UI中按钮设计的 7 个基本规则

按钮是交互设计的基本元素。它们在用户和系统之间的对话中起着主要作用。在本文中,我将回顾创建有效按钮所需了解的七个基本原则。
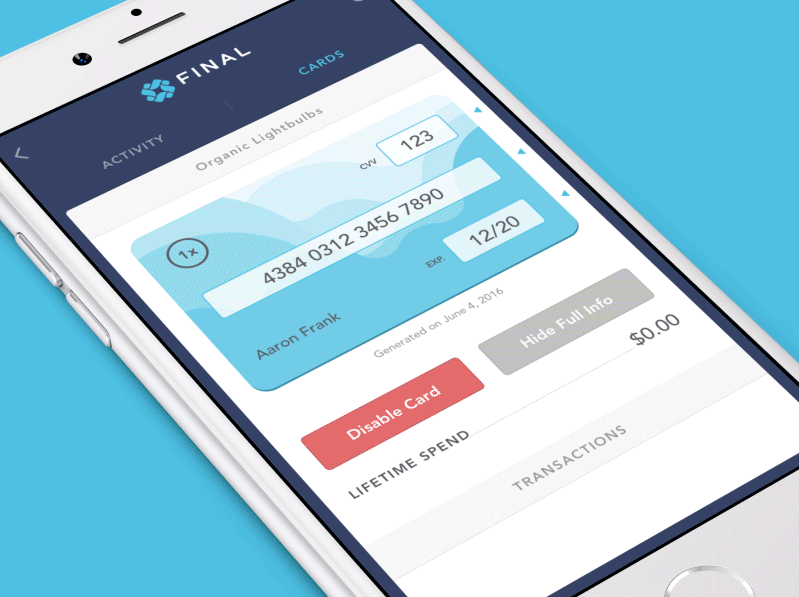
1.让按钮看起来像按钮
当涉及到与用户界面交互时,用户需要立即知道什么是“可点击的”,什么是不可点击的。设计中的每一项都需要用户努力解码。一般来说,用户解码 UI 所需的时间越多,UI 的可用性就越差。
但用户如何了解某个元素是否具有交互性呢?他们使用以前的经验和视觉指示符来阐明 UI 对象的含义。这就是为什么使用适当的视觉指示符(例如大小、形状、颜色、阴影等)使元素看起来像按钮如此重要。视觉指示符具有重要的信息价值——它们有助于在界面中创建可供性。
不幸的是,在许多界面中,交互性的能指很弱并且需要交互努力;结果,它们有效地降低了可发现性。
如果缺少明确的交互功能,并且用户对什么是“可点击”、什么是不可点击感到困惑,那么我们的设计无论多么酷都无济于事。如果他们发现它很难使用,他们会发现它令人沮丧,最终变得不太好用。
对于移动用户来说,弱能指是一个更重要的问题。在尝试了解单个元素是否是交互式的时,桌面用户可以将光标移动到该元素上并检查光标是否改变其状态。移动用户则没有这样的机会。要了解某个元素是否具有交互性,用户必须点击它——没有其他方法可以检查交互性。
不要假设 UI 中的某些内容对用户来说是显而易见的
在许多情况下,设计者故意不将按钮识别为交互元素,因为他们认为交互元素对用户来说是显而易见的。设计界面时,应始终牢记以下规则:
您解释可点击指示符的能力与用户的不同,因为您知道自己设计中每个元素的用途。
使用熟悉的按钮设计
以下是大多数用户熟悉的一些按钮示例:
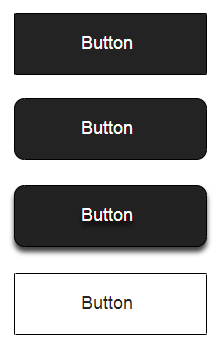
- 带方形边框的填充按钮
- 带圆角的填充按钮
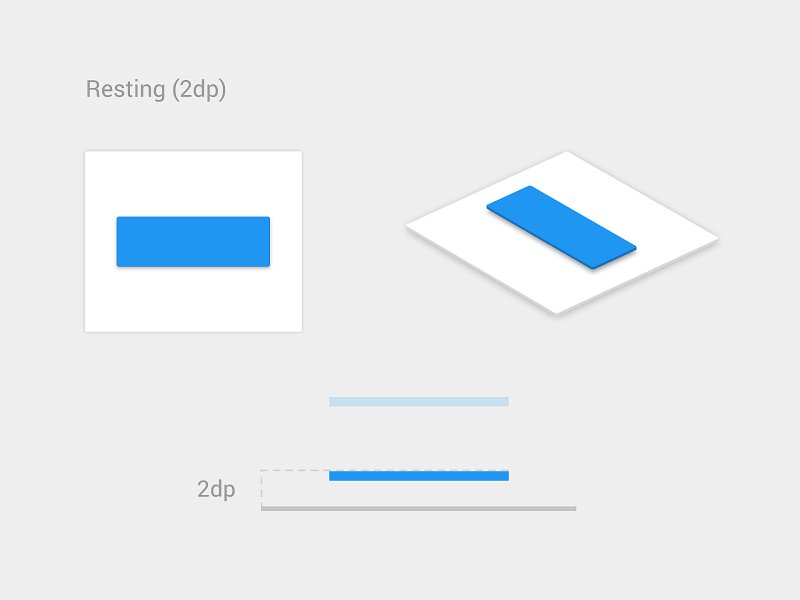
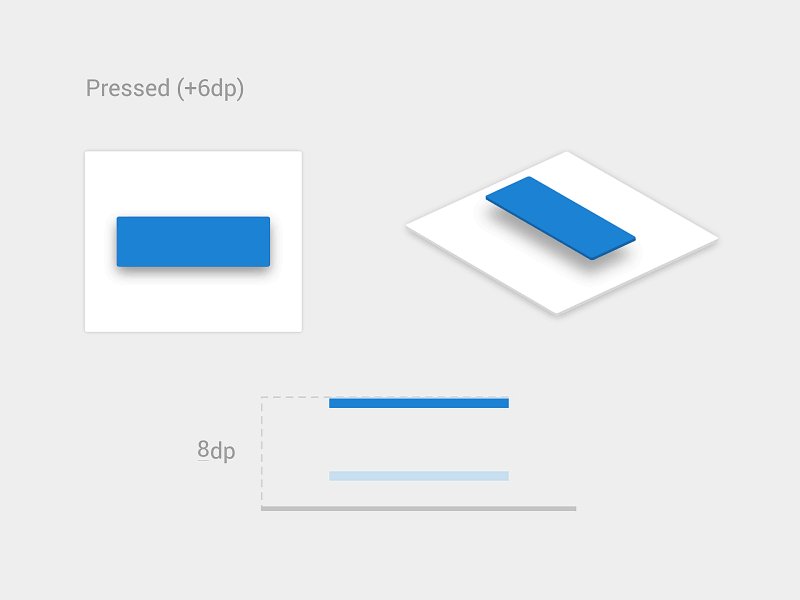
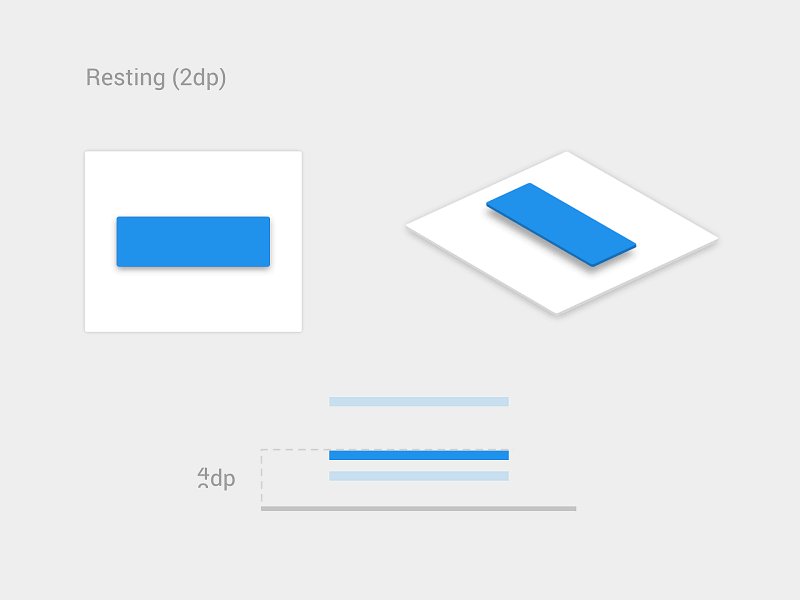
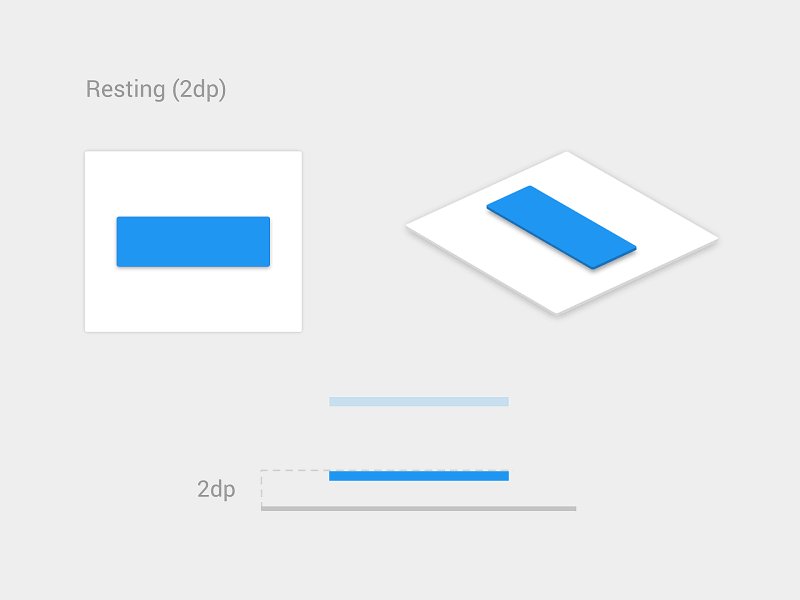
- 带阴影的填充按钮
- 幽灵按钮

在所有这些例子中,“带有阴影的按钮”设计对用户来说是最清晰的。当用户看到一个物体的维度时,他们立即知道这是他们可以按下的东西。
不要忘记空白
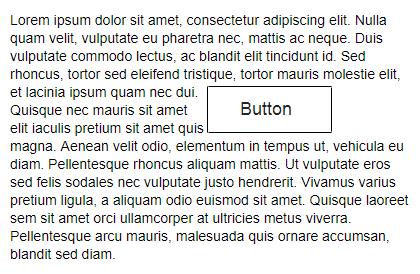
不仅按钮本身的视觉属性很重要。按钮附近的空白量使用户更容易(或更难)理解它是否是交互式元素。在下面的示例中,一些用户可能会将幽灵按钮与信息框混淆。

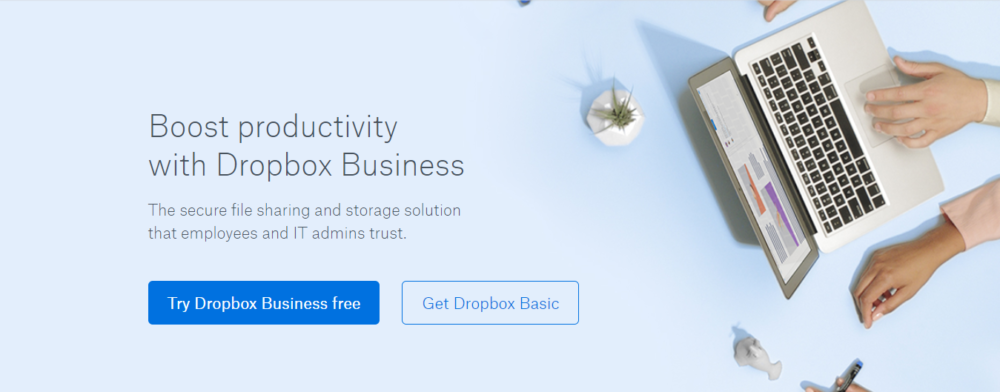
2. 将按钮放在用户期望找到的地方
按钮应位于用户可以轻松找到或期望看到的位置。不要让用户寻找按钮。如果用户找不到按钮,他们就不会知道它的存在。
尽可能使用传统布局和标准 UI 模式
按钮的传统放置方式提高了可发现性。通过标准布局,用户将很容易理解每个元素的用途——即使它是一个没有强烈指示符的按钮。将标准布局与干净的视觉设计和充足的空白相结合,使布局更易于理解。
不要与用户玩寻找按钮的游戏
提示:测试您的设计的可发现性。当用户第一次导航到包含您希望他们执行的某些操作的页面时,应该很容易为用户找到合适的按钮。
3.为按钮标注其功能
带有通用或误导性标签的按钮可能会给用户带来很大的挫败感。编写按钮标签,清楚地解释每个按钮的用途。理想情况下,按钮的标签应清楚地描述其操作。
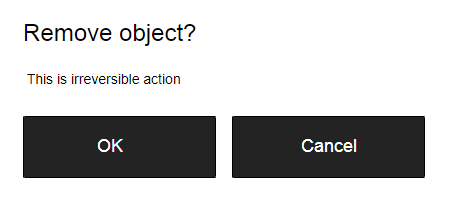
用户应该清楚地了解单击按钮时会发生什么。让我给你举一个简单的例子。想象一下,您不小心触发了删除操作,现在您看到以下错误消息。

目前尚不清楚此对话框中的“确定”和“取消”代表什么。大多数用户会问自己“当我点击‘取消’时会发生什么?”
从未设计过仅由“确定”和“取消”两个按钮组成的对话框或表单。
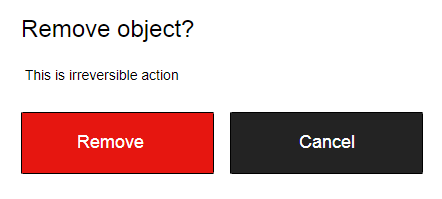
最好使用“删除”,而不是使用“确定”标签。这将使用户清楚该按钮的用途。另外,如果“删除”是一个潜在危险的操作,您可以使用红色来说明这一事实。


4. 适当调整按钮的大小
按钮大小应反映该元素在屏幕上的优先级。大按钮意味着更重要的操作。
按钮优先级
让最重要的按钮看起来像是最重要的按钮。始终尝试使主要操作按钮更加突出。增加其尺寸(通过使按钮变大,可以使其看起来对用户更重要)并使用对比色来吸引用户注意力。

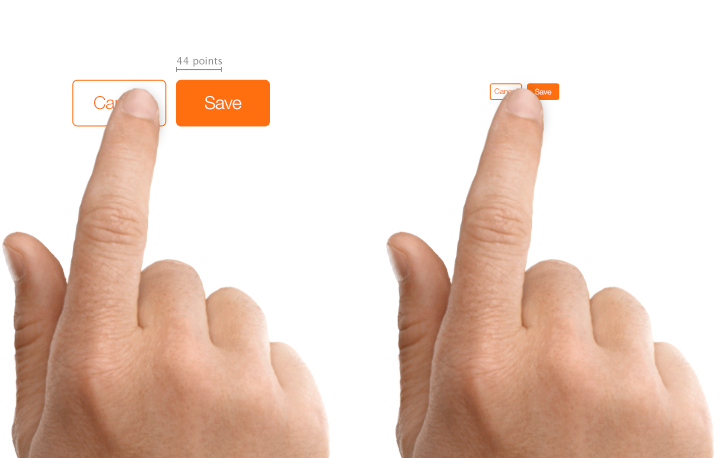
使按钮适合移动用户的手指操作
在许多移动应用程序中,按钮太小。这常常会导致用户输入错误的情况。

麻省理工学院触摸实验室的研究发现,指腹的平均长度在 10-14 毫米之间,指尖的平均长度为 8-10 毫米。这使得 10mm x 10mm 成为一个很好的最小触摸目标尺寸。

5.注意顺序
按钮的顺序应该反映用户和系统之间对话的性质。问问自己,用户期望在此屏幕上显示什么顺序并进行相应的设计。
用户界面是与用户的对话
例如,如何在分页中排序“上一页/下一页”按钮?逻辑上,让你向前移动的按钮应该位于右侧,而让你向后移动的按钮应该位于左侧。
6.避免使用太多按钮
这是许多应用程序和网站的常见问题。当您提供太多选项时,您的用户最终什么也不做。在应用程序或网站中设计页面时,请考虑您希望用户采取的最重要的操作。

7. 提供交互的视觉或音频反馈
当用户单击或点击按钮时,他们希望用户界面能够做出适当的反馈。根据操作类型,这可能是视觉反馈或音频反馈。当用户没有任何反馈时,他们可能会认为系统没有收到他们的命令,并会重复该操作。这种行为往往会导致多次不必要的操作。
为什么会发生这种情况?作为人类,我们在与物体互动后期望得到一些反馈。它可能是视觉、音频或触觉反馈——任何承认交互已被记录这一事实的东西。

对于某些操作(例如下载),不仅需要确认用户输入,还需要显示进程的当前状态。

结论
尽管按钮是交互设计中的一个普通元素,但值得投入大量精力来使这个元素尽可能好。按钮用户体验设计应始终注重识别性和清晰度。
谢谢你!
翻译:云瑞设计
原文:Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)


![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)
![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)






