确认按钮应该放在前面还是最后?

按钮是引导用户进行数字体验的关键元素。正确的按钮位置可以提高用户体验,而糟糕的位置则会导致用户产生挫败感。
接下来,我将向你展示一些好的做法、默认的选择……以及其他有疑问的地方。🤔
OK按钮是先走还是后走?

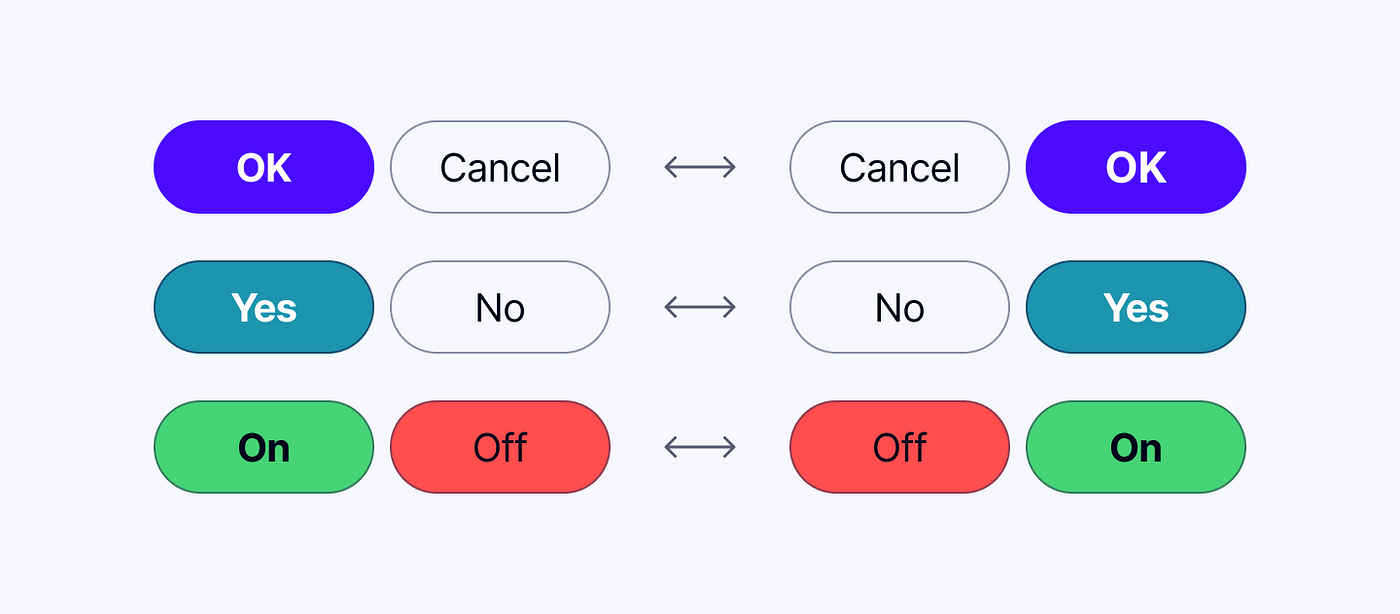
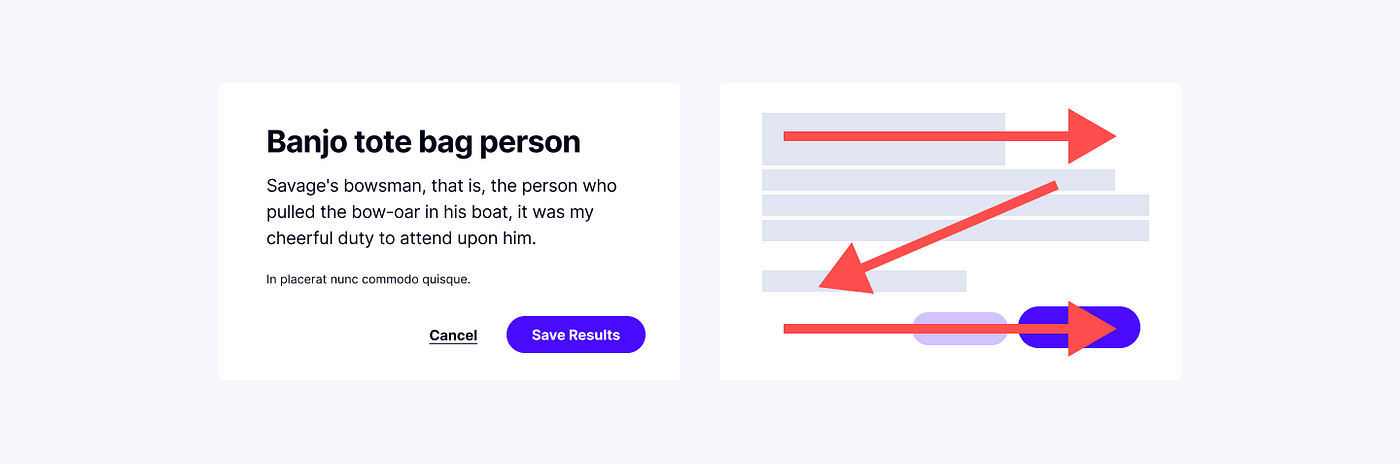
先确定->遵循自然的阅读顺序。这个原则提高了准确性,防止用户通过二次操作先扫描。另外,这对键盘控制的用户来说更好,因为他们使用tab键来做按钮。但是……最后确定–>通过以对话的结论结束来改善对话的流程。
那么,哪种方式更好呢?
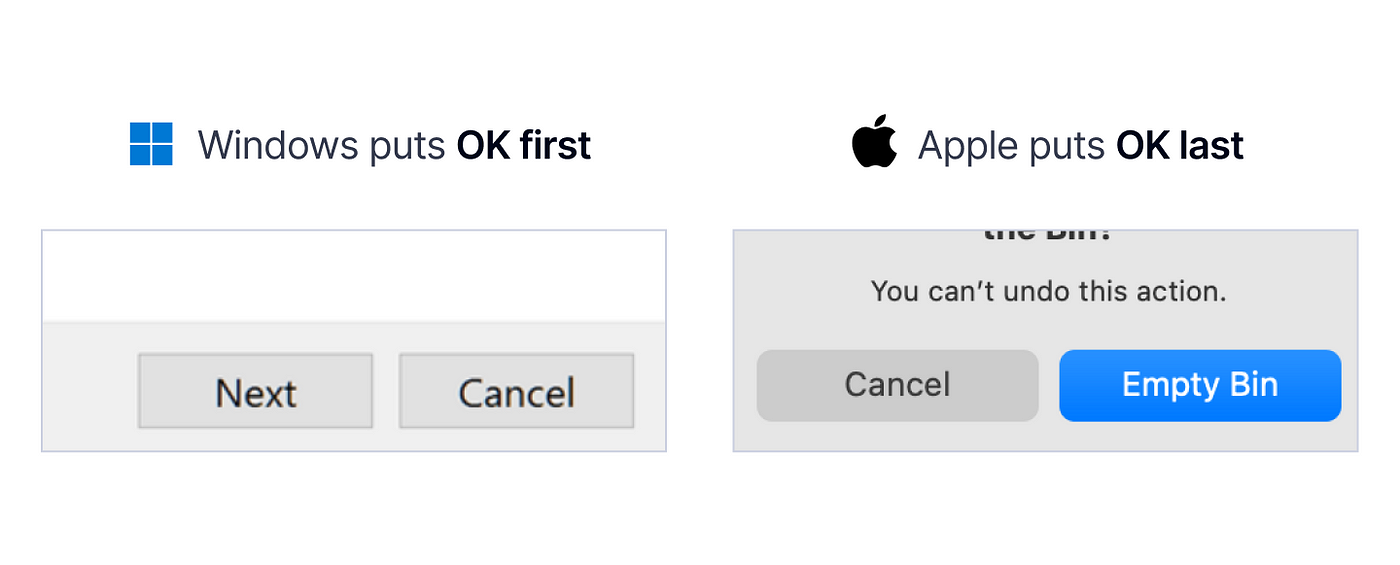
无论哪种选择都有很好的论据,正如你在下面看到的,操作系统处理按钮位置和排序顺序的方式不同。

因此,如果你是,例如,设计一个MacOS应用程序,完全可以遵循苹果的GUI标准。
否则,在一般情况下,我倾向于先使用OK,因为我相信它的一致性问题较少。
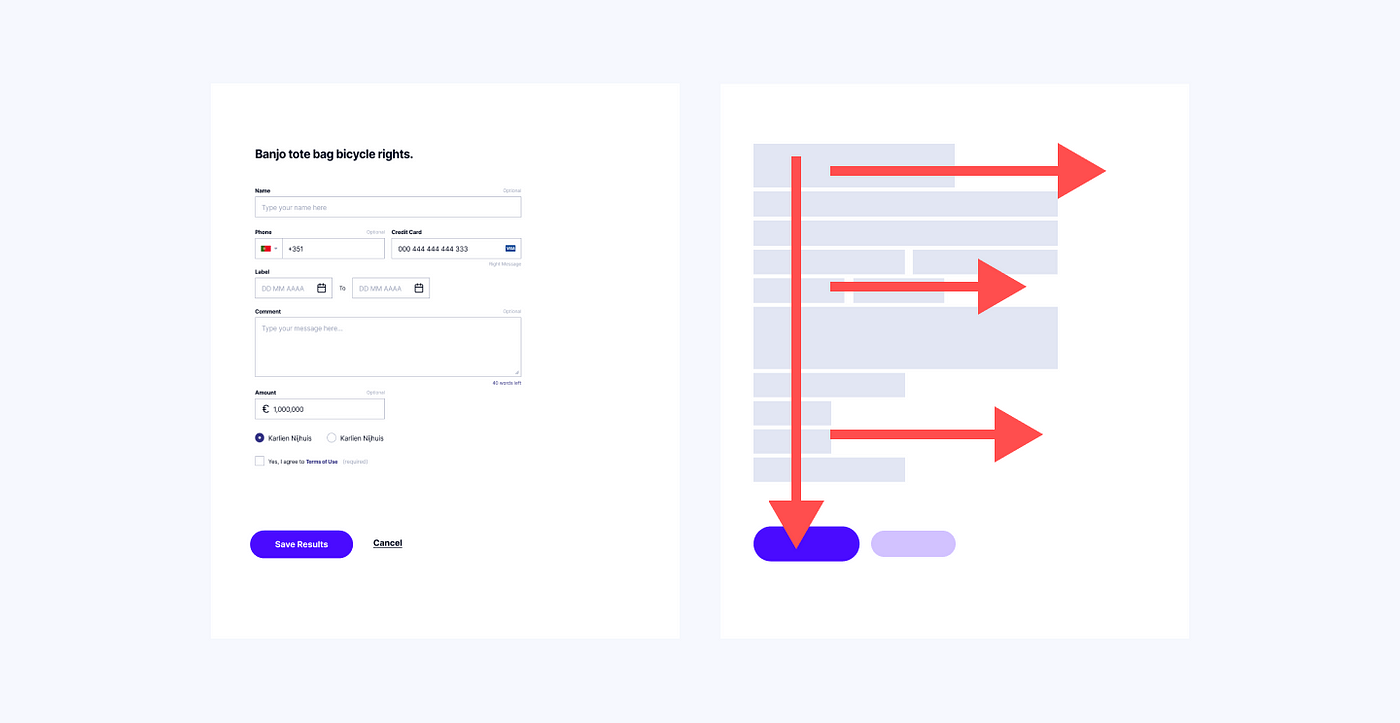
在有表单的整页中,使用左对齐,并将按钮从左到右,从主到次排列。这是用户注意力集中的地方,遵循 “自然 “的阅读顺序(对于西方语言),从而提高表单完成率。

*基于Luke Wroblewski的眼球追踪研究。
在大多数情况下,在像对话框这样的小窗口中,将按钮右对齐是最好的做法,但在这里我会对 “先确定 “的规则做一个例外:将最重要的操作放在最后。

其假设是,用户典型的注意力流向遵循Z字形模式(古腾堡原则),而不是在页面中看到的F字形模式。
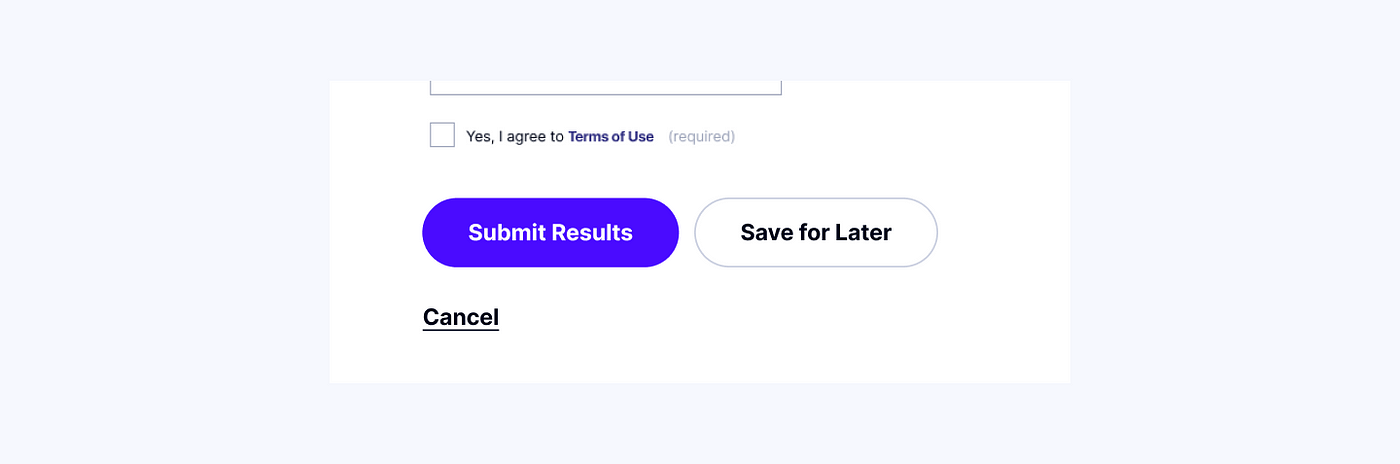
根据表单专家Caroline Jarret的说法,当我们面对有多个按钮的情况时,要尽量使破坏性的按钮更难找到(例如:取消或删除)。

取消按钮(甚至是返回按钮)与表单本身没有直接关系,所以把它放在主按钮下面是有道理的,也有它的好处:它释放了空间,如果你把太多的按钮放在一排会让用户更难搞清楚什么是最重要的。
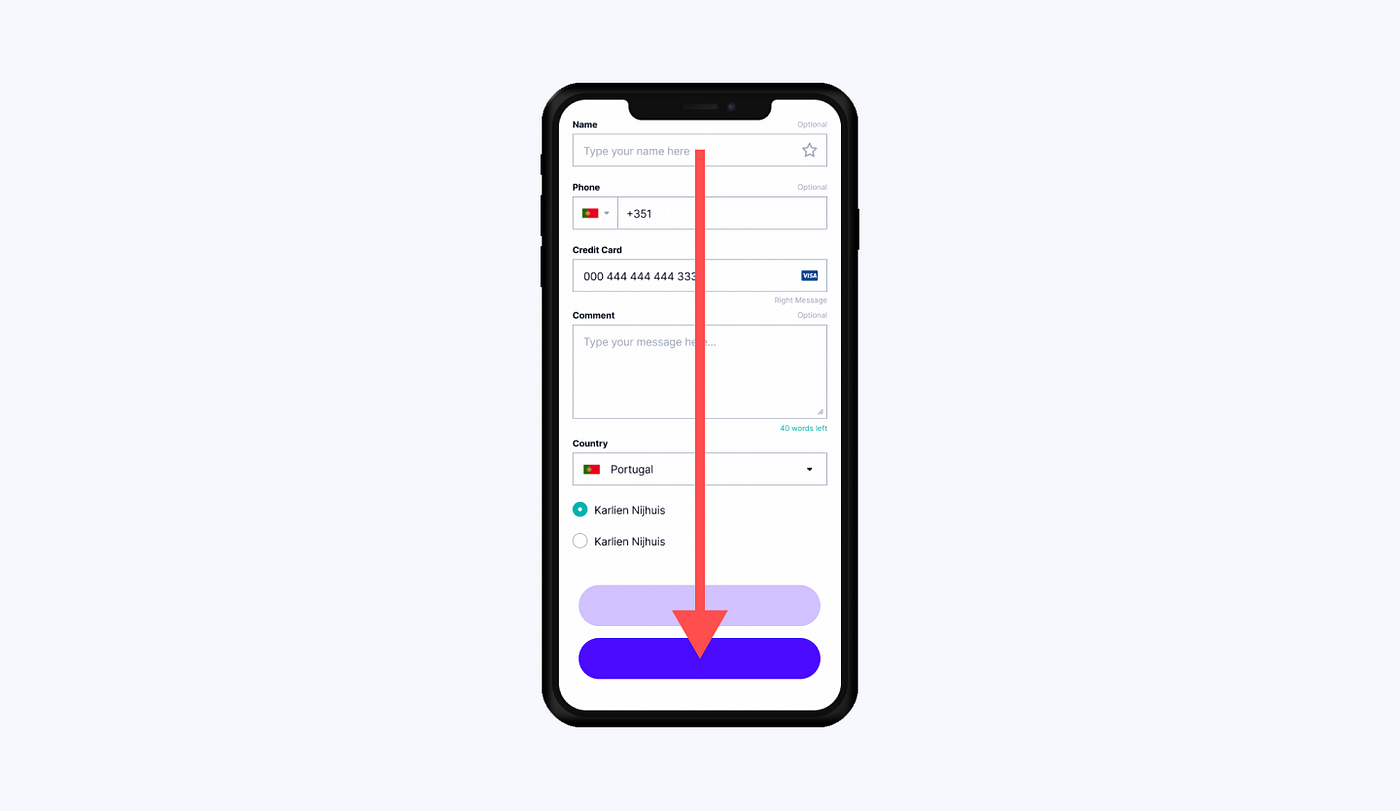
移动设备上的按钮
垂直按钮比水平按钮更突出,因为它们有更多的空间来跨越屏幕的宽度。

更大的尺寸不仅使按钮更容易接近,也使主要的动作更明显。
与其强迫用户再次向上扫描,不如把主要按钮放在最后,这样用户只需向下扫描就能到达。
正如我之前所说的,一般来说,我更喜欢使用主左和左对齐的按钮,但在一些限制较多的屏幕中,如对话框和移动端,我使用主右为右对齐的按钮,也有一些例外。
毕竟,没有什么黄金规则。你只需要把你的按钮放在用户期望找到的地方。但要始终牢记以下几点:
一致性应该是你的用户界面行为的一个关键原则。只要你应用它,测试它,并倾听你的用户,你就不会出错。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)








![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)






