用户体验写作:为什么不仅仅是专业作家的问题,15个字的对话设计中的8个错误也需关注
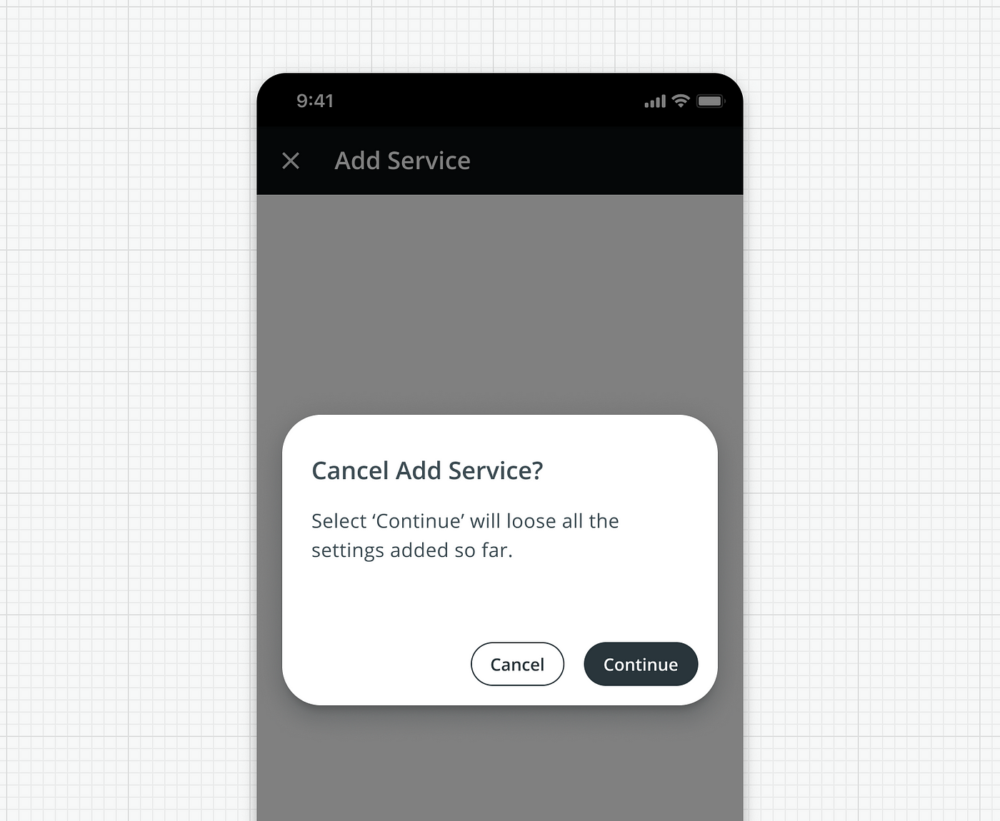
这是用户点击左上角的 “x “后弹出的对话框:

当然,这是一个非英语母语的人设计的,而且可能是匆忙设计的。我的母语也不是英语,但这个对话框却引发了我许多过敏反应,是典型的糟糕用户体验设计。
让我们逐行研究一下为什么这个只有 15 个英文单词的对话框是一个设计犯罪现场。
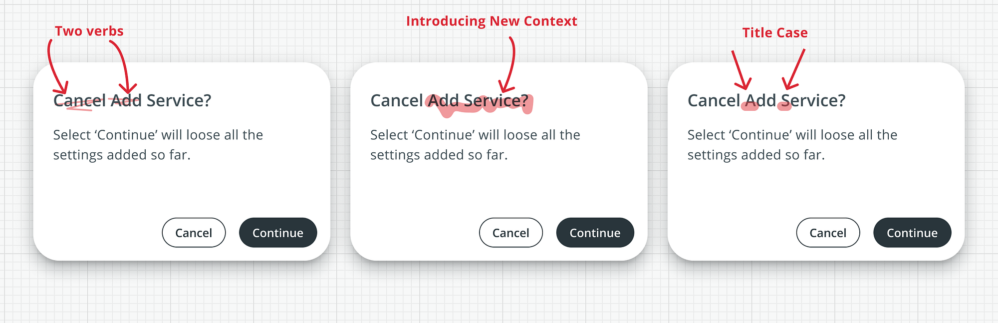
取消添加服务?

- 两个动词并列书写会造成混淆。此外,动词 “取消 “是破坏性的,而动词 “添加 “是建设性的,这加剧了混淆。
- 是的,我知道这个工作流程叫做 “添加服务”,但最终用户可能很难理解这种上下文。用户可能会想,他们到底想从什么地方退出。
- 标题大小写无助于将该行解析为一个句子。
提出这个问题已经有很多行之有效的方法:
- 放弃进展?
- 放弃更改?
- 将更改保存为草稿?
- 未保存的更改
- 离开页面?
- (或者根本不显示对话框;为用户自动保存,并显示 “保存为草稿 “的点心栏)
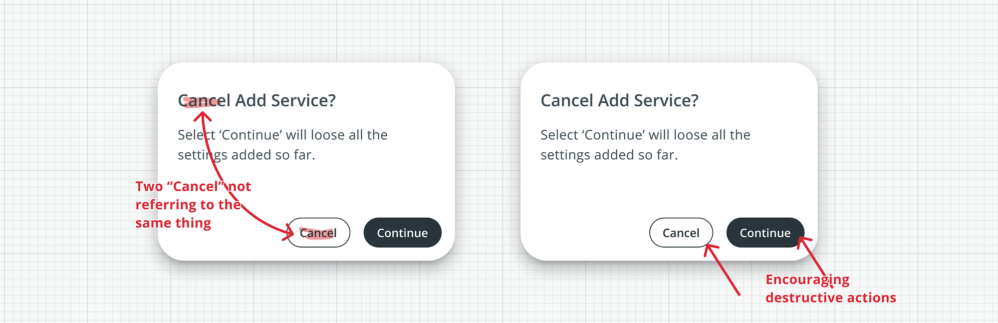
取消和继续按钮

4. 按钮中使用的动词与标题中使用的动词不一致。”取消 “是什么意思?是 “取消以便我回去编辑”,还是 “取消/退出此工作流程”?什么是 “继续”?是 “继续留在页面上 “还是 “继续退出页面”?
5. 通过对 “继续 “使用填充样式,对 “取消 “使用勾勒样式,这种设计鼓励用户点击 “继续”,而不是 “取消”。
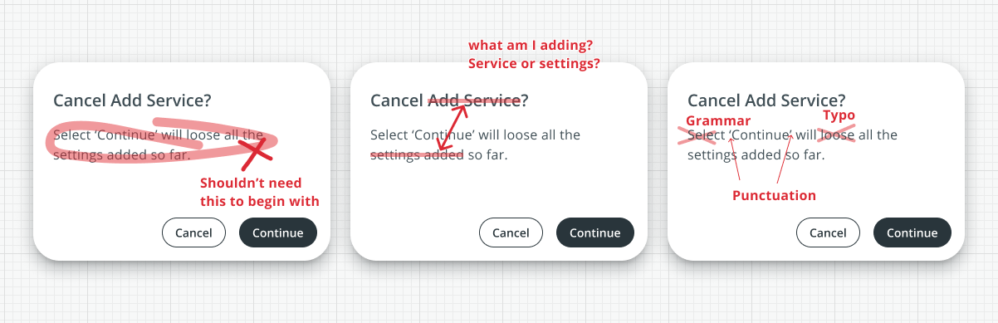
选择 “继续 “后,到目前为止添加的所有设置都将丢失。

6. 辅助对话应简洁有效。它们应避免任何多余的细节。如果设计得当,许多对话框甚至不需要说明文字。在这种情况下,如果 “继续 “按钮正确标注为 “放弃更改”,用户就根本不需要阅读说明文字。
7. 工作流程名为 “添加服务”,但在这里被称为 “添加设置”。
8. 句子语法不正确。应该这样写
选择 “继续 “将丢失目前添加的所有设置。
我的修复
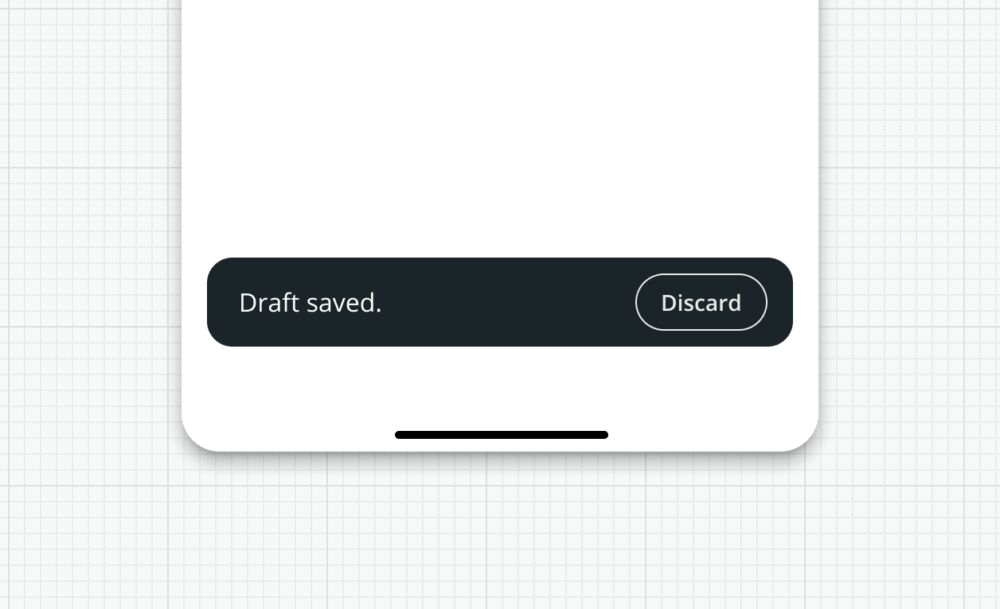
除非会增加很大的性能损失,否则我通常会选择带有草稿保存功能的点心栏方法。用户退出工作流程后,点心栏会从屏幕底部滑入。它对工作流程的干扰较小,而且用户会被告知他们可以在方便的时候继续工作:

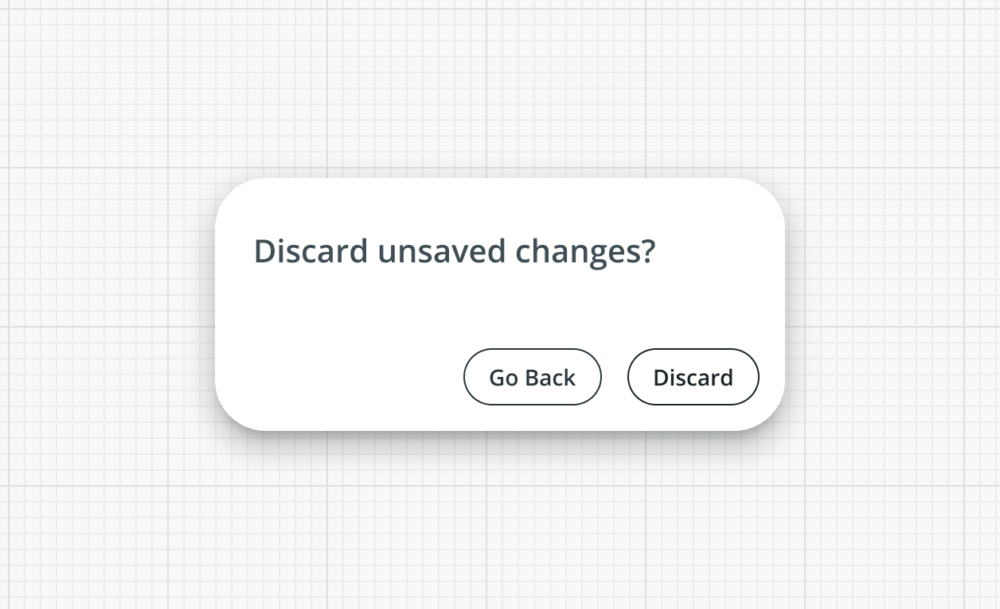
但如果需要干预退出的工作流程,简洁的对话框效果最好:

翻译:云瑞设计
原文:uxdesign.cc




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






