2024 UX/UI 设计趋势
2023 年科技创新层出不穷:我们目睹了苹果公司推出虚拟眼镜、人工智能驱动下的生成式设计浪潮,以及三星公司推出的可折叠智能手机。现在,网络上的文字越来越鲜艳,对比度越来越强。微动画变得更加难以抗拒。现代项目就像有生命的实体,会对你的一举一动做出反应。
让我们来看看 2024 年会给我们带来什么。别紧张,我是 dev.family 团队的设计师波利娜-科罗特卡娅(Polina Korotkaya),我将向你介绍将流行的风格、技术和效果,以及流行的原因。
我们将探讨适用于普通登陆页面和简单图片网站,以及具有更多功能的在线资源(如在线商店、银行服务和其他具有复杂基础设施或移动应用程序的平台)的趋势。
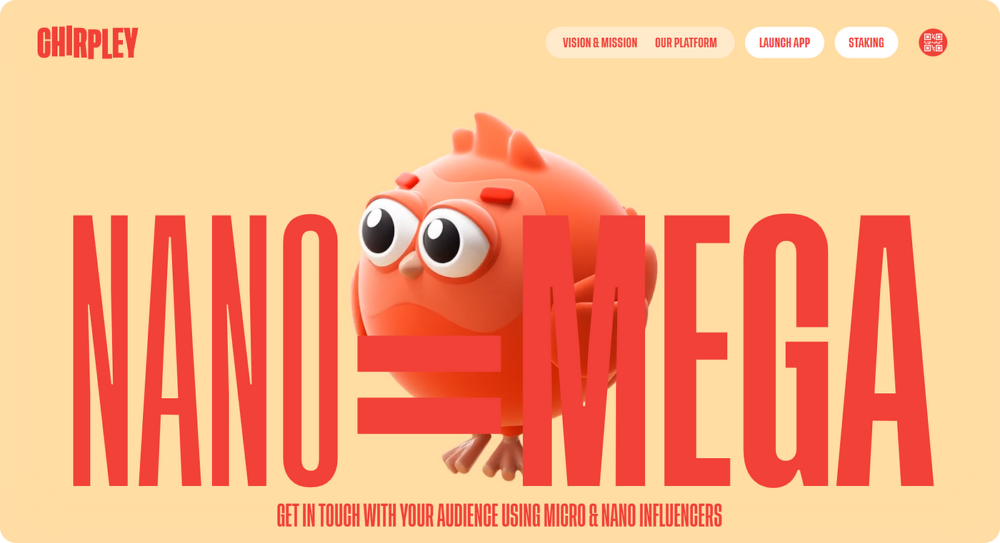
3D 图形
三维插图仍然是一种趋势。这是由于计算机性能的提高和这类图形开发成本的降低。

大公司在其项目中使用 3D 的另一个原因是,这些图像无法反映特定平面设计师的个人技术。因此,几乎任何人都可以绘制 3D 插图。
3D 元素通常用于网站和应用程序中的图标、按钮和插图。这些元素以其非标准的外观吸引人们的注意。
然而,在过去,体积形状就足以让人觉得 “时尚”,而如今,要想获得令人惊艳的效果,还需要动画等附加功能。

三维图形最常见于金融科技或 Web3 项目以及数字公司的网站上。首先,它能比其他方式更好地说明必要的信息;其次,它能体现项目的技术性质;第三,它能使项目与众不同。

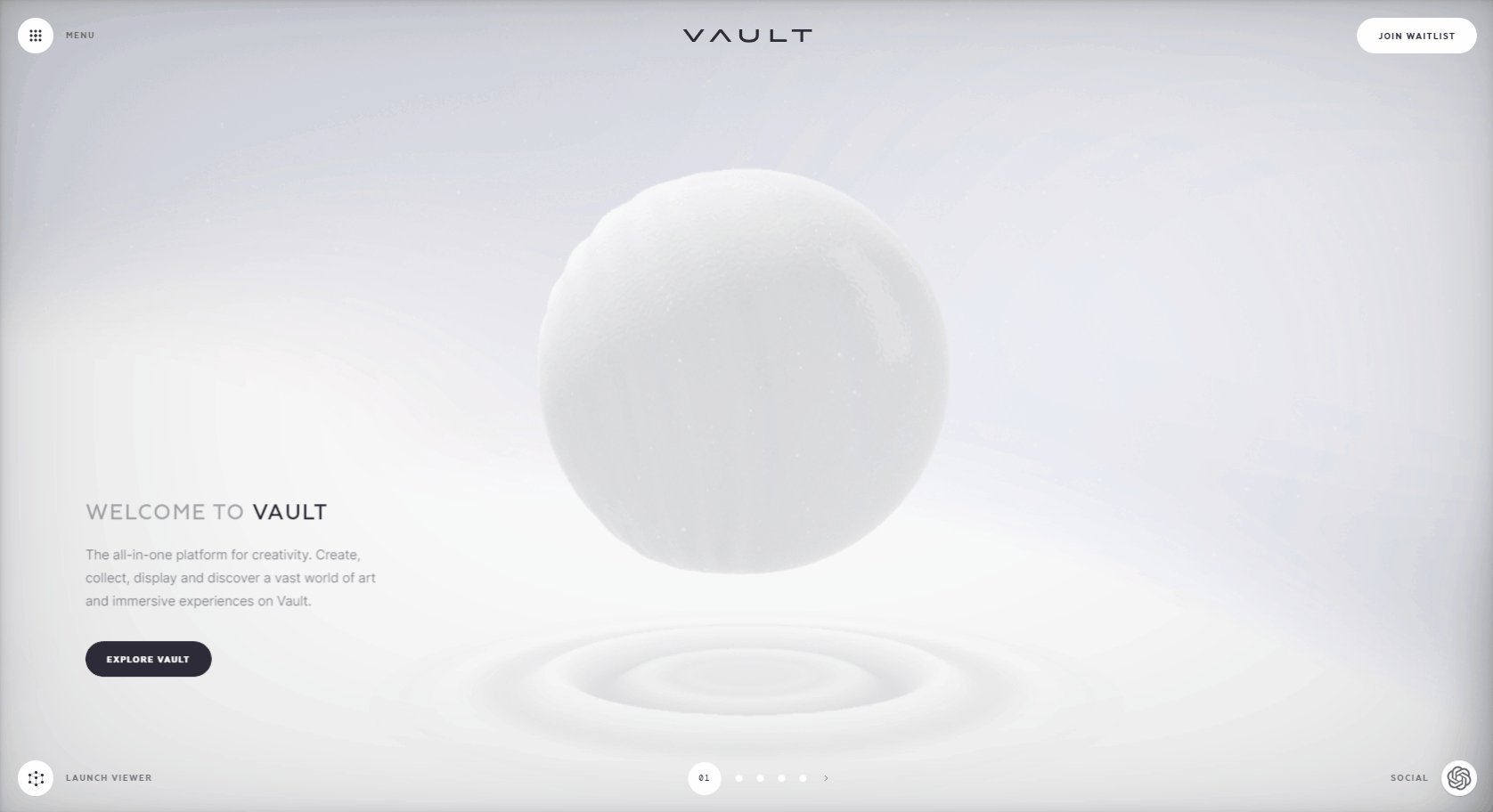
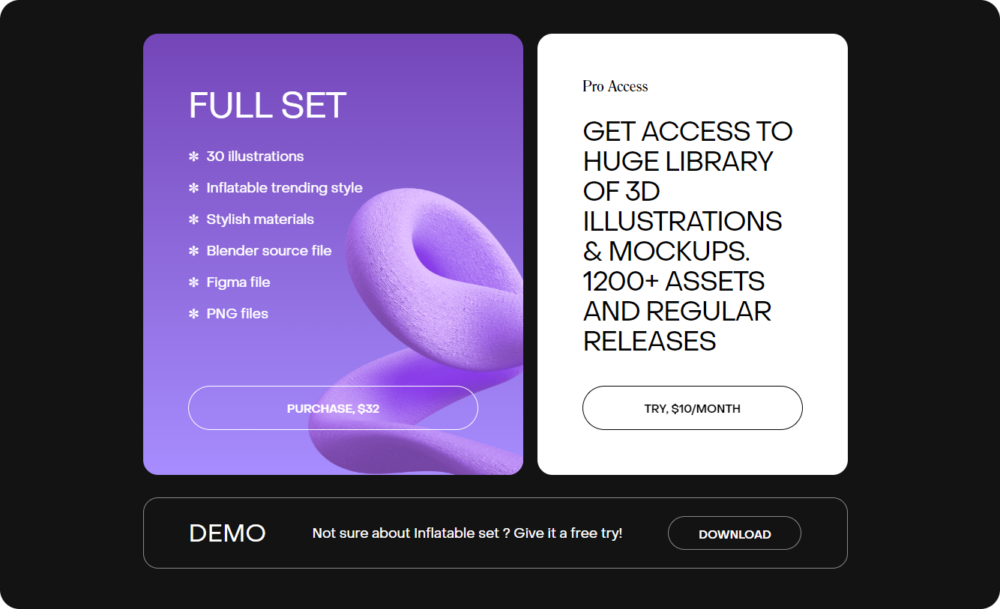
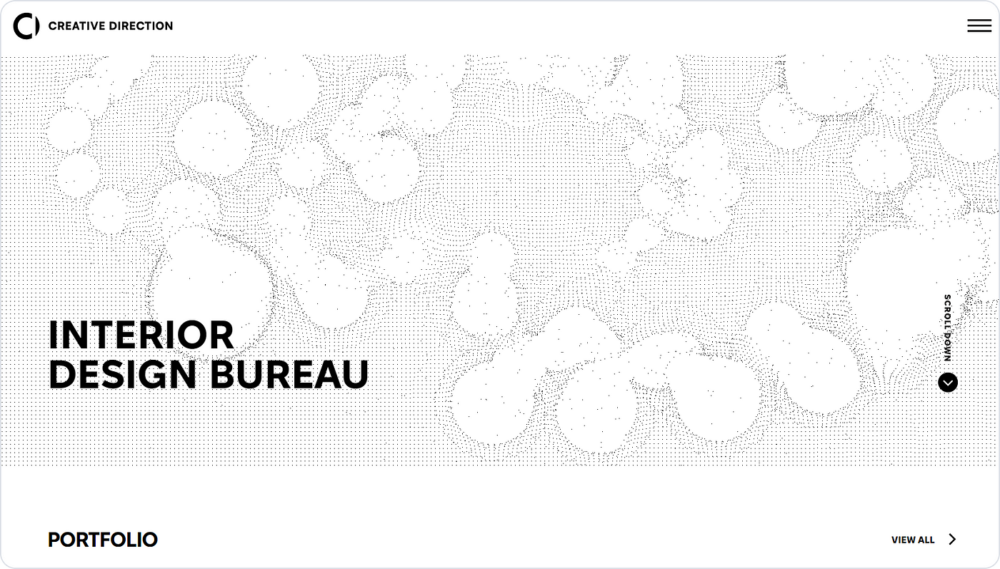
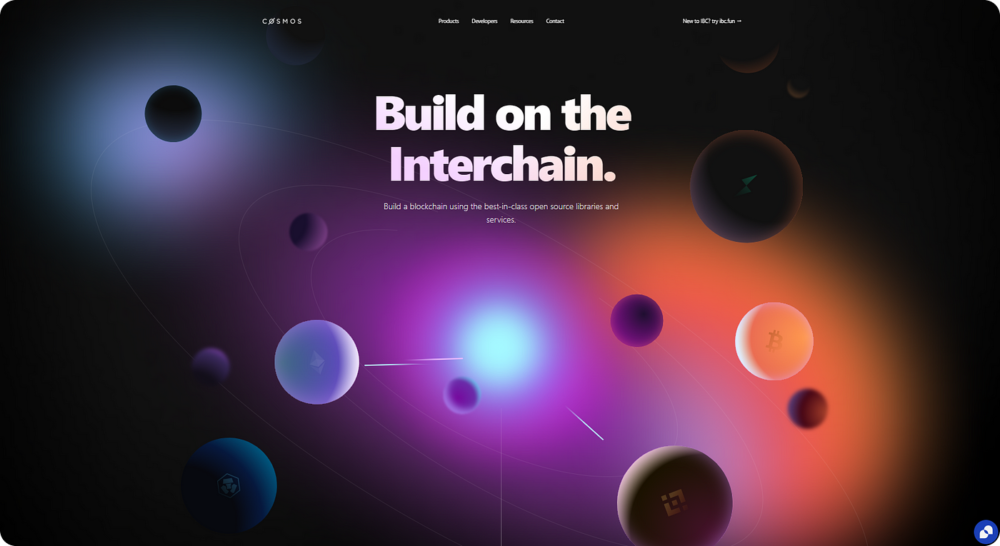
三维抽象和仿真材质
抽象的 3D 形式越来越受欢迎。这种趋势包括复杂的动画形状,如尖锐的球体,以及由无数颗粒组成的光滑表面。

这种视觉效果通常出现在创意或活动机构的网站上。越是优雅,或者相反,越是充满活力,就越有吸引力。无论是婚礼、营销、广告还是影响者网站,都需要紧跟潮流。这是一种极好的方式,无需深入探讨各种任务和目标,就能展示其创意成分。它能唤起从 “哇,好可爱 “到 “哇,太震撼了 “的各种情绪。它有助于聚集具有相似思维和价值观的人,从而过滤掉不相容的目标受众。


但值得注意的是,添加此类图形会提高网站的加载速度。而且在移动应用中,与这样的界面交互可能会带来不便。
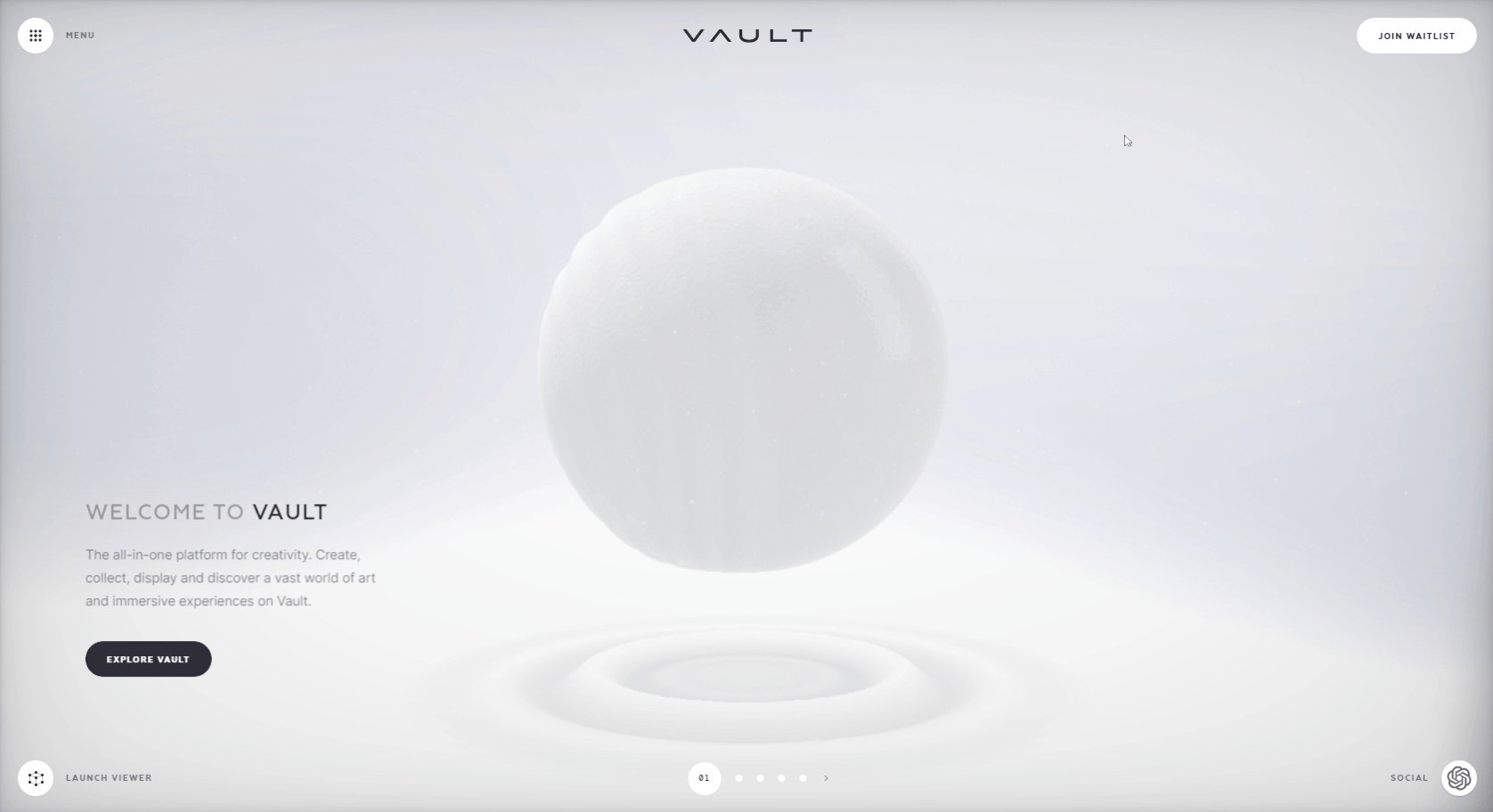
真实的 3D 物体
与受众互动的方法之一是创建产品的 3D 版本。这样的网站具有很强的互动性,能为用户提供全新的体验和对品牌的初步印象。



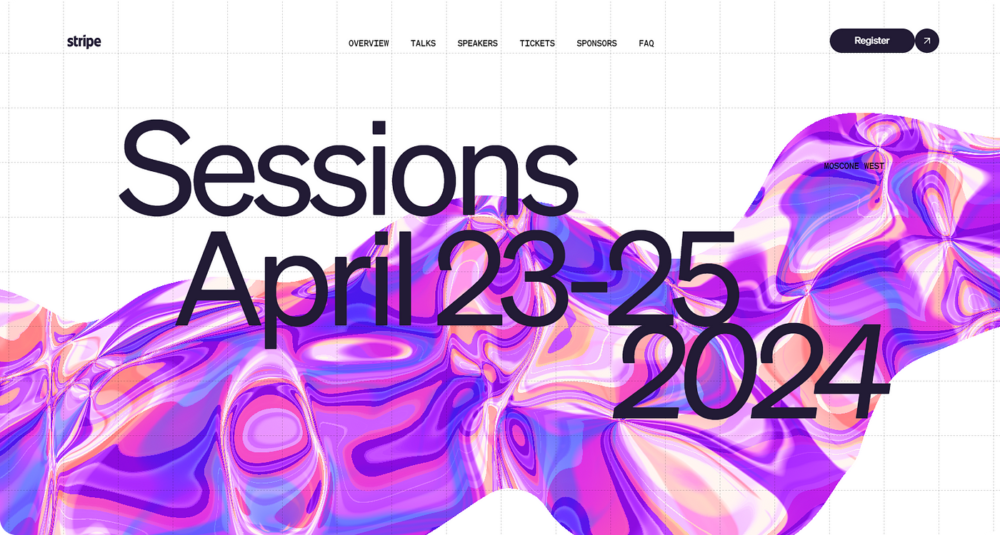
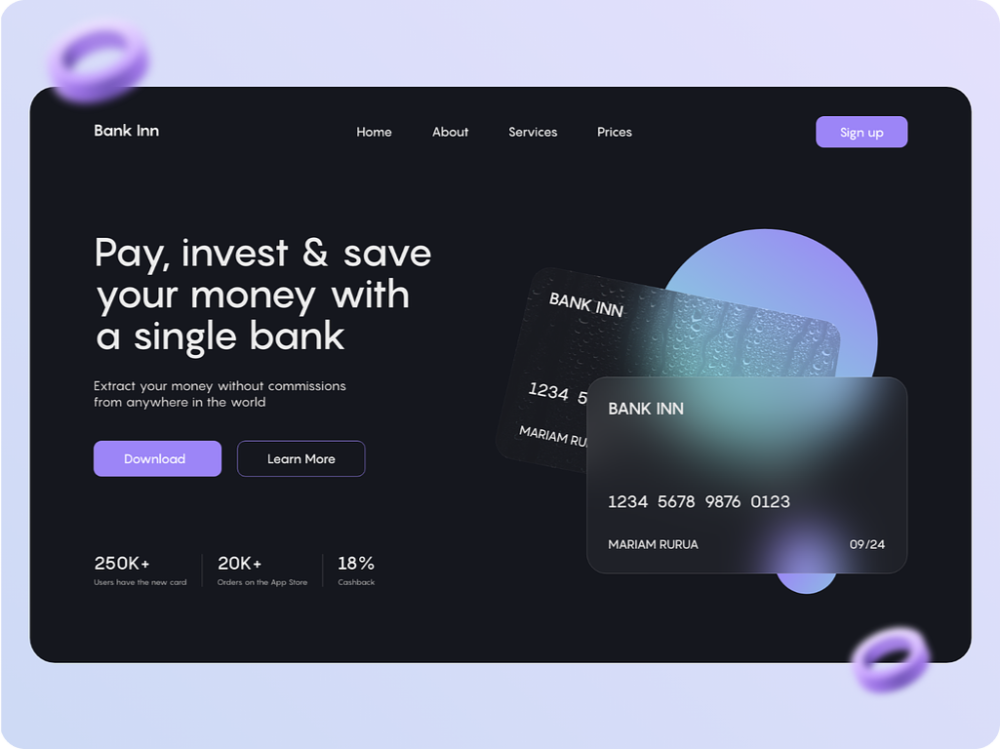
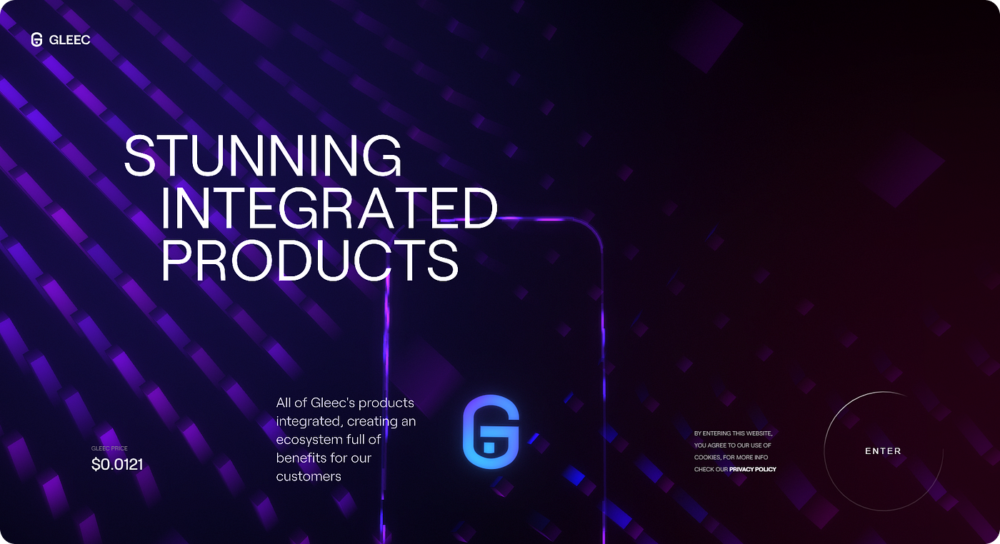
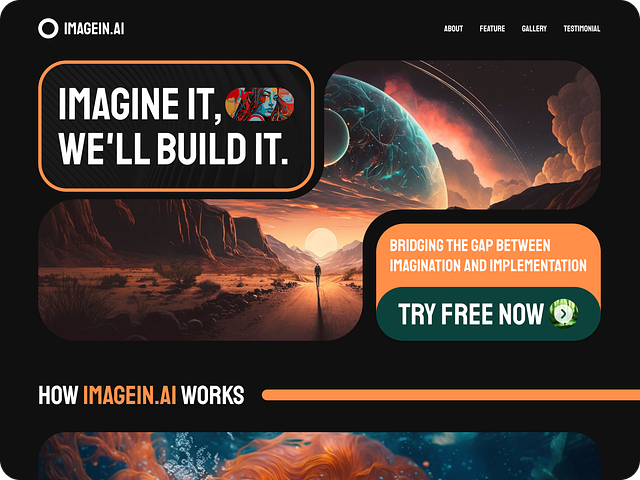
复杂渐变
复杂渐变2024 年,复杂渐变与三维抽象仍将并驾齐驱。可以说,这两种趋势将齐头并进,相得益彰。它们共同为界面增添了更多的真实感。

如果您的项目是专门针对 Web3 或数字产品的,就可以使用这种技术。有了它,你将获得一个明亮的、未来主义的产品,与现代的、高科技的东西产生强烈的联系。让用户触摸未来,感受未来的一部分。


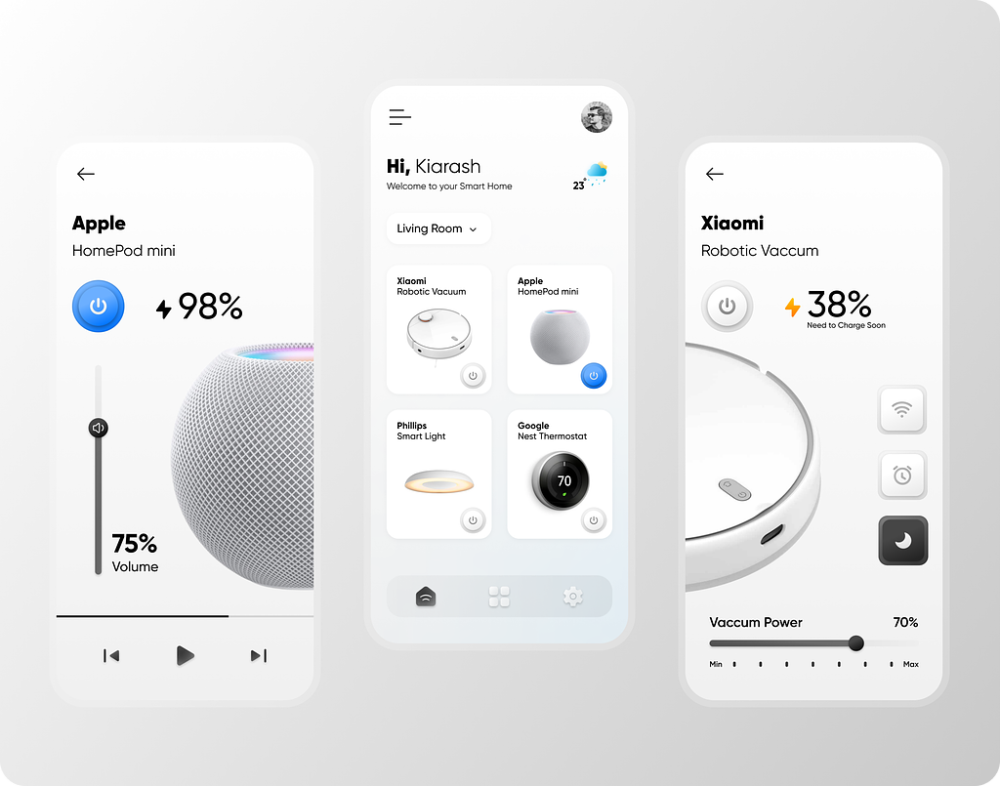
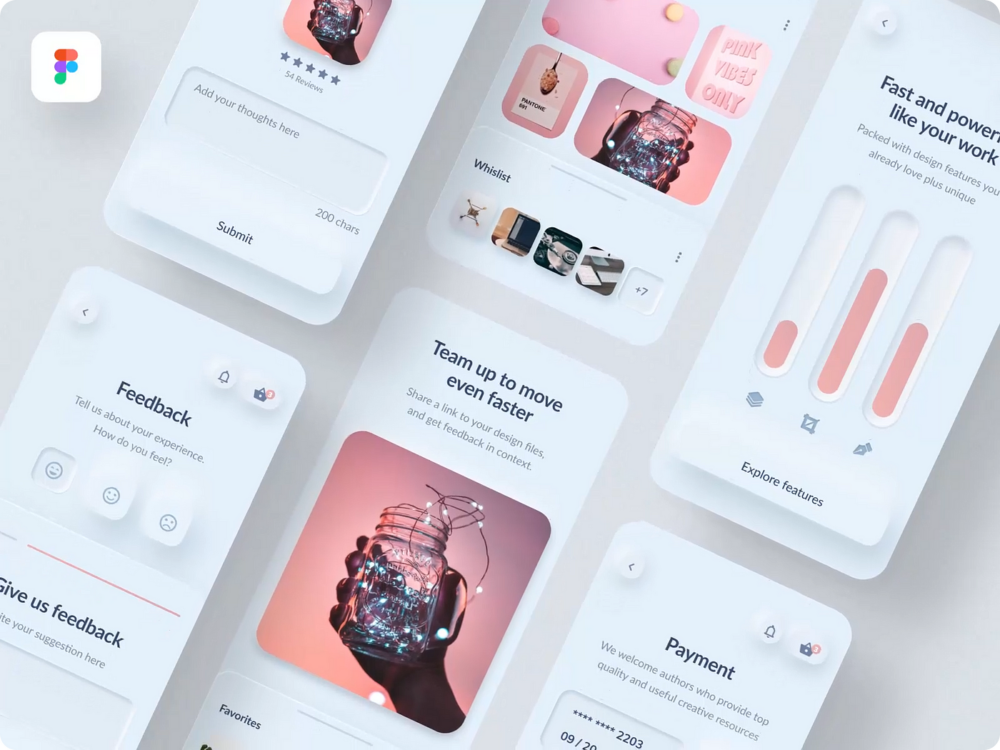
玻璃形态和新玻璃形态
玻璃形态和新形态是 2020 年出现的两种趋势(玻璃形态可追溯到 2013 年的 iOS 7)。它们熠熠生辉,逐渐消失,然后在 2024 年卷土重来。为什么会这样?
带有新变形和玻璃变形元素的视觉效果为界面增添了真实感。这种方法在以展示产品为主要目标的数字公司中很受欢迎。用户应该感觉自己正在近距离观察一个物体,看到它的纹理,并用眼睛 “触摸 “它。这会产生强烈的联想: “我把它拿在手里,所以它存在,它几乎是我的”。



澄清一点:
玻璃拟态(Glassmorphism)是在界面中模仿类似玻璃的元素。新拟态(Neumorphism)是一种从斜拟态(skeuomorphism)衍生出来的适应现代审美的趋势。它强调对物体、体积和渐变进行高质量的阴影渲染。
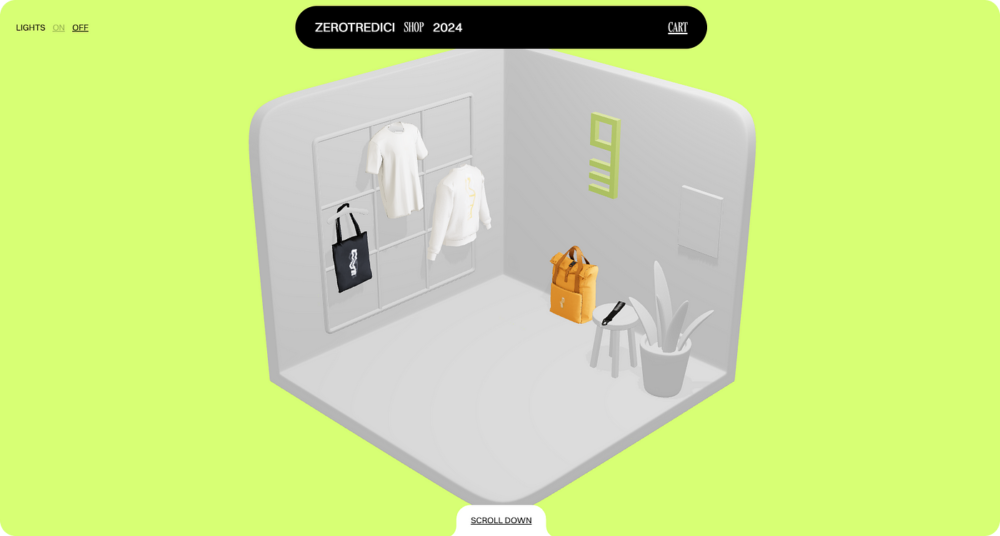
低多边形插图
值得一提的是,低多边形图形的趋势正在回归。这种插图简洁明了,通过简单的图形有效地传达信息。绘制草图、设置场景并将人物置于特定的环境中,就像游戏一样,可以唤起人们的怀旧感、愉快的回忆以及轻盈和无忧无虑的感觉。

有些公司甚至更进一步,创建了令人着迷的平台,让用户既可以玩迷你游戏,也可以在线参与真正的任务。这与人们对成就和各种奖励的热爱有关。每个人都想赢,即使是在虚拟世界。另一方面,品牌可以获得参与度高、积极性高的用户,通过给他们提供折扣、奖金或优惠券,使他们倾向于购买。
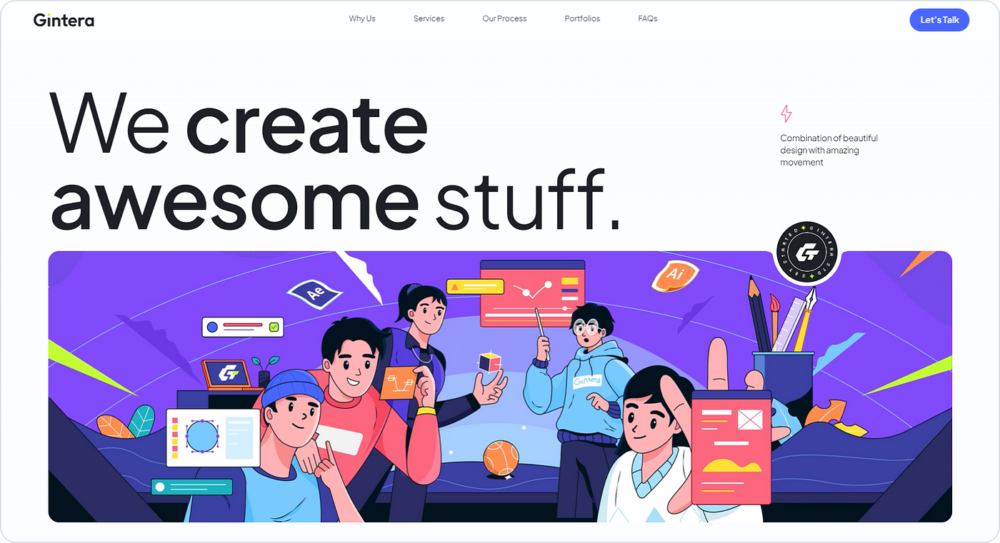
二维插图
2024 年,线性插图和手绘插图依然存在。如今,各大公司都选择它们来创建和保持自己的独特风格。谷歌、Yandex、Dropbox、Mailchimp 和 Wetransfer 就是很好的例子。


事实上,手绘插图是讲故事最常用的工具,它可以让品牌向用户讲述和展示自己的故事。这指的是儿童读物、愉快的夜晚和个人叙事。这样,品牌就与用户拉近了距离,表明对话将使用相同的语言。
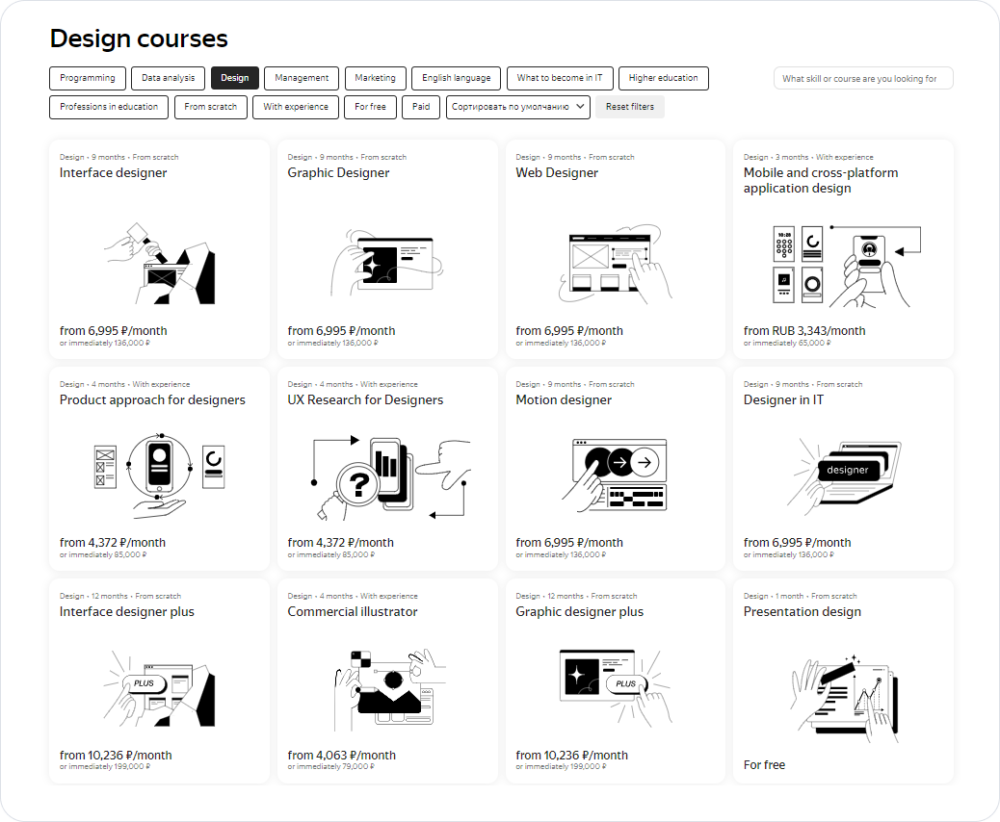
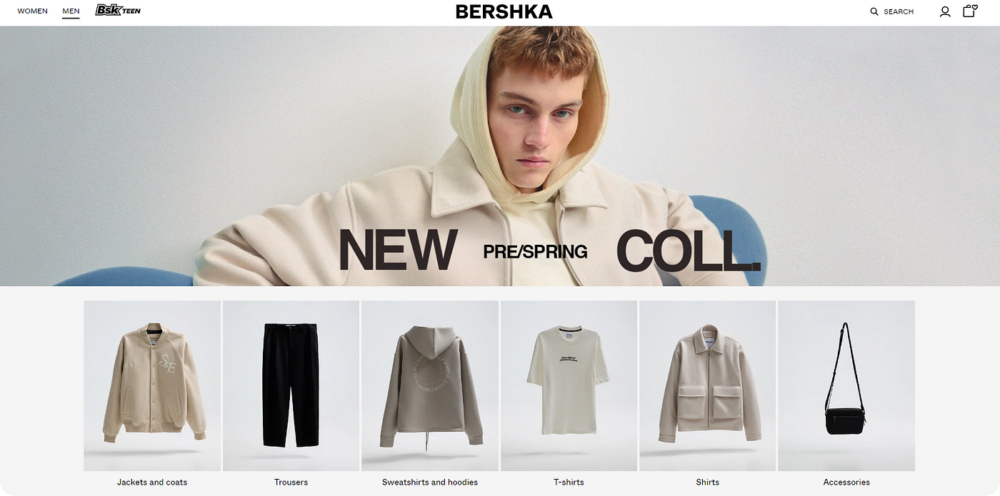
极简主义和 “简单朴素”
作为动画界面的对立面,极简主义在 2024 年仍具有现实意义,并在不断发展。它被广泛应用于提供室内设计服务、法律服务和电子商务的项目中。特别是在电子商务领域,人们倾向于不沉溺于鲜艳的细节,因为用户需要把注意力集中在必需品上,而不是被大量的装饰元素分散注意力。

这一次,应注意采用块状系统、大量负空间和对比字体的网站。


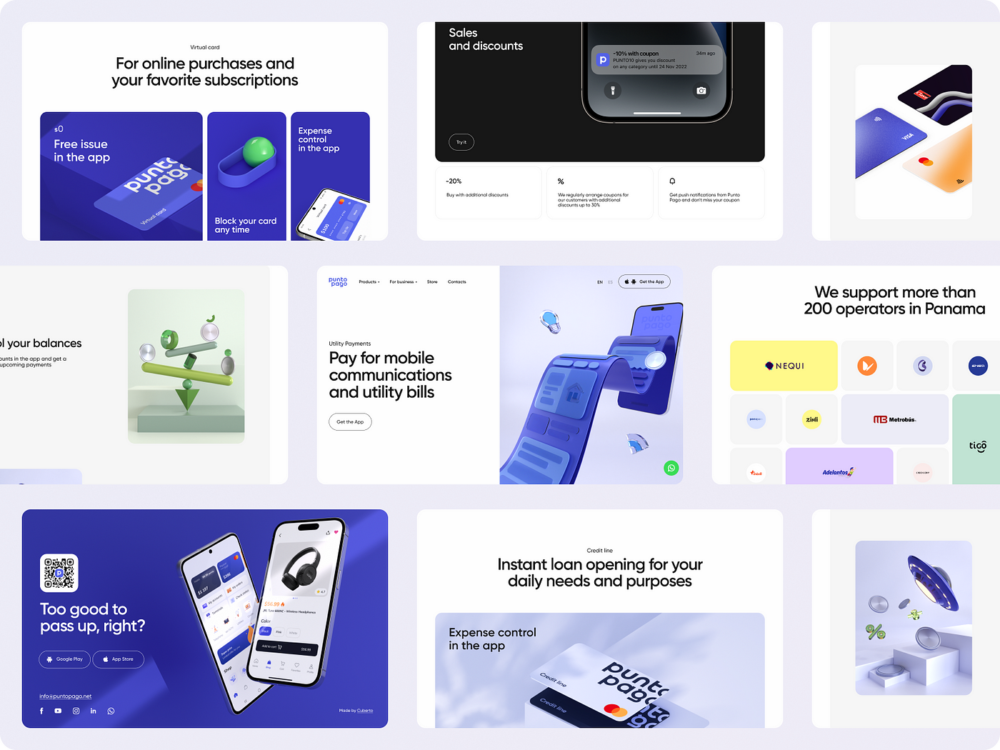
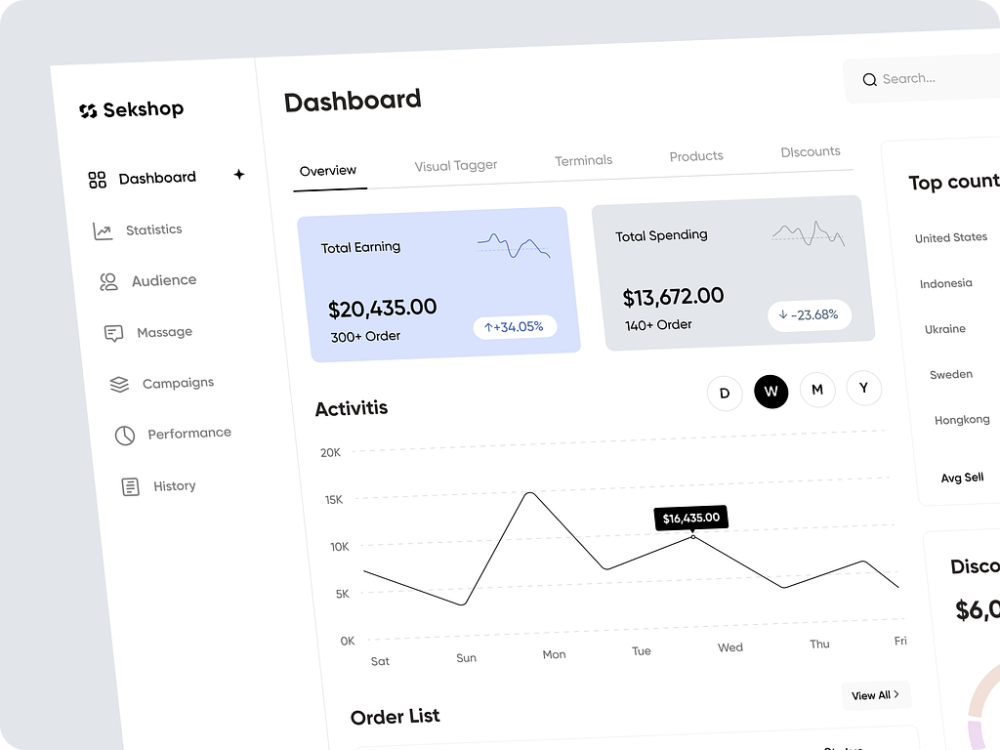
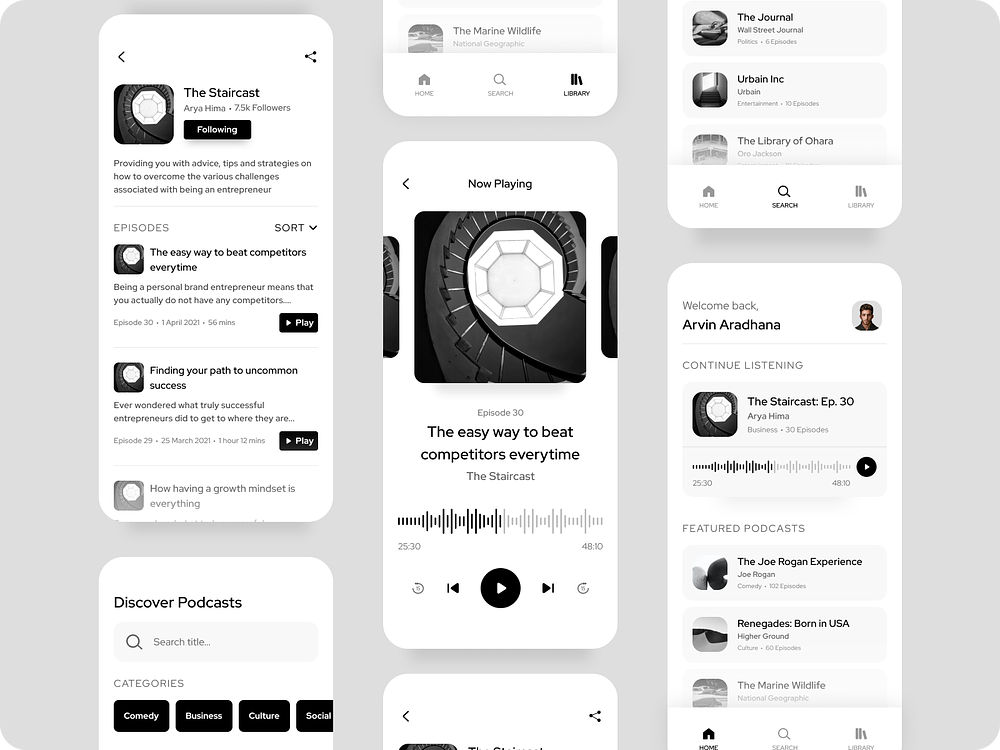
复杂界面的简洁设计
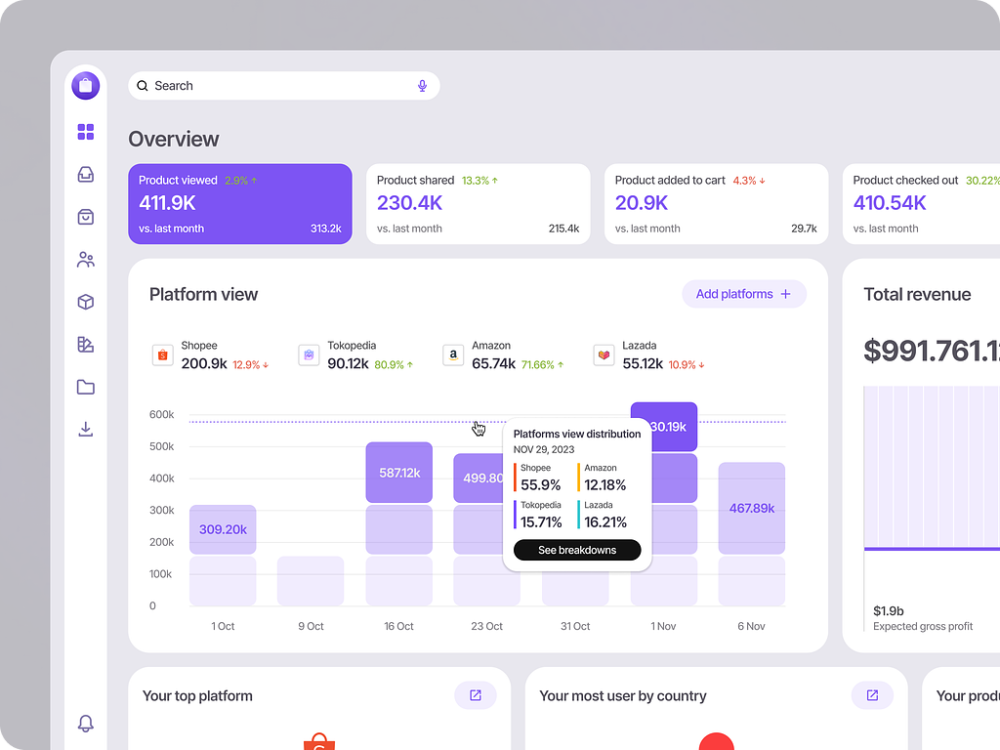
简约设计在包含大量数据的复杂界面中尤其受欢迎。例如,这类项目包括仪表盘、个人账户,有时还包括在线商店。
这种方法有助于用户快速理解并开始使用产品,而大量的图形和色彩只会分散用户对主要目标的注意力。



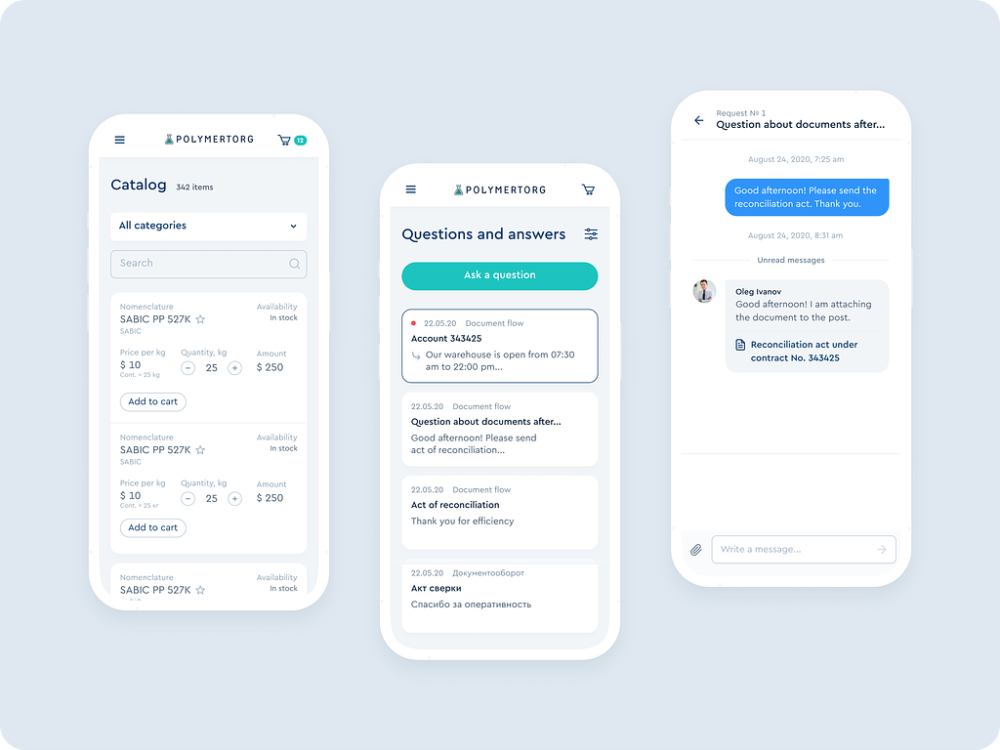
由于复杂的界面是我们的专长,我们很乐意与您分享和演示更多内容,但与其千言万语,不如看看东欧最大聚合物生产商的案例研究。

他们需要一个个人账户来减轻管理人员的工作量。有了这一解决方案,中小型企业(占客户总数的 80%,但利润仅占 20%)现在可以独立下订单、接收必要文件并监控交货计划。同时,销售人员可以专注于大型企业(占客户总数的 20%,但贡献了高达 80% 的利润)。
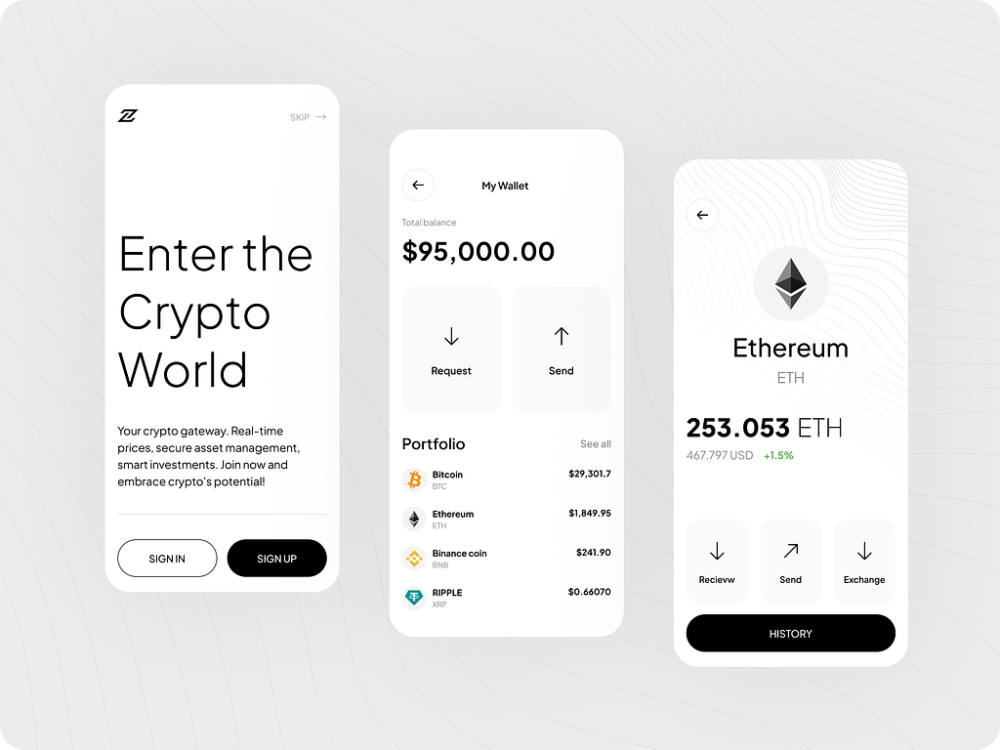
单色
单色设计依然存在。它可以有各种颜色,但通常总是没有多余的细节。

这种设计没有分散注意力的突出元素,营造出一种 “秩序感”。你可能会想:”哇,好整洁!”并开始信任它,甚至对产品充满信心。

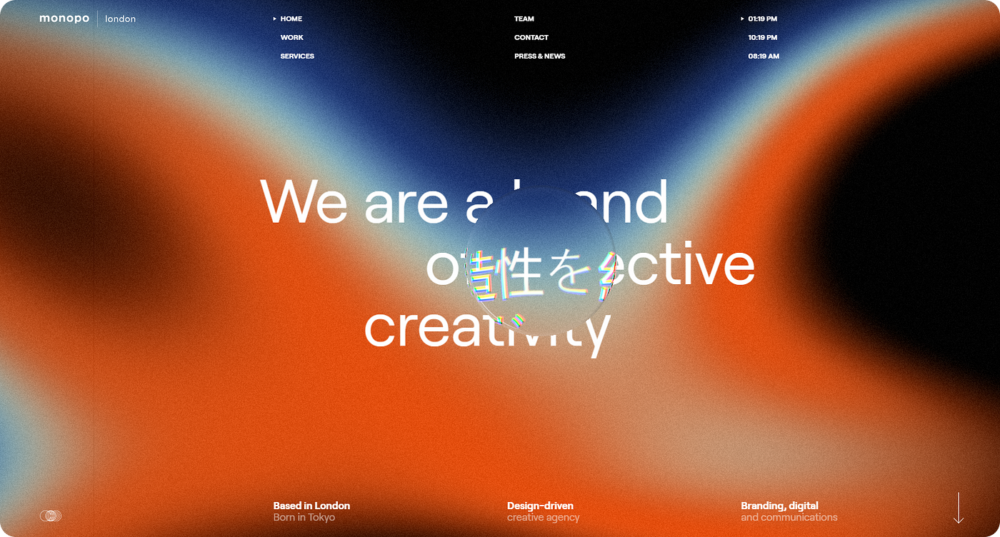
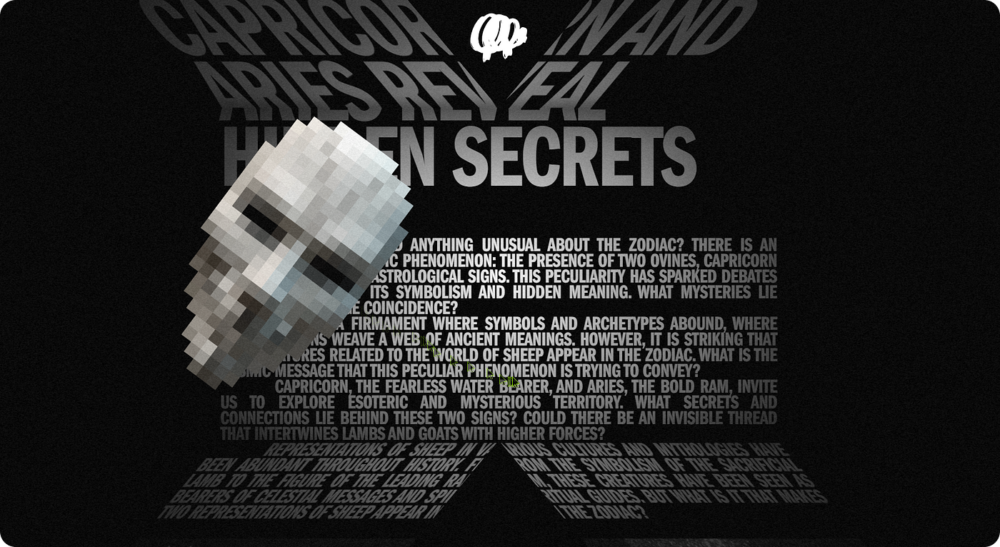
黑暗的未来主义界面
暗色界面的发展已不仅仅是 “亮色模式 “和 “暗色模式 “之间的简单选择。它以优质的感觉吸引用户的注意力,从通常的白色背景内容中脱颖而出。



这种风格营造出一种特殊的宇宙氛围,并增添了一丝奢华感。因此,深色主题通常出现在高级银行产品、信息行业的封闭社区、VIP 服务和商品中。它有效地强调了高贵的地位和所使用技术的先进性。
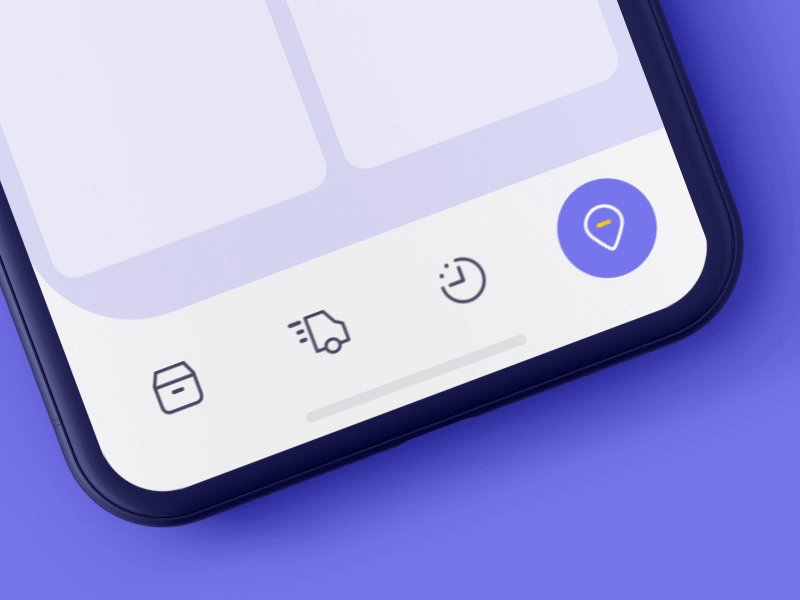
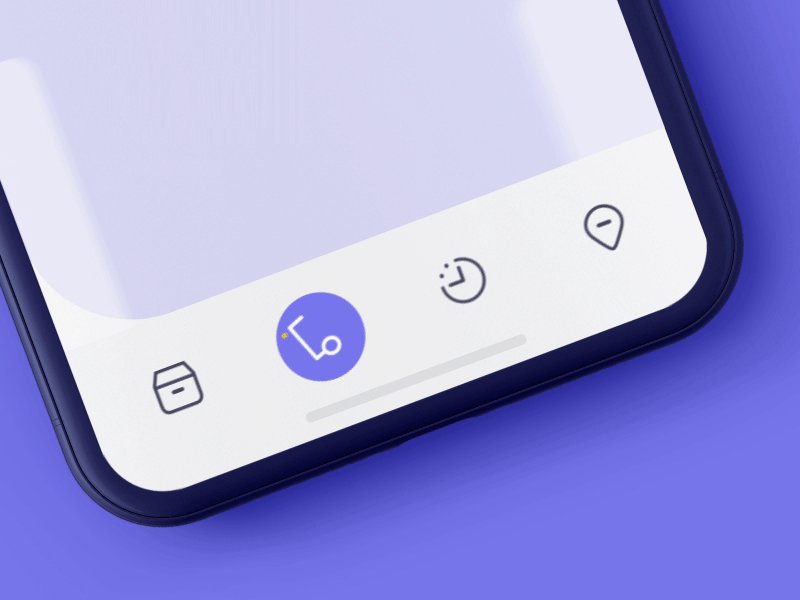
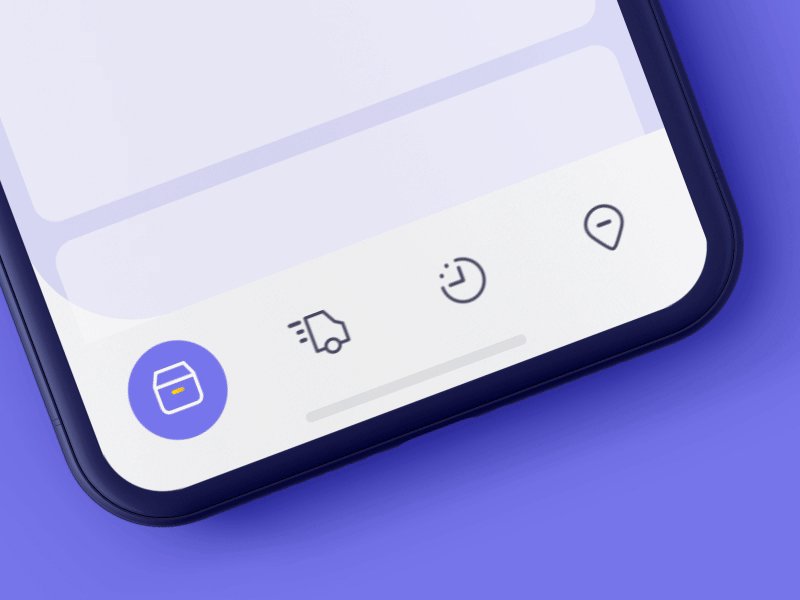
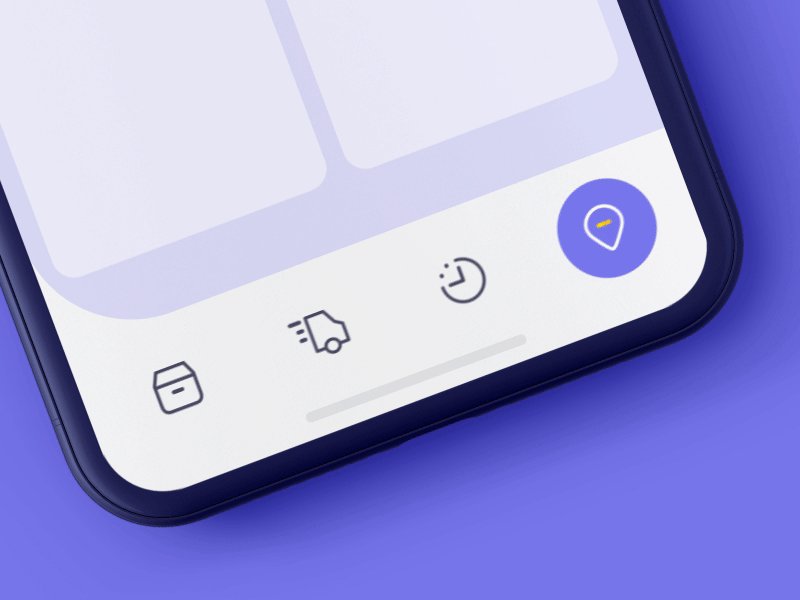
动画
他们曾在这里。他们在这里。它们会在这里!但哪些被认为是流行趋势呢?
微动画
交互式界面可能是设计界最棒的创意。微动画有助于引导用户实现目标,方便网站导航,加快任务完成速度。动画元素指示操作方向,提供明确的去向和操作说明。这样,用户就不需要猜测,我们也就获得了加分。

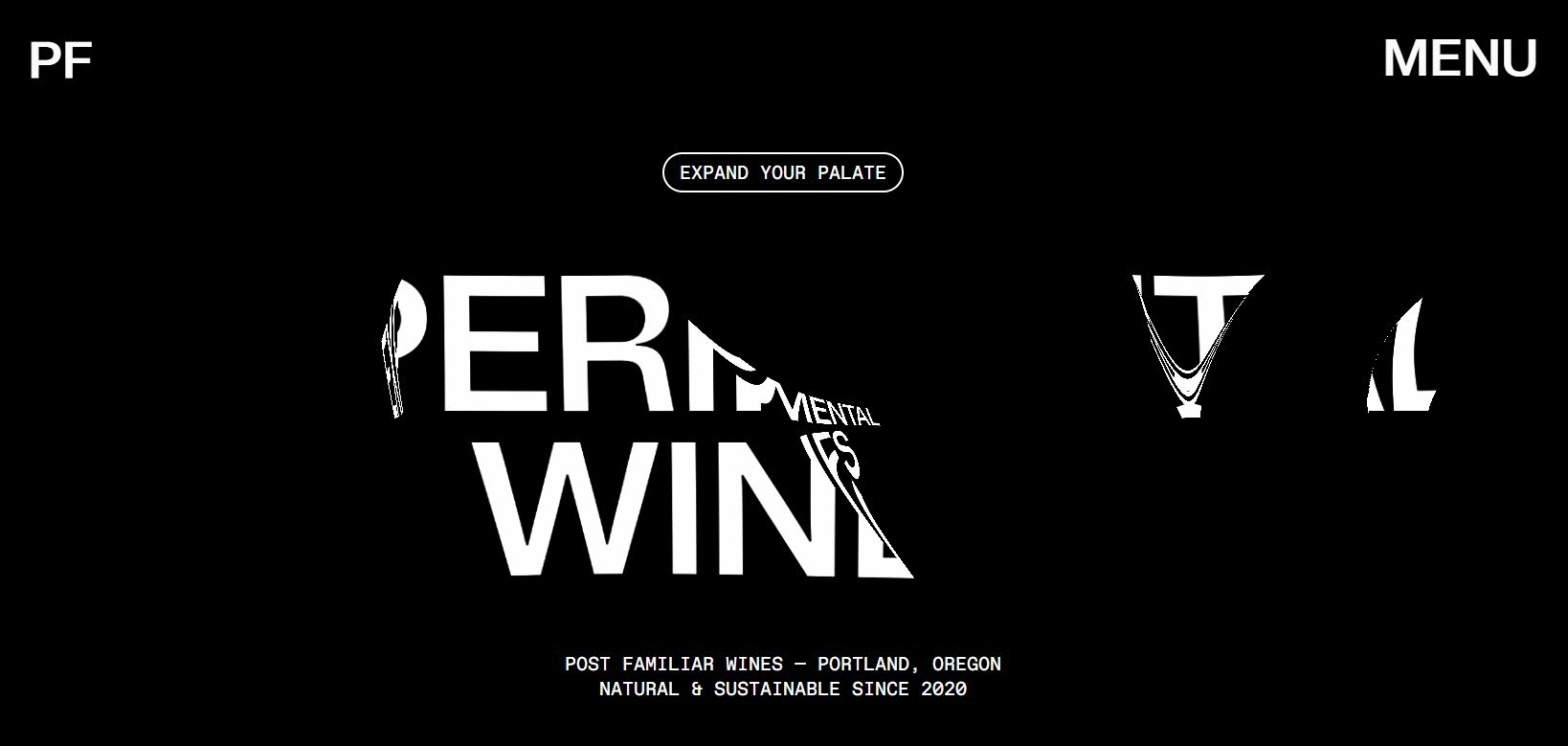
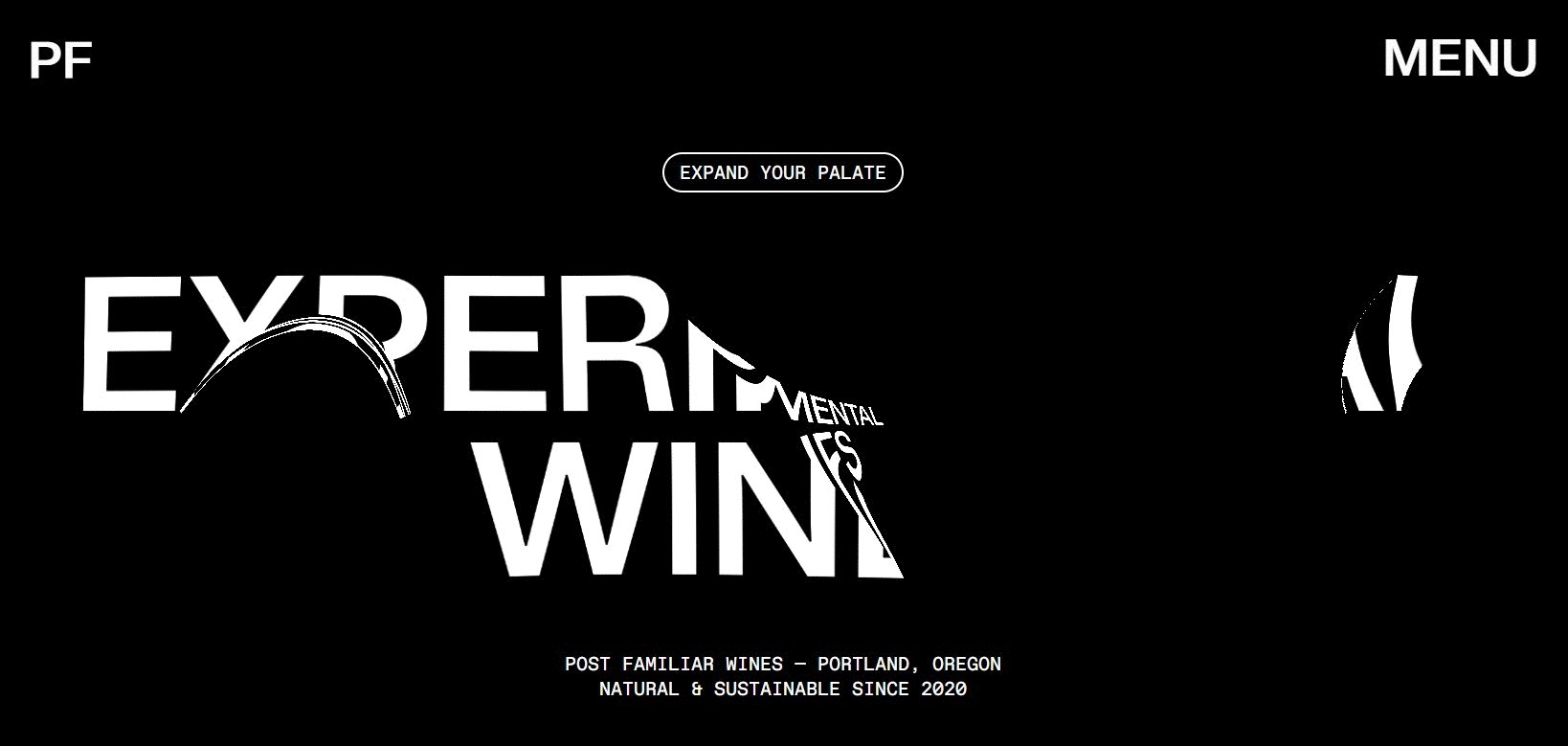
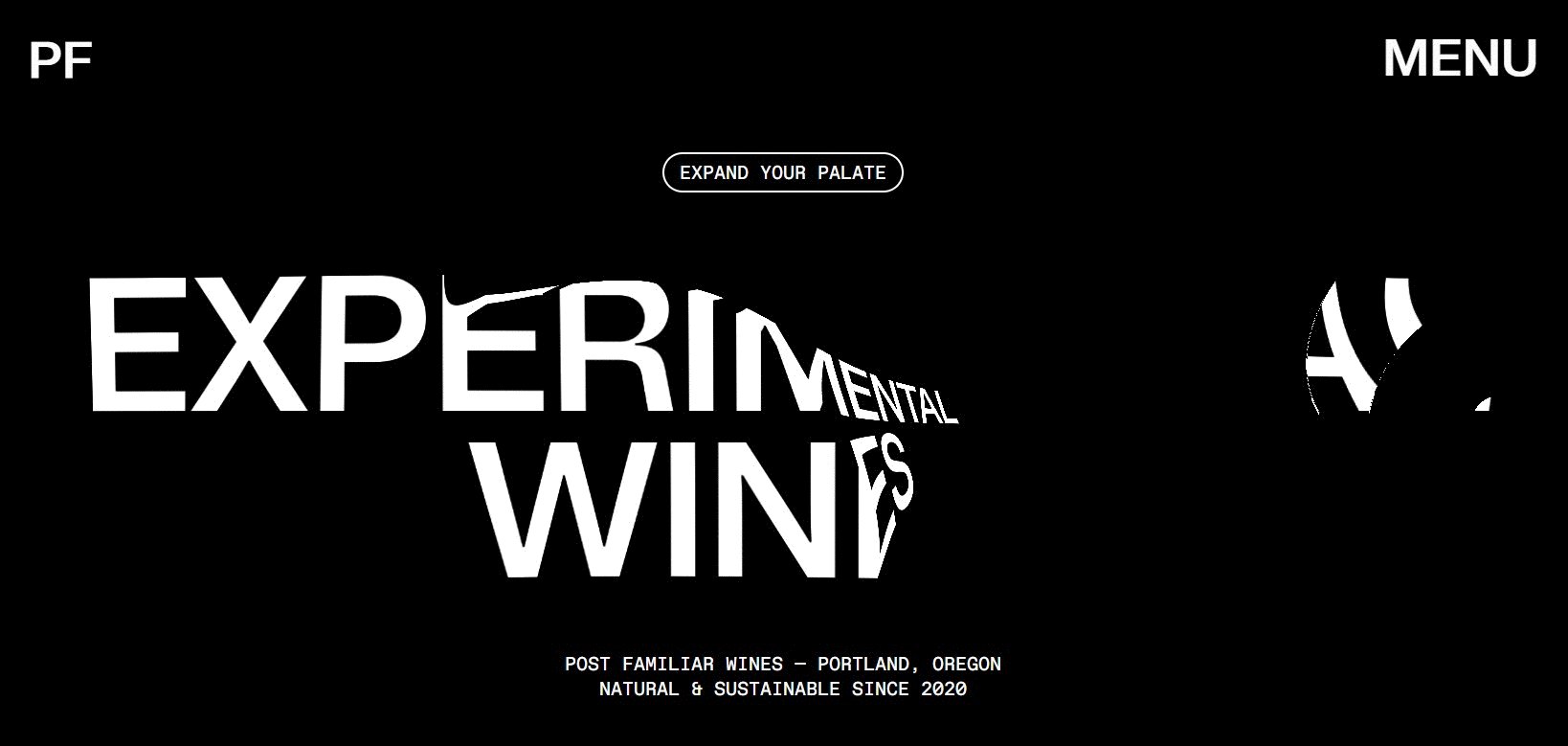
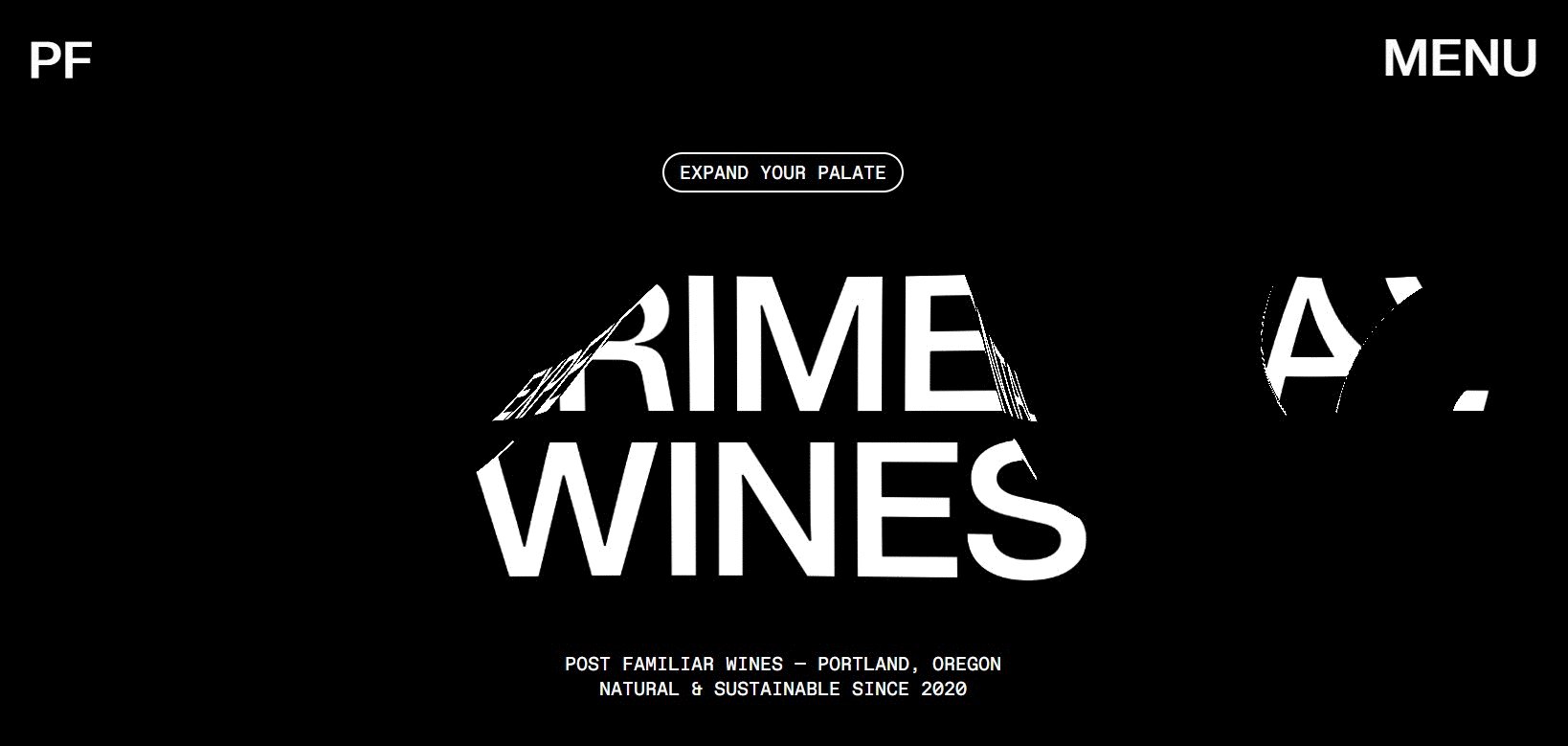
文本
更具体地说,就是动感文字设计。这是一种将动作和文字相结合的动画技术。它可以创建有趣的动态界面,传达或唤起不同寻常的思想或情感。动感文字设计利用各种风格、技术和效果,如视频、音频、动画、图形和游戏。它适用于设计标题、标题、广告、音乐视频、教育材料和其他类型的内容。

超级互动
除了微动画,将用户 “带入 “虚拟现实的网站也开始流行起来。在那里,用户可以探索品牌的生活和特点–实际上就是品牌的整个世界。这可以让人们接受品牌的价值观和使命,并成为品牌的拥护者。
在这些陷阱中,我们要强调的是在搜索引擎中进行开发和推广所面临的挑战。这里最关键的不仅是文字,还有视觉部分。
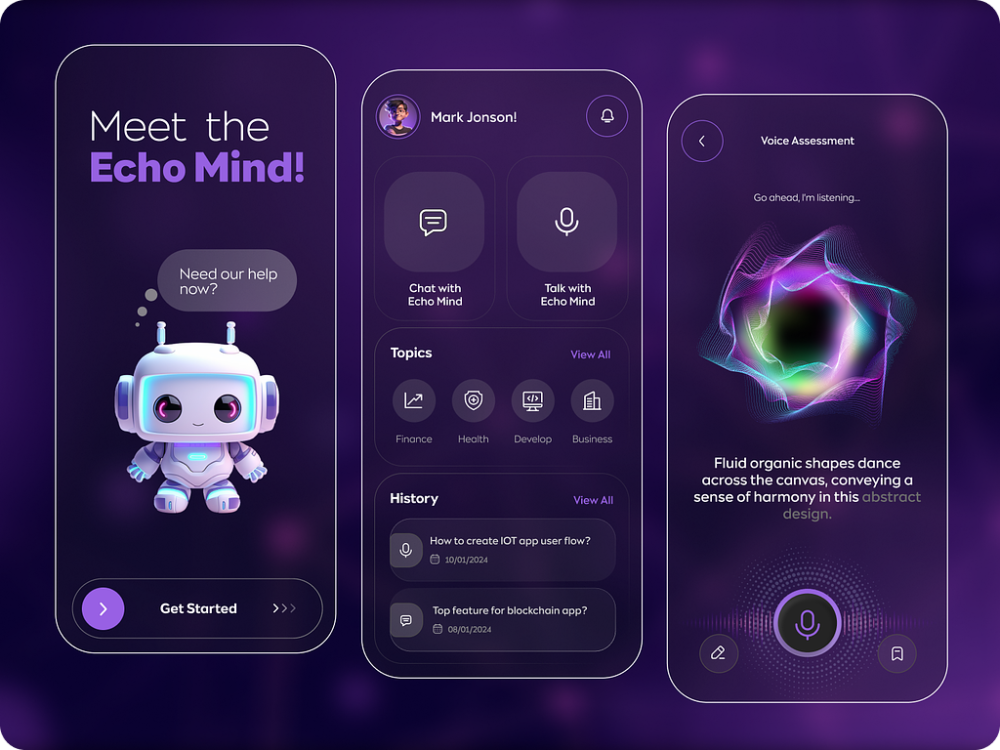
人物
为了进一步吸引用户,可以考虑使用独特的吉祥物。在用户使用数字产品时,吉祥物会陪伴他们,并与他们互动。这种方法有助于从竞争对手中脱颖而出,确保传播的一致性(如果用户在品牌或公司的每个平台上都能遇到熟悉的角色,他们会更容易适应)。


界面中的字符有多种用途:
- 角色充当向导,为用户提供帮助、提示和鼓励。他们帮助用户浏览界面,了解产品功能。
- 角色有助于与受众建立情感联系。他们传达产品的价值,并通过增加个人色彩使互动更有吸引力。
- 用户可以通过角色获得奖金、折扣或其他奖励。这与游戏化的大趋势不谋而合,用户可以通过完成任务获得成就。
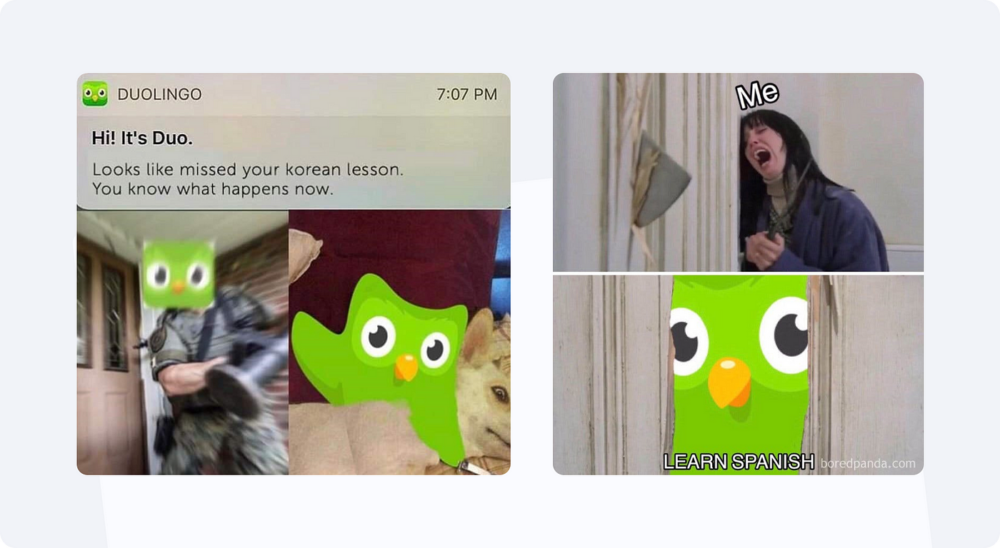
在某些情况下,角色会变得如此独特和受人喜爱,以至于成为流行语。Duolingo 猫头鹰就是一个很好的例子,它已成为语言学习平台上广为人知的幽默元素。

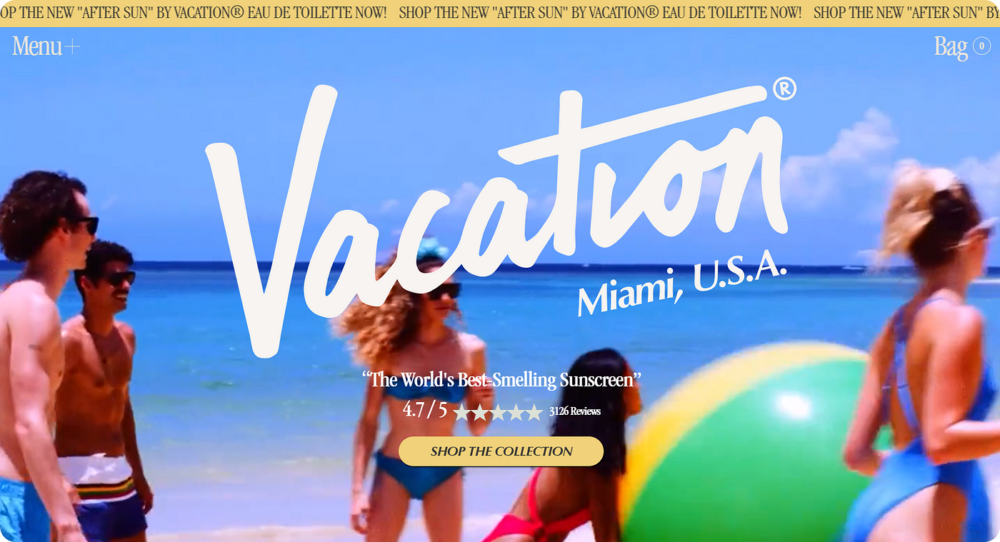
美好的旧日回忆
复古和老式设计元素是唤起用户怀旧情感的绝佳触发点。它们能吸引用户与产品进行情感互动,提供身临其境的体验。在潜移默化中,它们增强了访问者的信任感,传递出这样的信息:”我们拥有共同的过去、共同的回忆。我们一起长大”。

如果您知道您的目标受众能够正确识别和理解复古元素,就可以在您的项目中使用它们。
如何使用?添加特色元素:书法和古董字体、老照片、流行艺术。字体可以是手写的,也可以是字母风格的。技术可以混合使用。


像素艺术
在与食品科技、活动组织、创意机构或个人作品集相关的项目中,这些让人联想起早期视频游戏和 8 位风格图形的技术被巧妙地融入并与其他风格相融合。

不过,如果您确信这些视觉效果与受众相关,并且他们能够理解其中的含义,那么建议您谨慎使用。
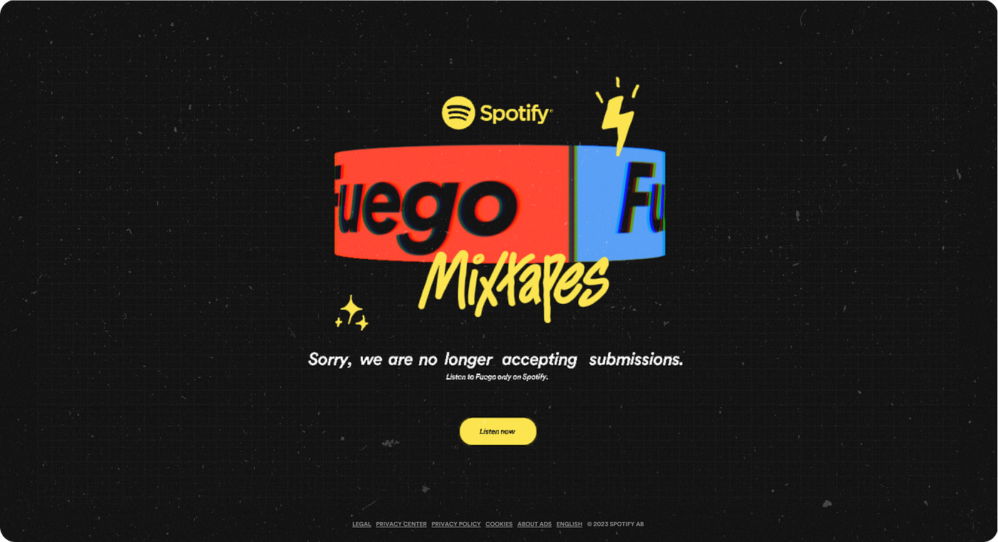
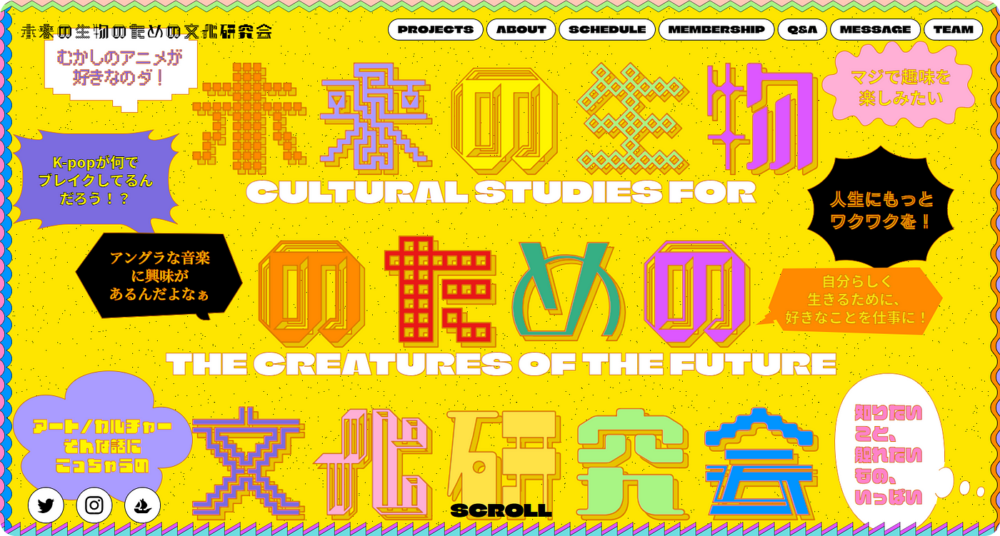
大胆的实验设计
饱和的排版、酸性的色彩、GIF 动画、滚动文字,以及明亮但扁平的拼贴画、Mac OS 9、Windows 2000 和 Windows ME 中的元素–当你想创造一个真正 “狂野 “且令人难忘的视觉效果时,所有这些都会被使用。
如果你想为你的活动或项目迅速吸引眼球,这是一种极好的方法。不过,如果您是在销售厨房用具或为兽医诊所创建网站,这种方法就不太适用了。




主要目标是给用户留下深刻印象,其他都是次要的。因此,如果您的项目是专门针对非正式组织和活动的,就值得使用所有这些大胆的技巧。
无所不在的人工智能
作为奖励,我将告诉你我最喜欢的工具,它既可用于简单的网站,也可用于复杂的网站。我说的是人工智能。我们对这项技术非常痴迷,将其融入我们的工作流程,并提供给客户。最重要的是,我们密切关注发展趋势,并展示如何在 “日常生活 “中使用人工智能。我们已经写过关于人工智能如何帮助餐饮业和HoReCa的文章,这里我们谈到了人工智能和电子商务。
至于设计师,他们无疑已经感受到了人工智能的强大优势:过去,视觉效果的制作需要花费数天的时间,而现在只需要几个小时。人工智能还能怎么用?
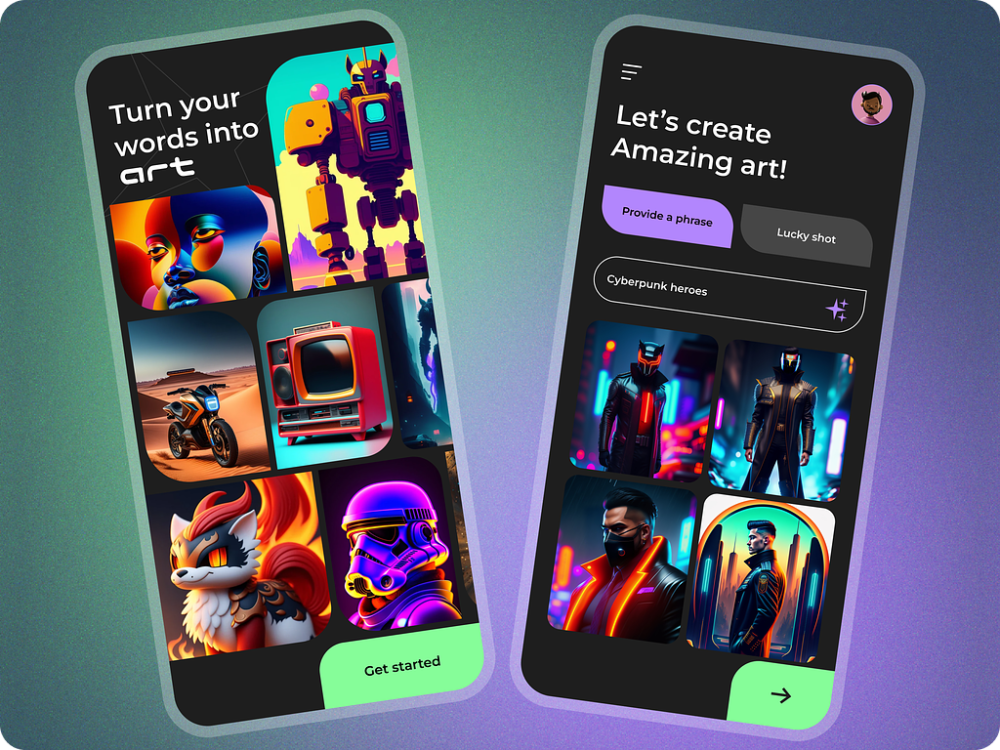
内容
新推出项目的问题之一是缺乏足够的内容。文本和图像神经生成器(我指的是 chatGPT、Midjourney 和类似公司)可以在短时间内填补网站上计划外的空白,使网站更吸引用户。


互动背景和图像
自 2023 年中期以来,交互式背景和图像一直在积极发展,创建动画内容的服务也有显著增长。
人物
上述角色既可以是手绘的,需要在每个阶段花费大量的时间和协调,也可以是快速生成的,只需花费较少的精力就能想出一些特定的角色。

如果您已决定创建网站或正在考虑重新设计网站
顺应潮流的同时,不要忘记措施和便利性–最重要的是帮助用户快速获取所有重要信息并执行目标操作。因此,始终要问自己一个问题:”我为什么要画这个?
当计划创建一个网上商店、一个带有个人账户和不同访问级别的复杂平台、一个将某些业务流程自动化的项目时,请记住:首先要解决功能性任务,其次要增加美感。
咨询有相关经验的人。一个设计过登陆页面的设计师不可能在创建商店时考虑到所有的细微差别。当然,如果有人为你设计名片,他也不可能设计出一个好的个人账户。如果您能直接找到您所在行业(食品技术、金融技术、时尚等)的专家,您就不必事事亲力亲为了。
翻译:云瑞
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![清新的全功能的后台UI套装下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/07/dottabanner0715.png?x-oss-process=style/s1)
![股票理财类数据展示APP UI KITS套装[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/kkkbanner1228-300x220.gif)

![精心绘制的时尚城市立体场景矢量插画图形套装下载[Ai]](https://static.yrucd.com/wp-content/uploads/2018/03/citypzbanner0228-300x220.gif)







