如何选择适合数据可视化的颜色和标记

呈现标记将颜色带入数据可视化¹和可定制的用户界面元素。它们是用于标签或文件夹和类似元素的颜色。它们在设计标记方面的特殊之处在于,它们没有语义上的意义。与危险和成功的颜色令牌不同,展示性颜色令牌可用于任何用途。
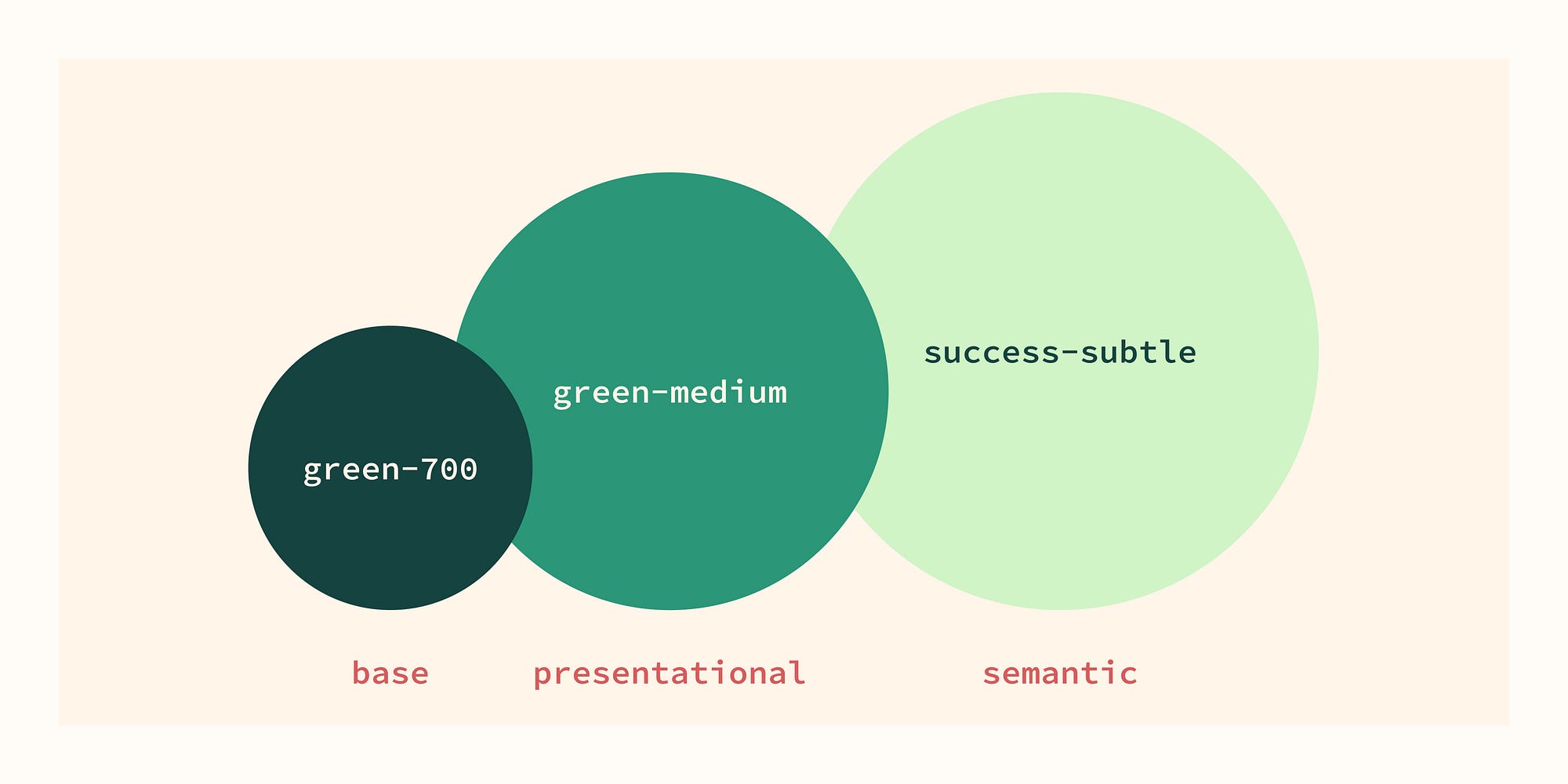
然而,与你的色标中的基本令牌不同,呈现性颜色仍然会根据当前的主题而改变。也可能需要在呈现色之间有特定的对比。这使得它们成为介于基本标记和语义标记之间的一个特定的边缘案例²。
什么是呈现性色彩?
呈现的颜色在视觉上是与众不同的。但它们在用户界面或公司环境中并没有特定的含义。
它们在装饰层面上对元素进行区分。例如,标签可以使用不同的颜色来更好地区分它们。这只对没有cvd(色觉缺陷)的人有效。在大多数情况下,这是可以接受的,因为颜色并不传达任何意义。有cvd的用户仍然可以阅读标签文本。
你应该能够在不影响用户界面功能的情况下交换展示性颜色。如果你不能,它就不是一种表现性颜色。
介绍性色彩的使用案例
数据可视化(dataviz)可以说是表现性色彩最常见的使用案例。向上和向下的趋势通常使用绿色⁴和红色⁵。除此以外,我们在某种程度上随机选择颜色来表示数据。
这对于有cvd的用户来说实际上是有益的。因为如果你以不同的方式看到纯粹的装饰性颜色,你就不会失去信息⁶。
标记、标签和其他组织元素如文件夹、列表或组⁷也使用颜色。随机分配或由用户分配,它们有助于区分这些项目。虽然颜色有助于快速找到你要找的东西,但它们并不是必不可少的。

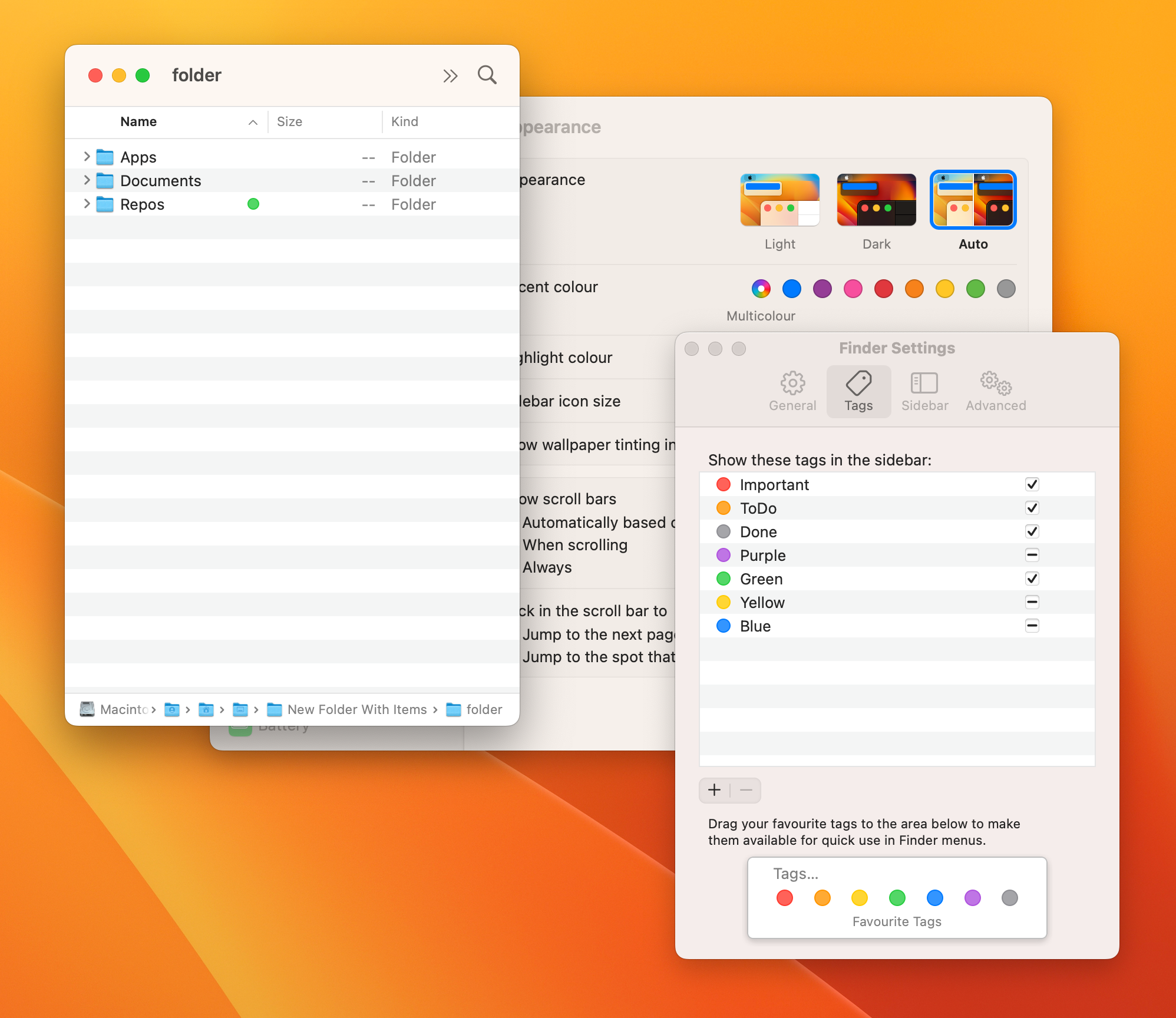
用户可以自定义用户界面元素,如快捷键、图标、简介或重点颜色。这使得用户可以在一定范围内实现个性化体验。这种变化仅仅是视觉上的,对用户界面的功能方面没有影响。但它可以让有cvd的用户选择他们可以区分的颜色,而不是拘泥于默认的颜色。
要求
根据你的用例,你可能需要满足不同的要求。这些用例可能包括:
非功能性的颜色标尺,如绿色、蓝色或黄色。你不可能总是为所有情况创建功能性的颜色标尺。呈现性色标允许设计师从色标中选择颜色,但他们仍然可以对深色和浅色模式作出反应⁹。
例如,你可以从base.blue创建一个presentational.blue。在浅色模式下,这可能是一个简单的原样参考,而在深色模式下,它将是一个逆向的比例参考。你的基础比例尺中可能没有足够的阶数来创建一个深色和浅色比例。可以考虑创建一个更大的基本比例,例如,有16个步骤,并在呈现比例中只使用其中的10个。
可获得的颜色对比使设计者能够安全地将彩色文本放在背景上¹⁰。例如,在标签或提示中。确保每个刻度中的某些步骤与黑色、白色或另一个特定步骤搭配得很好。这使设计者很容易与你的展示性颜色合作。
例如,你可以创建天平,使任何高于步骤5的步骤以及黑色总是与步骤1有4.5:1的对比。
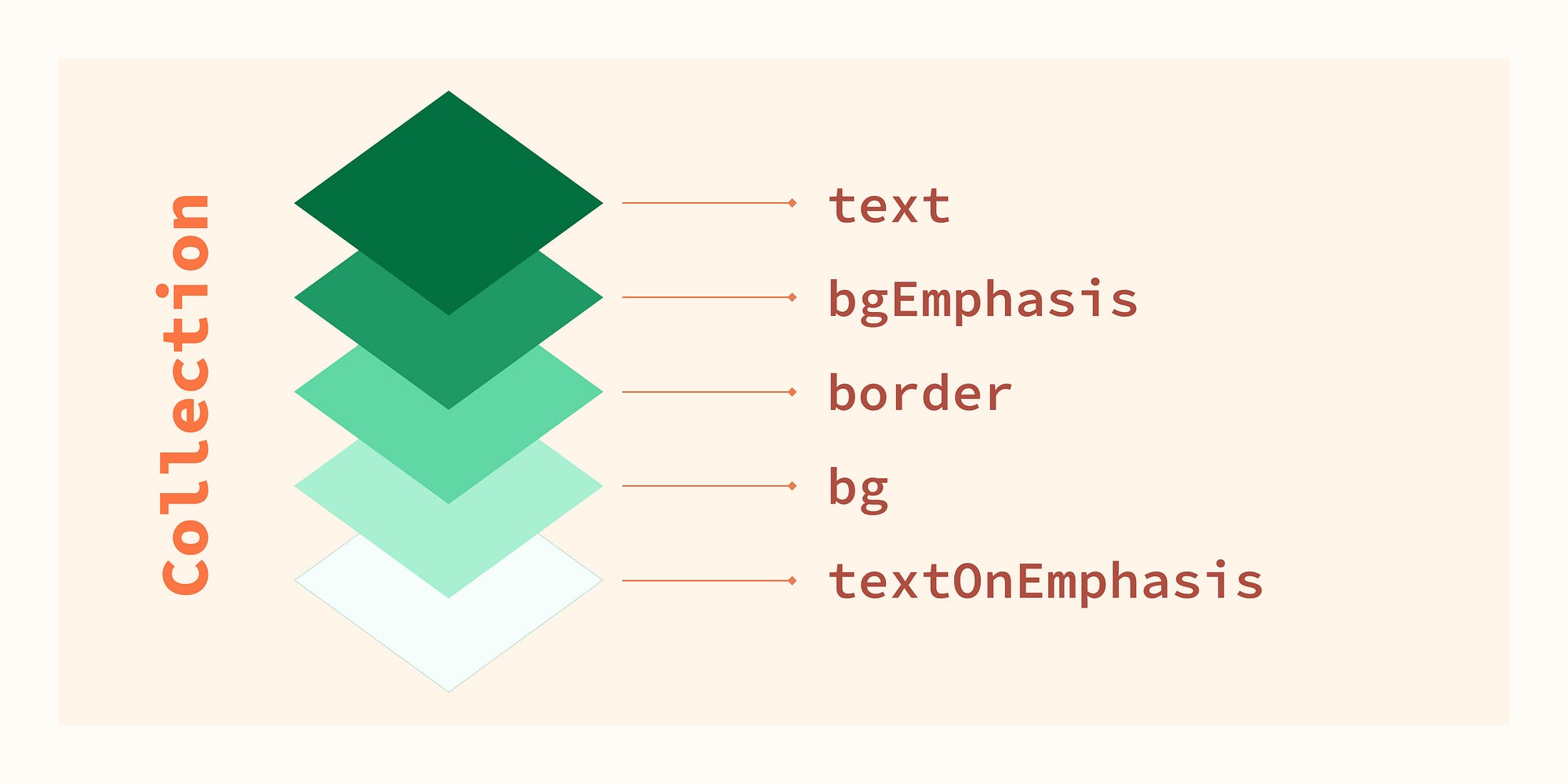
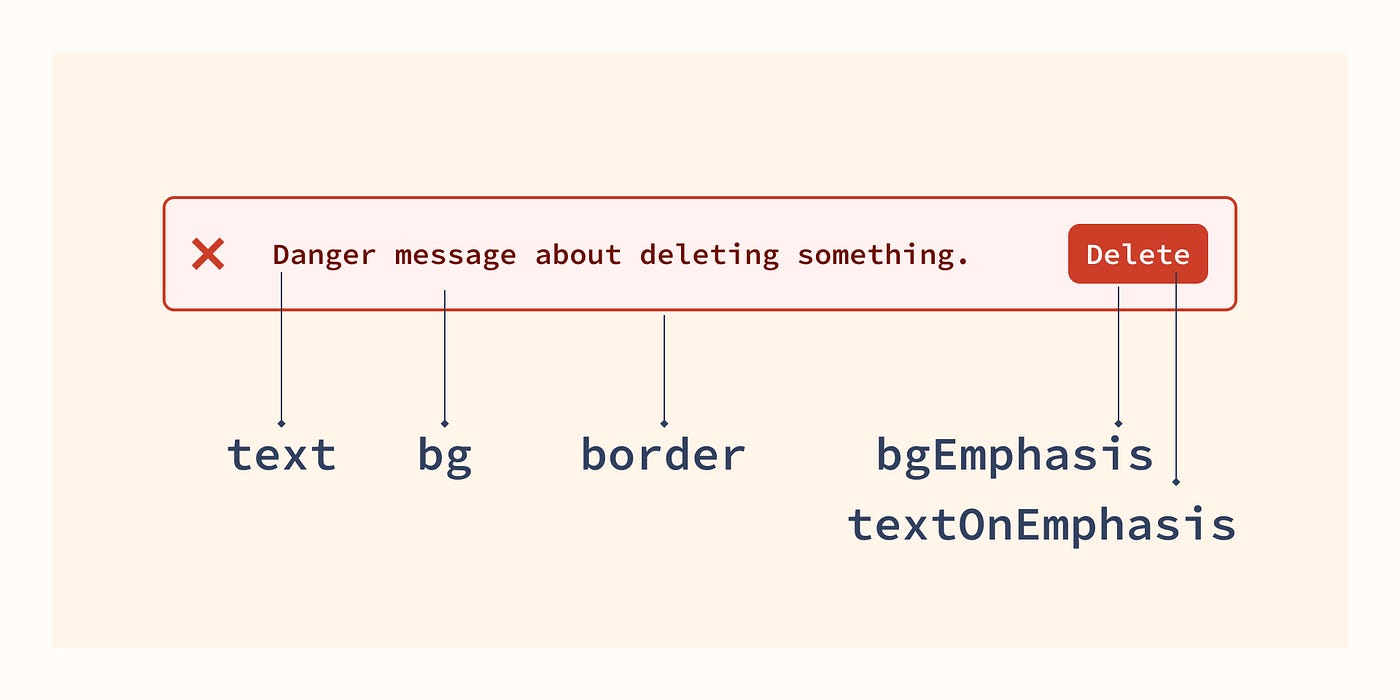
或者你可以为每个刻度创建一个带有背景、边框和文本颜色的集合。虽然后一种方法更费事,但它也更明确。你不需要阅读文档来理解它,这使用户更容易理解。
颜色系列
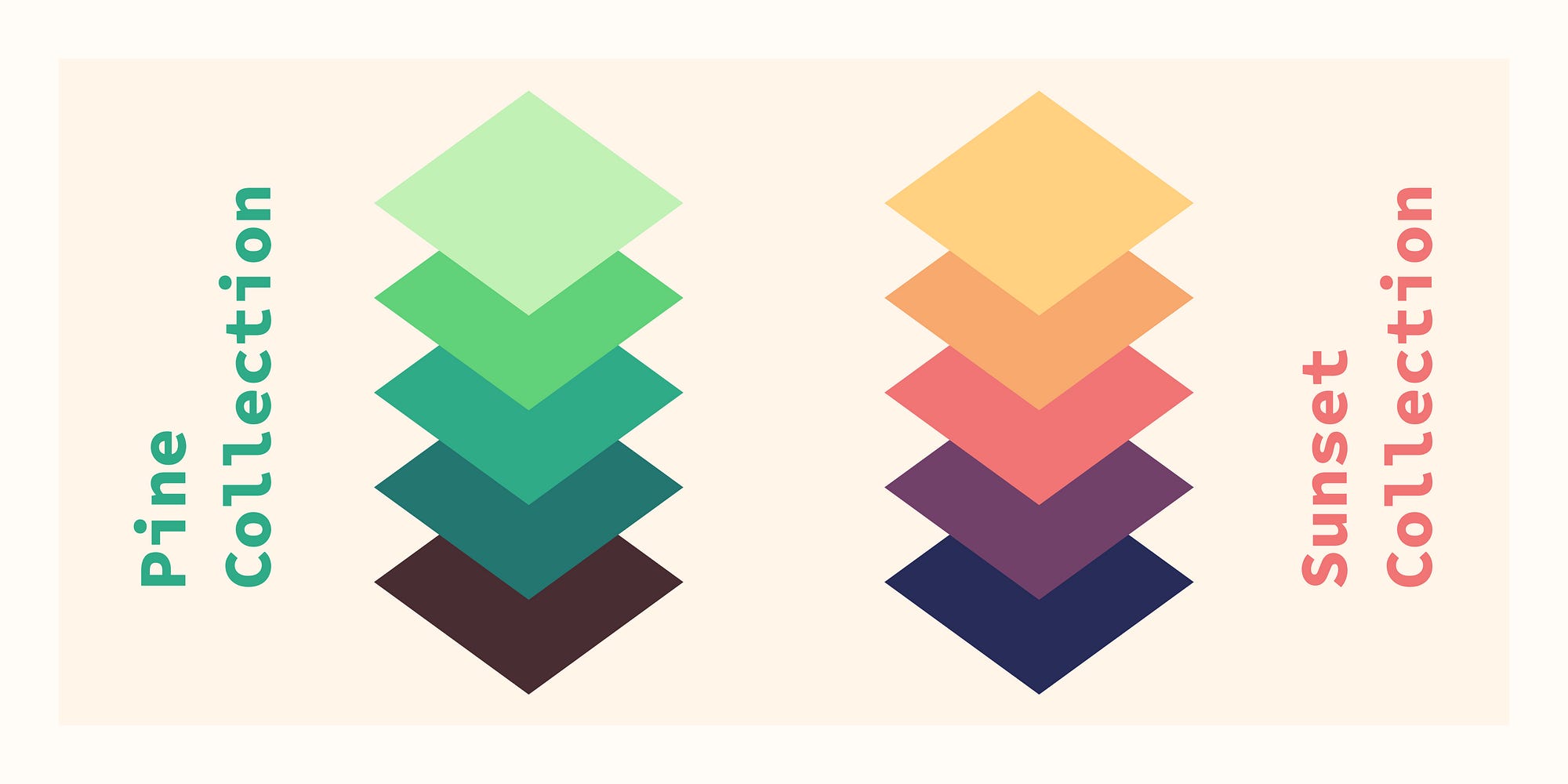
颜色集合是调色板中的小型颜色子集。它们可以通过定义用例或强度等级来增加结构和意义。
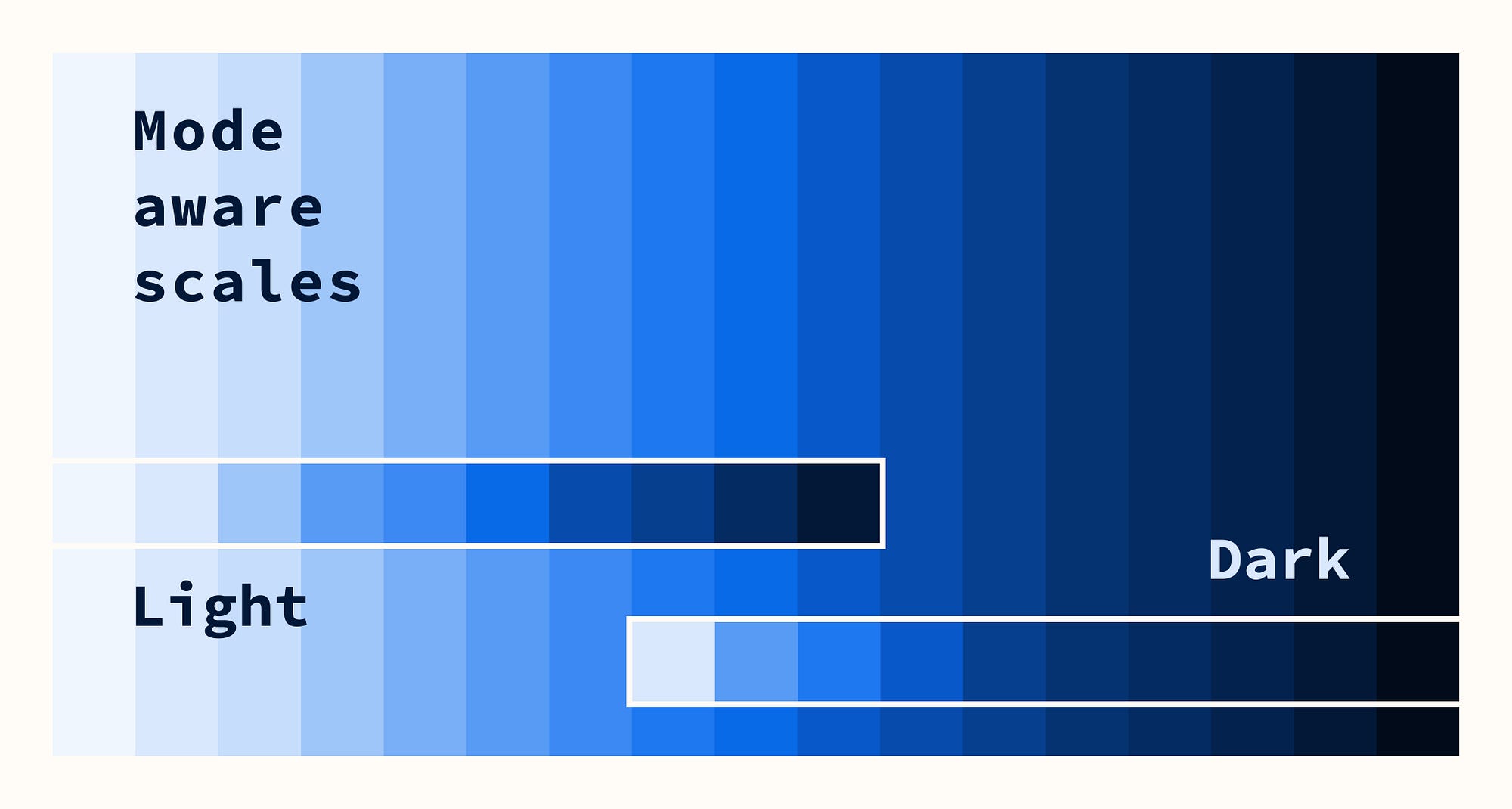
模式意识的尺度最基本的集合形式是为暗色或亮色模式定义一个色阶¹¹。你可以从16个色阶的浅色或深色端中选择10种颜色来实现。这将允许在尺度内有足够的差异,并在每种颜色模式下有良好的对比。就像上一节中讨论的那样。

状态/组件集合代表特定状态的集合是另一种常见的情况。红色代表错误,橙色代表警告,绿色代表成功,等等。最好是选择三到五种颜色,从浅到浓。这应该足够用于背景、边框和浅色背景上的文字。你也可以添加用于带有白色文本的按钮的强烈背景。你可以对中性颜色或不代表特定状态的颜色也这样做。

那些小集合对人们来说很容易理解和使用。
这些集合也使我们能够确保有足够的对比度。例如,文本和背景颜色之间的4.5:1。

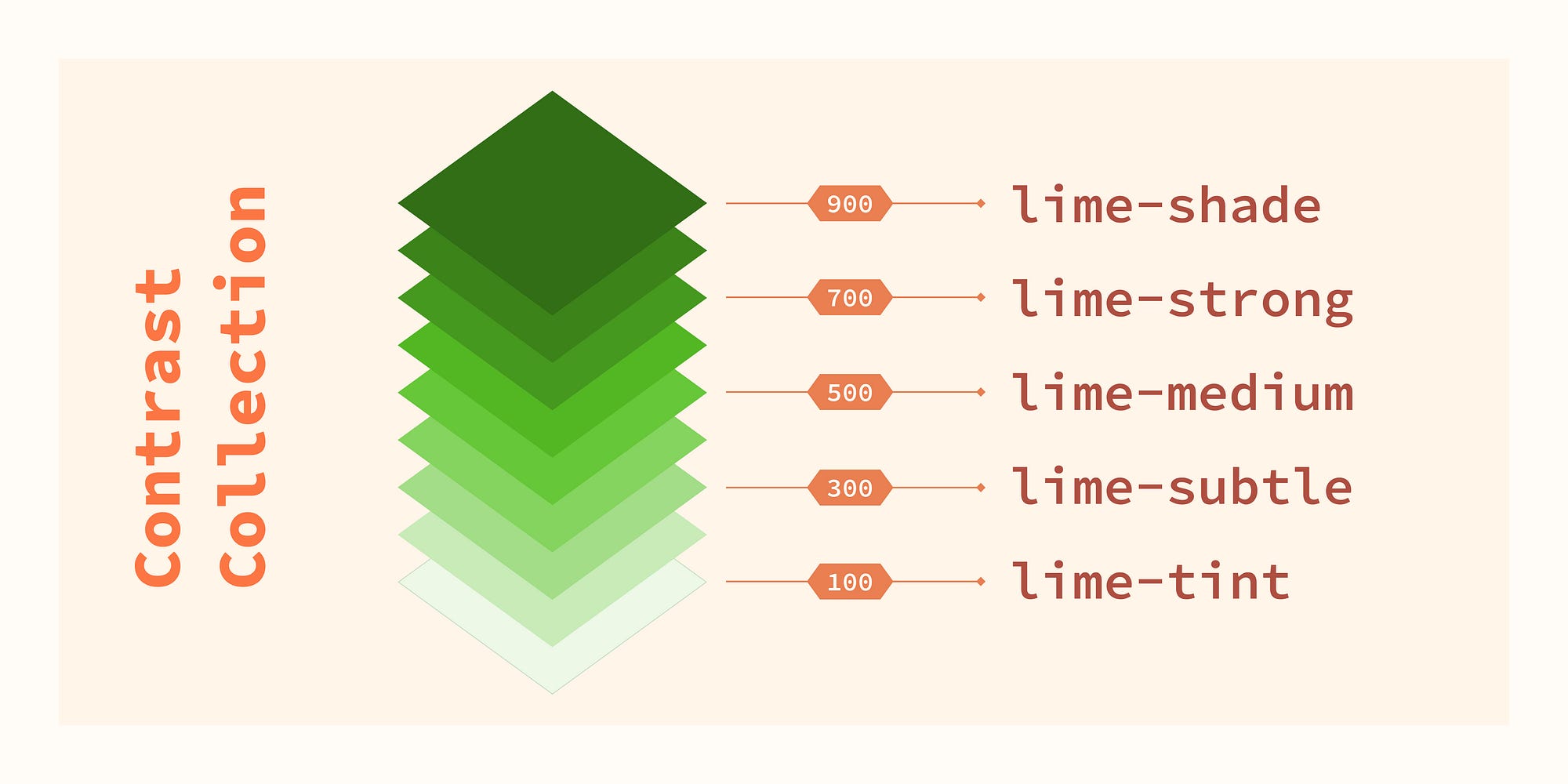
基于对比的收集在设计系统中,我们经常生成有十个甚至二十个步骤的刻度。但在99%的情况下,只有少数几个被用在用户界面中。基于对比度的集合通过推广一些色调和色块来提供清晰度。设计师不用在石灰-0到石灰-4之间选择,而是在浅色背景中使用石灰-微妙。这使得选择正确的颜色更容易,并促进一致性。也很容易使较小的集合适应黑暗和光明模式。

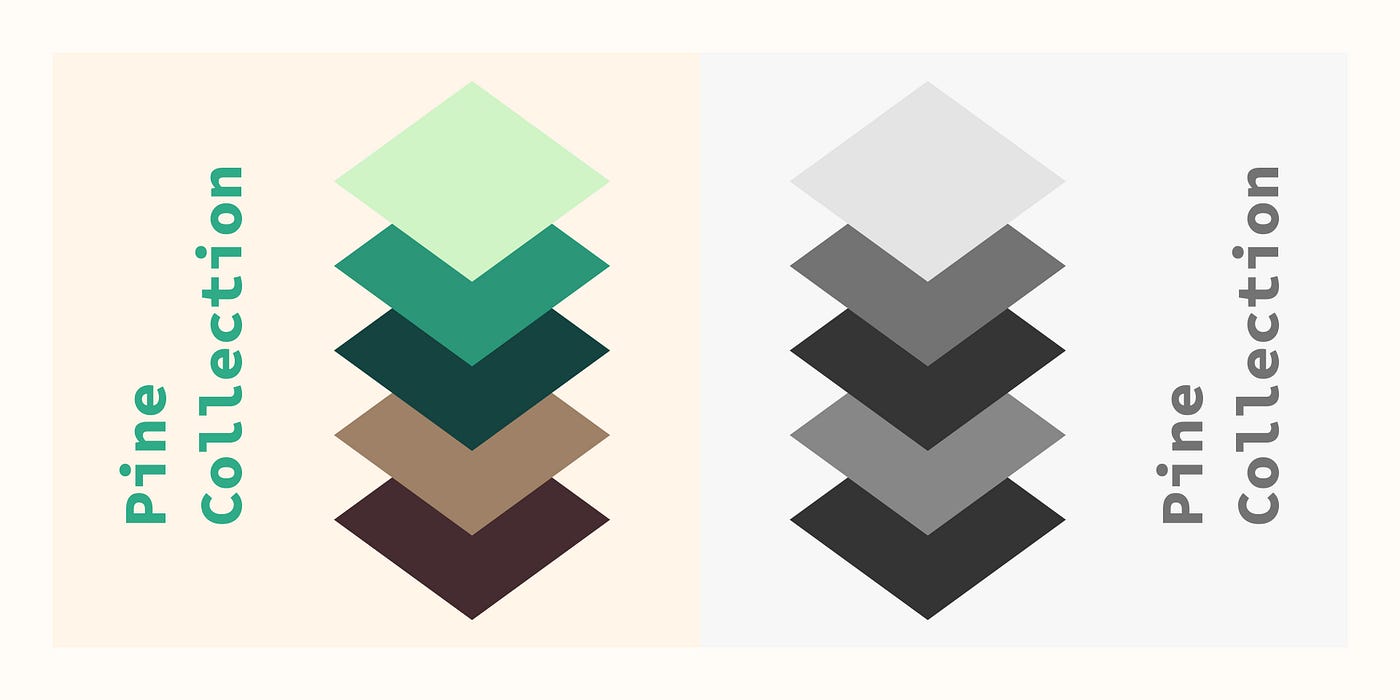
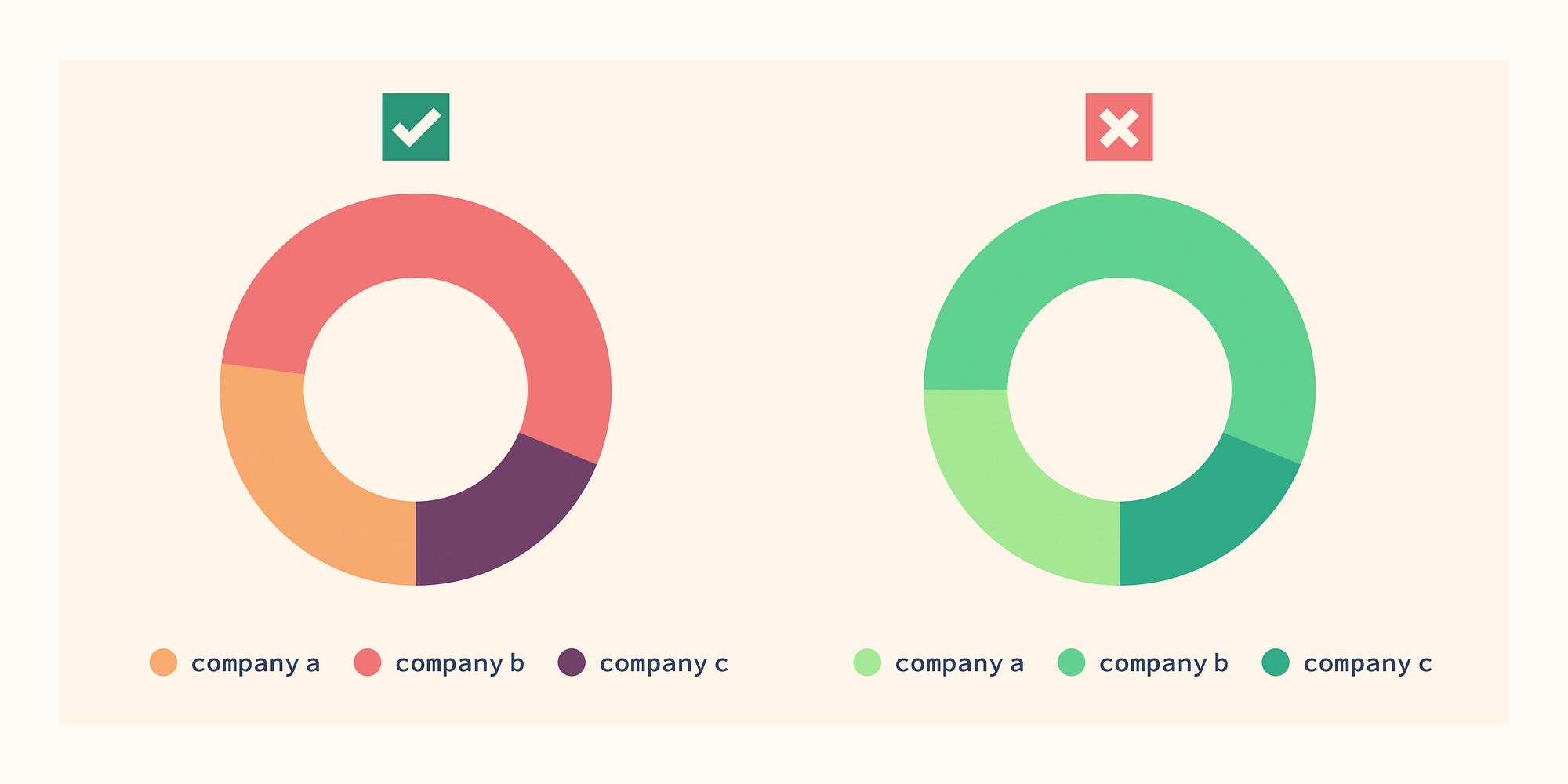
数据可视化集合对比是使数据可视化可访问的一个重要部分¹².根据你的公司品牌,你可以保持单一色调或使用互补的色调。在这两种情况下,颜色的明度都应该不同,以便为有cvd的用户提供对比。一定要用色觉缺失模拟器来测试你的收集。

你应该在大多数时候将你的图表限制在5-6个案例,以使它们易于消费。这个数字允许我们创建具有良好颜色对比的集合。然而,在所有项目和背景之间也很难达到3:1。

颜色模式调整
你应该确保你的演示色标在所有颜色模式下都能很好地工作。
在极少数情况下,你可以定义一个颜色的集合,在深色和浅色模式下有足够的对比。
如果你想实现这一点,一定要避免对比度过低和过高。这在黑暗模式下变得特别有问题。高对比度的大型彩色表面可能会导致不符合要求的对比度。
更常见的做法是在同一尺度上创建一个深色和一个浅色的颜色集合。这可以让你在所有模式下都有很好的低、中、高对比度的颜色。
命名
呈现性颜色就像语义标记¹³,没有具体的使用情况。这意味着它们的名称可能是颜色而不是语义名称。呈现性颜色代表一种颜色而不是一种用途。

收藏中的命名
对于展示性的颜色集合,你可以为每种颜色定义一个用例。你应该在名称中反映这一点。
作为一个例子,让我们假设你为数据可视化创建集合。好的名字可以是dataviz-01, dataviz-02, dataviz-03和dataviz-highlight。用户明白这些颜色是用于数据可视化的。其他常见的名字是label-01或userColor-01。
有时,呈现性标记有一个特定的用例,如dataviz-03。但往往它们代表一个模糊的概念,如userColor-01。第一个令牌严格意义上说是用于图形和图表。但是userColor令牌被应用于几个UI元素,从图标到按钮。任何用户可以自定义的东西。
独立于模式的命名
正如语义标记一样,避免使用与颜色模式有关的任何术语是关键¹³。
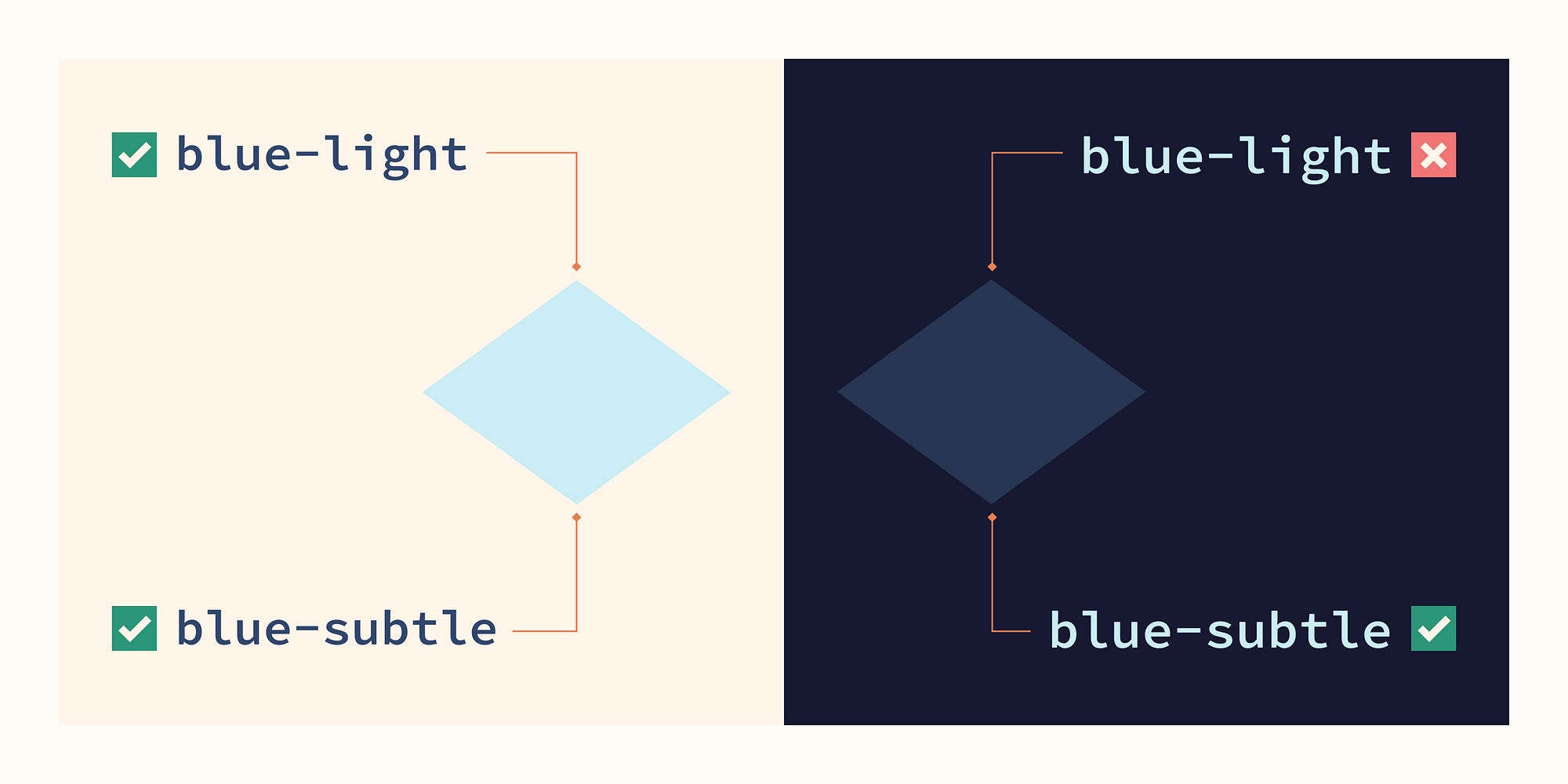
像blue-light或dataviz-darkest这样的颜色很难跨主题使用。
使用浅蓝色-低对比度或蓝色-微妙的东西来代替。这将是浅色模式中最浅的蓝色,但在深色模式中会变成最深的蓝色。这使得主题工作自动进行,不需要媒体查询来改变这些蓝色。
可以使用的术语有:对比、微妙、中等、强调、强和弱或从低到高的尺度。

图形中颜色使用的最佳实践
将颜色与数据联系起来
在一个页面或视图中对相同的数据使用相同的颜色是很好的做法。
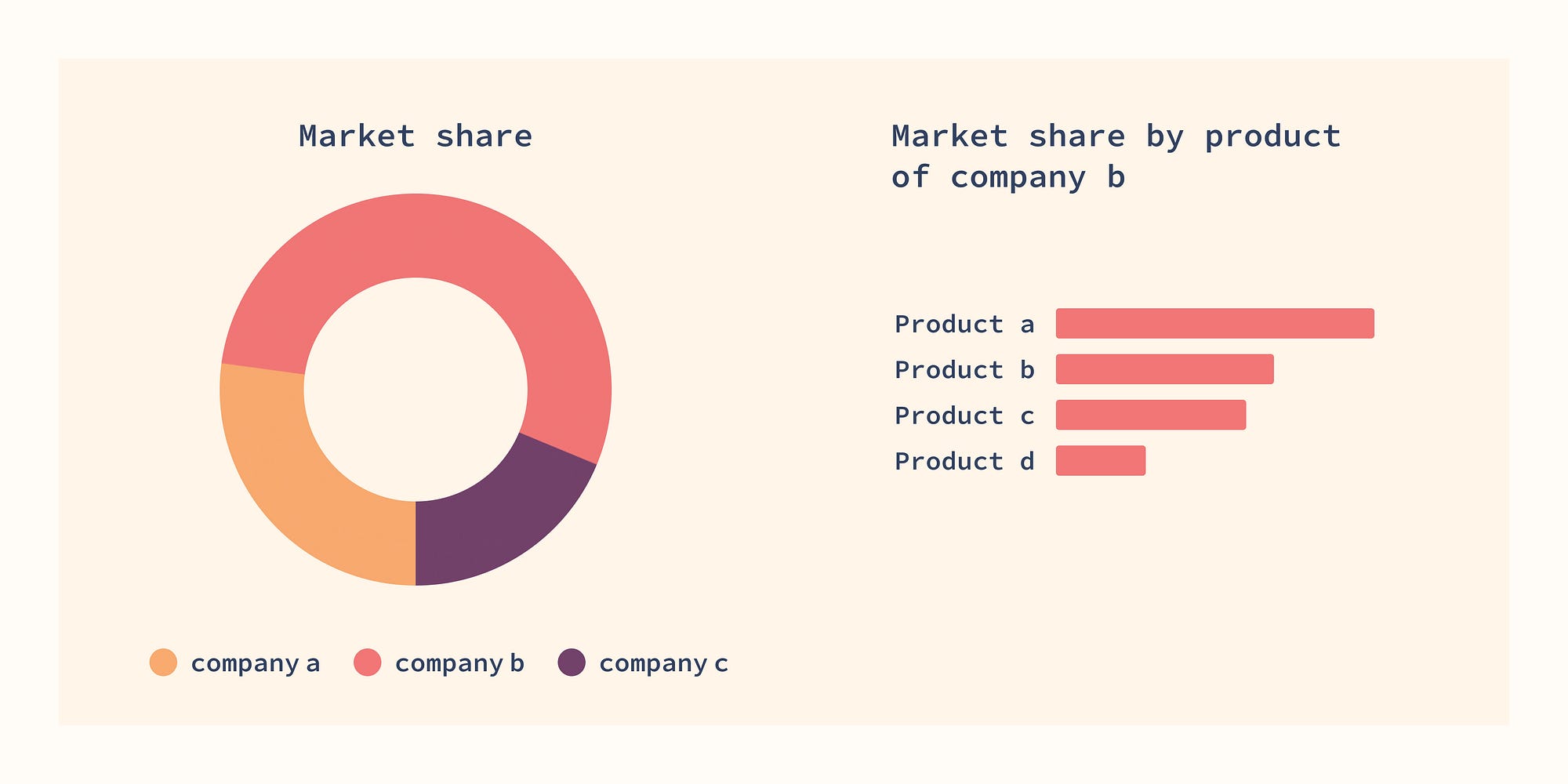
例如,我们假设你在饼图中用蓝色来表示一个特定浏览器的市场份额。
如果你为这个浏览器添加一个每个设备类型的用户的柱状图,你应该使用蓝色的阴影。
这有助于用户将柱状图与饼状图中的特定部分联系起来。

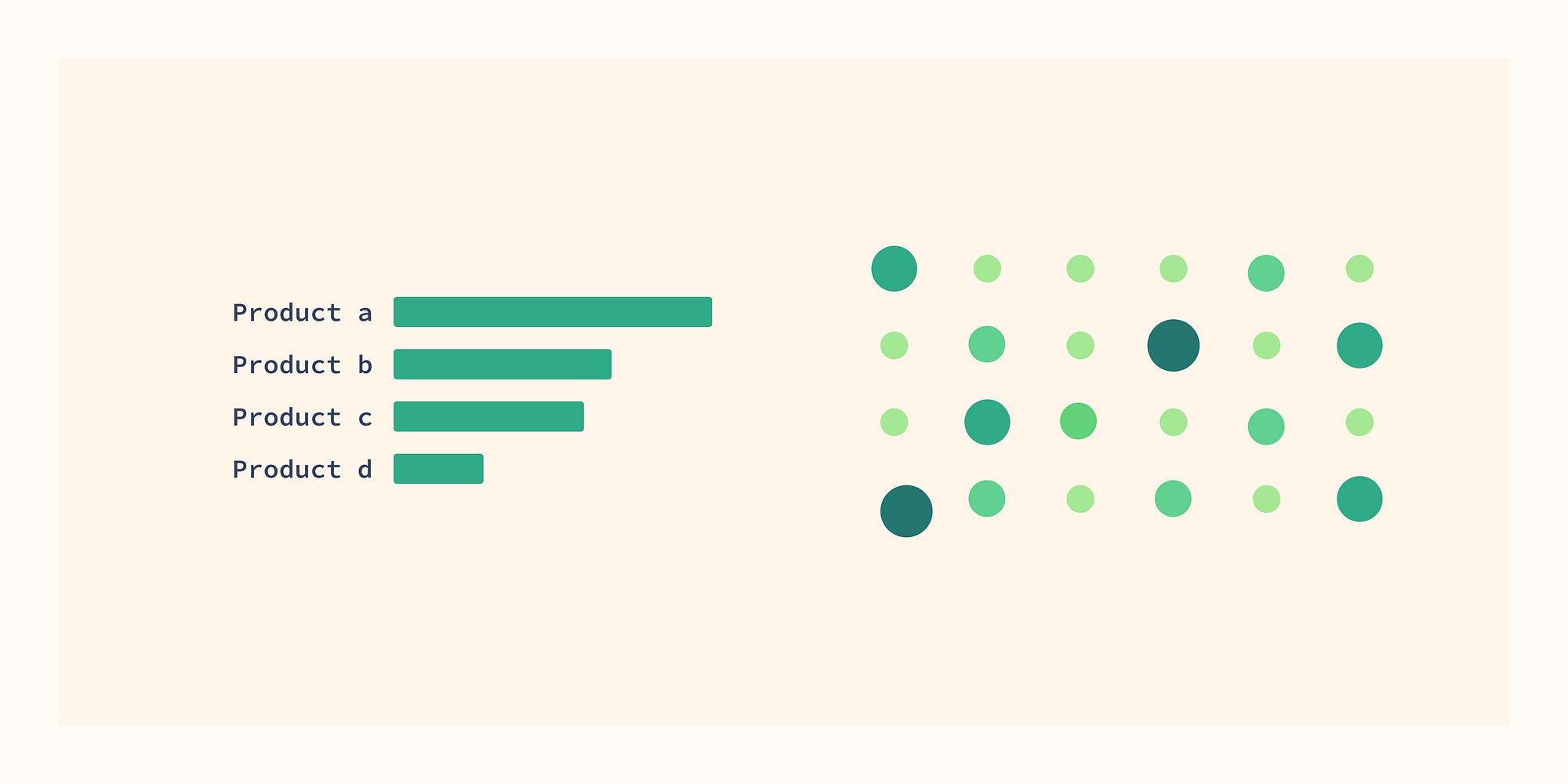
如果你使用条形图、散点图或类似的东西,通常最好使用一种颜色。
如果你不需要将这些项目与你页面上的其他图表联系起来,那么颜色就没有帮助。单独的条形图或点状图已经被空间隔开,标签通过X和Y轴应用。
如果在一个图中突出大点与小点有助于你的观点,你可以使用同一颜色的不同色调。
这创造了一种平静的视觉效果,使用户能够专注于呈现的实际数据。

在某些情况下,使用不同的颜色来代表不同的项目可能是有用的。例如,在使用饼状图时,项目之间没有空格。颜色编码是区分项目并将它们与标签联系起来的一种有效方法。当不可能通过位置与标签联系时,这一点尤其重要。

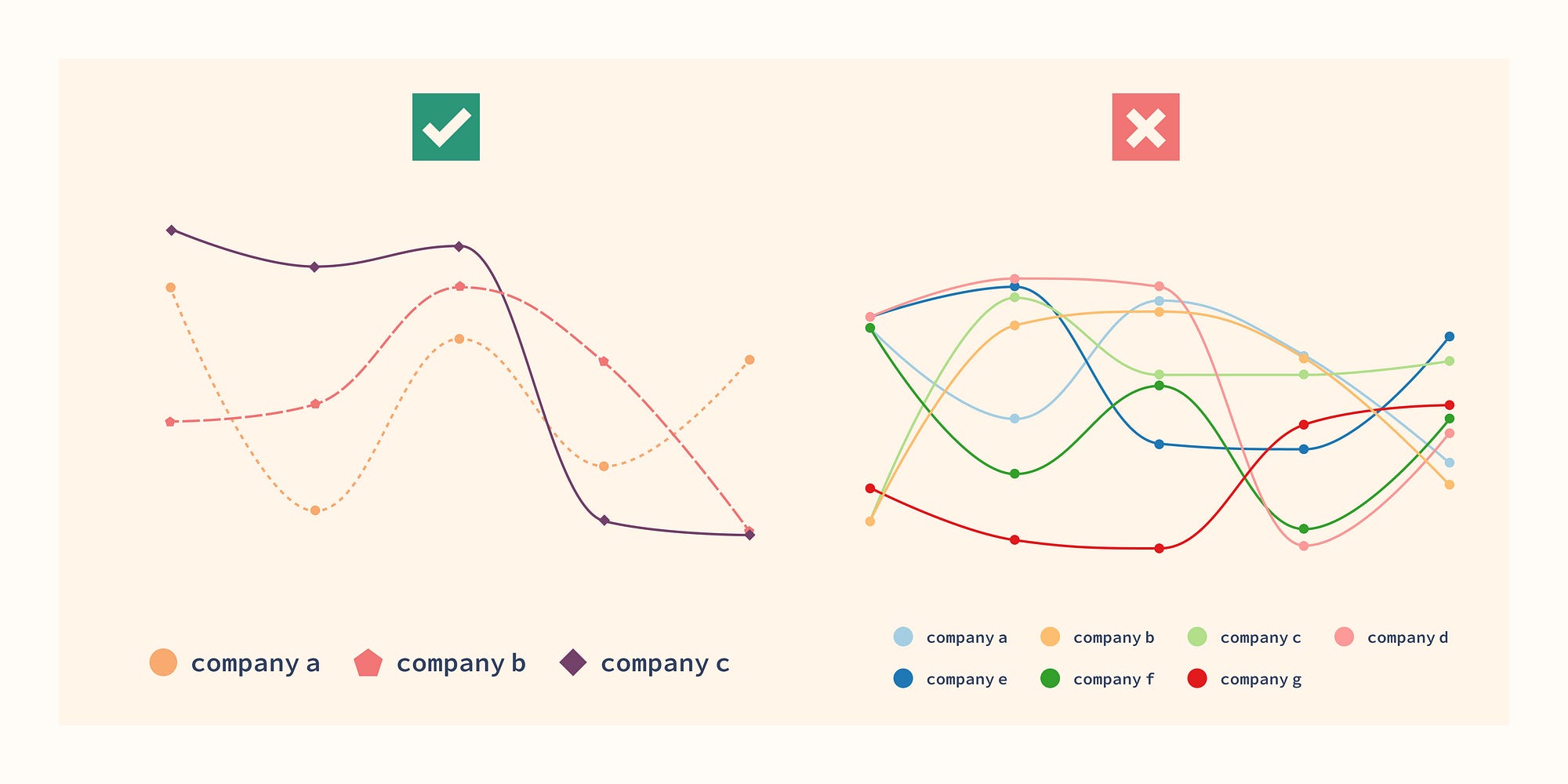
如果你需要明显的颜色来可视化数据,尽量限制显示的项目数量。你也应该倾向于使用最小的调色板,如同一种颜色的深浅。这有助于用户专注于内容,而不会在视觉上分散他们的注意力。

注意:如果你不能在alt文本中解释,一定要提供数据的表格视图。这使得你的数据可视化可以被屏幕阅读器访问。
一个有以下alt文本的图表不需要表格。”34%的美国人喜欢黑咖啡,17%的人喜欢浓缩咖啡,49%的人喜欢卡布奇诺或拿铁咖啡。”
然而,如果你有许多项目或数据点,请使用一个表格,并添加一个摘要作为alt文本。
无障碍设施
通过展示性色彩集合,你可以为许多用例提供开箱即用的可访问性¹⁴。例如,通过确保数据可视化颜色之间的对比符合标准。这使设计者和开发者更容易建立无障碍产品。
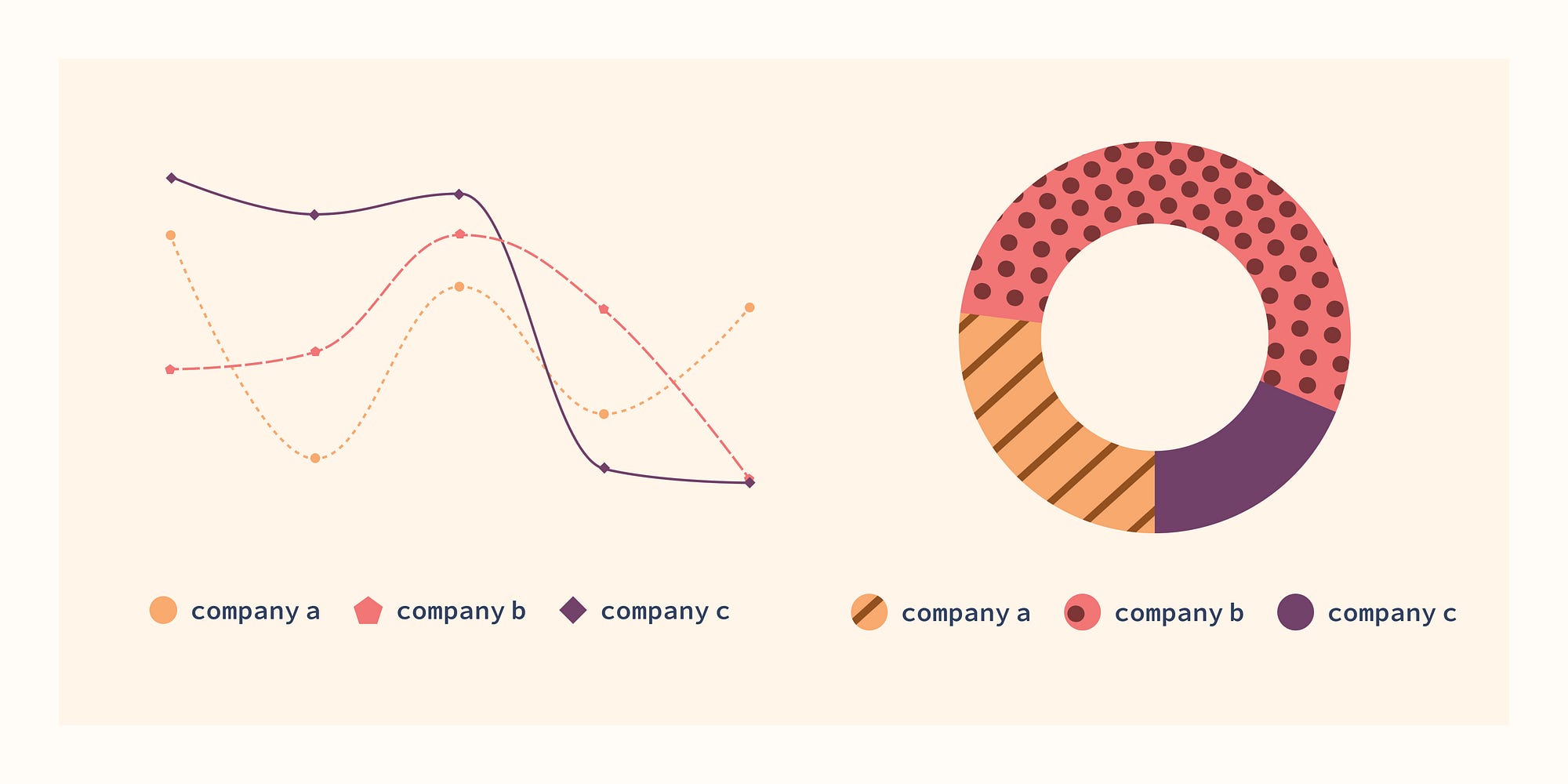
数据可视化组件中的图案填充和不同的线条风格¹⁴是另一项改进。这些方法提供了基于颜色的区分的替代方法。

标签(或标签、芯片、代币)不需要用颜色来区分。标签的文字已经使它们可以区分。颜色是装饰性的¹⁵。
然而,在一些产品中,如票务系统,快速区分标签是很重要的。
在这些情况下,增加其他方法来区分标签是很好的。例如,允许用户在标签上添加表情符号或图标,使其更加鲜明。
总结
呈现性颜色标记位于基本标记和语义标记之间。与基本标尺相比,它们确实对深色和浅色模式有反应。但是,它们的使用情况比语义标记更模糊。
它们被用于数据的可视化。也可用于用户定义的颜色,如标签/标记,或用于定制一个用户界面。
集合是一种强大的方法,可以将呈现的颜色组织成更多的语义组。这允许你从一开始就建立可访问性。
简而言之,展示性颜色标记是让设计者和开发者使用基本标记的更好选择。
翻译:YRUCD
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)

![完美排版的简历模版下载[indd,docx]](https://static.yrucd.com/wp-content/uploads/2016/09/jl.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)







