UX/UI 案例研究: 重新设计 LinkedIn,增强用户体验
LinkedIn 准备好重新设计以增强用户体验了吗?在这个用户体验/用户界面案例研究中,我们将深入探讨如何重新设计 LinkedIn,以增强用户体验。尽管时间紧迫,我们还是开始了令人兴奋的挑战,进行微妙而又有影响力的设计变更,优先考虑包容性、简化导航和优化求职搜索。在我们探索 LinkedIn 变革的过程中,准备好让您的职业网络体验更上一层楼吧!
选择 LinkedIn 进行重新设计:
在这个项目中,我们可以自由选择需要重新设计的应用程序。在简单讨论了应用程序带来的独特挑战后,LinkedIn 成为了我们的一致选择,因为我们都经常使用它。因此,我们决定对 LinkedIn 进行全面改造,使其变得更好。
了解用户:
为了指导我们的重新设计工作,我们将用户类型定义为汉娜(Hannah),代表那些利用新闻源进行行业教育并利用网络和求职功能的个人。这一用户角色帮助我们根据目标受众的需求和偏好进行重新设计。

确定挑战:
我们的启发式分析提出了阻碍 LinkedIn 用户体验的四个主要挑战:
- 信息源可见性挑战:主页根据网络反应显示帖子,这在更换工作或拥有不同网络时可能会适得其反。缺乏自定义选项限制了用户对所看到内容的控制。
- 网络导航复杂: 浏览网络页面需要点击三次,这给试图寻找新联系人并与之建立联系的用户造成了困惑,并降低了效率。
- 工作页面上的图标具有误导性: 职位页面上的图标看起来是搜索筛选器,但实际上是按钮,会指向其他页面。这种不一致造成了混乱,扰乱了用户流程。
- 设计问题: 我们的分析发现了图标、对齐方式和品牌色可见度有限等问题,造成了视觉上的不一致,影响了整体设计质量。
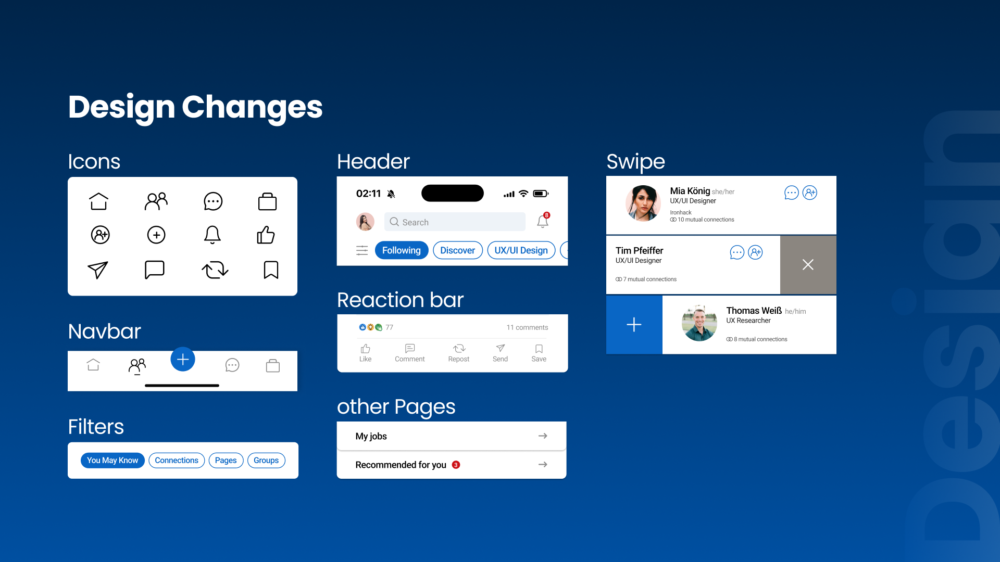
微妙的设计变化
为了应对这些挑战,我们对设计进行了一系列微妙而又有影响力的调整。我们引入了更浅色的图标,删除了导航栏中的说明以简化界面,在整个应用程序中更一致地整合了品牌色彩,并采用了易于区分的过滤器。此外,我们还引入了轻扫功能,以改善用户交互。

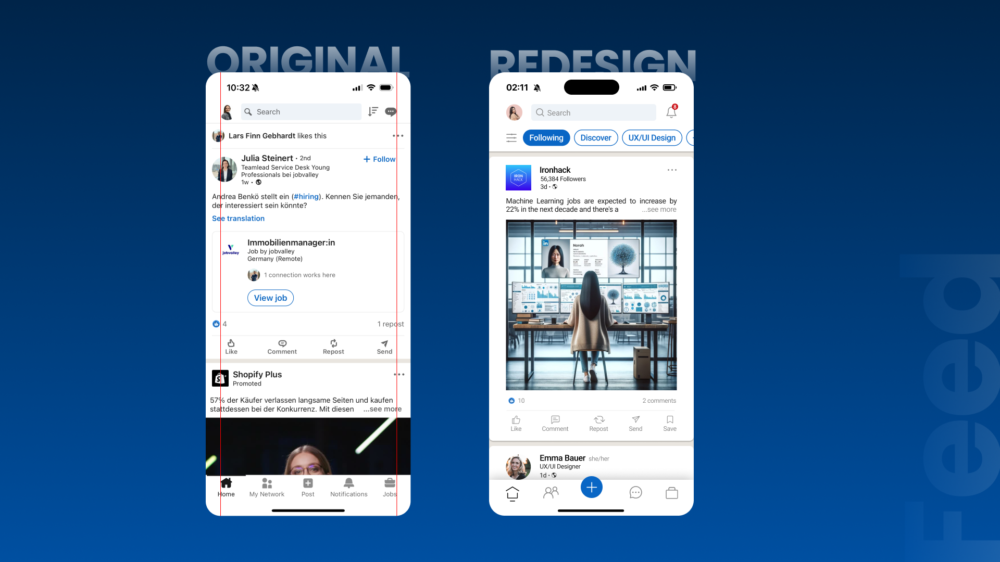
优化新闻源
在浏览新闻提要时,我们发现在帖子可见性和自定义选项方面存在挑战。为了加强这方面的功能,我们有策略地交换了通知和消息图标的位置,以确定交流的优先顺序,增加了过滤器,使用户可以根据特定兴趣来调整他们的新闻提要,并加入了一个保存按钮,以便将来阅读。我们深知个性化的重要性,因此引入了可选代词功能,允许用户表达自己的性别身份。这促进了更具包容性和个性化的网络体验,符合 LinkedIn 对多元化和包容性的承诺。

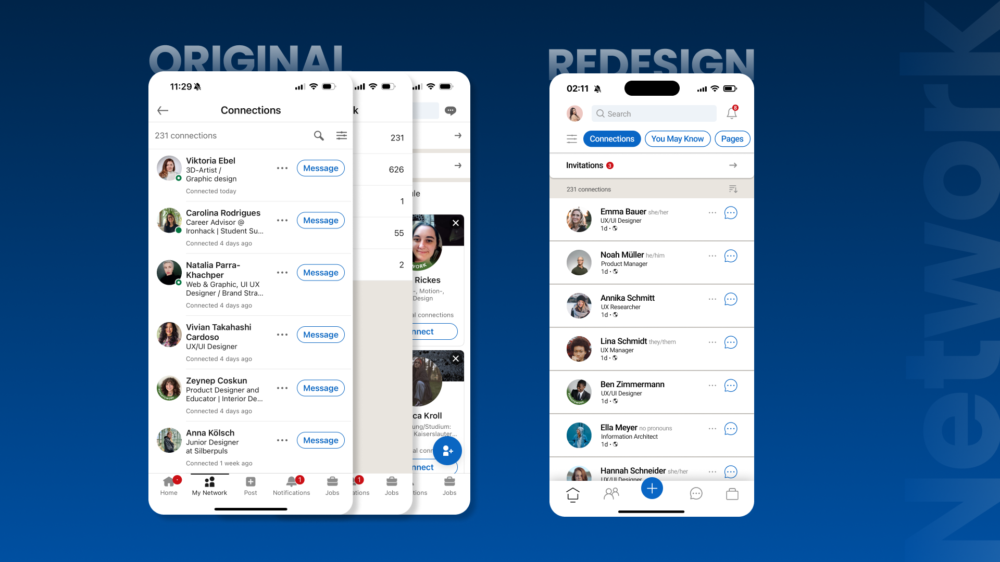
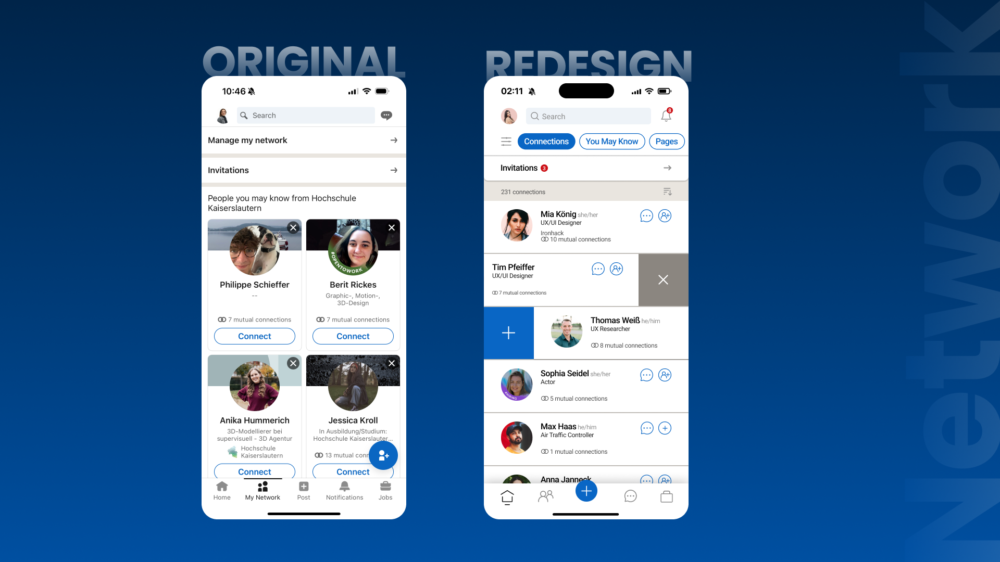
简化网络导航:
进入网络页面后,我们遇到了导航复杂性的挑战。为了简化这一过程,我们将网络页面调整为单页,用户只需简单滚动即可轻松访问不同类型的网络。这种简化减少了混乱,增强了整体用户流程。


加强 “你可能知道 “部分:
在 “你可能认识的人 “部分,我们将推荐的联系人重组为列表格式,并根据相互联系、公司和学校引入了手动排序选项。该功能根据用户在应用程序简历部分提供的信息自动调整,提高了建议的准确性和相关性。通过优化这一部分,我们的目标是让用户更容易扩展自己的人际网络并建立相关联系。

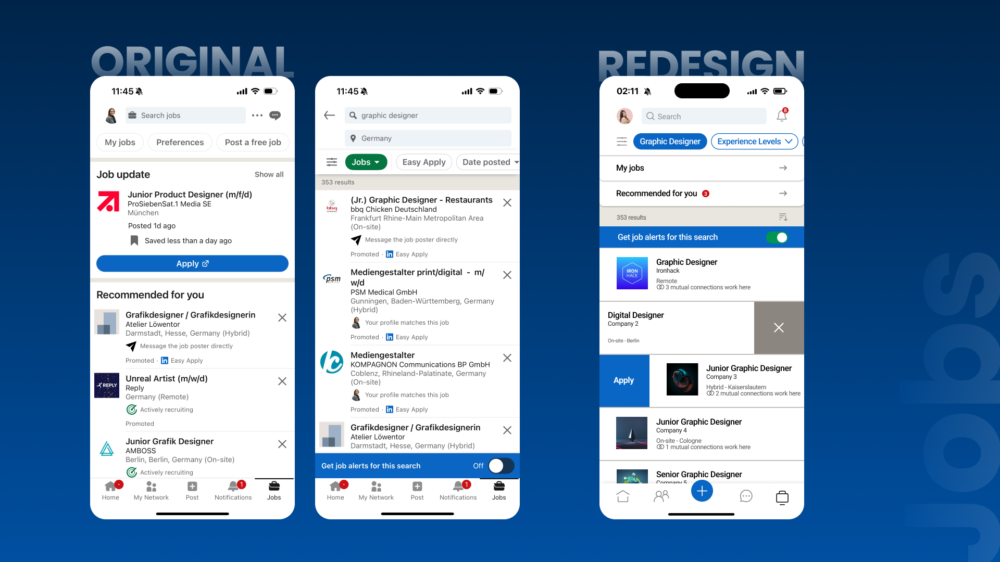
优化招聘页面:
在工作页面,我们解决了顶部按钮的问题,这些按钮被设计成过滤器,但却通向其他页面。我们重新调整了布局,将所有相关信息和操作整合到一个页面上。此外,我们还引入了个性化职位搜索筛选器,包括职位名称、经验水平、工作模式、地点和职位类型。这些筛选器使用户能够更高效地找到符合其偏好的工作机会。

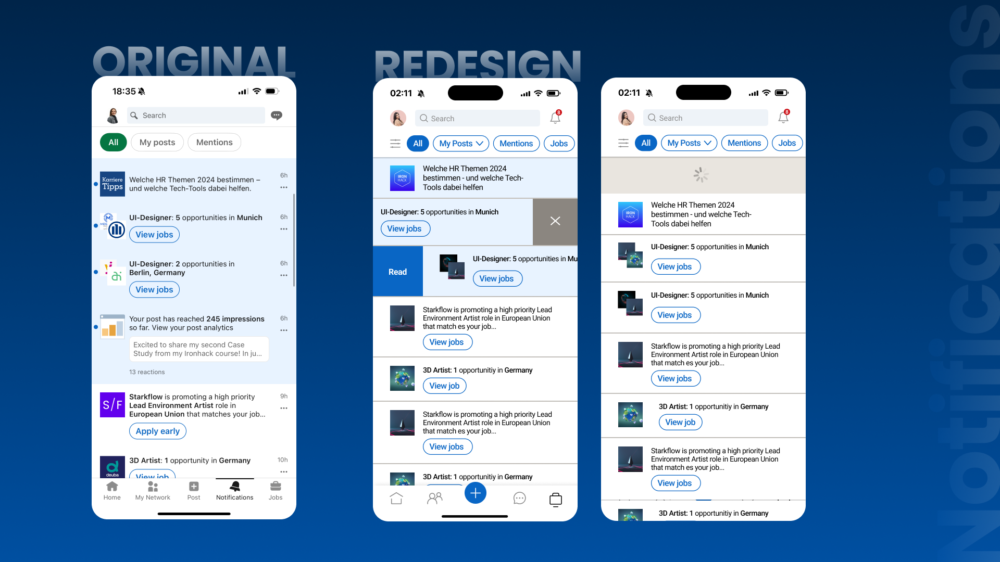
通知:
在案例研究中,我们发现了与通知相关的问题。即使用户已经阅读了通知,他们仍然必须点击每篇文章才能将其标记为已读。即使向下滑动来刷新 feed 也无法缓解这一问题。为了解决这个问题,我们引入了轻扫功能。向右轻扫允许用户将通知标记为已读,而手动刷新 feed 则会将所有通知标记为已读。此外,向左轻扫可让用户删除通知,算法会记住用户不再希望看到的通知。通过这种方式,用户可以毫不费力地管理自己的信息源。

总之:
通过这些微妙的设计调整,我们在 LinkedIn 上创造了一种全新的、经过改进的体验。每一处改动都旨在应对关键挑战,增强用户互动。通过优先考虑自定义、简化导航和提高整体视觉一致性,我们的重新设计提供了更加友好和直观的用户体验。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)







