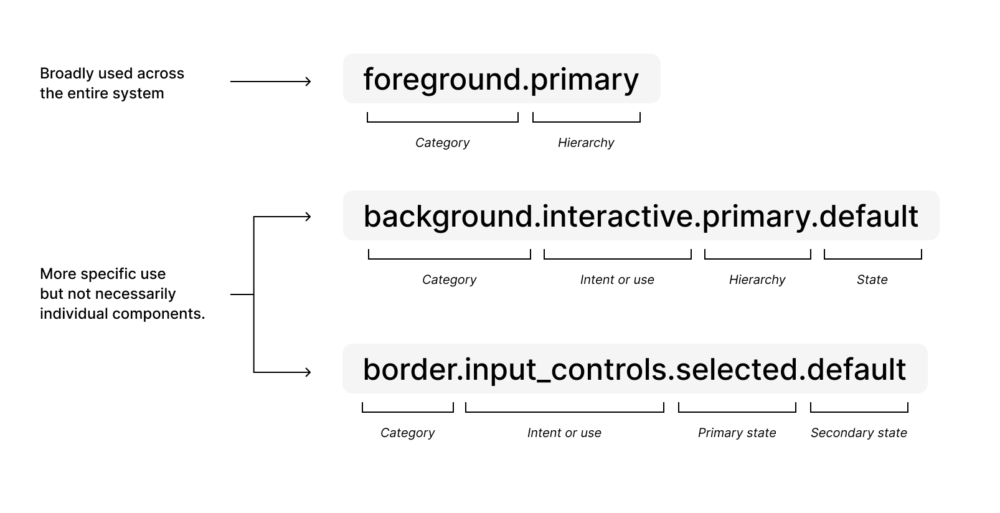
系统化语义集:颜色渐变如何定义及使用指南
什么是原始颜色?
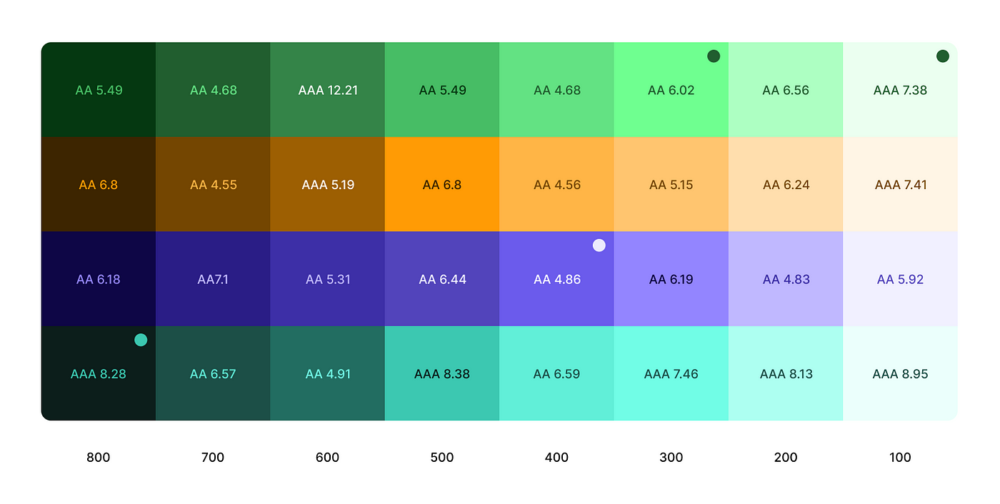
原始颜色是我们品牌颜色目录中的单个颜色,例如 Purple.100、 Purple.200 等。它是颜色的最原子形式,将附加到语义颜色名称。

什么是语义颜色名称?
颜色的语义名称定义了如何在整个设计系统中使用原始颜色。例如,foreground.primary。
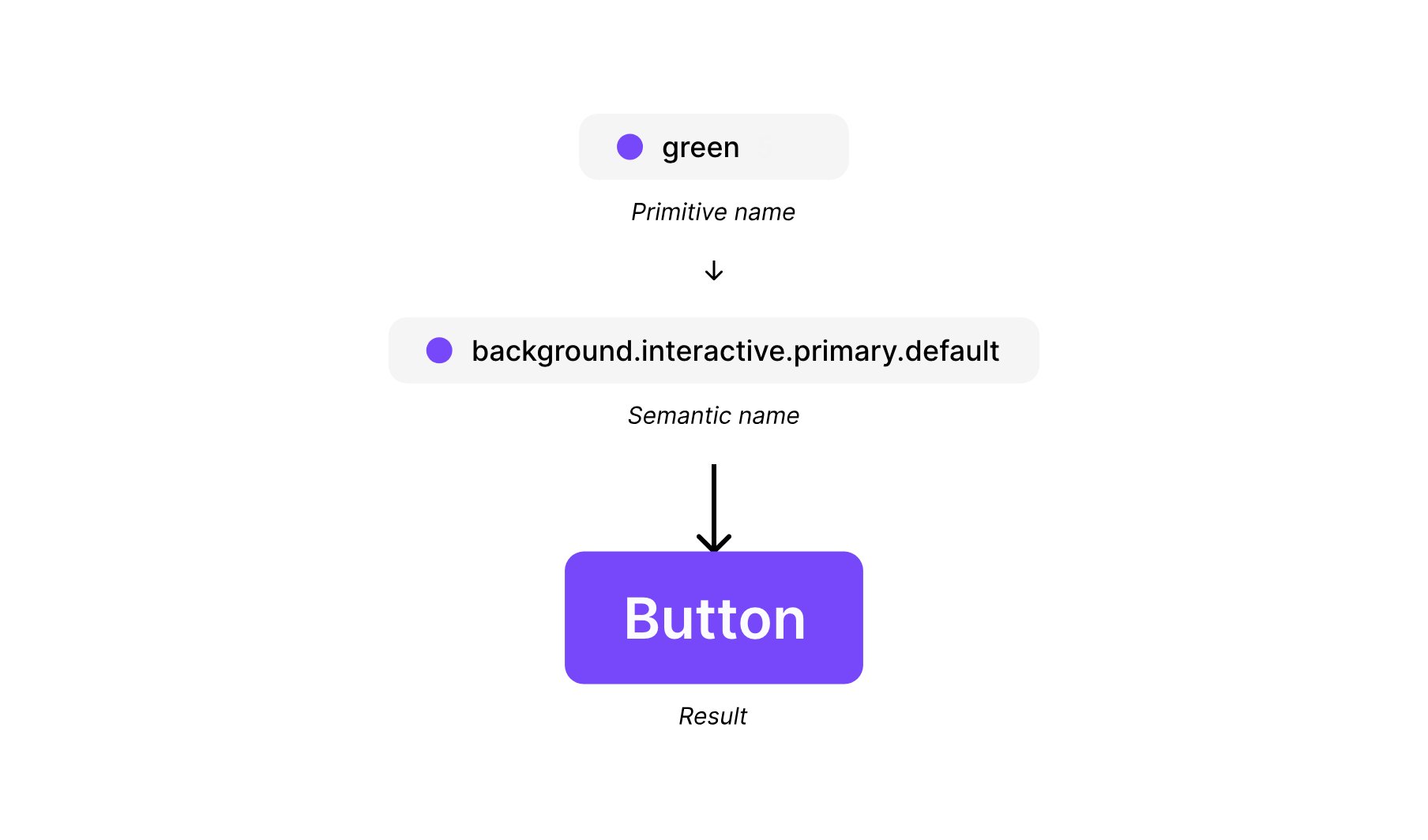
原始颜色对于选定的 HSL/Hex 值有更实用的名称,例如 green.200、purple.500 等,因为没有人会记住 #7748F9。这些原始名称不提供有关如何在系统中使用它的任何信息。它是我们主按钮的背景颜色吗?我们的焦点状态的边框颜色?没有人知道,这就是我们依赖语义命名的原因。
语义命名不仅对于颜色很重要,对于所有其他基本样式也很重要。我将在整个设计系统系列中继续探讨这个概念。

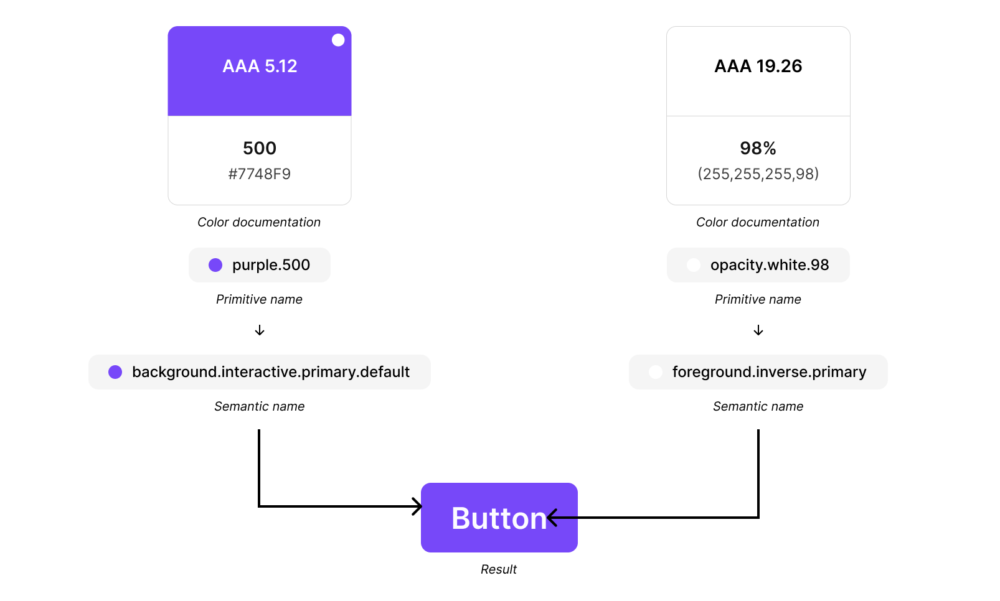
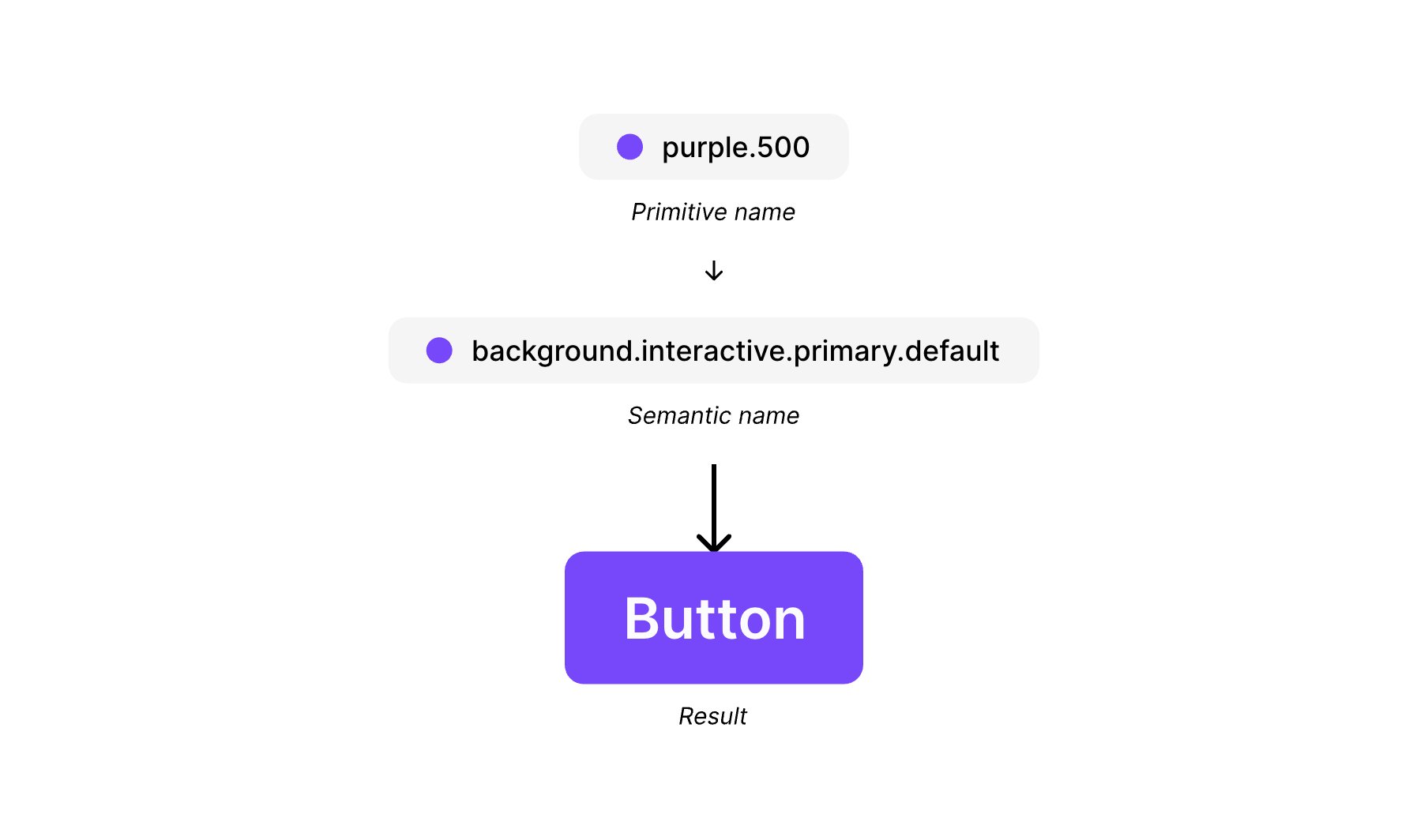
在上面的示例中,原始颜色 Purple.500附加到语义名称 background.interactive.primary.default。这清楚地告诉我 Purple.500 将成为默认状态下主按钮的背景颜色。
原语与语义关系
语义名称不会取代原始名称。基元附加到语义名称,因为您可以分离和更改与特定语义名称关联的基元颜色。
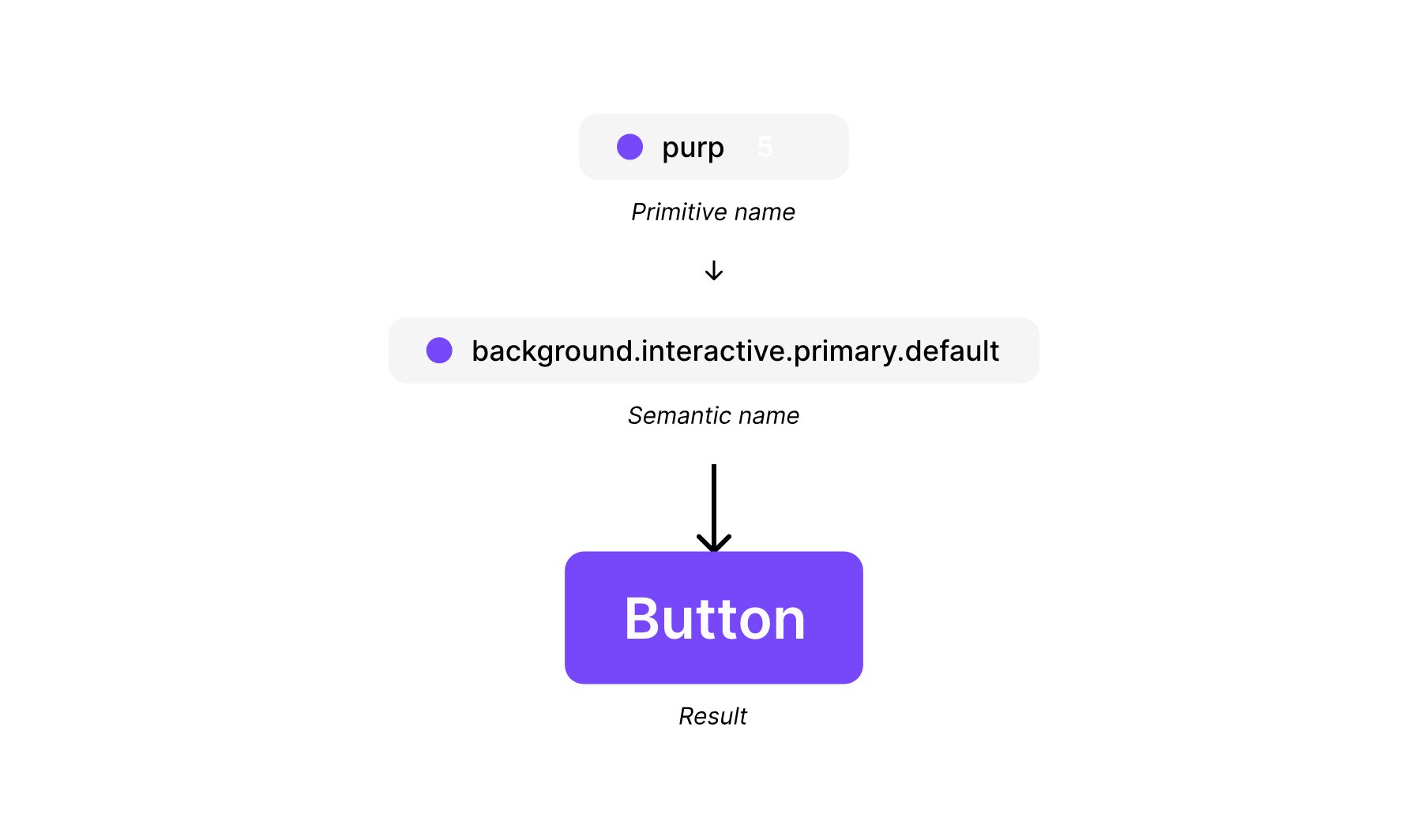
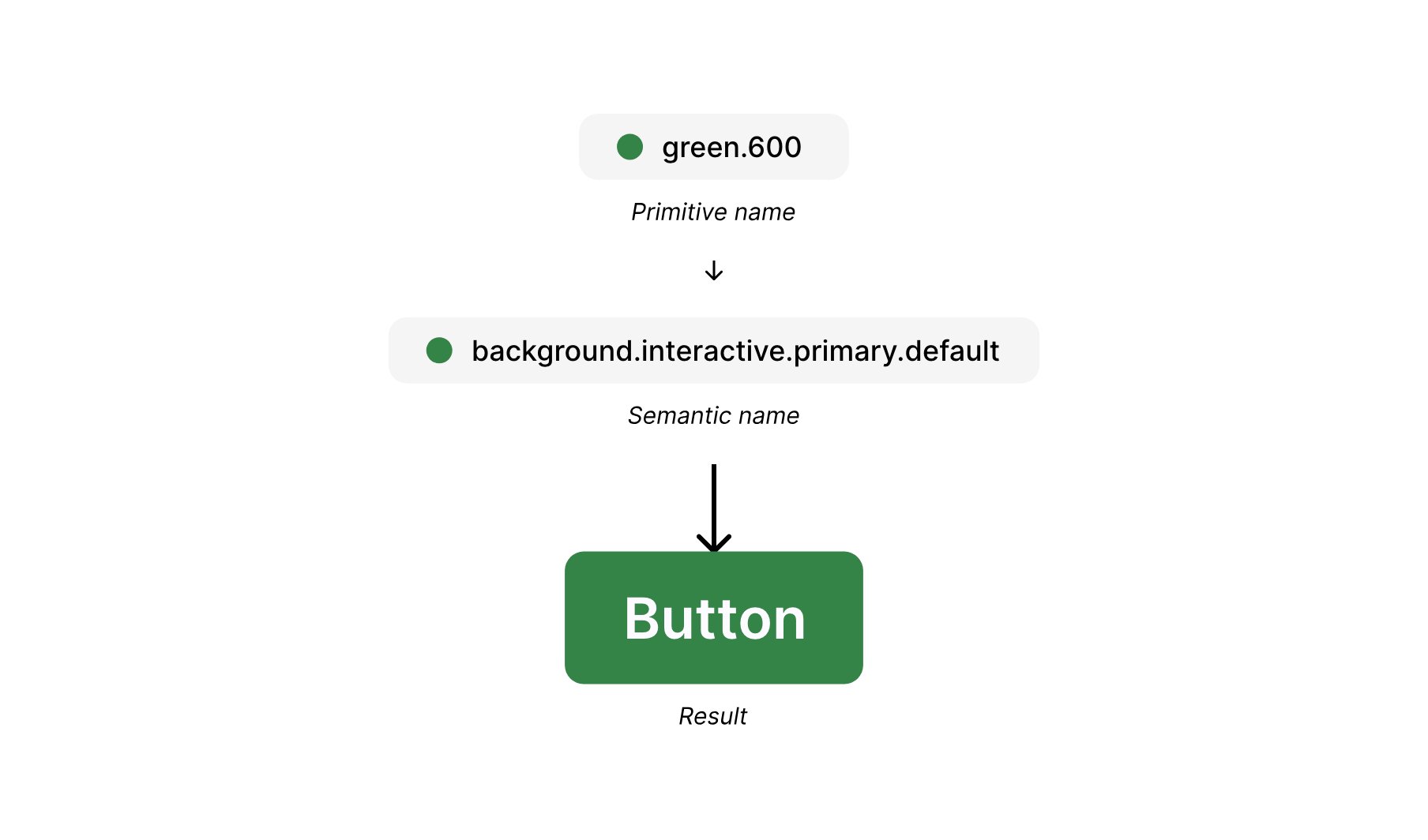
 更改原始颜色值会更新语义颜色值以及应用该颜色的任何组件。
更改原始颜色值会更新语义颜色值以及应用该颜色的任何组件。
在上面的示例中,您可以看到我们正在将 Purple.500 更新为 green.600,这会自动更新语义颜色。一旦建立了语义名称,它们就不应该经常更改(如果有的话)。您可以开始了解这如何融入主题。要创建黑暗模式,您只需更改原始附件即可。
如果您熟悉设计系统,您可能会想,“但是您错过了定义品牌颜色的语义级别!” 这是故意的。它不是成功的设计系统所必需的。不过,我将在下一篇文章中介绍这方面的策略,重点介绍颜色主题的高级策略。
创建语义颜色集和命名约定
语义颜色命名有多种策略;我将分享在构建多品牌系统时对我有用的东西。与您的工程师合作,因为他们将在代码中使用这些名称;你被警告了!
所有的句点和小写名称是怎么回事?
我们希望我们的设计文件尽可能与代码保持一致,因此如何命名样式很重要。工程师通常更喜欢小写命名,但您也可能会看到camelCase、kebab-case或snake_case来满足多字需求。
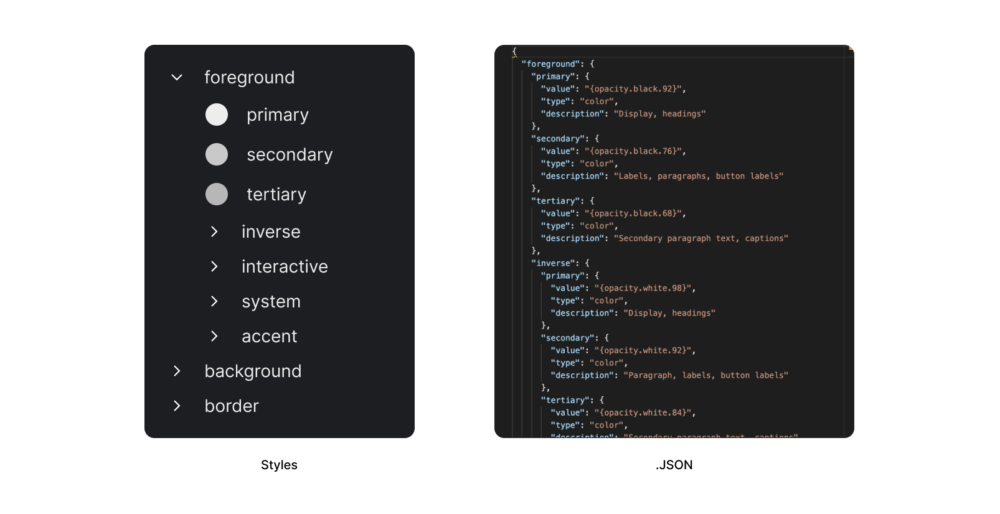
名称之间的句点相当于反斜杠 / 用于在 Figma 中为样式创建文件夹结构。如果您熟悉设计令牌或使用Tokens Studio,这也是工程师使用的 .JSON 文件的结构方式。您可以将其视为面包屑。

上面和左边的示例是您的样式的示例。“foreground.primary”或“foreground/primary”在前景文件夹中创建主要样式。同样的概念也适用于 Figma 变量。
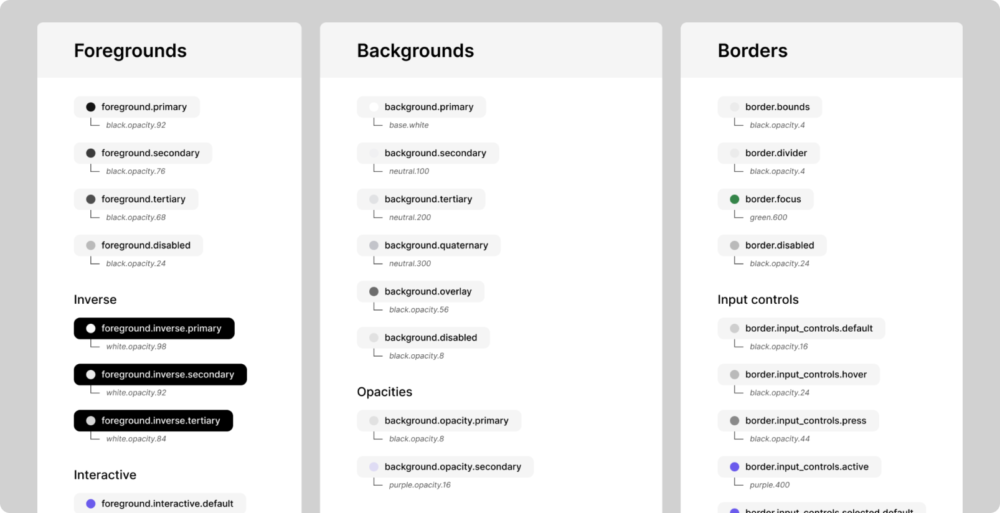
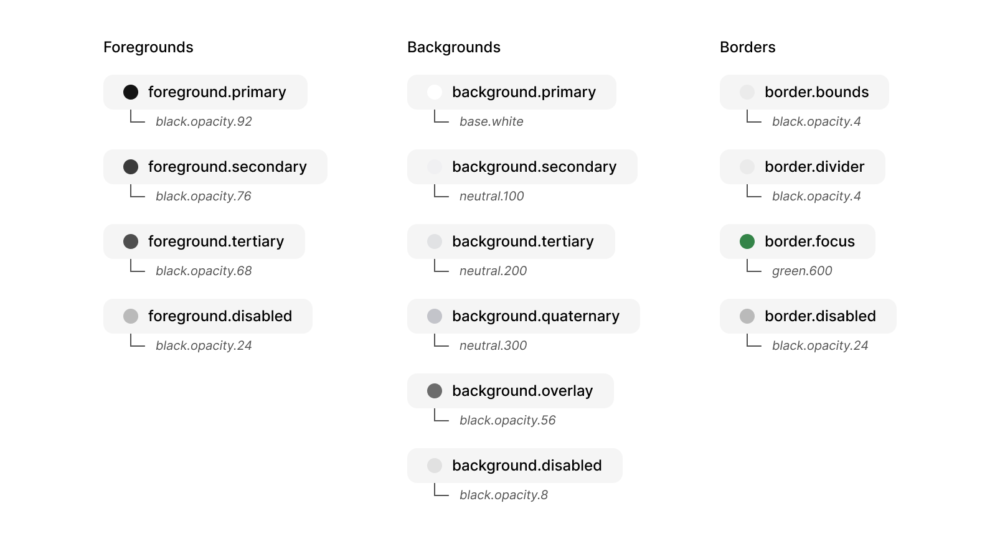
顶级语义颜色集
语义颜色集可以分为 3 个主要类别,它们共同作用来设置所有 UI 元素的样式。
- 前景文本、图标和位于背景之上的任何元素。
- 背景各个 UI 元素和整个内容部分或主体的背景颜色。
- 边框单个 UI 元素的描边或轮廓颜色或缺少的颜色。

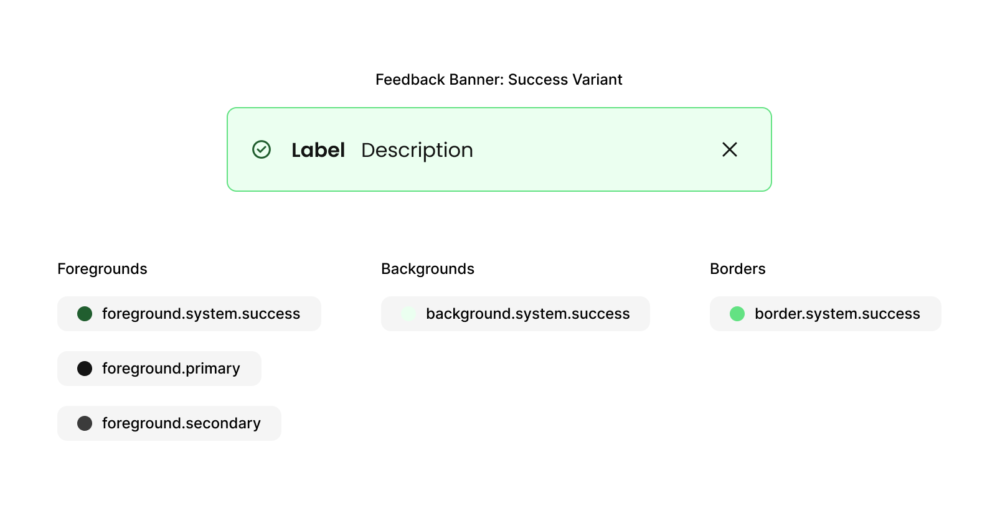
设置组件样式
在我们深入研究子类别之前,让我们看看前景、背景和边框如何协同工作来设计组件的样式。

在上面的例子中,我们有一个反馈横幅的成功变体。每个类别都有一个“.system.success”子类别。我们仍然使用 foreground.primary 和 foreground.secondary 作为文本复制和第三级图标按钮。但是,使用 foreground.system.success 进行文本复制不会是错误的。第三级图标按钮将被单独保留,因为它是一个具有自己样式的嵌套交互式组件。
子类别
您可能想知道为什么“foreground.system.success”而不是“foreground.feedback_banner.success” 灵活性、一致性和扩展能力。多种类型的反馈组件将使用这些确切的样式。例如,内联警报或已完成的进度环。设计人员可能还需要创建自定义本地组件来向用户传达成功信息。如果我们进行特定于组件的命名,他们就会对应该使用的样式感到困惑。
让我们分解这些类别来帮助您定义系统的样式。请记住,每个系统都有不同的基本样式,因此最终的变化方式也会有所不同,但这个概念仍然适用。

系统范围的颜色样式有些颜色样式可以在多个组件中随处使用。如果没有另外指定,它将使用系统范围的颜色样式。某些交互式组件(例如辅助按钮)将使用“foreground.primary”而不是“foreground.interactive.secondary.default”前景样式,因为我们不需要它。我们可能仅通过背景颜色反映状态,但如果您的系统希望通过辅助按钮的附加前景色变化来显示状态,那么您将添加这些特定样式。

特定颜色样式 – 意图或用途如果某种样式未在整个系统中使用,则第二级将定义意图或用途。第二层通常包括交互、输入控制、系统和口音。
- 交互最常见的是,这些是您的按钮。为什么我们不直接说按钮呢?因为我们将来可能会有其他使用相同样式的自定义交互。这些又进一步分为层次结构——一级、二级、三级和四级。每个都有自己的状态——默认、悬停、焦点、按下、活动和反转。它们也将具有禁用状态,但所有禁用组件的样式都相同,因此这些组件使用系统范围的禁用颜色样式。
- 输入控件/输入 输入控件和输入的样式相同;如果不是,您可以将它们分解。输入包括文本字段、选择、日期选择器、搜索、自动建议、文本区域、混淆等。输入控件包括单选、复选框、超级单选、切换、输入步进器、滑块等。这些将具有未选择和选择状态他们自己的默认、悬停、焦点和按下状态。系统样式将用于其错误和禁用状态。
- 系统系统样式用于所有系统组件,严重性状态用于交互组件。这包括反馈横幅、内联警报、输入错误等。它们的状态包括信息、成功、警告和错误。通常,错误将具有默认、悬停、焦点和按下状态,因为在这些情况下用户始终需要执行操作。
- 强调这个桶很宽,由品牌内使用的辅助颜色组成。它是为我所说的“品牌时刻”保留的。这为设计师提供了在引导、价值道具和登陆页面屏幕方面的创造性灵活性,因为他们具有更多的个性。这些还用于创建信息徽章的各种颜色组合。
这四个类别,加上我们的系统范围的样式,涵盖了设计系统所需的所有基本组件。
应用
如果您从头开始创建设计系统,我建议您在开始定义语义颜色样式之前进行探索性工作。创建一些包含多个核心组件的关键视图,以了解这些颜色的外观,然后开始定义语义颜色。反复多次之后,你的脑海里就能想象出来了!
🎨 很难在一篇文章中展示整个语义颜色系统,因此请务必获取Figma 社区文件的副本以查看语义颜色集的完整示例。
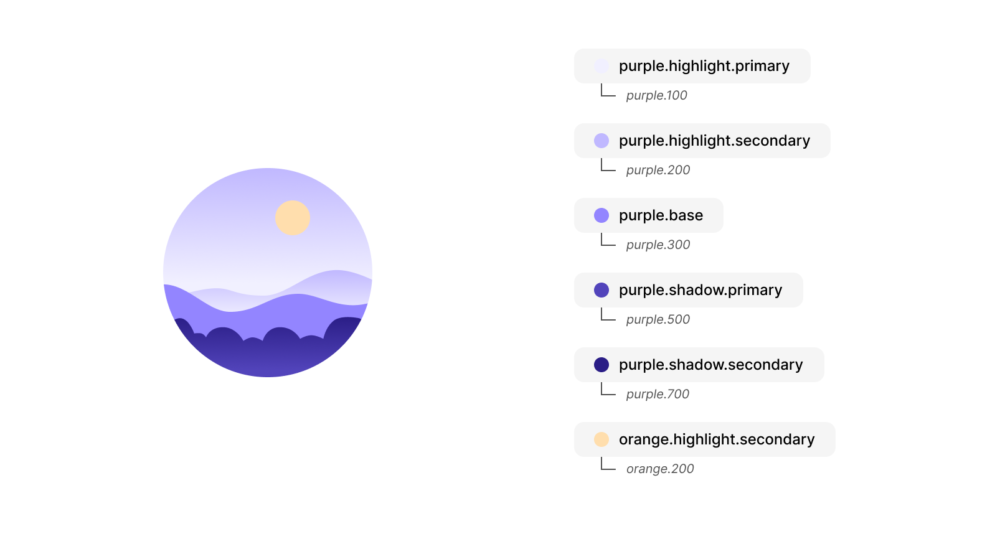
插图额外提示!
您还可以使用原始颜色为插图库创建语义颜色集。这不会被工程使用,但是当您有多个设计师处理需要保持一致的插图时,它非常有帮助。您可以用多种颜色方式定义高光、基色、阴影和轮廓。如果您在插图中使用很多人物,请考虑制作肤色渐变。

综上所述,
请记住,每个设计系统都有不同的需求,因此请做适合您和您的团队的事情。
- 原始颜色附加到语义名称上。
- 与您的工程师合作命名结构。
- 所有颜色样式都将分为前景、背景和边框。
- 对于交互、输入控件、系统和强调组件,将会有系统范围的和更具体的颜色样式。
- 不要忘记记录更具体的颜色样式的所有不同状态。
接下来,我将深入研究多品牌设计系统的高级颜色主题策略,您可以在其中编辑单个颜色值,并使用Tokens Studio插件通过颜色混合更新主要交互式颜色及其状态。这些概念仍然适用于 Figma 变量,但颜色混合不可用。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![20个好用的简单几何图形海报素材下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/04/geometricgpb0420.jpg?x-oss-process=style/s1)










