使用 Figma 变量设置断点 寻找本地变量的更多用例。
2023 年的今天,几乎所有使用 Figma 的用户体验 UI 设计师都应该知道 Figma 今年最大的功能之一–本地变量。
自今年夏天首次发布以来,我一直在为如何在日常工作中实际应用它们而苦恼。
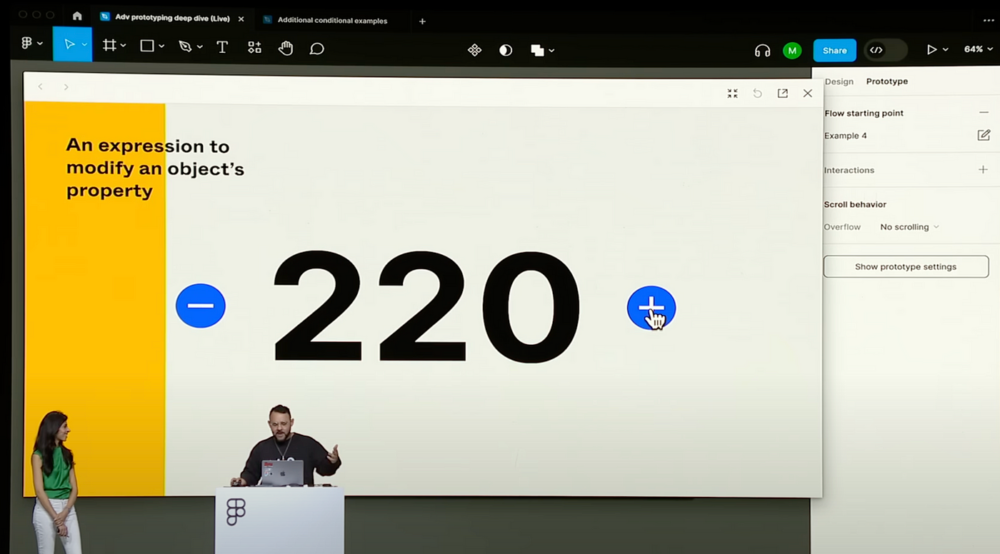
在今年下半年举行的 2023 配置会议以及与 “Figmates “的办公时间中,演示都更加直接和简单。在明暗模式之间切换?这很简单。给步进组件添加实时计数?是的,我知道了。
这些演示让我觉得自己已经掌握了变量的使用方法,但当我打开 Figma 应用这些变量时,我却想不出有多少用例能满足我的需求,于是又回到了我最熟悉的方式。也就是说,我只是继续使用标准的 Figma 样式,或者手动将数字输入到帧规格中。

在我目前的工作中,我为公司的 SaaS 产品设计系统的构建和维护提供支持,因此在最初的 Figma 演示中,色彩模式变量的应用是一个赠品。我的设计系统不包括多个品牌,但如果我们有的话,品牌主题的使用也是变量支持的一个很好的用例。
在将新的颜色变量应用到 Design System 的用户界面组件并废弃了存储用户界面组件暗色主题版本的原始 “暗色主题 “文件后,我想,”那么,现在该怎么办呢?
由于最初的 Figma 演示和办公时间只触及了如何应用变量的表面,因此如何将其应用到我们的流程中,就需要 Figma 用户自己去摸索了。
在探索了可以放置在框架上的新的最小和最大限制后,我突然想到可以用数字变量来表示这些值。边距、衬垫和边框也是如此。

我找到了我和我的设计系统的新用例。断点!
以下是我为断点创建数字变量,并将其应用到设计系统中的基础网格和适当的用户界面组件的步骤。
第 0 步:与利益相关者一起确定并协调断点。
如何建立断点取决于设计系统方案:
- 如果您使用的是设计系统,那么断点很可能已经定义(也许……手指交叉),并准备好插入变量集合。
- 如果你采用的是私有或公司所有的设计系统,我会联系你的设计系统联络人,与他们合作将断点变量集合添加到你使用的库中。
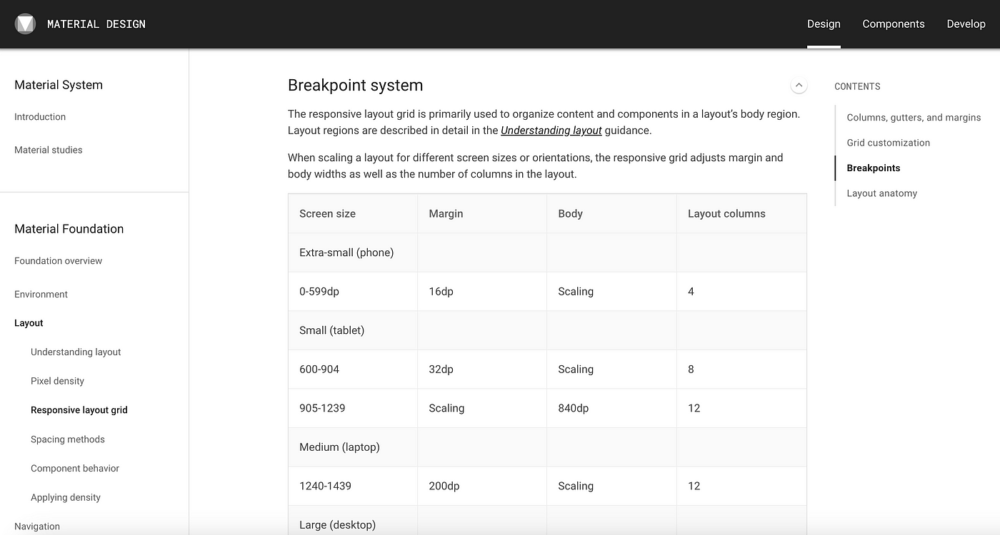
- 如果你采用的是开源设计系统,他们应该会在文档中提供断点指导,并可以插入到文件的本地变量中。例如,这里是 Google Material 有关断点的文档链接。

步骤 1:创建一个新的本地变量集合,用于存储断点规格。
打开存储设计导线变量的文件。这可能是一个设计系统文件,如 “基础 “文件,也可能是您正在使用的单个本地化文件。
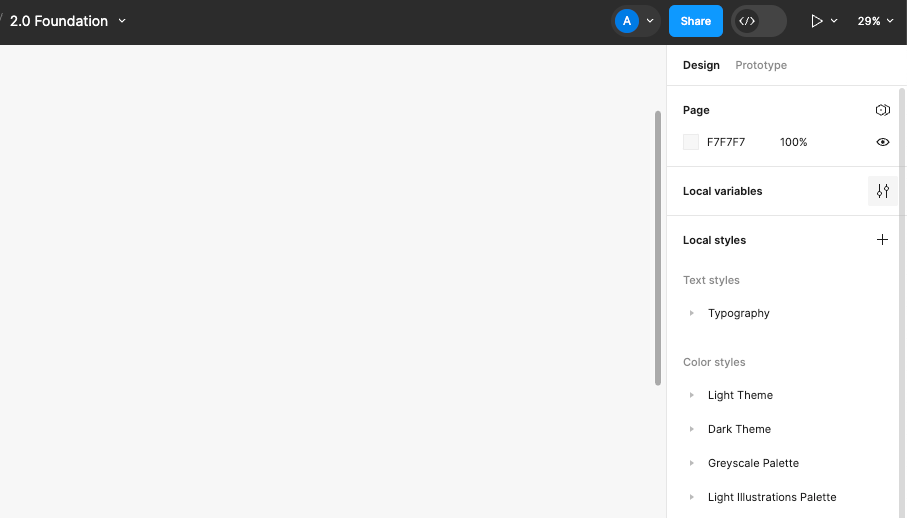
要打开本地变量,请单击’本地变量’图标按钮。

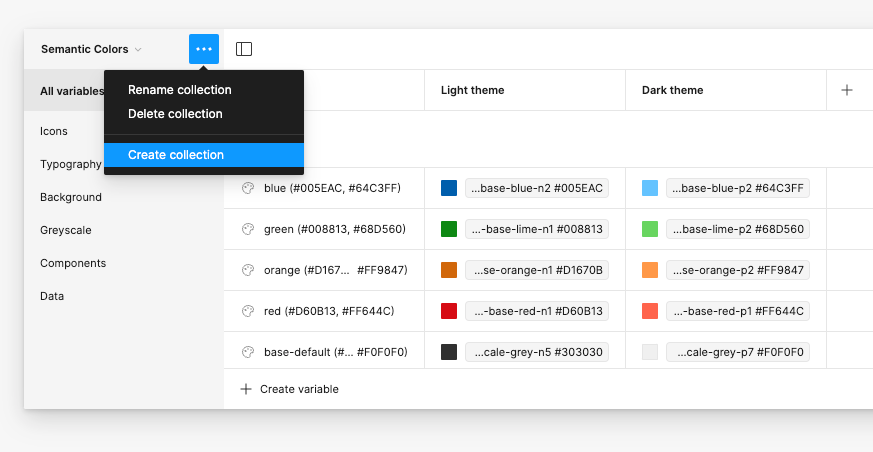
要创建新集合,请单击变量弹出窗口左上角的肉球菜单,然后从选项中单击 “创建集合”。

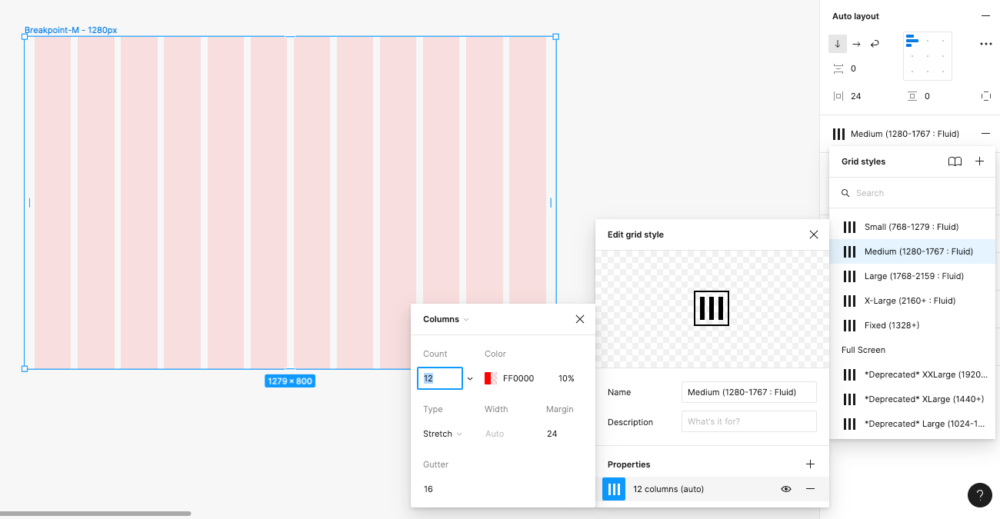
步骤 2:命名与断点大小相关的收集模式。
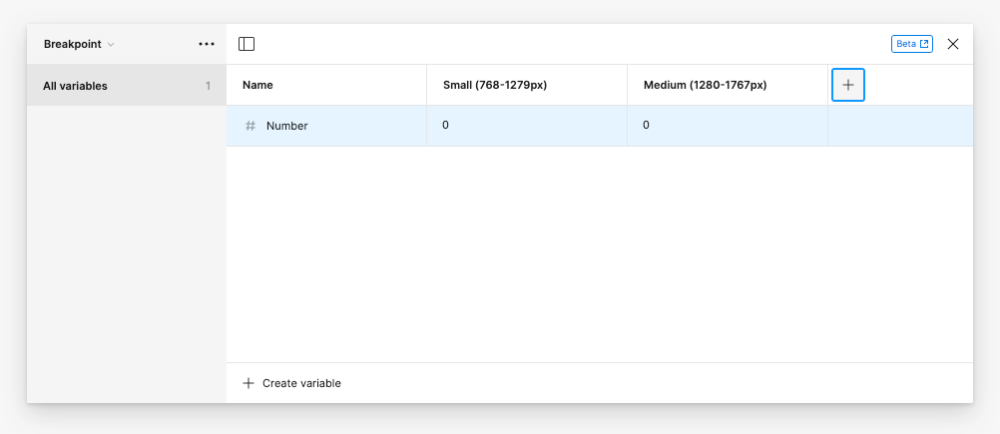
要在集合中添加模式,请单击变量弹出窗口右上方的 “+”图标按钮。请注意,最左边的模式是 “默认 “模式。

在我的设计系统中,我们为网页响应式网格提供了五种尺寸,其中包括四种可调整大小的尺寸和一种固定尺寸的尺寸。尺寸模式如下:
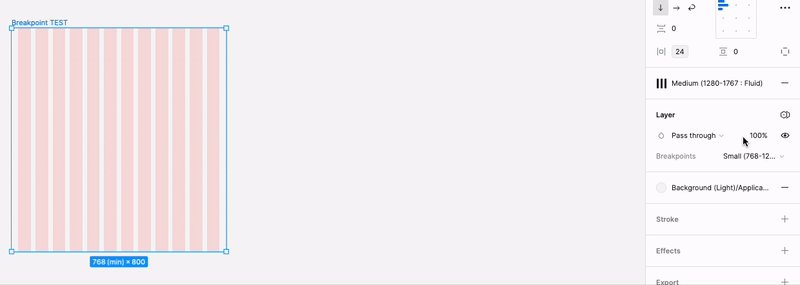
- 小型:768-1279px(流体)
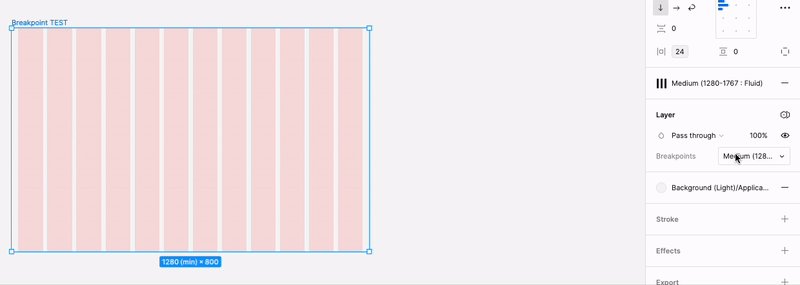
- 中:1280-1767px(流体)
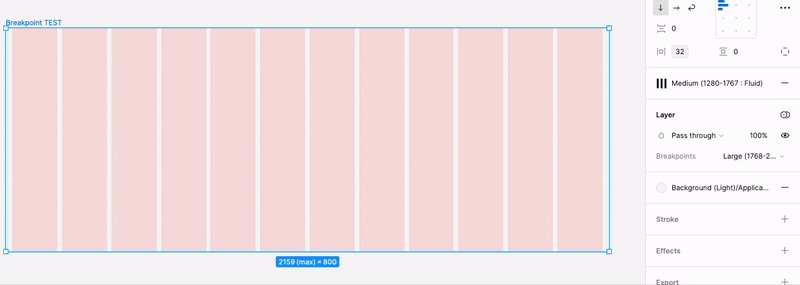
- 大号 1768-2159px (流畅)
- 超大:2160px 以上(流畅)
- 固定:1328px 以上
您所包含的断点尺寸应符合您的设计系统或产品指南。
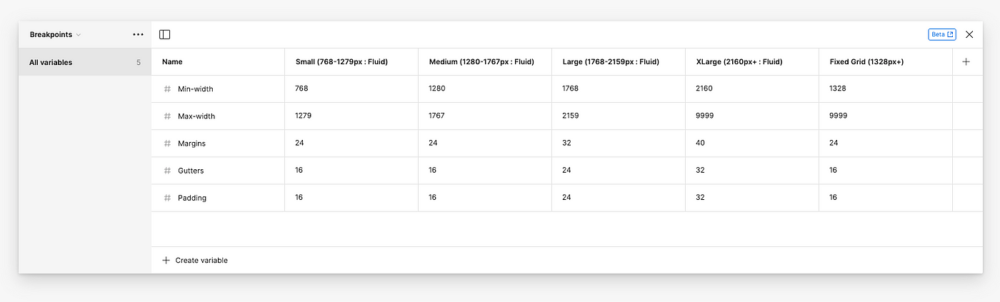
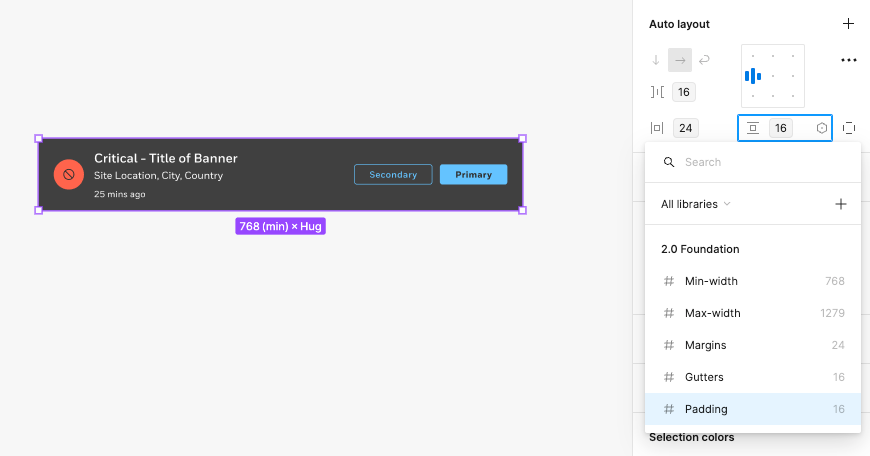
步骤 3:添加数字变量和相应数值。
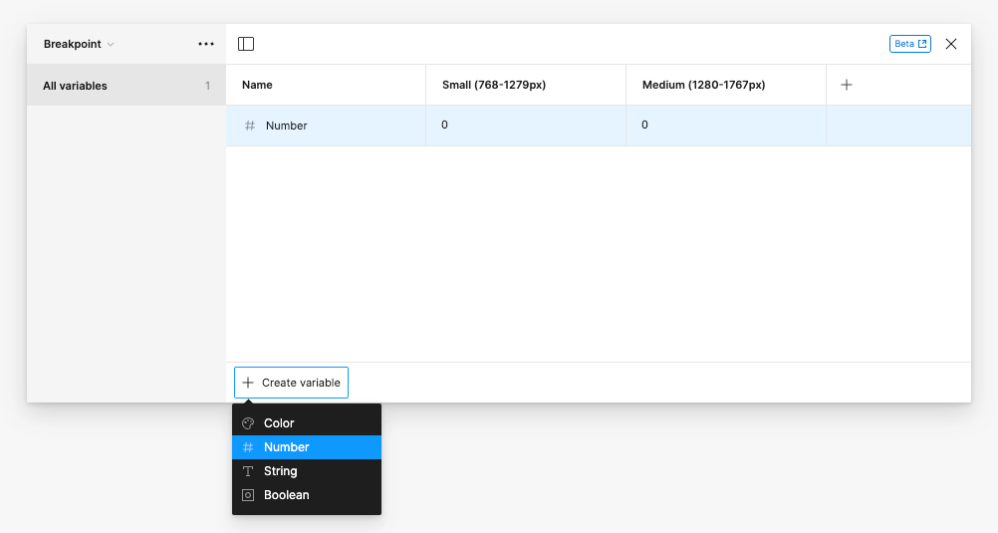
要为断点集合创建变量,请单击左下角的 “创建变量 “按钮,然后选择 “数字”。

根据需要添加变量并为其命名,作为建议,我为集合添加了以下变量:
- 最小宽度
- 最大宽度
- 页边距
- 填充
- 边沟
为每个模式或断点大小范围插入每个变量的相应值。

步骤 4:在网格中添加断点变量
这一步更多是针对设计系统,或者如果您想将变量添加到代表某个视口的框架尺寸中。
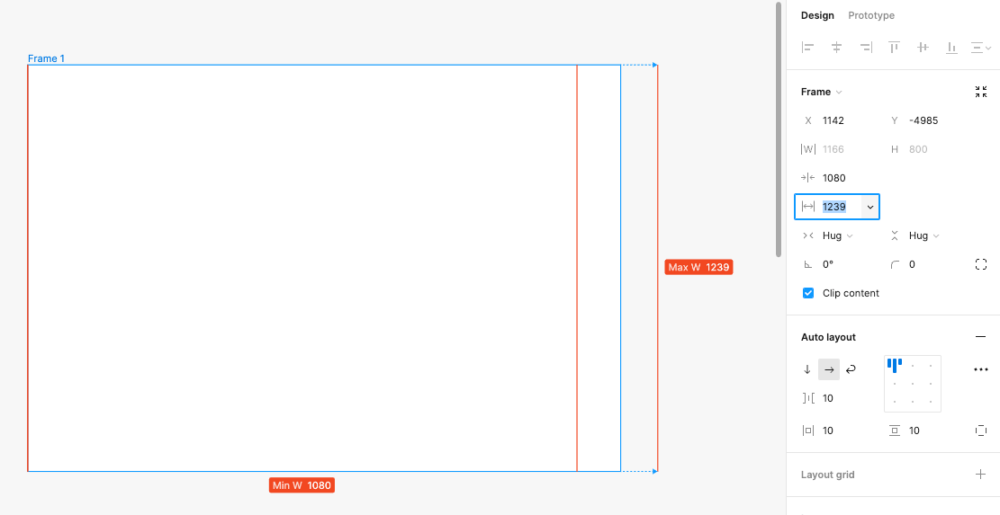
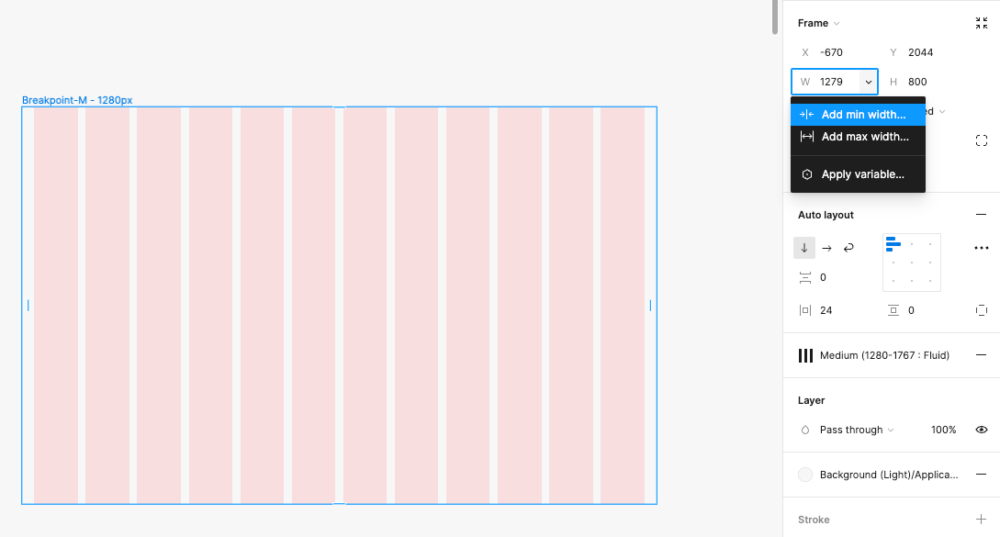
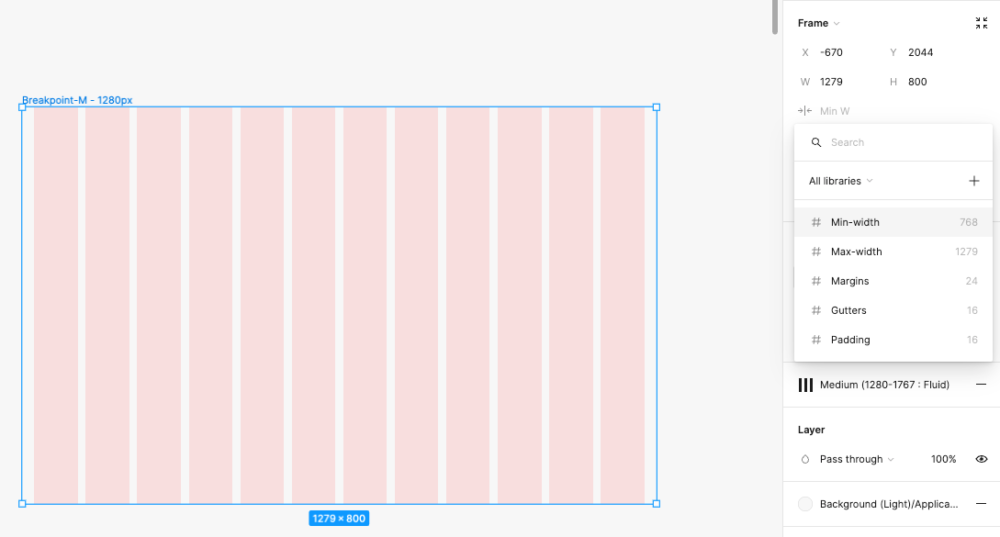
I. 为框架的最小和最大宽度添加变量。

点击放置网格的框架,在设计面板中找到框架宽度的输入框,然后点击 “添加最小宽度”。

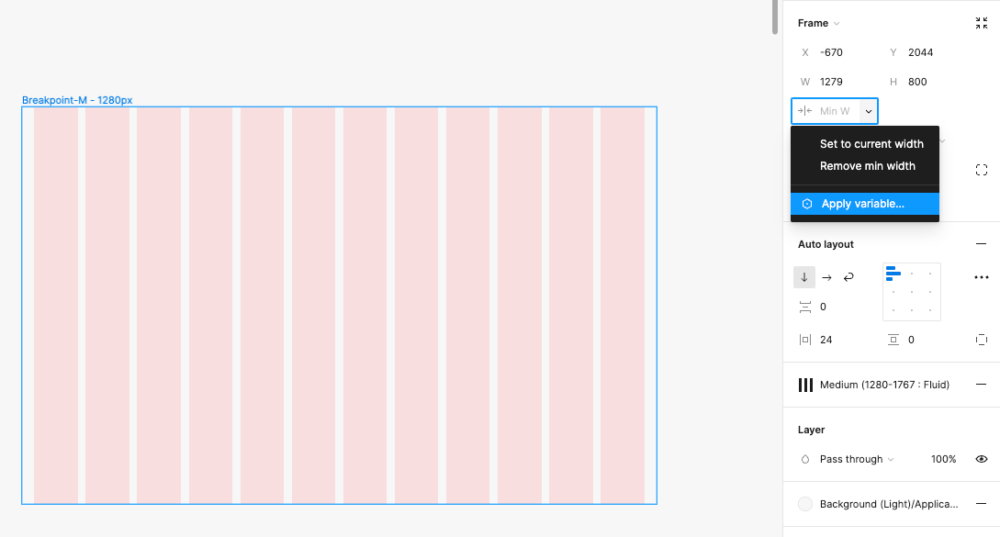
点击最小宽度输入框右侧的下拉箭头,然后选择菜单底部的 “应用变量”。

查找并单击最小宽度变量以应用它。
❗️注:默认变量值来自集合中最左边的模式,将显示在初始列表中。目前,您必须告诉 Figma 您正在使用某个变量,才能应用与该变量相关的模式。因此,在本例中,我必须默认应用 “小 “断点变量,然后将模式定义为 “中 “断点。

重复上述过程,以获得网格边框的最大宽度。
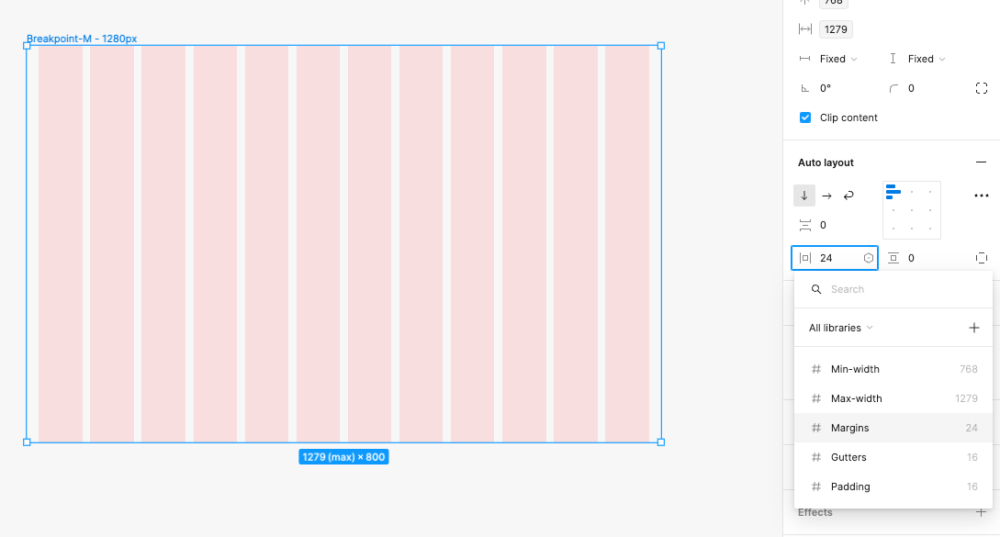
II. 为边框的边距添加一个变量。
转到 “设计 “面板的 “自动布局 “部分,选择水平填充输入右侧的变量菱形图标。然后,选择边距变量。

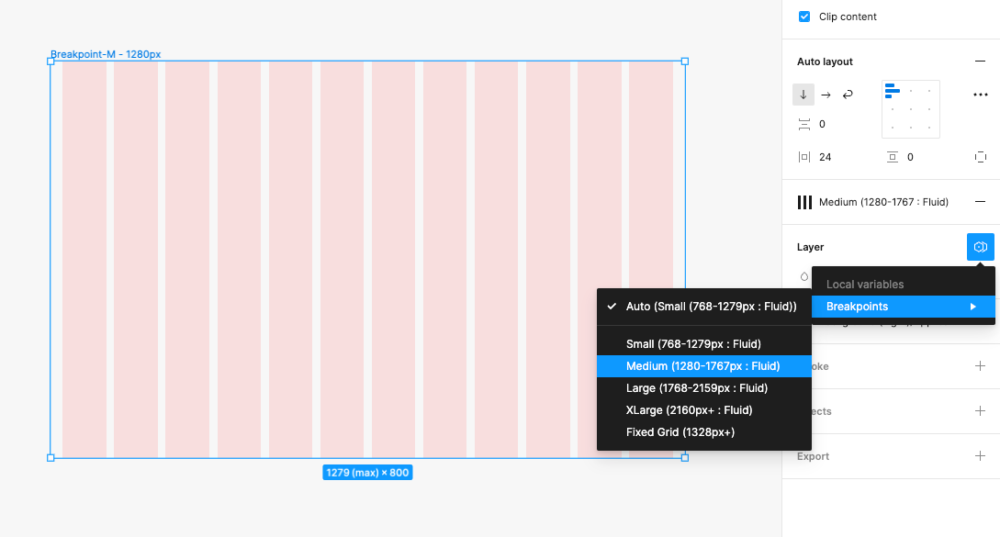
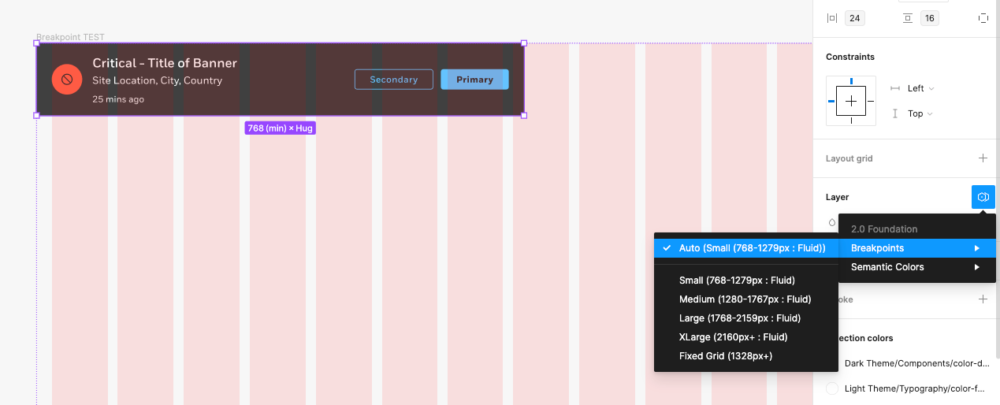
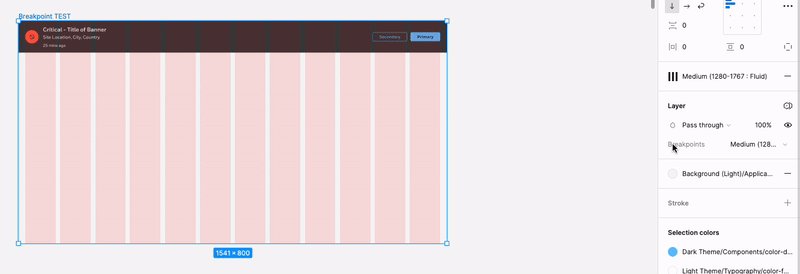
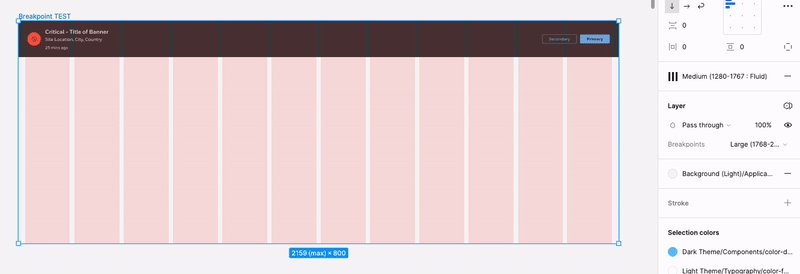
III. 确定框架的模式。
选择父框架,进入设计面板中的 “图层 “部分。点击部分标题右侧的变量堆叠钻石图标。
选择 “断点集合”,然后选择框架应采用的模式。在本例中,框架需要采用 “中 “断点。

❗️注意:同样,在将至少一个变量应用到框架之前,您不能选择希望框架具有的模式。Figma 不会识别您要使用的变量集合,除非它被调用到框架中。这样做既落后又不直观,希望 Figma 能在以后的更新中解决这个问题。

步骤 5:将变量应用于适当的用户界面组件
这一步与步骤 4 类似,但显示的是断点变量的不同应用。
❗️注意:断点变量只能应用于应用程序中完全漂白的用户界面组件,如系统横幅或全局标题。
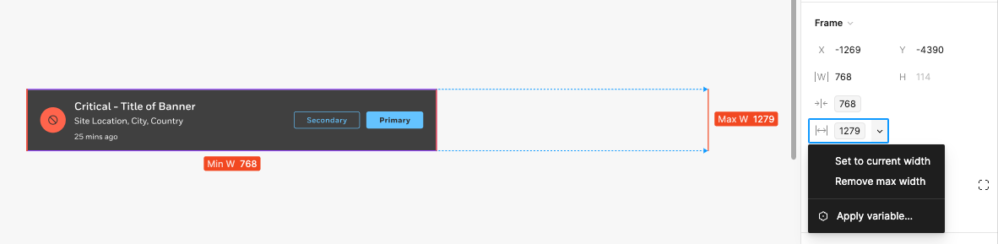
I. 为组件的最小和最大宽度添加变量。
有关如何完成这项工作的更多指导,请参阅上文第 I 部分第 4 步。

通过观察变量的可视化处理方式,可以判断一个值是否在调用一个变量。变量使用类似标签的边界框显示。
II. 为组件的 margin、padding 和 gap(沟槽)添加变量。
有关如何填写的更多指导,请参见上文第 II 部分第 4 步。

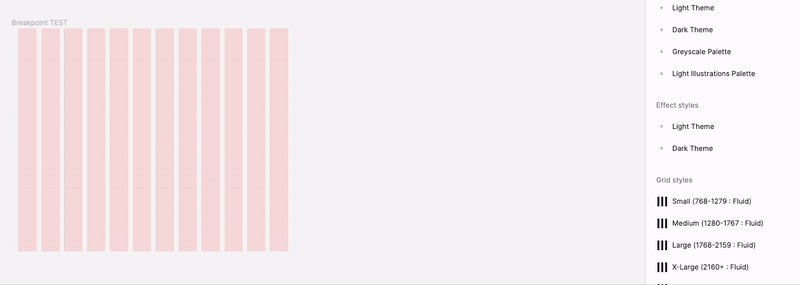
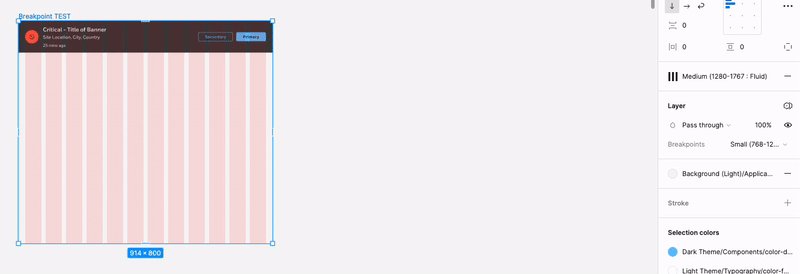
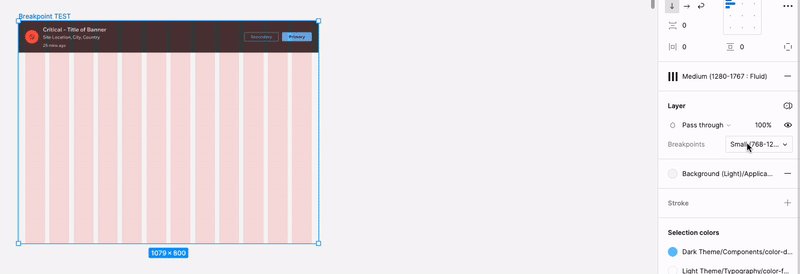
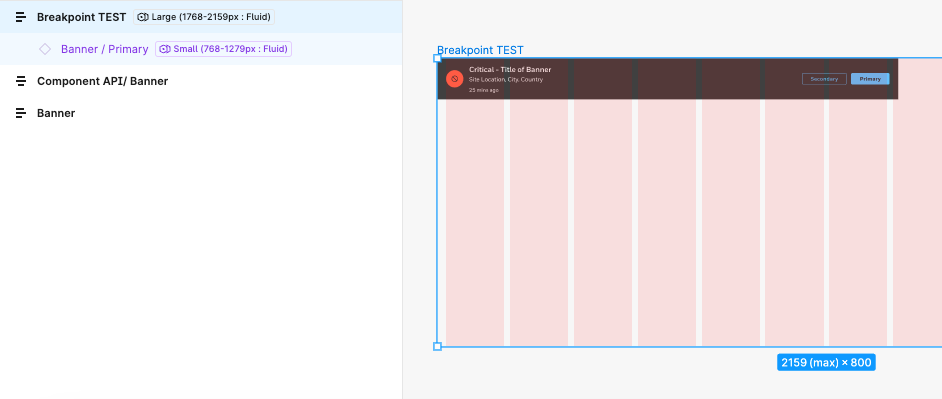
III. 在网格或视口示例中测试用户界面组件。
确保 UI 组件的模式设置为 “自动”,然后将组件插入要测试的网格或框架中。
❗️注意:如果在父图框的子图层中定义了模式,在父图层定义的模式不会覆盖在子图层定义的模式。因此,只需在顶层定义模式,其余层保持自动。

在父帧层的不同模式之间切换,以试用断点自动调整到被调用的模式。

❗️注:查看子图层是否已定义模式的快速方法是图层面板中图层右侧是否有变量标签。应避免这样做,以确保父图层和子图层之间没有冲突。

结论
在我尝试寻找更多变量应用的过程中,它们被证明是非常强大的,可以帮助减少创建大量屏幕的需要,而这些屏幕必须为开发交接或一般的设计师评论会议进行模拟。
希望这篇文章能帮助你发现在设计过程中应用变量的新用例。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)