第一次接触设计系统?这是你的入门指南
在我的整个职业生涯中,我一直在使用设计系统,但直到我以创始产品设计师的身份加入一家初创公司后,我才真正认识到它们的重要性以及它们的制作方法。如果您想了解我从 0 到 1 构建设计系统的历程,请单击此处。
我目前在 Intuit 从事Intuit 设计系统的工作,该系统服务于12 个团队和四个核心产品:Mailchimp、QuickBooks、Credit Karma 和 Turbotax。由于我们的系统服务于如此多的产品,反过来也服务于客户,因此它充满了复杂性和错综复杂之处。即使我有经验,我也一直在保持警惕,学习新事物,并重新认识设计系统及其运作方式的基础知识。
我们还刚刚招募了设计和工程实习生,他们有机会在整个夏天在我们的团队中工作。与他们一起工作帮助我思考人们如何开始设计系统的世界。自从我第一次开始设计系统以来已经过去了很长时间,但我记得它令人生畏和恐惧。希望我的建议能让那些刚开始设计系统的人获得简单而熟悉的体验。
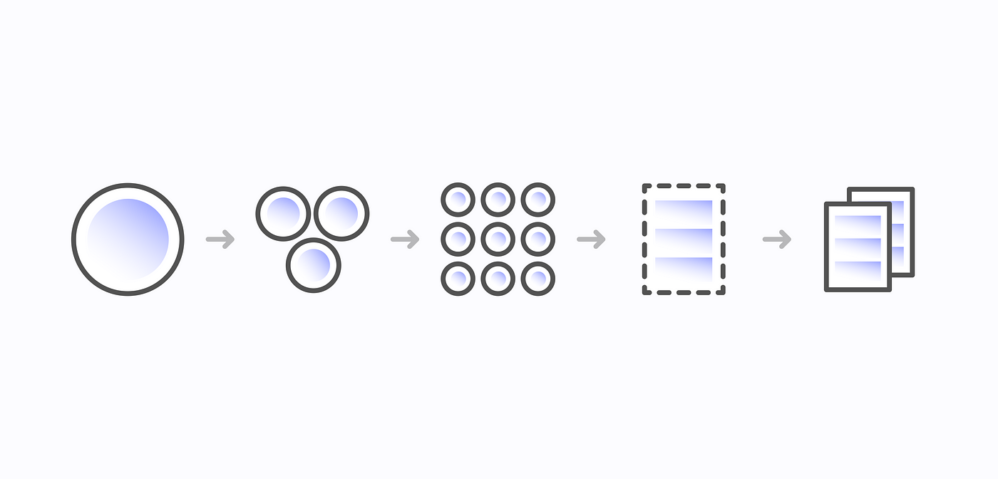
ONE — 理解原子设计
原子设计是一种设计系统创建方法,由设计师兼网页开发者 Brad Frost 开发。他观察到,随着基于网页的项目变得越来越复杂和多样化,设计需要一种更加系统化和模块化的方法,于是他构思了这一概念。

简而言之,它将系统分解为反映物质组成的科学术语。
原子——设计核心的基础元素,如字体、颜色和间距。
分子——诸如按钮、复选框、开关等组件。它们由原子组成。
有机体— 模式,例如模态框、Towsers、卡片布局等。模式可以存在于设计系统内的不同抽象级别,从单个 UI 元素到整个布局。它们由组件(分子)组成。
然后,我们不再关注问题,而是讨论更明显的网页设计术语,但仍然遵循结构。
模板——组织和排列各种组件和模式的基础结构,以便在不同页面上创建一致且有凝聚力的布局。
页面— 表示组件、模式和模板如何组合在一起形成实际界面的具体示例。它们是设计系统原则、指南和模式的体现,展示了各种元素如何相互作用以实现特定的用户任务或目标。
原子设计是几乎所有设计系统的核心,理解设计系统的基本结构是第一步。这个概念很简单,但在构建可扩展且高效的系统方面却非常有效。
二、了解你的产品和客户
有人说设计系统就是产品。我相信它们比这复杂得多,但我明白这个概念的由来。与产品一样,设计系统服务于有需求、欲望和痛点的客户。设计系统的工作是通过提供满足客户需求的工具和体验来解决这些问题。无论目标是加快工作流程、制作令人愉悦的用户界面还是减少技术债务,您都需要像构建任何其他产品一样对待它,并应用数据和设计驱动的方法。
在设计系统时,同时以客户和数据为导向将有助于向利益相关者和高层推销其价值。通常,实施设计系统的一部分是获得认同和投资,而做到这一点的最佳方法是提供客户见解和数据来支持您的理由。

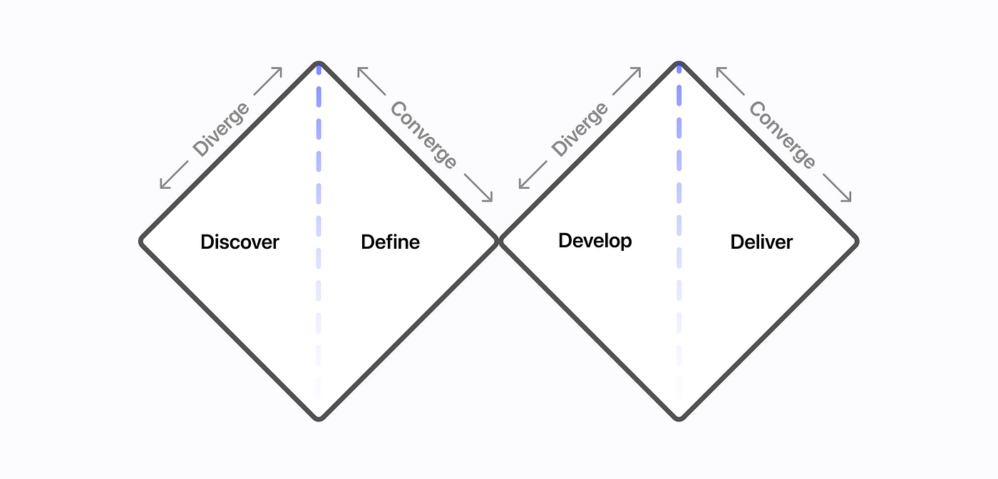
构建设计系统远不止创建组件和模式。设计系统不是 UI 工具包,它包含许多元素,包括文档、令牌、原理、可访问性、贡献模型和工具等等。所有这些都需要专门的关注和彻底的实施。双钻石设计流程在这里非常有效。让我们来看看如何将其应用于构建设计系统。
发现
我们首先需要通过用户研究和查看可用数据来发现当前的差距和问题。让我们首先与开发人员交谈,了解他们通过设计师提供的交付物实现 UI 的经验。然后,我们将采访设计师,了解他们如何在 Figma 中构建 UI。他们目前最大的抱怨是什么?接下来,我们可以检查设计交接的工作流程以及如何改进此过程。我们还可以查看现成的指标,例如错误、客户 NPS 和可访问性分数,以确定当前 UI 的质量。
定义
然后,我们定义在给定的时间和工作范围内我们想要实现的目标。无论是在三个月内构建全新的设计系统 MVP 还是创建新的代币系统,您都需要明确定义您的目标。利用问题陈述将为您提供北极星,帮助您在前进的过程中与使命保持一致。让产品经理协助创建路线图、RICE 分数和Scrum实践也确实有助于保持井然有序并在范围内。如果您没有产品管理资源,还有另一顶帽子可以戴!开个玩笑,有时一个简单的路线图就足以满足您的需求。
发展
说到开发,作为产品制造者,我们最擅长的就是开发。构思解决方案是许多人都熟悉的任务,尤其是设计师,在设计系统上构建时,您肯定会这样做。您将与开发人员、内容设计师、产品经理和营销人员等跨职能合作伙伴合作,将解决方案变为现实。
递送
最后,在交付设计系统时,您需要确定如何跟踪成功。您需要监控哪些指标?您将如何跟进客户?如果事情没有按计划进行,您应该制定哪些应急计划?交付设计系统的一个重要方面是考虑如何改进它。了解如何为未来的功能和添加做好准备将有助于构建可扩展且活跃的系统。
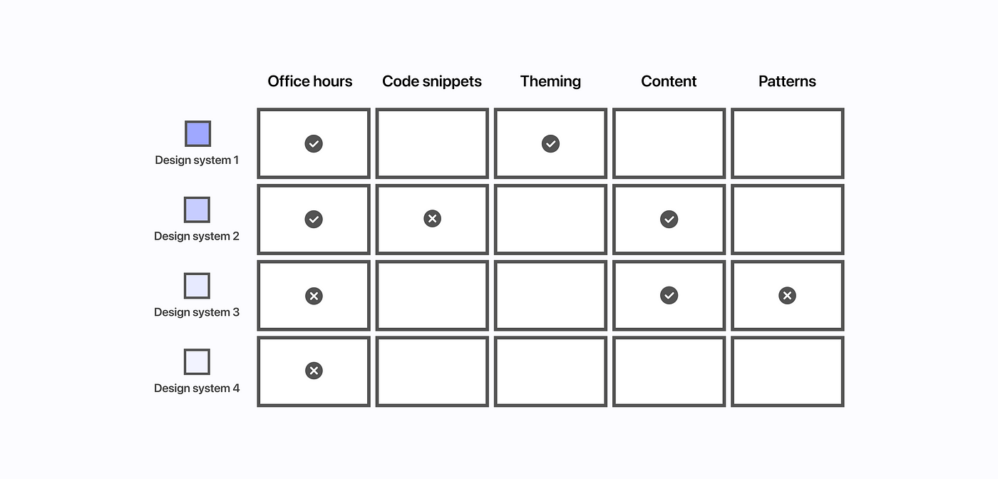
三 — 向最好的人学习
有大量出色的设计系统示例,它们功能强大、井然有序,能够创造出精美的产品。需要注意的是,查看这些系统可以激发灵感,但您永远不应尝试将另一个设计系统改造成您自己的设计系统。正如我所说,设计系统应该针对您独特的产品和客户量身定制,这就是为什么直接复制其他产品的做法会让您失败,因为其他设计系统都是根据客户的需求量身定制的。
通过查看流行的系统,您可以了解大多数系统的运作方式。如果不知道某个设计系统的目标、成功指标和客户反馈,就很难判断是什么让该系统成功。但是,您可以观察它们的结构和投资类型。您可以查看它们如何记录其原则和元素,例如组件和模式。您会很快注意到特定的标准和大多数系统包含的内容,例如命名约定、它们如何处理特定情况(例如迎合不同的品牌/主题),以及它们如何围绕其设计系统创造文化以增加其重要性和参与度。

在构建任何产品或功能时,基准测试都是一个强大的工具,这也是使用熟悉的工具来了解设计系统的另一个例子。在踏上旅程时,您将很快形成自己的观点并能够从中获得灵感。
概括
深入设计系统的世界并不可怕。如果您是设计师或开发人员,那么您已经拥有构建产品和与团队合作制定正确问题解决方案的经验,这也适用于此。当事情变得模糊或不知所措时,回归基础是您能做的最好的事情。使用您熟悉的方法,例如设计思维。保持以客户为导向是构建正确产品的核心。
一步一步来也是可以的。设计系统需要时间来构建和获得关注。所有大型设计系统都必须从某个地方开始,而那个地方可能很小。要达到今天的水平,需要运输、学习和迭代。
一个额外的建议是依靠设计系统社区和资源。很多人(比如我!)将自己的职业生涯奉献给设计系统并不断分享他们的知识。你会发现许多资源,如 Slack 频道、博客、论坛和播客,这些资源都致力于设计系统知识和文化。在这段旅程中,你不必孤单一人,即使你是设计系统团队中的一个人。
翻译:云瑞设计
原文:uxplanet




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![漂亮的大理石背景素材[高清图]](https://static.yrucd.com/wp-content/uploads/2017/09/Marbleb0927.jpg?x-oss-process=style/s1)

![超专业的多功能(新闻资讯,电商,数据展示)iPhone X APP UI KITS[sketch,PSD,XD,fig]](https://static.yrucd.com/wp-content/uploads/2018/07/brakeuiall07231-300x200.gif)
![免费-3个角度的扁平化iPhone X模型(Mockups)下载[PSD]](https://static.yrucd.com/wp-content/uploads/2018/01/IPX0107B-300x220.jpg)






