8 个 UI 动画趋势:让你的设计在竞争对手中脱颖而出
探索八个可改善用户体验和可用性的 UI 动画示例。
动画是一个重要的设计元素,它不仅可以补充您的产品,还可以成为一种强大的工具,通过它您可以改善用户体验及其与数字解决方案的交互。下面,我们将看看吸引用户并让他们感到惊讶的动画示例。
8 个让用户愉悦的界面动画创意
- iOS 动态岛屿模式中的动画交互
iOS 上的动态岛为与操作系统的交互开辟了新的机会。独特的动画将允许您创建一个有趣的用户界面,并为与应用程序的交互带来新的感觉。这样,您的设计将更加令人兴奋和难忘,这在移动应用程序市场竞争激烈的背景下是一个很大的优势。

2. 滚动网站时的有趣互动
滚动页面时动画细节会为您的项目增添独特性和趣味性。如果您需要关注单个界面元素,这将吸引用户的注意力。此外,有趣的交互可让您简化数字解决方案的导航。

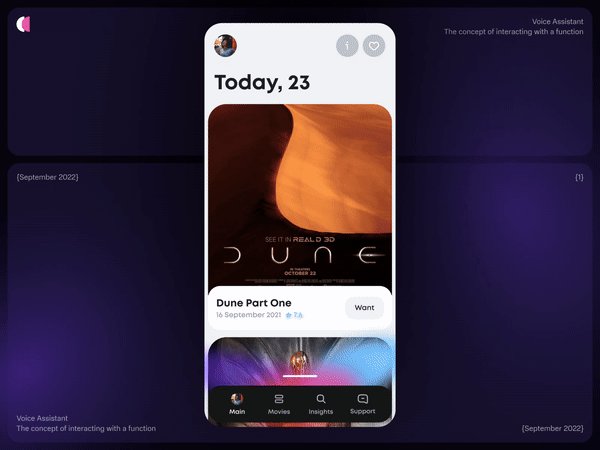
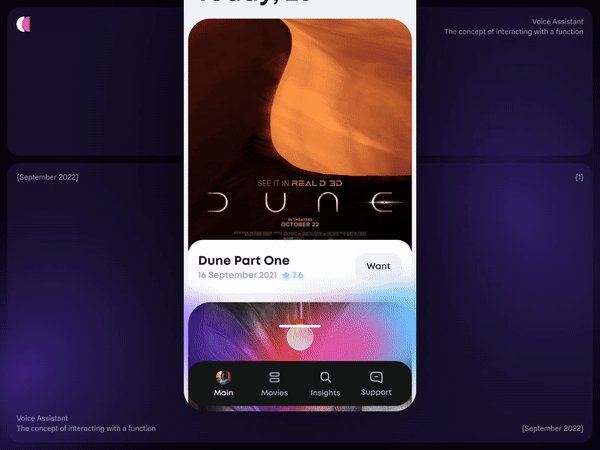
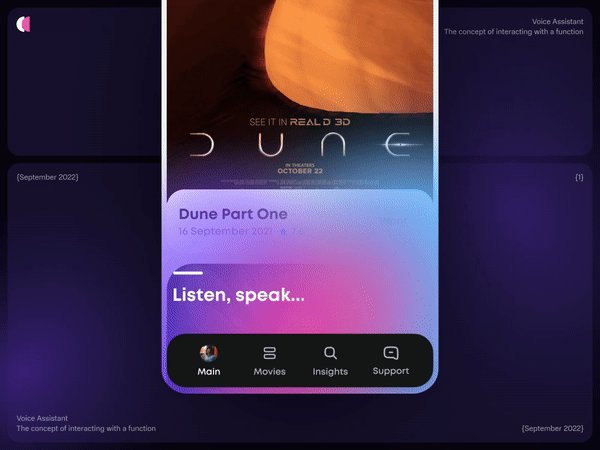
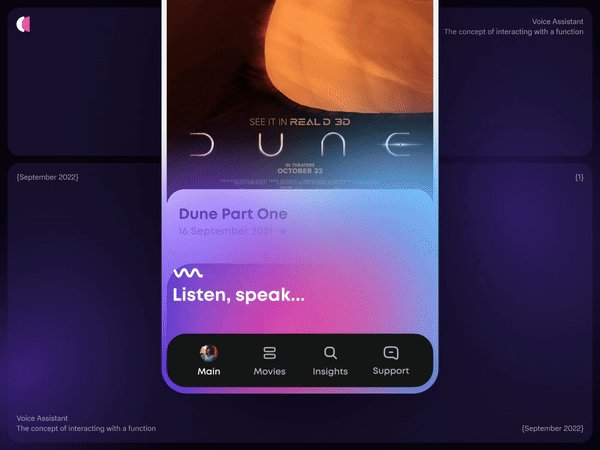
3.语音助手微动画
为语音助手添加动画将使界面更具活力和即时响应。此解决方案将使您能够在用户和语音助手之间创建最自然、最直观的交互。此外,这将有助于提高对整个产品的满意度。

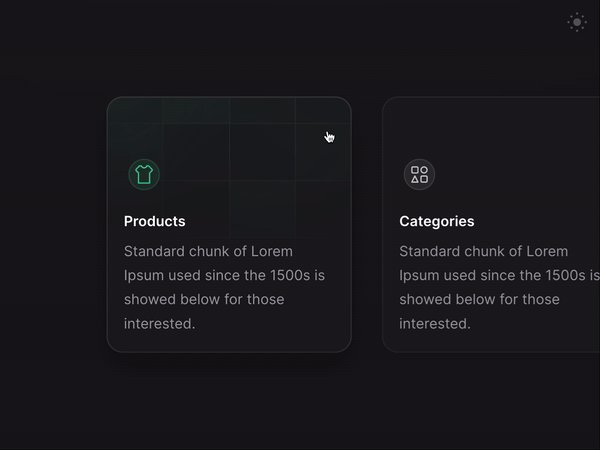
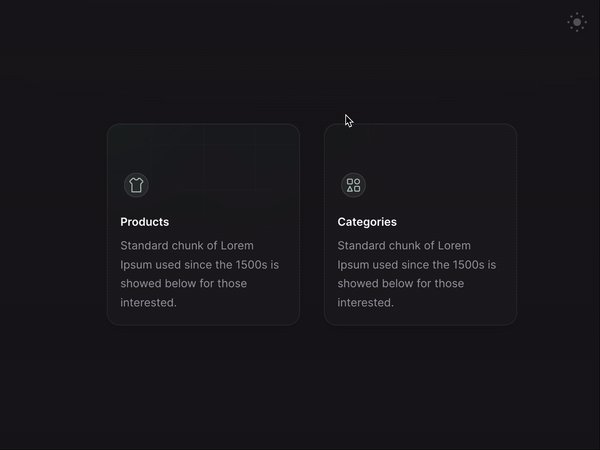
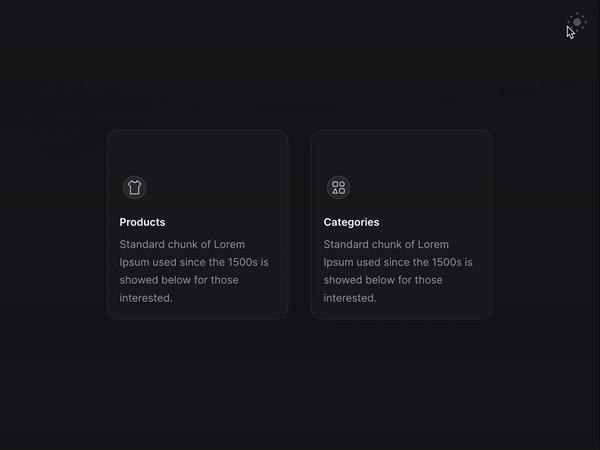
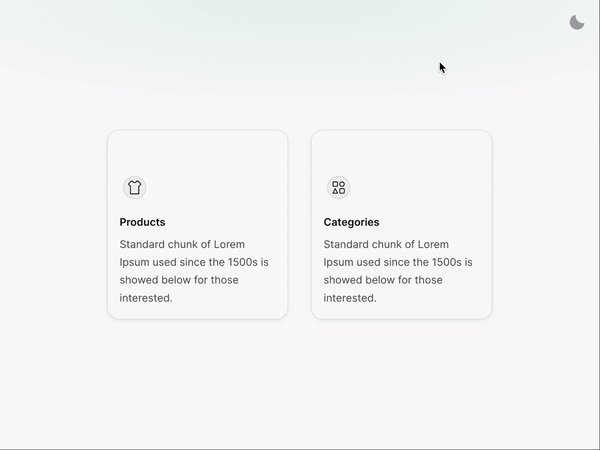
4. 卡片悬停效果
如果页面设计需要卡片,那么一个很好的解决方案就是创建一个动画,当鼠标悬停在上面时,会产生交互效果。这样,你可以丰富产品的视觉语言,从而让用户与产品的交互体验更加难忘和令人兴奋。

5.移动菜单微动画
好的设计应该是深思熟虑的和用户友好的。这样,您可以创建单个菜单元素的动画,以展示设计的一致性。这样的解决方案可以让您在应用程序受众眼中突出界面的细节,并创造令人愉悦的 UI 整体印象。

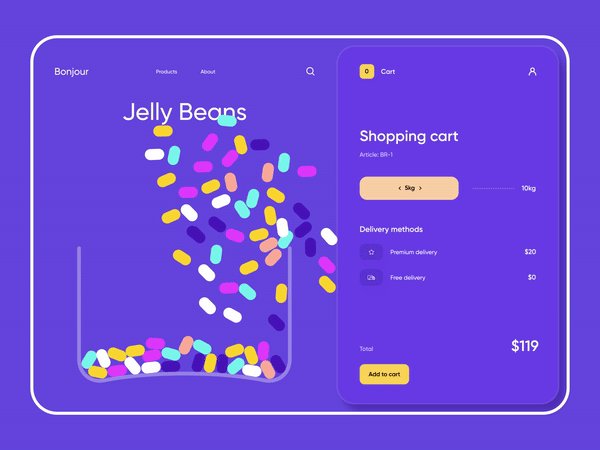
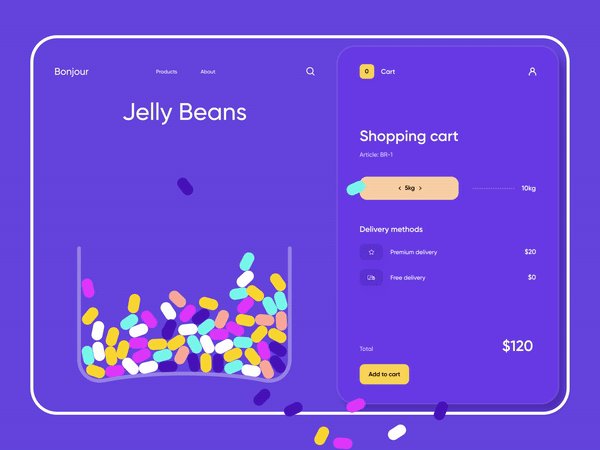
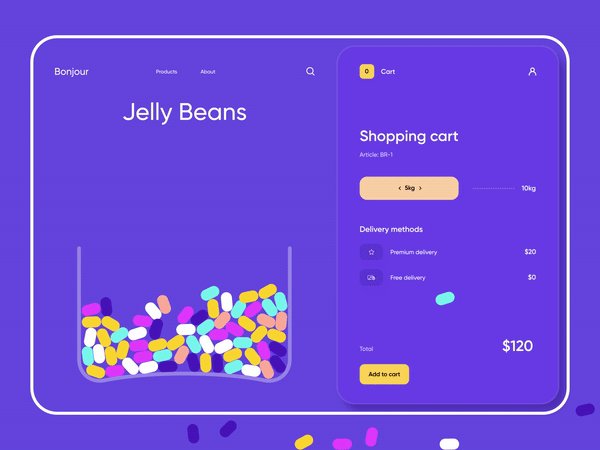
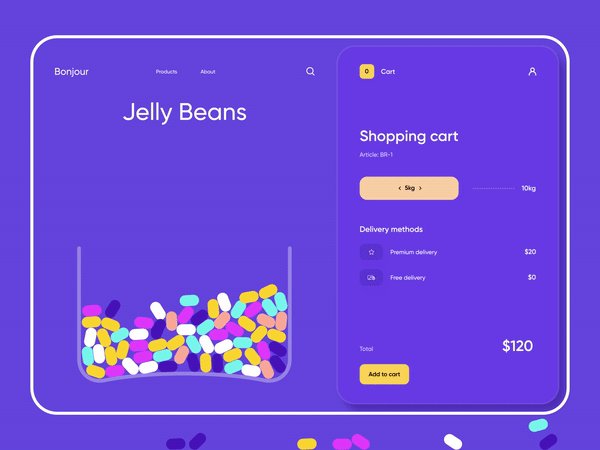
6.购物车动画
为您的购物车创建精美的动画,以简化客户添加产品的过程,并赋予这一例行活动以趣味性。这种游戏化元素将让您的设计被用户记住,并在他们的脑海中产生积极的联想。随后,他们会努力多次返回您的数字解决方案。

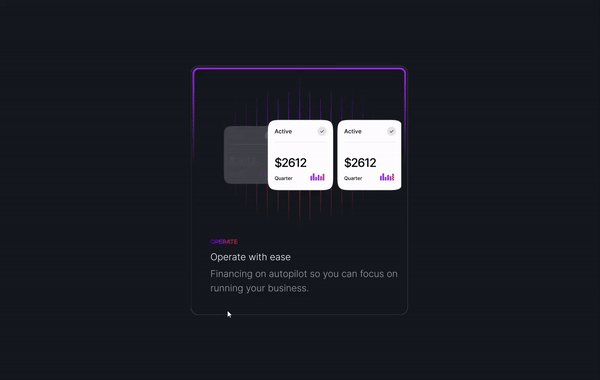
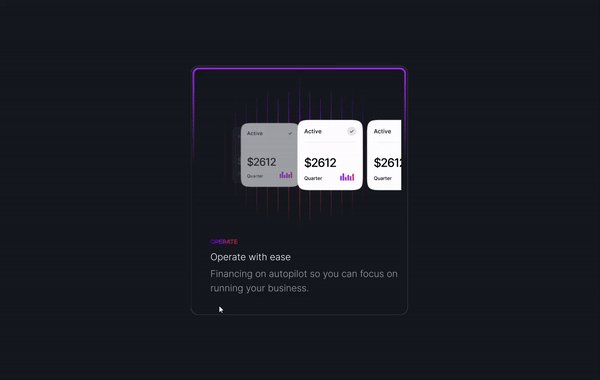
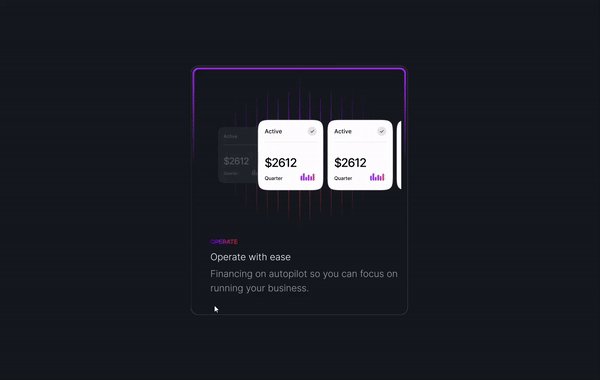
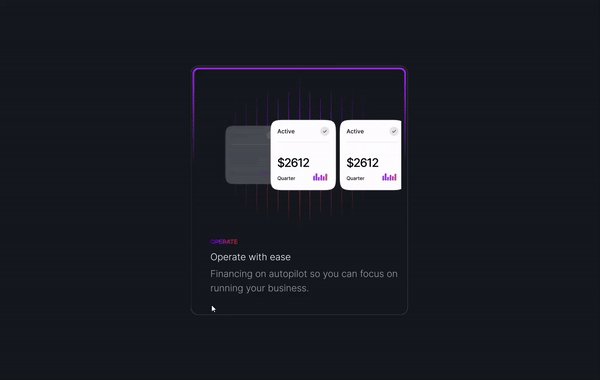
7. 滚动卡片微动画
如果您需要将用户的注意力集中在某些界面元素上,并防止他们丢失之前操作的上下文,则应创建微动画滚动卡。之前的操作在视觉上突出显示,因此此类动画可让您返回,从而改善界面的整体感知。

8.页脚微动画
页脚中的微动画为设计增添了画龙点睛的效果,让您能够创造出完整的效果。此外,这种动画旨在将用户的注意力转移到页脚中的其他信息或操作上。此解决方案让您能够强调您的风格,将所有细节和 UI 设计元素一气呵成。同时,页脚中的微动画营造出一种设计完整性的感觉,强调其专业性。

如何简化你的界面设计工作
创建界面是一个漫长而复杂的过程,需要团队参与和利益相关者的定期批准。理想的设计解决方案应该从视觉和可用性的角度进行平衡。为了实现这一点,您可以将本文提供的见解与有用的 Flowmapp 工具相结合,这些工具将帮助您规划用户流程、构建站点地图、创建线框以与产品所有者协调,并通常确定项目内的工作范围。此外,我们所有的工具都是免费的,可以在任何浏览器中使用。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![一套免费时尚的PPT模版下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2017/05/myvagabondb0420.jpg?x-oss-process=style/s1)


![酷炫科技HUD仪表盘UI素材套装下载[Ai,PSD]](https://static.yrucd.com/wp-content/uploads/2019/11/futuristic-ui-kit-12_1570724572046-300x227.jpg)







