漂亮 UI 设计的 58 条规则
正确的用户界面可以将应用程序从实用性提升到令人难忘的程度,从而区分一次参与的用户和一次又一次返回的用户。

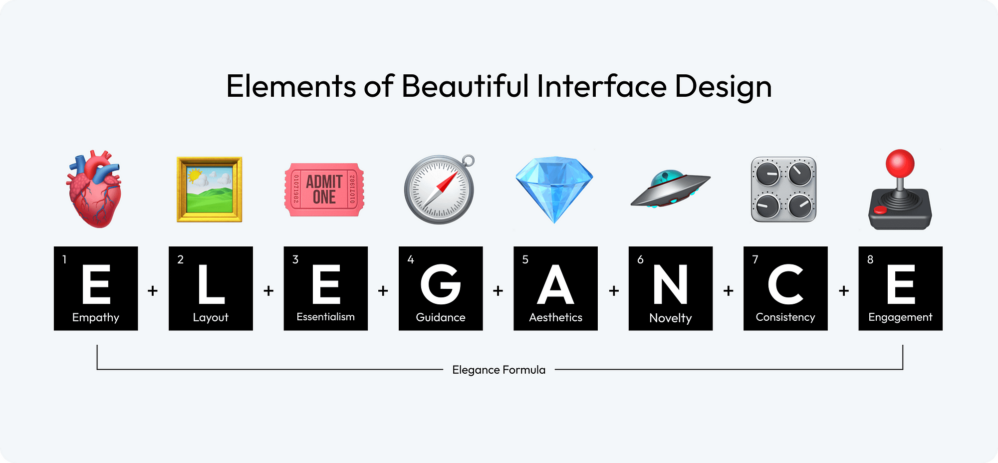
旨在成为您 UI 设计之旅的终极路线图。无论您是希望更新方法的经验丰富的设计师,还是渴望学习诀窍的新手,这些规则都是为帮助您创建不仅具有视觉吸引力而且具有直观功能的界面而量身定制的。为了驾驭这个复杂的地形,我编制了 8 个类别的 58 条规则,共同形成了用户界面设计的“优雅公式”。

🫀同理心:美没有普遍的概念;只有当你真正了解你的目标受众时,你才能创造出对他们有吸引力的设计。
🖼️布局:布局是界面的画布;它应该毫不费力地引导用户的眼睛,创建一个无缝的流程,直观地连接每个元素。
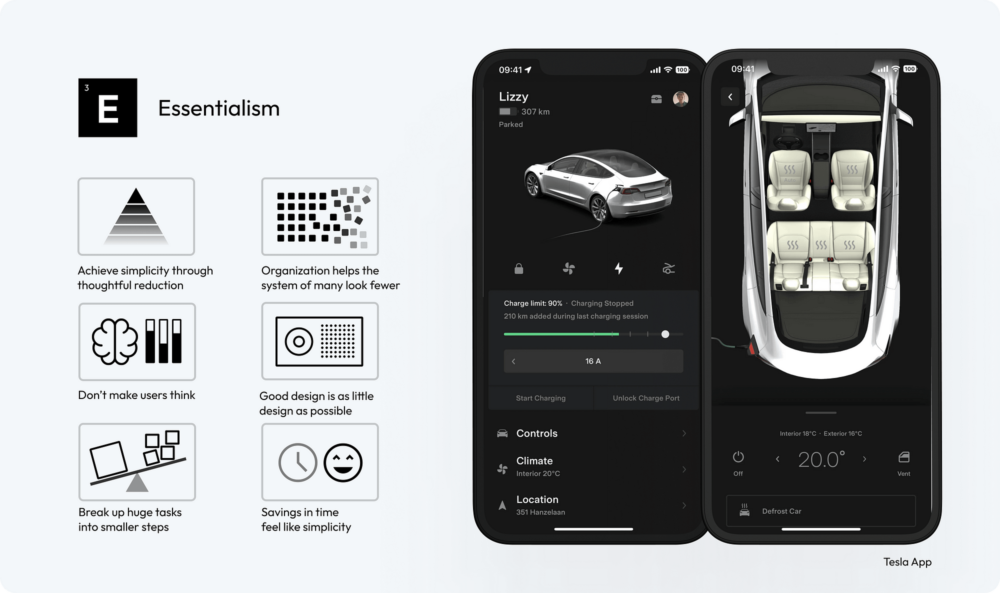
🎟本质主义:拥抱简单;设计中的每个元素都应该服务于一个目的,因为混乱会掩盖信息并阻碍用户体验。
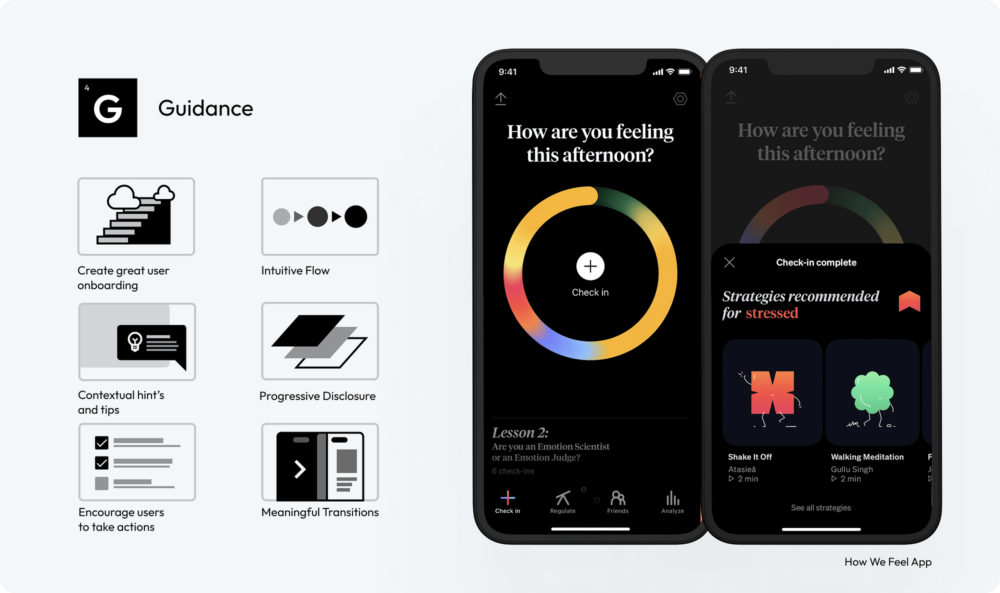
🧭指导:设计不仅要赏心悦目,更要引导用户,为他们下一步应该做什么提供清晰的途径和线索。
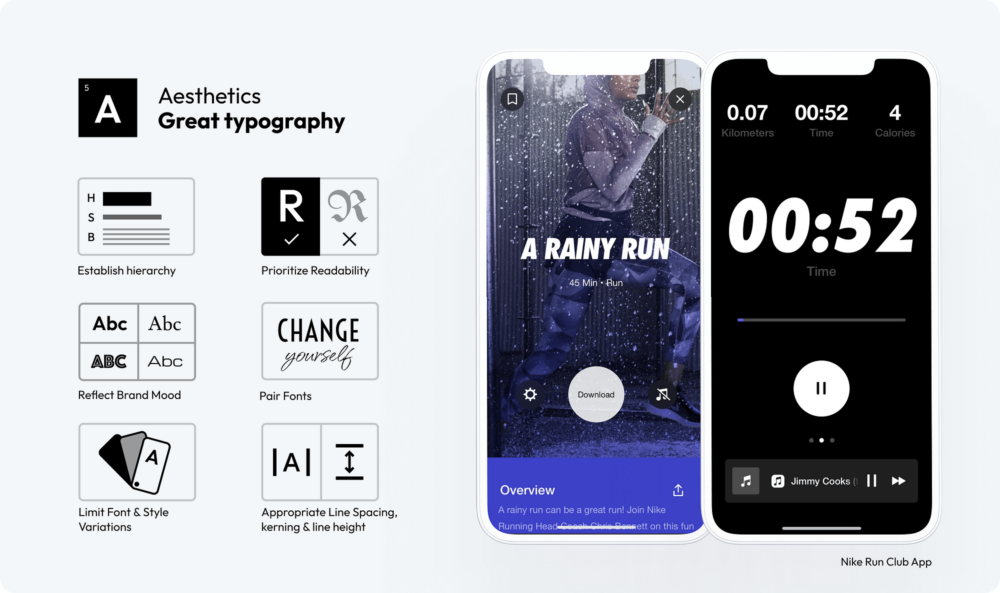
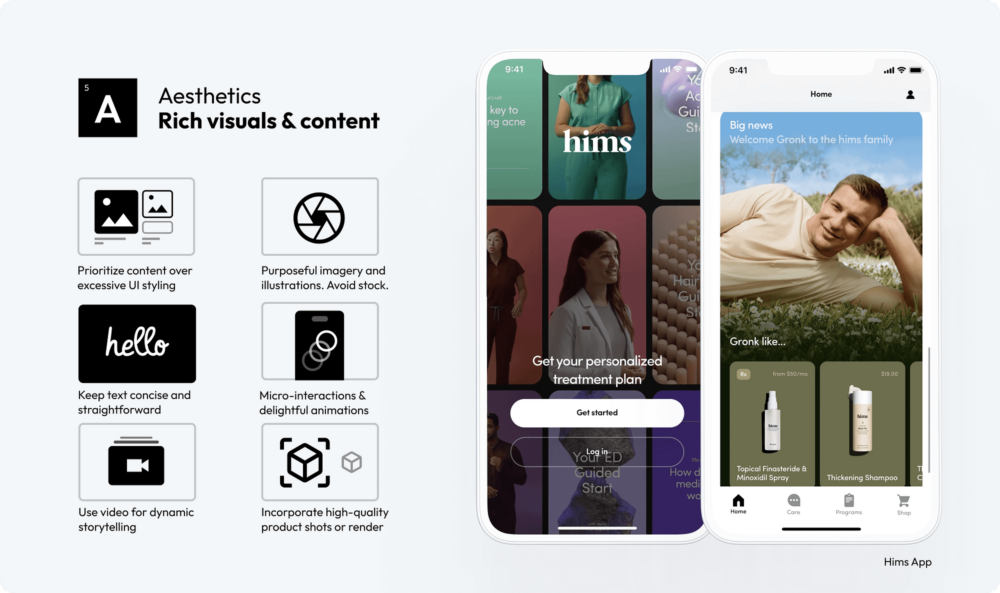
💎美学:美学超越单纯的外观;它们概括了设计的感觉,创造了一个与用户产生情感共鸣的环境。
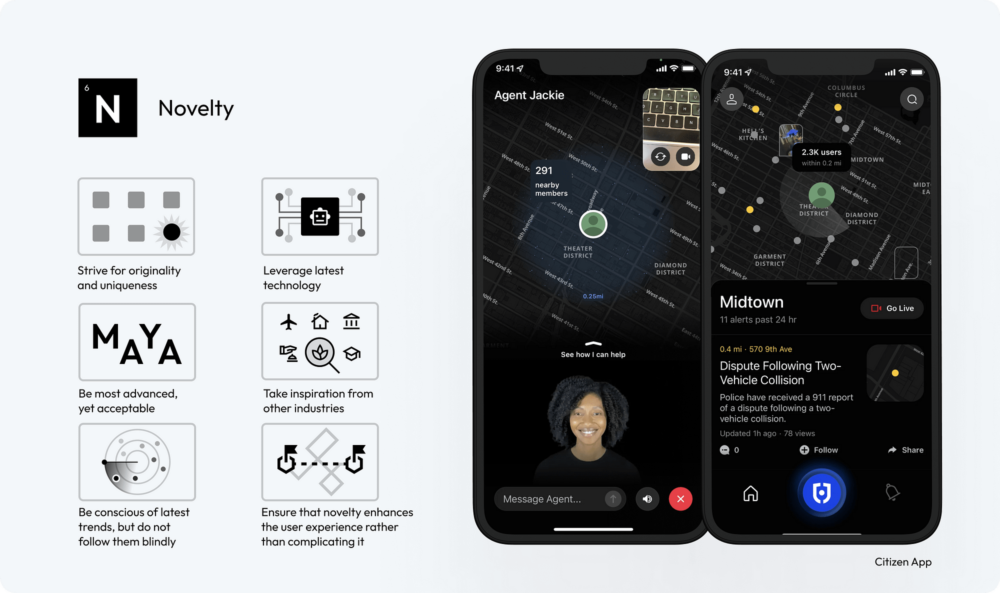
🛸新颖性:创新的设计吸引注意力,但真正的艺术在于平衡新颖性与熟悉性,确保用户感到好奇又舒适。
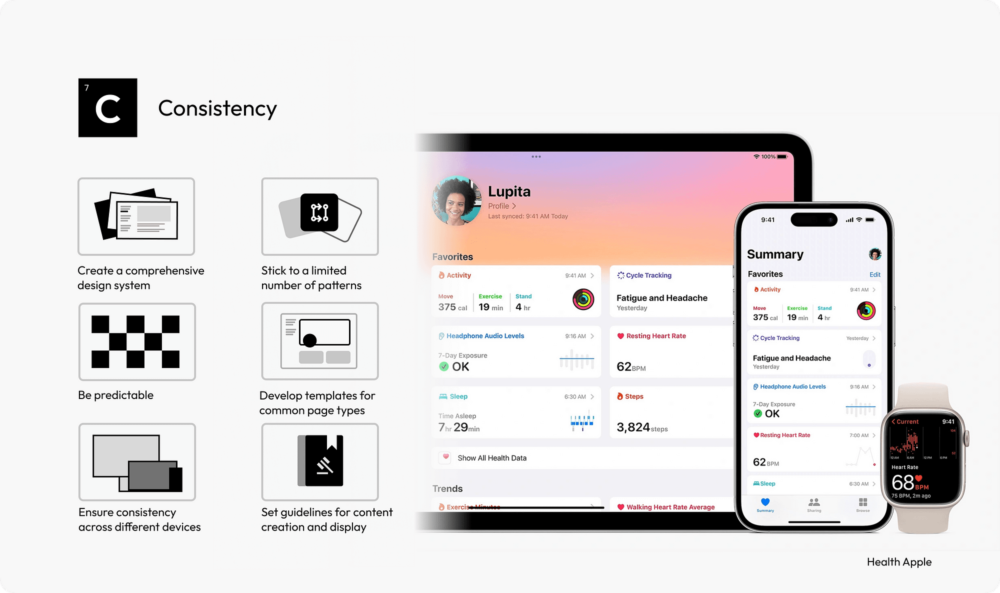
🎛一致性:设计的一致性会带来熟悉度;它确保用户在界面的各个部分都有宾至如归的感觉,从而建立信任和易用性。
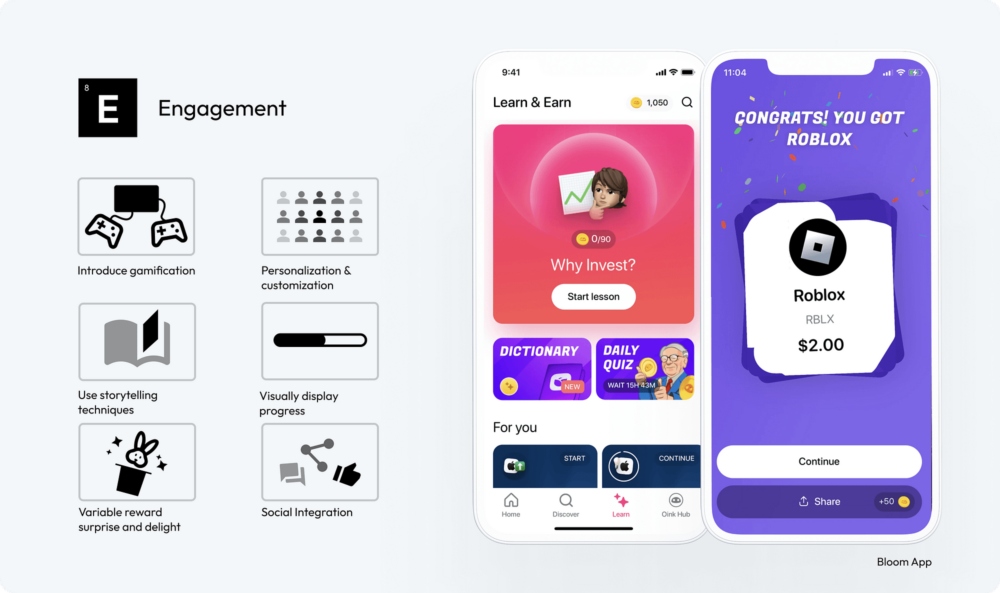
🕹参与度:引人入胜的设计就像一次愉快的对话;它让用户保持兴趣,响应他们的行为,并鼓励他们回来获取更多信息。
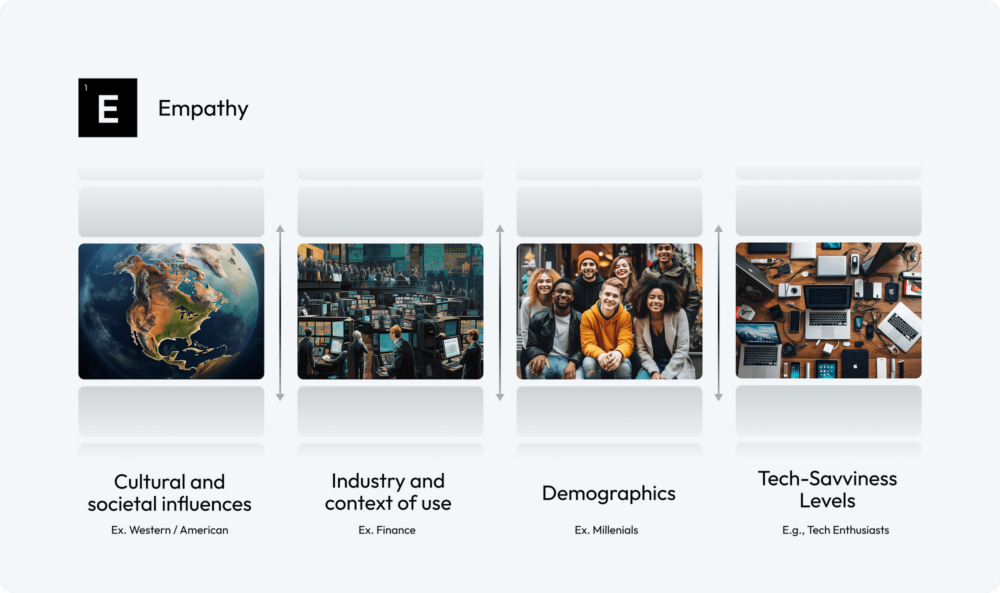
文化和社会影响在塑造偏好和观念方面发挥着至关重要的作用
1.考虑文化和社会影响:考虑受众的不同文化和社会背景,以确保您的设计引起广泛和尊重的共鸣。
2.了解行业和使用环境:定制您的设计,以符合特定的行业规范和界面使用的实际环境。
3.拥抱用户人口统计:拥抱用户人口统计的多样性,结合对年龄、性别、职业和其他因素的洞察,打造更量身定制、更有效的界面。
4.适应受众的技术精通程度:自定义界面以适应目标受众的特定技术精通水平

尼尔森·诺曼集团针对不同人群的研究——强调了年轻人独特的在线行为和期望、老年人不断发展的数字素养和特定的可用性需求,以及儿童独特且变化的设计要求——强调了同理心和用户体验的至关重要性。用户界面开发中的中心设计可以有效地迎合每个群体的独特特征和偏好。
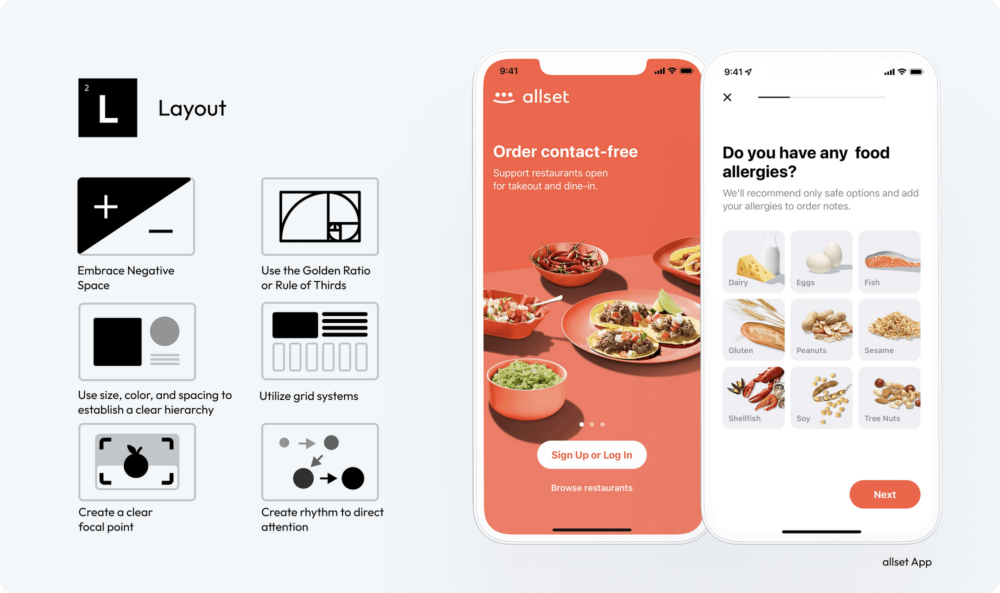
精心规划的布局不仅仅是将元素放置在屏幕上;还包括将元素放置在屏幕上。它是关于创造一个视觉交响曲来引导、取悦和吸引用户
5.拥抱负空间:明智地使用负空间来创建一个干净、整洁的界面,突出显示最重要的元素并提高可读性。
6.使用黄金比例或三分法则:在您的设计中融入黄金比例或三分法则,以实现自然平衡和美观的比例。
7.建立清晰的尺寸、颜色和间距层次结构:利用尺寸、颜色和间距的变化来创建视觉层次结构,引导用户的眼睛首先看到最重要的信息。
8.利用网格系统:实施网格系统为您的布局带来结构和一致性,确保元素的有凝聚力和和谐的排列。

9.创建清晰的焦点:在布局中指定清晰的焦点,以立即吸引注意力并引导用户与内容的交互。
10.创造节奏来引导注意力:采用有节奏的设计元素,例如重复图案或结构化布局,来创建视觉流,通过界面直观地引导用户的注意力。
此外,考虑利用F 和 Z 图案布局来匹配用户的自然扫描习惯。在文本密集的界面中采用 F 模式,战略性地将关键信息放置在顶部和左侧。
简单就是终极的复杂
它是关于剥离非必要元素并专注于对用户真正重要的内容。
11.通过深思熟虑的减少实现简单:优先考虑内容和功能,删除任何非必要的内容。专注于核心功能,创建精简且更加用户友好的界面。
12.组织使多系统看起来更少:使用清晰的元素分类和分组。实施下拉菜单或选项卡来组织内容,使界面更整洁、更易于导航。
13.不要让用户思考:确保导航和任务流程符合逻辑且可预测。使用常见的 UI 元素并将它们放置在用户期望的位置,从而减少认知负担。
14.好的设计是尽可能少的设计:采用极简主义方法,仅使用功能所需的元素。避免过度使用颜色、字体和图形,以保持界面干净、重点突出。

15.将庞大的任务分解为更小的步骤:将复杂的流程(例如表单或多步骤任务)设计成更小的部分。使用进度条或面包屑以直观方式指示用户的进度和剩余内容。
16.节省时间感觉简单:优化加载时间并简化流程,使交互更快。使用智能默认设置、自动完成功能和预测文本来加快用户输入和决策速度。
您可以在如何简化设计中找到更多建议。
这不仅仅是引导用户从 A 点到 B 点;这是为了创造一个感觉自然、轻松且引人入胜的旅程
设计用户界面的艺术涉及引导用户直观、轻松地浏览数字景观。
17.精心设计吸引人的用户引导流程:首先设计一个吸引人的引导流程,从第一次交互开始就向用户介绍您的产品。有效的引导为用户的界面整体体验奠定了基础。
18.确保直观的流程:使用逻辑分步的流程开发界面,让用户感觉自然,只需最少的努力即可导航,从而增强他们的整体体验。
19.提供上下文提示和提示:实现上下文帮助,例如在用户需要时出现的工具提示、弹出窗口或内嵌说明,帮助他们理解和使用界面。

20.实施渐进式披露:战略性地向用户披露信息,仅显示每一步所必需的内容。这种方法有助于保持界面简洁,并将用户的注意力集中在即时任务上。
21.鼓励用户操作的设计:使用按钮、图标和号召性用语等清晰的设计元素来引导用户进行所需的交互,确保这些元素突出且易于访问。
22.为用户操作提供反馈:创建一个为用户操作提供即时视觉或听觉反馈的系统,确认他们的交互并引导他们进入界面中的下一步。
巧妙应用的排版可以帮助您脱颖而出,增强可读性和审美吸引力
23.建立排版层次结构:使用不同的字体大小、粗细和样式创建清晰的层次结构,以引导用户首先关注最重要的内容。
24.优先考虑可读性:选择易于在各种设备和屏幕尺寸上阅读的字体。易读性应该是重中之重,尤其是对于正文。
25.反映品牌情绪:选择与您的品牌个性相符的字体。无论是专业的、俏皮的还是优雅的,排版都应该强化品牌的基调。

26.明智地配对字体:组合多种字体时,确保它们相互补充。
27.限制字体和样式变化:太多的字体类型或样式可能会造成界面混乱和混乱。坚持使用有限的套装,以保持干净和有凝聚力的外观。
28.调整行距、字距和行高:字母(字距)、单词和行之间的适当间距可提高可读性和文本流畅性。尝试不同的设置,找到最具视觉吸引力和可读性的格式。
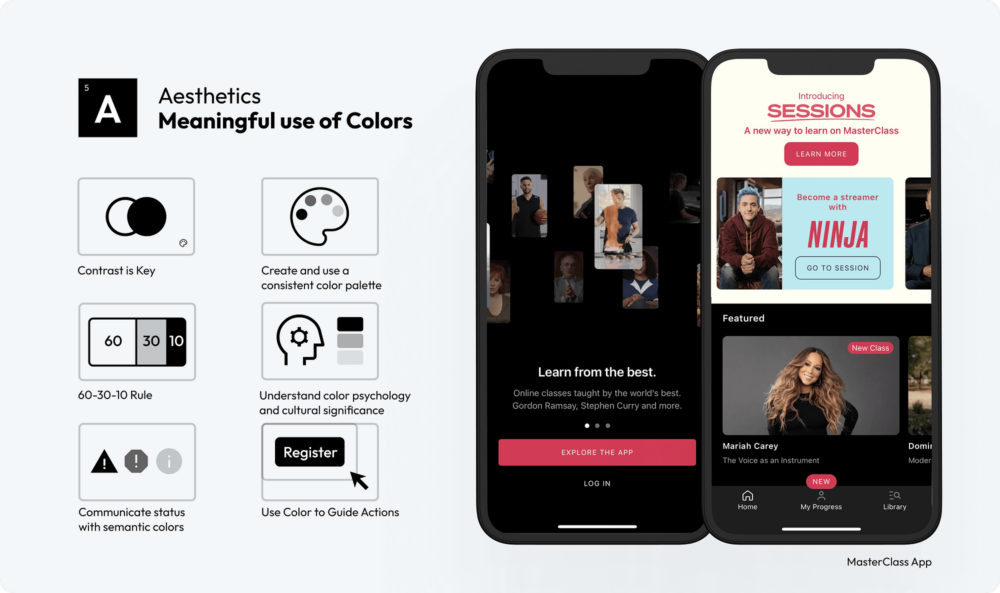
正确的颜色选择可以显着改变用户对产品的感知和交互方式
29.对比度是关键:确保文本和背景之间有足够的对比度,以增强可读性和可访问性。
30.创建和使用一致的调色板:开发反映您的品牌标识的一致的调色板,并在整个界面上一致地使用它以保持视觉连贯性。
31.使用60–30–10 规则来平衡颜色: — 60% 主色、30% 辅助色和 10% 强调色,以创建视觉上和谐的界面。

32.了解色彩心理学和文化意义:考虑不同的颜色如何在不同的文化中唤起不同的情感和意义。根据受众定制颜色选择可以增强用户体验并避免文化失误。
33.使用语义颜色传达状态:使用颜色直观地传达状态,例如红色表示错误或绿色表示成功,以帮助用户快速理解系统反馈。
34.使用颜色来引导操作:策略性地利用颜色来突出显示关键操作,例如按钮或链接,引导用户对重要交互的注意力。
UI 设计中有效的视觉内容可增强用户参与度和情感联系
35.优先考虑内容而不是过多的 UI 样式:专注于通过视觉效果传递内容,而不用过多的 UI 装饰来压倒用户。让视觉效果说明一切。
36.有目的的图像和插图:使用为您的内容增添意义的图像和插图。避免使用通用的库存照片;选择定制或精心挑选的图像来反映品牌的身份和信息。
37.保持文本简洁明了:用清晰简洁的文本补充视觉效果。避免长段落,选择要点或简短描述来增强视觉信息。

38.微交互和令人愉快的动画:结合微妙的动画和微交互,在不影响主要内容的情况下增强用户参与度。
39.使用视频进行动态讲故事:使用视频内容来动态地讲故事或解释复杂的概念。视频在传达静态图像难以表达的信息方面尤其有效。
40.结合高质量的产品镜头或渲染:对于电子商务和基于产品的界面,使用高质量的产品照片或 3D 渲染。详细且有吸引力的产品视觉效果可以显着提高用户兴趣和销量。
创新或独特的界面将创造难忘的体验,从而提高用户满意度。
41.力求原创性和独特性:创建以原创概念和独特元素脱颖而出的 UI 设计,使您的产品在拥挤的市场中脱颖而出。
42.利用最新技术:及时了解新兴技术,并考虑如何将它们纳入您的设计中以提供尖端体验。
43.成为最先进的,但可接受的:突破创新的界限,但确保您的设计保持用户友好且易于目标受众访问。

44.从其他行业获取灵感:超越UI设计领域寻找灵感,从艺术、建筑、自然等中汲取创意。
45.意识到最新趋势,但不要盲目跟随:随时了解当前的设计趋势,但明智地使用它们,以确保您的设计保持其独特的身份。
46.确保新颖性增强用户体验而不是使其复杂化:新颖性应该始终服务于一个目的,增强整体用户体验而不增加不必要的复杂性。
一致性会产生熟悉感并有助于建立信任和信心
47.开发全面的设计系统:设计系统充当所有设计元素的单一事实来源,确保 UI 各个方面的一致性。
48.限制设计模式:使用一组一致的设计模式可以简化用户的交互模型,使界面更加可预测且用户友好。
49.确保元素行为的可预测性:界面元素应该在整个应用程序中表现一致,以便用户知道他们的交互会发生什么。

50.使用标准化模板:对于常见的页面类型,标准化模板提供一致的结构,有助于用户导航和内容理解。
51.保持跨设备一致性:跨不同设备和平台的一致 UI 可以增强用户体验,使界面更加平易近人、易于访问。
52.标准化内容指南:内容呈现中一致的语气、风格和格式有助于在整个界面上保持连贯的叙述。
创造更加身临其境的娱乐用户体验
53.引入游戏化元素:结合积分、徽章和排行榜等游戏机制来激励用户并鼓励互动。
54.个性化和定制:为用户提供定制体验的能力。个性化可以增加界面与个人用户的相关性,从而提高参与度。
55.利用讲故事的技巧:在用户界面中嵌入叙事元素,以创造更引人注目、更令人难忘的用户体验。讲故事可以以引人入胜的方式引导用户浏览界面。

56.直观地显示进度:使用进度条等视觉指示器向用户展示他们的成就和进度。这可以增加动力和成就感。
57.纳入可变的奖励机制:实施惊喜和快乐的元素,例如意想不到的奖励或奖金,以保持用户的参与度和好奇心。
58.整合社交功能:包括社交整合功能,例如分享成就或与朋友竞争,以培养社区意识并鼓励持续参与。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)








![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)






