2024年国际 UX/UI 设计流行趋势
每年,我们都会看到一些新的设计趋势,它们不仅好看,而且会持续影响其他设计师去 “偷师”。不管你喜欢与否,实际上有些流行的设计既视觉好看又体验良好。这些功能包括在更小的空间内包含更多的信息,以及与用户建立更多的互动。
让我们来看看这些即将在互联网上流行起来的趋势!

不只是孩子的午餐盒 – 便当盒
便当盒是日本的主食文化–tiffins 和午餐盒。便当盒以有组织地存放食物和保持清洁而闻名。

我们永远不会知道是谁想到了这一点,但便当盒在屏幕上的数字效果和装满食物的袋子一样棒。
便当盒是另一种设计趋势,它开始在 Dribbble 和 Behance 等平台上掀起波澜,供数百万设计师学习,然而 “模块化 “设计的概念是从网站的仪表盘开始的。这包括贝宝(PayPal)等销售和财务仪表盘、谷歌广告(Google Ads)等分析仪表盘,以及其他一些仪表盘。
还记得 Windows Phone 和 Lumia 吗?它们使用的用户界面基本上就是便当设计的早期迭代。后来,微软在 Windows 8 中也将这一概念应用到了 Windows 桌面的开始菜单中。

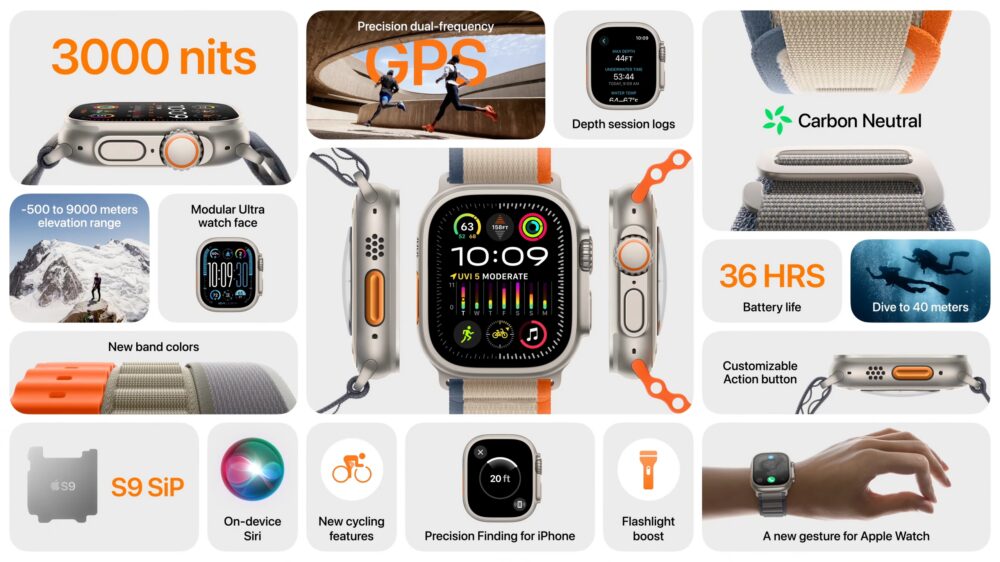
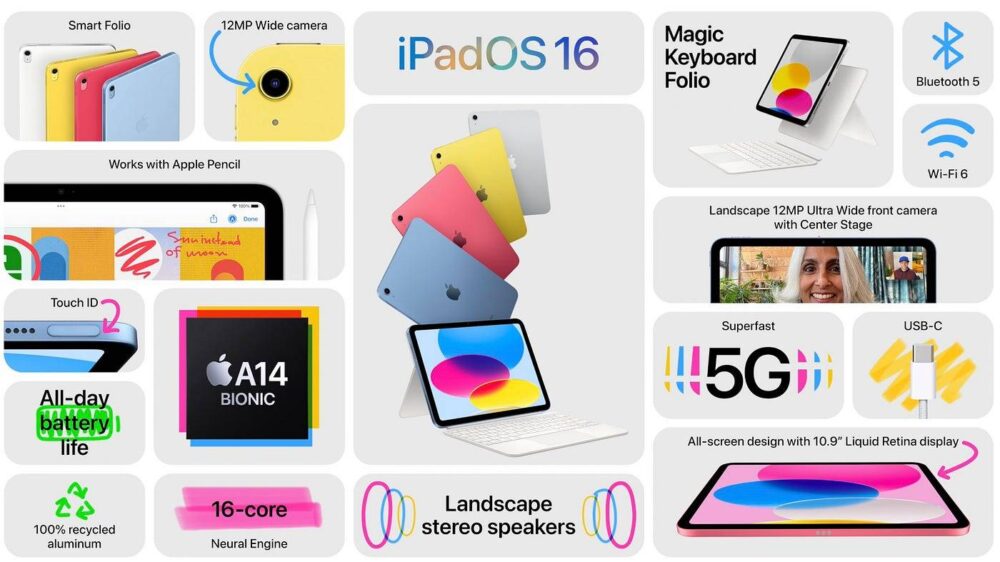
虽然 Bento 网格设计已被业界广泛使用,但当苹果公司决定首次使用 Bento 网格时,Bento 网格设计彻底火爆起来。他们最初将其用于 iPhone 的登陆页面,但很快就扩展到了苹果公司的活动幻灯片和演示文稿中。

众所周知,苹果公司是大趋势的开创者,而 Bento 就是其中之一。每个设计师和他们的叔叔都在使用便当来制作演示文稿、网站和产品发布会,这样的例子不胜枚举。
老式便当式设计与新潮流的最大区别在于,网格的每个部分都代表着一个独特的空间,而不是一组的一部分。
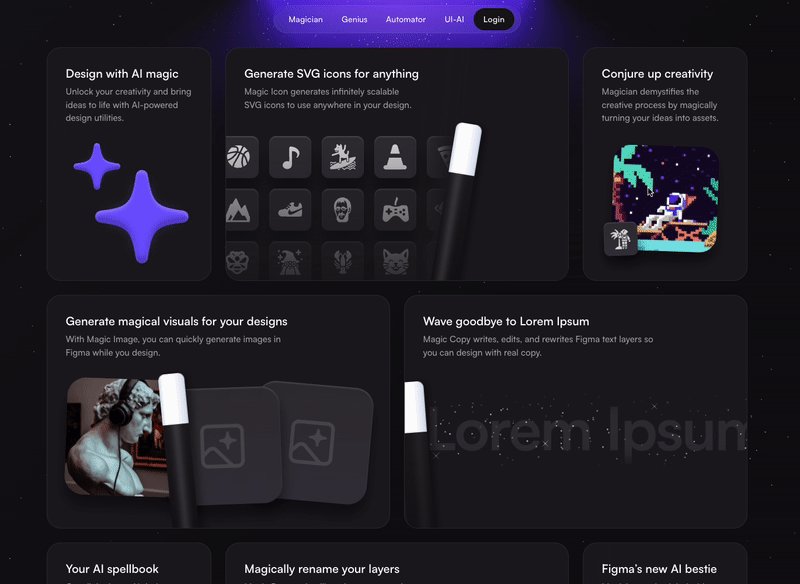
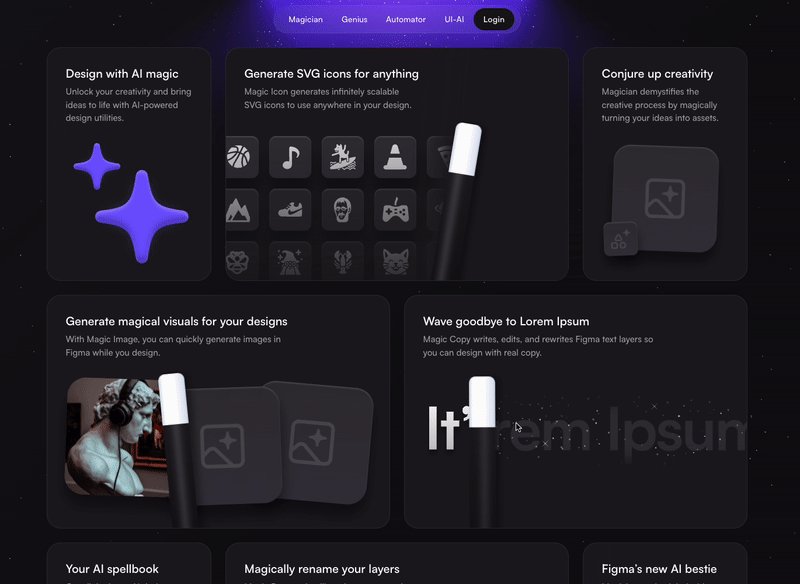
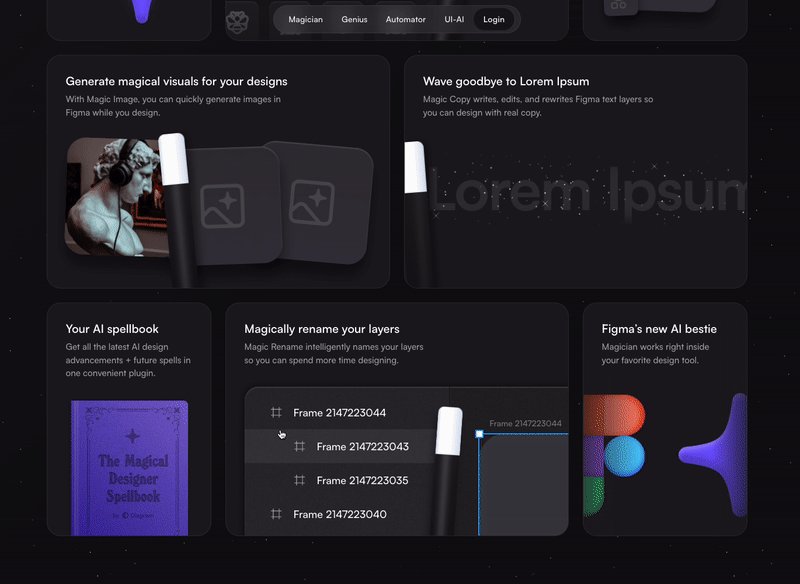
与许多其他用户界面设计趋势不同,便当实际上已经不仅仅是一种漂亮的布局风格。现在,它已经发展到包括产品演示、混合其他一些独特的布局,甚至采用新的视觉设计概念的风格。
来看看这个:

上面的例子来自 diagram.com,它使用便当网格通过互动体验来展示其工具的实际功能。这使得该工具更加吸引人,并告诉用户他们应该期待什么。
为了帮助像我们这样的设计师,网络上有一些专门提供便当设计灵感的网站。其中一个网站是 bentogrids.com,它收集了大量用于用户界面和图形设计的便图网格。祝福这个网站的创建者!
空间设计趋势与技术飞跃
你刚睡醒,拿起手机边看 “重要邮件 “边走二号线,而你的整个推送都是苹果的新款 Vision Pro。这正是 2023 年 6 月 5 日世界上所有科技和设计爱好者的早晨。

在接下来的几周里,科技界都在谈论这个话题,每个设计师都在努力学习空间设计技能。除了设计趋势之外,各种 AR/VR 初创公司也走到了前沿,他们的技术终于被人们津津乐道。这为 AR 和 VR 带来了真正需要的推动力。
有了伟大的技术,也就有了伟大的设计潜力。从智能手表到折叠手机,设计师们总是站出来展示他们真正的适应能力。空间设计也不例外。

随着一款名为 “Bezi “的深受设计师喜爱的工具的推出,它也应运而生。它非常接近 Figma 和 Spline 等设计工具,但增加了三维空间。设计师们可以进入空间设计领域,连接可工作的 AR/VR 头显,创造交互式空间体验。
让我们一睹 Bezi 的风采:

更好的用户体验是更好的 AR/VR 体验的一大促进因素。深入了解漂亮设计背后的技术、使用实际的 VR 头显、在空间环境中进行测试,这些都将成为工作的一部分。随着时间的推移,我们对用户体验的现有理解肯定会有很多新的教训和变化。不过,这也是你现在就想掌握的技能之一,将来还可能用得上。
除了想象力丰富、财大气粗的苹果公司,还有一些不那么精通技术的公司也为佩戴眼镜带来了全新的体验。
尽管谷歌的 “谷歌眼镜 “项目从未真正投入大规模生产,但太阳镜公司雷朋(RayBan)已凭借其新款 Meta Wayfarer 眼镜加入了智能可穿戴设备的竞争行列。

不要被雷朋的普通设计所迷惑;内置摄像头和智能功能可让您存储视频/图像,并在社交媒体上进行直播。这为用户体验和客户体验带来了新的维度。也许,这是 2025 年的趋势。谁知道呢?
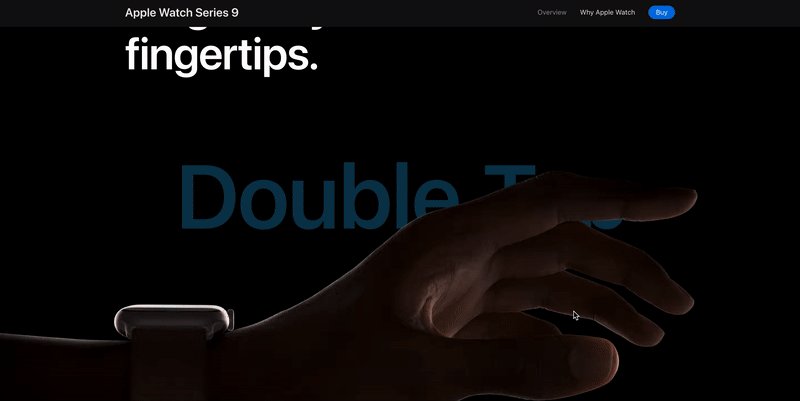
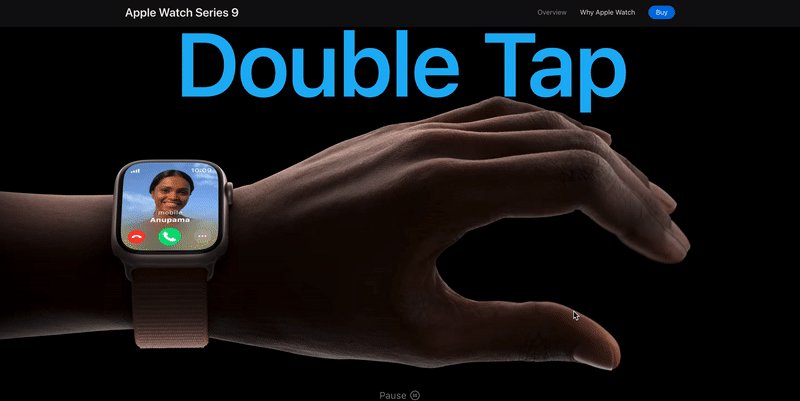
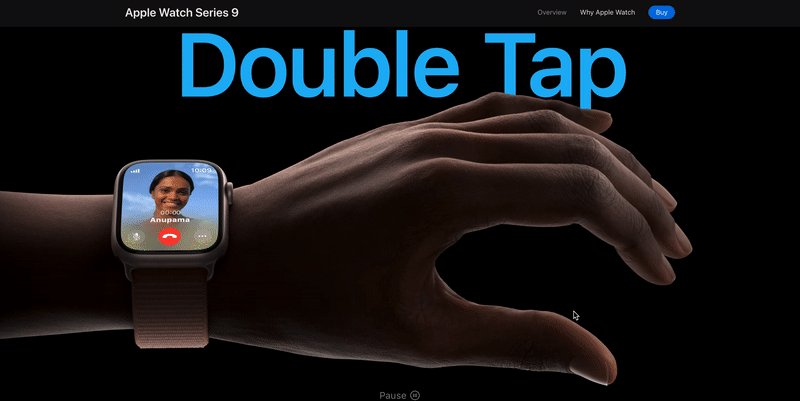
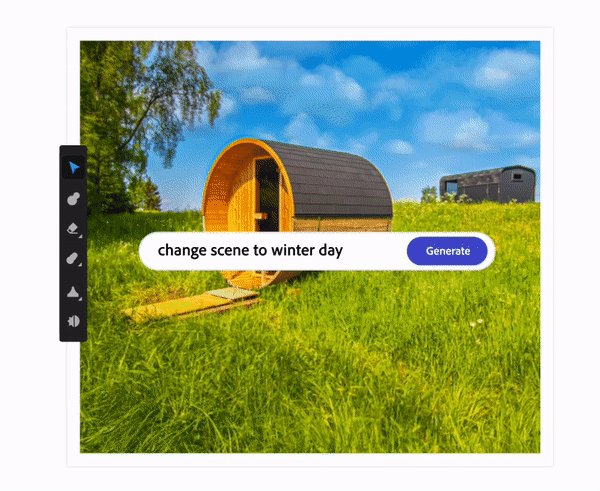
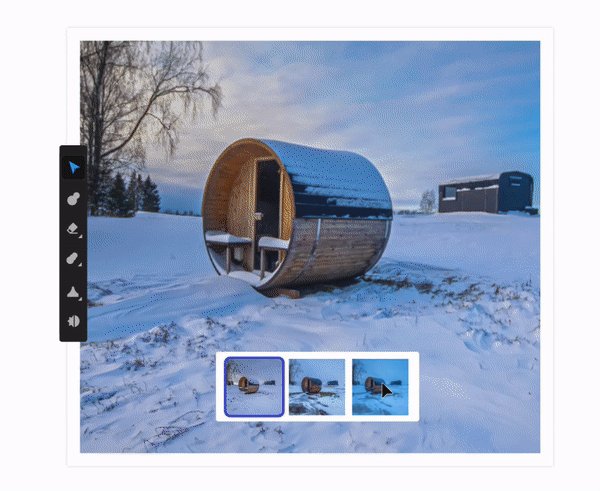
人人都能制作动画
当一种新技能能够为更多人所掌握时,新趋势往往就应运而生。
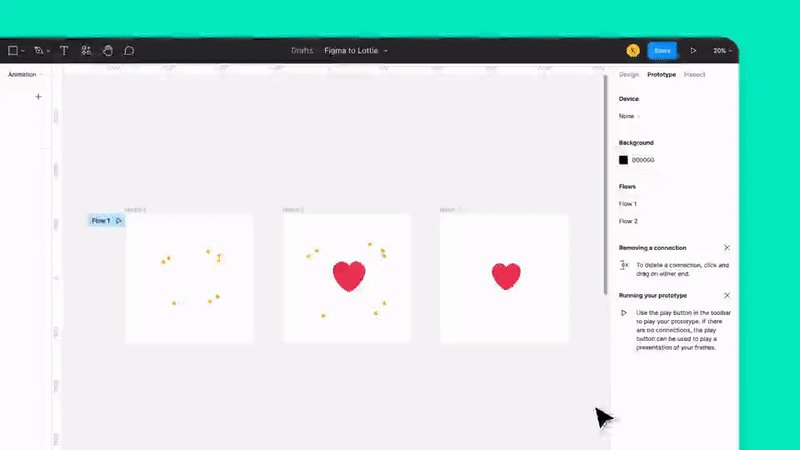
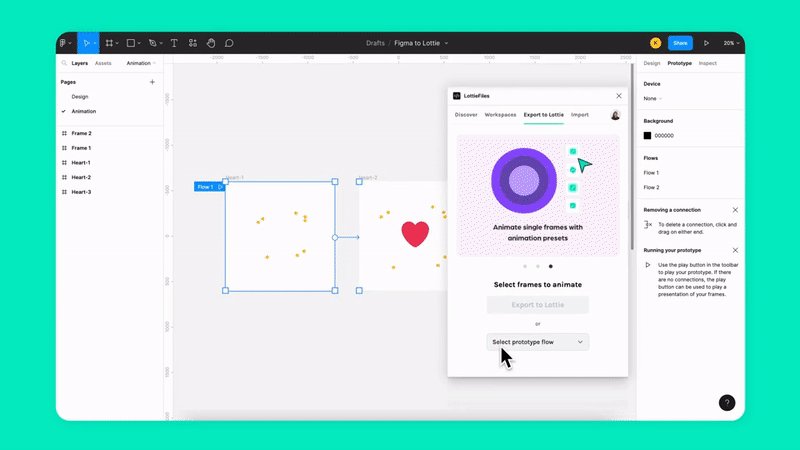
这就是 LottieFiles 的使命之一。当我作为传播者加入公司时,我已经对我们可以在任何工具的任何用户界面上轻松添加动画感到敬畏。考虑到对 Lottie 动画的需求,他们甚至为 Figma 推出了一个插件,允许我们将 Figma 动画转换为可导出的 Lottie JSON 文件。

这消除了 After Effects 和类似软件的学习曲线。因此,更多的设计师可以自行快速制作动画。
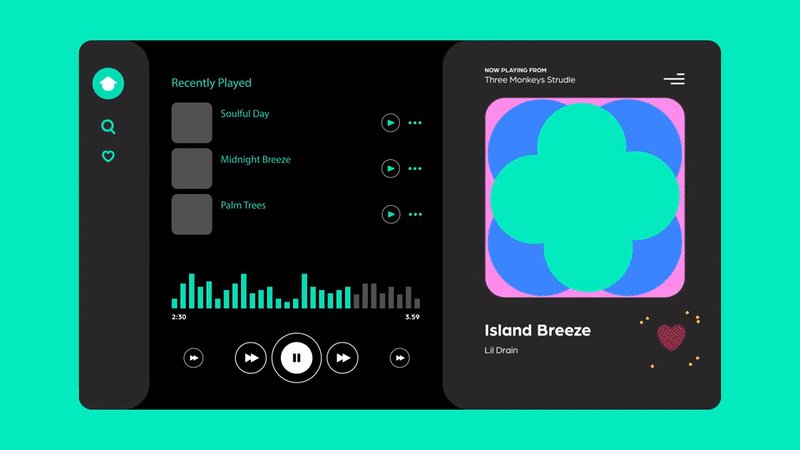
如今,你还会发现每家公司的登陆页面上都会出现诱人的互动。这一切都归功于网站访客对差异化体验的需求不断增长,以及对将讲故事作为销售产品/服务的工具的更高要求。
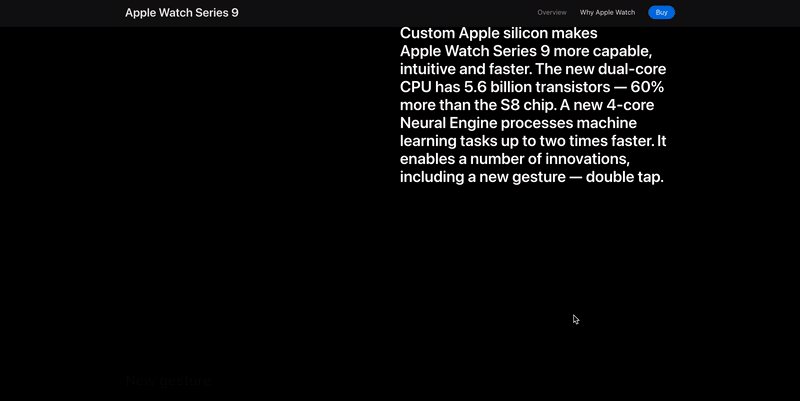
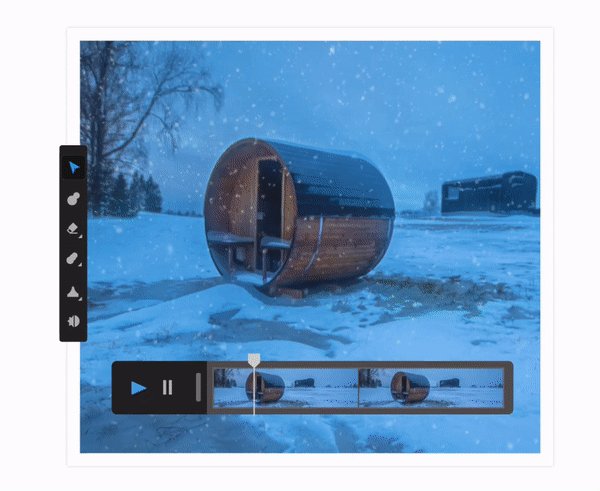
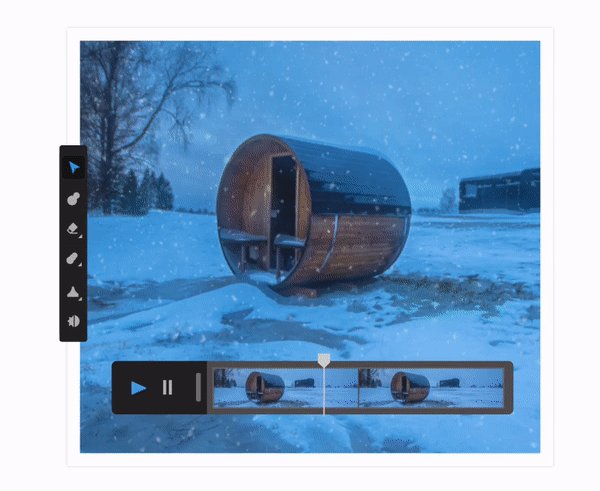
以下面的登陆页面互动为例:

有了滚动动画,访客就会全神贯注地欣赏您向他们展示的内容。像 Webflow 和 Framer 这样的无代码工具一直在不断创新,为设计人员带来这种动画功能,而无需编写冗长的代码。
人们会认为这趟旅程到此结束。动画可能已经达到了顶峰,没有什么可期待的了。幸运的是,科技界人士一直在寻找下一件大事。此外,由于各种工具层出不穷,你所能想象的一切都成为了可能。
新的 “动画按钮趋势 “就是这样一种可能性。这是一种新的用户界面风格,它引入了动画技术,使简单的按钮变得生动活泼。这些变化包括按钮周围的简单笔画动画,以及鼠标悬停时按钮内部移动的星星。

这种趋势往往是由多米诺骨牌效应造成的。先是一位设计师的社交帖子受到追捧,然后其他知名设计师也纷纷效仿。
扁平化设计的终结?
最近,很多设计师都在谈论设计界是如何从扁平化设计(就像你在 Medium 上看到的那样)转向更加伪现实的视觉风格的。这些风格包括三维图形、深度效果、神经变形、拟物化等。
最近,我们看到很多公司将 3D 作为核心风格。尽管它现在可能不会出现在网页和应用程序的设计中,但徽标也在根据这一新趋势进行更新。

与其他设计趋势一样,人们采用这些风格的一个重要原因是基于网络的 “易用 “三维工具(如 Spline 和 Vectary)的推出,这些工具让在网络和应用程序中加入三维资产变得超级简单。这些工具还能利用动画将 3D 资产赋予生命,是我所经历过的学习曲线最短的工具。
一个基本的线性渐变和一些阴影,就能为你的设计和资产增加深度和三维效果,这对我来说简直太疯狂了。
另一家始终引领设计和潮流的公司是 Airbnb。他们因其简单而有效的应用设计和交互而广为人知。2023 年,他们宣布了一项应用程序更新,真正带来了一些新的重要功能。
他们做了什么?他们融入了十几种 3D 视觉元素,他们的公告视频几乎都是关于 3D 的。

等距视觉效果、3D 角色和动画以及大量的应用程序互动让我想反复观看。从平面到 3D 的转变确实是缓慢而稳定的,这也是我相信这一趋势会持续下去的原因。
现在,谁是这一趋势的始作俑者永远是个谜,但人们对逼真、贴近生活的设计的需求,促使我们为用户而创新,当然也是为了我们自己的创意。
大量人工智能设计工具–是敌是友?
人工智能是近十年来科技领域使用最多、认可度最高的词汇。虽然有些设计师将其视为对自己职业前途的威胁,但我们中的大多数人都在利用这种技术来更快地创造出最好的设计。

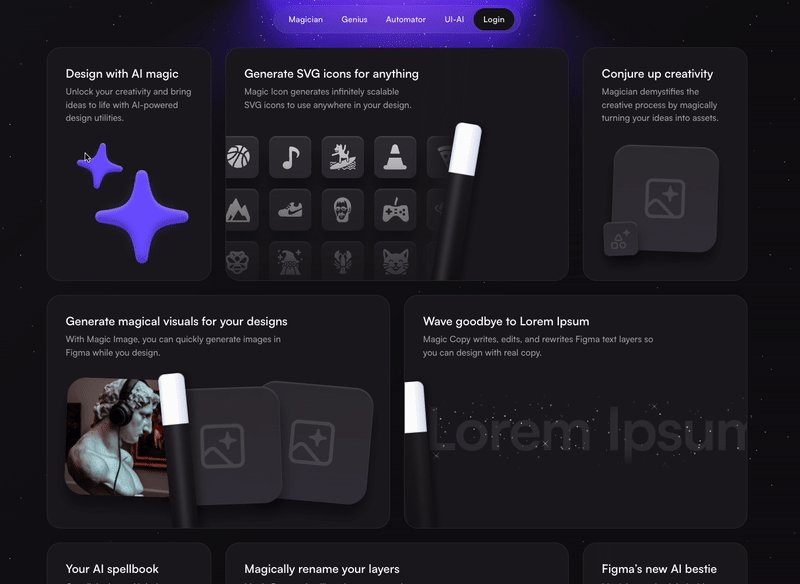
一系列标榜自己是 “人工智能驱动 “的设计工具,正试图在不同层面实施开放式人工智能应用程序接口,同时也在开发自己的人工智能模型。然而,这些人工智能功能大多只是噱头。随机设计用户界面、随意摆弄资产,甚至为棘手的问题提供基本的解决方案。这些只是我的一些批评意见,很多社区成员都支持这些批评意见。
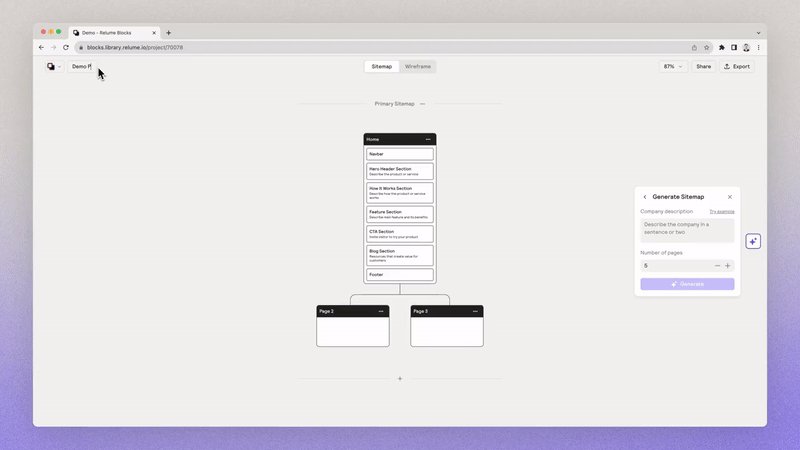
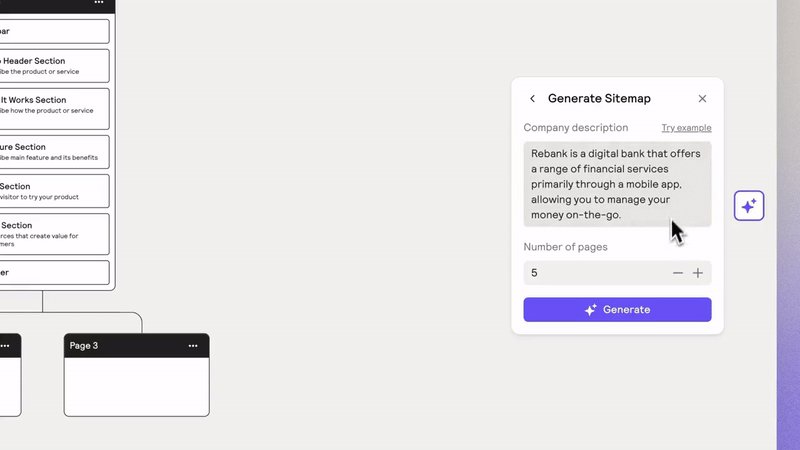
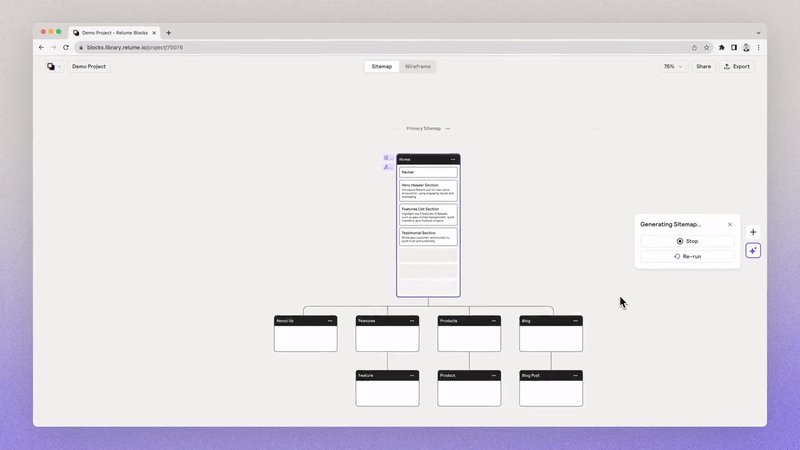
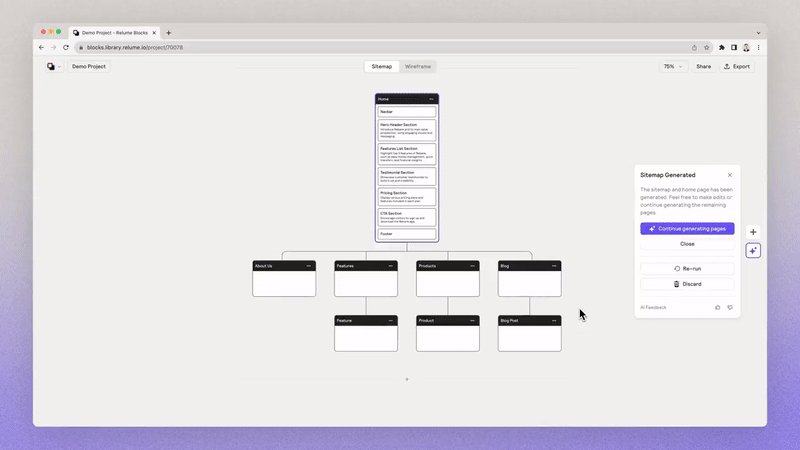
在这些杂乱无章的噱头中,也有一些英雄来拯救世界。Relume 就是这样一位英雄,它绝对是粉丝们的最爱。这家专注于 Webflow 的公司推出了名为 Relume A.I.的产品,这是一款功能强大的线框图和网站地图绘制工具。

您只需输入一个提示,也就是您的项目描述,它就会自动生成一个完整、详细的网站地图和线框。线框中包含大量相关数据和布局,可以快速复制到 Figma 和 Webflow 中。
另外,难道只有我一个人认为 Chat-GPT 毁了人类的创造力和建筑依赖性吗?
用户体验更加细致入微

关于视觉和用户界面设计的话题就到此为止吧。用户体验的发展可以说是日新月异,而用户体验研究人员和设计师所关注的问题也证明了这一点。这意味着将流程向下倾斜,使设计具有可访问性和包容性。
大量的设计师都开始关注可用性而非视觉设计。这使得设计变得更加简单、更具可操作性。尽管在过去的几年中,设计行业发生了很多变化,但设计师们仍然坚持使用有效的设计,而不是重复设计。

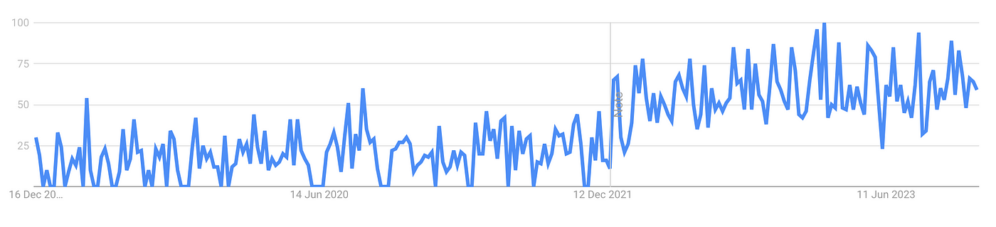
上面的谷歌趋势图显示了无障碍设计是如何成为一种真正的工业要求的。
这些无障碍设计技术包括色彩对比、可读性字体、可识别的操作元素,甚至还包括对不同能力的人进行阴影处理,以实现以无障碍为重点的功能。
为什么需要无障碍环境?
由于目前需要为不同年龄甚至身体有缺陷的人进行设计,无障碍设计也在大力推进。公司希望从所有不同的人口群体中获利,并在各个方面推动包容性。随着越来越多的人走向数字化,设计师几乎必须关注无障碍设计。
课程和训练营从数英里之外就嗅到了这一需求,也在为学生进入设计行业做好准备,让他们充分了解无障碍设计。
个性化
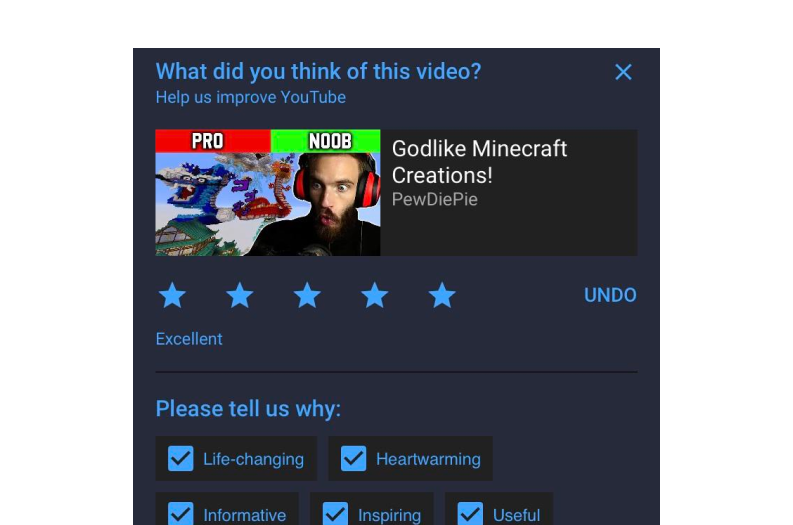
除了可访问性之外,个性化才是真正让人无法离开应用程序或网站的原因。你一定在 YouTube 上见过这样一条小信息

你也可能会看到各种应用程序在试用新功能几天后,因为用户不喜欢而将其撤回。这直接体现了用户体验设计师是如何在产品和服务的未来发展中发挥主导作用的。
如果你喜欢这篇文章,请拍手叫好。在 Medium 上关注我,你就能及时了解我的新文章和新设计。
翻译:云瑞设计
原文:Prototypr




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![精心绘制的时尚城市立体场景矢量插画图形套装下载[Ai]](https://static.yrucd.com/wp-content/uploads/2018/03/citypzbanner0228-300x220.gif)
![超专业的多功能(新闻资讯,电商,数据展示)iPhone X APP UI KITS[sketch,PSD,XD,fig]](https://static.yrucd.com/wp-content/uploads/2018/07/brakeuiall07231-300x200.gif)