UI 设计中的格式塔原则(如何成为视觉传达的操控大师)

H您是否曾经注视过天空,注意到形状不寻常的云,类似于熟悉的动物或物体?您是否想过,为什么或如何通过观察一团蓬松的气体而产生这种关联?这都是因为你的大脑如何运作!

你的大脑总是试图通过比较以前的经历或视觉模式并将这些点连接起来来理解世界。它有自己“奇怪”的感知形状和形式、分组信息、填补空白以绘制全局的方式。
了解你的大脑如何运作将帮助你成为一名更明智的设计师;视觉传达操纵大师。它可以帮助您确定哪些视觉元素在任何给定情况下最有效,因此您可以使用它们来影响感知、引导注意力并引起行为改变。当涉及到以目标为导向、解决问题、直观的设计时,这些东西特别有用;用户界面设计。
“伟大的设计师了解心理学在视觉感知中发挥的强大作用。当有人的目光与你的设计作品相遇时会发生什么?他们的思想对你的作品分享的信息有何反应?”— Laura Busche,Autodesk 品牌内容策略师
现在很明显,视觉设计和心理学是相互联系的,可以相互影响。格式塔原则可以帮助我们理解和控制这些联系。
什么是格式塔?
格式塔(德语:形式、形状)是20世纪20年代德国心理学家提出的一组视觉感知原理。它建立在“一个有组织的整体被认为大于其各部分之和”的理论之上。
“整体不等于部分之和。”— 库尔特·考夫卡
格式塔原理试图描述在某些条件适用时人们如何感知视觉元素。它们建立在四个关键理念之上:
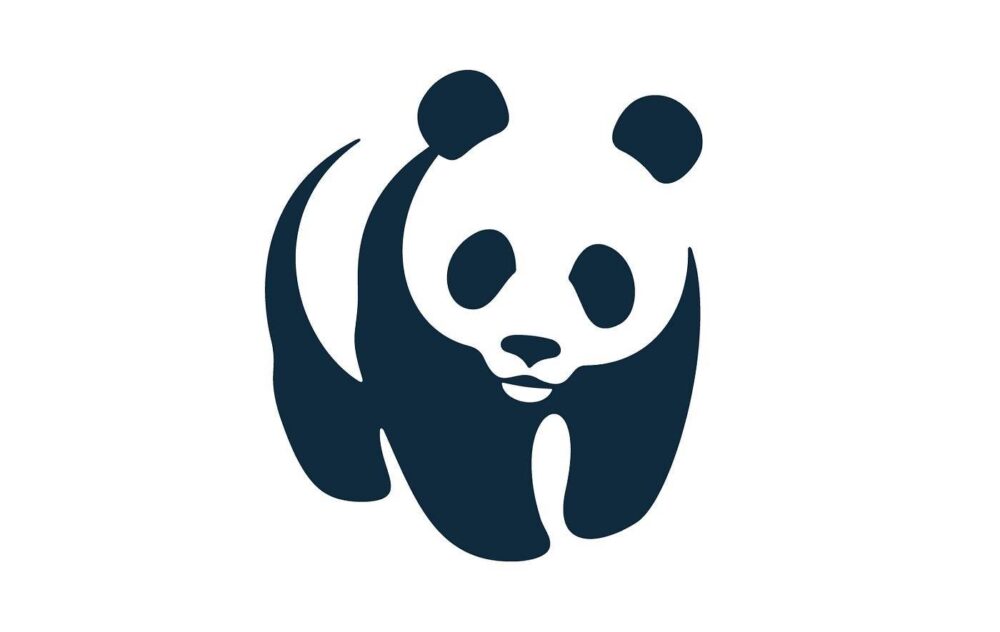
紧急情况
人们倾向于首先以总体概述的形式识别元素。我们的大脑识别一个简单、明确的物体比识别一个详细的物体更快。

具体化
即使物体有部分缺失,人们也能识别出物体。我们的大脑将我们所看到的与记忆中存储的熟悉模式相匹配,并填补空白。

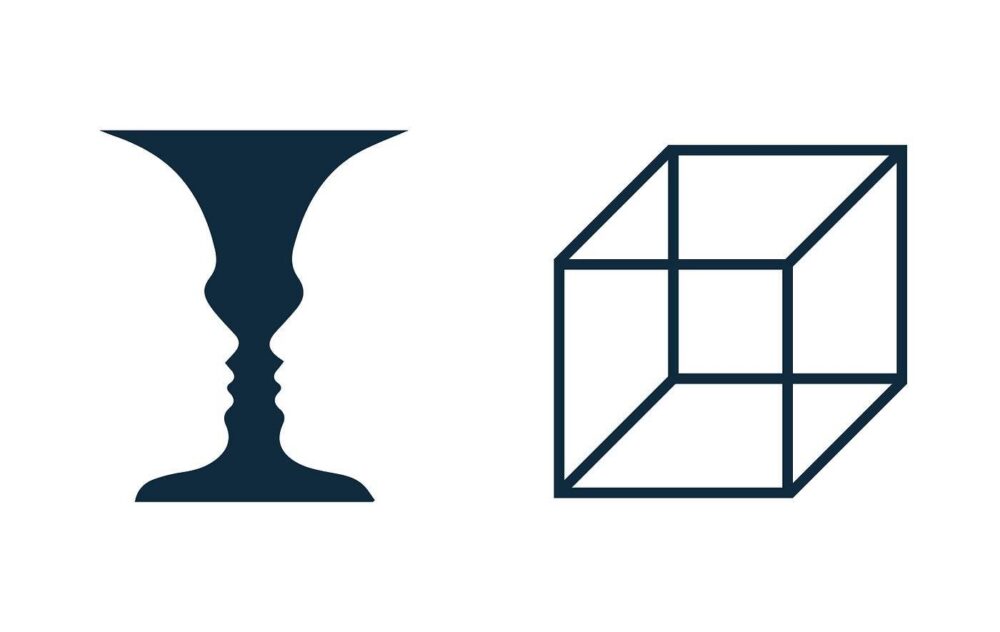
多重稳定性
人们常常会用不止一种方式来解释模棱两可的物体。我们的大脑会在各种选择之间来回跳动,寻求确定性。结果,一种观点将变得更加占主导地位,而另一种观点将变得更难被看到。

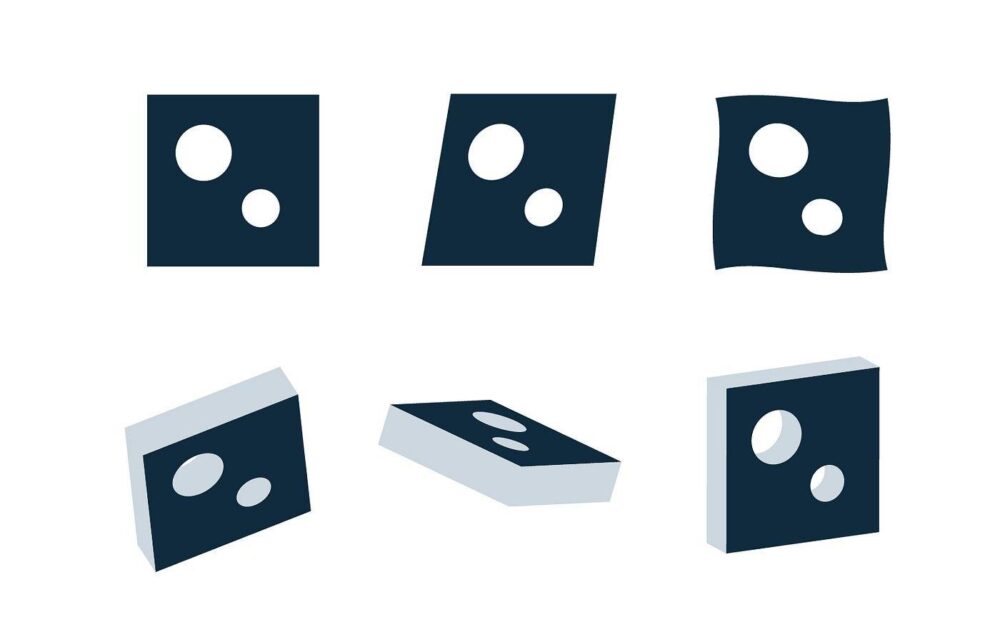
不变性
人们可以识别简单的物体,而不受其旋转、缩放和平移的影响。我们的大脑可以从不同的角度感知物体,尽管它们的外观不同。

以下是可以指导当今 UI 设计的格式塔原则。
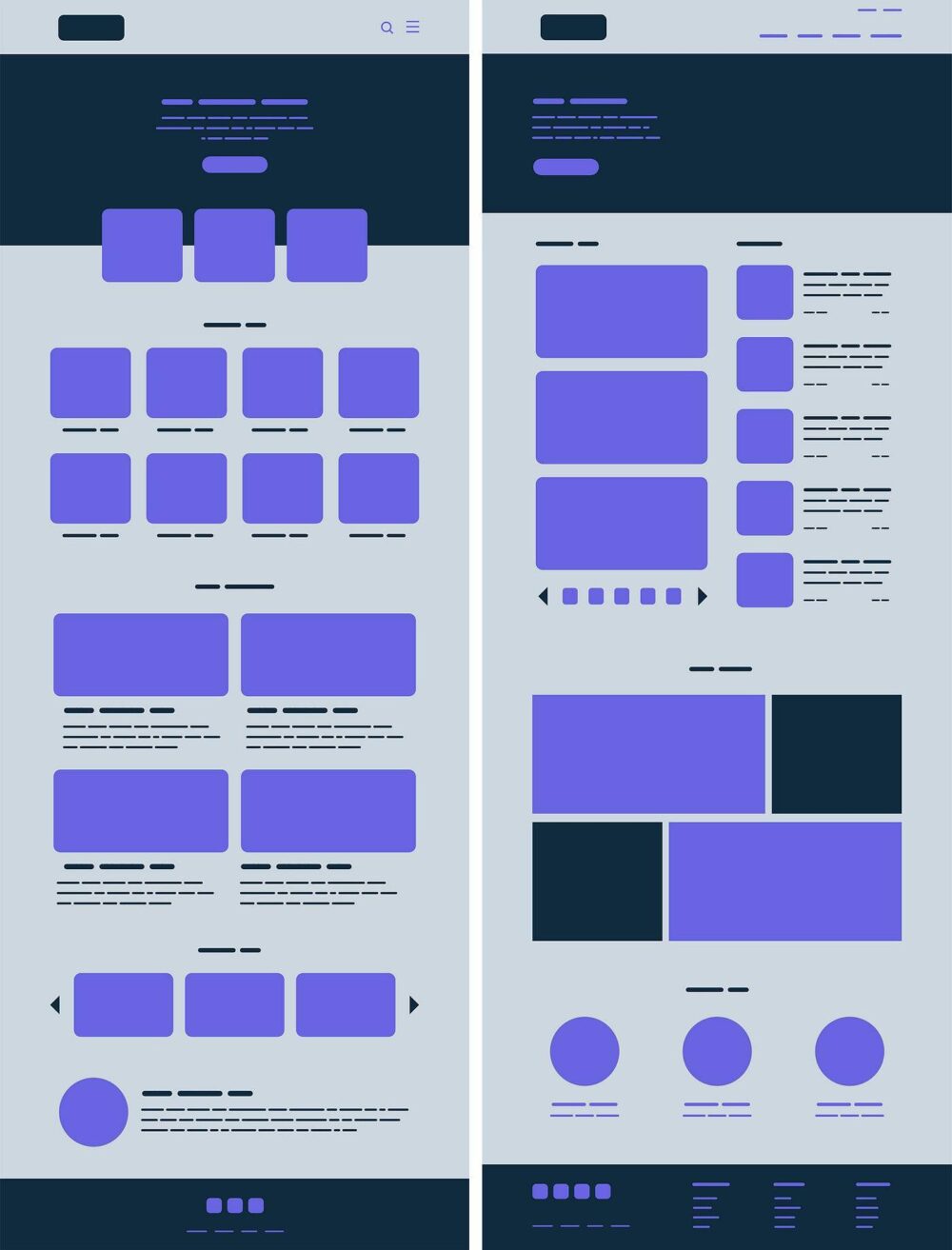
接近
彼此靠近的元素被认为比那些距离较远的元素更相关。这样,不同的元素主要被视为一个组,而不是单个元素。

就近原则如何应用于UI设计?
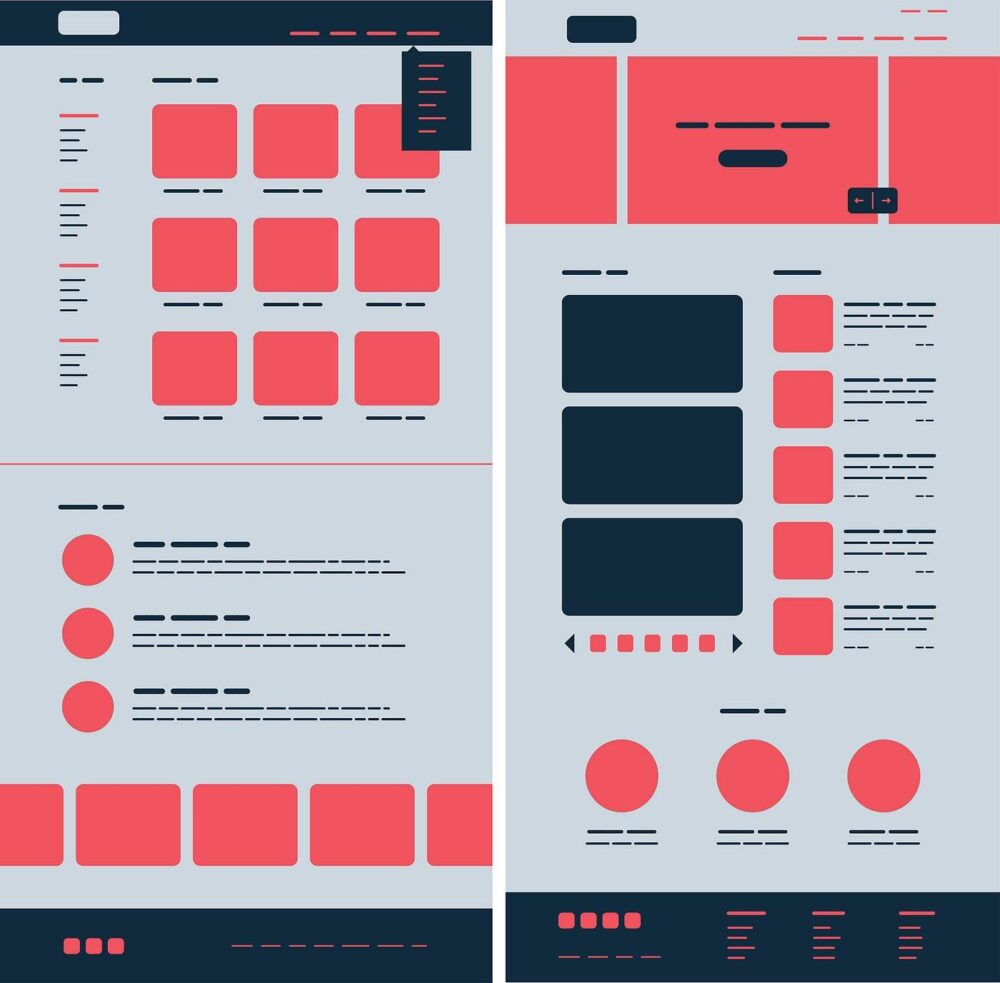
我们可以在 UI 设计中使用邻近原则来对相似的信息进行分组、组织内容和整理布局。它的正确使用将对视觉传达和用户体验产生积极的影响。
正如该原则所述,相关的项目应该彼此靠近,而不相关的项目应该远离。空白在这里起着至关重要的作用,因为它产生对比度,引导用户的眼睛朝预期的方向看。空白可以增强视觉层次和信息流,有助于易于阅读和扫描的布局。它将帮助用户更快地实现目标并更深入地研究内容。

我们几乎可以在任何地方应用邻近原则,从导航、卡片、画廊和横幅到列表、正文和分页。
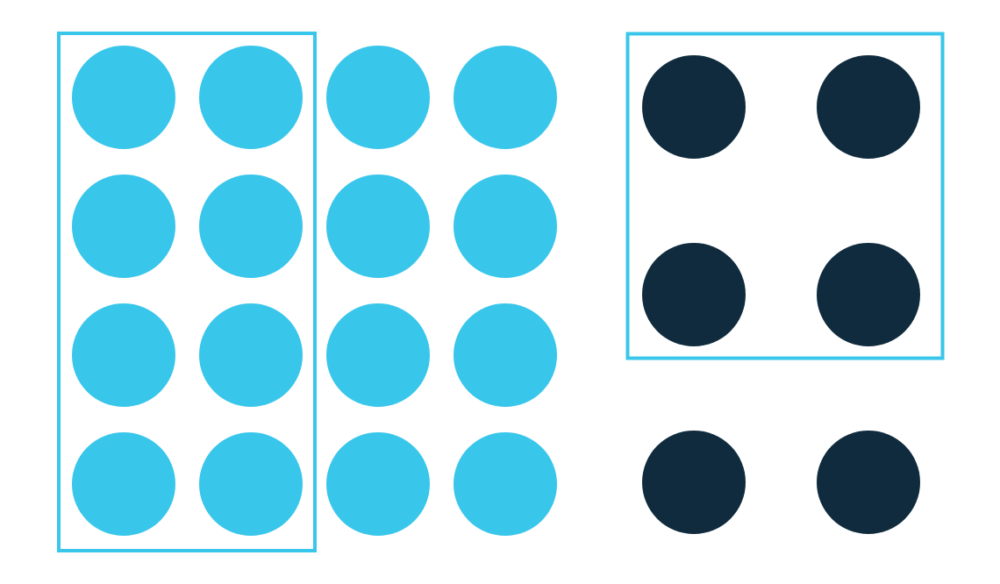
公共区域
与邻近原则类似,放置在同一区域内的元素被视为分组。

公共区域原则如何应用于 UI 设计?
共同区域原则特别有用。它可以帮助信息分组和内容组织,但它也可以实现内容分离或充当焦点。它增强了层次结构、可浏览性并有助于推广信息。
共同区域原则可以将许多不同的元素组合在一起,使它们在更大的群体中保持统一。我们可以通过使用线条、颜色、形状和阴影来实现它。它通常可用于将元素置于前台,表示交互或重要性。

一个很好的公共区域示例是卡片 UI 模式;一个定义明确的矩形空间,其中不同的信息位呈现为一个整体。横幅和表格也是很好的例子。
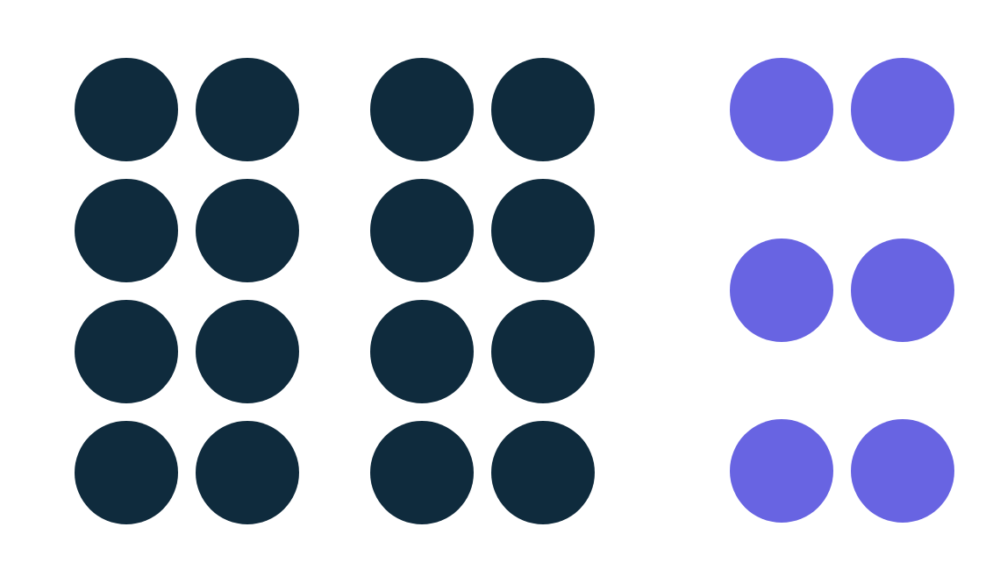
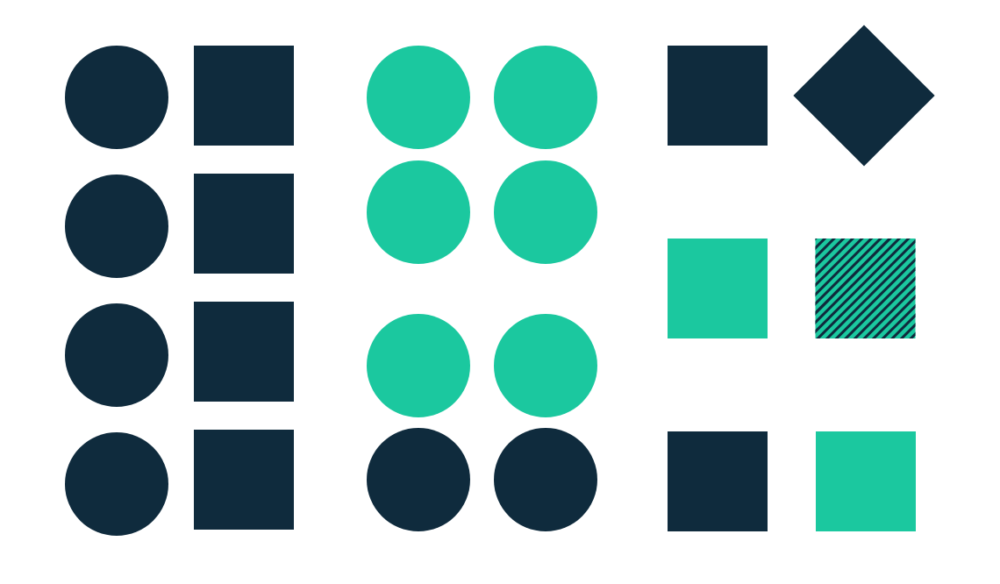
相似
具有相似视觉特征的元素被认为比那些不具有相似特征的元素更相关。

相似性原则如何应用于UI设计?
我们倾向于将彼此相似的元素视为分组或模式。我们也可能认为它们具有相同的目的。相似性可以帮助我们对组内的对象进行组织和分类,并将它们与特定的含义或功能联系起来。
有不同的方法可以使元素被视为相似并因此相关。这些包括颜色、大小、形状、纹理、尺寸和方向的相似性;其中一些比其他的具有更强的沟通能力(例如颜色>尺寸>形状)。当相似性发生时,一个物体可以通过与其他物体不同而得到强调;这称为“异常”,可用于创建对比度或视觉重量。它可以将用户的注意力吸引到特定的内容(焦点),同时帮助提高可浏览性、可发现性和整体流程。

我们可以在导航、链接、按钮、标题、号召性用语等中使用相似性原则。
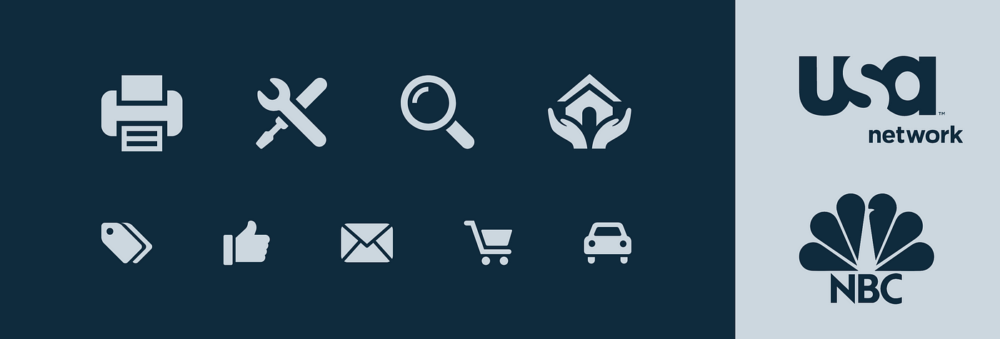
关闭
一组元素通常被认为是单个可识别的形式或图形。当对象不完整或部分对象未封闭时,也会发生闭包。

闭包原则如何应用于UI设计?
正如封闭原则所述,当提供适量的信息时,我们的大脑会通过填补空白并创建一个统一的整体来得出结论。通过这种方式,我们可以减少传达信息所需的元素数量,降低复杂性并使设计更具吸引力。封闭可以帮助我们最大限度地减少视觉噪音并传达信息,在相当小的空间内强化概念。

我们可以在图像学中使用闭合原则,简单性有助于快速、清晰地传达意义。
对称
无论距离如何,对称元素往往会被认为是在一起的,给我们一种坚固和秩序的感觉。

对称原则如何应用在UI设计中?
对称元素简单、和谐、赏心悦目。我们的眼睛寻求这些属性以及秩序和稳定性,以理解世界。因此,对称性是快速有效地传达信息的有用工具。对称性让人感觉很舒服,可以帮助我们专注于重要的事情。
对称的构图是令人满意的,但它们也会变得有点沉闷和静态。视觉对称往往更加动态、有趣。在对称设计中添加不对称元素有助于吸引注意力,同时给人留下深刻的印象;例如,对任何兴趣点或号召性用语有用的东西。对称性以及适当的不对称性在任何设计中都很重要。

最好将 Symmetry 用于作品集、画廊、产品展示、列表、导航、横幅和任何内容丰富的页面。
延续
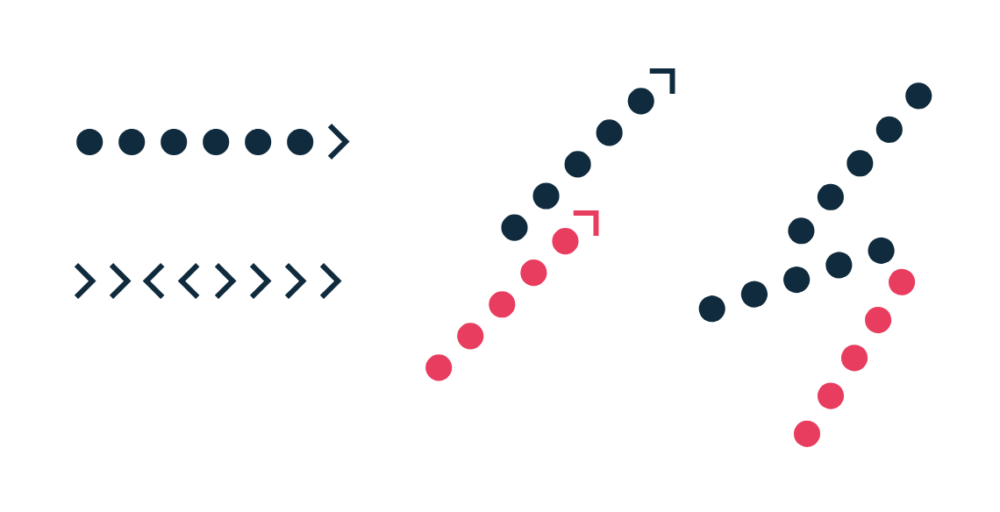
排列成直线或柔和曲线的元素比随机排列或排列成粗线的元素更相关。

连续性原则如何应用在UI设计中?
连续线后面的元素被视为分组的。线段越平滑,我们就越能将它们视为一个统一的形状;我们的思想更喜欢阻力最小的道路。
连续性帮助我们解释构图的方向和运动。它发生在对齐元素时,它可以帮助我们的眼睛在页面中顺利移动,从而提高易读性。连续性原则加强了对分组信息的感知,创建秩序并引导用户浏览不同的内容片段。连续性的破坏可能标志着一个部分的结束,从而吸引人们对新内容的关注。

行和列的线性排列是连续性的好例子。我们可以在菜单和子菜单、列表、产品排列、轮播、服务或流程/进度显示中使用它们。
共同的命运
朝同一方向移动的元素被认为比朝不同方向移动或根本不移动的元素更相关。

共同命运原则如何应用在UI设计中?
无论这些元素相距多远,或者它们看起来有多么相似,如果它们一起移动或变化,它们就会被认为是相关的。即使其他视觉元素暗示了运动,这种效果也会发生。
当元素同步移动时,共同命运原则会更加有效。以相同的方向、相同的时间和速度。它可以帮助对相关信息进行分组并将操作与结果联系起来。同步运动的中断可以吸引用户的注意力并将其引导至特定元素或功能。它还可以在不同群体或国家之间建立关系。

我们可以在可扩展菜单、手风琴、工具提示、产品滑块、视差滚动和滑动指示器中使用共同命运原则。
结论
用户界面设计并不全是漂亮的像素和闪亮的图形。主要是沟通、性能和便利性。格式塔原则始终在帮助我们实现这些目标;为用户创造愉快的体验,为企业创造巨大的成功。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















