UX/UI案例研究– 瑞安航空公司的在线航班预订体验优化
在 Ironhack 的用户体验/用户界面设计训练营结业后,我一直沉浸在找工作的喜悦中(还搬了家,耶!🙃),同时也想把我的设计技能应用到新的项目中。
几个月前,我参加了一个用户体验/用户界面设计师职位的面试,经历了与人力资源部门的初次谈话、与用户体验主管的后续谈话以及最后的带回家作业。

剧透一下:我没有得到这份工作。不过,公司对我的工作给予了很好的反馈。我不想让自己的努力付诸东流,因此决定写这篇案例研究来展示我的工作,并与其他设计师分享经验。
角色: UX/UI 设计师 用户体验/用户界面设计师时间:9 小时团队:个人项目 个人项目工具 方法:启发式评估、竞争分析、用户测试
挑战概述
背景介绍:我面试的这家公司专注于为世界各地的航空公司设计数字解决方案,帮助他们提高销售额、管理运营和改善客户关系。
任务要求分析瑞安航空在移动和桌面上的航班搜索流程,并提出三项产品改进建议。高保真设计不是必须的,应聘者可以自由使用他们认为合适的技术来解决问题。

启发式分析
我决定从彻底分析瑞安航空目前在移动端和桌面端的航班搜索流程开始,注意现有功能、用户界面以及用户旅程中的任何潜在痛点。
这一初步探索对于确保我的结论不受外部意见影响至关重要,然后再进行其他研究。
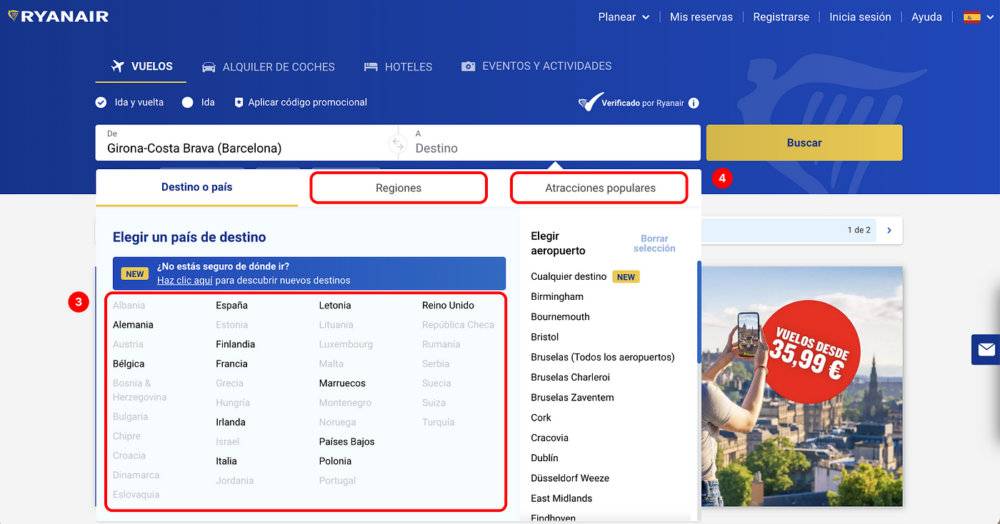
PC台式机

1. 未激活的筛选器: 搜索航班时,过滤器按钮只有在使用 “浏览目的地 “功能时才会激活(目的地必须设置为 “任何地方”)。在进行标准搜索时,筛选器仍然可见,这会让用户感到困惑。
2. 探索目的地 “的弹出窗口: 每次将鼠标悬停在 “目的地 “字段上时,都会出现一个弹出式卡片,建议使用 “探索目的地 “功能。这种不断出现的情况会让用户感到烦躁,也会让人觉得界面繁琐。

3. 显示无法到达的目的地: 在选择目的地时,列表中会显示从出发机场无法到达的国家或城市。这就增加了界面的杂乱性,并提出了一个问题: 这些信息对用户有什么好处?为什么用户需要了解他们无法飞往的目的地?
4. “地区 “和 “热门景点 “部分: 我对这一功能的实用性表示怀疑,因为用户在计划旅行时通常会事先了解需要飞往哪些地方才能游览特定景点。不过,要确定这些信息对用户是否有价值,还需要更多的数据和用户研究。

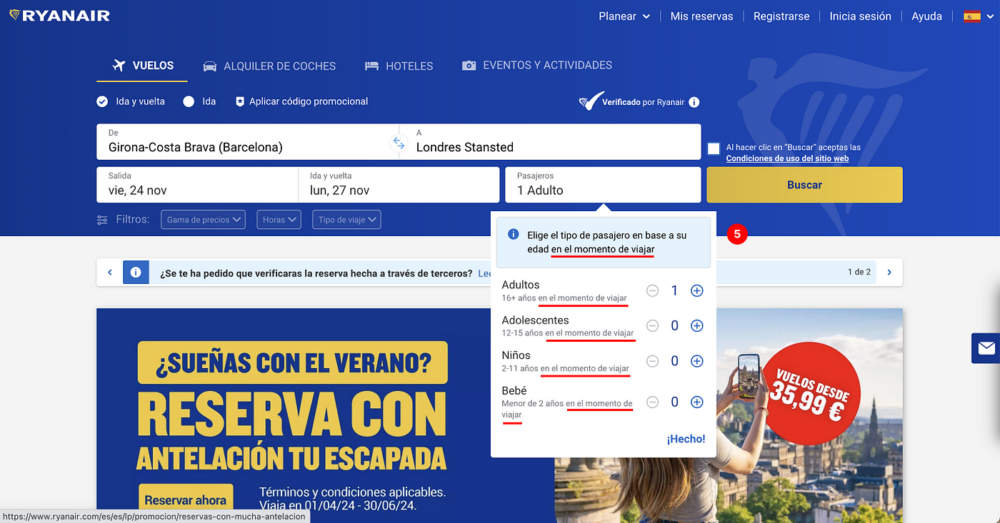
5. 冗余文字: 界面上有一些文字可以浓缩或简化。例如,旅行时对乘客年龄的要求出现了多次:一次出现在蓝色部分,另一次出现在每种乘客类型下。这让设计和体验感觉沉重。

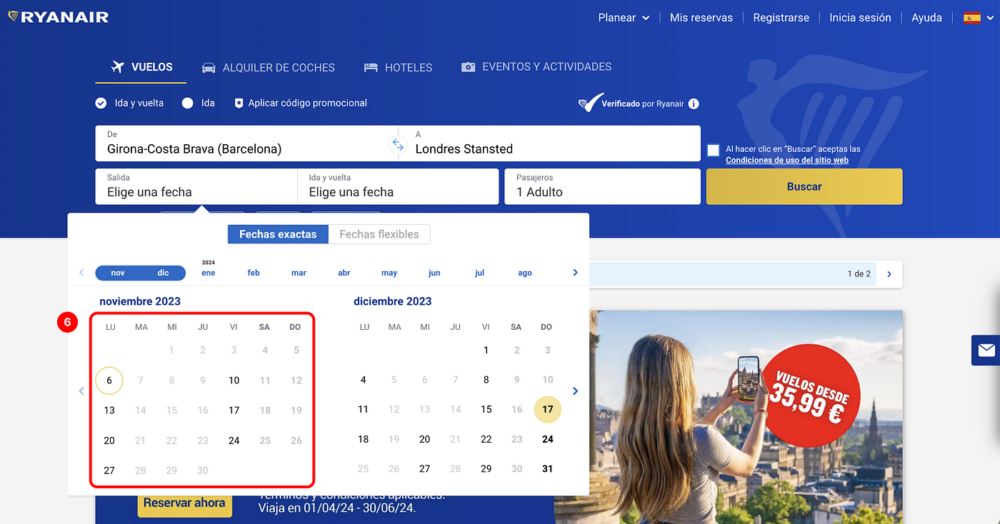
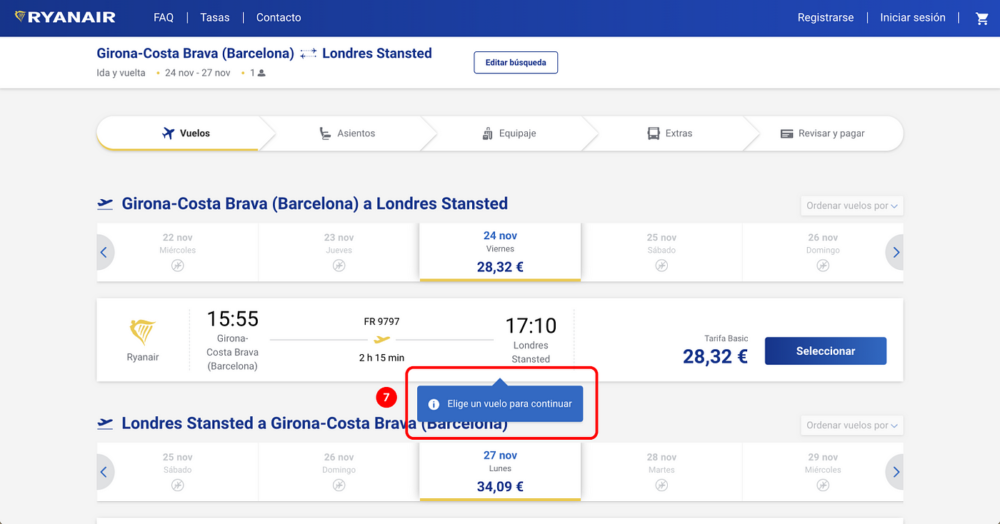
6. 选择日期时没有价格信息: 目前的界面在用户选择航班日期时不显示价格信息,这与其他许多已加入此功能的航班搜索引擎不同。

7. 过早出现错误信息: 在选择航班时,用户还没来得及查看信息,弹出窗口就出现了。重要的是要避免过早显示错误信息,因为这会被视为一种敌对模式。这会使用户感到匆忙、恼怒或困惑,从而对用户体验产生负面影响。
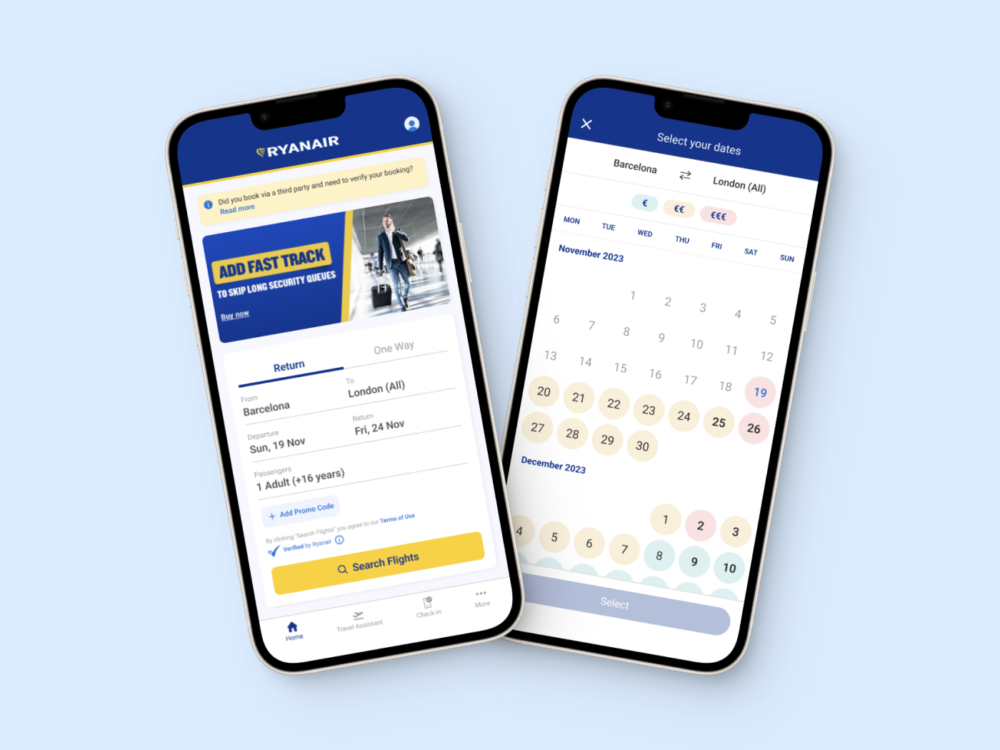
手机移动端

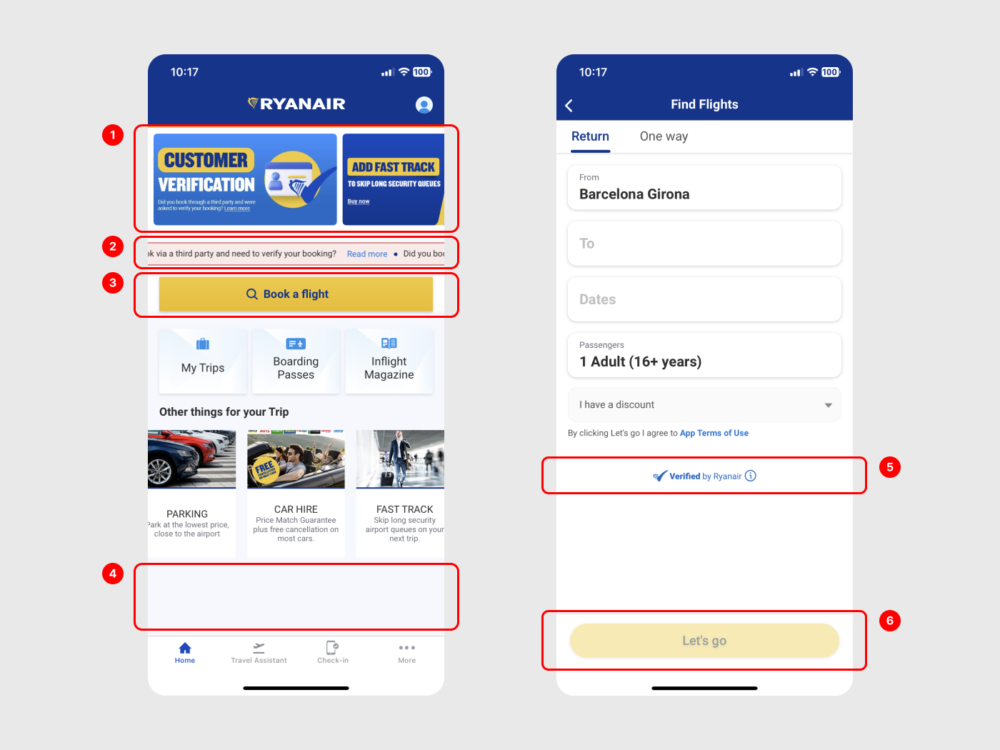
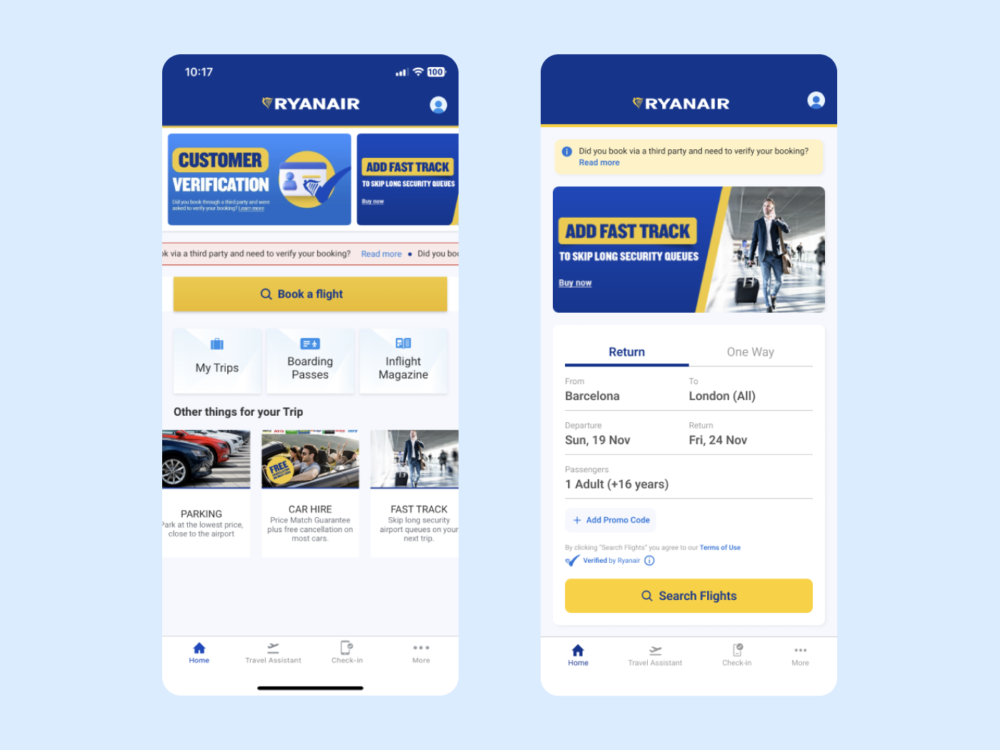
1. 过载的主屏幕和过多的广告: 主屏幕杂乱无章,过多元素争夺注意力,包括大量广告。这偏离了用户搜索航班的主要目标,给人的印象是销售额外服务优先于帮助用户。
2. 动画文字横幅: 动画横幅不是显示信息的最佳方式,尤其是在窄小的移动设备上,因为用户需要等待才能阅读所有文字。此外,使用红色(通常与错误信息相关)可能会让用户感到困惑。
3. 不必要的 “预订航班 “按钮: 这个按钮在航班搜索流程中增加了一个不必要的额外步骤,与减少用户搜索和预订航班步骤的目标背道而驰。
4. 拥挤的元素排列: 屏幕上的元素之间没有足够的空间,造成视觉疲劳。间距不足还导致底部空隙过大。
5. 文字排列不一致: 文本 “Verified by Ryanair(瑞安航空验证)”居中,而其他文本则靠左对齐,这造成了设计的不平衡。
6. 按钮文本不明确: 我们走 “的文字可能会让一些用户感到困惑。使用 “搜索航班 “这样更通用、更以操作为导向的文字会更好,以防出错。该按钮也是整个界面在使用阴影、边框和圆角等样式方面缺乏一致性的一个例子。

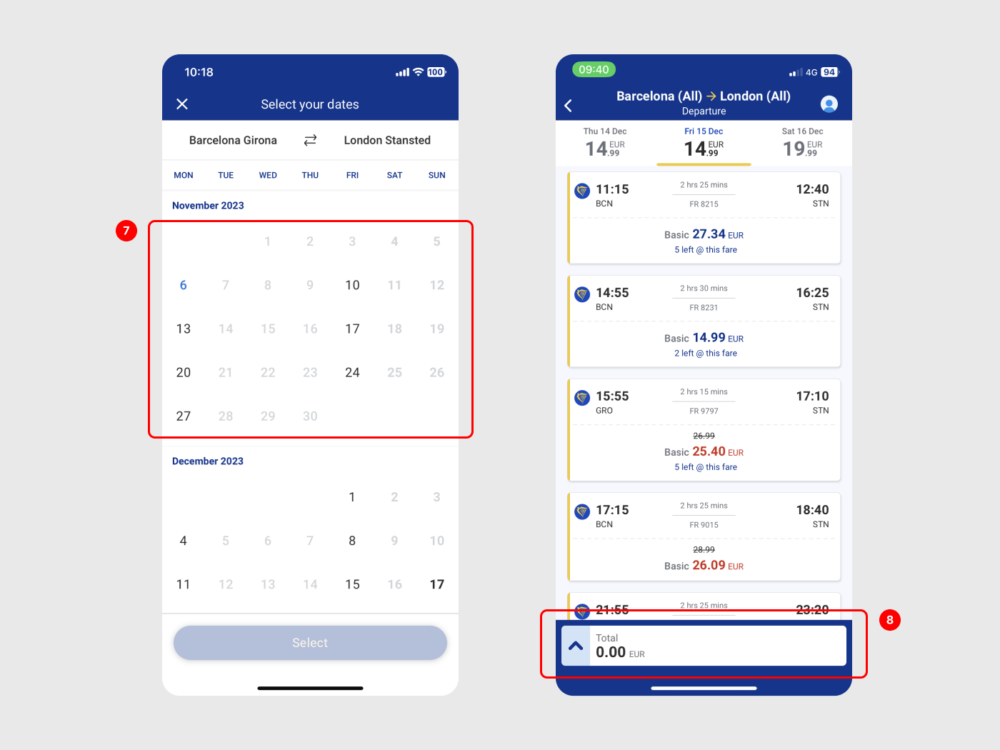
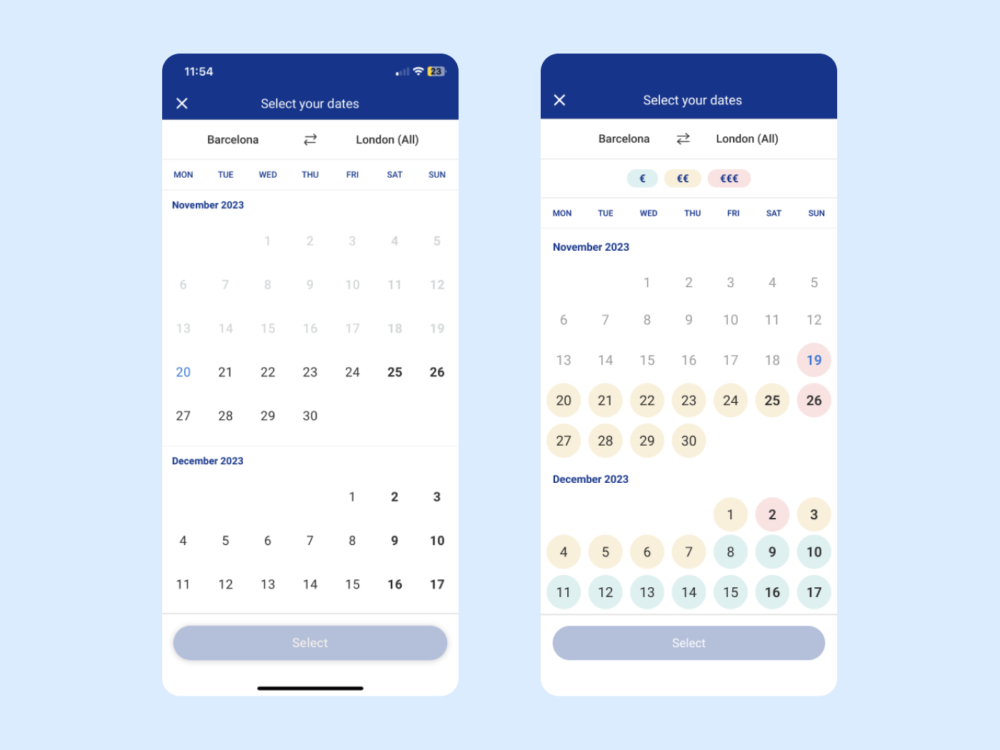
7. 缺少价格信息: 正如在桌面平台上提到的,可以通过在每个日期下显示最便宜的航班日期或价格来改善用户体验。
8. 不必要的购物车显示: 显示 0 欧元的购物车是不必要的,可以在选择航班之前隐藏起来,从而简化界面。
App评论
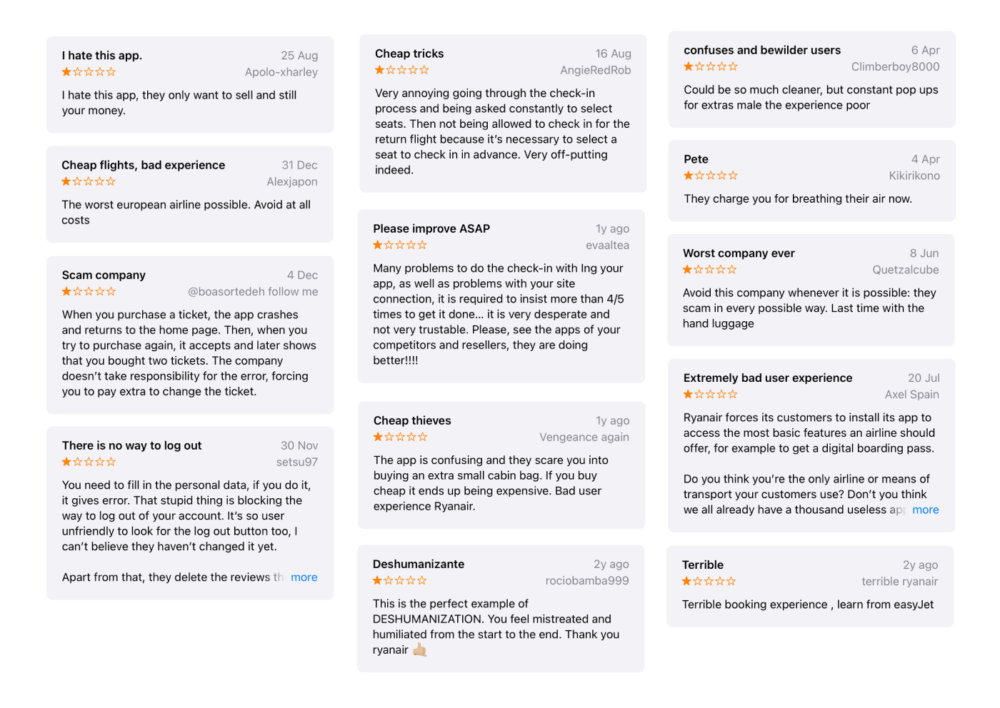
我还决定看看 App Store 上对瑞安航空应用程序的评论,因为这是一种直接从用户那里收集见解的简单快捷方式。

以下是主要发现:
- 许多用户发现该应用程序过于复杂,使用起来令人沮丧。这表明需要简化导航和改进设计。
- 一些用户认为公司将销售置于用户体验之上,从而产生了 “被欺骗 “的感觉。不建议通过误导用户来诱使用户购买,因为这样做虽然能在短期内获得收益,但从长远来看会损害公司的声誉。
竞争分析
为了了解更多信息,我分析了瑞安航空在低成本航空市场上的一些直接竞争对手 Vueling 和 EasyJet 的航班搜索流量,以发现改进的机会。
我不打算把整个广泛的竞争分析包括在内,只想与大家分享一些最大的启示。
Vueling / PC桌面

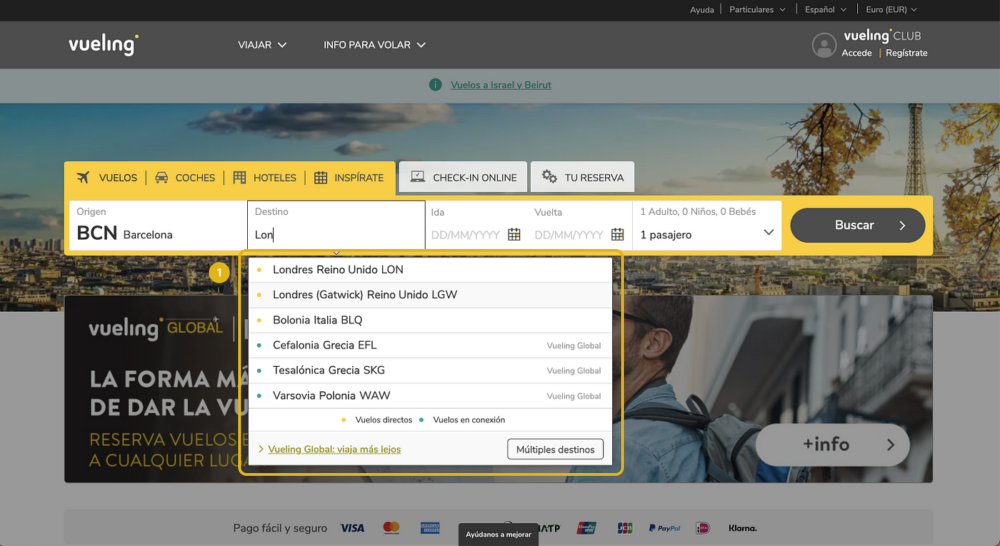
1. Vueling 简化了设计,只显示从您选择的机场可以飞往的目的地。随着您的输入,结果会逐渐缩小,使您在视觉上更加轻松。另外,我喜欢他们用颜色来区分直飞和非直飞航班,让您获得直观的信息。

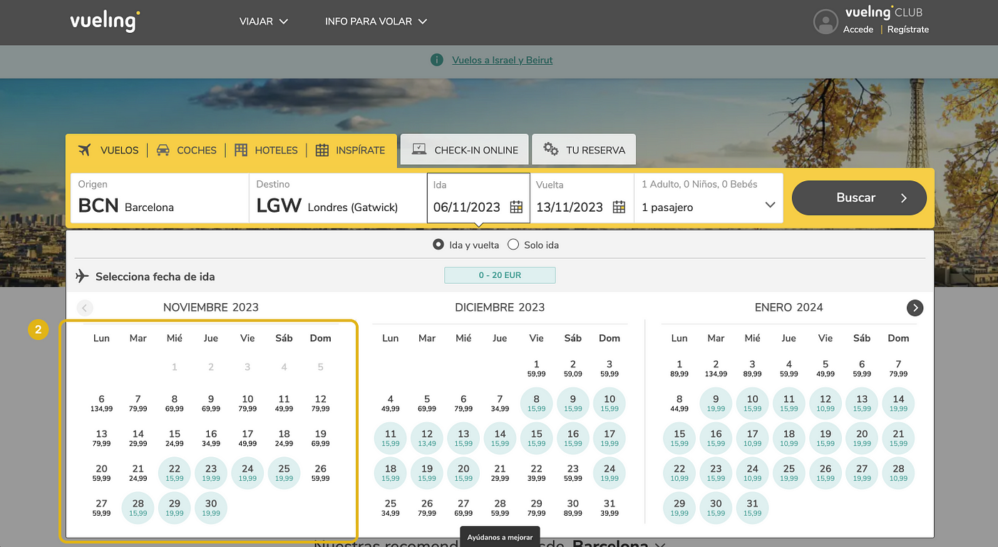
2. 在选择日期时,Vueling 会显示每天的最低价格,并用颜色显示最便宜和最贵的日期。这是一种简单直观的方式,让用户快速了解价格。

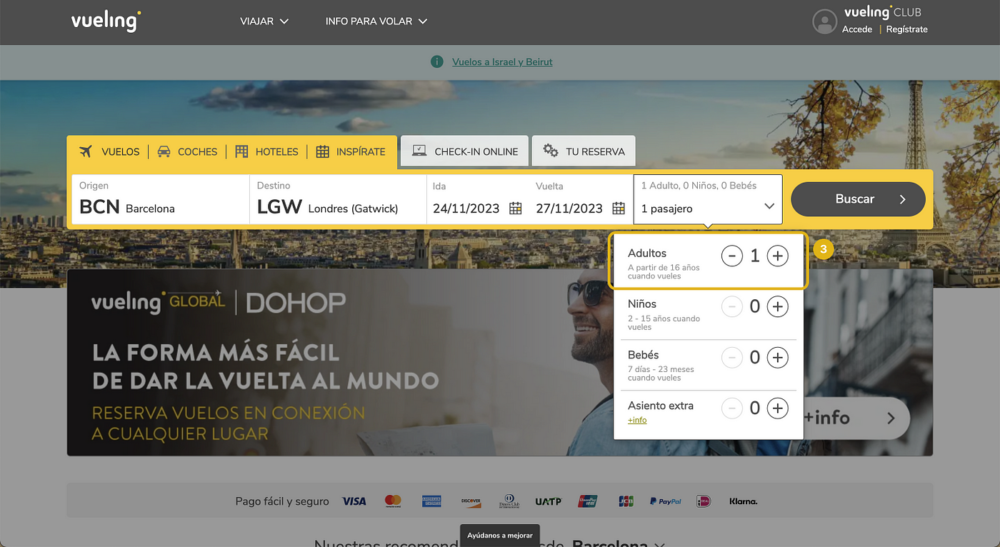
3. Vueling 简化了年龄信息副本。他们在每种乘客类型下只提及一次,不像瑞安航空那样提及两次。Vueling 没有说 “在旅行时”,而是说 “当您搭乘航班时”,这样就更清楚了。像这样的小细节对于用户友好的界面非常重要。

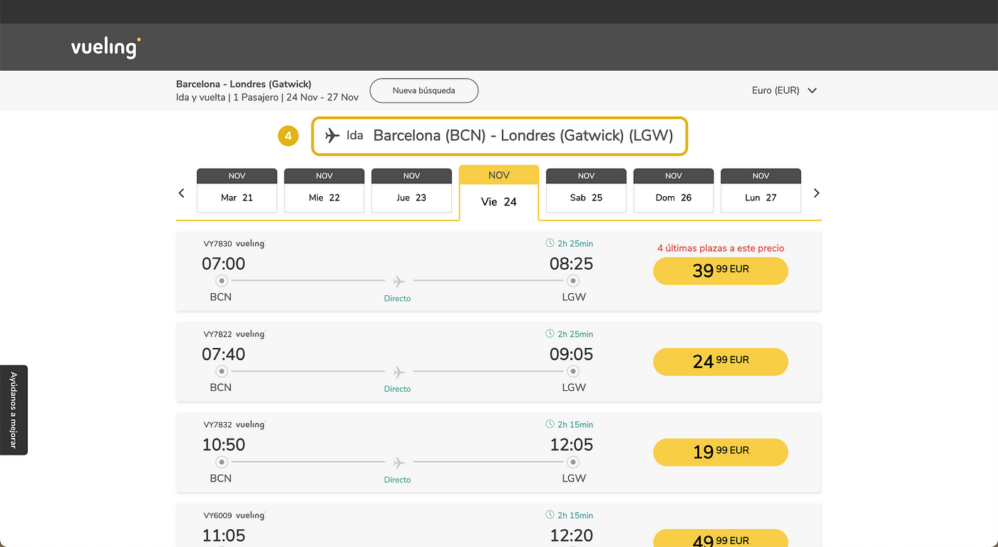
4. Vueling 将出发和返回航班的选择分为两个屏幕。这样可以防止混淆,确保用户不会意外选错出发和返回的航班(防错)。
Vueling / 移动端

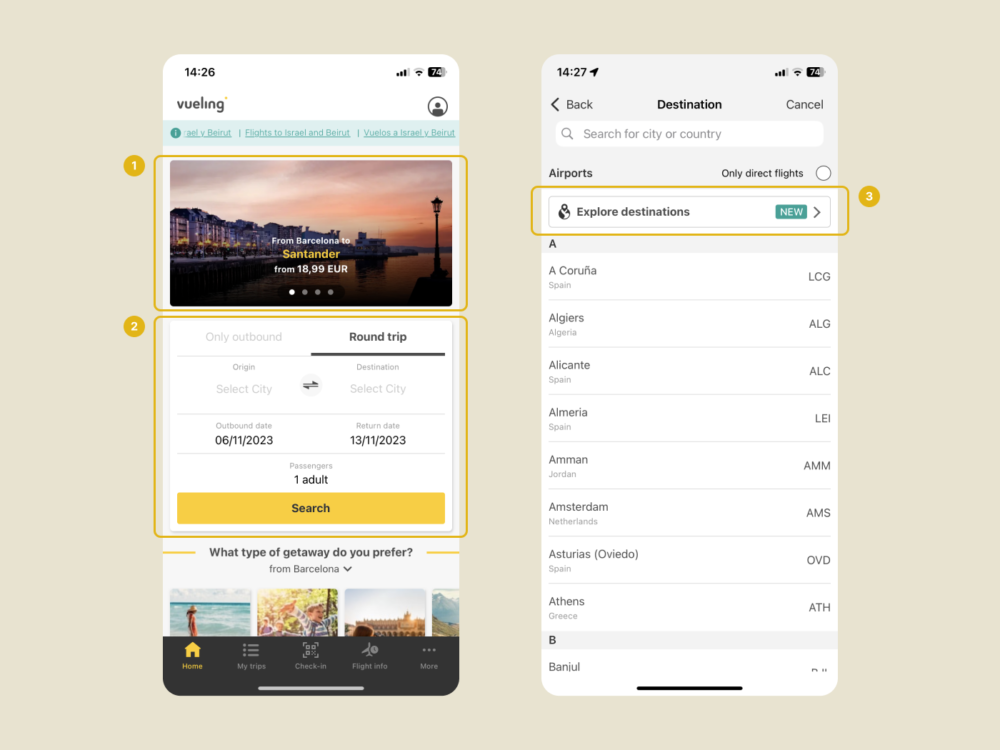
1. Vueling 的主屏幕既包含了各种优惠信息,又不显得过于喧宾夺主。屏幕的大部分优先考虑用户的主要目标:搜索航班。
2. 搜索航班无需额外步骤。搜索引擎与主页无缝整合,用户无需按下按钮即可使用搜索功能。
3. 与瑞安航空不同,Vueling 通过在其应用程序中直接提供探索新目的地的功能而脱颖而出。

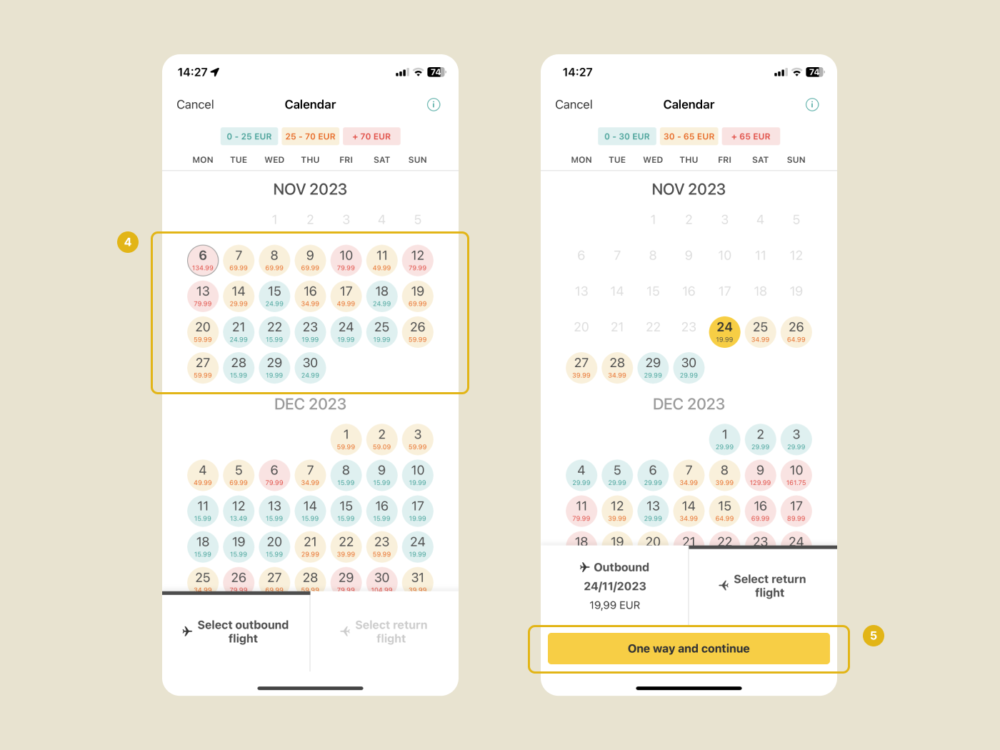
4. 就像在其网站上一样,Vueling 使用相同的颜色系统来突出显示最实惠航班的日期。
5. 我觉得这个功能特别有用。按下这个按钮,即使用户最初选择的是往返航班,也可以继续选择单程航班,而无需返回。这不仅为用户节省了时间和步骤,而且还提供了在航班搜索过程中无缝更改偏好的灵活性。
易捷航空 / PC桌面

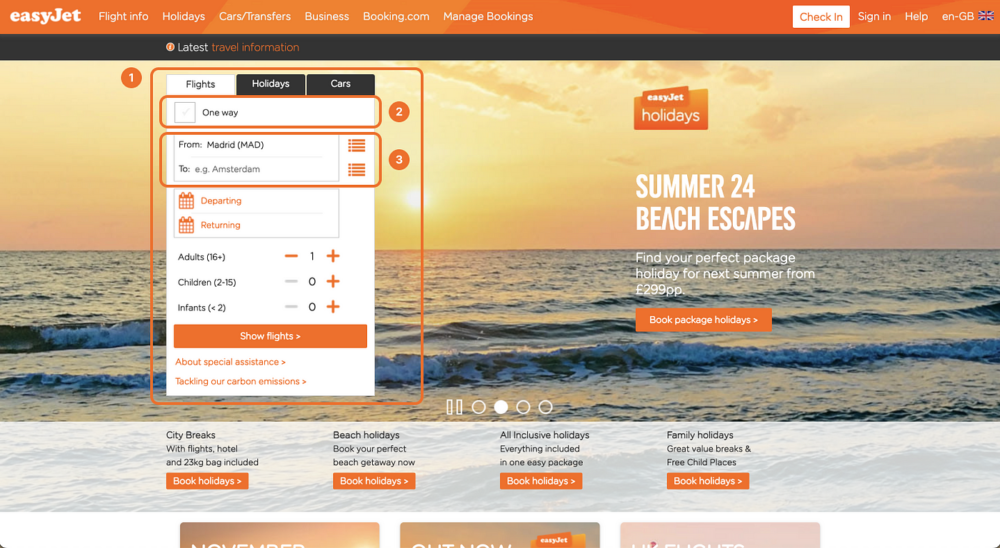
1. 易捷航空网站的与众不同之处主要在于其不同的布局。搜索功能位于左侧,而不是水平展开。
2. 另一个不同之处是使用复选框在单程和往返选项之间进行选择,而不是像瑞安航空和 Vueling 航空那样使用带有两个选项(单程/往返)的单选按钮的行业标准。
3. 您既可以输入目的地名称,也可以点击右侧图标打开完整的目的地列表。我不太喜欢这样做,因为这迫使用户在两种途径中做出选择:点击图标或开始在字段中书写。与此相反,在瑞安航空和 Vueling 航空上,点击文本字段开始输入也会打开目的地列表。

4. 与 Vueling 类似,EasyJet 只显示您可以从所选出发机场飞往的目的地。此外,它还提供基于国家的搜索选项。

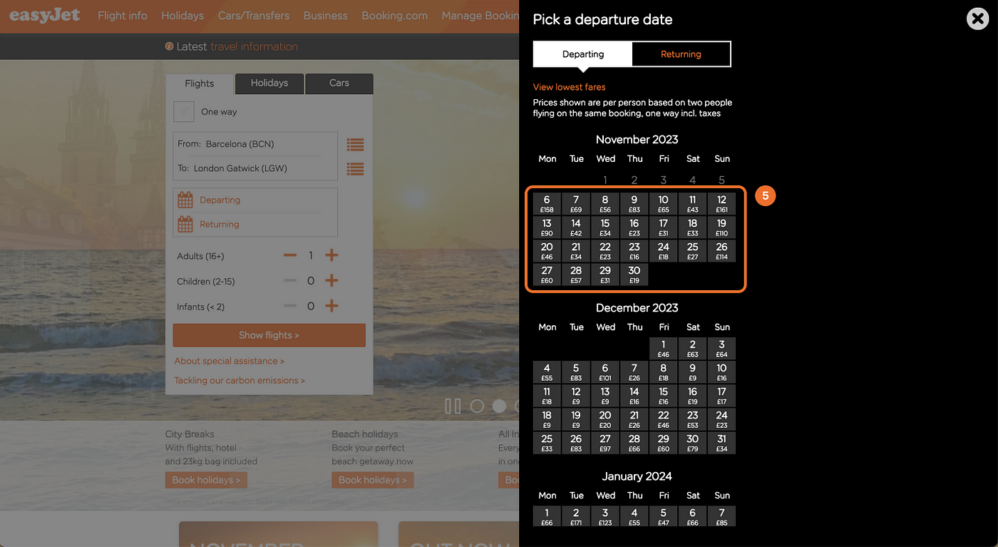
5. 在选择日期时,易捷航空会显示价格信息,但缺乏一个颜色系统来直观地突出价格范围。我也不喜欢右侧黑色侧边栏的厚重感和狭窄的布局,信息都是垂直排列,而不是使用水平空间,导致屏幕左侧空间闲置。
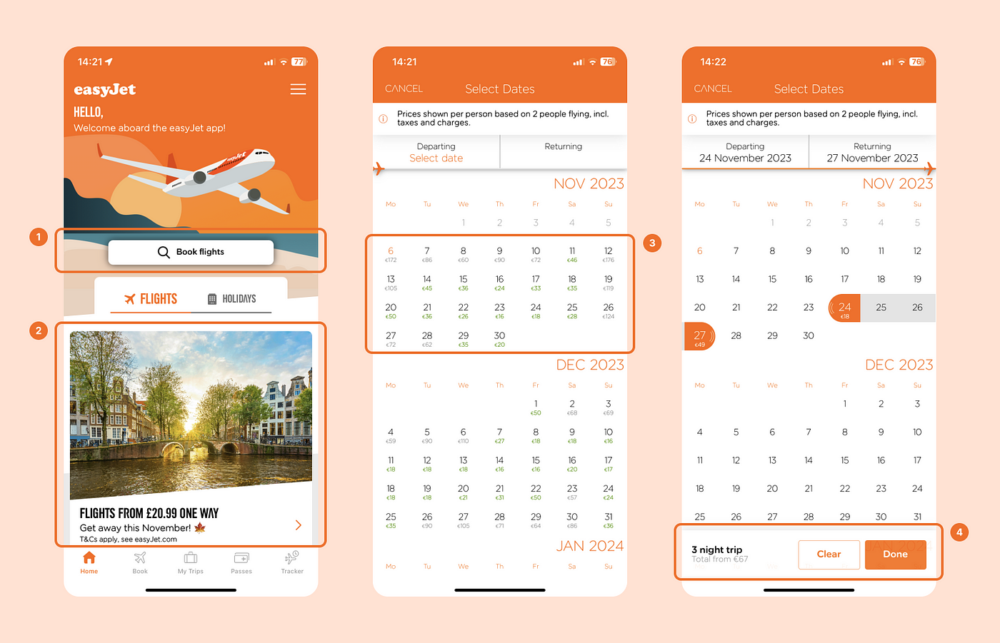
易捷航空 / 手机端

- 与瑞安航空类似,在易捷航空的应用程序中,用户也需要点击一个按钮来启动航班搜索。
- 主屏幕包括优惠信息和广告,但与瑞安航空相比,它没有那么压抑,屏幕空间也得到了更好的利用。
- 选择日期时,应用程序会显示价格信息。与桌面版不同的是,它包含了一些颜色来突出最实惠的飞行日期,但并不像 Vueling 应用程序那样突出。
- 该应用程序还提供了一个非常有用的细节,即在显示整个行程信息的同时显示总夜数。
经过分析,我个人的结论是,在三家航空公司中,Vueling 在航班搜索方面的用户体验最好。
用户测试
为了验证发现的问题,我还在一位朋友的帮助下进行了一次简短的 “游击 “可用性测试。
他的任务是在瑞安网站和应用程序上搜索从巴塞罗那到伦敦的航班,并要求他大声分享自己的想法。以下是一些关键的见解:
PC端
- 用户被信息淹没,不知道去哪里找,也不知道如何找到相关细节。
- 不理解为什么显示的目的地不可用,感到沮丧。
- 不喜欢在搜索航班前必须接受网站的使用条款。
- 担心在同一屏幕上选择入境和出境航班时出错。
移动端
- 对杂乱无章的主屏幕有负面看法,认为是垃圾信息。
- 提到屏幕上只有三分之一是有用的信息,其余都是推销附加服务的尝试。
- 更喜欢用手机菜单选择目的地,因为它只显示可用的目的地,而且更容易使用。
- 赞赏在手机上无需勾选条款和条件框;只需简单的文字说明,点击按钮即表示接受。
我还让用户在竞争平台 Vueling 和 EasyJet 上进行同样的航班搜索:
- 在为每段行程选择航班时,喜欢使用单独的屏幕。
- 喜欢在选择日期时通过彩色编码日历查看价格信息和最便宜的日期。
- 喜欢在主屏幕上直接搜索航班。
- 喜欢基于用户位置的附近机场建议。
改进建议 + 新屏幕
经过研究,我确定了几个需要改进的领域。按照任务指南,我根据用户反馈及其对业务的影响选择了最重要的几个方面。
尽管任务并不要求对屏幕进行高保真设计,但我最终还是设计了其中两个屏幕,并提出了一些改进建议,以展示我的用户界面技能。
1. 移除 “预订航班 “按钮

我对首页进行了快速重新设计,将航班搜索直接整合到首页,为用户省去了额外的步骤,提高了航班搜索流程的灵活性。
此外,我还最大限度地减少了对无关信息的关注,减少了硬性推销的感觉,优先考虑用户的真正需求。
最后,我改进了布局,调整了元素之间的间距,以创建一个更有条理、更易于理解的屏幕,从而提高了可访问性和整体用户体验。
2. 选择日期时包含价格信息

根据研究结果,在选择日期时显示价格信息显然能显著提升用户体验,这也是竞争对手普遍采用的功能。因此,我重新设计了另一个屏幕,整合了这一功能。
现在,价格信息以用户已经熟悉的颜色编码格式显示在日期上。这样,用户就能快速确定最便宜或最昂贵的旅行日期,如果日期不符合他们的预算,他们就不必再回去调整日期了。
3. 删除不可用的目的地
显示无法飞往的目的地会让用户感到沮丧,也会增加他们需要处理的信息量。
通过竞争分析,我们发现没有一家竞争航空公司包含不可飞的目的地。我的建议是重新设计菜单,取消不可用的目的地,浓缩信息。
4. 指出票价最便宜的航班
作为一家廉价航空公司,瑞安航空为客户提供最实惠的旅行选择。
有鉴于此,我们可以通过加入一个微妙的视觉元素来快速识别最便宜的票价,从而改善用户体验。这样可以简化决策,使搜索过程更快、更令人满意。
最后的想法和收获
尽管在设计招聘过程中对带回家作业存在一些争议,但实际上我非常喜欢应对这一挑战,我也理解为什么有必要这样做。
虽然我没有得到这个职位,但我选择把它看作是一次锻炼和提高的机会。我期待着继续求职,并在求职过程中不断提高自己的设计水平。谢谢您的阅读!
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)









