工具提示:具有巨大用户体验影响的小设计元素
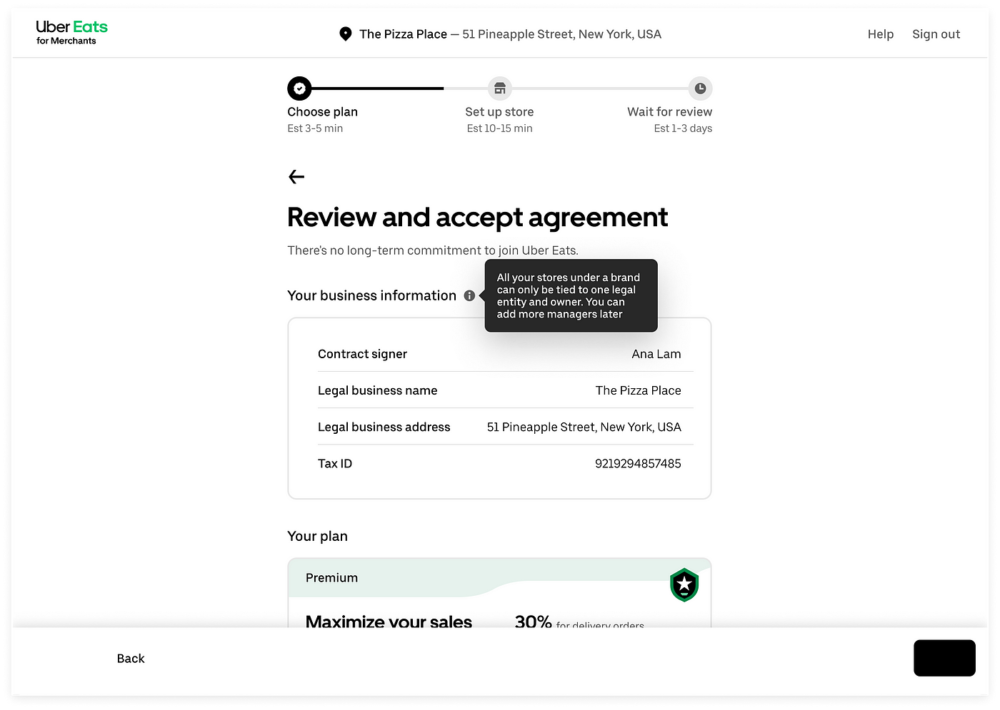
工具提示是一个解释性文本的小框,当用户将鼠标悬停在图标上时,它会出现在屏幕上。尽管工具提示很小,但它在创造出色的用户体验方面发挥着重要作用。
工具提示的目的
工具提示的存在是为了在用户导航界面时向他们提供额外的上下文和指导。他们能:
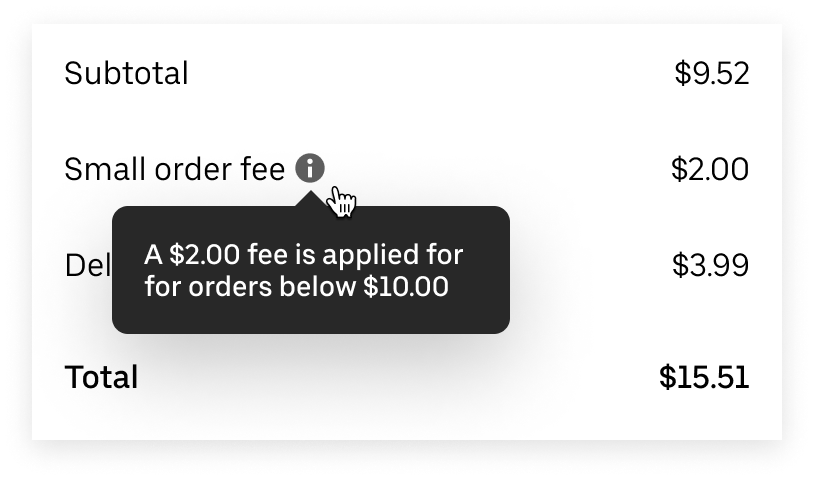
解释不熟悉的图标、字段名称或功能


提供有关如何完成任务的说明


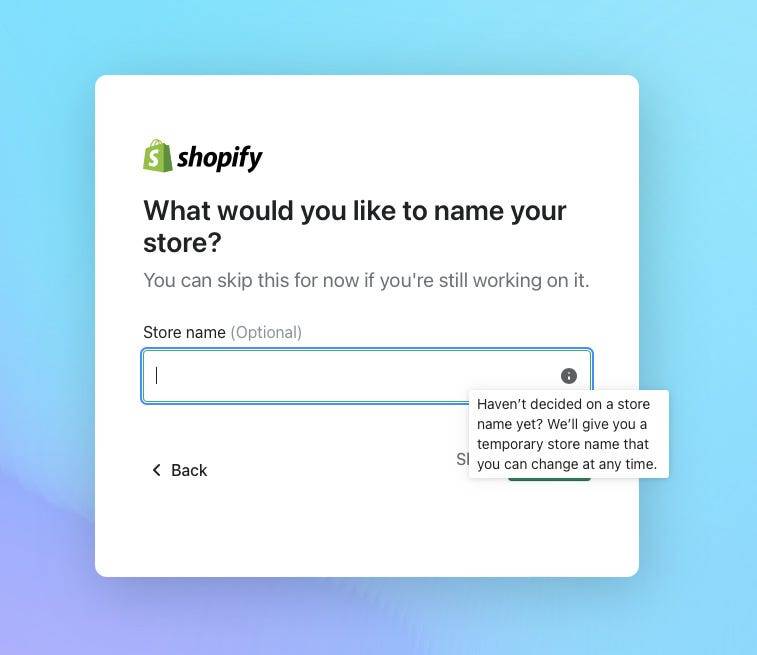
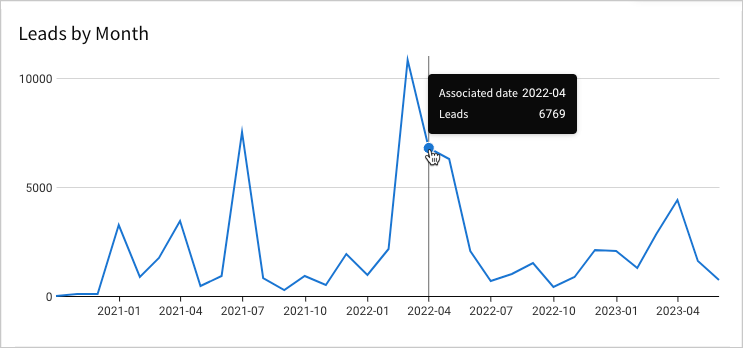
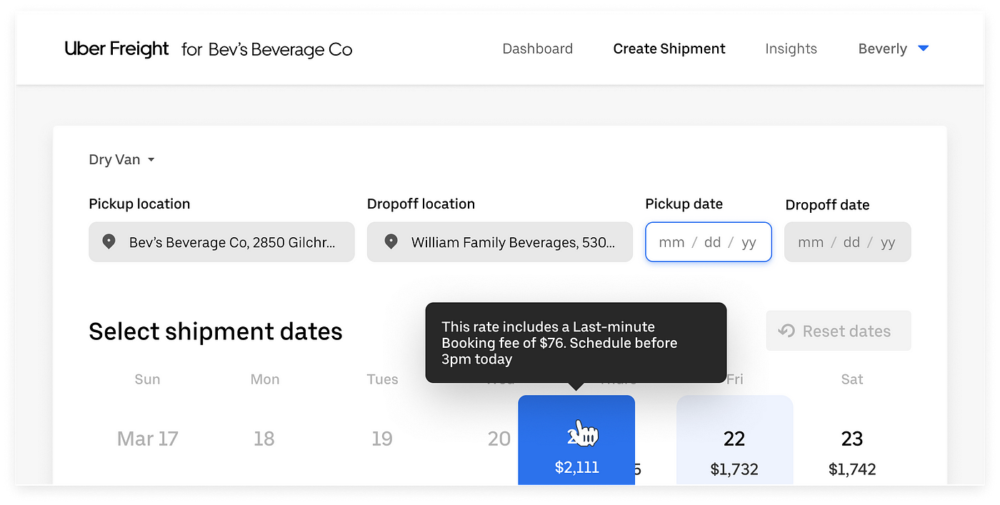
提供额外的有用信息



教育用户如何更有效地使用产品

让用户放心

如何设计工具提示
这是有关如何在 Figma 中设计交互式工具提示的快速教程。
交互行为
当鼠标悬停在对象上时,工具提示应有 300 毫秒的输入延迟,并且应在 1 秒后消失。
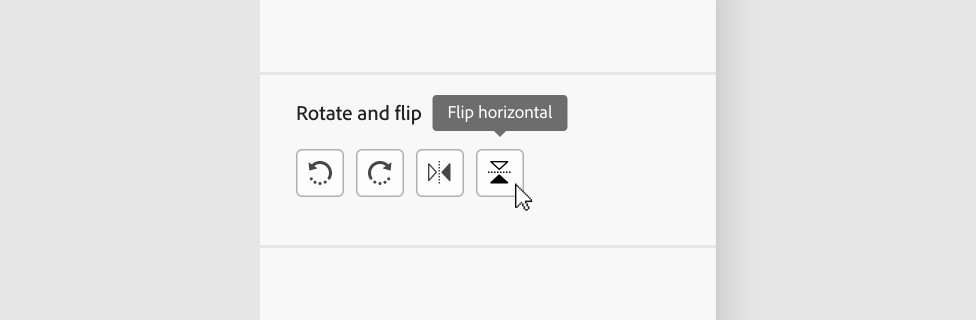
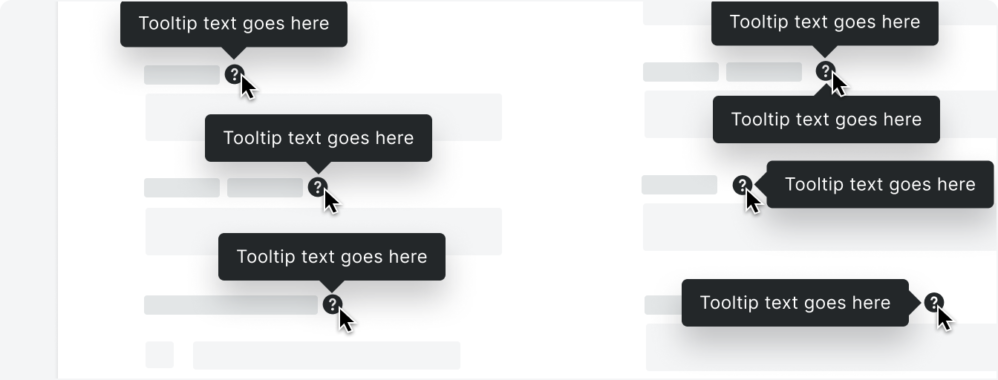
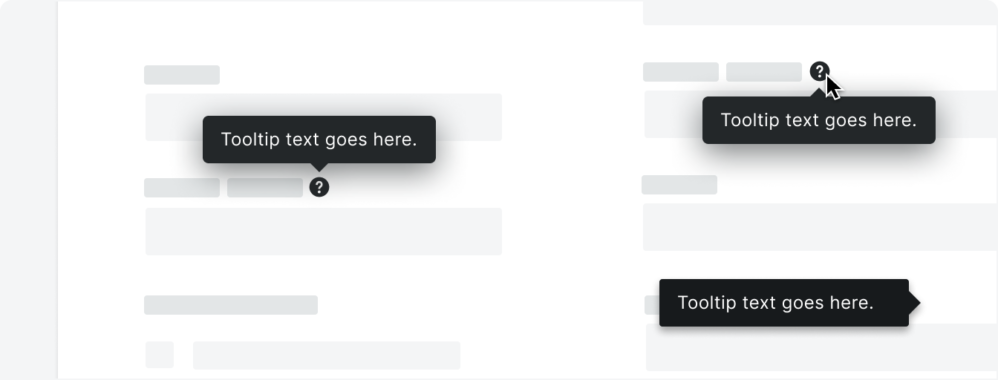
放置
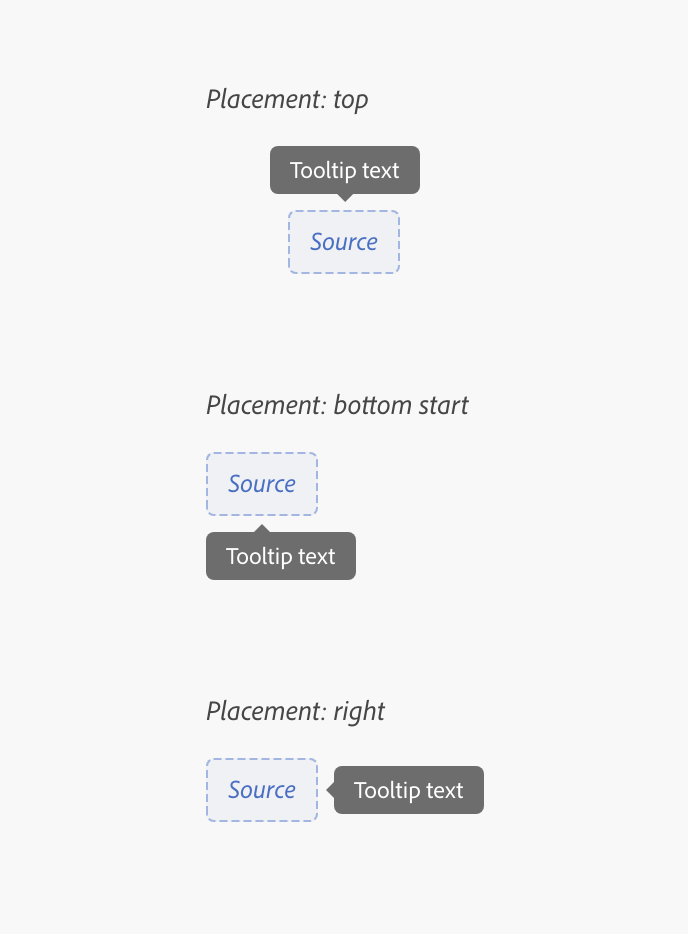
工具提示可以显示在 UI 元素的上方、下方和每一侧,具体取决于屏幕空间和意图。

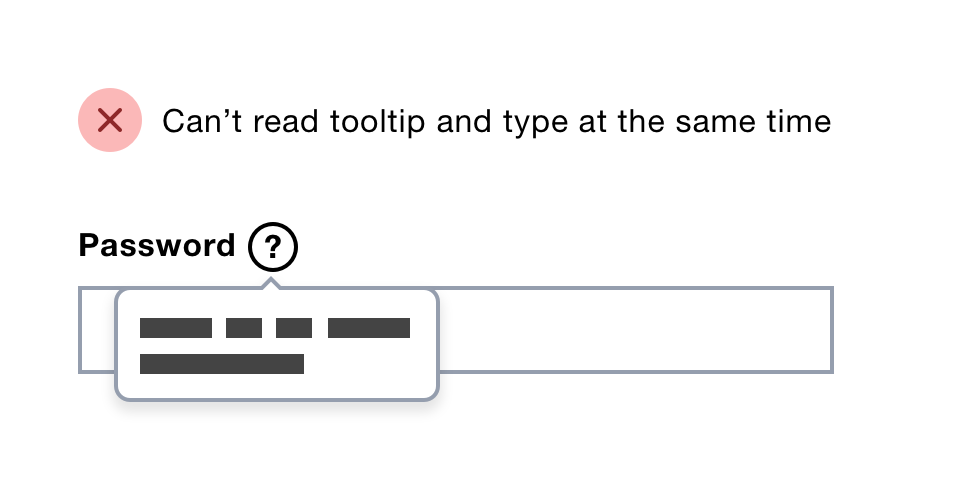
放置工具提示时,请确保它不会与用户当前交互的 UI 元素重叠。

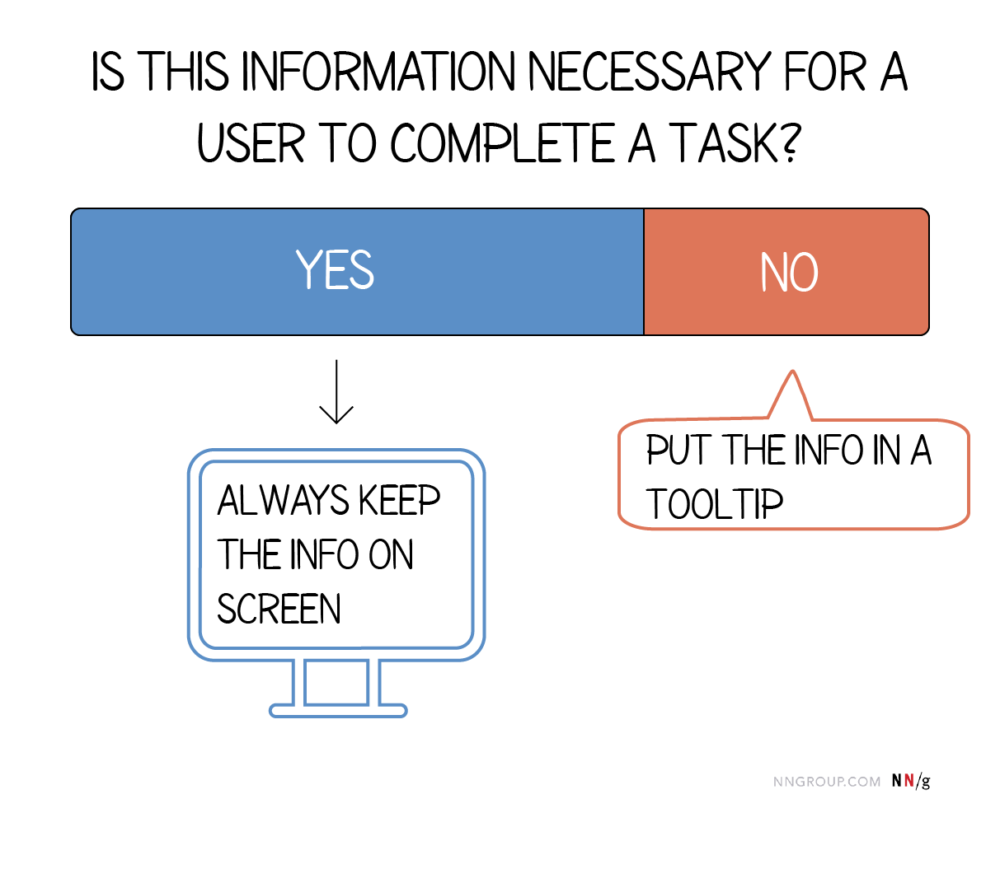
设计建议
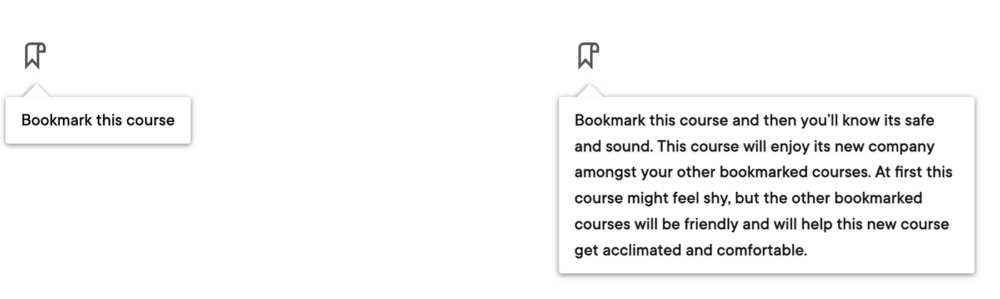
谨慎使用工具提示
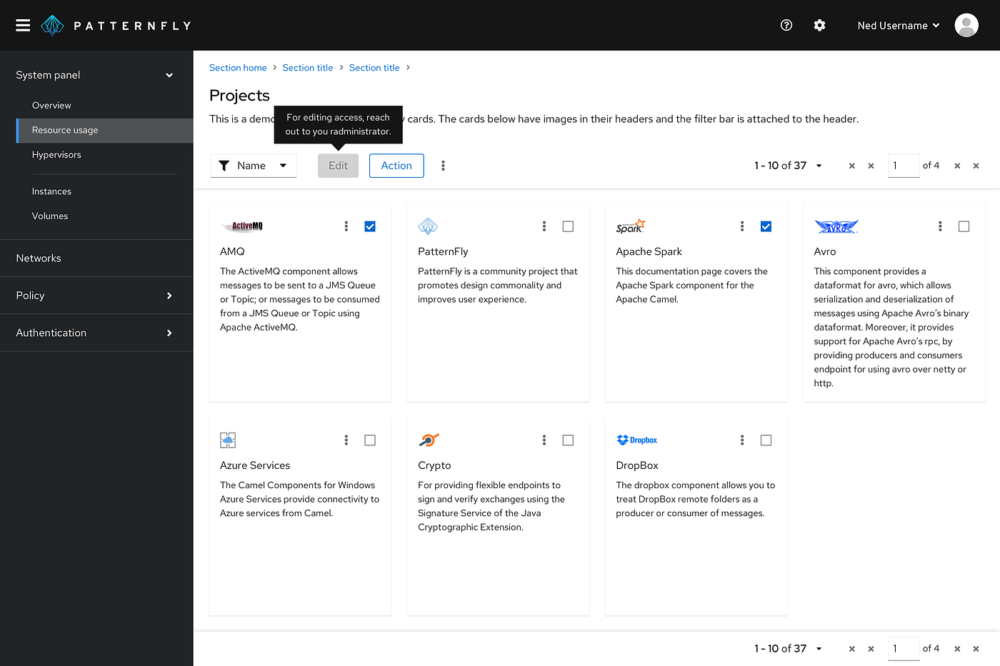
太多的工具提示可能会让用户不知所措。如果您正在构建需要大量工具提示的内容,请努力澄清体验中的设计和语言。

优先解释复杂、高风险或经常被误解的项目。

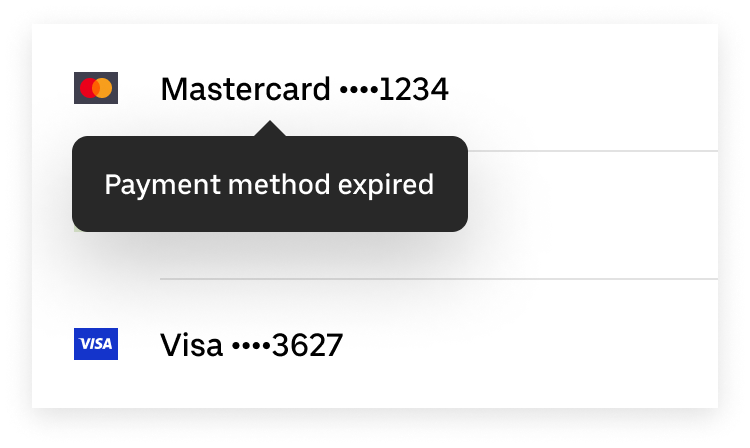
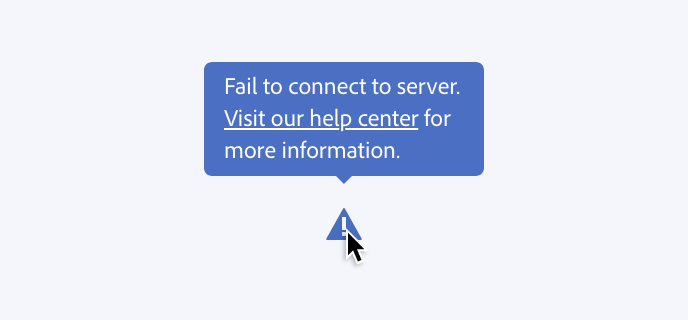
不要使用工具提示来传达关键信息
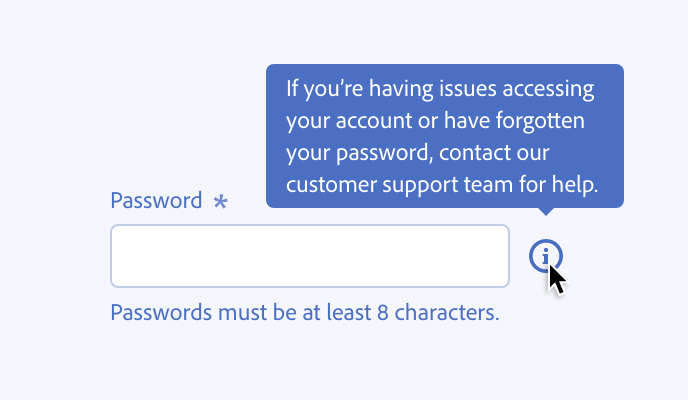
不要使用工具提示来传达关键信息(例如您的“付款方式已过期”)。

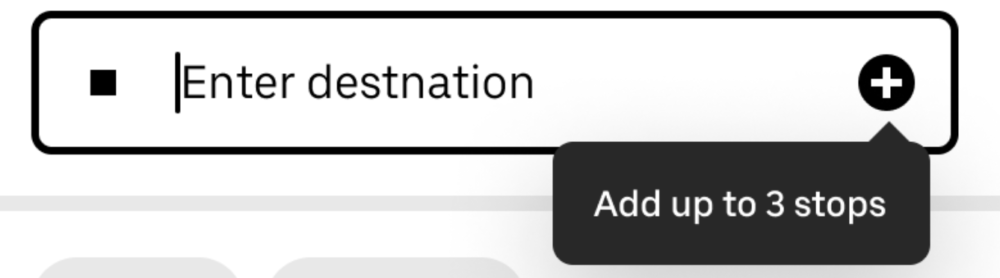
使用工具提示提供有用的附加信息或说明。

简洁地描述或扩展它们指向的元素
工具提示文本应该清晰、简洁且易于浏览。使用通俗易懂的语言,开门见山(用尽可能少的文字解释用户需要了解的内容)。目标字符数限制为 20,即 2 到 5 个单词(包含空格)。

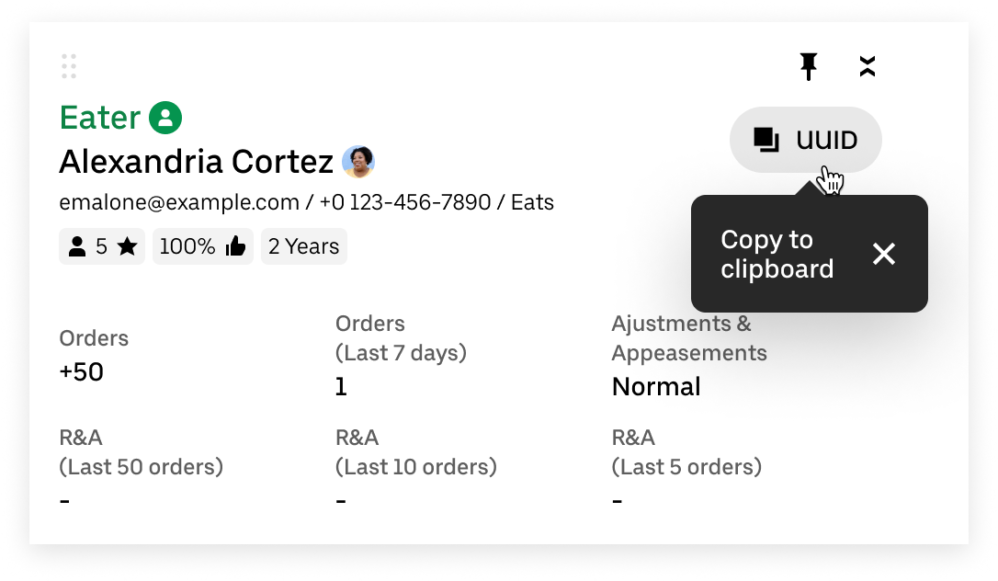
不要在工具提示中添加任何交互元素
工具提示仅在悬停时或键盘焦点时出现;当焦点切换到另一个元素时,工具提示消失。因此,它们不应包含任何链接或按钮。


键盘可访问的工具提示
工具提示必须可通过键盘导航和屏幕阅读器访问。
键盘交互
- Tab:将焦点移到触发器上并打开工具提示。
- Esc:关闭工具提示




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)