每个人都不再注意到 Netflix 的用户体验缺陷

不要评判:我以前从未使用过 Netflix。双管齐下:我为一家流行的流媒体服务撰写文章,之前从未使用过 Netflix。
我想看 MH370 纪录片(不值得用谷歌搜索——它不好),所以我订阅了。经过三周的日常使用后,是时候进行用户体验审查了。
本文的目的不是炫耀我作为“设计评论家”或用户体验作家的技能,而是指出这个平台的缺陷,该平台如此受欢迎,我们许多人别无选择,只能使用它。
请注意,我正在审查桌面版本。
“氛围”和风格
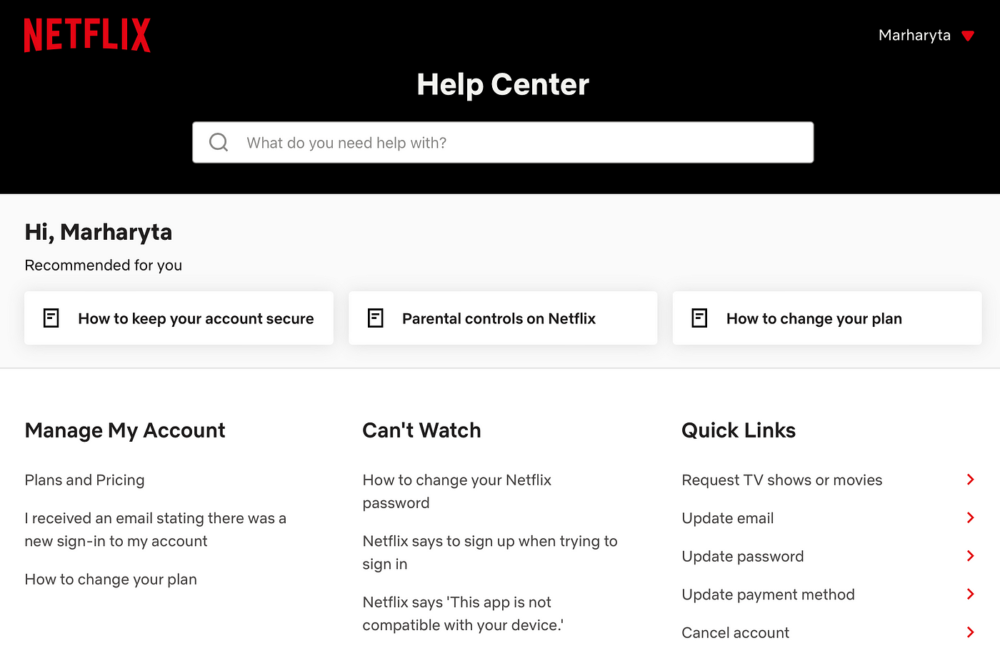
Netflix 是那些没有真正“风格”的平台之一。相反,它们有两种主要颜色——黑色和红色,流媒体内容占据了剩余的空间。要了解 Netflix 的真正简约性和简单性,只需访问他们的常见问题解答页面即可:

Netflix 通过将自己的风格融入到内容中,创造了一种非侵入性、无缝的氛围,这非常适合最终目标——保持用户消费。
猩红色的标志让我想起了好莱坞的宏伟,以及当你看完电影离开电影院时那种清爽、新生儿般的感觉。他们的移动应用程序的“N”图标看起来像好莱坞红地毯,非常酷:

当然,该平台的深色调色板是有目的的。背景是黑色的,凌晨1点看韩剧也不会瞎。然而,随着深色背景的出现,许多用户体验作家的头号敌人——白色字体。我将在下面更详细地讨论它。
第一印象
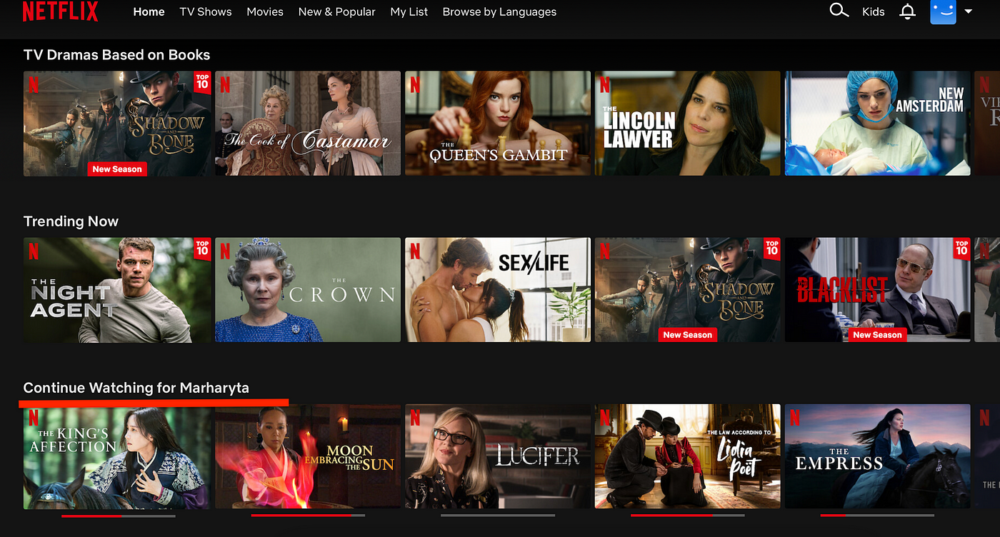
我的第一印象?有点压倒性了。这么多不同的封面同时盯着我,预告片已经在网站的标题中播放。一切都太……大声了。
Netflix 索引页
在网站上待了几个小时后,我已经习惯了噪音。
索引页上必须有视频——可能每个流媒体服务,包括我工作的服务,都有视频。只是就 Netflix 而言……视频之间没有太多的空隙。它们中的每一个也会在悬停时自动播放。
视觉语言的影响
好处是:Netflix 限制了尽可能多的内容,您会立即想观看索引页面上显示的每个系列。正如 Zoomers 所说,封面是……审美目标。
隐藏的邪恶:消耗,消耗,消耗!没有空间可以放置光标。
虽然 Netflix 的语言有效地支持了其目标——内容消费,但仍有很大的改进空间。密集的视频、自动播放的预告片以及封面之间缺乏空间,营造出一种视觉超载感。
我感觉自己就像疯帽子茶会上茶壶里的老鼠。
有问题的用户体验设计和写作选择
或者,恕我直言,不太复杂的特定部分很糟糕。
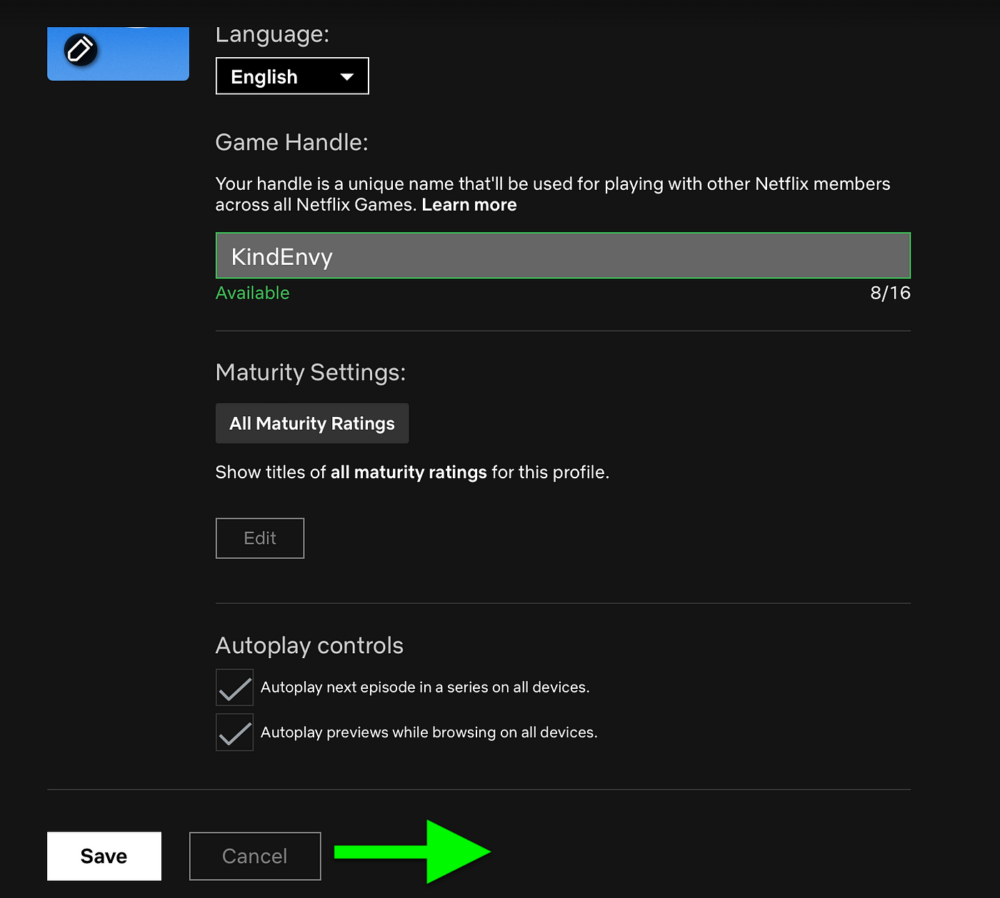
保存对配置文件的更改

用例:我正在尝试弄清楚如何更改我的个人资料中的设置,这是我成功的勇敢尝试。
现在我想保存设置,但“保存”位置尴尬地位于中间部分的左侧。对我来说,点击“取消”比点击“保存”更容易。
为什么按钮向左移动?好吧,出于愚蠢的审美原因。设计师想要在视觉上水平地调整该块,将按钮直接移动到我的头像下方(屏幕截图顶部的蓝色块)。
我们的眼睛有特定的扫描模式,而这个按钮不遵循它们。
保留我的个人资料
保留个人资料按钮
用例:我想我已经看了足够多的韩剧,现在考虑删除我的帐户。
虽然我知道 Netflix 有这种黑色和红色的主题,但我不喜欢他们用红色突出显示积极的操作(“保留个人资料”),用中性白色突出显示“删除个人资料”。当您不希望人们点击该按钮时,您不想用红色突出显示该按钮吗?
继续观看部分

用例,一个真实的故事:我第一次开始观看 Netflix 向我推荐的连续剧时,我看了第一集,然后就睡着了。
我不记得这个名字了,因为韩剧(你以为我在开玩笑?)有奇怪的糊状相似标题。
第二天,我点击了列表中第一个系列的封面,结果我观看了一个完全不同系列的一集!
为什么?
事实证明,您最近在 Netflix 上观看的剧集在视频的第三行中显示为“继续观看”。距离这么远,真是太不舒服了!并引出了一个问题:为什么没有观看历史记录?啊。
最糟糕的部分:登录时声音很大
我向我的伙伴描述了这个问题,他已经使用Netflix有一段时间了,他明白了,没有进一步解释。
为什么该死的预告片那么大声?
继续这个问题,这里是:
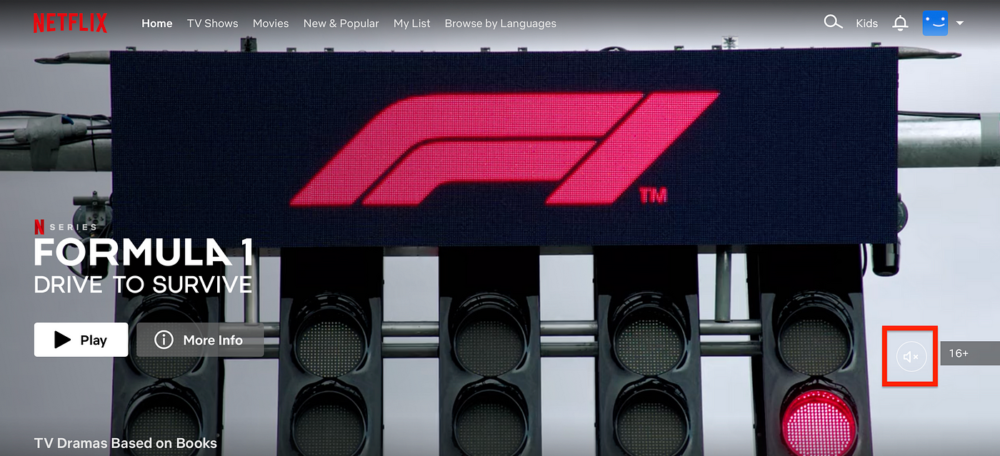
白色字体的威胁
正如我提到的,深色主题是有代价的——白色字体。不仅很难读到特色系列的名称,而且最重要的是 – 找到静音按钮:

白色字体对可访问性构成威胁,因为正极性会对眼睛产生影响。
让我解释:
在不同的研究中,白底黑字被称为正极性,黑底白字被称为负极性。根据实际医生的说法,正极性通常更容易阅读并且减少视觉疲劳。较高的对比度(例如白色背景上的黑色文本)会带来更快的阅读速度和更好的理解。
所以,是的,Netflix(格兰芬多)的无障碍分数-10。
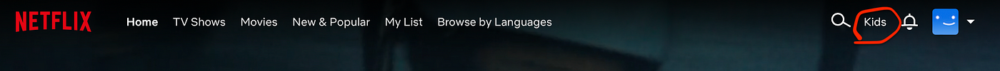
“儿童”按钮
该按钮占用了 UI 中的宝贵空间并且缺乏可扩展性。

为什么它在那里?我需要多久快速切换到“儿童”模式?特别是当它可以通过用户头像下的“管理帐户”菜单访问时。
这看起来似乎很巧妙,但不必要的 UI 元素不应位于“搜索”和“通知”按钮之间。这只是浪费空间。
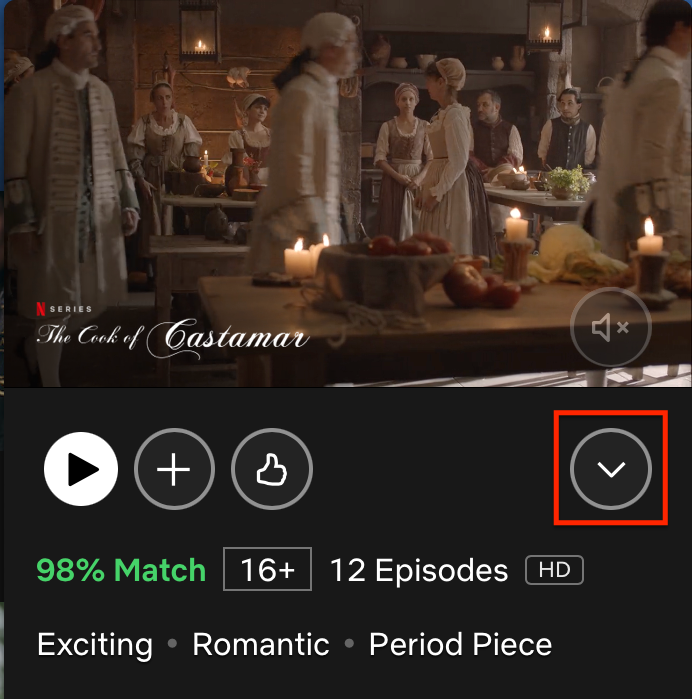
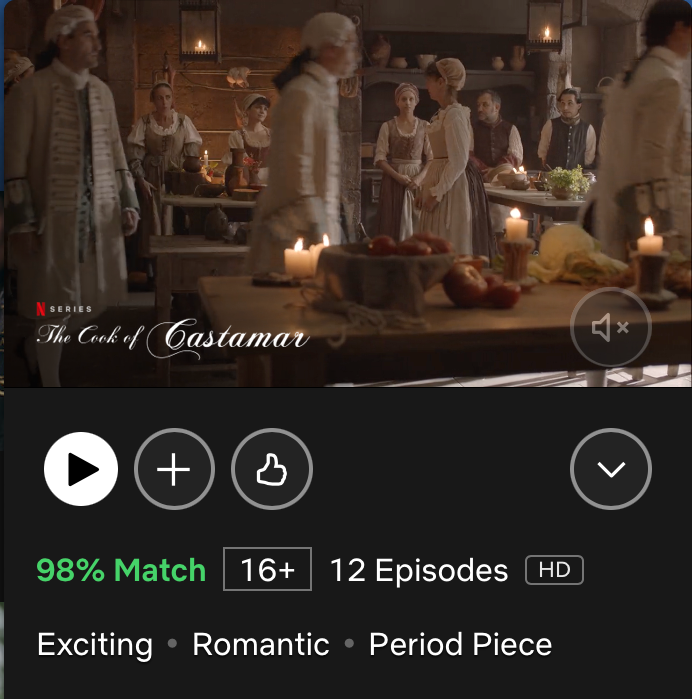
“更多信息”图标

用例:我首先想到这个“远处的海鸥”图标是一个“完成”(✅) 指示器,用于勾选已完成的系列。违反直觉的设计选择就在那里。
可访问性问题

我讨厌这样一个事实:增强可读性的最流行的建议是“少写字数”,但从屏幕截图来看,您是否同意:
“为聋哑人和听力障碍人士提供字幕”
…工具提示很长吗?
我不认为 Netflix 的用户体验作家没有经验。该工具提示的目标是看起来更易于访问。这就是它被延长的原因。
那么,让我们检查一下Netflix 的访问程度如何。
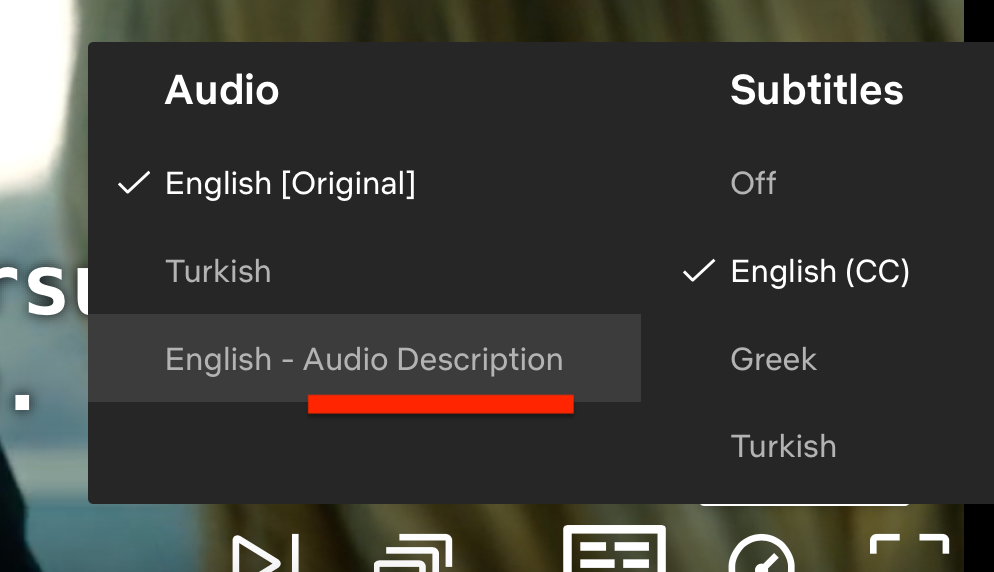
根据我的小型研究,有两种类型的字幕适合听力障碍人士:CC(隐藏式字幕)和SDH(聋人和听力障碍者字幕)。两者都传达相关的非语音信息(音效、音乐等),但 SDH 更具包容性并提供额外的上下文。
我在 Netflix 上找到的唯一可访问的字幕是 CC,而不是 SDH。对于像 Netflix 这样的大型平台,不尝试添加一些 SDH 字幕不是很粗鲁吗?
不过,有不少系列添加了音频描述,这对于视障人士来说是个好消息:


我的主要问题是你无法在 Netflix 上按字幕搜索。从技术上来说你可以,但只能通过语言来选择——你不能为有听力障碍的人选择特殊的字幕,比如英语(CC)。
Netflix,你称之为“无障碍”吗?请添加一个选项来选择特殊字幕和音频描述配音。

不错的用户体验设计和写作选择
这篇文章是“乍一看”的评论,而不是深入的分析,而我对这个甜蜜的事情印象特别深刻。
情感标签

令人兴奋、浪漫……这太棒了!我喜欢这些标签的准确性!以下是我最喜欢的一些:
- 高飞
- 晕倒的
- 古怪的
- 不祥的
- 苦乐参半
所以,这是 Netflix 的一个优点。很可爱,但我不觉得好笑。
为什么我认为 Netflix 很“懒”
Netflix 是世界领先的流媒体平台之一。尽管每个人都在使用Netflix,但仍必须解决许多用户体验设计和可访问性问题,即使观众已经习惯了这些问题。
我认为 Netflix 在用户体验方面有所懈怠的原因如下:
- 压倒性的视觉语言。密集的视频、自动播放的预告片以及封面之间缺乏空间,营造出视觉超载的感觉。
- 设计选择不一致。某些设计选择(例如黑底白色字体)可能会降低平台的用户友好性并导致视觉疲劳。
- 可访问性问题。Netflix 为听力障碍人士提供的选择有限。此外,没有根据特定字幕或音频描述搜索内容的选项,进一步限制了可访问性。
- 不必要的 UI 元素。一些界面元素(例如“儿童”按钮)占用了 UI 中的宝贵空间,却没有显着改善用户体验,从而使平台显得效率较低。
这些问题给人的印象是Netflix没有主动满足用户需求并完善其平台。
Netflix 在 Medium 上有一个技术博客,但我还没有读到任何关于用户体验写作的内容。我认为该公司同时专注于如此多的技术事物,不幸的是,文本和可访问性并不是优先考虑的事情。
Netflix,受欢迎和获得关注并不是一切。你需要表现出你的关心。优先考虑用户体验设计和辅助功能,以提供更具包容性和用户友好的流媒体体验。
翻译:云瑞设计
原文:uxplanet




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)

![完美排版的简历模版下载[indd,docx]](https://static.yrucd.com/wp-content/uploads/2016/09/jl.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)







