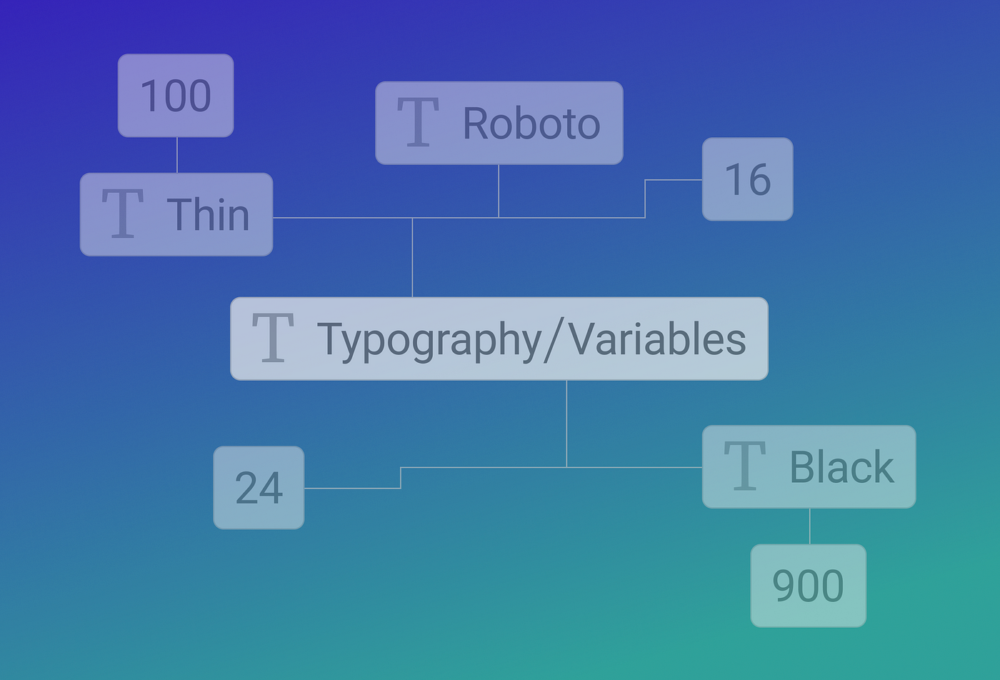
在 Figma 中设置排版变量
Figma 自去年 6 月开始就一直在向我们暗示,现在终于支持排版变量了。在 4 月的“Framework by Figma”活动中,他们宣布了多项功能,让它感觉就像一个迷你配置。
尽管我对 Figma 的新功能总是感到兴奋,但我可能需要花一点时间才能坐下来学习如何使用它们。当我需要改变对基础样式结构的想法时尤其如此。

学习如何应用排版变量并不难。经过一些初步的尝试和错误后,我开始看到排版变量带来的价值。
只需单击几下,您就可以控制和批量编辑排版。您是否需要将所有文本样式的字母间距更改为 0.25px?排版变量让您能够在一个地方进行更改,而不必单独更改每种样式。然后,它会在所有情况下生效。
让我们深入研究设置一些排版变量,以便您可以获得这种能力并节省一些时间。
目录:
- 设置文本样式(如果尚未设置)
- 字体系列变量
- 字体粗细变量
- 字体大小变量
- 字体行高变量
- 排版模式
- 变量作用域
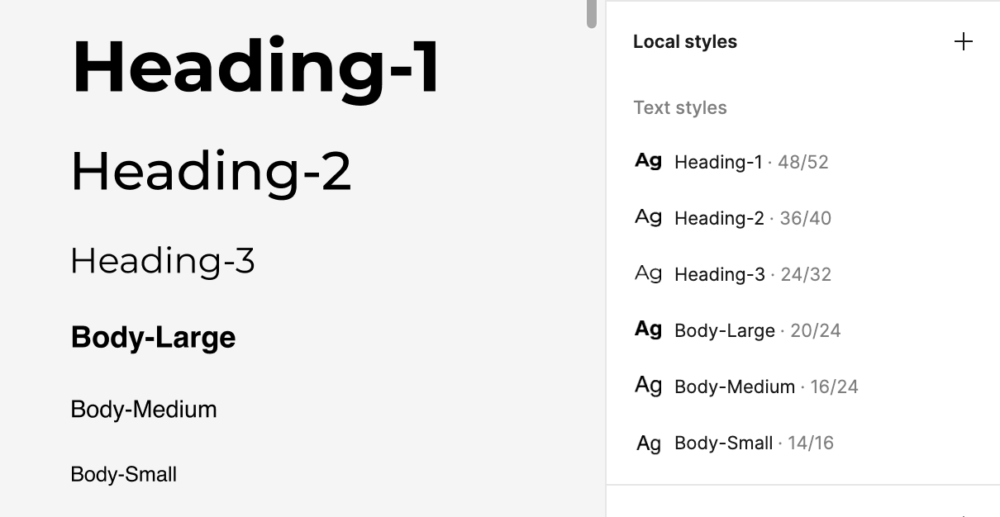
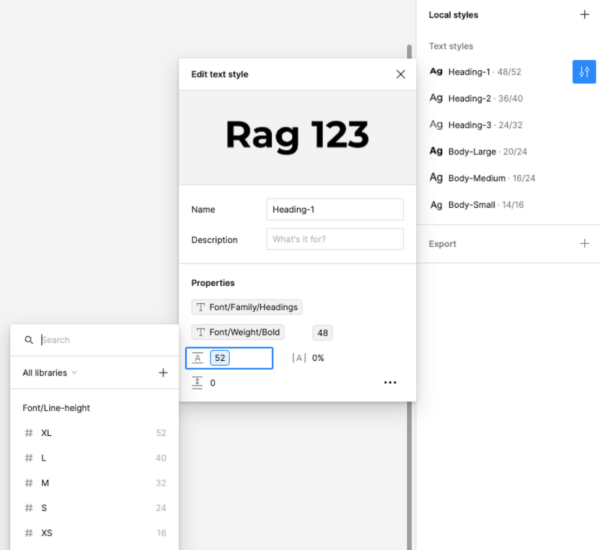
1. 设置文本样式(如果尚未设置)
我不想告诉你,但是如果没有现有的文本样式,你就无法创建排版变量。在本地变量弹出窗口中本地创建所有颜色变量后,我以为我可以对排版做同样的事情。(Figma 告诉我“不,你不能。”)
因此,在开始创建排版变量之前,您必须创建一些文本样式。如果您有设计系统,您可能已经有了文本样式,可以跳过此步骤。
脚步:
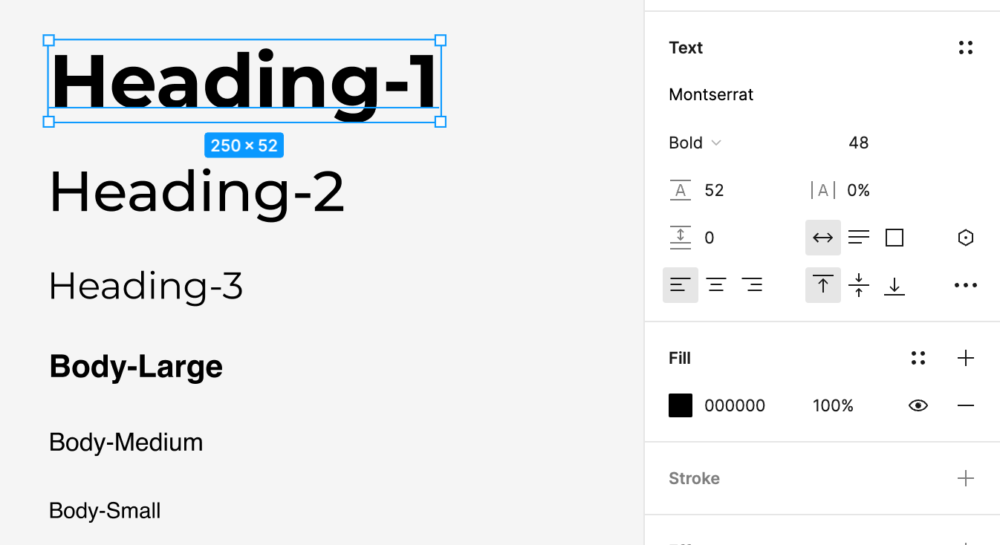
1A.创建文本层并修改字体系列、粗细、大小等。

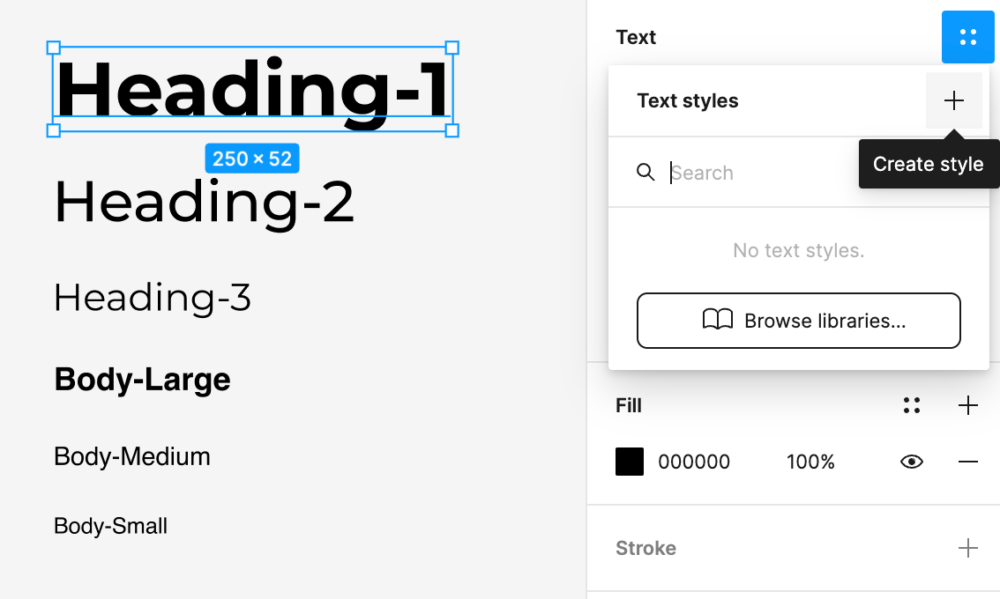
1B.选择“文本”属性旁边的网格图标 → 在“文本样式”弹出窗口中选择加号 (+) 图标

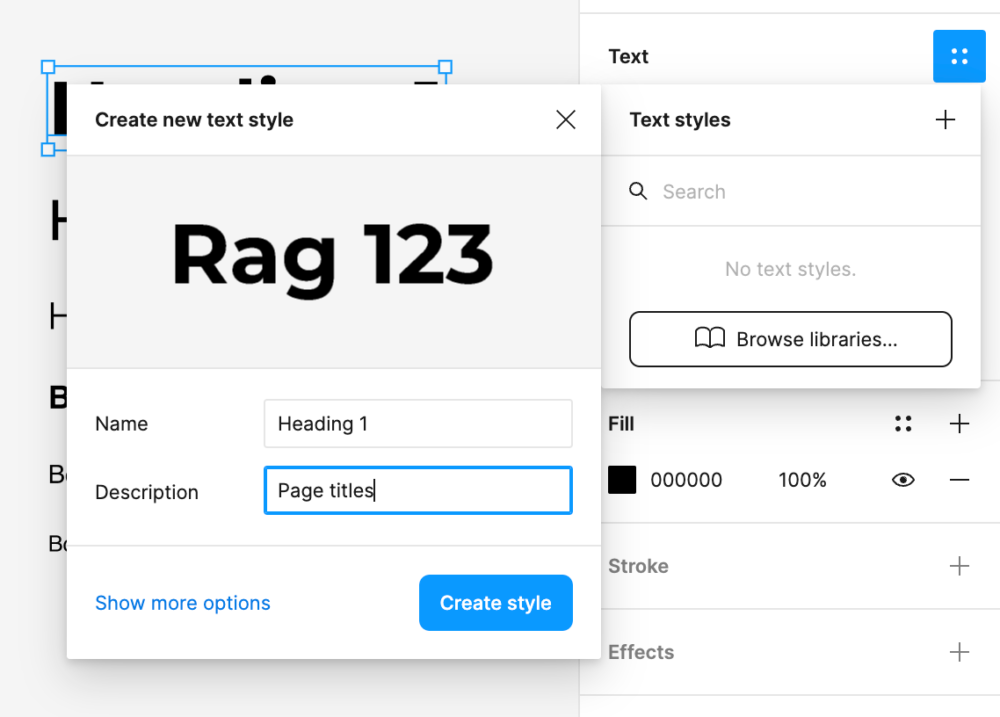
1C.命名样式并给出描述(如何使用样式)

1D.对所有需要的文本样式重复 1A 至 1C
注意:您将能够在文件的设计面板中看到所有创建的文本样式。

2. 字体系列变量
对于已建立的设计系统或公司来说,更改字体系列的情况非常罕见,但如果发生这种情况,这将加快这一过程。
如果有的话,最好将字体系列记录在局部变量中,以便所有文本属性都由变量控制。
脚步:
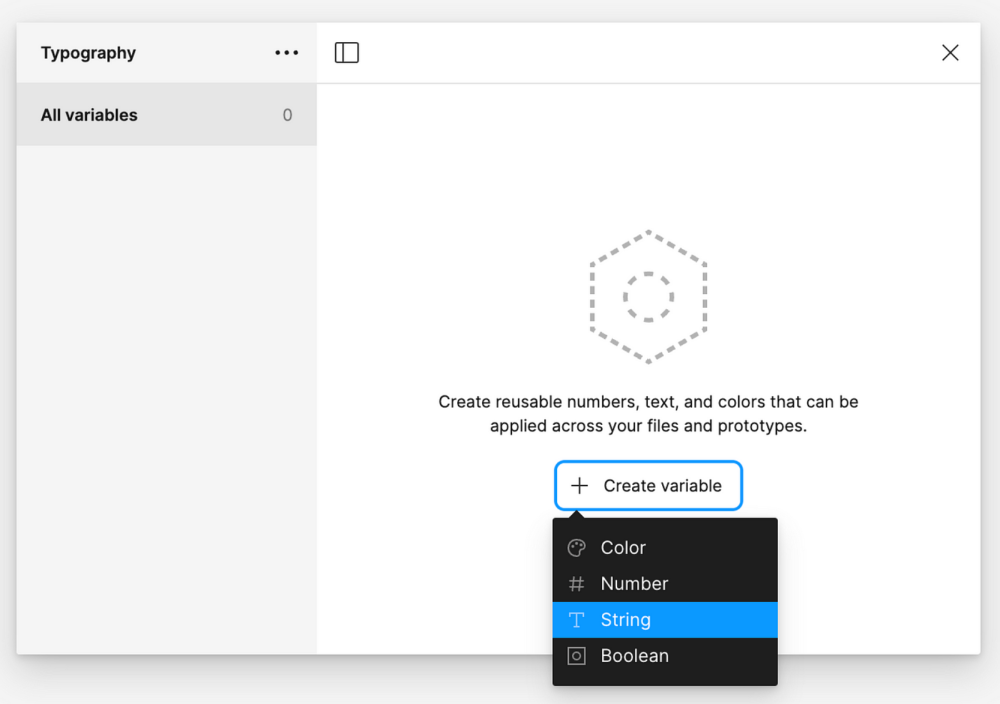
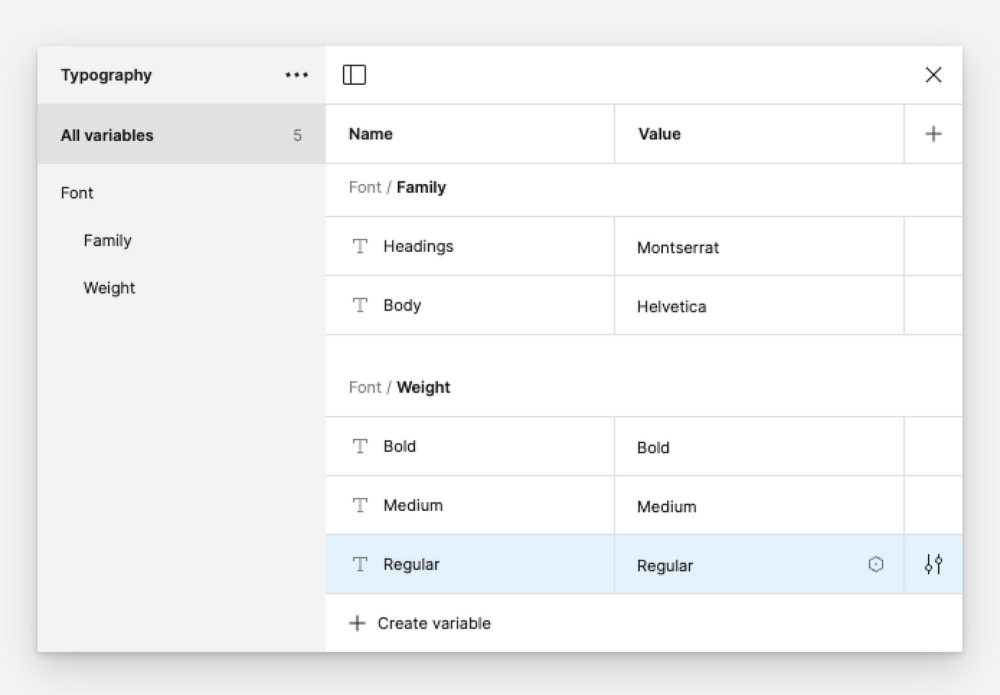
2A.打开局部变量弹出窗口 → 选择“创建变量” → 选择“字符串”
注意:由于字体系列是命名值,因此请使用字符串变量。

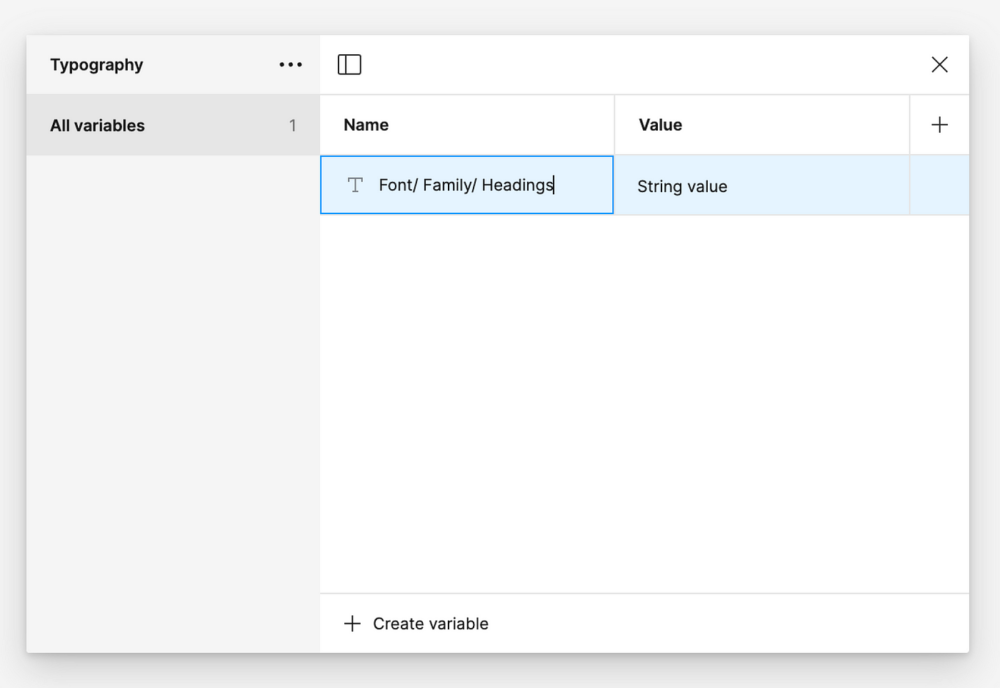
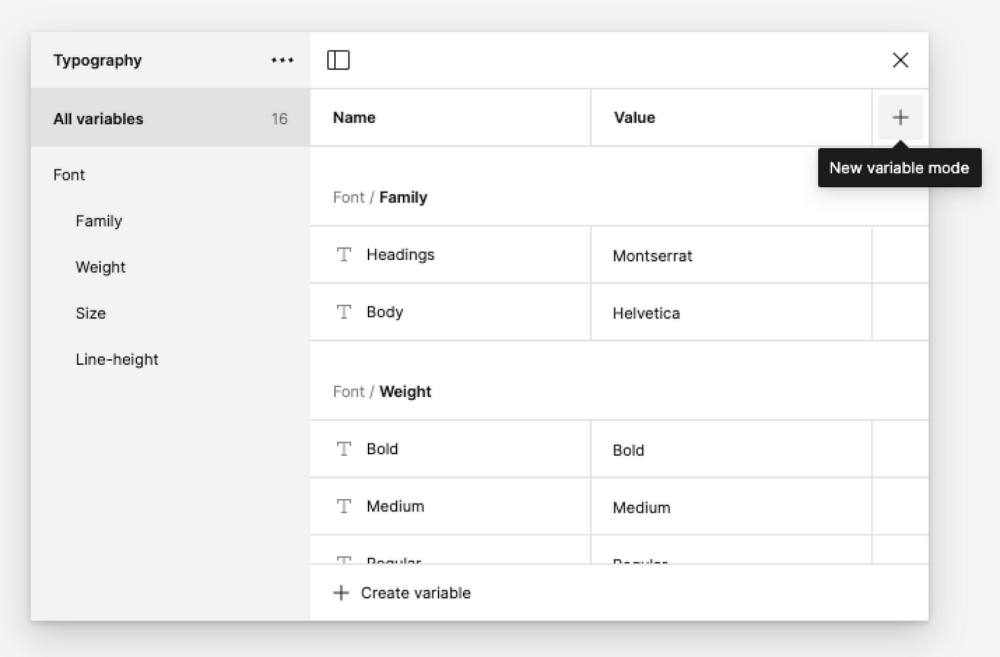
2B.命名变量(IE、字体/系列/标题)
注意:正斜杠 (/) 在 Figma 中创建自动组。

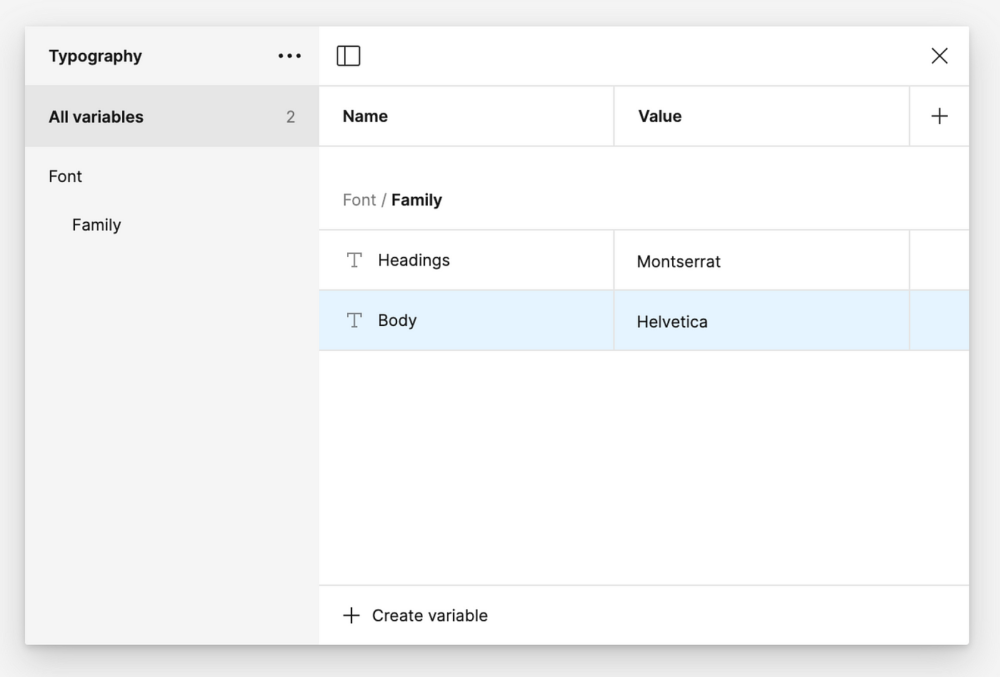
2C.对所有字体系列重复 2A 至 2B(您可能只需要一个)
提示:使用“Shift+Enter”复制变量,这样您不必每次都输入“字体/系列/标题”。

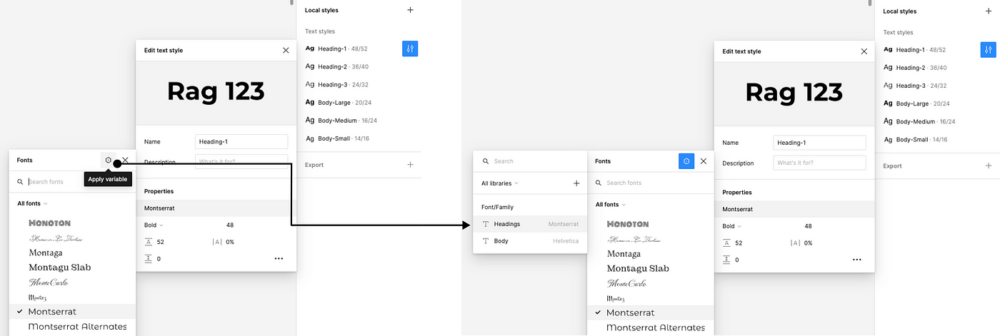
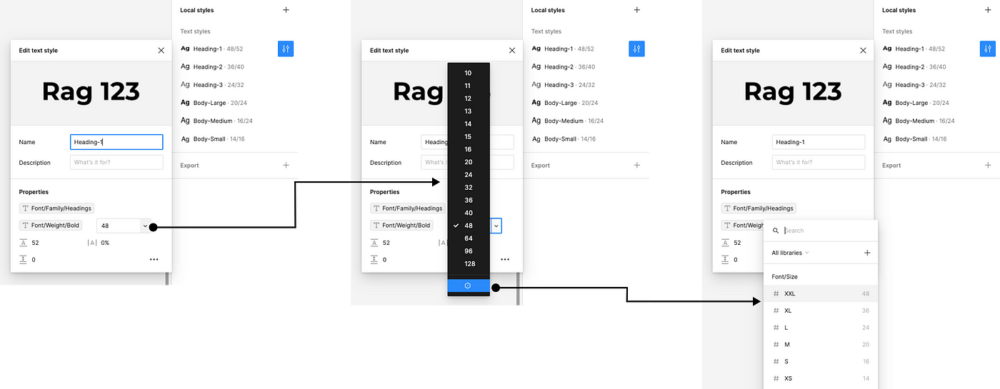
2D.将字体系列变量链接到文本样式
选择文本样式旁边的“编辑样式”→选择字体系列→选择“应用变量”按钮→选择字体系列变量
注意:带有变量名称的灰色药丸将替换文本样式中的字体系列名称。

2E.对所有文本样式重复 2D
要更改局部变量中的字体系列,您必须手动逐字输入字体名称。此外,请确保设计文件包含字体系列,否则更改不会产生任何效果。
^返回目录
3. 字体粗细变量
字体粗细可以使用“字符串”或“数字”变量,具体取决于您如何命名它们。如果使用数字命名,例如 100 到 800,请使用数字变量。如果使用别名命名,例如 Thin 到 Black,请使用字符串变量。对于此演示,我使用了字符串变量。
脚步:
3A.创建一个“字符串”变量并命名(IE,字体/粗细/粗体)

3B.对所有字体粗细变量重复 3A
注意:确保命名一致且创建清晰的层次结构。
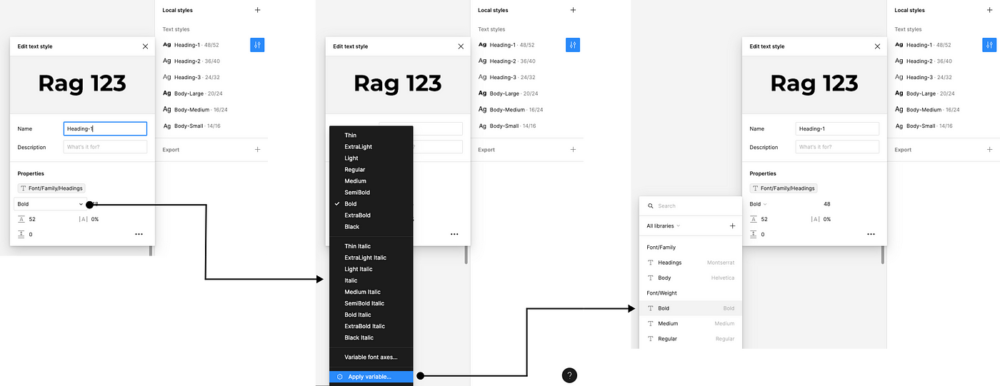
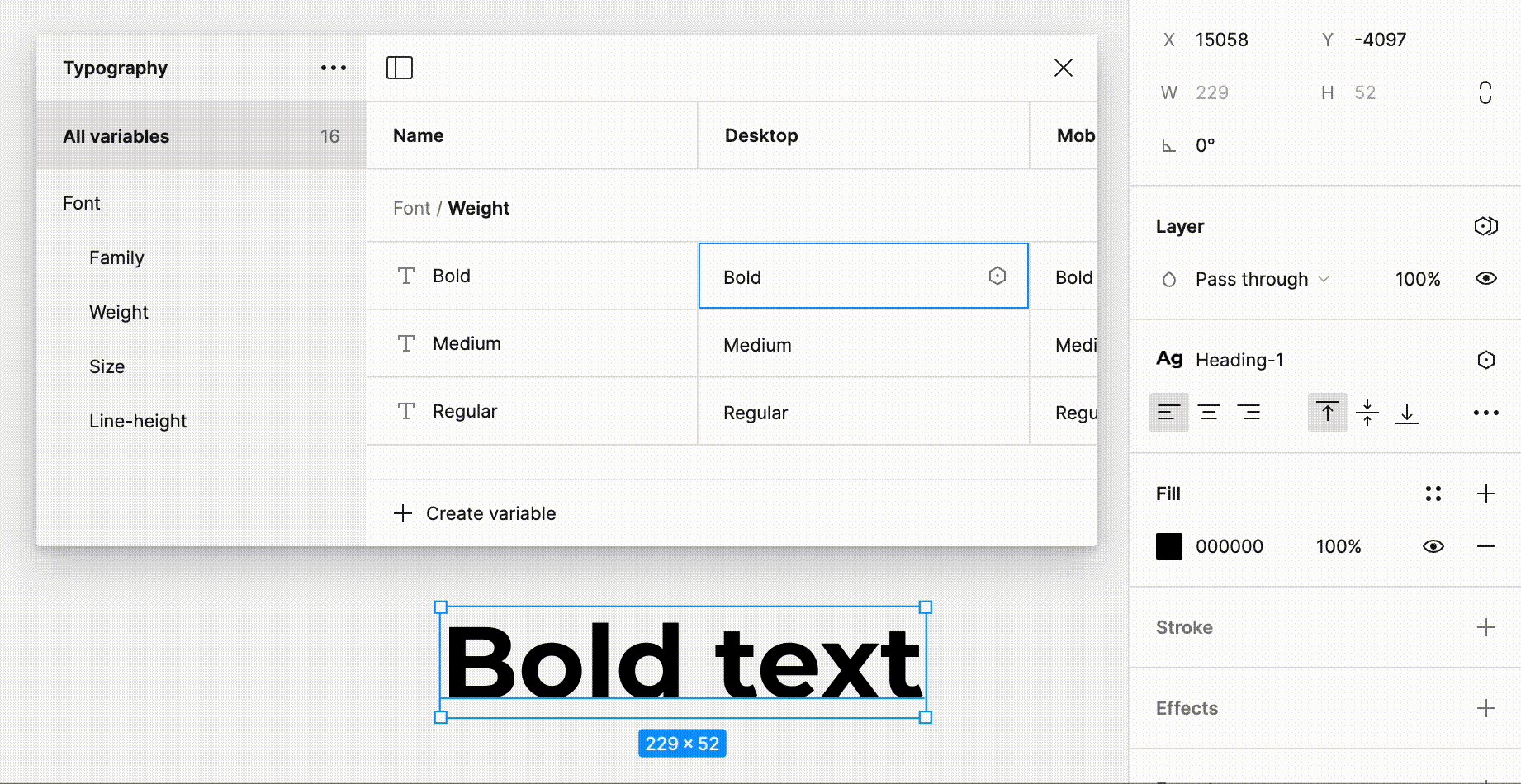
3C.将字体粗细变量链接到文本样式
选择文本样式旁边的“编辑样式”→选择字体粗细下拉菜单→选择底部的“应用变量”→选择字体粗细变量

3D.对所有文本样式重复 3C
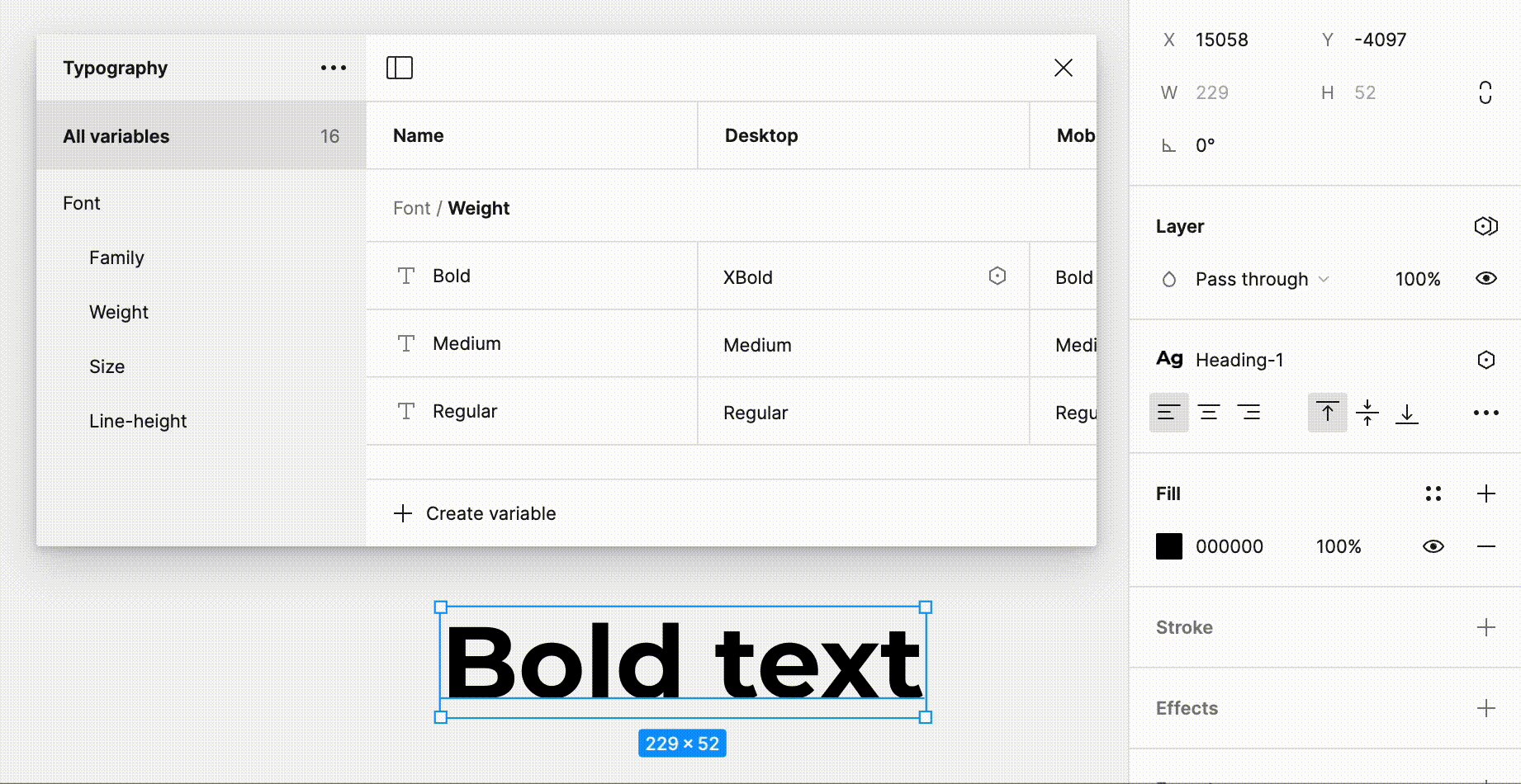
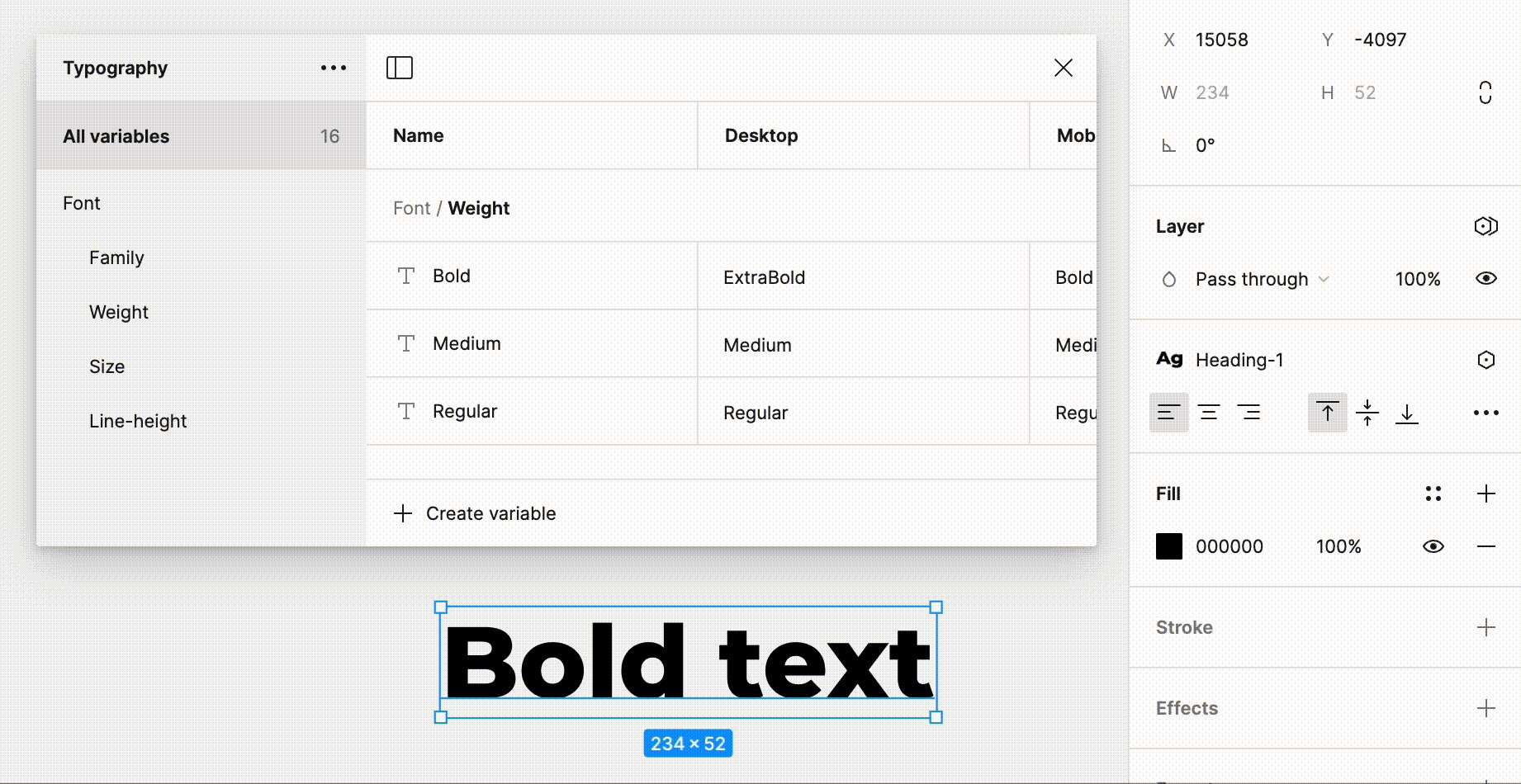
重要提示:字体粗细变量名称必须与字体系列的给定粗细名称匹配。例如,假设我将字体粗细变量名称从“Bold”更改为“XBold”。字体系列的字体粗细名称为“Bold”,而不是“XBold”。

变量更改不会对文本样式产生任何影响,因为它未正确映射到字体系列的命名法。因此,在命名变量时,请确保它们与字体系列的粗细相匹配。
^返回目录
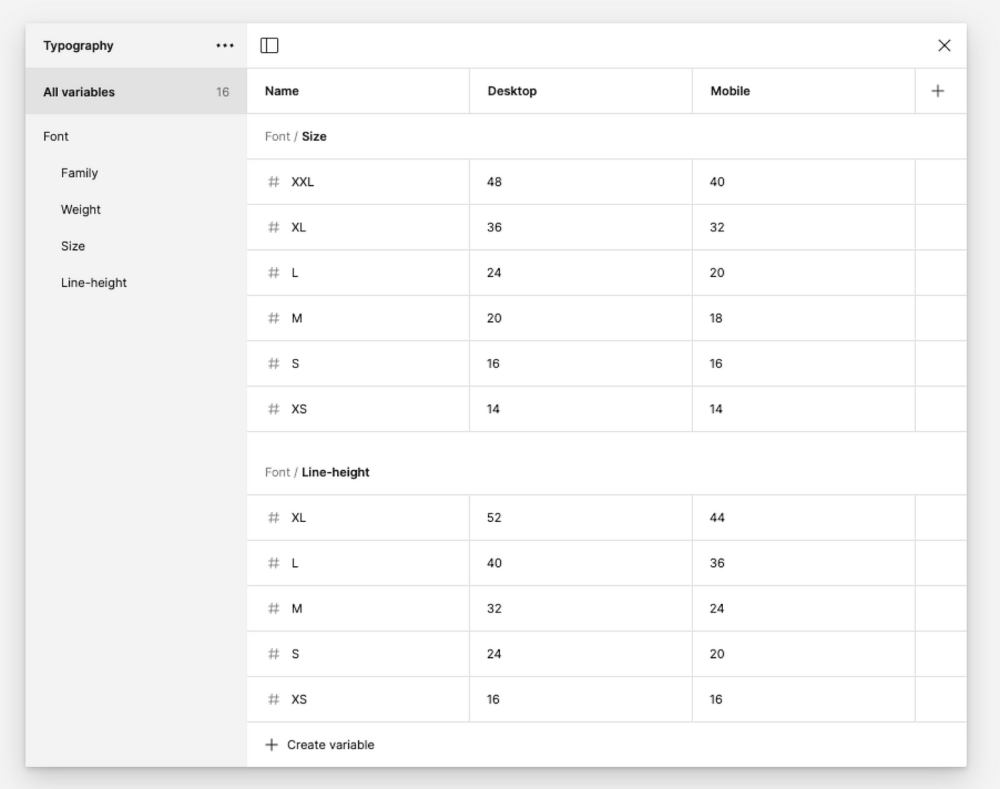
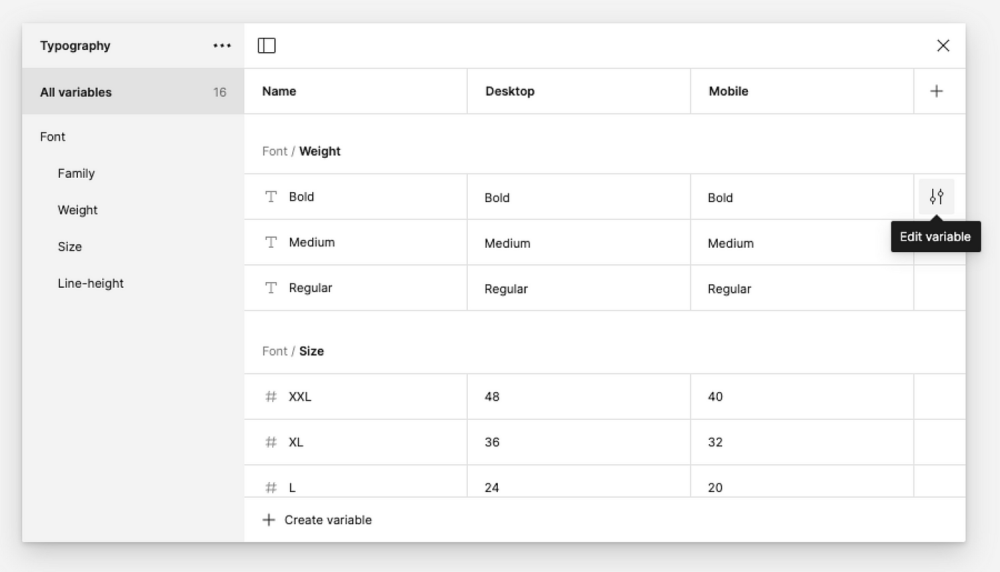
4. 字体大小变量
现在让我们创建一些数字变量。与字体粗细类似,字体大小可以根据您的排版需求而有不同的名称。对于此演示,我将使用 T 恤尺寸。
脚步:
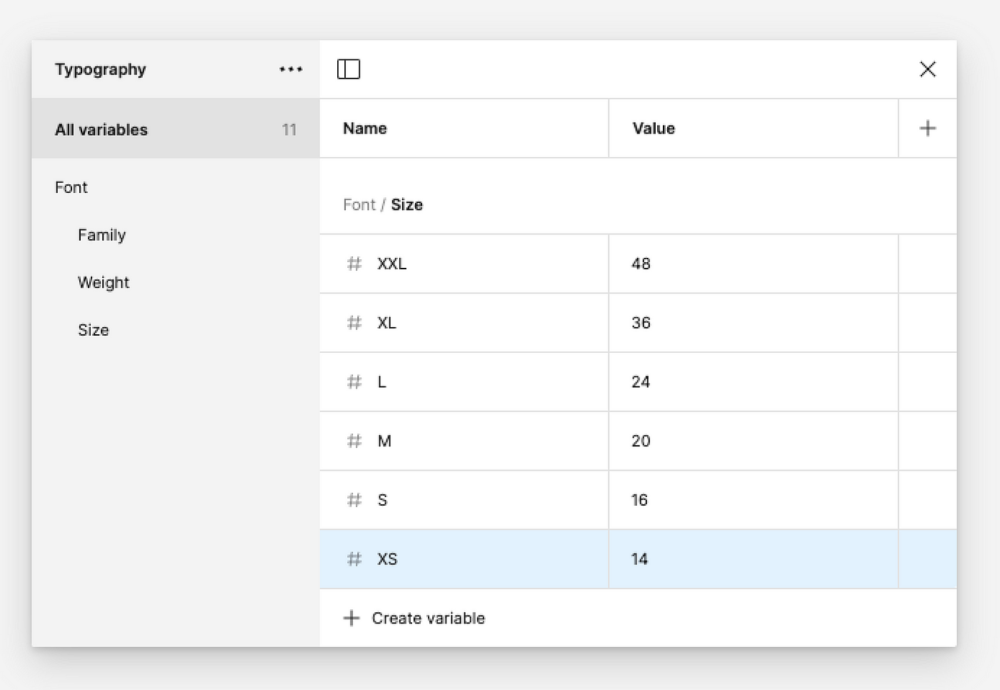
4A.创建一个“数字”变量并命名(IE,字体/大小/ XXL)
4B.使用正确的字体大小更新变量的值

4C.对所有字体大小变量重复 4A 至 4B
4D.将字体大小变量链接到文本样式
选择文本样式旁边的“编辑样式”→选择字体大小下拉菜单→选择底部的“应用变量”→选择字体大小变量

4E.对所有文本样式重复 4D
5. 字体行高变量
设置 line-height 变量可能感觉与字体大小相同……因为它就是如此。无论为字体大小选择哪种命名约定,都应将其用于 line-height 以保持一致性。所以,我将继续使用 T 恤尺寸。
脚步:
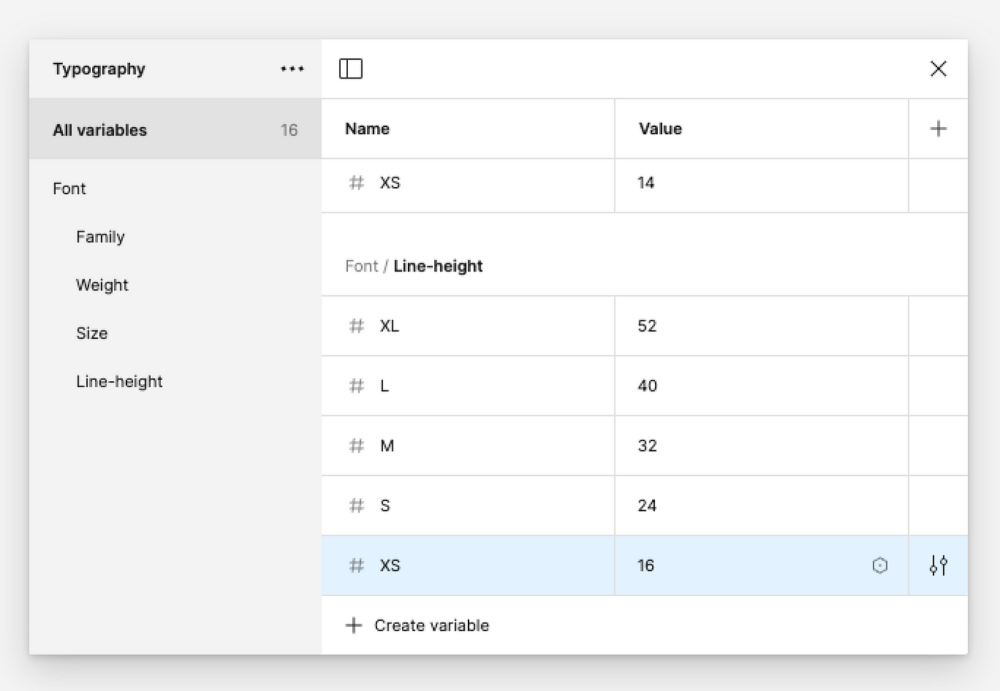
5A.创建一个“数字”变量并将其命名为 (IE、Font、Line-height、XL)
5B.使用正确的行高更新变量的值

5C.对所有行高重复 5A 至 5B
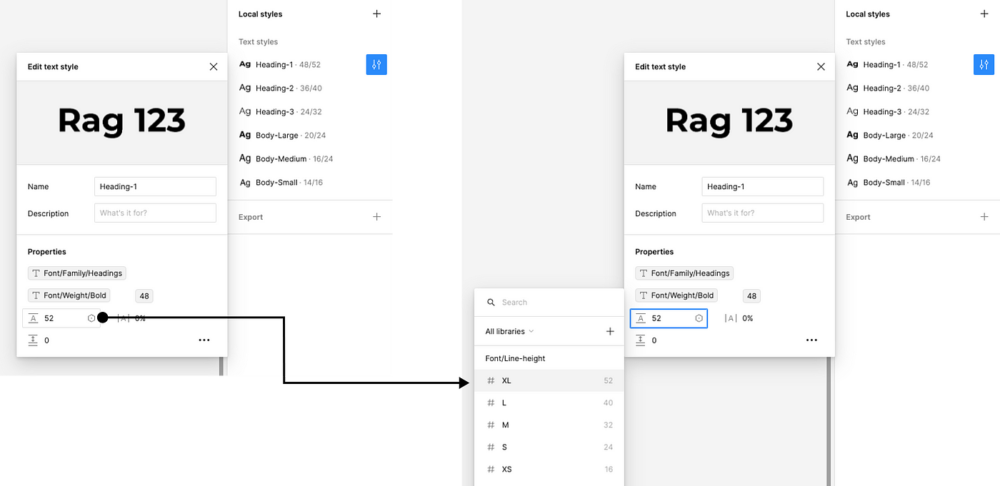
5D . 将字体行高变量链接到文本样式
选择文本样式旁边的“编辑样式”→选择行高值旁边的“应用变量”→选择字体行高变量

5E.重复所有文本样式
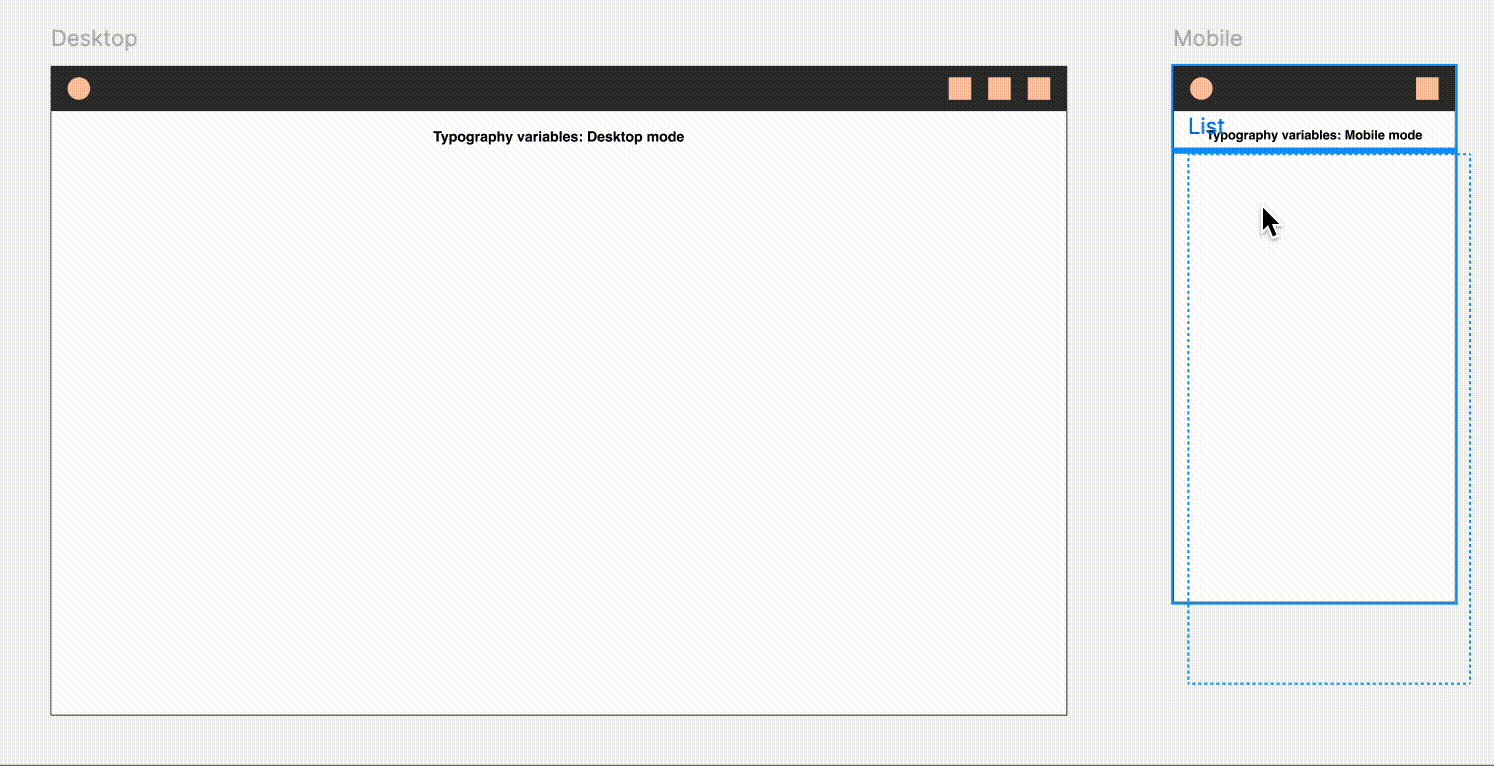
6. 排版模式
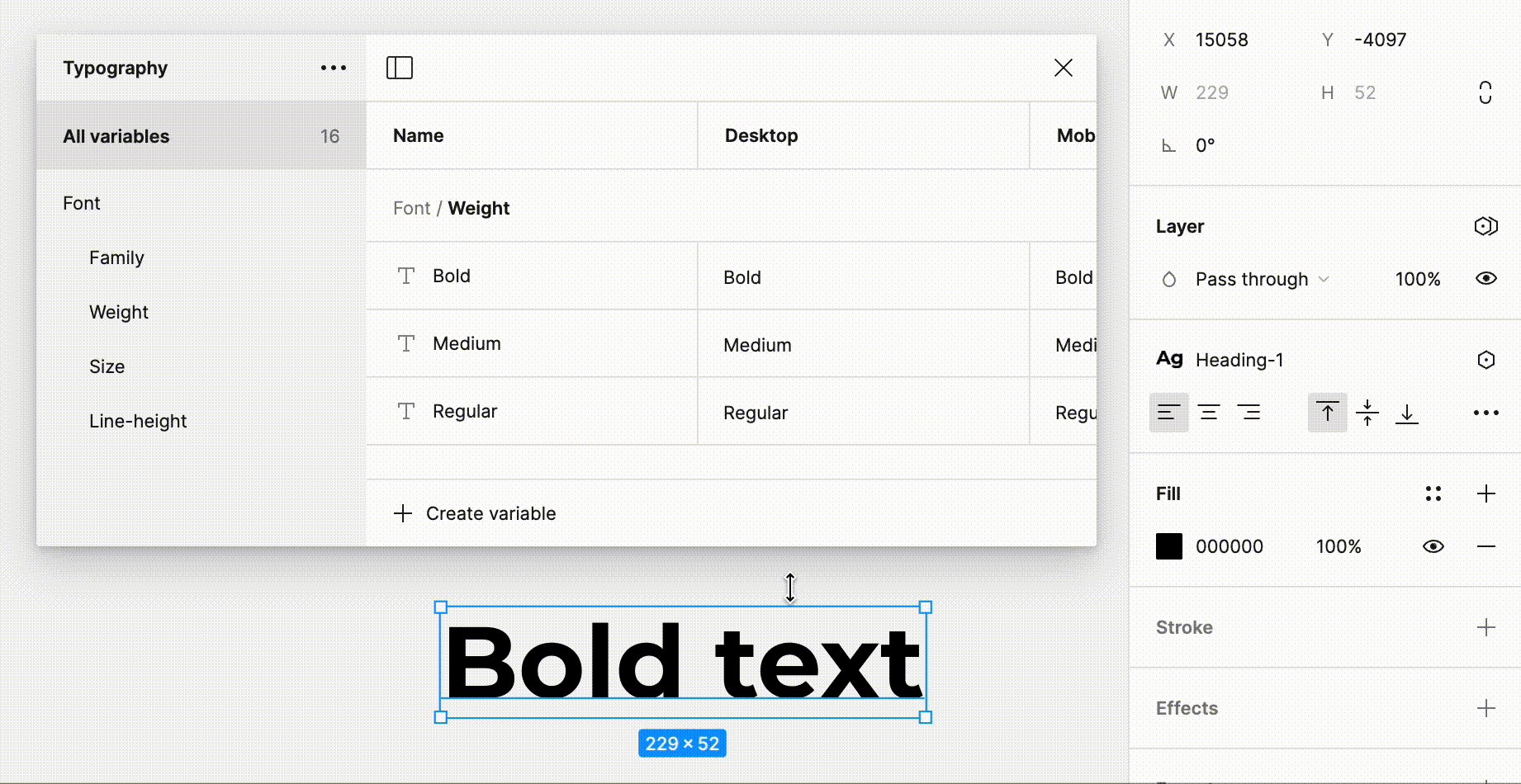
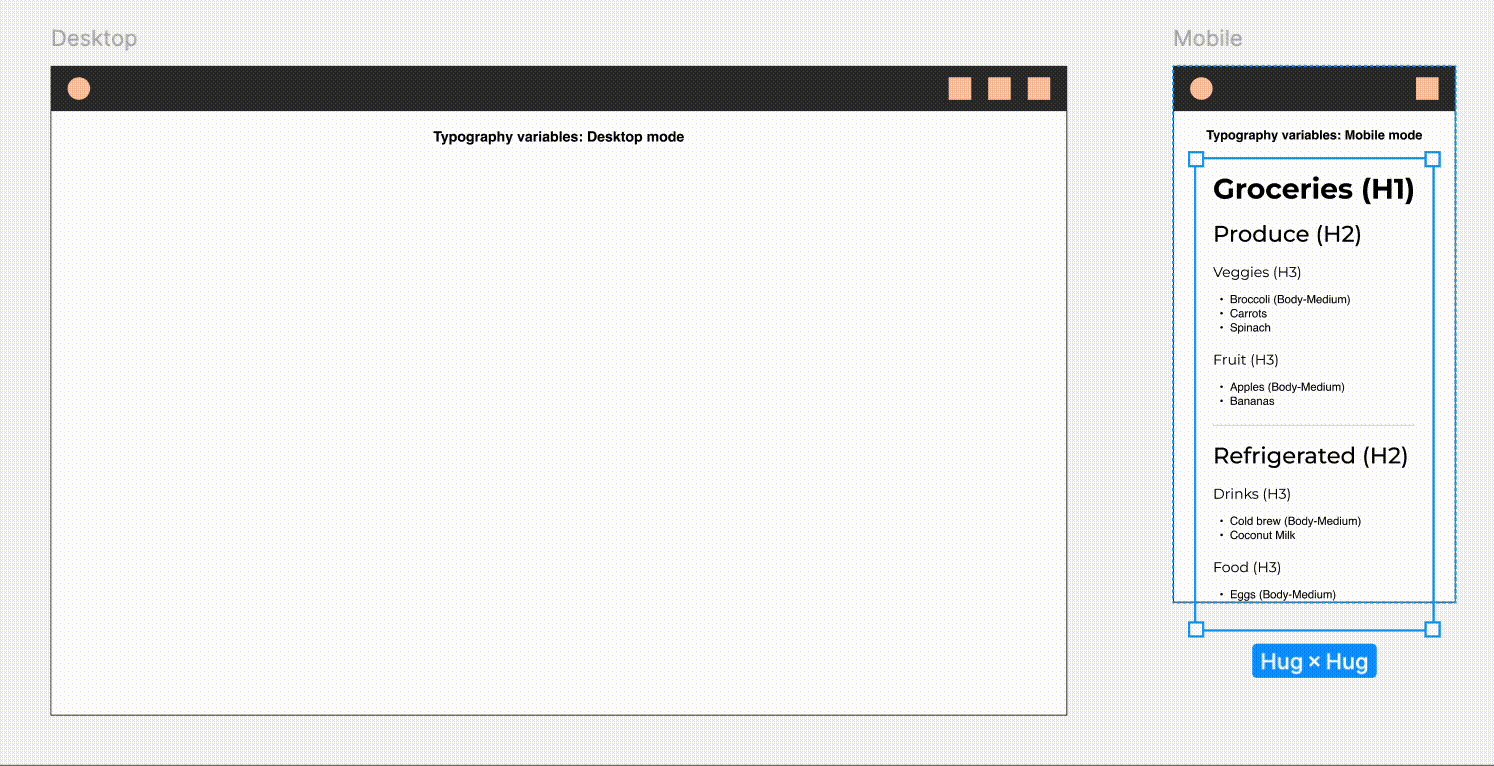
创建变量后,可能需要模式来实现响应式排版样式。例如,桌面屏幕上的字体大小通常比移动屏幕上的字体大。您可以创建模式,让变量为您完成工作。
对于这个演示,我将变量的现有模式命名为“桌面”,将新模式命名为“移动”。
脚步:
6A.在局部变量弹出窗口中,选择“新变量模式”或加号 (+) 图标以创建新模式

6B.在新模式下对变量的值进行必要的更改
注意:某些变量在不同模式下将保持不变。

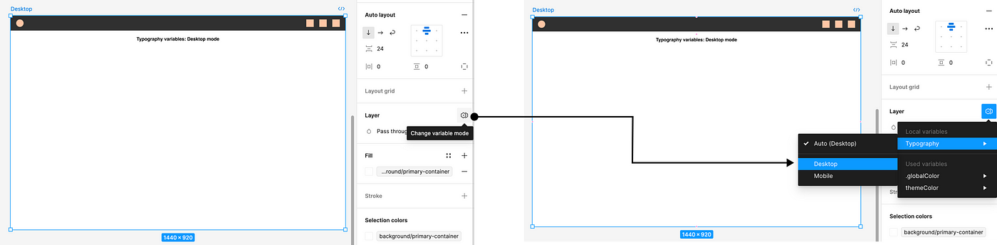
6C.将变量模式应用于画布中的框架
选择框架→转到设计面板中的图层属性→选择“更改变量模式”→选择变量集合然后选择模式

6D.对画布中的移动设备大小的框架重复步骤 6C
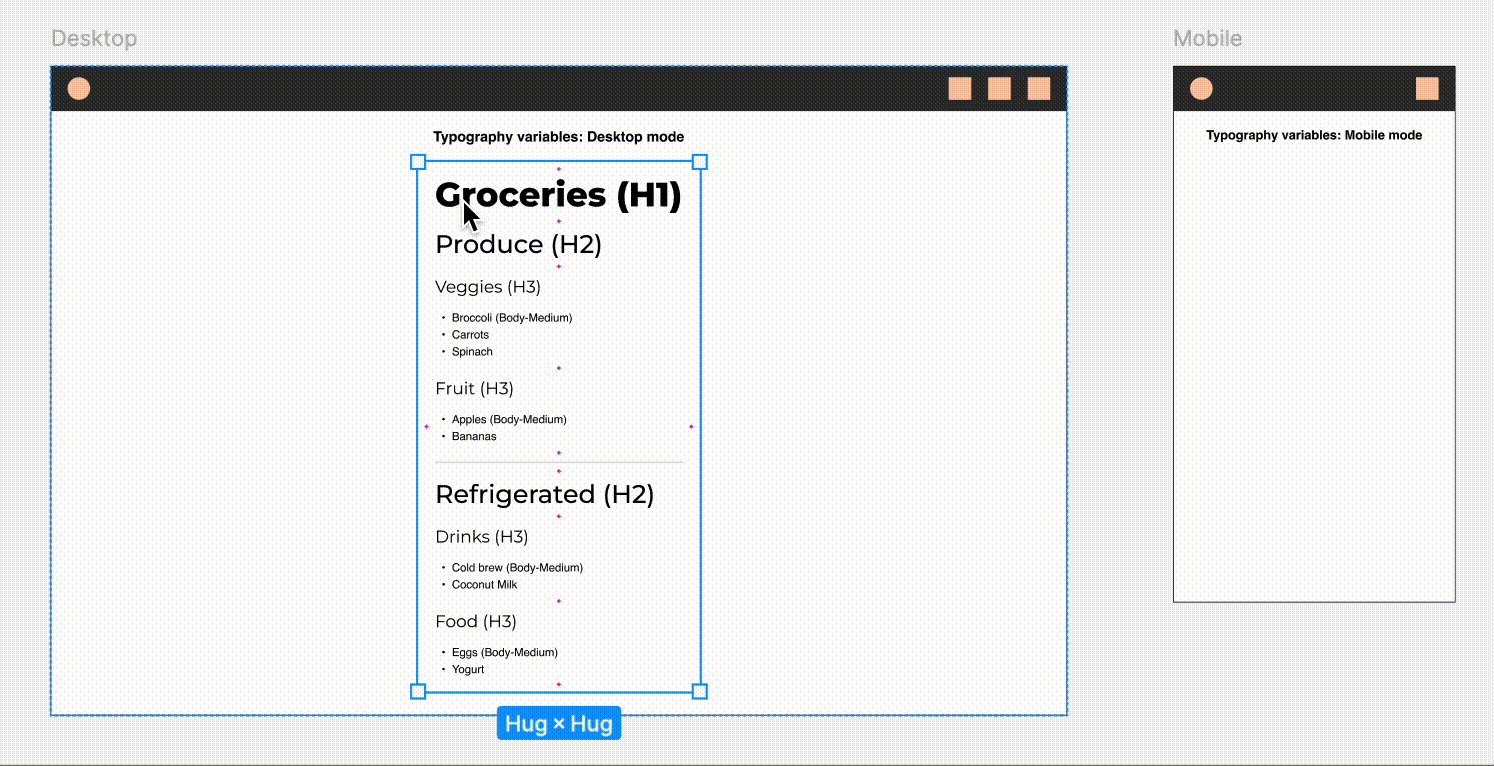
6E.测试变量映射

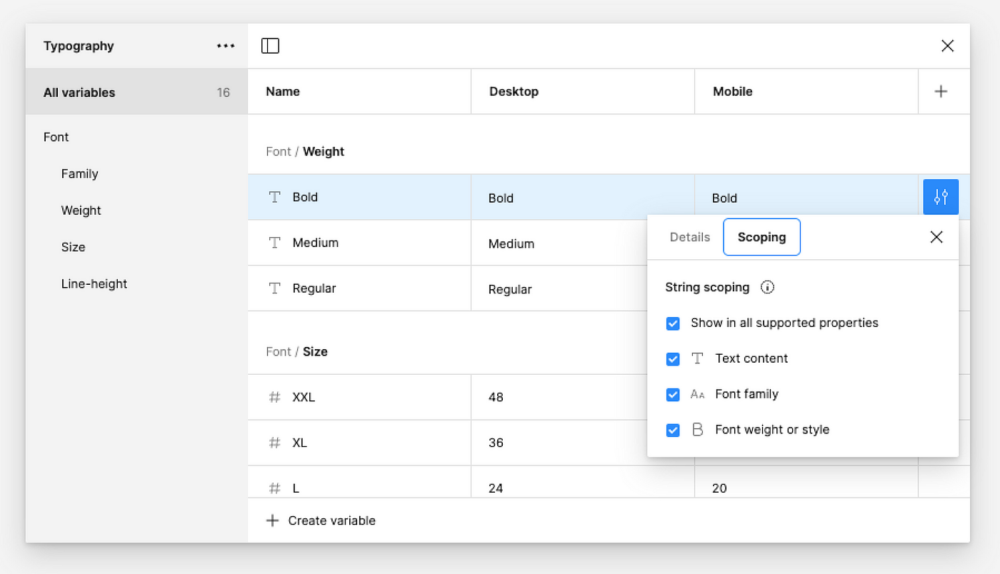
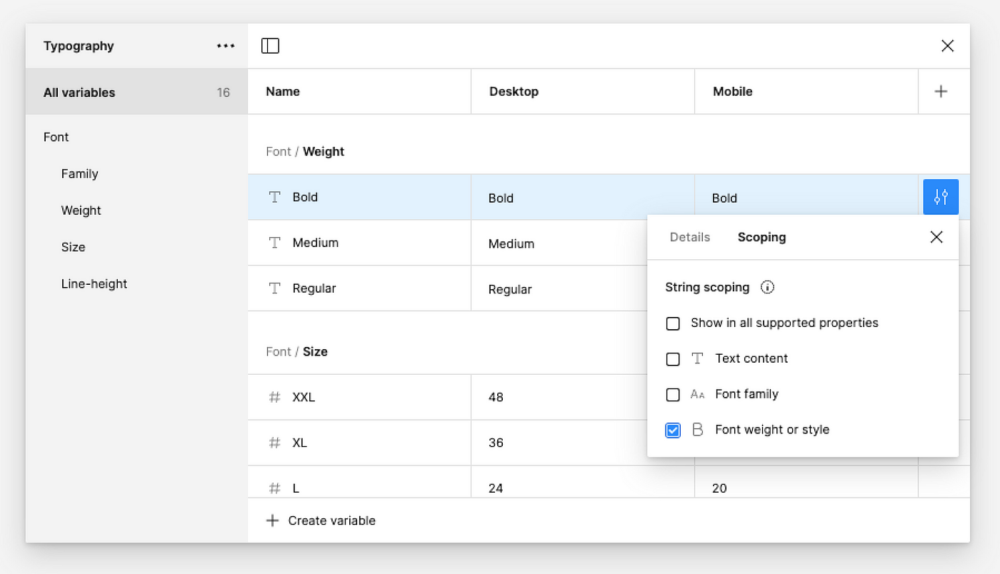
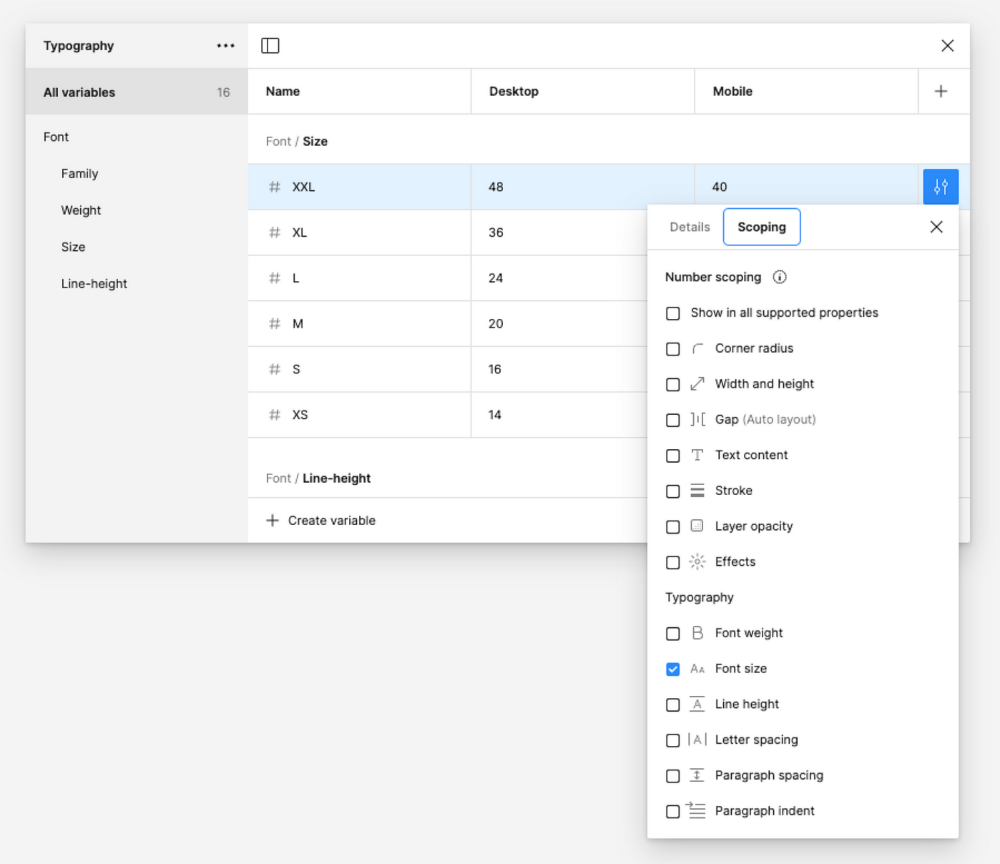
7. 变量作用域
排版变量的范围最近于 5 月底发布。因此,如果您已经在 Figma 框架之后创建了一些排版变量,那么现在是时候返回并为它们添加范围了。
范围界定可防止误用并有助于特定变量的可查找性。例如,您不会想将行高变量用于字体大小,反之亦然。
脚步:
7A.打开局部变量,并为一个变量选择“编辑变量”

7B.在出现的编辑菜单中切换到“范围”选项卡

7C.取消选择变量不适用的属性
(即,字体粗细不适用于字体系列。)

7D.对所有变量重复 7C
注意:数字变量可应用更多属性,因此必须取消选择更多属性。

7E.检查变量作用域
为行高选择变量时,只会出现行高变量。

以上就是使用排版变量可以做的一些事情!功能很强大,对吧?
我演示了字体系列、粗细、大小和行高的变量,但您可以做更多。字母和段落间距的变量也可以按照相同的步骤使用数字变量创建。
我敢打赌,排版变量还会有更多变化。也许我们可以添加更多属性,比如字母大小写或对齐方式?现在是六月,所以 2024 Config 即将到来。
不到两周我们就能知道结果了。敬请期待!
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)







