变量值得吗?探索在原型中使用 Figma 变量和条件的影响

如果您是使用 Figma 的设计师,那么您可能熟悉构建原型,以帮助将您的静态设计转变为产品的真实版本。
在推出变量和条件之前,Figma 的原型设计工具允许基本的点击、微交互动画和屏幕转换。尽管存在限制,但创建没有变量和条件的原型可以产生非常好的结果。然而,体验是线性的。
什么是变量和条件?
不要与变体混淆;变量和条件是 Figma 的一个相当新的功能,在我看来,它们使它向弥合设计师和开发人员之间的差距又迈进了一步。
在本文中,我想探讨如何使用变量来创建更动态、更复杂的原型。这值得付出额外的努力吗?
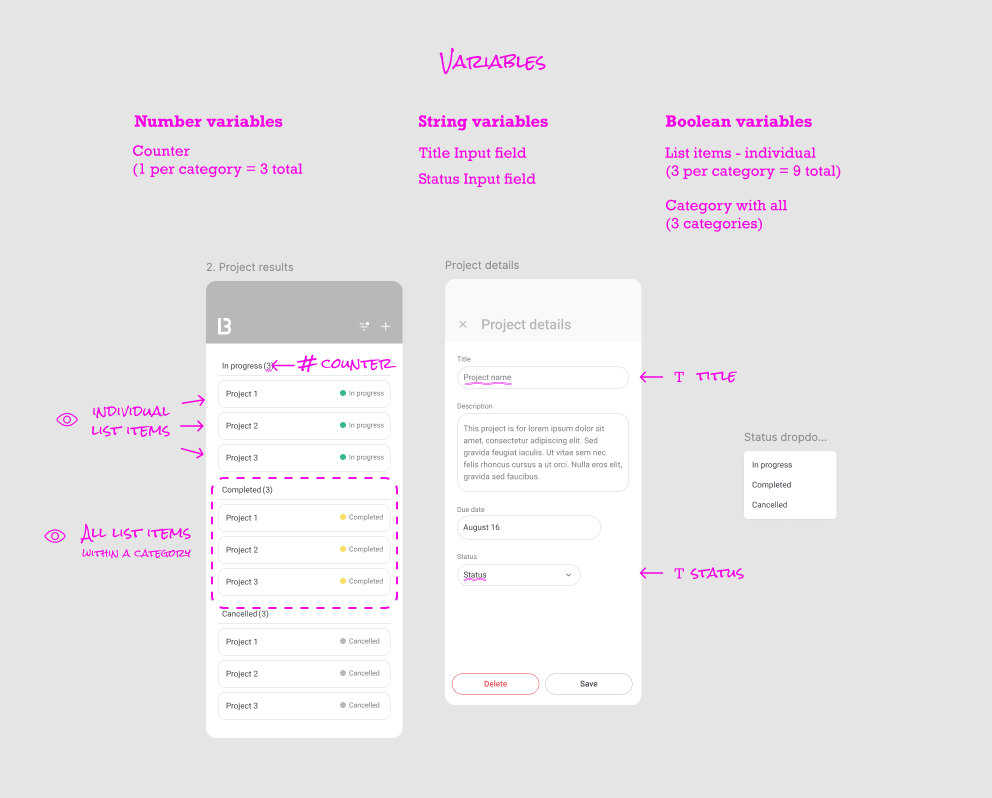
变量类型
有一个小的学习曲线,我确实经历了许多迭代,然后才感觉自己能够高效地构建更先进的原型。
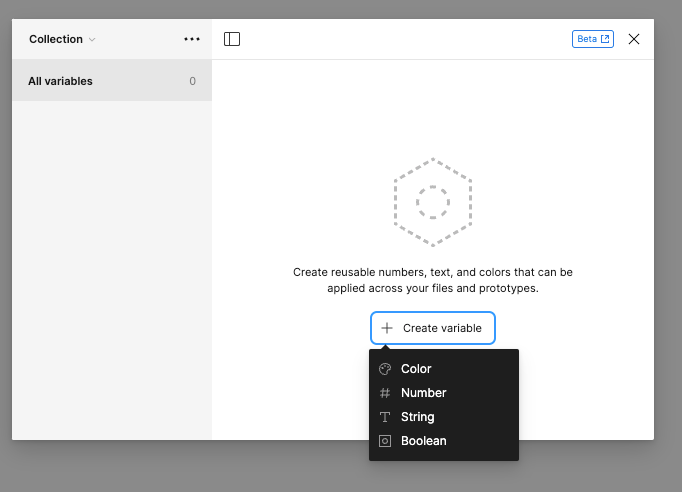
变量有 4 种类型。了解这些变量如何工作以及如何将它们应用到我的设计中是我设计过程中的关键部分。

颜色。颜色变量存储……您猜对了,颜色值。这些值也可以引用现有样式。
数字。数字变量存储数值。这可用于输入步进器等组件,甚至可用于使用基本数学运算来增加或减少购物车中的数量
字符串。字符串变量可以替换任何被视为文本的值。这可以用于输入字段和日期选择器等组件。
布尔值。布尔变量通过 True 或 False 值控制组件的可见性。
我的过程
说实话,除非我想展示一个很酷的过渡或微动画,否则我很少制作原型。但当我制作它们时,我意识到它们在会议或改进中的价值远远高于静态的 Figma 流程。
这些类型的线性原型的优点是它们可以相当快速地构建,并且仍然具有最终产品的外观和感觉。
缺点是只能有一种预定义的体验,如果您想进行任何用户测试,这并不是很有帮助。
当 Figma 引入变量和条件逻辑时,我想探索创建接近开发就绪原型所需的努力,并确定它是否会给我的工作增加价值。
虽然这不是一步一步的教程,但让我分享两种使用变量和条件逻辑的方法,这些方法帮助我构建更动态的原型。
带有复选框列表项的过滤器我选择使用复选框创建示例,因为复选框允许用户选择一个或多个选项。为了根据用户的选择显示变化,我需要在原型中构建一些逻辑。
如前所述,您不需要变量或条件逻辑来创建原型。只需创建具有不同结果的多个框架,将它们按逻辑顺序排列,并在每个框架之间添加交互,这很容易完成工作……如果您是驱动原型的人。但如果我想让用户拥有控制权怎么办?我不可能知道用户会选择什么以及选择顺序。这就是引入变量和条件逻辑的意义所在。

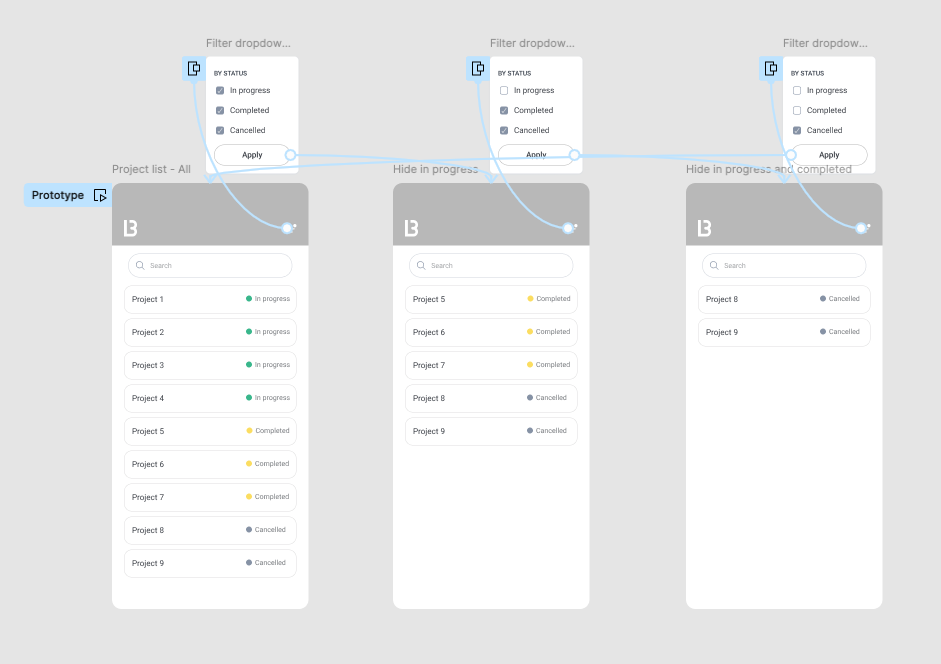
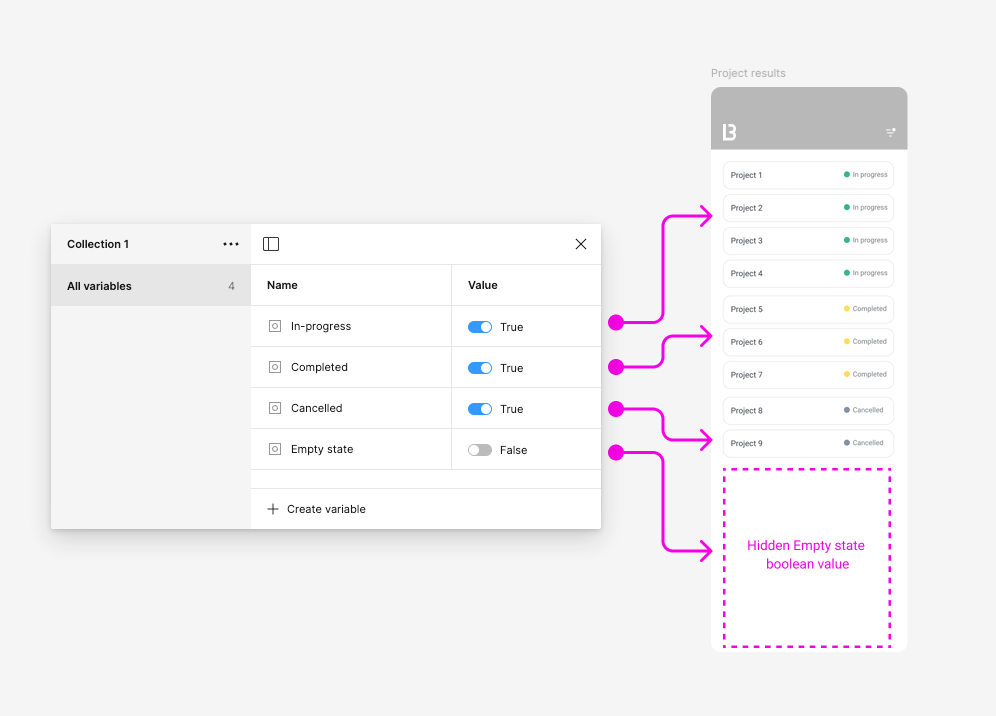
在上面的屏幕中,我有一个要按状态过滤的项目列表。如果我要展示一个原型(没有条件逻辑),我会创建一个带有一个预定义场景的故事板。在这种情况下,取消选中“进行中”复选框,然后按“应用”,然后我的框架将转换到下一个屏幕,依此类推,直到我完成板上的每个步骤。
然而,通过一些变量和一些条件逻辑,我能够创建一个更动态的原型,其中可以以任何顺序进行任何选择的变化……并且我不必复制任何框架。

我为结果创建了一个自动布局框架,其中它们按状态分组在另一个自动布局框架中(进行中、已完成、已取消,我添加了一个空状态)。我创建了一个具有 2 个变体(已选中和未选中)的复选框组件,并使用它们为每个类别构建一个过滤器下拉菜单项
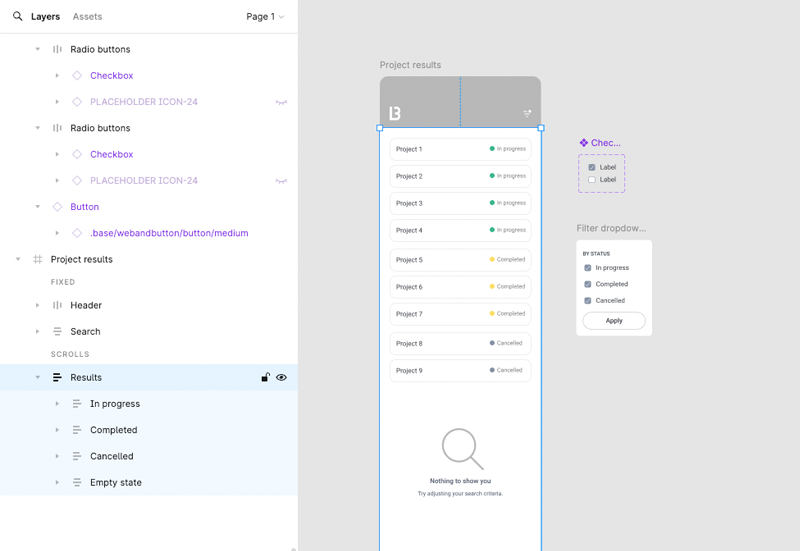
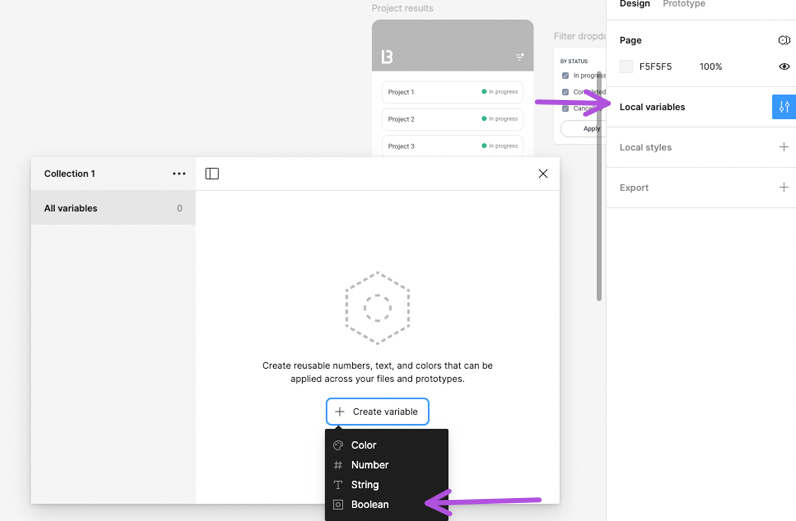
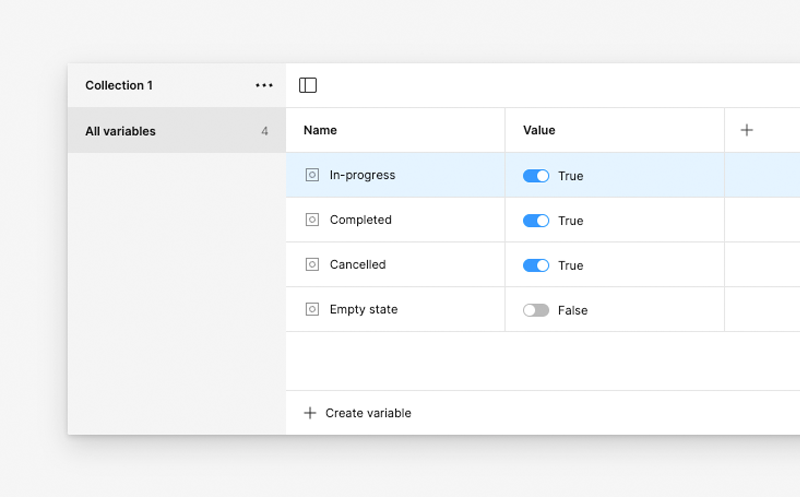
从结果框架开始。我希望所有项目项默认可见,但空状态隐藏,并且仅在所有过滤器都未选中时才可见,因此我为每个状态组创建了一个布尔变量,我将值设置为 True(可见),并为空状态创建了一个布尔变量,我将值设置为 False(隐藏)


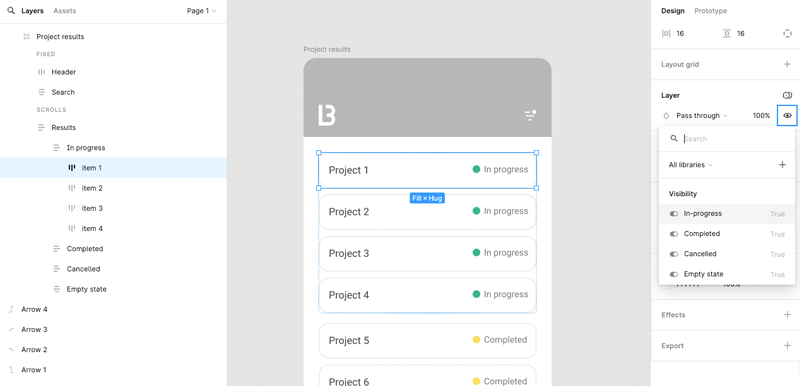
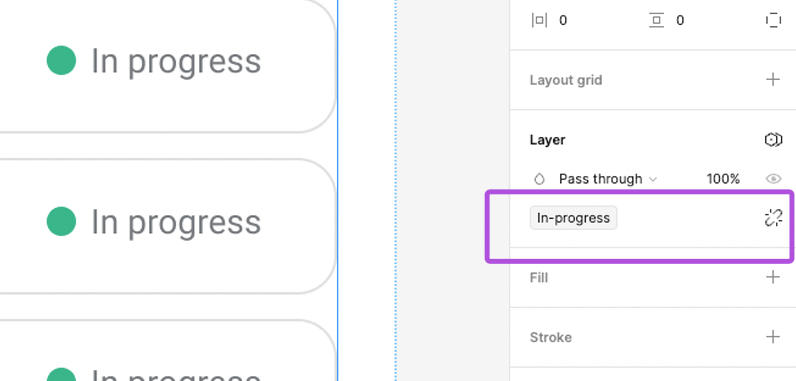
然后,我将这些变量应用到每个相应的图层。为此,右键单击右侧栏上的图层属性面板中的眼睛图标。这将显示您刚刚创建的变量列表。


我经常喜欢通过在局部变量面板中将变量从 True 切换到 False 来确保将变量正确地应用于正确的图层。如果图层的可见性打开和关闭,那么我知道我做对了。
一旦我将布尔变量应用到每一层,我的框架看起来就像这样:

有趣的部分是将逻辑应用到 Filter 下拉菜单项列表中。一开始这有点棘手,但随着我尝试了更多不同的场景,它变得容易得多。
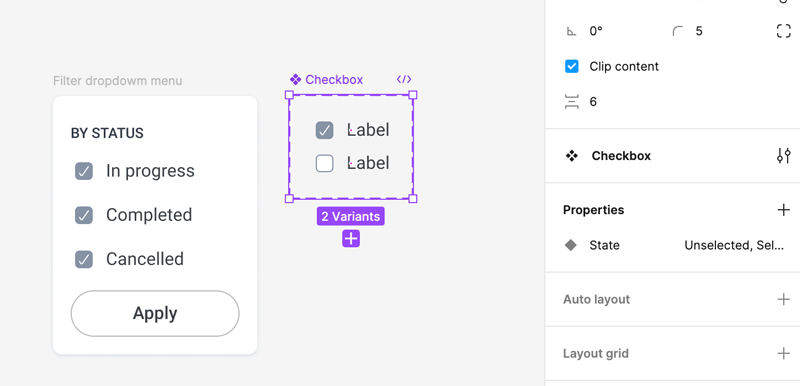
我创建了一个复选框和标签组件,它有两个变体:“选中”状态和“未选中”状态。我使用此组件的实例来构建下拉菜单。

变体和变量之间的一个区别是,变体是在主组件上创建的,并且该主组件的任何实例都使用相同的变体。然而,变量是在主组件的特定实例上使用的。原因是您希望在应用逻辑时能够独立地定位特定组件。
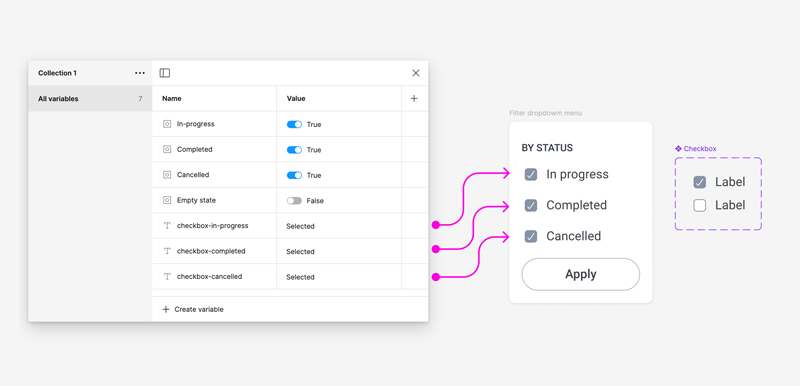
因为我希望每个复选框在被点击时显示为选中或未选中,所以我需要为下拉菜单中的每个复选框项创建一个字符串变量。
我将每个变量的值设置为“Selected”。我使用“Selected”一词作为我的值,因为它与我创建主组件时使用的变体名称完全匹配。
因此,在我的情况下,值要么是“已选中”要么是“未选中”。如果我不想让这些复选框默认处于选中状态,那么我会将值设置为“未选中”。

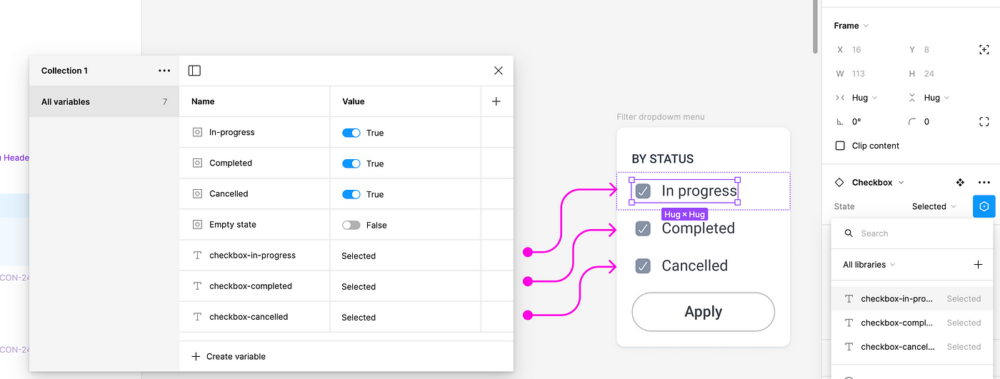
下一步是将字符串变量应用于每个复选框实例变体属性。正如我所说,变量值与您从主组件创建的原始变体值具有相同的名称非常重要。通过这样做,我可以独立定位每个下拉菜单。

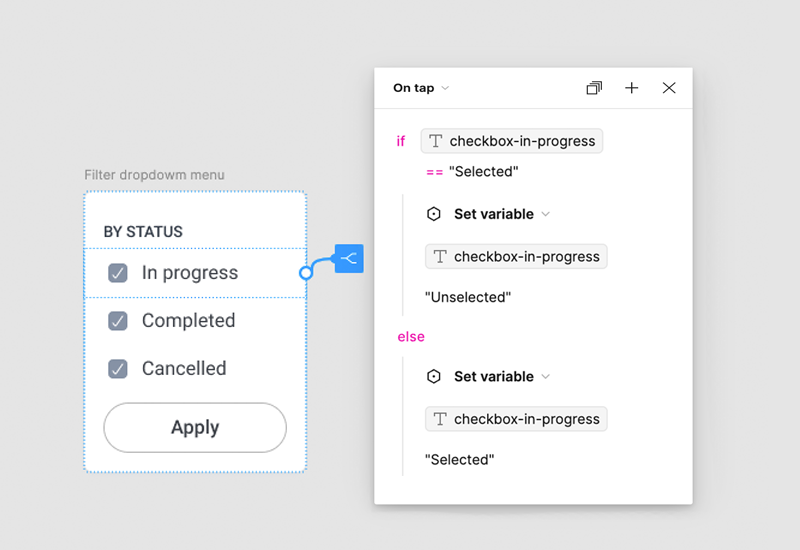
然后,我在过滤器图标上添加了一个交互,下拉菜单以覆盖形式打开。从那里,每个复选框项都必须有一个条件语句,该语句会在单击时改变状态。例如:单击/点击时,如果“进行中”复选框处于选中状态,则将其更改为未选中状态。如果未选中,则将其更改为选中状态。
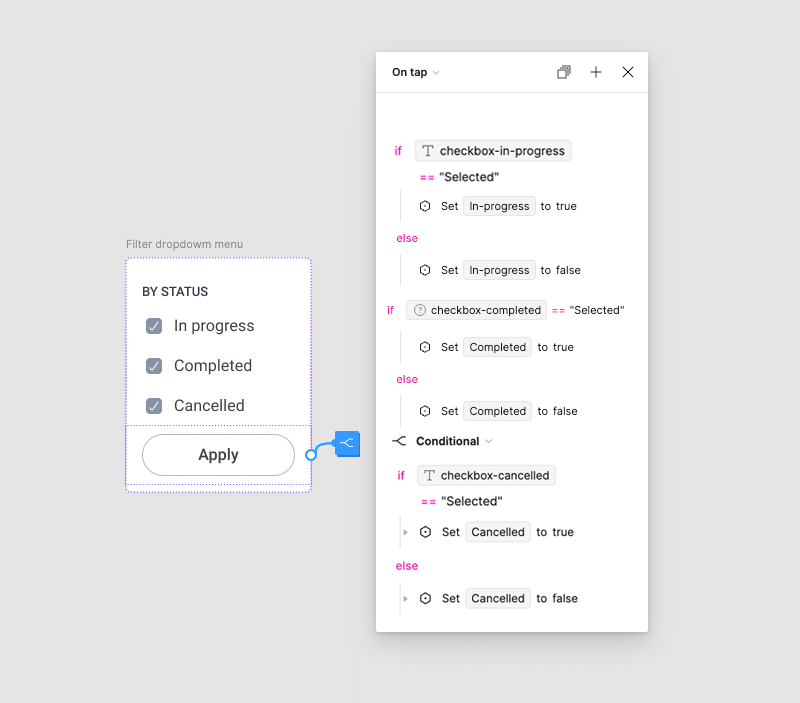
因为我希望当用户按下应用按钮时执行操作,所以我还在应用按钮中添加了一个条件语句。例如:如果选中了“进行中”复选框,则显示状态为“进行中”的项目。如果未选中,则隐藏它们。
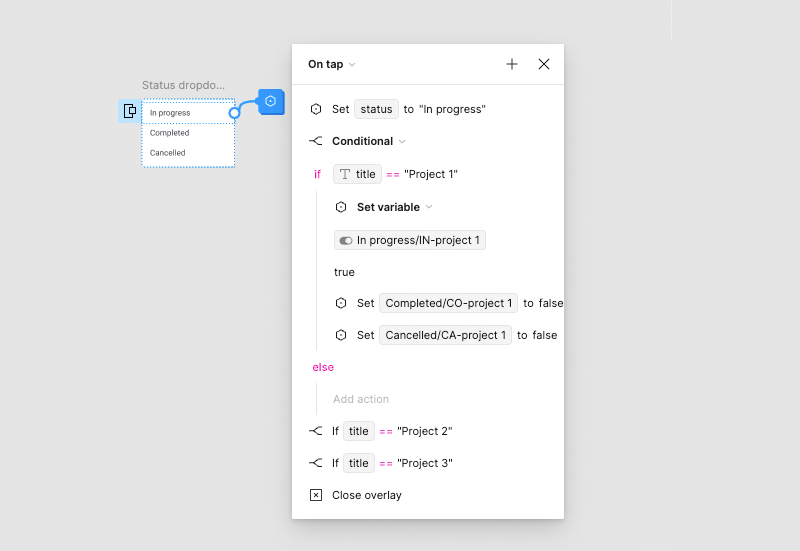
为了在 Figma 中使用交互来翻译这些语句,我切换到原型模式,选择其中一个菜单项并添加了一个条件交互。 Figma 通过写出语句并指导我使用我创建的变量填写空白来提供一点帮助,语句如下所示:

我对其他两个复选框菜单项执行了相同的操作,然后转到应用按钮,在其中添加了一个条件语句,该语句将根据选中或未选中的复选框项来显示或隐藏屏幕上的列表项。 该语句如下所示:

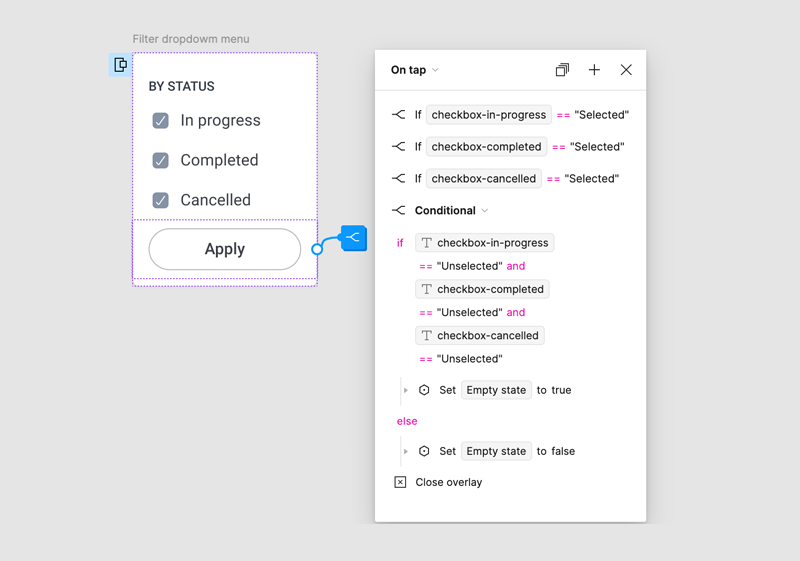
我想要添加的最后一件事是当所有复选框都未选中时显示空状态。如果您还记得的话,我已经为空状态创建了一个布尔变量,该变量设置为 false。我将条件添加到应用按钮,然后通过添加“关闭”覆盖来完成我的交互。

让我们增加一些复杂性采用与上述相同的场景,我在用户流中添加了更多的用户交互。

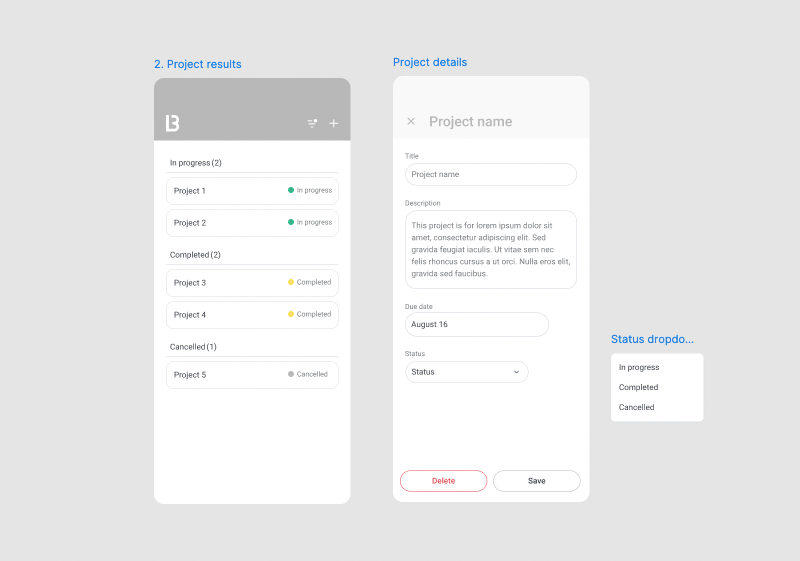
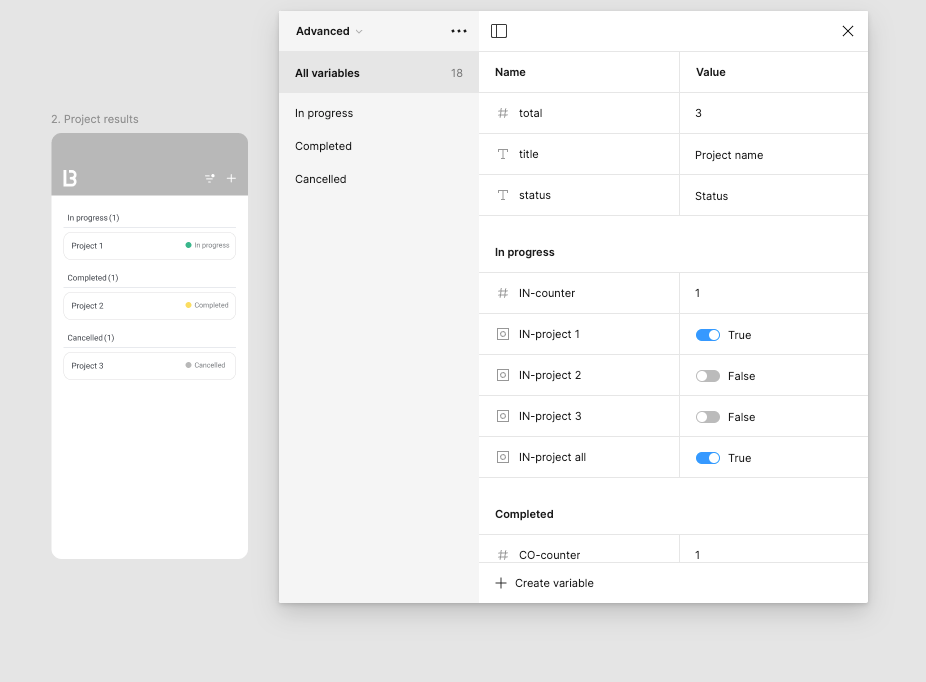
项目结果页面现在有一个类别标题,其中带有计数器,显示该类别内的项目数量。
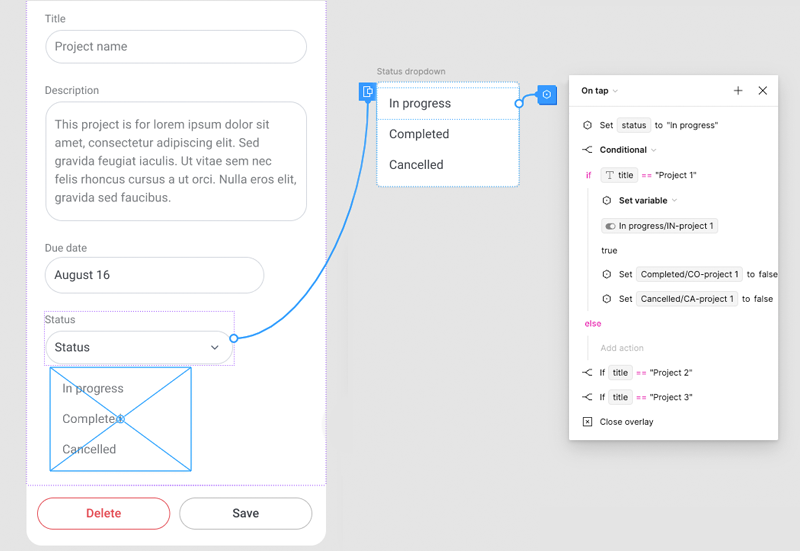
当用户点击一个项目时,项目详细信息屏幕就会移入。标题和状态输入字段是动态的,并将根据用户正在查看的项目进行预先填充。
为了增加一点复杂性,我还想让用户能够更改状态,按下保存按钮后,项目将进入正确的类别。标题中的计数器将根据该类别中的项目数量进行调整。还有一件事……如果该类别中有 0 个项目,则类别标题将被隐藏。
我最初尝试了另一种方法,但没有成功,最后我得出了这个结论:

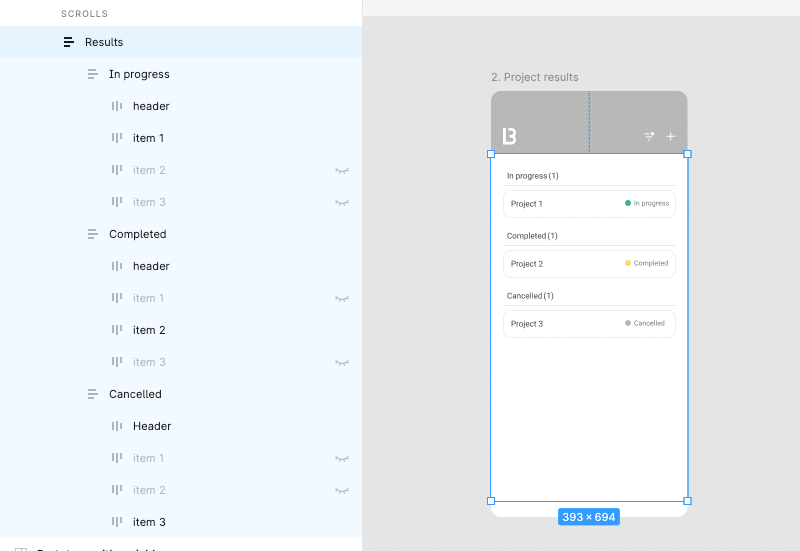
我以这样一种方式构建了它:我总共有 3 个项目和 3 个类别。每个类别都位于一个自动布局框架中,该框架中有 3 个项目。目标是控制每个项目的可见性,以便任何项目一次只能在多个类别中可见。

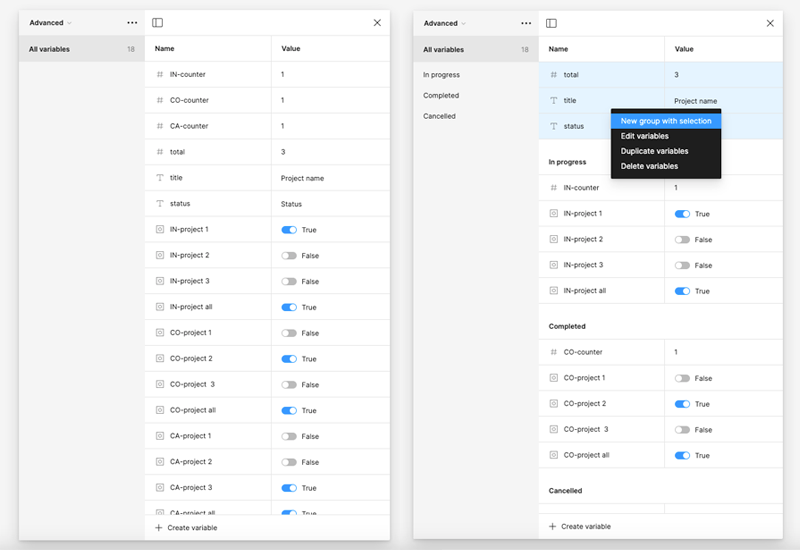
我为每个单独的项目创建了 9 个布尔变量,并为包含所有项目的每个类别创建了一个布尔变量。连同我创建的所有其他变量,我的变量模式开始看起来有点混乱,所以我创建了组来对变量进行分类,这有助于我跟踪我正在做的事情。

我将所有变量应用到每个相应的层,然后开始添加项目和项目详细信息屏幕之间的交互。

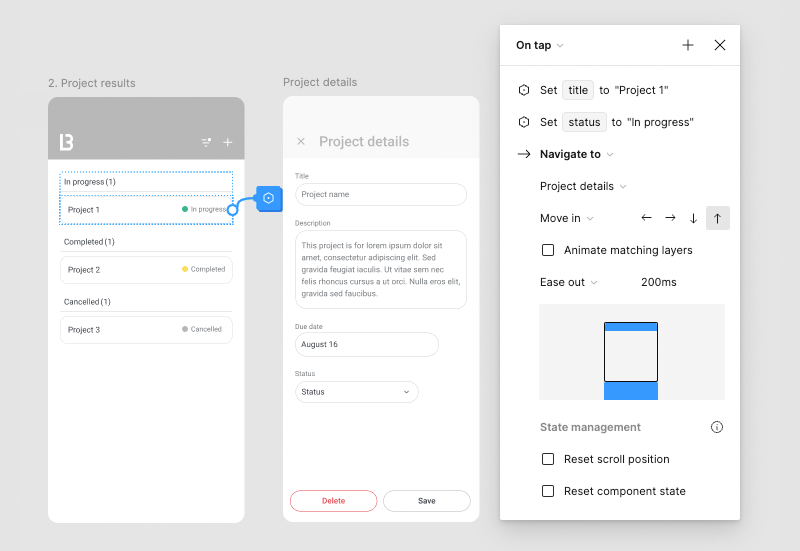
对于每个项目交互,我都会使用与每个项目匹配的值来设置变量标题和状态。因此,项目 1 的标题值将是“项目 1”,项目 2 的标题值将是“项目 2”,依此类推……因此,从用户的角度来看,无论他们点击哪个项目来打开项目详细信息屏幕,输入都会填充正确的信息。
我对每个类别中的所有 3 个项目项都执行了此操作……总共 9 次,并确保更改每个项目的标题和状态值。我能够将交互从一个元素复制并粘贴到另一个元素,以节省一些时间。
然后,我创建了状态下拉菜单的交互作为覆盖,并设置了状态的变量 – 这样无论选择哪个下拉项,状态值都会更新为该选择。

我决定在此时也添加一些条件逻辑。在下面的屏幕截图中,逻辑表明,当状态为“进行中”且标题为“项目 1”时,则使项目 1 在“进行中”类别中可见,但将其隐藏在其他类别中。我对已完成和已取消的项目做了同样的事情。

在测试原型以确保所有场景都正常工作后,我开始思考如何处理计数器的逻辑。我尝试了几次,但这就是我的做法。
最初,我将每个计数器的默认值设置为 1。后来,我创建了另一个数字变量,用于保存每个类别的项目总数。在本例中为 3。我没有将此变量应用于任何组件,而是将其用作计数器计算的一部分。

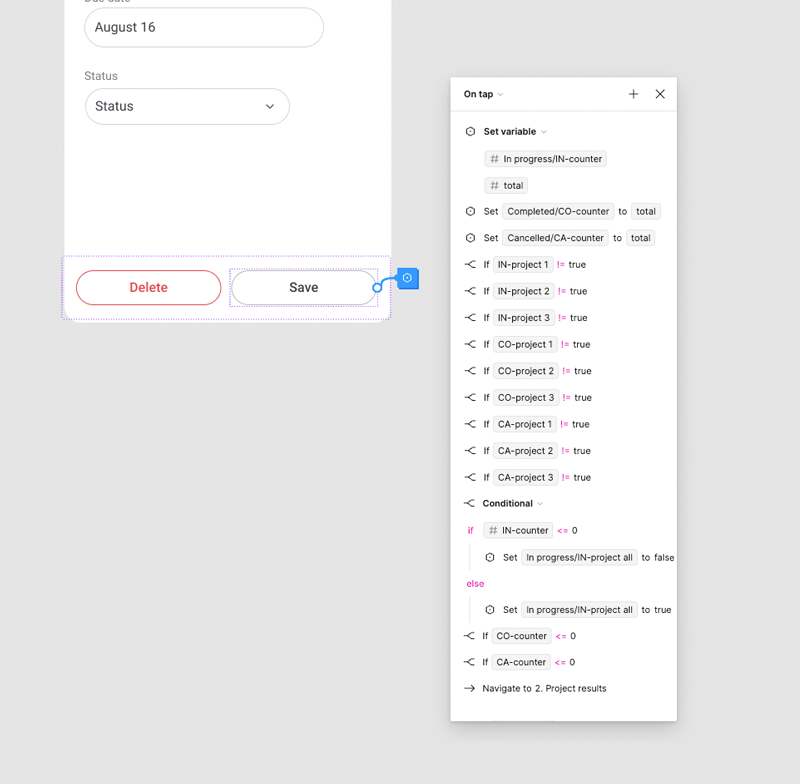
按下“保存”按钮后,必须按以下顺序发生以下几件事:1. 将初始计数器值重置为总数 (3)2. 条件逻辑,规定如果项目在类别中不可见,则将计数器减 13.如果计数器为 0,则隐藏类别标题4. 导航回产品结果页面

这个过程漫长而乏味。无法调整交互面板的大小使得这个过程更加费力,因为在如此小的空间里很难阅读所有的交互并跟踪你所在的位置。此外,无法在同一个交互面板内复制和粘贴也增加了挫败感。希望 Figma 在未来版本中修复这个问题。
这不是一个超级复杂的流程,但你可以看到每个小交互都会变得很复杂。最终的结果……如果一切顺利,绝对是令人满意和令人兴奋的。最重要的是,虽然我确实认识到 Figma 有局限性,但我对开发人员在构建设计时的想法有了更好的理解。
那么这些努力值得吗?我可以说,对我来说是值得的,原因如上所述……构建模仿开发人员思维方式的原型可以让我成为一名更优秀的整体设计师。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费漂亮的NIKE首页UX模版下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/freenikeb0508.jpg?x-oss-process=style/s1)







