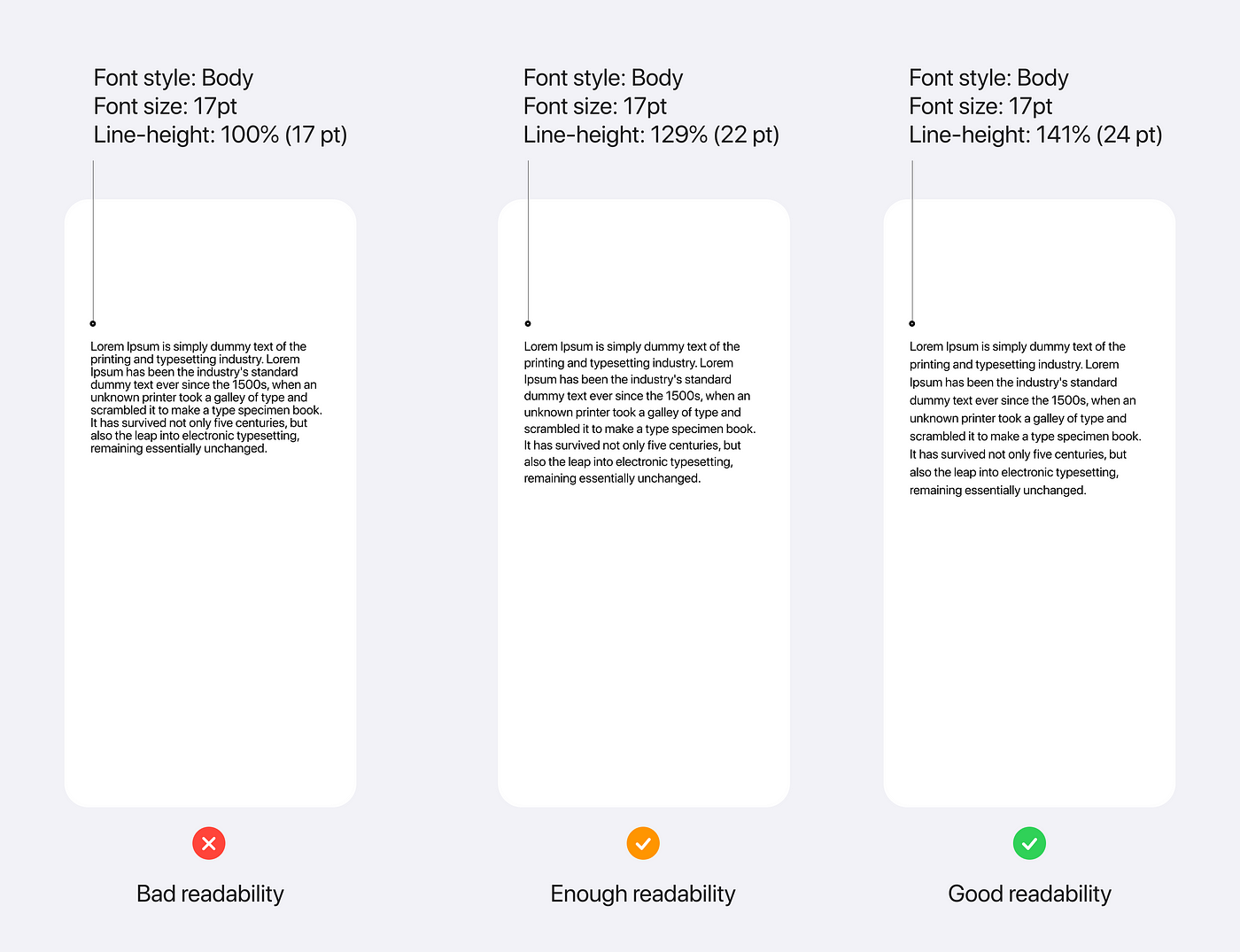
引导是指文本行之间的间距。在Figma和CSS中,该属性被称为 “行高”。增加或减少行高可以帮助提高可读性。引线是从文本的基线开始测量的。
👉跟踪和引导的一些提示:
- 当您想获得良好的可读性时,请增加行高。Figma 建议将行高设置为字体大小的 1.125 倍(112.5%),作为获得可读文本的最小值,但是,该值可能因字体不同而不同。例如,苹果公司将正文(SF Pro字体)129%(22pt)的行高定义为最低值。然而,他们建议,如果我们想让一段长的文字达到良好的可读性,就把前导线增加到141%(24pt)。

- 为了保持良好的可读性,最好避免使用与字体大小有关的过高或过低的跟踪值。你可以参考苹果公司的跟踪表,其中概述了系统字体的最佳跟踪值。

图形学
图标是一种图形元素,应该传达界面项目、行动和状态的含义。有效的图标对用户来说是简单、熟悉和容易理解的。
iOS提供了一套矢量图标(SF Symbols),你可以在你的iOS应用中使用。这里有一个Figma文件,你可以找到SF符号。你还可以编辑和创建自定义的SF符号,这里有一个详细的视频介绍如何做。
在iOS应用程序中使用图标的一些提示:
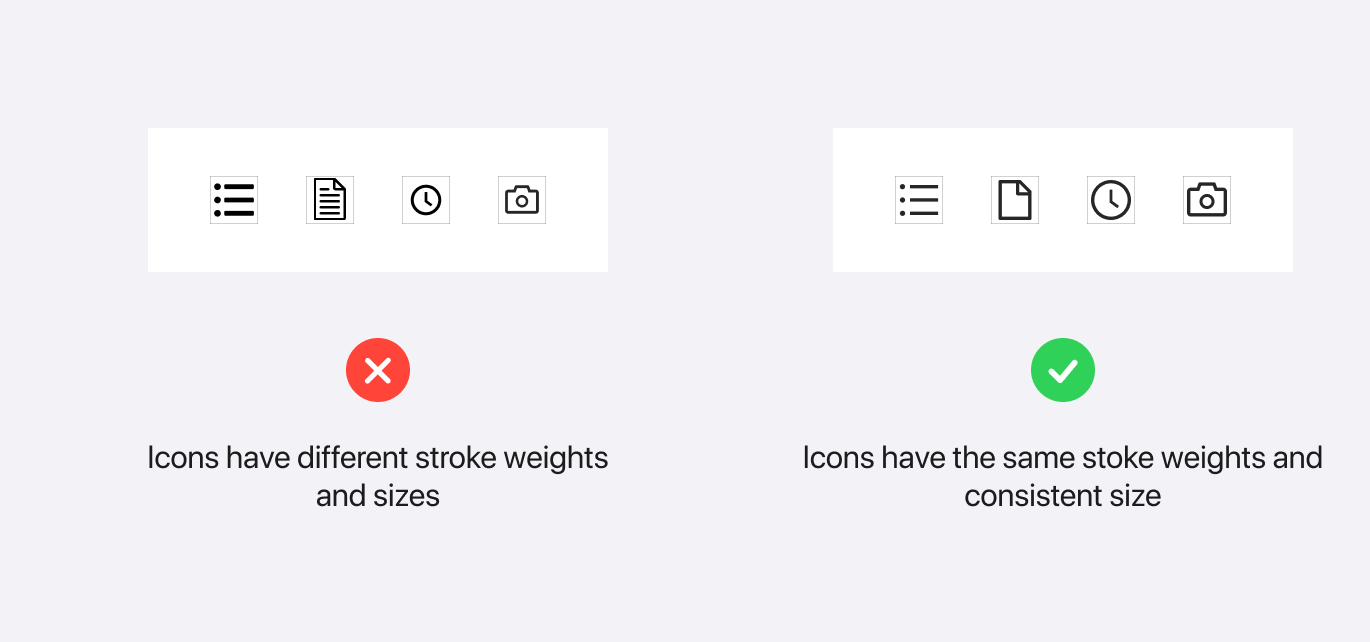
- 如果你想使用自定义图标,确保它们有一致的风格、尺寸和重量。

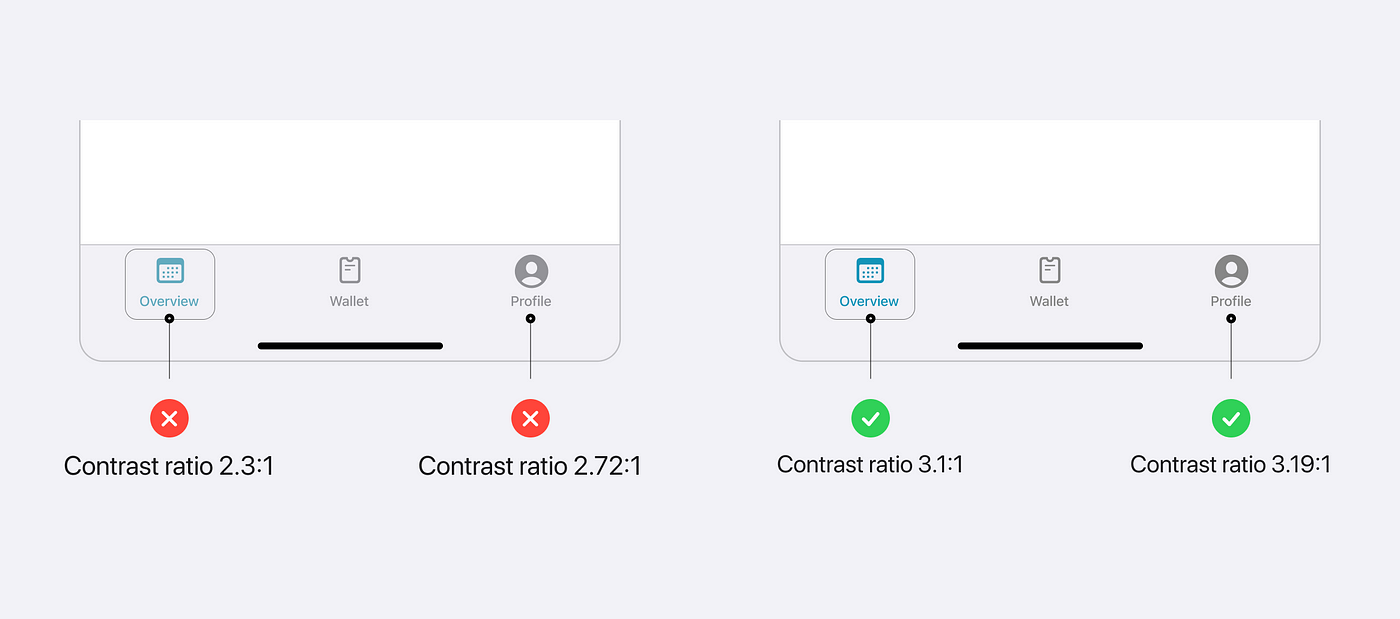
- Test your icons for contrast ratio. According to W3C, “graphical objects” such as icons should have at least a 3:1 contrast ratio.

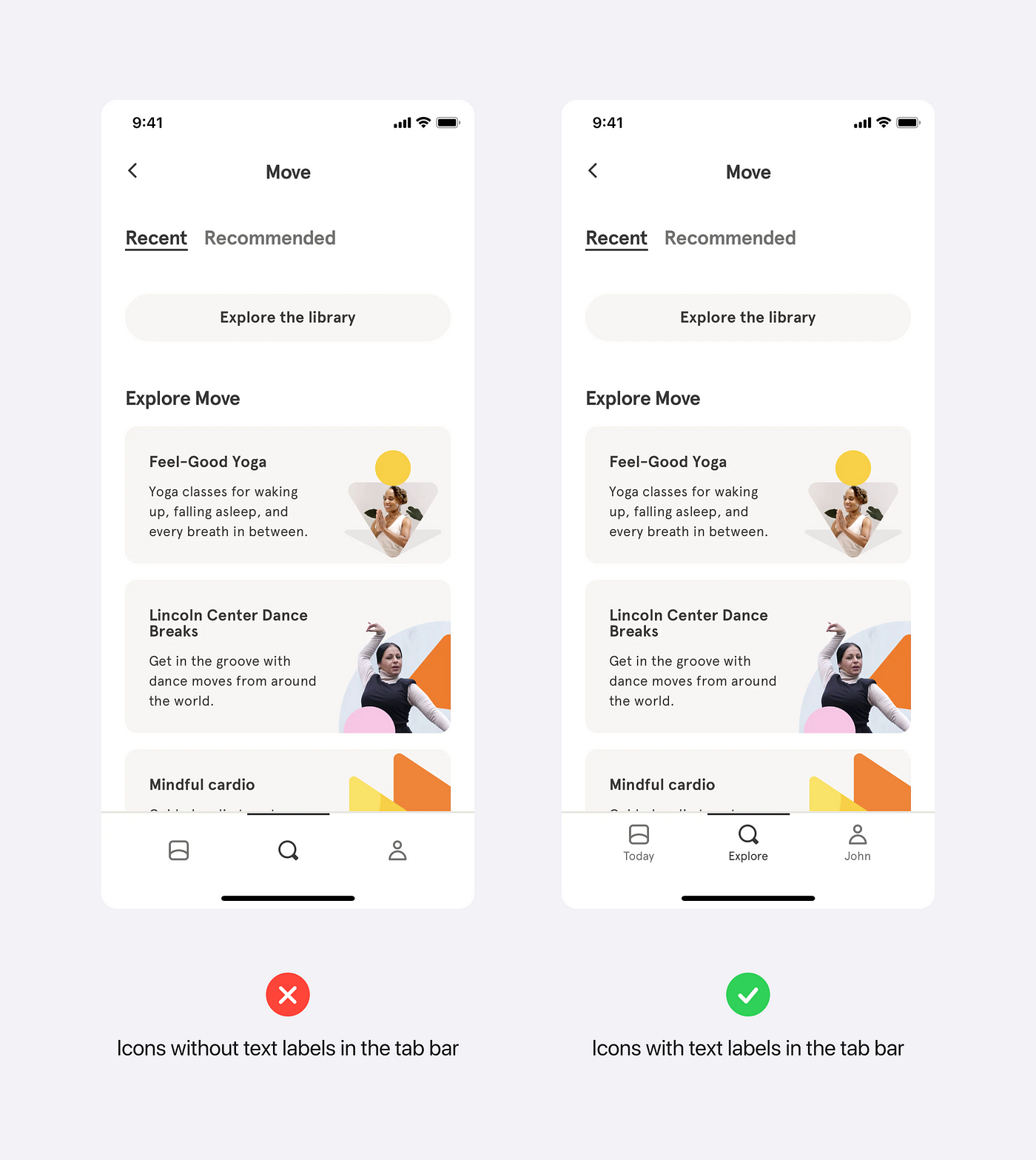
- 如果你的图标无法一眼识别,请在可能的地方添加文字标签。在下面的例子中,如果Headspace没有文字标签,就很难迅速理解左边的图标(Today)的含义。

- 确保使用SVG等矢量格式的图标,这样它们就可以在所有分辨率为1x的标准屏幕和分辨率为2x和3x的视网膜显示器上工作。
- 图标应该是可读的,并且易于点击。
- 常规标签栏的图标应该至少是25x25pt,而导航栏的图标可以是20×20或30x30pt。
要获得关于iOS中图标的更多信息,请查看苹果的文档。
组成部分
iOS有一个巨大的不同类型的组件库,你可以在文档中找到所有这些组件。我想介绍三种最流行的组件–列表、标签栏和导航栏–你几乎可以在每个iOS移动应用中找到它们,并强调每一种组件的最佳实践。
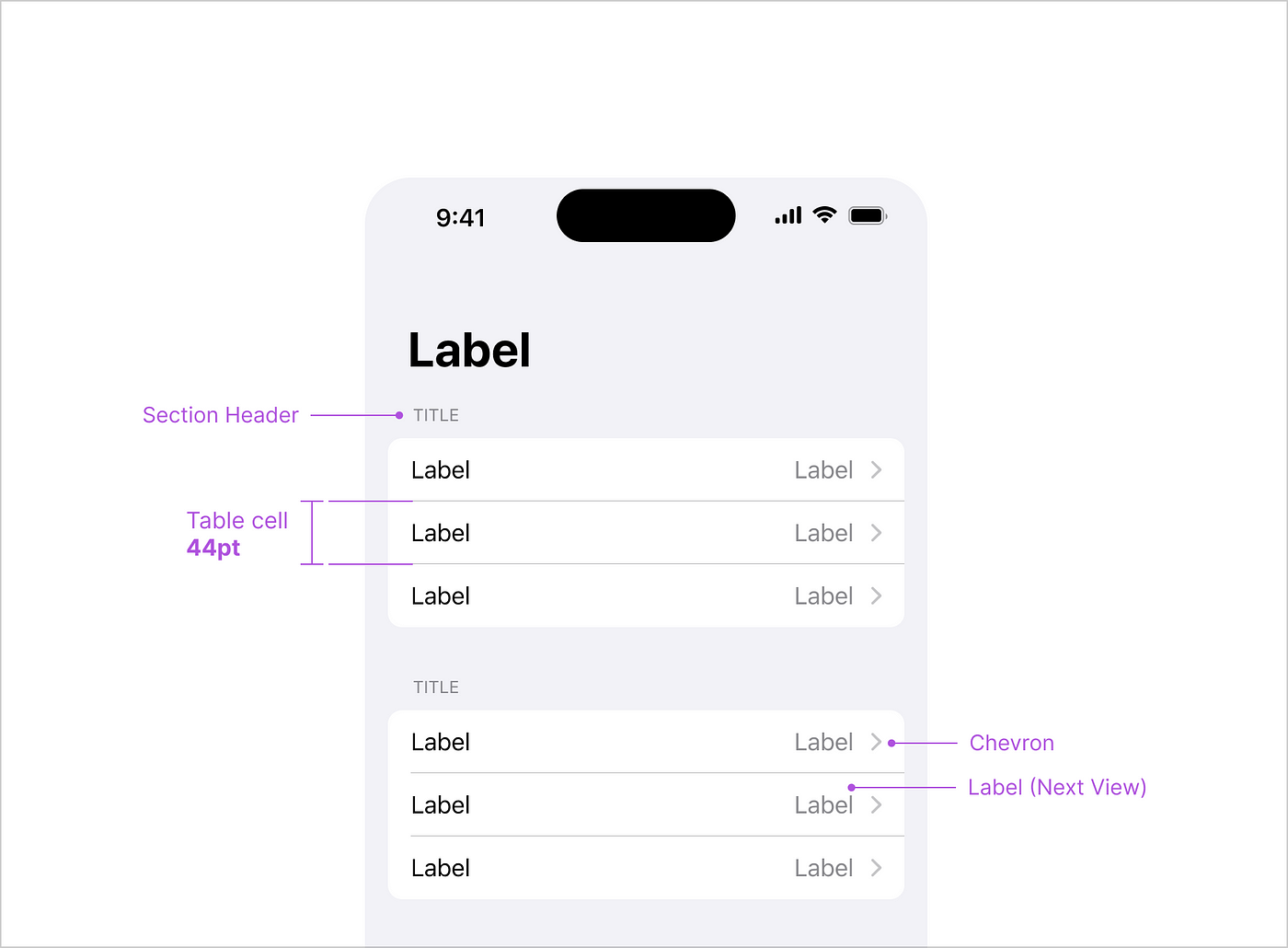
列表和表格
列表和表格是显示项目集合的方式。这些项目可以是文本、图标/图像,或文本和选择控件的组合。


最佳实践
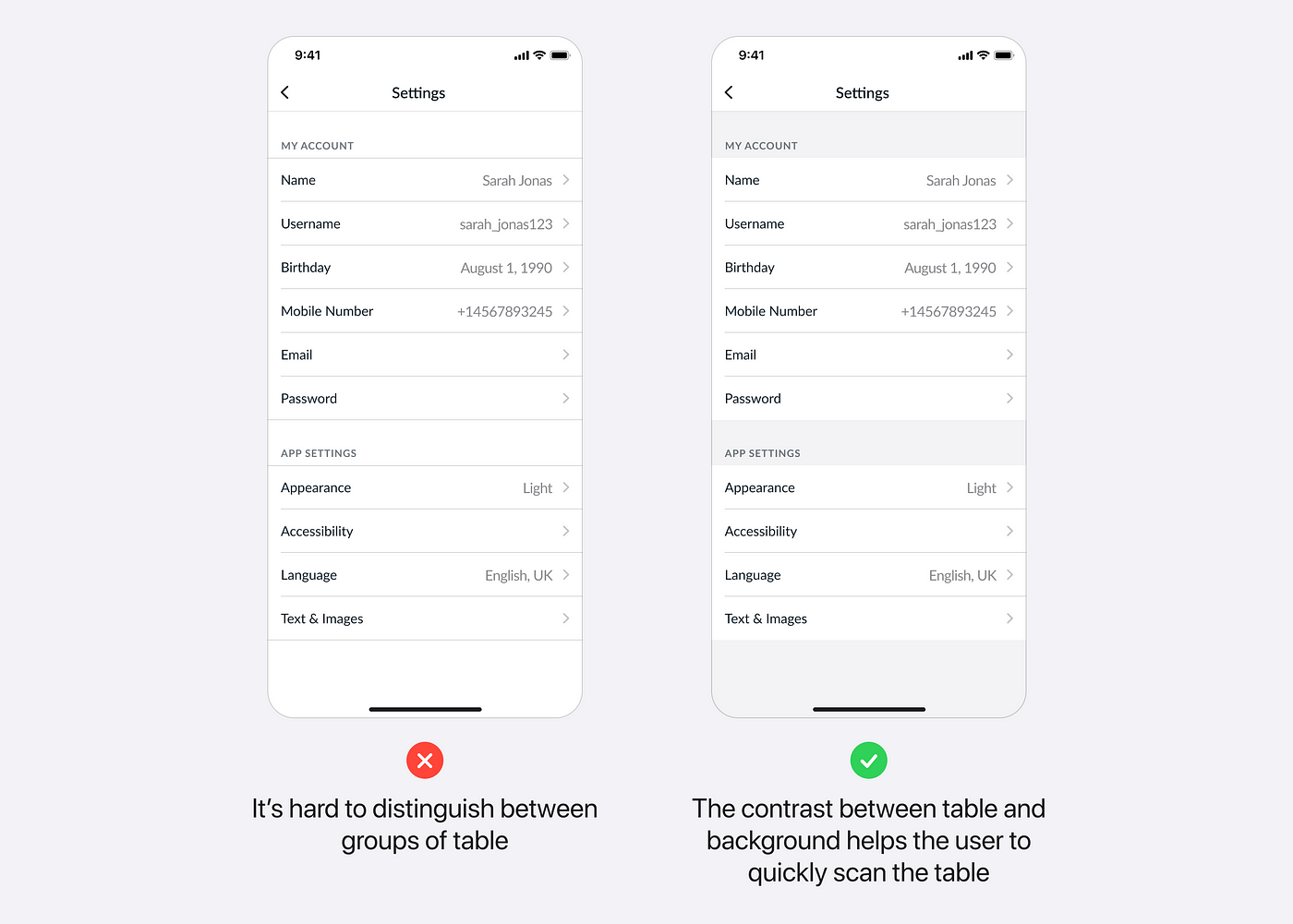
- 在整体背景上使用不同的颜色,在背景和内容组之间形成视觉对比。

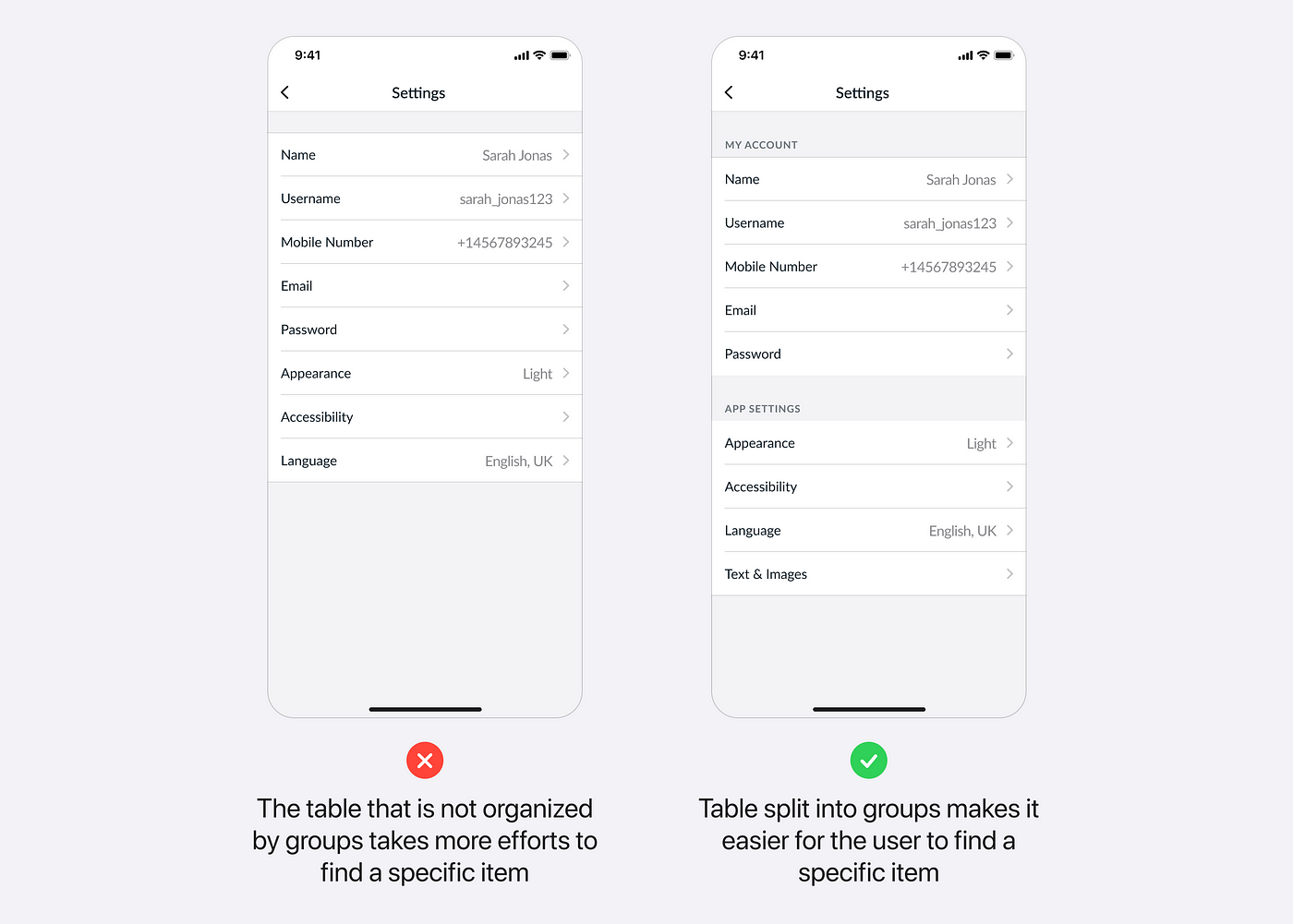
- 将表格内容分成逻辑组,并添加标题以在视觉上将其分开,这样用户就可以很容易地找到表格中的具体项目。

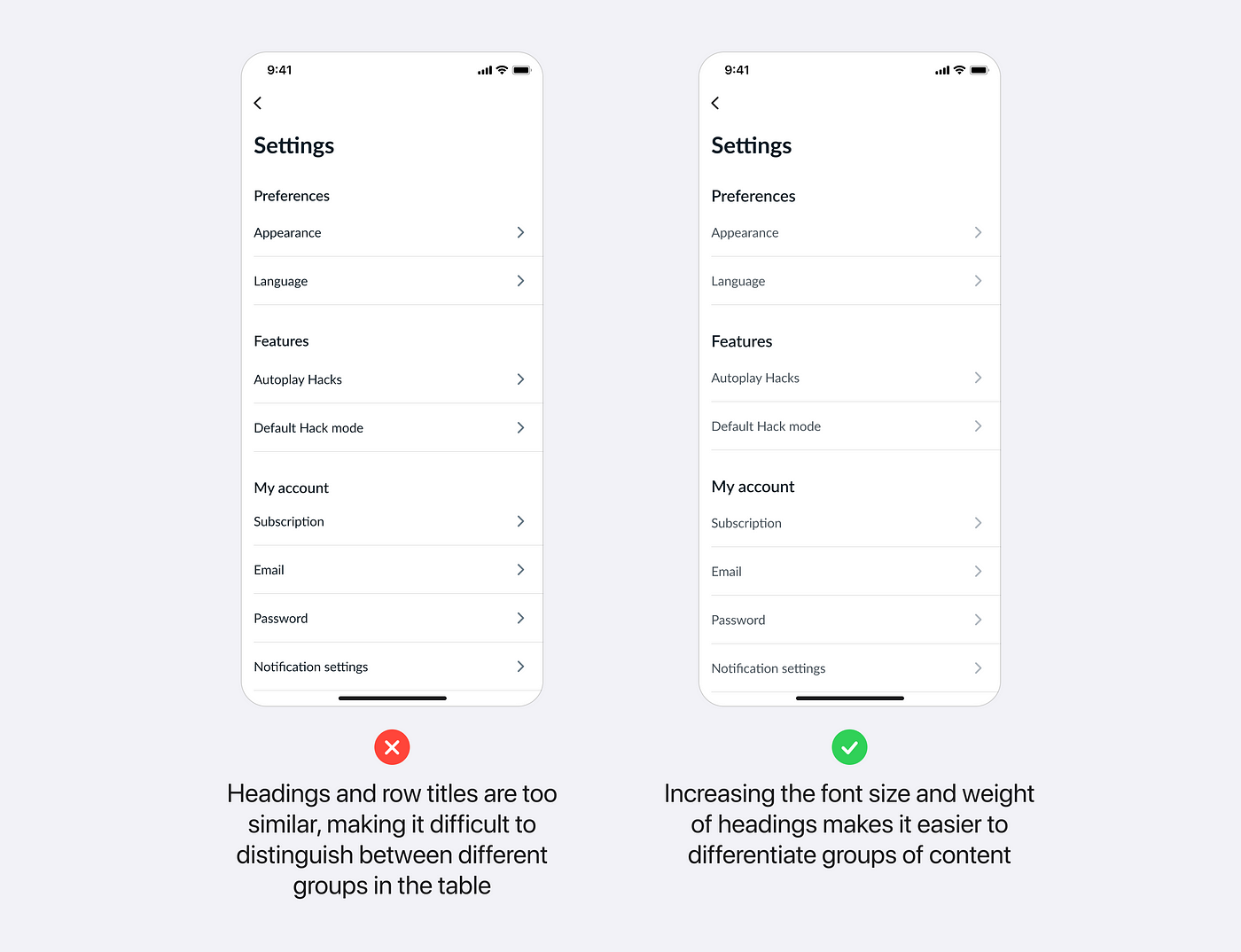
- 避免为表格中的标题和表行标题使用类似的字体风格,否则,对于用户来说,将很难区分各组内容。

标签栏
标签栏是一个全局性的导航控件,使用户能够在一个应用程序中的不同视图之间进行切换。每个标签都应该是有意义的和描述性的。

最佳实践
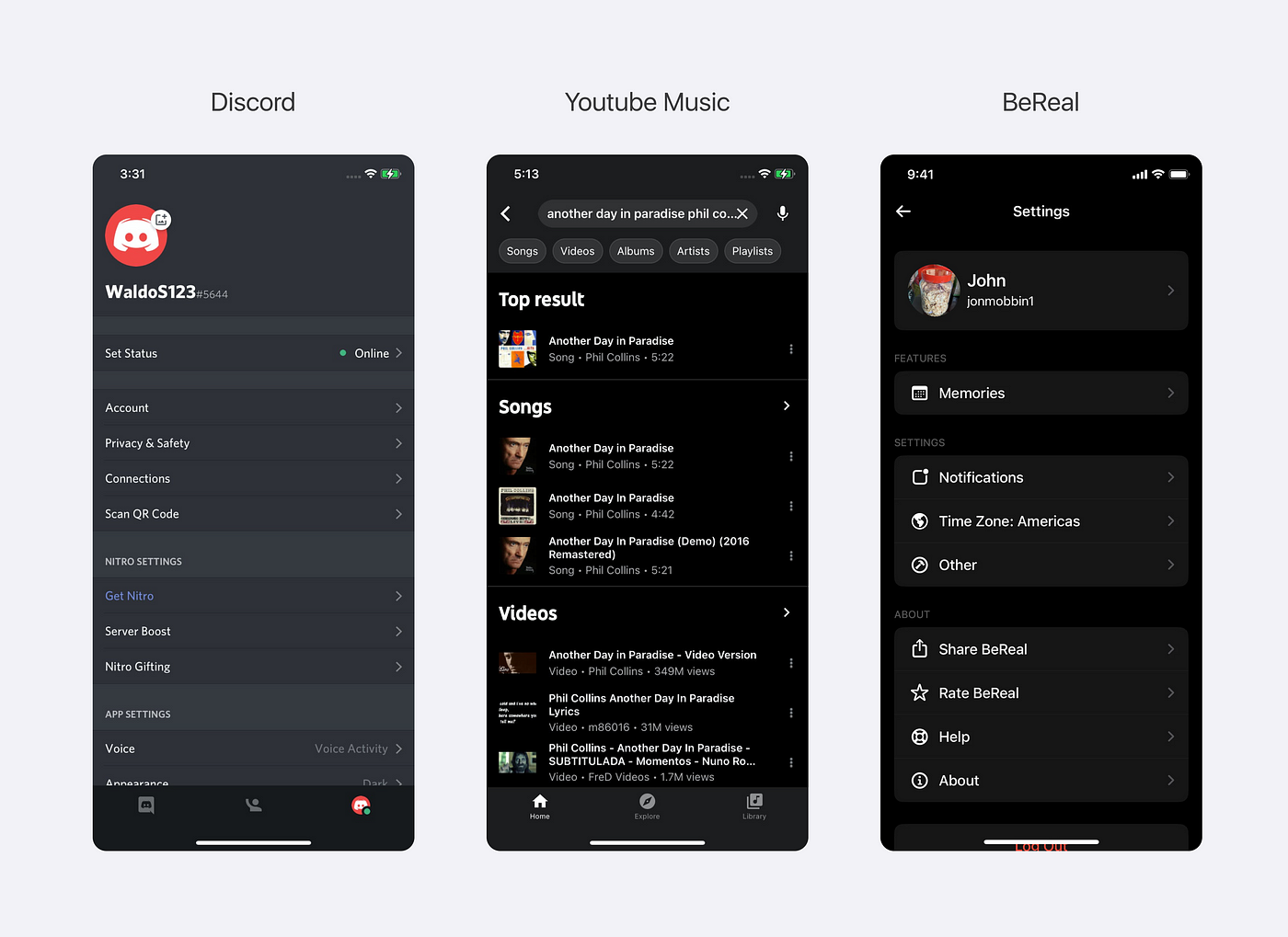
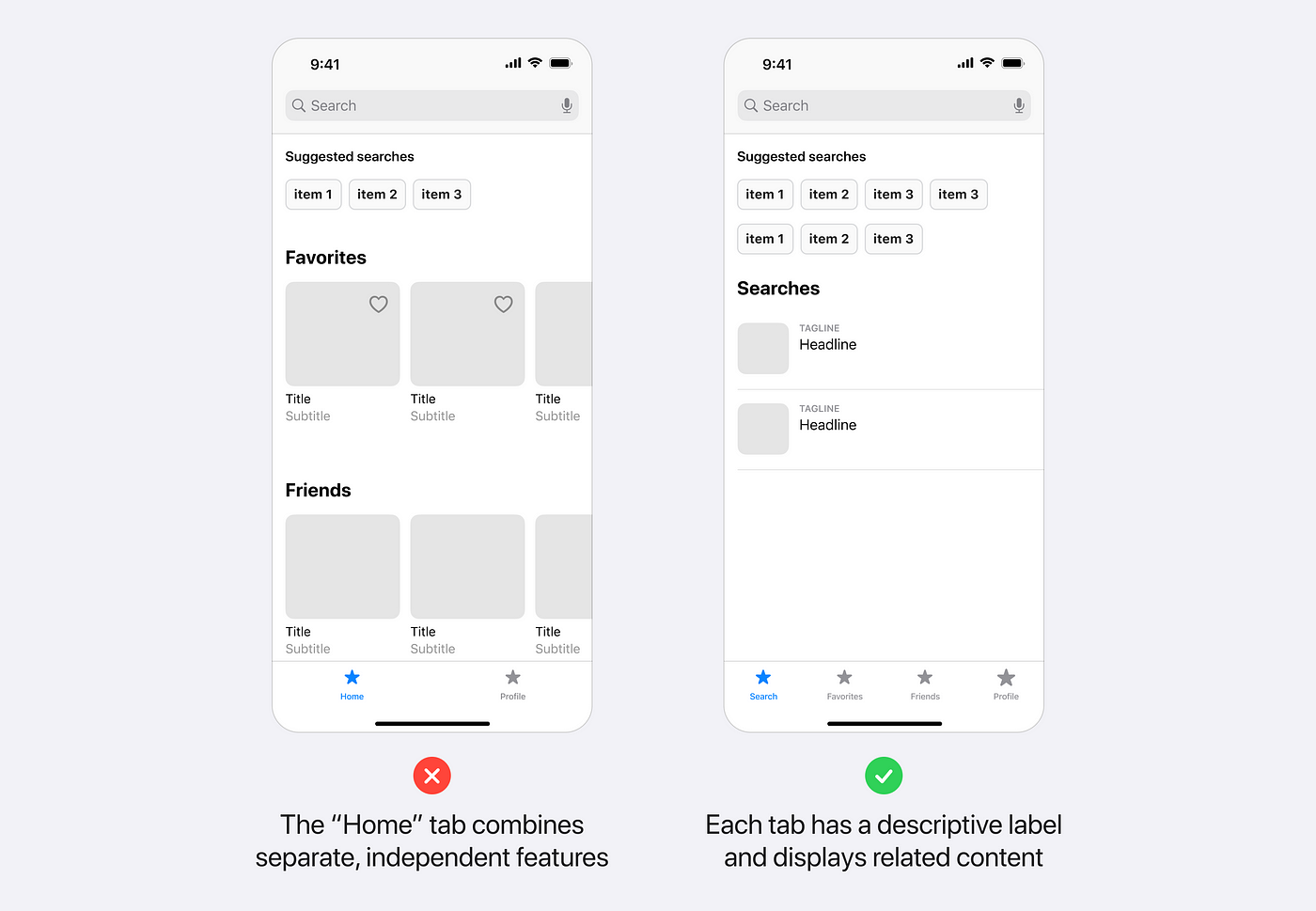
- 避免将不相关的内容归入一个标签,如 “主页 “或 “概览”。例如,下面的图片展示了 “主页 “标签是如何将 “搜索”、”收藏夹 “和 “朋友 “等不相关的功能组合在一起的,这使得用户更难找到他们需要的东西。为了解决这个问题,通过识别关键功能和部分,将内容分成不同的标签,并在每个标签中只分组相关内容。

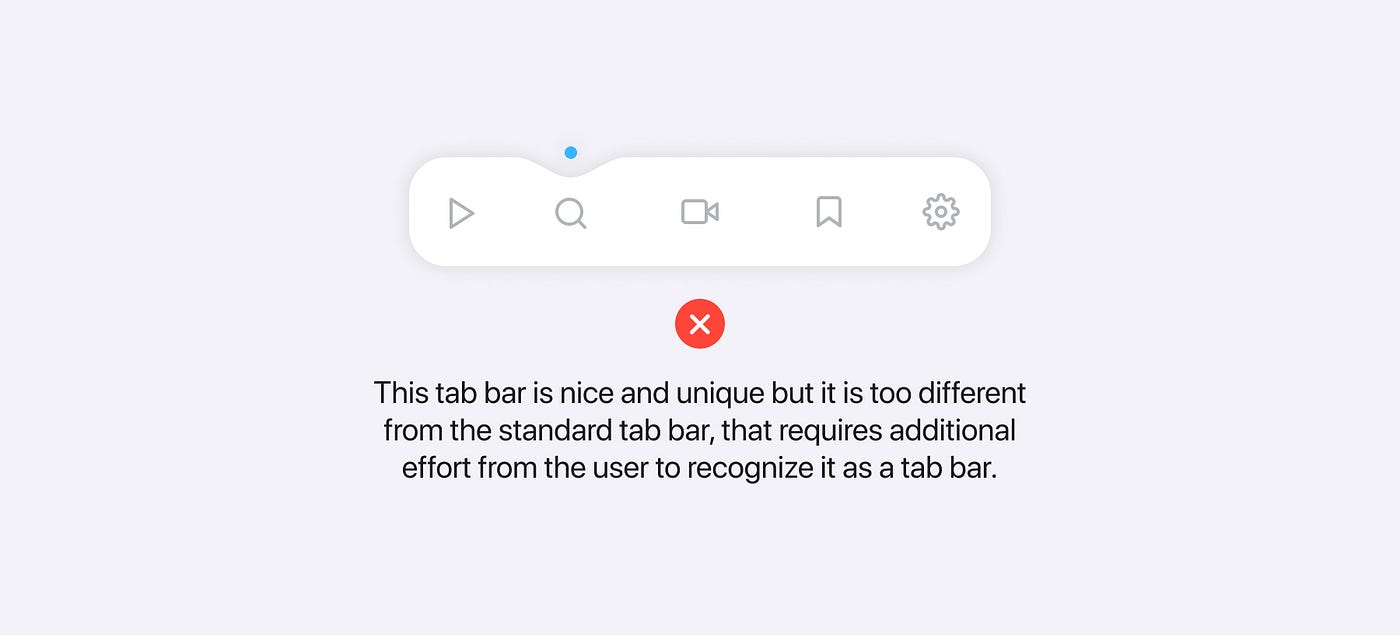
- 使标签栏的设计与标准的iOS标签栏一致,以避免用户不必要地适应陌生的设计。

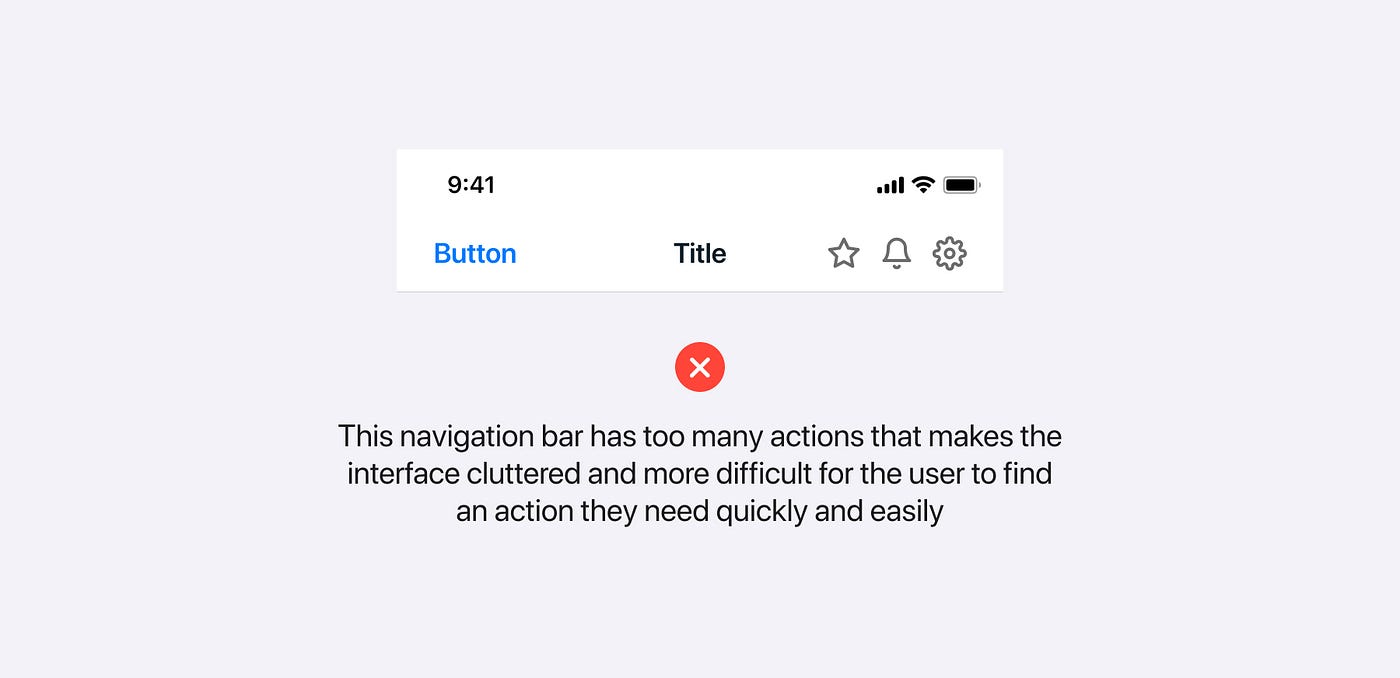
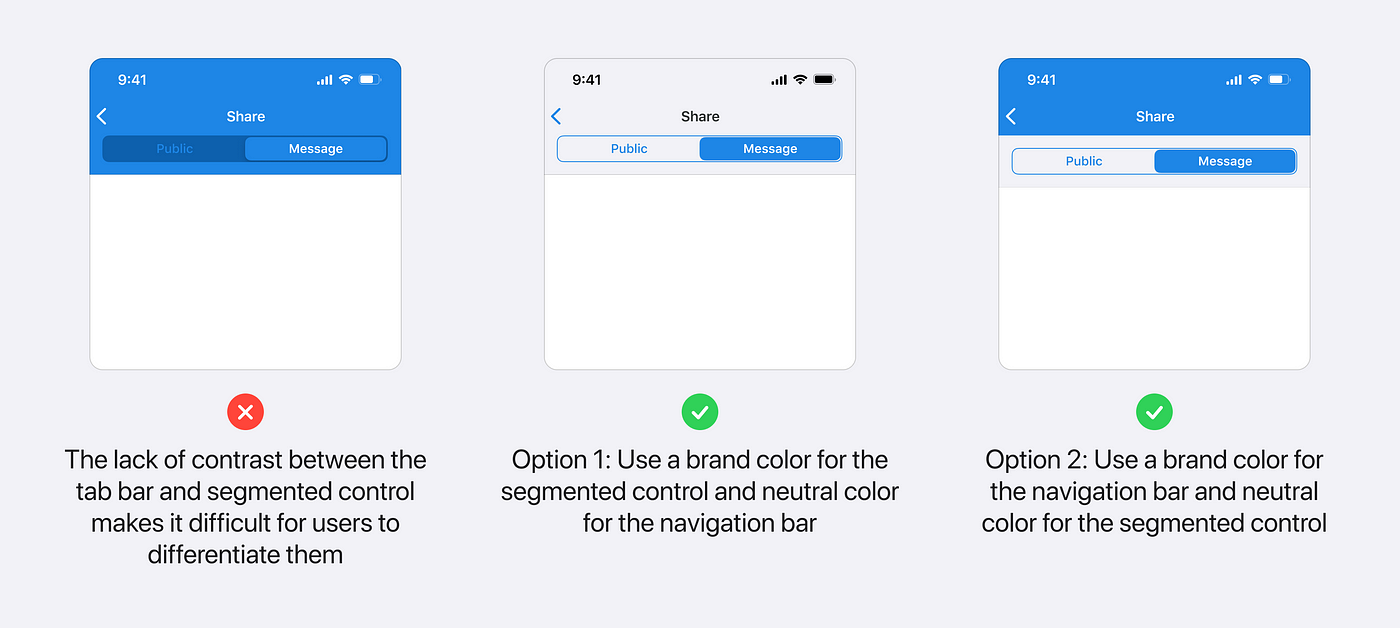
导航栏
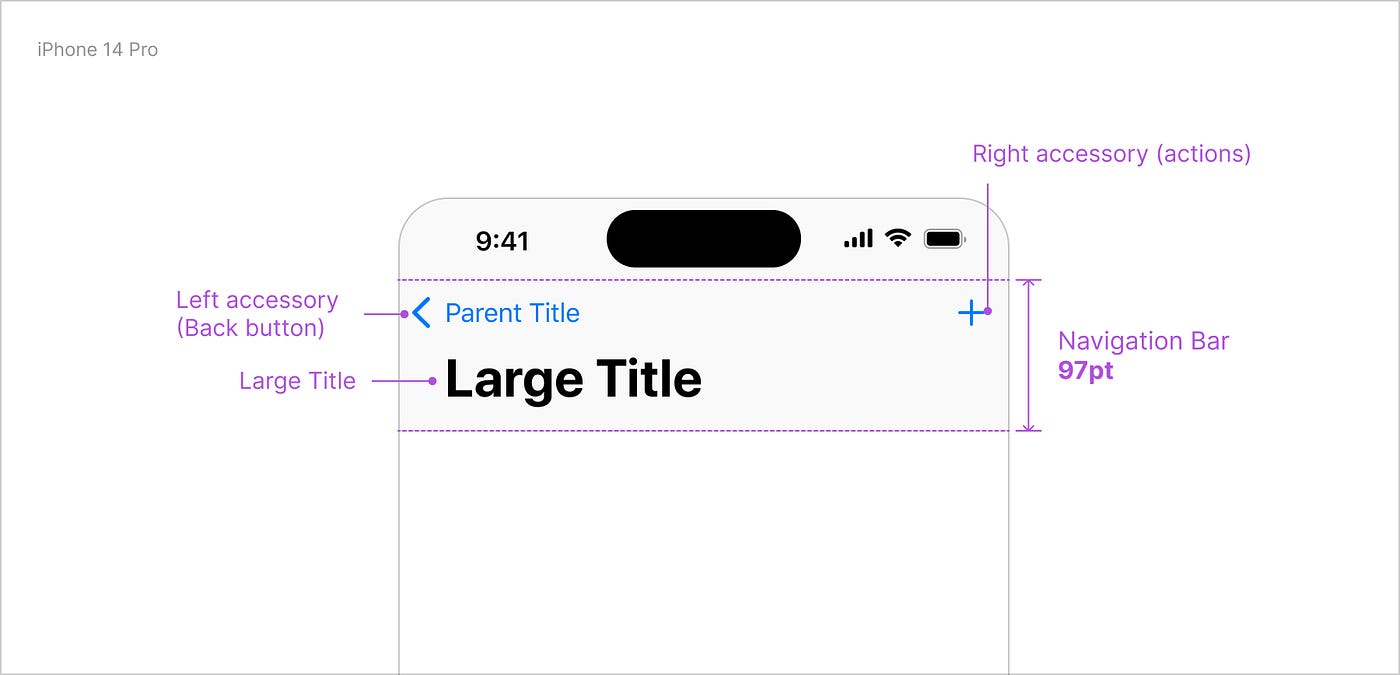
导航栏是一个导航控件,允许你在应用程序的层次结构中导航。

最佳实践
- 避免在导航栏中添加太多的操作,那样会使界面过于杂乱。

- 确保导航栏和其中的其他元素如过滤器、分段控制等之间有足够的对比。

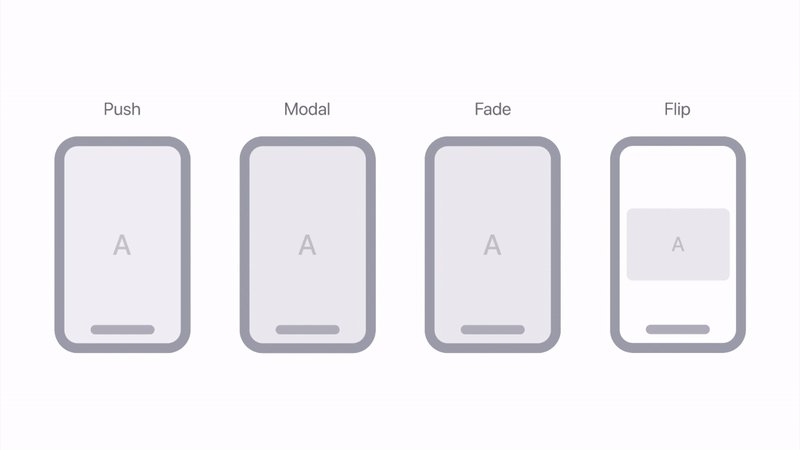
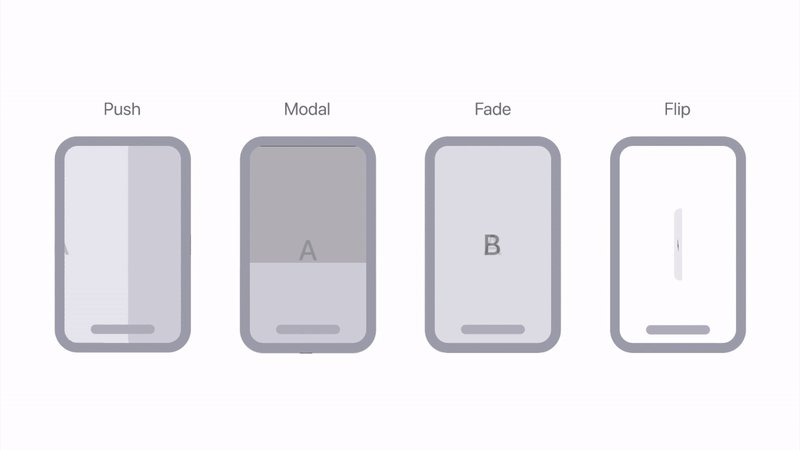
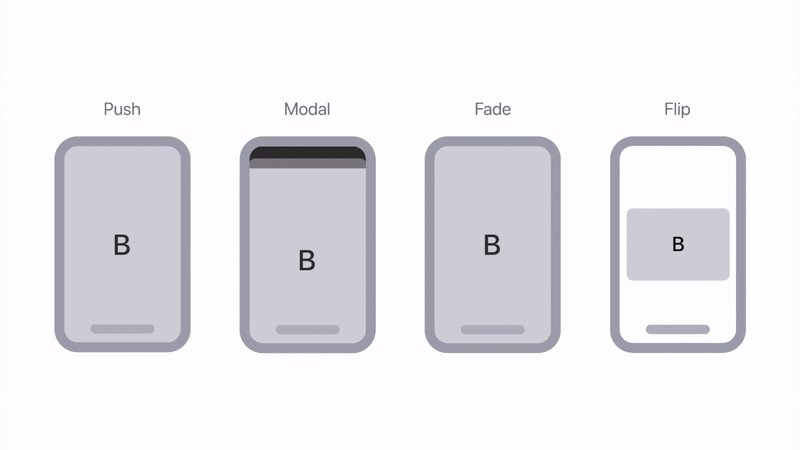
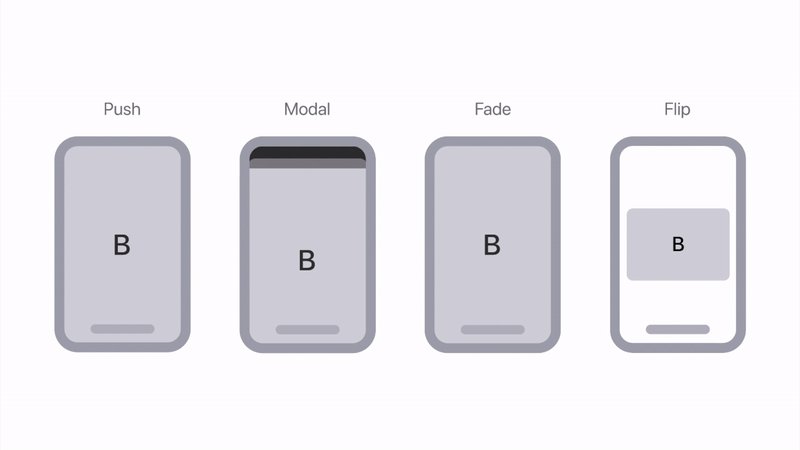
过渡动画
过渡是将一个视图或一组视图的外观改变为另一个视图的方式。

iOS提供了一套标准的过渡风格。如果你想创建一个自定义的动画,请确保它遵循iOS的标准样式,否则,会导致用户需要付出额外的努力来适应它们,这可能会导致用户满意度的降低。
要牢记的最佳做法:
- 避免使用复杂或华丽的过渡,因为它们可能会分散用户的注意力。
- 使用一致的持续时间和时间,为用户创造一个平滑和无缝的体验。
- 避免使用过快或过慢的过渡,因为它们会分散用户的注意力。
- 确保在代码层面上,当 “减少运动 “被关闭时,你的自定义转场将响应无障碍设置。
一些工具允许你在没有代码的情况下创建自定义过渡:
- 乐蒂档案
- 馅饼
- 流程
总结
我希望这篇文章对你有帮助。如果你对这一主题有任何反馈或建议,我很高兴听到你的意见!
翻译:云瑞设计




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)

![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)






