21 个有效的用户体验设计示例及其原因
良好的用户体验设计有助于使您的产品更易于使用并创造令人愉悦的体验。在本文中,我们将介绍流行 SaaS 工具中使用的 21 个良好的用户体验(UX) 设计示例,并向您展示:
- 他们使用的元素
- 它们为何起作用以及如何起作用
长话短说
良好的用户体验设计遵循易于使用的设计原则,帮助您轻松完成关键任务,拥有清晰多彩的设计,并且易于访问和包容。
以下是优秀 B2B SaaS 用户体验设计的最佳示例及其工作原理:
- Userpilot 将长流程分解到多个屏幕上,以防止过多的选项压垮用户。
- Trello 使用占位符文本来更轻松地使用其主要功能。
- Miro 使用横幅来显示用户入门方面的有用提示,以防止打扰用户。
- Asana 使用独角兽形式的游戏化,让用户在完成任务时感到高兴。
- Zoom 使用简单的 UI 来限制用户分心,并让您轻松找到关键功能。
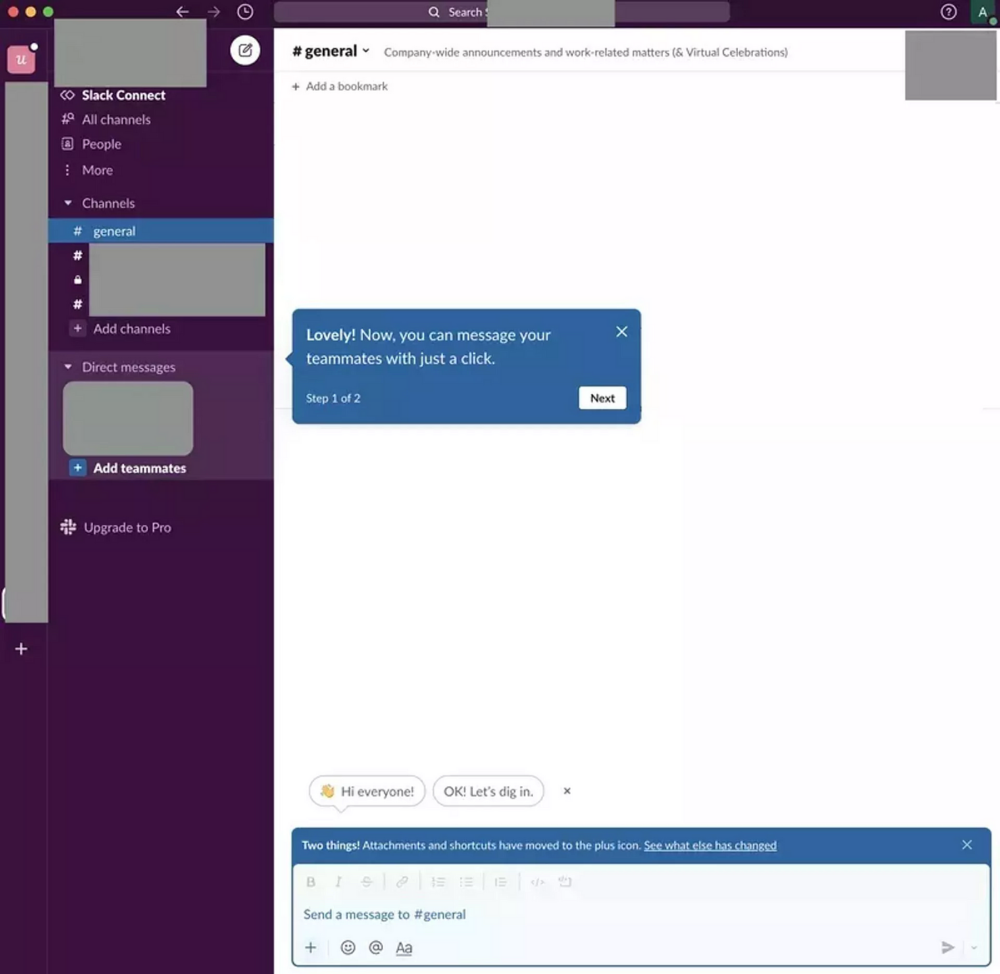
- Slack 的空状态有助于展示其功能并最大限度地减少用户的认知负担。
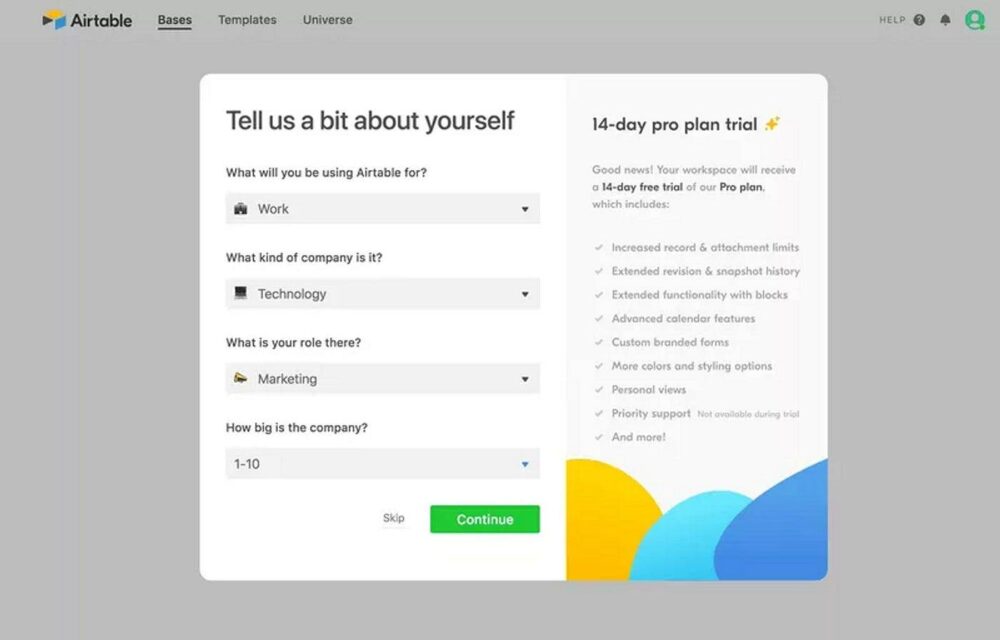
- Airtable 使用简化的注册表单来收集客户数据,避免用户因太多问题而不知所措。
良好的 B2C UX 设计示例:
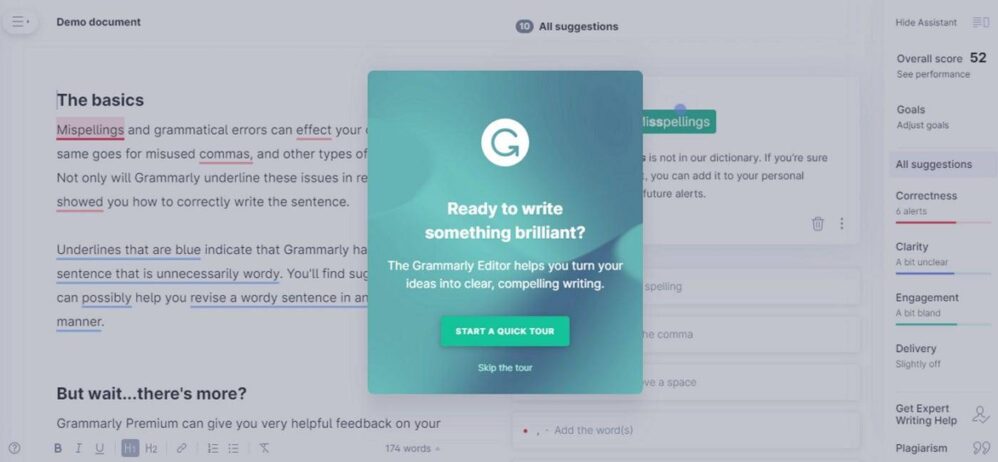
- Grammarly 使用演示文档作为演示,为用户提供产品的实际操作体验。
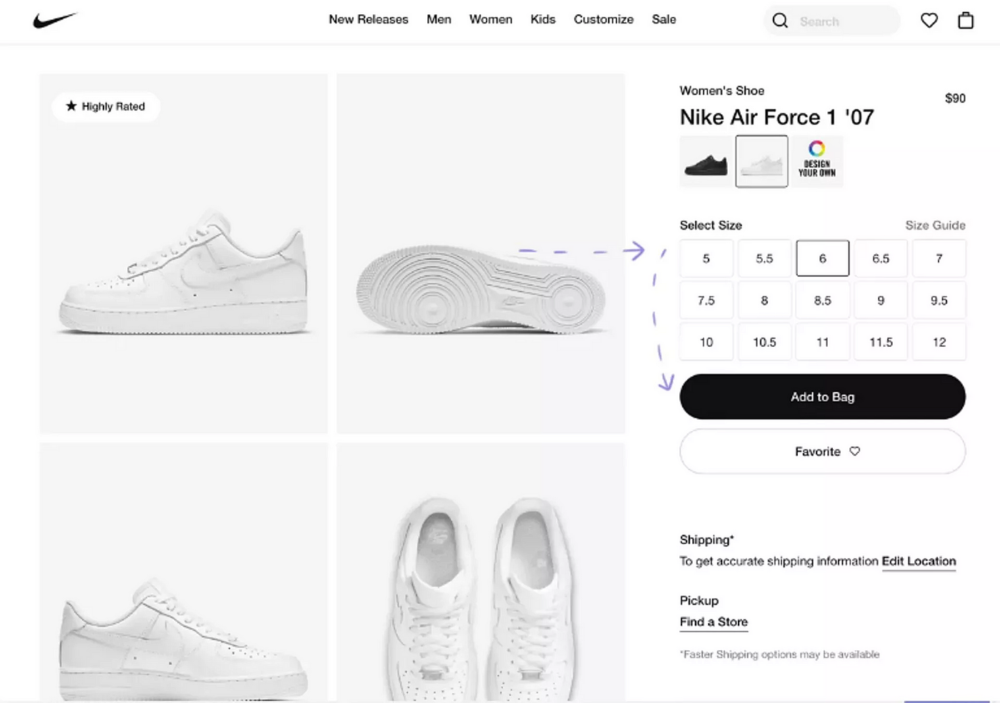
- 耐克网站的设计通过减少用户购买所需的操作来改善客户体验。
- Airbnb 的用户体验设计立即让用户产生“啊哈!”的感觉。展示他们可以租用的可用空间。
- Netflix 提供自动播放功能,因此用户无需采取任何操作即可继续观看下一集。
UI 与 UX 设计
UI,代表用户界面,是指设计允许用户与您的产品交互的完整界面的过程。这包括按钮、切换开关或图标。UI 实际上是 UX 的一部分。
UX,代表用户体验,是用户与产品交互的整个体验。它包括 UI 的设计,还包括可用性、可访问性、性能和用户满意度等元素。
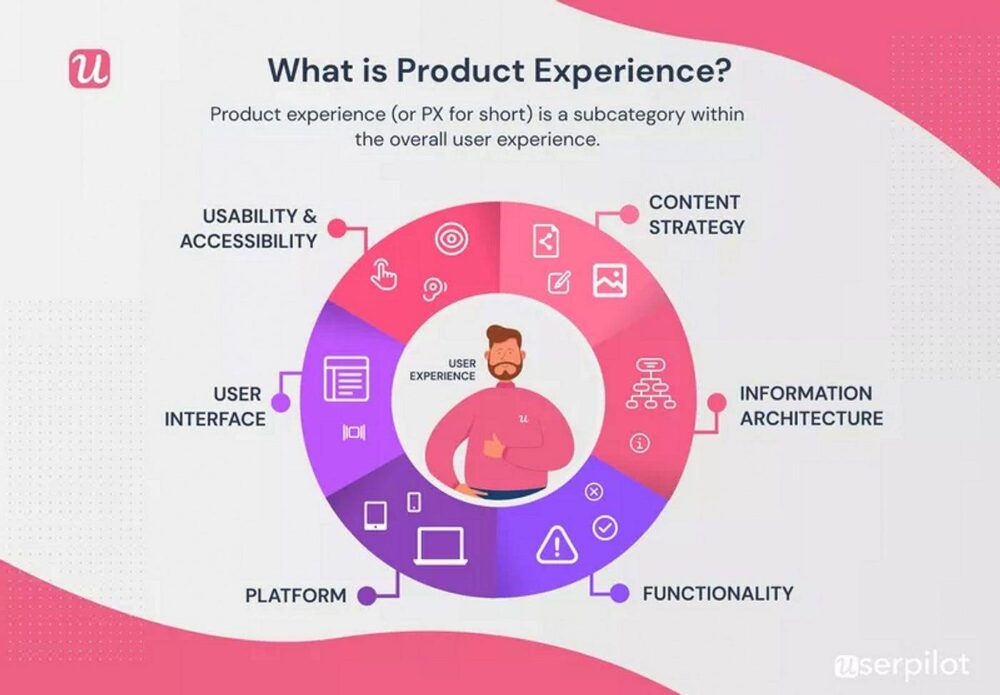
UI 和 UX 设计都是 PX(产品体验)的一部分。

什么是好的用户体验设计?
创建良好的用户体验设计时,您需要牢记以下一些设计原则:
- 可用性:您的产品的重要区域和功能应该易于在带有过滤器的搜索的帮助下找到和移动到。
- 功能:良好的用户体验应该使用户轻松完成关键任务。
- 视觉设计:您应该使用高清图像、干净简单的元素和颜色来使您的用户体验设计引人注目。
- 可访问性:深思熟虑的用户体验设计应该尽力满足每个人的需求并具有包容性。
B2B SaaS 用户体验设计示例
以下七个示例是来自 B2B SaaS 公司的优秀 UX 设计,可帮助激发您的 UX 设计师的灵感。
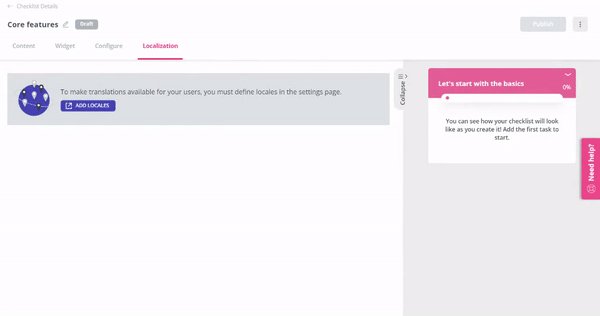
1. Userpilot 采用渐进式披露,避免用户过多
渐进式披露是一种在多个屏幕上逐渐向用户显示信息的设计模式。
使用渐进式披露可以减少用户采取行动所需的时间,同时最大限度地减少认知负荷,从而使用户界面的参与变得更加容易。
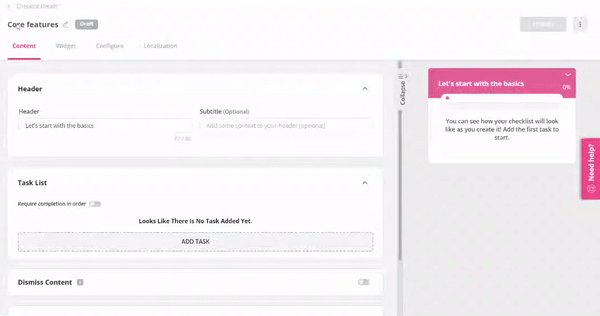
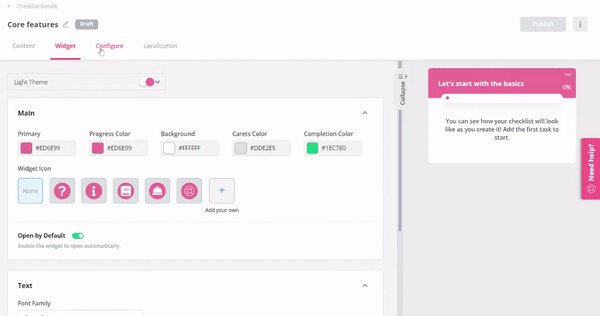
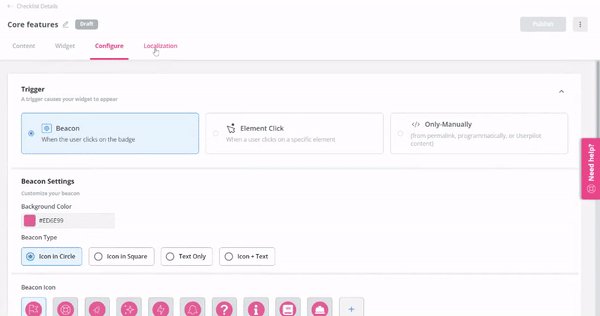
例如,您可以将多步骤流程分解为多个屏幕,就像 Userpilot 在构建清单时使用的那样。

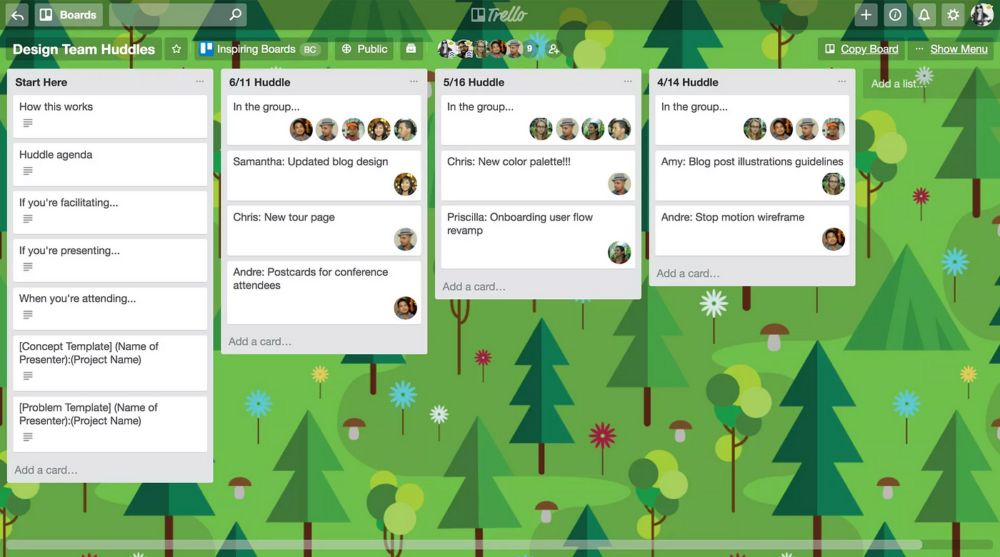
2. Trello 使用占位符文本增强用户体验
使用占位符文本是一种很好的用户体验实践,因为它是一个出色的指导工具。它是位于界面中的视觉或文本提示,显示用户应该执行的操作的上下文。
占位符文本消除了用户的思考,以便他们可以第一时间采取行动。
Trello 使用占位符来突出显示界面中的关键操作,通过使用“添加卡片”和“添加列表”作为占位符来引导用户。

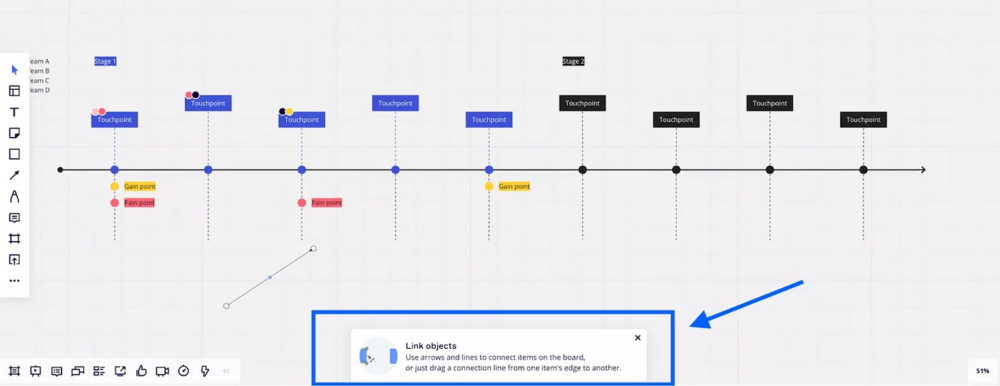
3. Miro的用户入门流程
使用横幅是良好用户体验设计的一个很好的例子。它允许您根据用户在产品中执行的操作向用户显示信息。
使用横幅的好处是可以最大限度地减少干扰,同时为用户提供额外的指导和有用的提示。
您可以根据用户的操作触发这些横幅,以便显示的信息具有相关性和个性化。
Miro 在用户入职期间为用户提供有关弹出横幅的有用建议,为用户可能第一次使用的任何新功能添加额外的支持。

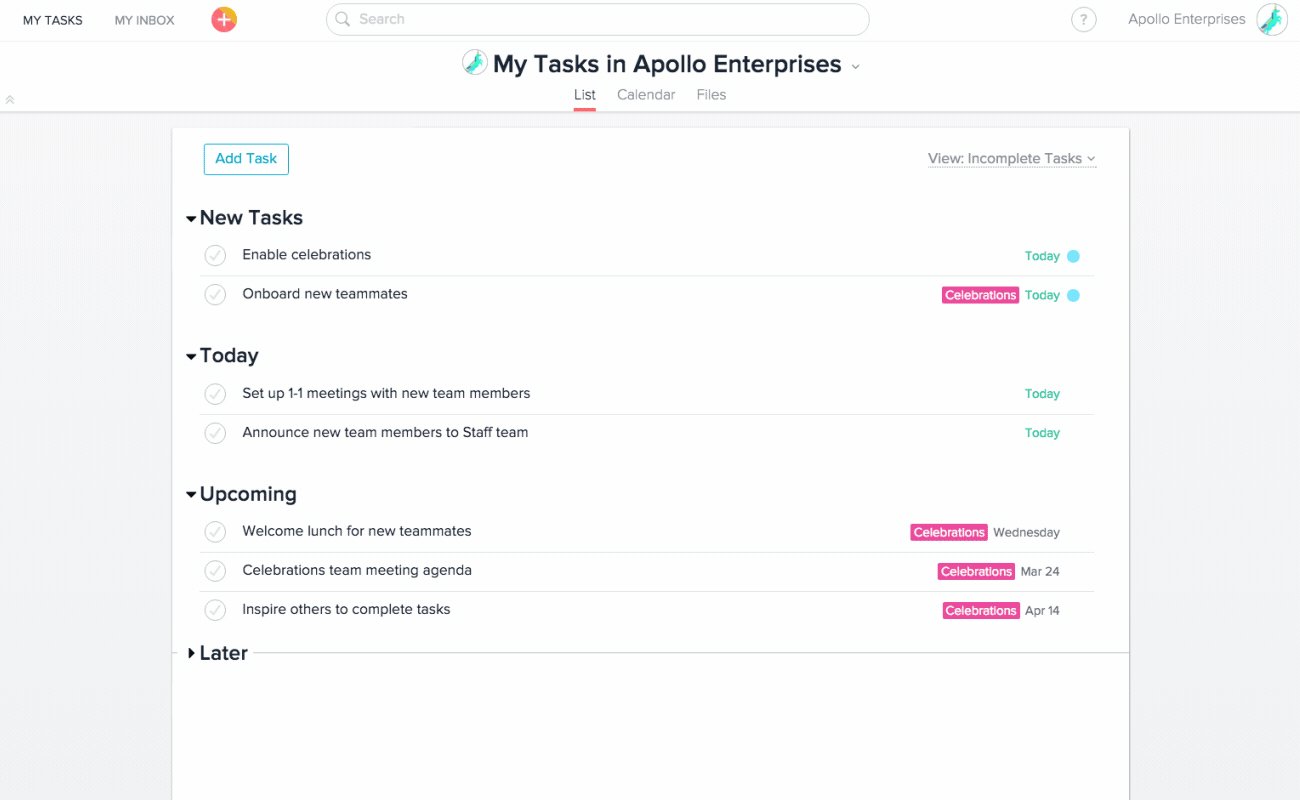
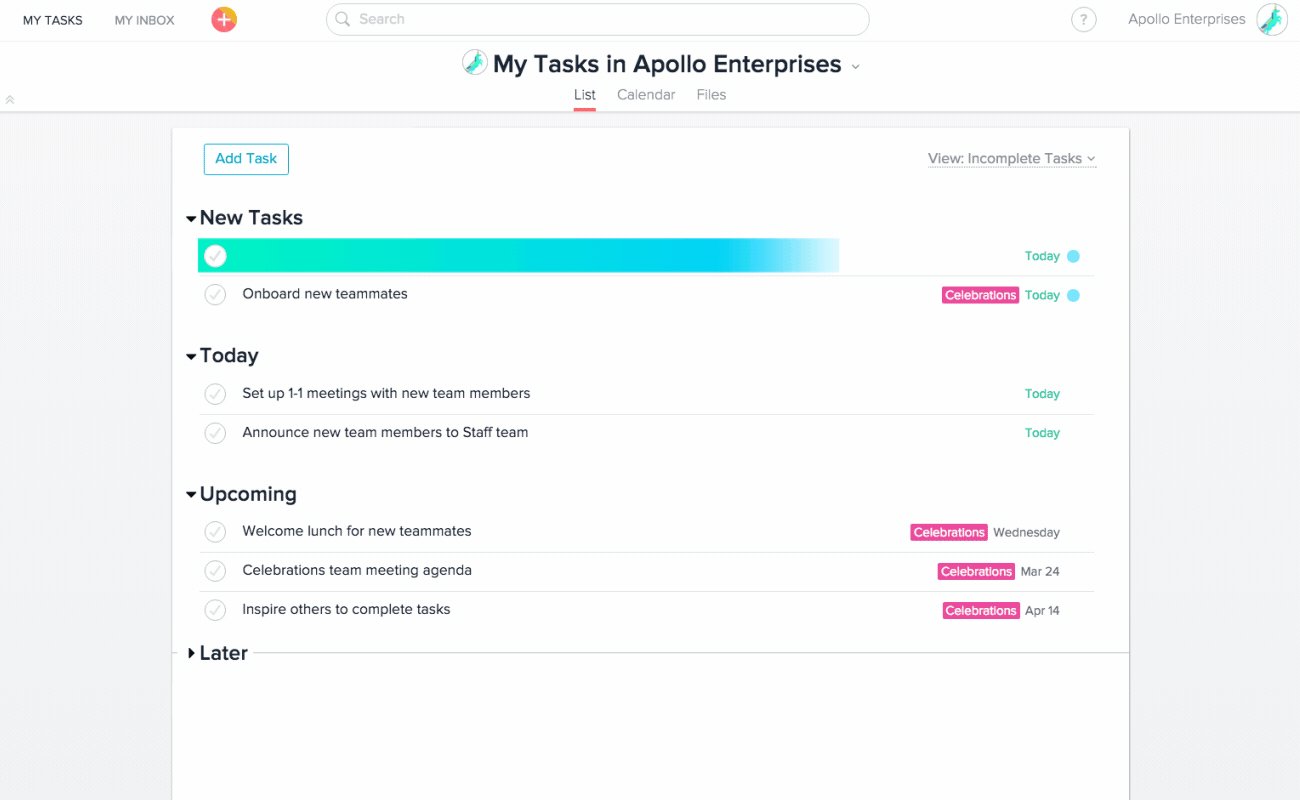
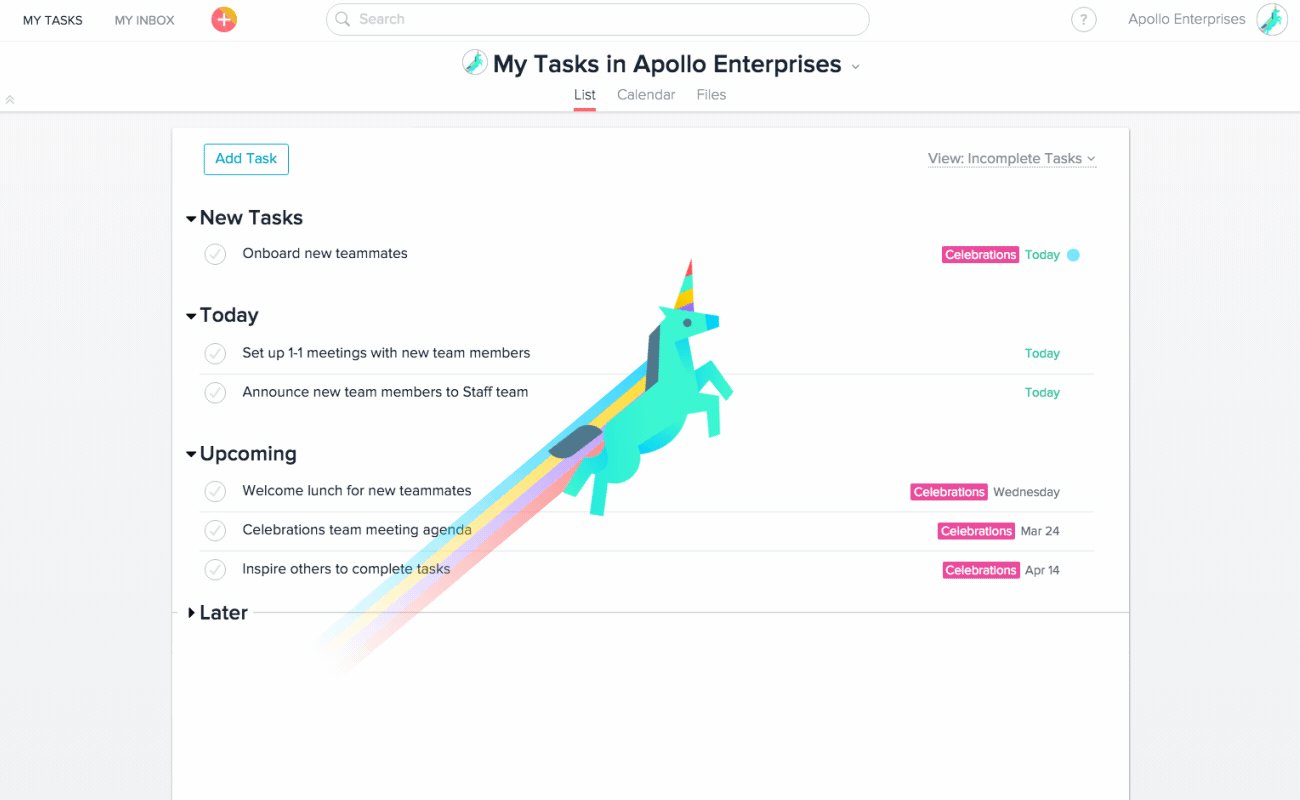
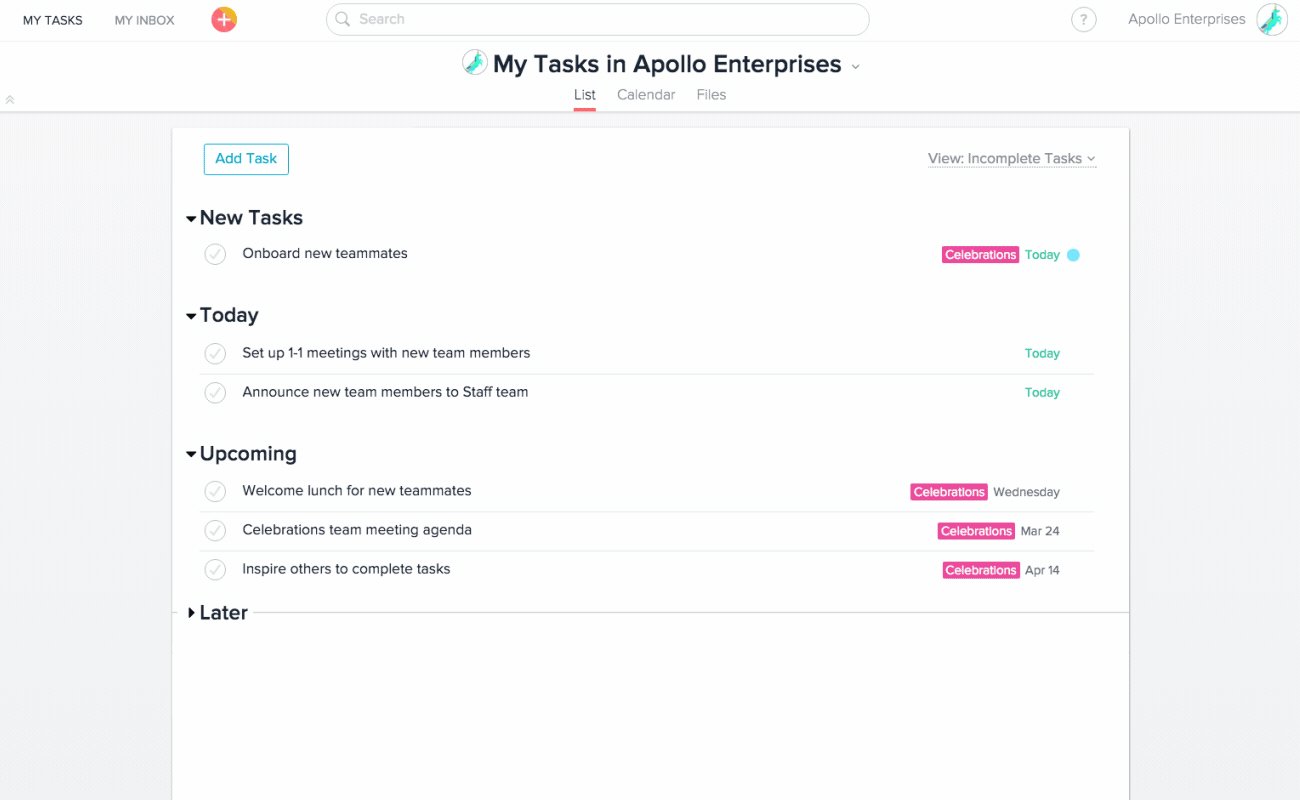
4. Asana 的独角兽庆祝你的胜利
游戏化是一种吸引用户使用您的产品并鼓励他们回归的方式。它可以使用清单、排行榜、徽章和级别等游戏元素来激励用户。
您可以使用游戏化来娱乐用户并庆祝用户使用您的产品取得成功。
当用户完成任务时, Asana 添加了游戏化元素。当用户完成任务时,一只飞行的独角兽会在屏幕上移动,为重复使用该工具增添一丝喜悦和动力。

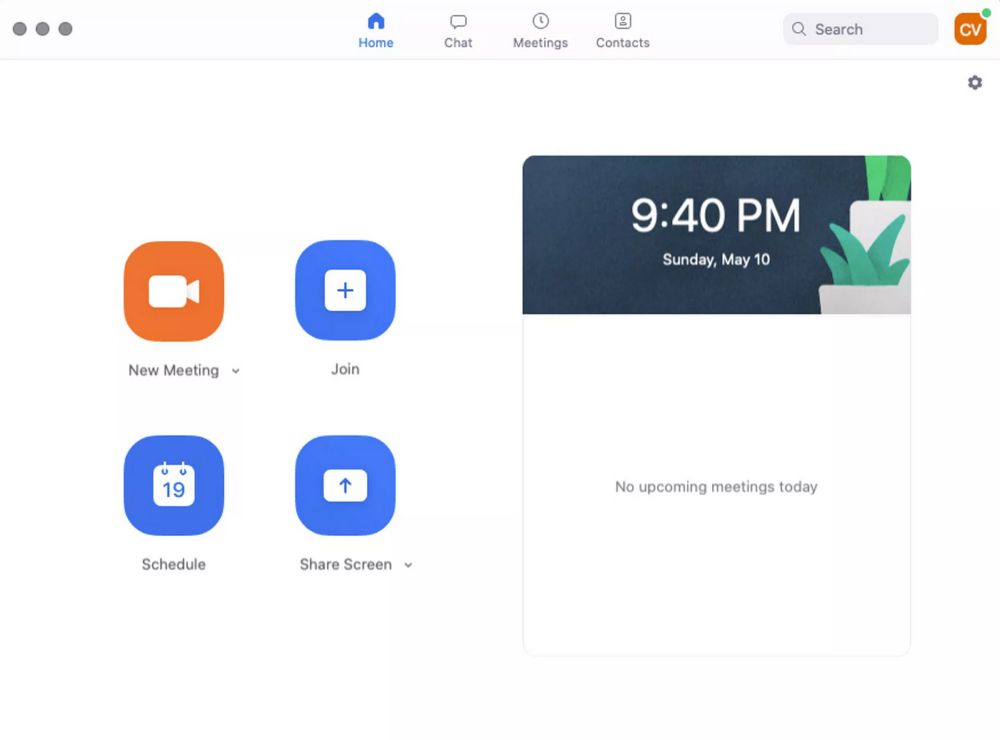
5. Zoom简化的用户界面
简化的用户界面是一种 UX 设计,可以最大限度地减少 UI 元素的数量以及与核心操作的交互。您应该只显示有限数量的选项,并将按钮和图标设置得较大,以便它们位于屏幕的显着位置。
保持简单的用户界面可以让用户轻松导航和使用您的产品,特别是对于那些可能不熟悉您的产品的人来说。用户越容易找到您的产品,用户体验就越好。
Zoom 之所以如此成功,是因为它的设计非常简单。没有杂乱的菜单或界面。它的所有选项都不会让您思考下一步该做什么。

6. Slack 的空状态提示采取行动
空状态是指用户到达产品中没有任何内容可显示的时刻。这可能是因为缺少用户数据或用户遇到错误。
如果留空,空状态可能会成为问题,因为它们会导致用户冻结。
Slack 利用空状态的优势,通过使用工具提示来展示如何使用产品并让用户入门,从而为用户提供价值。

7. Airtable 的平衡可用性
平衡可用性是指您创建的用户体验设计可以平衡用户的良好可用性,同时仍然实现业务目标,例如收集客户数据。
平衡可用性的好处是用户和企业都能以一种满意的状态得到他们想要的东西。用户完成他们的操作并进入下一步,而不会不知所措。
Airtable 通过使用简化的注册表单平衡了数据需求,并减少了客户输入详细信息的工作量

B2C 用户体验设计示例
直接向消费者销售的 SaaS 可以获得与 B2B 不同的体验。以下是一些值得启发的优秀用户体验示例。
1. Grammarly的演示文档
产品导览是一个交互式指南,向新用户展示如何使用您的产品。它应该让他们亲身体验产品如何对他们有价值。
使用产品导览可以帮助用户实现激活,一旦激活,他们就更有可能继续成为用户,因为他们了解您产品的价值。
Grammarly 使用演示文档作为产品导览,以便用户可以亲身体验它的工作原理,从而避免用户感到无聊。

2. 耐克的销售经验
您应该简化用户为完成目标而采取的操作。
Nike 拥有出色的用户体验设计来预测用户需求。他们将购买所需的重要元素全部放在同一屏幕上,因此用户只需点击几下即可完成订单。

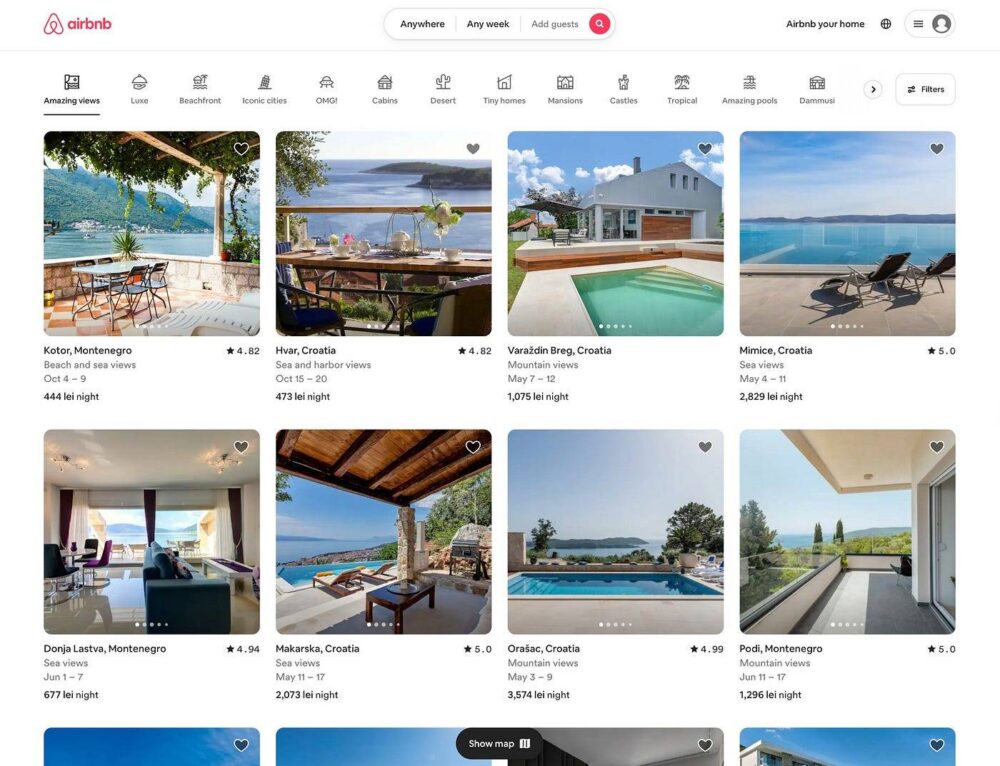
3. Airbnb预订体验
啊哈!关键时刻是用户掌握了您的产品可以提供的价值并让他们想要参与其中,从而获得价值并完成工作的时刻。
Airbnb 预订体验的开始让用户立即获得啊哈!甚至在开始搜索过程之前就可以看到可用的出租地点。

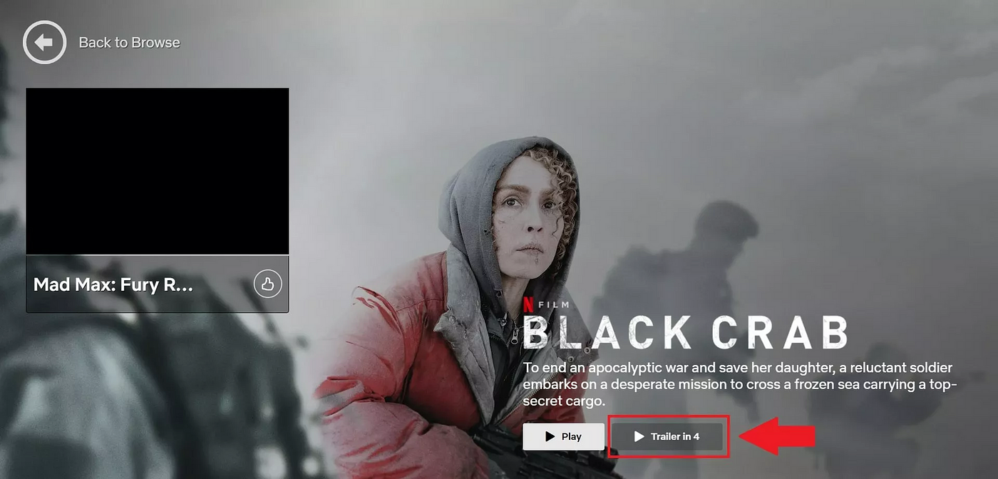
4. Netflix的自动播放功能
自动播放功能是一种 UX 设计示例,可自动播放媒体内容(例如音频或视频),而无需用户采取操作。
使用自动播放功能可以帮助用户在无需询问或提示的情况下完成工作,从而带来更好的用户体验。
Netflix 采用了一种用户体验设计,可以自动播放下一集和预告片,利用“再看一遍”操作,让用户在应用上停留的时间更长。

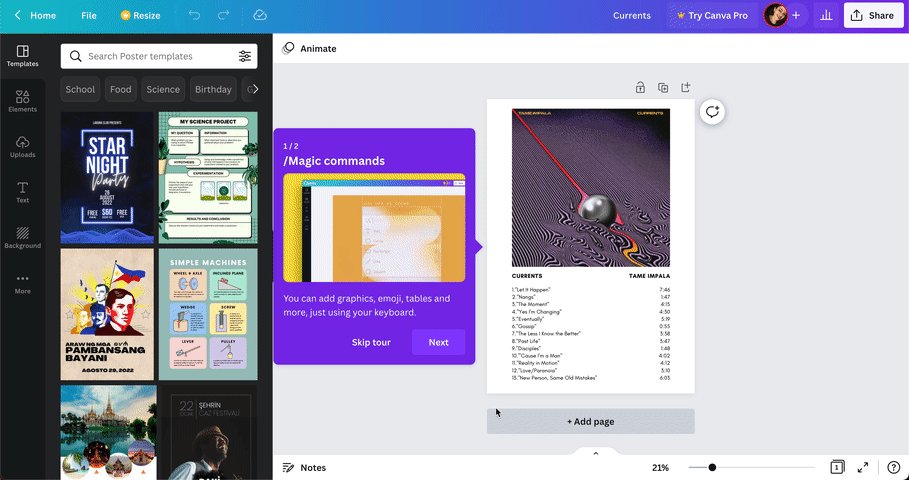
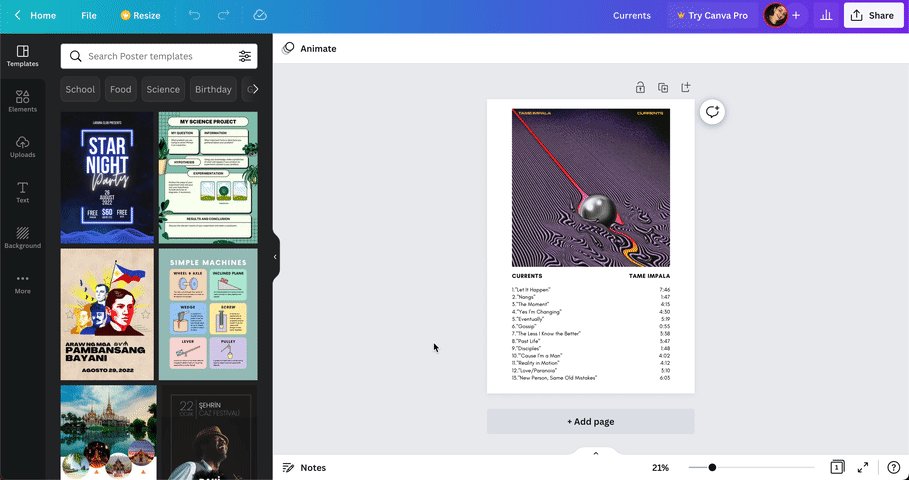
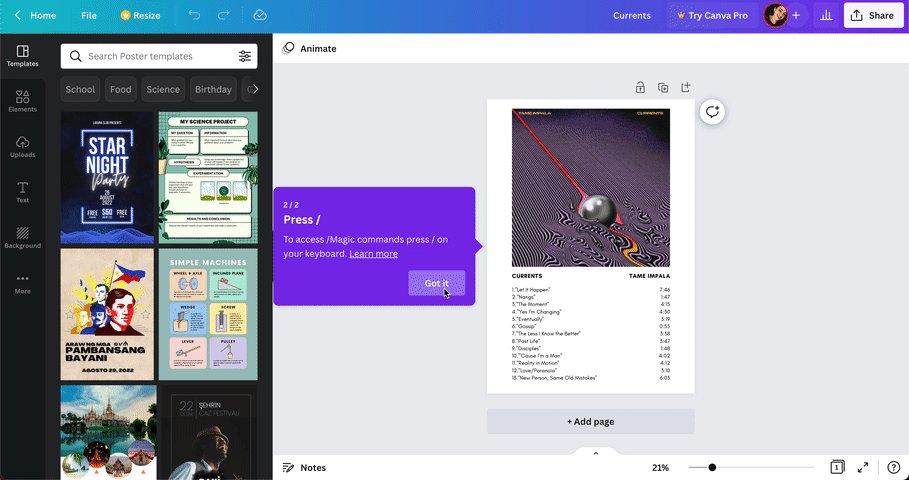
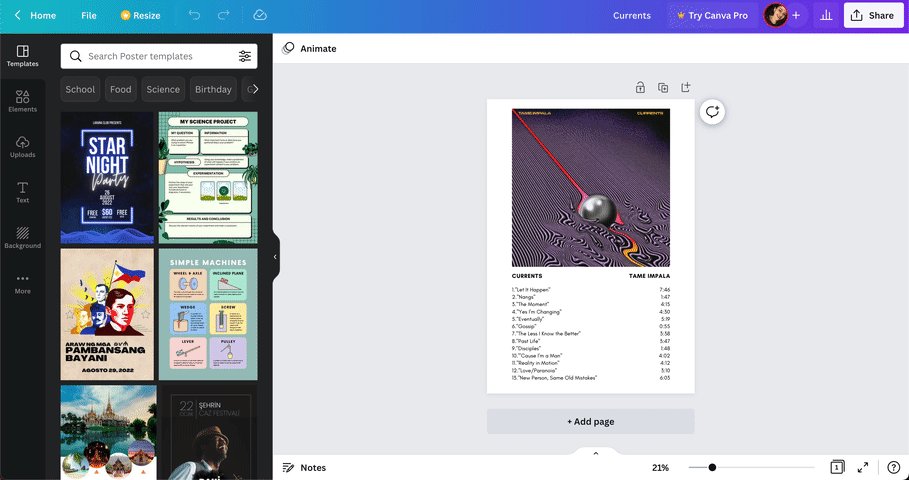
5.Canva的上下文指导
上下文指导是指您在使用产品时在相关且及时的时间点向用户提供信息。
上下文指导旨在通过减少困惑、沮丧或错误并提高效率和满意度来改善用户体验。
Canva 使用上下文指导来展示其不同功能,使用工具提示来显示相关信息以支持用户所做的操作。

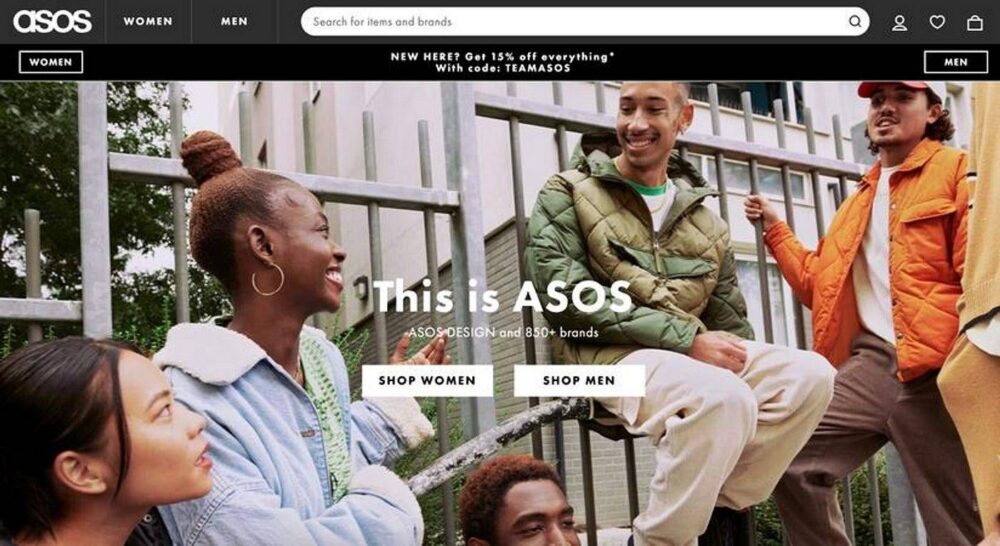
6. Asos 具有视觉吸引力的用户体验
具有视觉吸引力的用户体验对于用户来说是赏心悦目、引人入胜且美观的。它考虑图形设计原则,例如色彩理论、布局和视觉层次结构,为用户创建视觉构图。
使用具有视觉吸引力的用户体验有助于提高用户参与度和保留率,因为用户更有可能在您的产品上花费时间。
Asos 使用具有视觉吸引力的用户体验,通过穿着 Asos 衣服的人的图像来吸引用户的注意力,同时还为用户想要开始购物时提供清晰的信息元素。

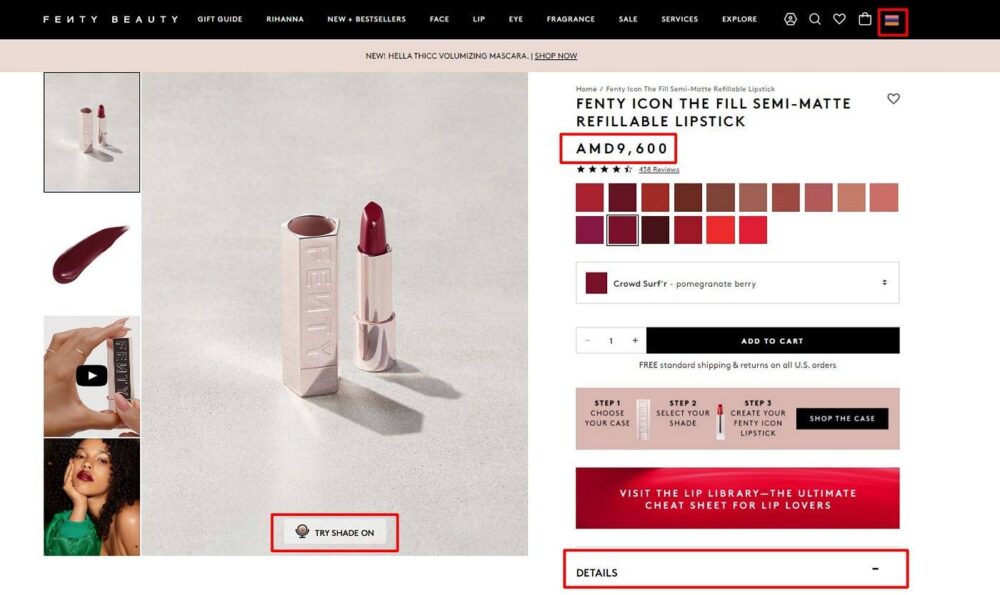
7. Fenty Beauty的无障碍设计
无障碍设计是指创建易于使用和理解的用户界面。它可以包括简化的导航、不同的媒体格式(视频或图像)和交互式内容。
无障碍设计有助于改善整体用户体验,使所有客户更轻松地使用您的产品并提高参与度和满意度。
Fenty Beauty 拥有良好的易于访问的用户体验设计,因为它们:
- 以用户的正确货币显示项目。
- 使用户能够快速查看他们可以为特定项目选择什么颜色。
- 有一项功能可以让用户体验产品在他们身上的样子。

移动应用程序用户体验设计示例
移动设备上的用户体验设计示例可能有所不同。以下是一些优秀的用户体验示例,可以激发您的用户体验设计师的灵感。
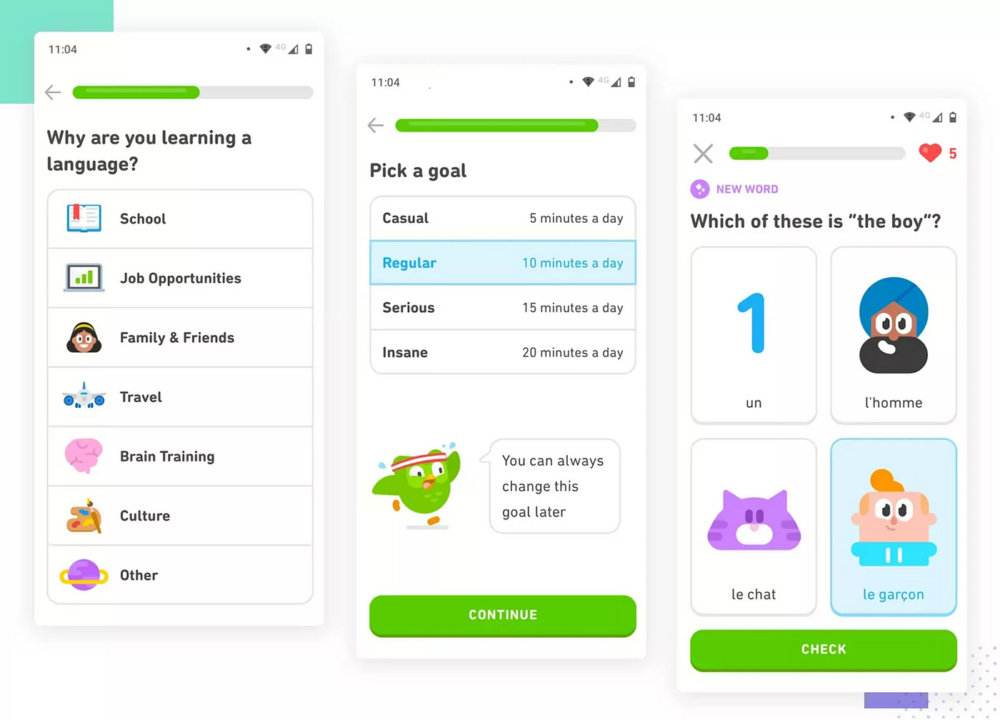
1. Duolingo 简化的用户流程
用户流程可以引导新用户了解主要产品功能,以便他们了解您的产品可以为他们提供的价值。
您可以通过将流程分解为单个步骤来使用简化的用户流程,以创建无缝的用户体验。简单的流程有助于降低认知负荷,因为他们只需专注于一件事。
Duolingo 在入职流程中以及作为移动产品体验的一部分进行了此操作。

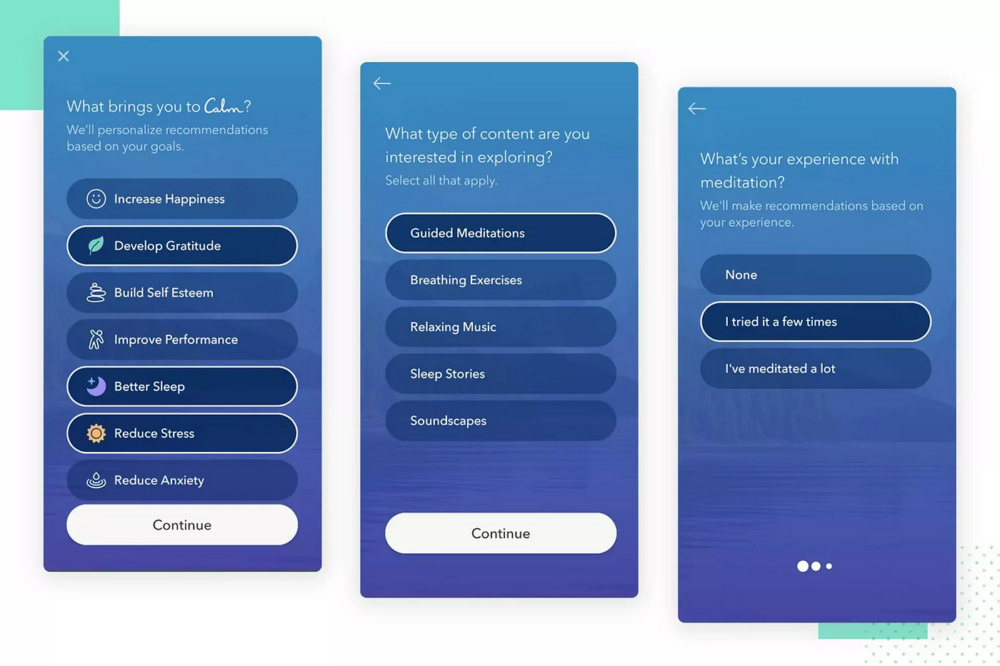
2. Calm的注册流程最大限度地减少了用户的认知负担
减少认知负荷是一种减少用户理解产品并与产品交互的脑力劳动的设计方法。它可以帮助用户仅关注重要信息,以避免混乱或沮丧。
Calm 向我们展示了一个出色的移动设备用户体验设计示例,他们将注册流程分解为多个部分,而不是向新用户展示一个长表单。

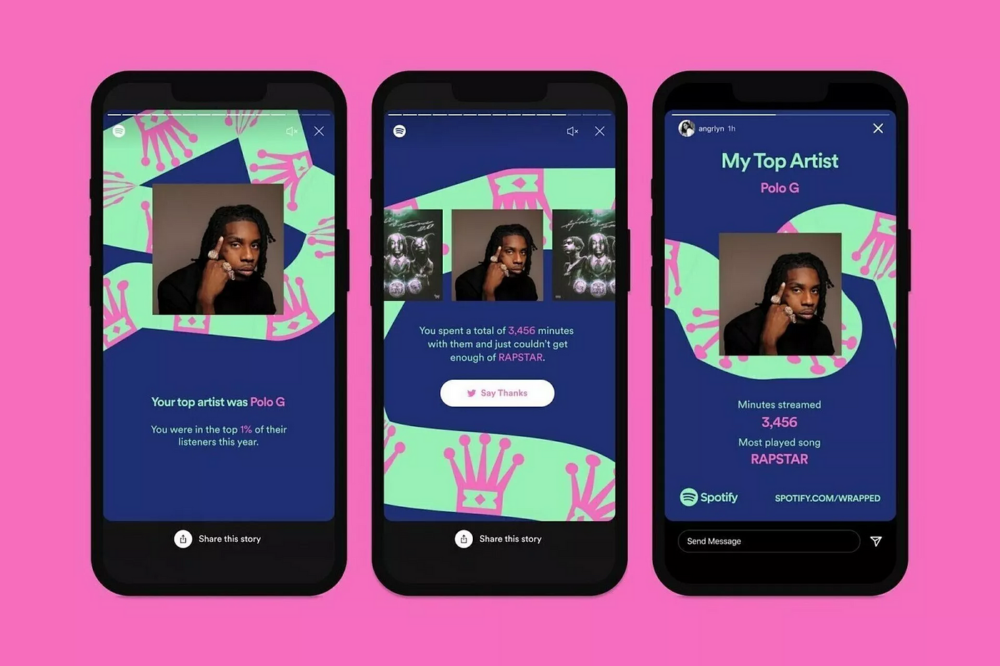
3. Spotify 的年终故事
在设计中使用用户数据是创建个性化体验的好方法。您可以使用直接从用户或其产品内行为收集的数据。
使用客户数据,您可以为每个用户量身定制体验,有助于提高用户参与度。
Spotify 将用户自己的数据融入到其设计中,创建适合个人用户的内容。Spotify 添加了吸引人的视觉效果,让用户只需点击一下按钮即可分享他们的故事。
年底的故事很成功,到 2021 年将有 6000 万人分享他们的版本。

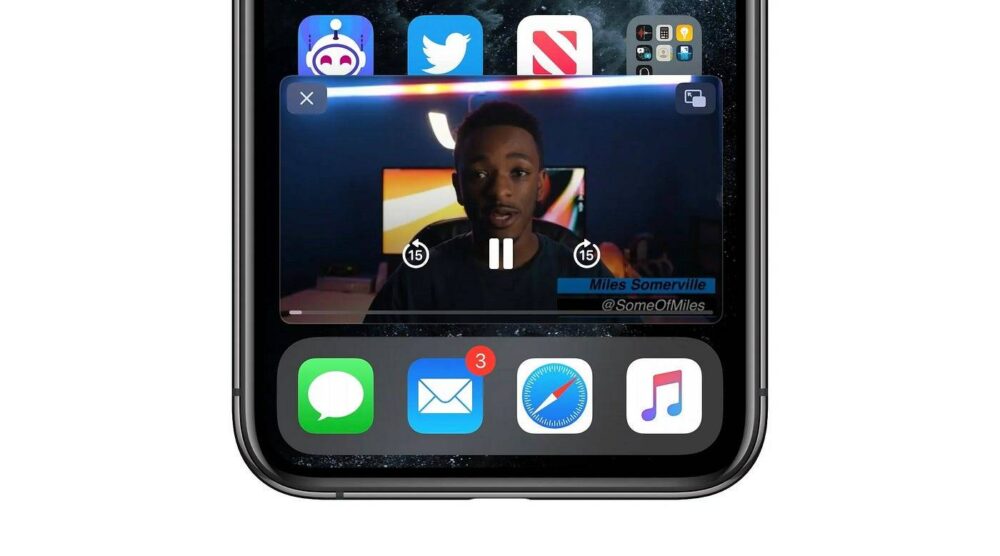
4. Twitch 不间断的视频
即使用户想在移动设备上执行其他操作,也能够满足他们的需求,这有助于创造出色的用户体验。
实现这一目标的一种方法是创建无缝体验,让用户在使用移动设备执行其他操作的同时仍然可以使用您的产品。
Twitch 通过让用户仍然观看他们在应用程序之外观看的任何视频来实现这一点。用户不必在观看应用程序中的视频时感到卡住,这使他们能够更好地控制自己的操作并改善客户体验。

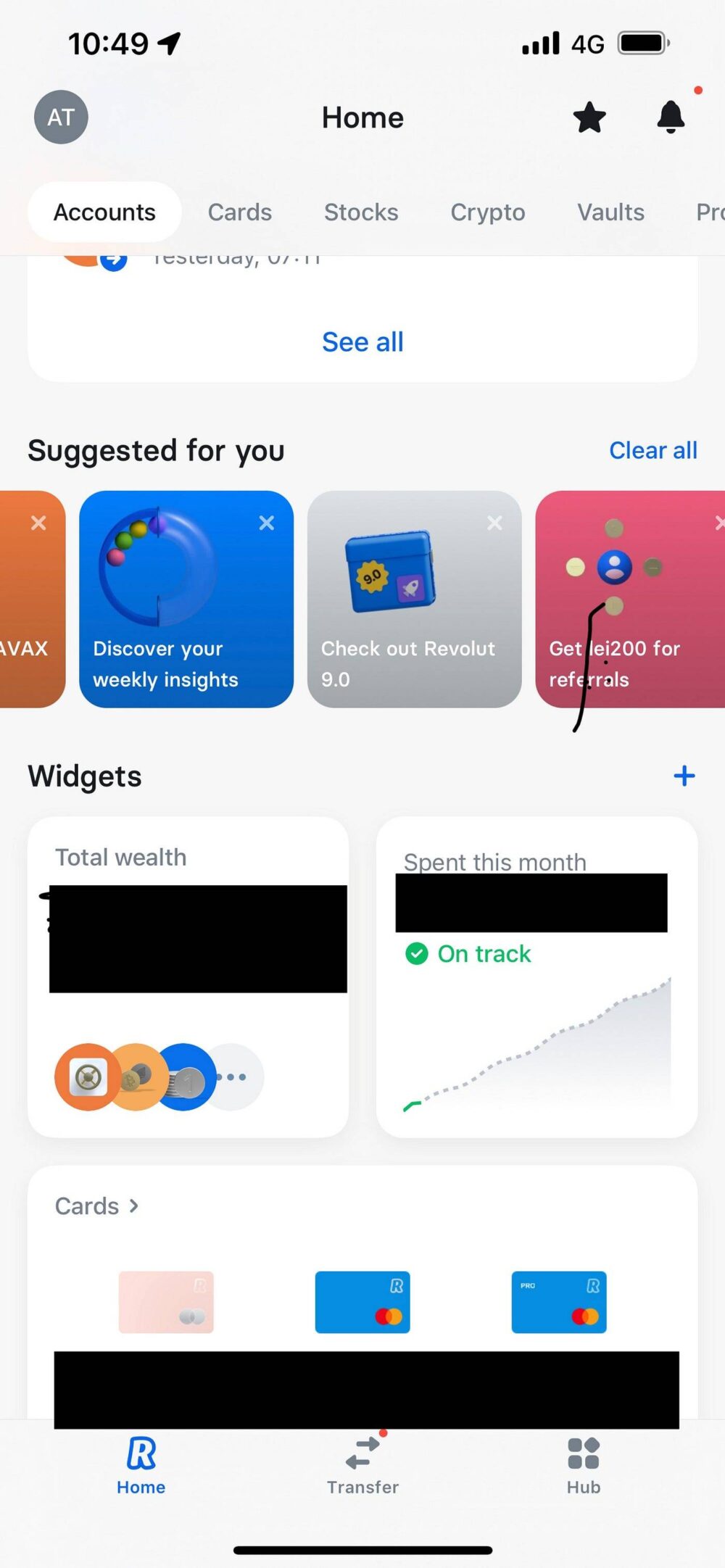
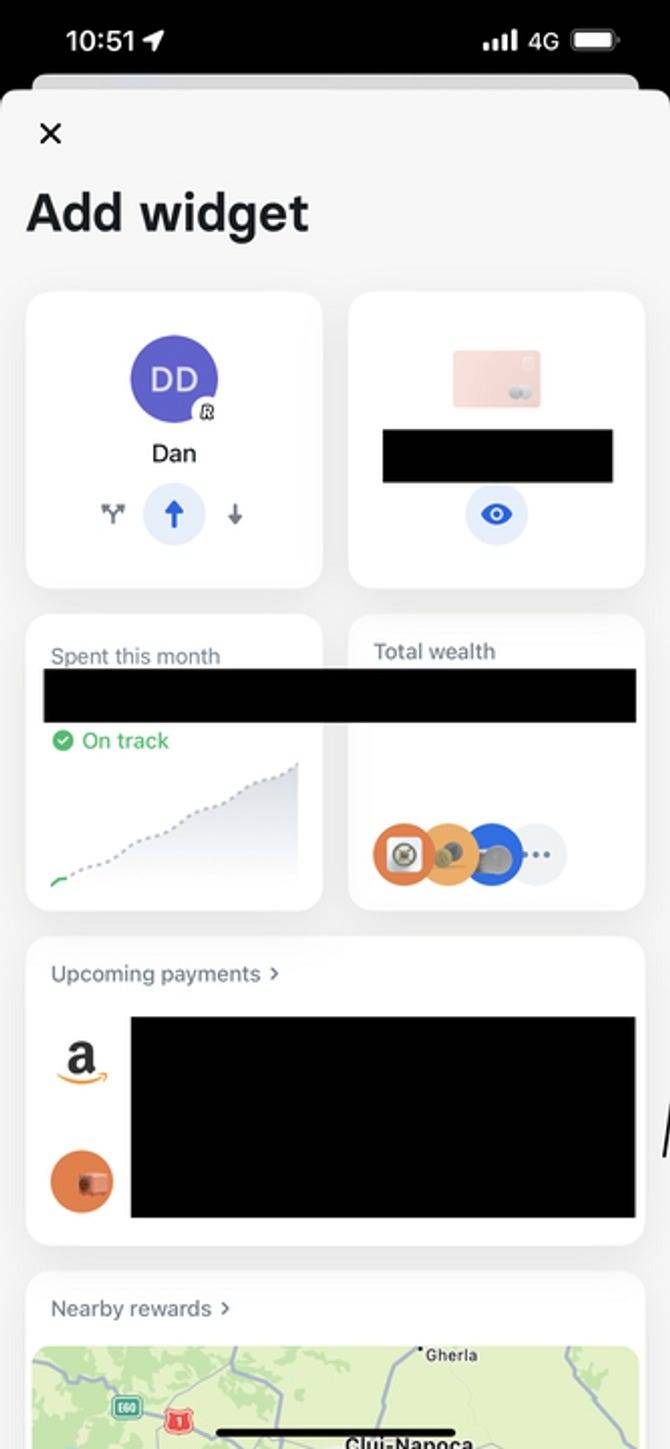
5. Revolut 通过其自定义选项让用户成为其应用程序的 UX 设计师
让用户调整产品的界面或功能以满足他们的需求和偏好是定制的一个很好的用户体验设计示例。
将其添加到您的产品中有助于提高用户参与度和满意度,因为用户可以成为自己的用户体验设计师并创建适合他们的应用程序。
Revolut 允许用户在主页上选择不同的小工具来显示对他们来说重要的信息,从而展示了这个良好的 UX 设计示例。


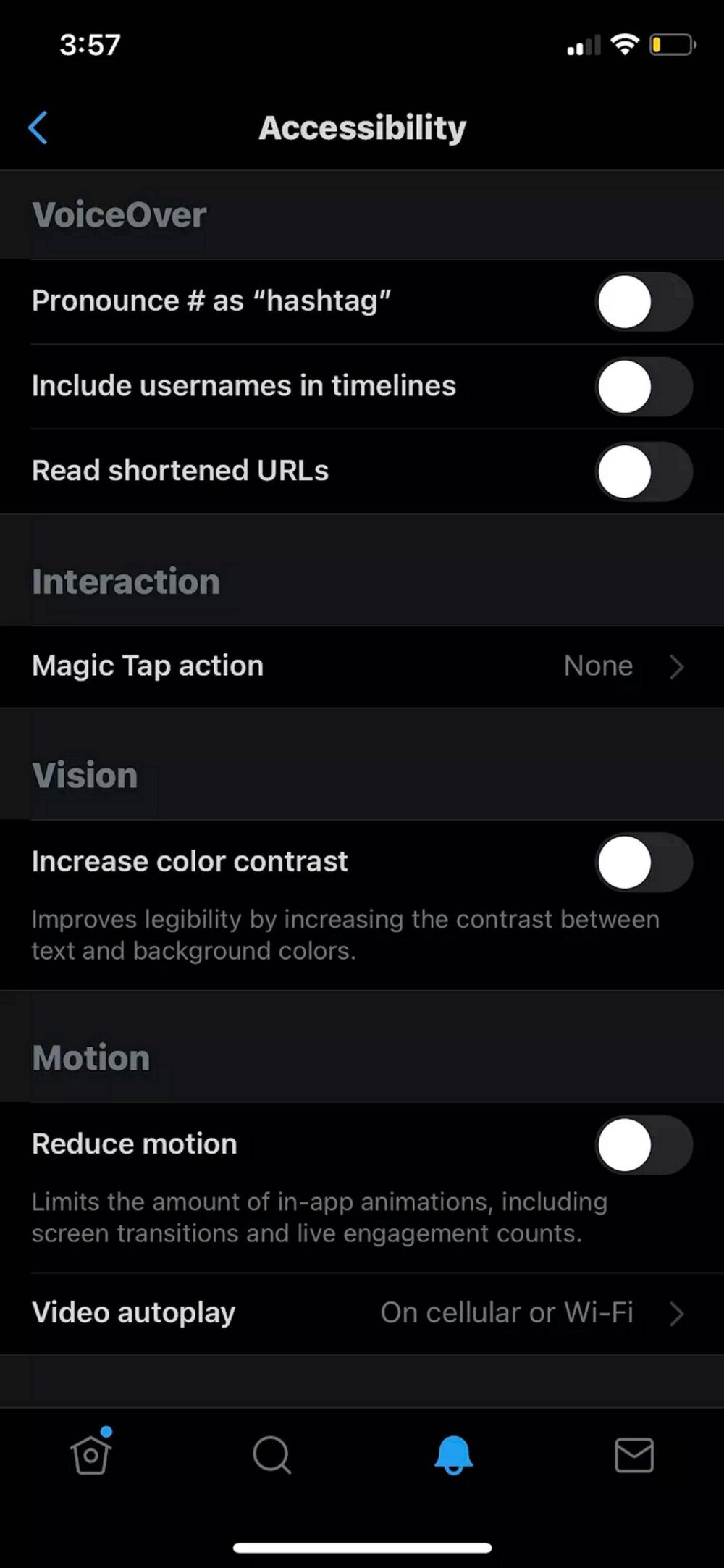
6. Twitter 在产品用户体验中的可访问性
用户体验设计中的可访问性正在创建一个用户界面,供具有各种能力的人(包括残疾人)使用。
创建包容性界面意味着更多的人可以从您的产品中获得价值,使所有用户都可以轻松使用。
Twitter 使用户能够控制重要的辅助功能设置,以改善用户体验,例如 VoiceOver 功能和颜色合同选项。

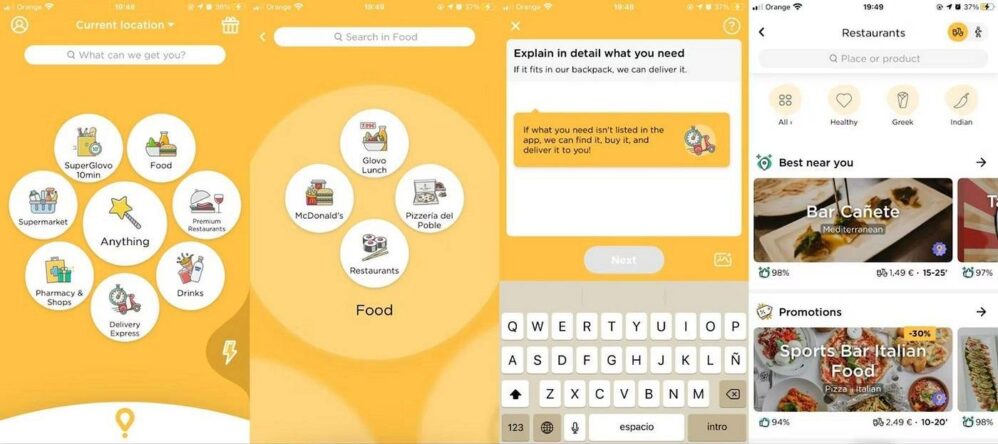
7.Glovo 出色的导航
出色的导航是用户可以轻松直观地浏览您的产品以查找信息或执行操作的地方。
出色的导航意味着用户可以毫无困惑或沮丧地浏览您的产品,从而实现您的产品提供的价值。
Glovo 是一款流行的食品配送应用程序,其导航简单易用。它结合了图像和文本,使选项更加清晰,从而加快了整个应用程序的体验。

结论
阅读本文后,您应该对用户体验设计有足够的灵感,可以将其融入到您的产品中,以改善您的客户体验并鼓励用户停留更长时间。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)


![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)
![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)






