APP UI 中的导航模式。如何做出正确选择?

导航是任何移动应用程序的核心。一个应用程序的成功与否可能取决于其导航的直观性、高效性和用户友好性。设计者必须了解导航如何在每个应用程序中发挥作用,才能根据具体情况做出最合适的决定。本文将探讨截至 2023 年底市场上最常见的导航做法。
大家好 我叫克谢尼娅-托洛克诺娃(Ksenia Toloknova),目前正在为阿尔法银行业务应用程序创建模式。在为我们的设计系统设计导航模式的过程中,我们的团队遇到了一个有趣的事实–目前缺乏帮助设计师理解导航如何工作的资料。因此,我决定自己进行研究: 我与开发人员进行了交谈,分析了大量应用程序,并深入研究了相关指南。
我们将介绍
- 导航的主要类型
- 导航的逻辑运作方式
- 平台解决方案(iOS 与 Android)的一些特点和差异
我尽量不对本文提供的解决方案进行主观评价。您将在下文中找到事实、观察结果和来自权威来源的信息。在本文中,我将重点讨论导航的基本要素,而不会深入探讨辅助方面。
让我们从标签栏(HIG)和导航栏(M3)开始
在现代应用程序中,这种导航方式即使不是经常使用,也是非常普遍的。目前,这是移动应用程序中的主要导航方法。根据不同的指南,它有不同的叫法–人机界面指南(HIG)中的标签栏和材料指南第 3 版(M3)中的导航栏。
原因如下
易于访问: 方便手指点击,轻松访问应用程序的主要部分。
简洁明了: 导航元素清晰可见,以图标为基础。图标可以快速传达有关部分内容的基本信息。
一致性: 如果导航在应用程序的所有屏幕上都可以访问(但并不总是如此,下文将讨论这一点),就能创造出一种可预测的用户体验。用户总能返回到应用程序的主屏幕。
同时,这种导航也有其局限性
此类导航的建议项目数量为 3 至 5 个元素。您必须将所有方案组织到这 3-5 个有条件的 “文件夹 “中。此外,我们在字符数和字体大小方面受到很大限制。因此,要想出一个简洁易懂的部分名称是非常具有挑战性的。
显示选项
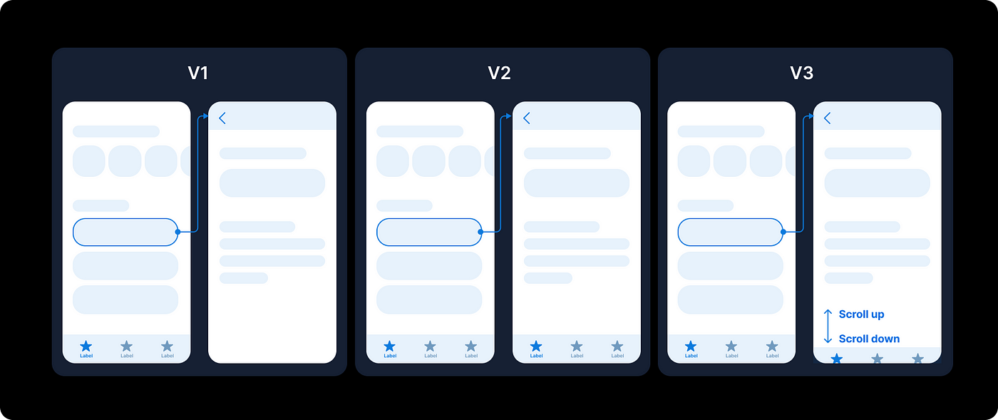
一旦确定应用程序需要底部导航,您就需要决定导航的工作方式。从技术上讲,有三种可能的实施方案:
- 导航仅在主屏幕上可见。例如,假设底部导航有 3 个部分–主页、目录和简介。当用户深入目录部分时,就看不到底部导航了。
- 导航随处可见。即使用户进入应用程序内部的二级或三级嵌套页面,他们仍然可以看到底部导航。
- 导航默认在主要部分可见,向上滚动时会出现在内部页面。这种逻辑在 Material 指南中被认为是可能性之一。

无论平台如何,您都可以使用本地技术在 iOS 和 Android 应用程序中实现这些选项。
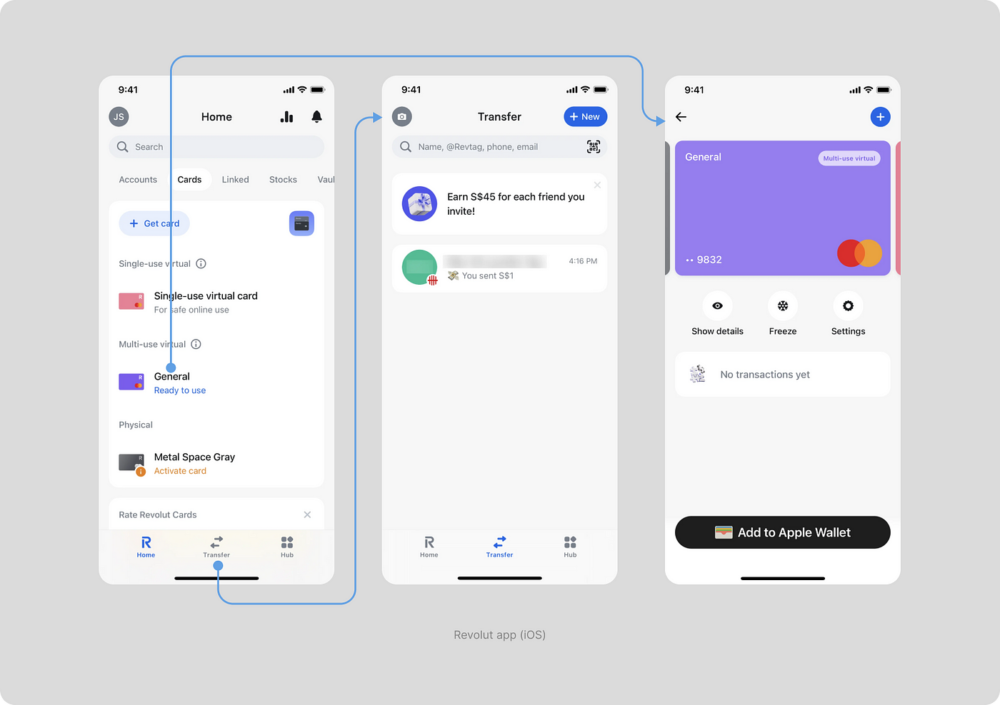
V1. 仅在主屏幕上导航
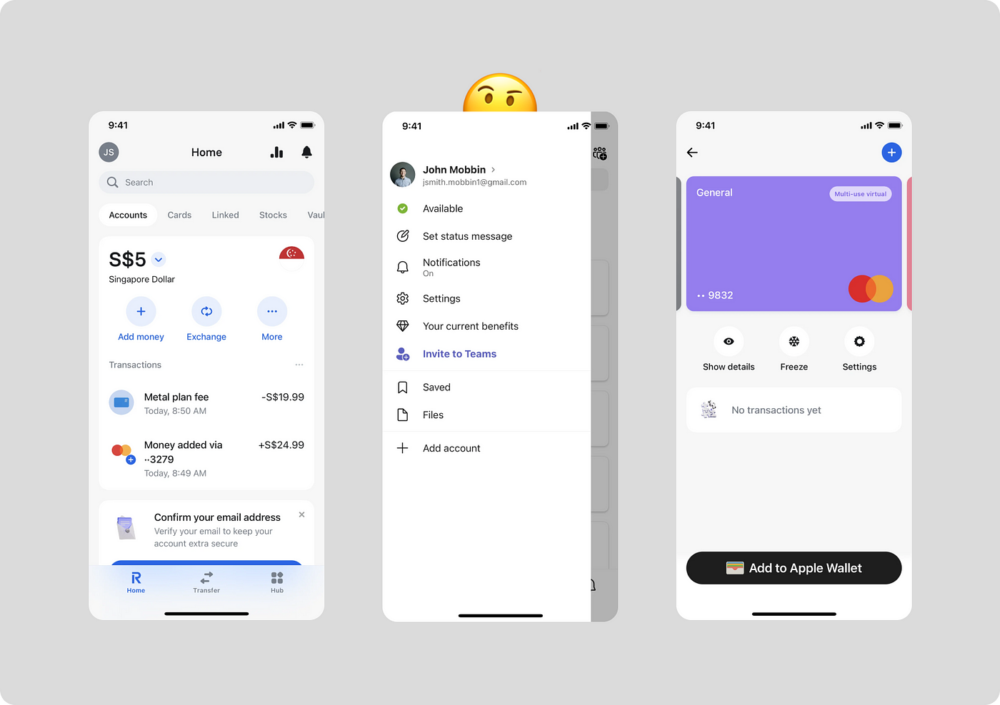
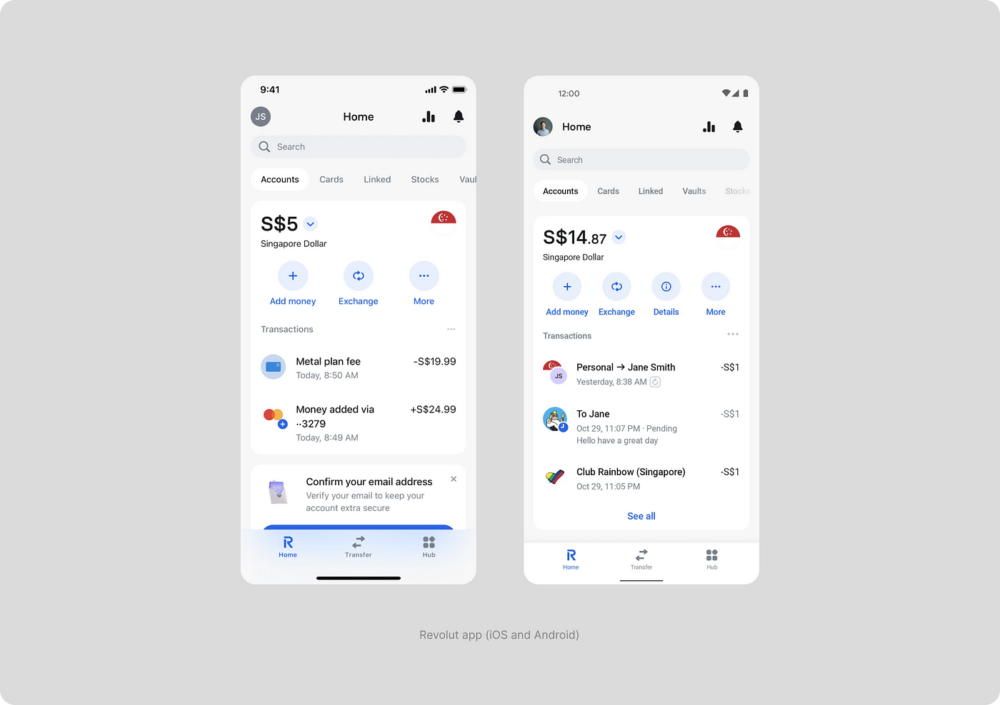
在 Revolut 应用程序中,他们选择了第一个选项。导航仅在各部分的主屏幕上可见,之后就会消失。要查看底部导航,必须返回主屏幕之一:主页、转移或中心。
YouTube、Booking、Airbnb 等公司的应用程序都选择了这种导航方式。信使应用也经常选择这种类型,因为如果用户已经进入聊天,他们就不需要分散用户的注意力。

顺便说一下,如果我们看一下 Android 应用程序的实现,就会发现一些不同之处:在 Android 版本中,底部导航没有如此漂亮的模糊效果。取而代之的是简单的白色背景。这是因为在安卓平台上实现这种效果存在技术上的困难(耗时长、成本高),而且指南中也没有这种选项。因此,如果您想在 iOS 应用程序中使用这种模糊效果,请准备好安卓的替代版本。

解决方案的利弊
这种解决方案的一个明显优势是,导航不会占用内部页面的空间。用户可以使用 “返回 “按钮返回。缺点是,这种方法可能会使用户难以返回主页,尤其是当他们进入情景太深的时候。
V2. 导航随处可见
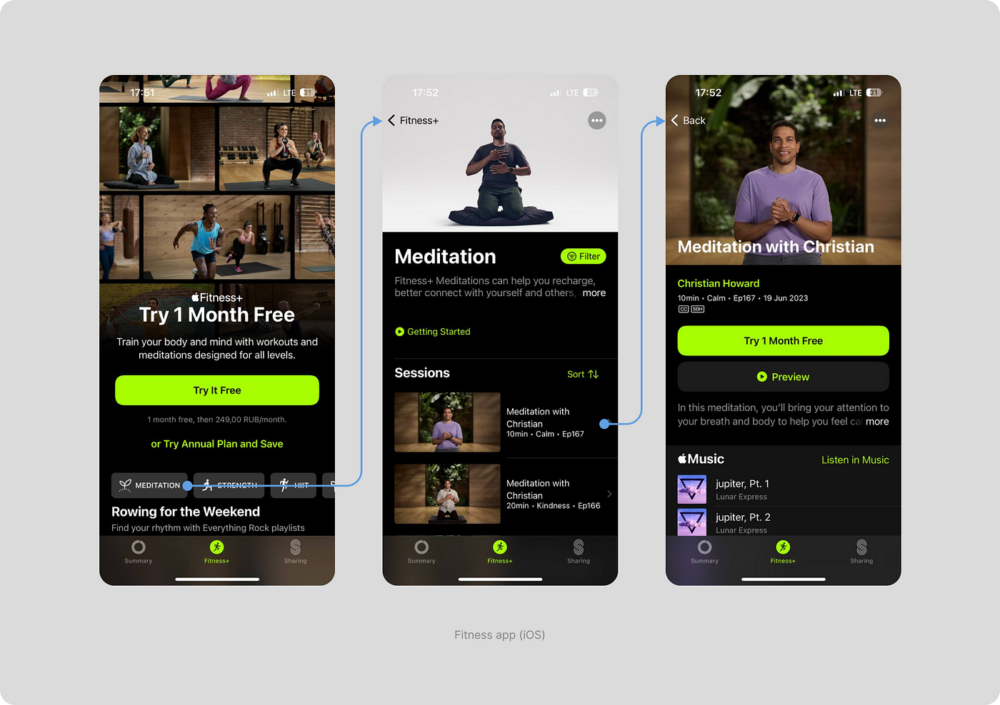
这类行为的选择频率较低。苹果公司的 Fitness 应用程序就是一个例子。
下面是用户的使用路径,从 Fitness+ 主页面开始,深入到查看冥想内容的场景。在 Fitness+ 页面,我们点击冥想部分并查看详细信息。在整个路径中,屏幕底部的导航伴随着我们。
无论我们如何深入情景,都能看到导航。在这种情况下,我们开始深入情景的选项卡始终保持激活状态。

我们只有在直接观看健身视频时才会看到导航,因为它是在全屏模式窗口中实现的。全屏模式窗口和抽屉在打开时总是会将导航覆盖在所有内容之上。键盘也是如此。
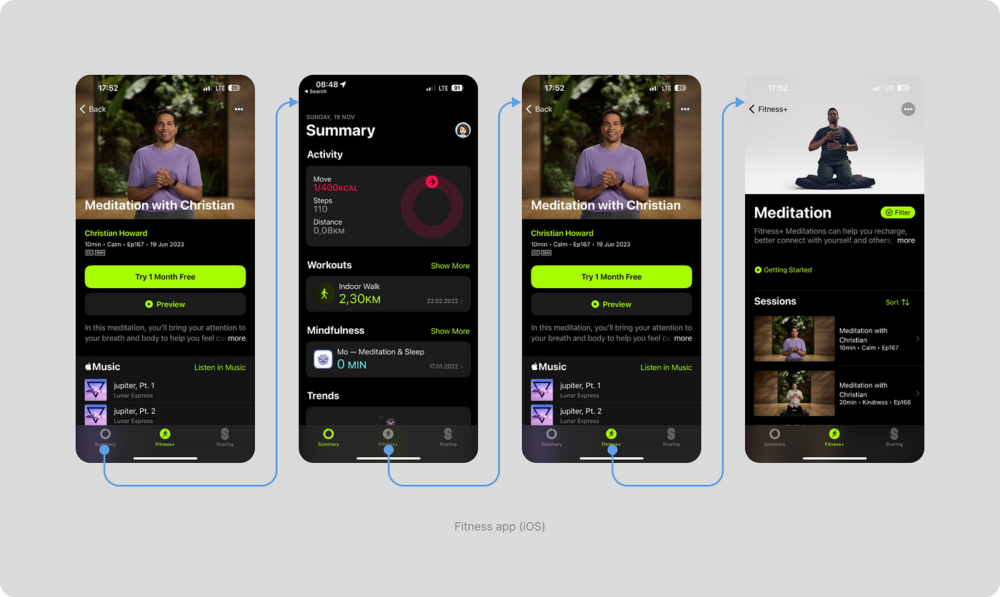
导航会 “记住 “我们的选择。如果我们进入 “健身+”部分中的一项锻炼,然后点击 “摘要 “选项卡,那么再次点击 “健身+”选项卡将返回冥想页面,而不是 “健身+”主屏幕。要返回主页面,可以再次点击 Fitness+ 标签。

解决方案的利弊
值得注意的是,这种导航方式的优点是很难迷路。用户总能明白自己在哪个部分,并能快速返回应用程序的主要部分。缺点是底部导航有时会占据屏幕的 7-10%,考虑到我们移动设备的尺寸,这已经相当大了。
V3. 导航在主要部分可见,并在向上滚动时出现在内部页面上
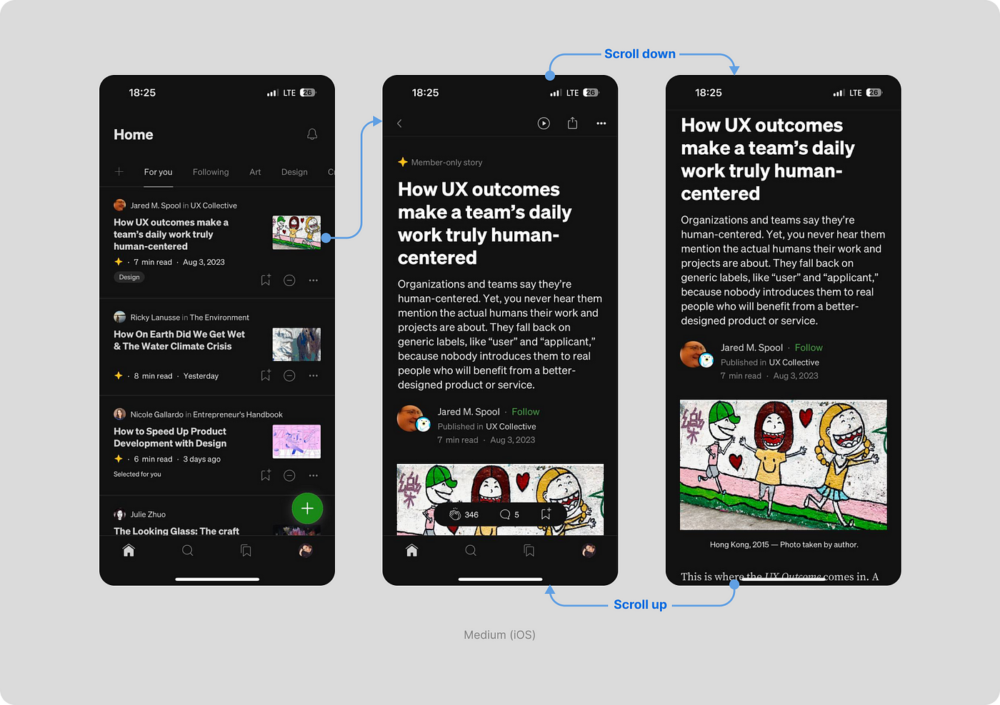
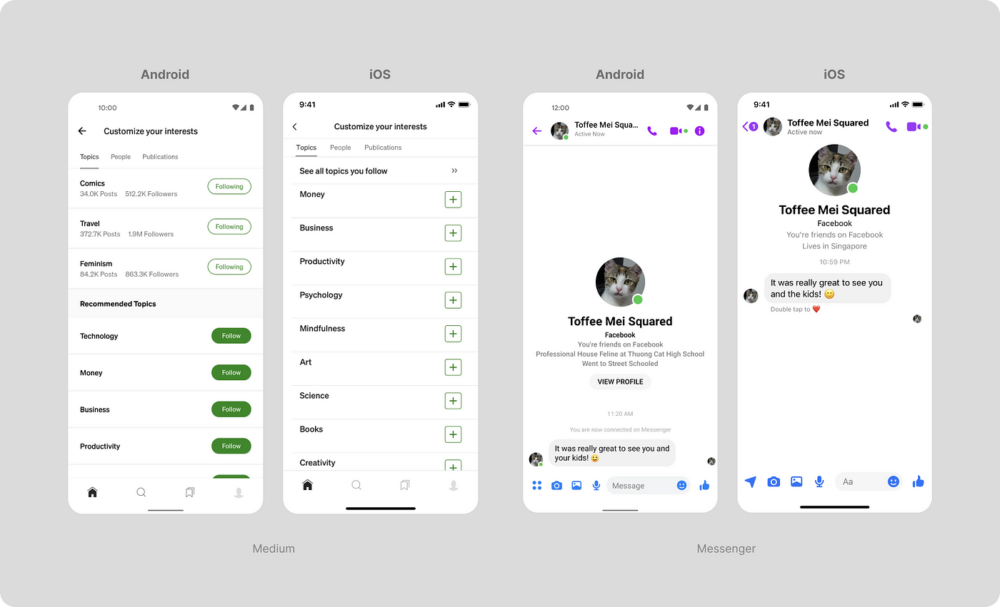
这种导航方式也得到了积极的应用。例如,Medium 应用程序就采用了这种导航方式。用户可以在应用程序的主要部分屏幕上看到导航。如果用户移动到一篇文章,就会看到导航,但一旦开始阅读并向下滚动,导航就会消失。

解决方案的利弊
当我们有一个包含内容的 feed 时,这种导航方式会非常方便。例如,在 Medium 应用程序中,用户可以向下滚动页面搜索内容。他们在浏览时不需要导航。目前还没有发现这一选项有明显的缺点。不过,这并不意味着它就是理想的。每个特定的应用程序都有一个合适的机制,不能保证在你的特定情况下这就是最方便的机制。
混合行为
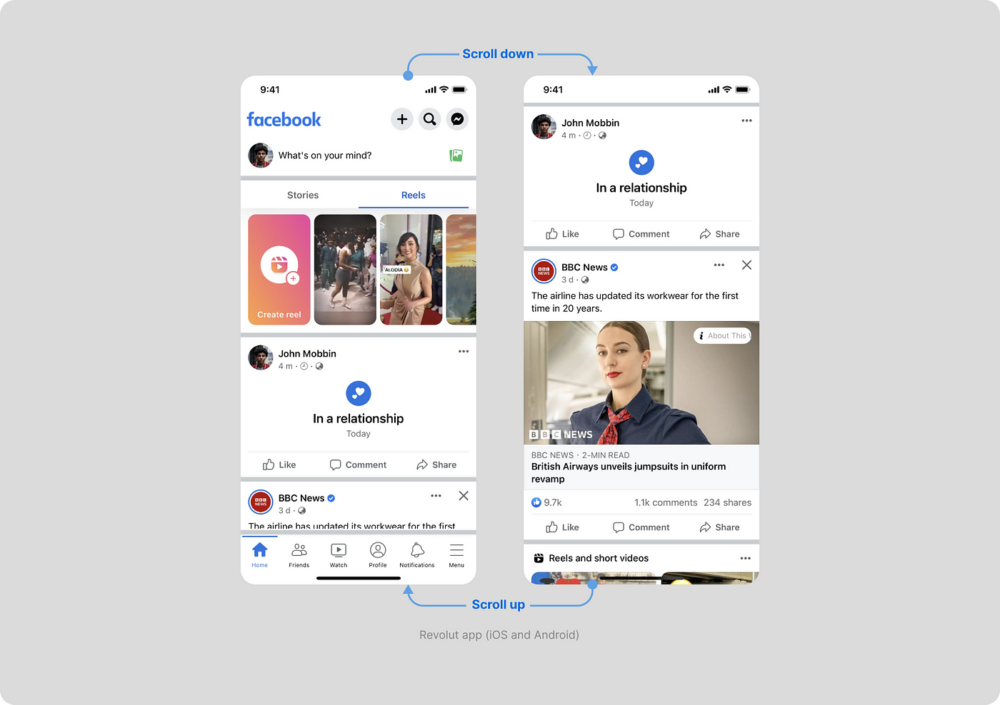
有时,我们会根据所处版块的不同来决定使用不同的导航方式。Facebook 使用 “随处可见 “类型的导航,但有一个例外–主主页选项卡的工作方式与众不同。当我们开始向下滚动时,导航就会消失,以避免干扰新闻推送。

有趣的解决方案
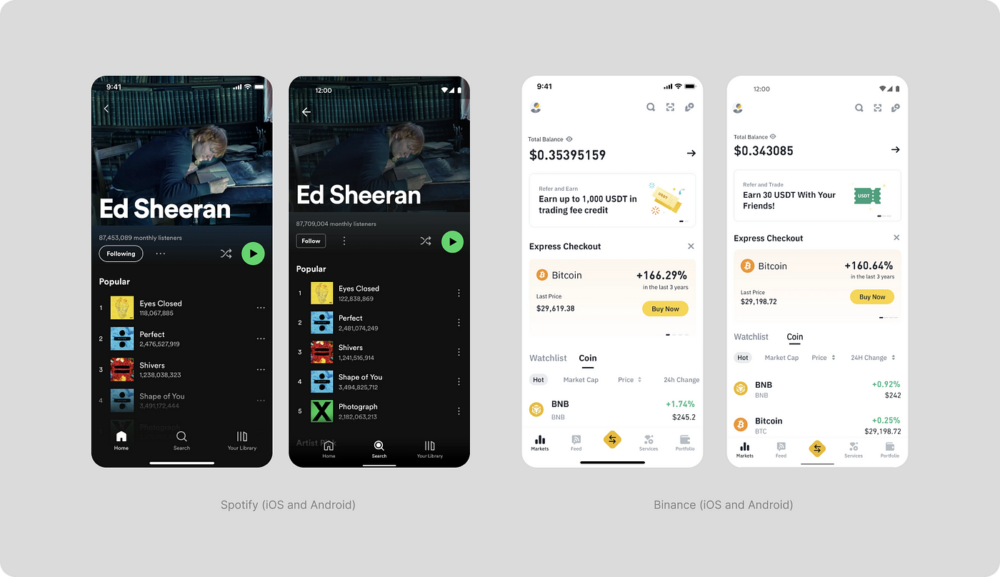
大多数情况下,导航下使用的是标准填充色,但 Spotify 采用的是透明渐变色。如果应用中只有深色主题,这种方法也很有效。你可以在导航层下放置一个渐变层来实现它。
Binance 通过中间的特殊图标突出了主要操作。点击中间的图标会打开一个包含操作(买入、卖出、转换等)的窗帘。指南中没有明确规定此类行为,但实施起来并不困难,即使在原生导航框架内也是如此。

HIG 有什么内容?
标签栏使用栏项在同一视图中相互排斥的内容窗格之间导航。
- 确保当用户导航到应用中的不同区域时,标签栏是可见的(模式视图中的标签栏除外)。
- 使用所需的最少标签数量。
- 为每个标签页标题使用一个简洁的术语。
M3 里有什么?
导航栏可让用户在较小的设备上切换用户界面视图
- 需要在应用程序的任何地方都能访问的顶级目的地
- 三到五个目的地
- 导航栏可以暂时被对话框、底页、导航抽屉、屏幕键盘或完成流程所需的其他元素覆盖。
- 滚动时,导航栏可以出现或消失。
关于标签栏的其他有用信息
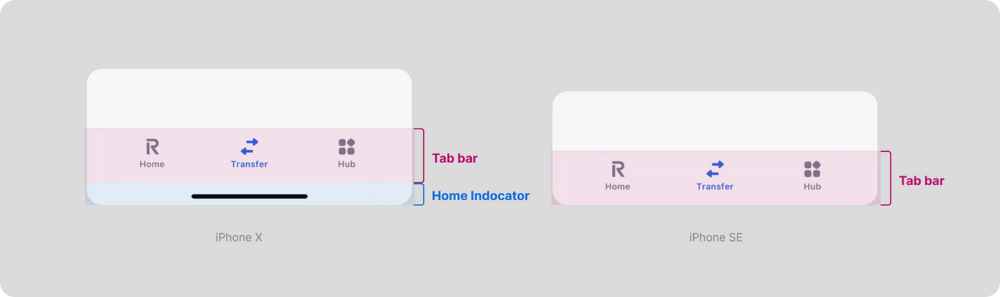
在较新的 iPhone 机型中,有一个 “主页指示器”–线条形式的交互式元素。主页指示器有自己的高度,但没有背景。它可以与底部导航元素共享背景。标签栏的高度与主页指示器的高度相加,形成一个相当大的底部边距。

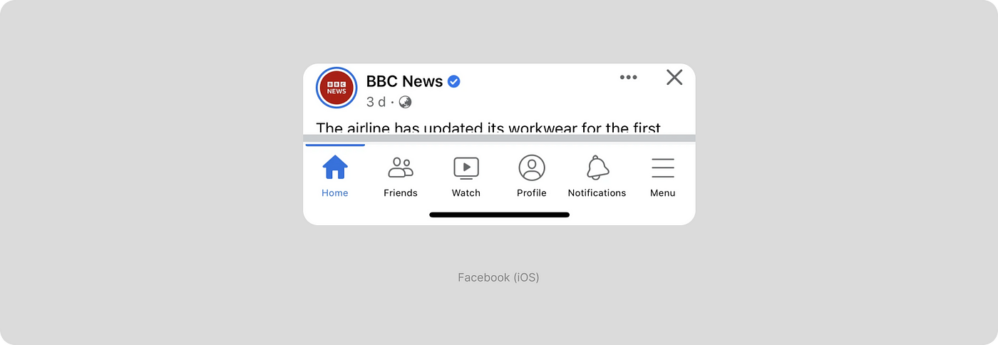
如果你想真正去掉这个大边框,Facebook 的人已经做到了。他们创建了一个额外的设置来减少底部导航区域的高度。

尽管这种解决方案很有吸引力,但我还是建议大家慎重对待。有主页指示灯的 iPhone 在物理上大约到此为止。底部没有物理按钮或手指空间。此外,实施这一方案还需要在有和没有主页指示灯的手机上进行修改和额外测试。
边栏(HIG)和导航抽屉(M3)
在这种类型的导航中,它隐藏在图标后面,一旦点击图标就会从侧面(通常在左侧)出现。不同平台的命名规则不同,在人机界面中称为 “侧边栏”,在材质指南中称为 “导航抽屉”。通常用来触发这类导航的图标被称为 “汉堡”。
这种导航方式有许多诱人的优势,例如
- 由于该菜单可以向下滚动,因此元素几乎不受限制。
- 可以使用更大、更易读的字体。
- 更大的灵活性–可以使用图标,也可以不使用图标,直观地对元素进行分组。
听起来不错,但有什么问题吗?
根据大量研究,这种导航方式对用户不太友好。它也被称为 “隐藏式导航”,以下是它的一些缺点:
- 隐藏的导航更难发现。
- 如果导航是隐藏的,用户就不太可能使用它。
- 在手机和桌面用户界面中,隐藏导航比可见或部分可见导航的用户体验更差。这一结论适用于各种用户体验指标,包括用户评价的任务难度、完成任务所花费的时间和任务成功率。
您可以在 NNgroup 的文章中了解更多信息。
侧边栏何时使用?
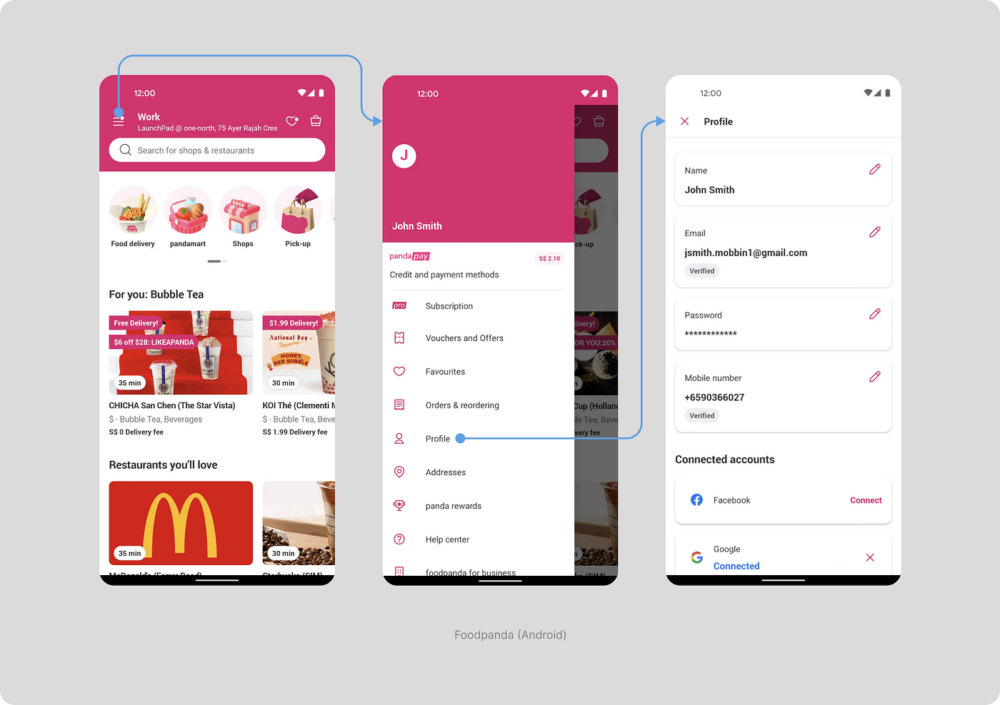
订餐应用程序 Foodpanda 就采用了这种导航方式。值得注意的是,在菜单项中找不到餐馆和商店的列表。导航抽屉中只有与用户配置文件相关的部分。它们会在全屏模式窗口中打开。用户在应用程序中的主要导航方式是搜索和主屏幕。

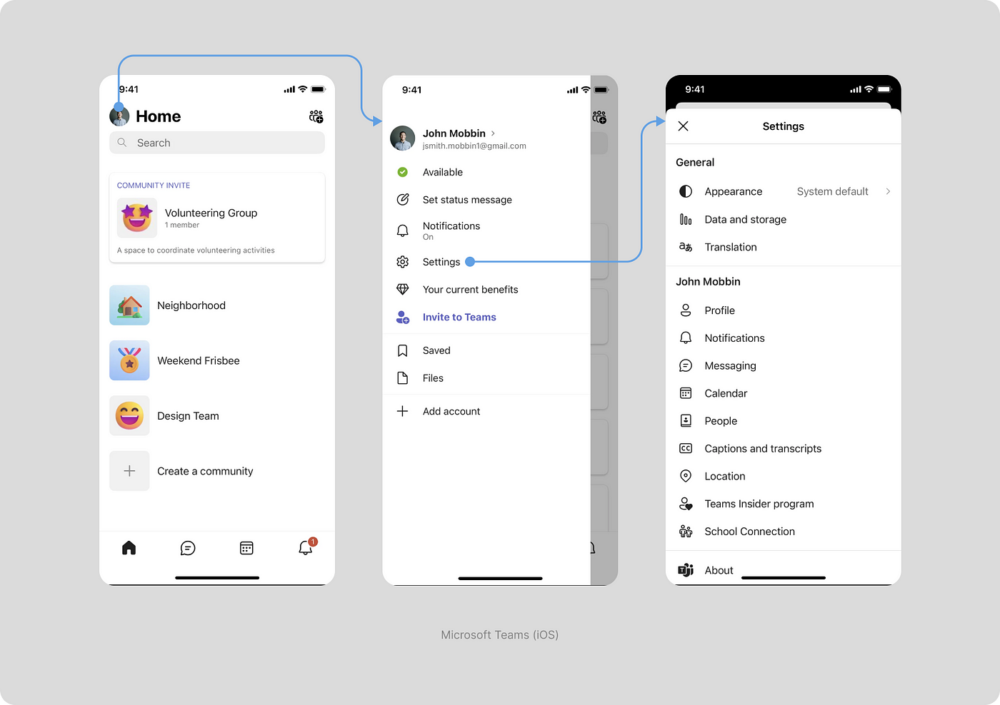
这里还有一个有趣的例子–iOS 版的 Microsoft Teams 应用程序。在这里,轻点栏和侧边栏被同时使用(尽管指南并不推荐这样做)。与 Foodpanda 类似,在这里你可以找到与用户配置文件相关的数据–通知管理、设置和保存的书签。这里也是添加另一个账户的入口。

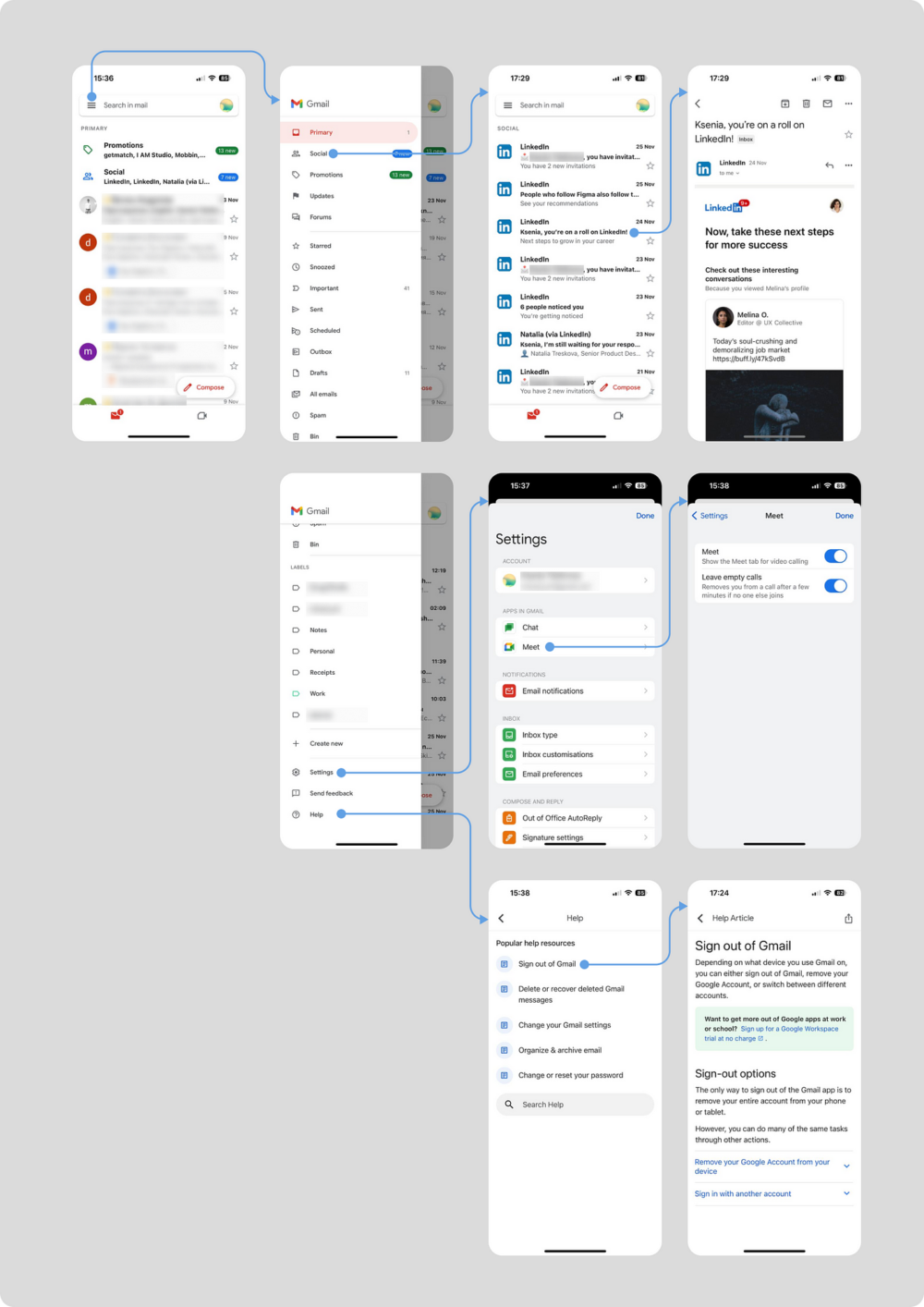
另一个有趣的例子是 Gmail 应用程序。Gmail 使用两种导航方式。主要的邮件导航是通过汉堡。导航栏则用于推广另一个产品–Google Meet。这是一个相当有趣、可能也很有效的营销解决方案,但很少有人能负担得起。
让我们来看看侧边栏导航是如何工作的。所有邮件文件夹、设置和帮助都位于汉堡内。当切换到某个文件夹(例如社交)时,汉堡仍会保留,用户可以通过它在各个部分之间切换。当切换到第二级导航(电子邮件)时,出现的不是汉堡包,而是一个 “返回 “箭头。
不过,并非所有菜单项都是这样工作的。在进入 “设置 “时,会打开一个抽屉,而在进入 “帮助 “部分时,会出现一个带有返回按钮的模拟页面,这实际上是一个模态窗口。

其中一些解决方案可能与许多人都在为应用程序工作有关,而且这些解决方案并不总是完美协调。
HIG 有什么内容?
侧边栏可以帮助用户浏览应用程序或游戏,提供对顶级内容集合的快速访问。
- 在 iOS 应用程序中,可以考虑使用标签栏而不是侧边栏。侧边栏界面需要大量的水平空间,在 iPhone 上可能会显得过于拥挤。
在指南中,不建议在手机应用程序中使用这种导航方式。此外,由于该组件所受的限制,不可能在开箱即用的情况下实施这种解决方案。如果需要在 iOS 手机应用中实施类似的解决方案,则需要进行定制开发。
M3 里有什么?
导航抽屉可让用户在较大的设备上切换用户界面视图。
- 导航抽屉可访问目的地和应用程序功能,如切换账户。
- 建议有 5 个或更多顶级目的地的应用程序、有 2 级或更多导航层级的应用程序以及在不相关目的地之间快速导航的应用程序使用导航抽屉。
- 避免将导航抽屉与导航栏等其他主要导航组件一起使用。
材料指南》建议在大型设备(平板电脑和显示器)上使用这种导航,但并不禁止在手机上使用。
基于搜索的导航
在拥有大量信息库的应用系统中,通常会采用基于搜索的导航方式。这种类型的导航很少是唯一的方法,但经常是一个关键因素。
在本文中,我不会深入探讨搜索功能的机制,因为它涉及的内容相当广泛。在这篇文章中,我将探讨它作为用户入口的作用,使用户能够在应用程序中找到所需的内容。

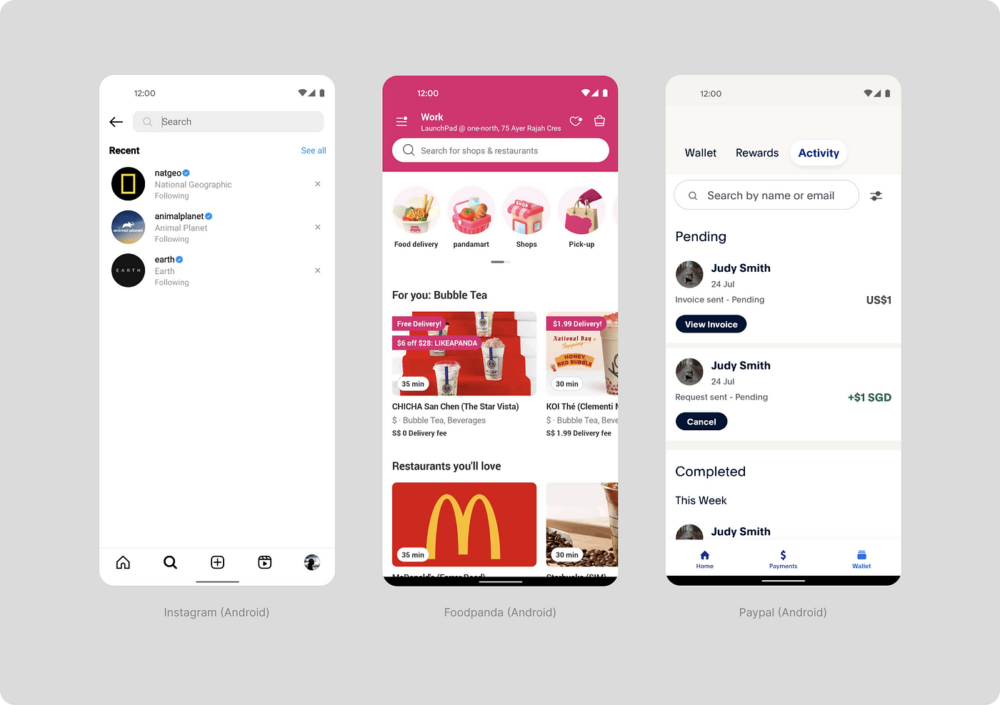
在 Instagram 应用程序中,搜索非常重要,因此在导航中专门为其分配了一个区域。这是对整个应用程序的全面搜索。Foodpanda 的主页面上也有一个通用搜索,以粉红色背景作为点缀。这种设计使用户非常容易注意到它。
PayPal 也使用搜索功能,但仅限于特定部分。这种搜索方式在筛选庞大的数据库时非常方便。例如,在支付交易中,能够找到特定的交易非常重要。
HIG 有什么内容?
搜索字段可让人们根据输入的特定术语搜索内容集合。
- 显示占位符文本,描述人们可以搜索的信息类型。
- 提供建议,改善搜索体验。
- 考虑在搜索字段附近提供相关项目的访问权限,以便人们可以选择它们而不是搜索。
- 包含一个 “清除 “按钮。
M3 里有什么?
通过搜索,人们可以输入关键词或短语来获取相关信息。
- 使用搜索栏和视图通过搜索查询浏览产品。
- 搜索栏可以在用户输入时显示建议的关键字或短语。
- 始终在搜索视图中显示结果。
- 搜索栏可以包括一个前导搜索图标和一个可选的尾部图标。
顶部横杆(HIG)和顶部应用横杆(M3)
由于手机屏幕相对较小,这种导航方式至关重要。顶部栏(人机界面)或顶部应用栏(材料)固定在顶部,始终可见,以帮助用户导航。

在顶部导航中,您可以找到
- 返回 “箭头(有时带有标签),用于返回二级或更高页面,或汉堡图标,用于访问侧导航。
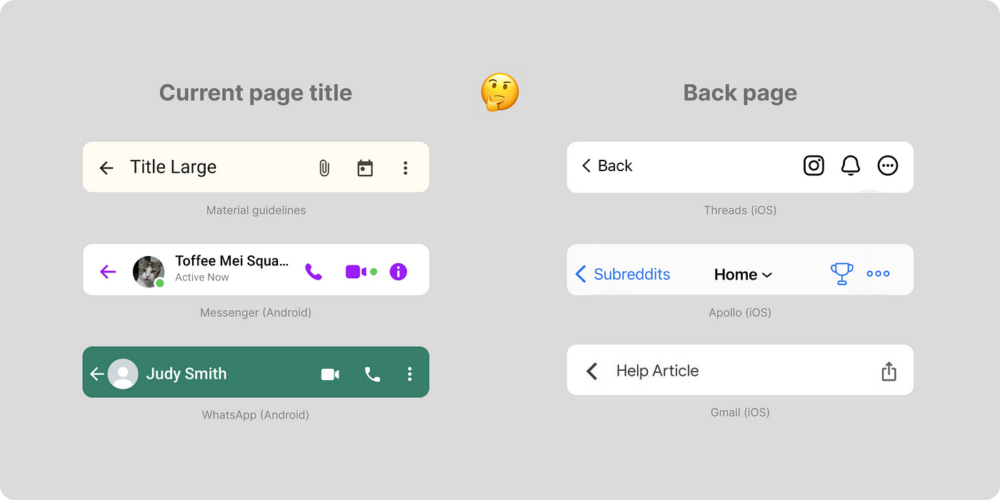
- 标题,可以居中(主要用于 iOS 系统)或靠近 “返回 “图标(主要用于 Android 系统)。
- 副标题,可出现在标题上方,以便更好地理解上下文(主要用于 iOS)。
- 用于其他操作的图标。材料指南建议按优先顺序放置 1 至 3 个图标。
关于标题,有三种选择
- 将标题与 “返回 “按钮巧妙地放在一排。标题可以居中显示(在 iOS 中较为常见),也可以放在返回箭头旁边(在 Android 中较为常见)。
- 将标题作为大标题显示在返回箭头下方。在这种情况下,向下滚动时将看不到标题。
- 将标题作为大标题显示,但在向下滚动时将其上移到返回箭头旁边。这样,标题一开始会很大且清晰可读,然后会变小但仍然可见。
对于模式窗口(对话框、工作表、全屏模式窗口),通常使用轻扫、关闭按钮(十字)或单击灯箱区域外的按钮来关闭。本文不涉及工作表和模式窗口,但您可以在我的文章《工作表、对话框或点心栏–设计师该如何选择?我想说的是,新手偶尔会犯一个错误,就是用返回箭头代替关闭按钮。这个图标是不正确的(除非您在工作表中有一个完整的场景)。
HIG 有什么内容?
导航栏出现在窗口或屏幕的顶部,帮助人们浏览内容的层次结构。
- 如果标题区域能提供有用的上下文,则可使用它来描述当前窗口。不过,如果导航栏的标题显得多余,可以让标题区域保持空白。
- 考虑暂时隐藏导航栏,以提供无干扰的体验。
- 使用标准的后退按钮。
M3 里有什么?
顶部应用栏在屏幕顶部显示导航、操作和文本。
- 使用顶部应用栏提供与当前屏幕相关的内容和操作,如导航、屏幕标题和操作。
- 顶部应用栏有四种类型: 居中对齐、S、M или L。
- 顶部应用栏包含一个可选的前导导航图标(菜单图标或返回箭头)
- 在标题之后、容器的尾端最多可放置三个交互式图标。将最常用的操作放在最靠近前沿的位置,然后向末端移动。
不同平台的顶部导航存在一些差异
我认为有必要指出不同平台之间标题与后箭头位置的差异。
在材质指南中,标题的位置非常靠近返回箭头。这就在两者之间建立了视觉联系,对于一些从 iPhone 切换到 Android 的用户来说,这可能看起来像是上一页的标题。
在人机界面中,箭头旁边通常会写上点击箭头将返回的部分名称,或者类似 “返回 “这样的文字提示。

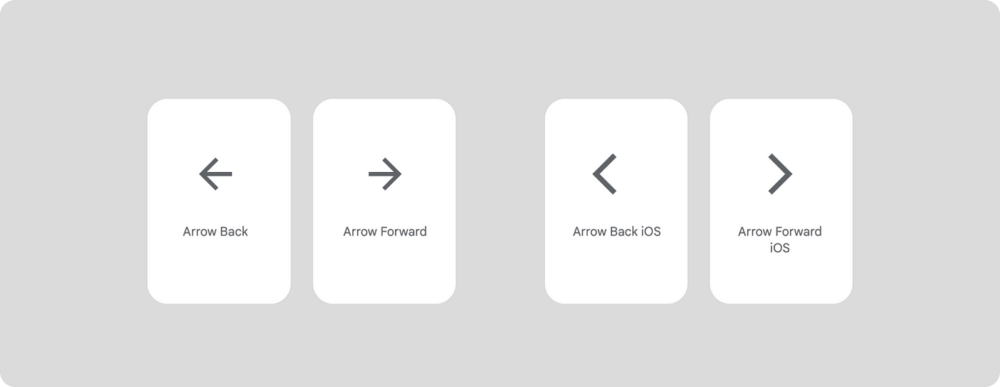
值得注意的是,在 iOS 和 Android 应用程序中,返回通常使用不同的图标。在 Material 图标库中,iOS 甚至有单独的返回和前进图标。

至此,我想结束这篇文章,尽管关于导航还有很多话要说。非常感谢大家的支持、善意的建议和推荐。特别感谢阿尔特莫夫-罗斯特、丹尼斯-科竹哈尔和阿列克谢-捷列舍夫的咨询,以及伊戈尔-多尔戈夫的反馈。
总结
导航是任何应用程序的重要组成部分。选择正确的导航方式会极大地影响用户体验。根据您的目标和需求选择导航,同时考虑到平台的具体情况。
您可以使用以下问题作为指导:
- 哪些内容应放在屏幕顶部,是否有必要提供返回顶部导航的功能?
- 屏幕底部应该是什么?
- 在我的产品应用场景中,应用内搜索是否对用户有益?
这些问题将帮助您记住应用程序中的关键导航元素。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)