增强体验设计:理解软件中的边缘空间

极限性–“在成人仪式的中间阶段出现的模糊或迷失方向的特质”–出现于 20 世纪初的人类学,用于描述社会状况。
虽然没有精确的定义,但这些都是很好的经验法则:
- 两个空间之间的门槛
- 过渡空间
- 变革空间
- 一个你不知道未来会发生什么,但许多事情在不久的将来都有可能发生的空间
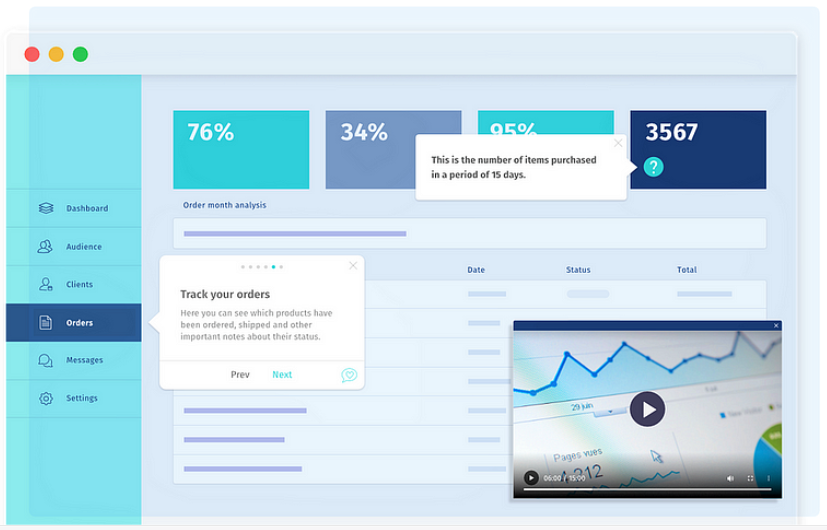
除了人类学,用户体验研究还能是什么?本着这种精神,我们首先遇到的是一个边缘空间:

在任何闪屏中,都会有一丝模棱两可的暗示,让你无法继续前进。这是一个门槛。
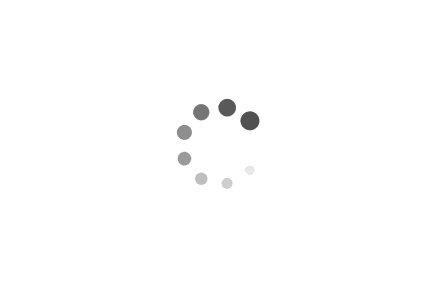
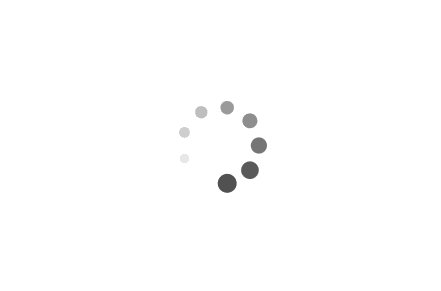
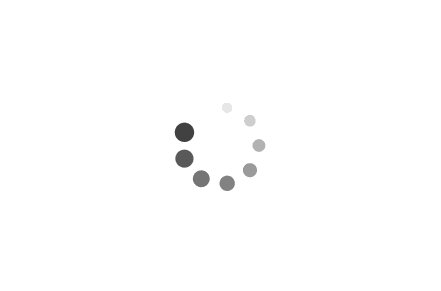
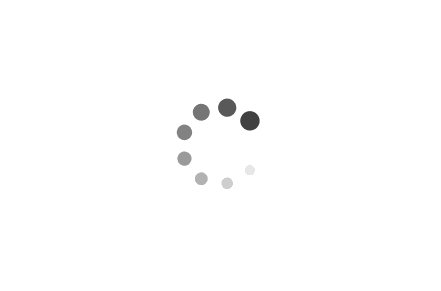
在加载图标中也有同样的模糊性;我们有多少次看到过这个可怕的图标–“旋转的死亡之轮”–带着一丝焦虑等待系统从这种状态继续前进?

潜在的可还原边缘空间
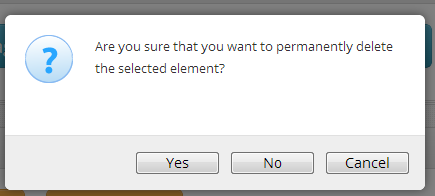
闪屏和加载图标在引导用户的同时,也必然暂停了用户的控制。不过,有些边缘空间会让用户掌握控制权。有了这个确认对话框,用户尚未面临阈值、过渡或转换。

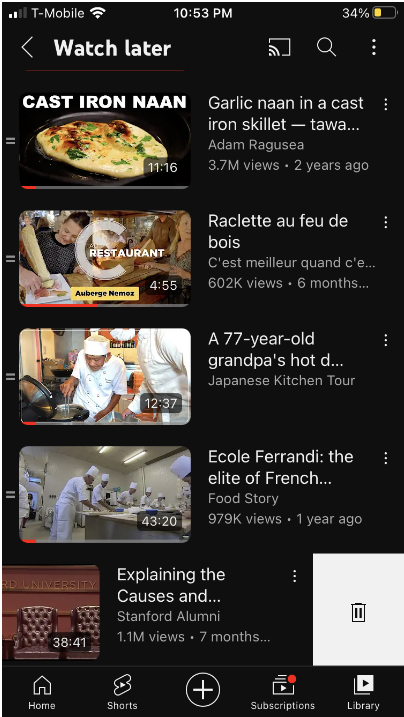
移动设备的空间限制可能为我们指明了另一条道路:

我想说的是,用轻扫和点击取代静态的确认对话框,减少了边缘 “表面积”(边缘空间的影响)。我的证据无非是在使用时感觉不那么焦虑了。事实要复杂一些,因为要确认不太容易恢复的更改,仍然需要一个确认对话框。轻点轻扫的关键创新之处可能并不在于更流畅的用户体验,而是让用户界面更好地适应实际情况的要求。通俗地说:用户不需要停下来等待并确认从 “稍后观看 “列表中删除视频。把额外的确认留给发射导弹之类的事情吧。

极限是选择的诅咒?
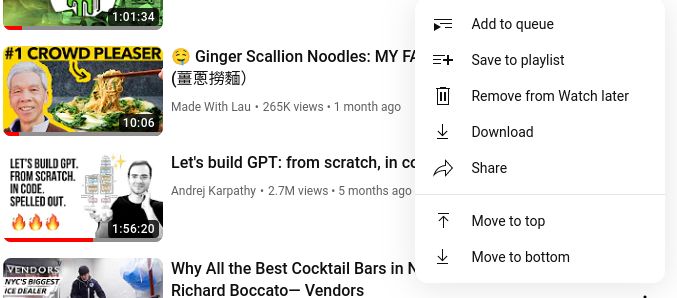
让我们回到桌面,探索确认对话框的替代方法:右键菜单。将 “从稍后观看中移除 “放在这个菜单上,是否会比轻扫轻点提高边缘表面积?这是一个开放性的问题,希望你能参与进来。

过多的选择可能会让用户陷入边缘空间。为了让自己意识到这种可能性,可以考虑一下自己以外的其他人,例如,一个不是在电脑环境中长大的人。选择的诅咒似乎与边缘性的规则之一不谋而合:
- 在这个空间里,你不知道未来会发生什么,但在不久的将来,许多事情都有可能发生。
极限和流动
一个 “引人入胜 “的界面是在它能够实现 “流动 “的程度上实现的:
……从事某种活动的人完全沉浸在一种精力集中、全身心投入和享受活动过程的精神状态。从本质上讲,”流动 “的特点是完全沉浸在自己所做的事情中……(资料来源)
极限性和流动有很大的重叠。极限空间会阻碍流动,因为它们会让用户注意到变化和阈值。对于闪屏和加载图标,用户失去了控制,流程被打断。对于确认对话框,用户保留了控制权,但流程还是会被打断。对于有许多选项的界面,用户的选择权会被淹没,从而中断流程。设计者可能会错误地认为,由于控制权或代理权得到了保留,流程也就得到了保持。
减少边缘性
设计者在减轻边缘性的过程中,提升了用户体验。在我的另一篇关于优雅本质的文章中、
乔-洪顿
留下了一段评论:
如果做得优雅,从一个状态过渡到下一个状态会给人一种令人满意的成就感。这将优雅的静态视觉概念(想想插花)推向了丰富的时间维度(想想弗雷德-阿斯泰尔)。像购物车和信用卡这样平凡的东西都会受益于这种优雅。设计良好的过渡模式是用户界面设计中一个代表性不足的领域。
当我读到乔博学的评论时,我正在愉快地撰写这篇文章。由此,我想到了我为想要优化用户体验的设计师们制定的一条规则:
必须尽可能减少软件中的极限表面积。
极限空间往往是标准设计模式的一部分,或者被标准设计模式所修正。以下是一些需要注意或包含的设计模式:
模态对话框。这些对话框通常是不可避免的,但有时也是毫无意义的,就像下面的例子,本来可以用几种非侵入式的对话框来代替。

过渡和动画。软件界面中不同屏幕或状态之间的平滑过渡和动画可营造一种流动感和连续性,帮助用户适应新的环境。

上机和教程。初次接触新软件的用户面临着众多选择,没有明确的方向;这是一个边缘空间。入门体验有助于引导他们顺利通过。

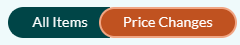
状态变化。软件界面中的元素,如按钮、复选框或拨动开关,可能会引起功能的过渡或变化,如果不被察觉,就会产生边缘空间。视觉提示,如颜色变化、动画或文本更新,可以帮助用户感知转变并理解新的状态。我设计的这个按钮可以清楚地显示是否选择了重大的状态变化。

手势和触摸互动。触摸界面可能会让用户无意中进入一个边缘空间。例如,在移动应用程序上向左或向右滑动可能会触发不同屏幕之间的导航或触发操作。设计者必须确保这些操作不会造成严重后果或可以恢复。Youtube 的 “从稍后观看中移除 “只允许后果较轻的操作,并通过动画进一步提醒用户发生变化,从而最大限度地减少了边缘空间的面积。

其他例子还有很多。利用悬停提供的上下文帮助、通用撤销和自动保存功能,可以减少局限性。限制性也会随错误处理和身份验证等问题的处理方式而变化。在设计不佳的情况下,极限性会上升。
关于极限空间的流行提法是 “令人不安、迷失方向或两者兼而有之 “的视觉效果。因此,它们偏离了人类学提供的原始定义,而人类学的定义最接近设计师的实际关注点。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)


![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)
![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)






