交互设计的 10 个最佳技巧,让你的应用拥有出色的用户体验
查看实现交互设计的 10 个最佳技巧,让你的应用拥有出色的用户体验
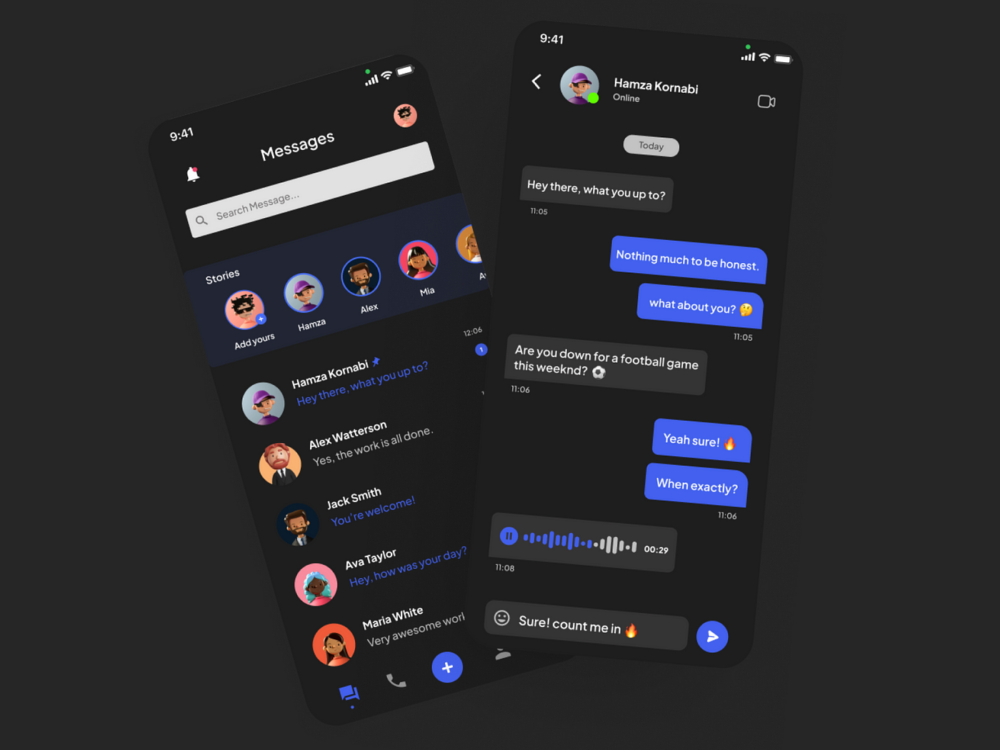
有时,用户界面的直观性不是通过一些视觉对象实现的,而是通过我们与其元素交互时才能感受到的东西实现的。这是交互设计的核心概念。下面,我们将介绍 10 种技巧,帮助您将这一概念变为现实。
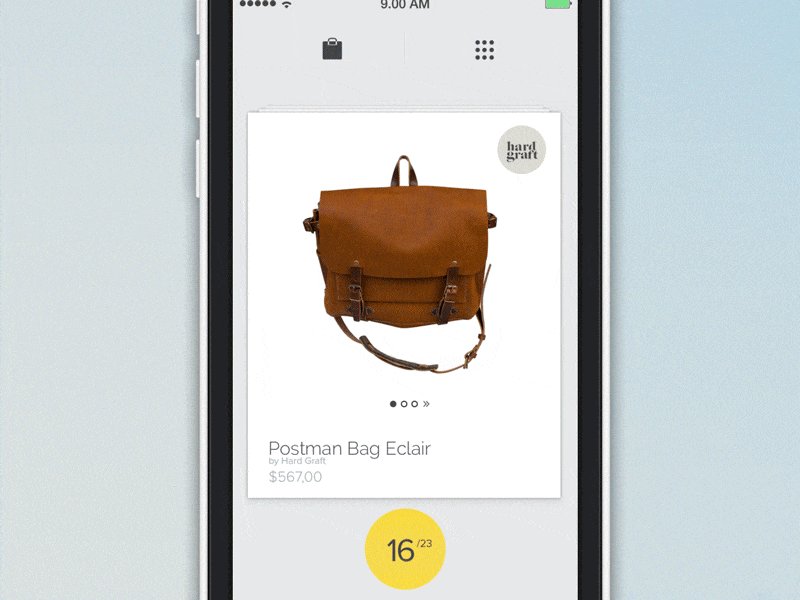
引入滑动手势
在设备屏幕上滑动以执行特定操作的历史悠久。但为了让滑动动作看起来更自然,您可以创建在滑动过程中触发用户所需操作的效果。如果您取消滑动,它会立即返回到其原始位置。这样,您就可以让用户免于等待手势完成的繁琐过程。

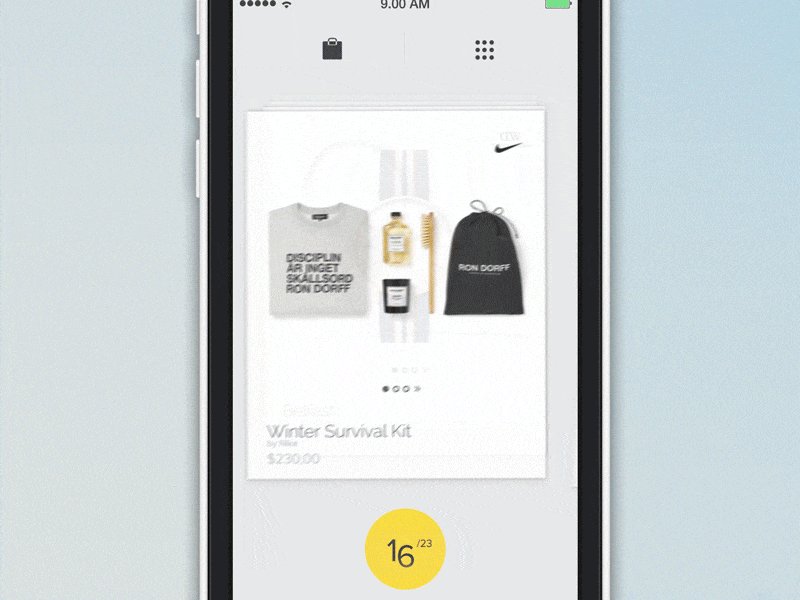
复制动能物理定律
在现实生活中,动能物理定律无处不在。由于用户的设备屏幕是二维的,因此它们的再现可以为您的界面增添更多的直观性。在下面的示例中,我们看到特定的用户操作伴随着摇动,可以模拟从屏幕边缘弹起,并且可以根据压力强度改变物体的形状和移动速度。

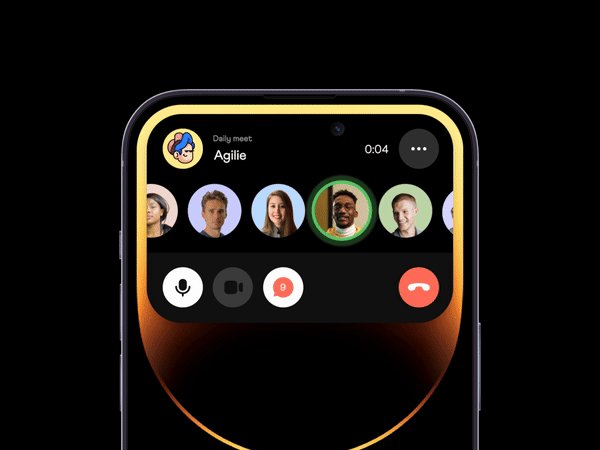
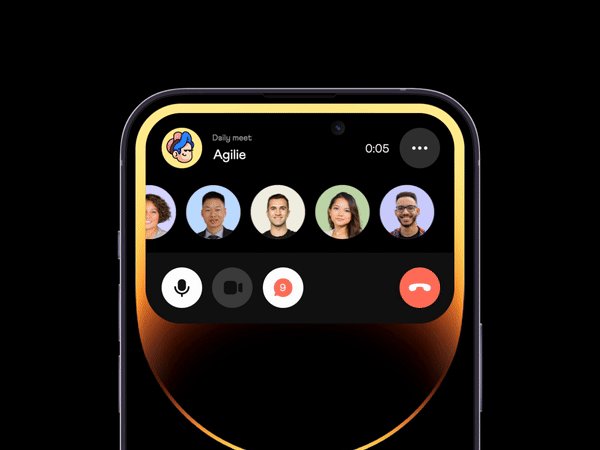
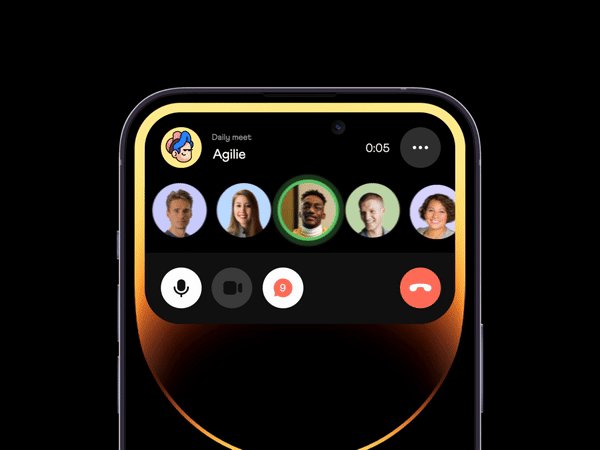
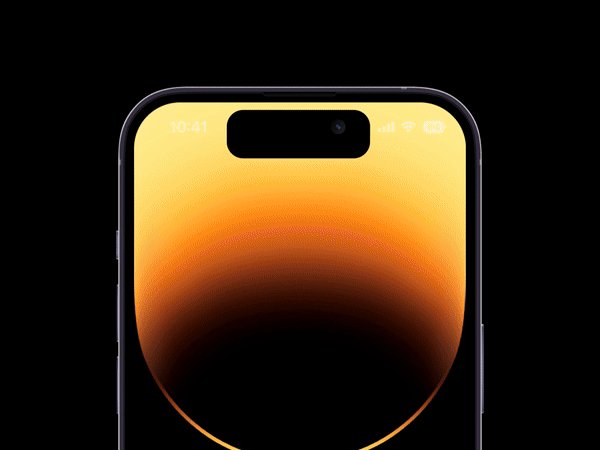
确保触摸内容可见性
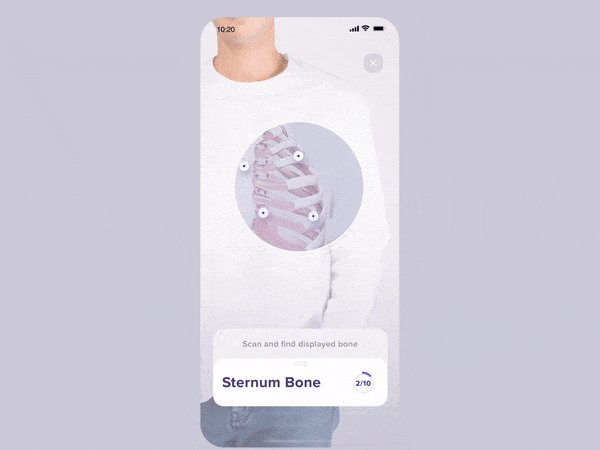
由于用户设备的尺寸有限,手指操作通常会覆盖屏幕的关键区域。这通常发生在我们尝试放大或悬停在所需的文本上时。为了让用户确保他处理的是他想要的相同元素,您需要在手指上方的区域镜像它们(这可以通过持续几秒钟的临时事件来完成)。这样,最终用户就会确信他正在按照计划进行操作。

创建隐喻
由于最终用户在触摸屏上的物理操作仅限于点击和滑动,因此您可以使用各种视觉效果来增强这些体验。例如,当用户翻页时,您可以模拟屏幕翻动普通实体书的页面。隐喻的工作方式与模仿现实生活动作的任何其他对象完全相同。

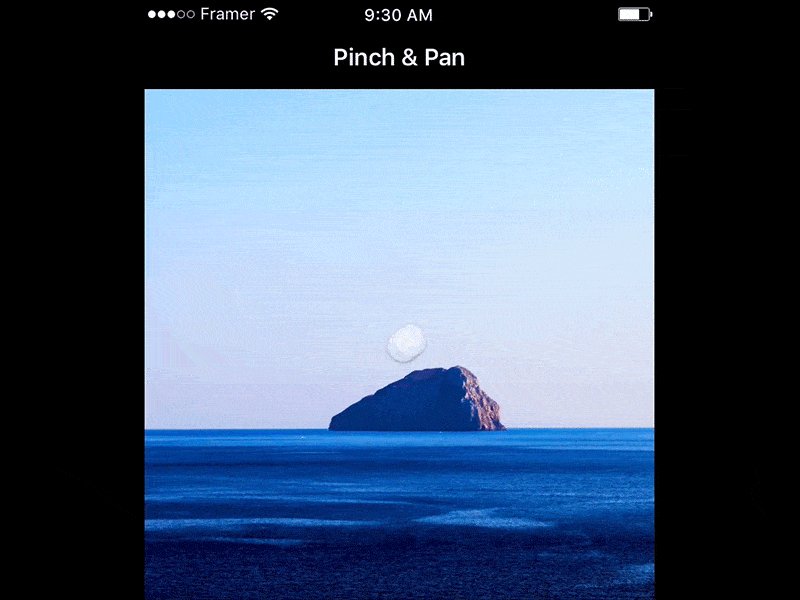
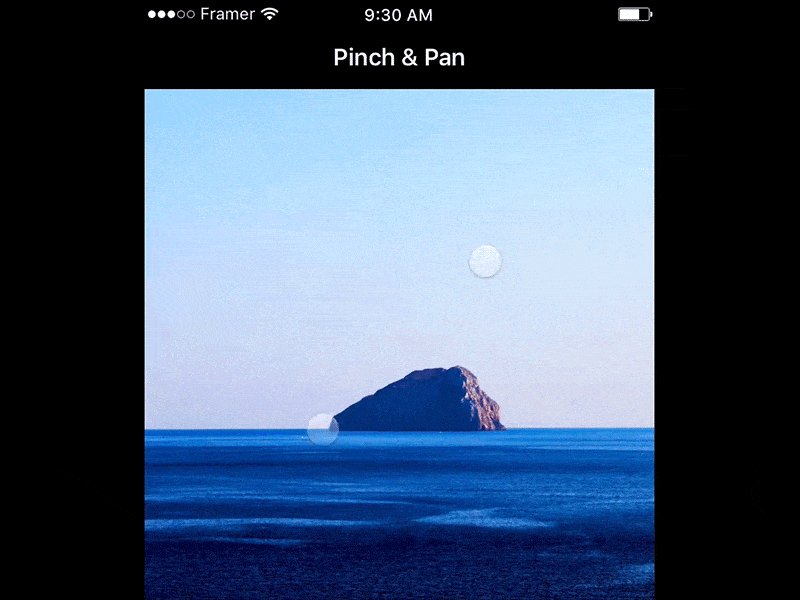
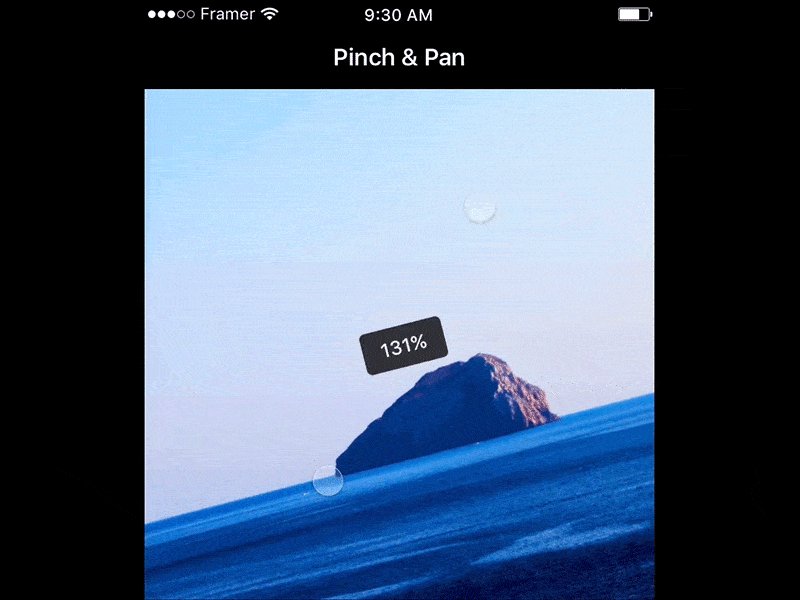
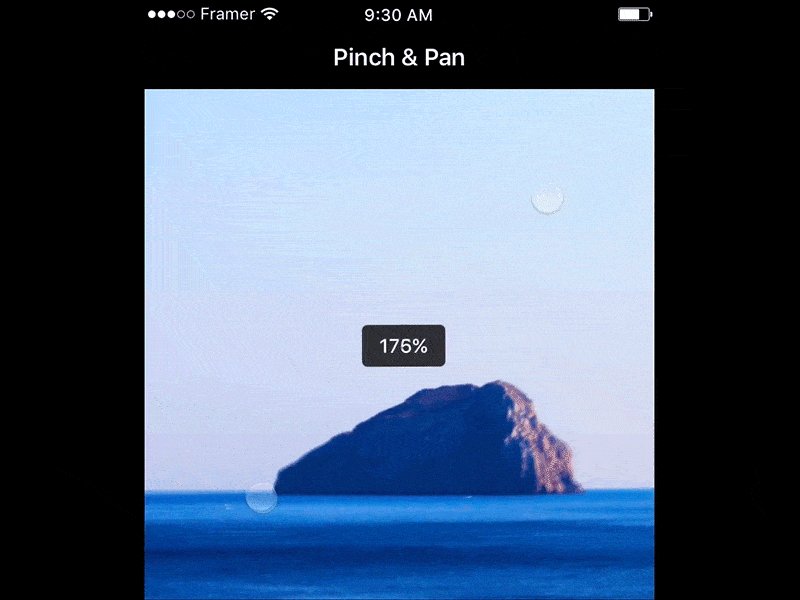
使手势响应
手势响应性意味着对屏幕上用户操作的即时响应,即使我们谈论的是设计为静态的元素。具体来说,用户可能需要缩放它们或从一个地方移动到另一个地方。如果您将这些实际手势与颤动或振动等现象相结合,如下例所示,您将提供您必须努力实现的拟物化。

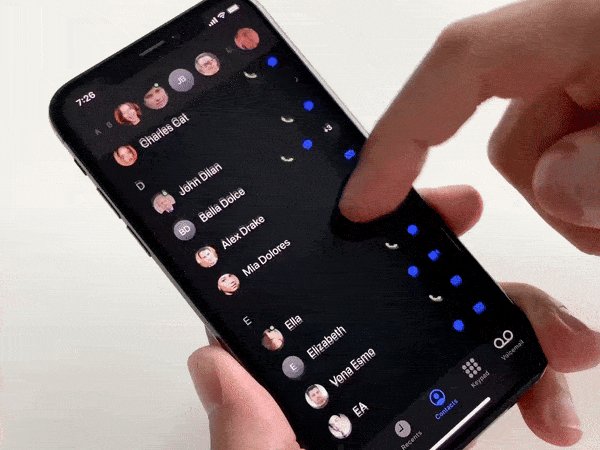
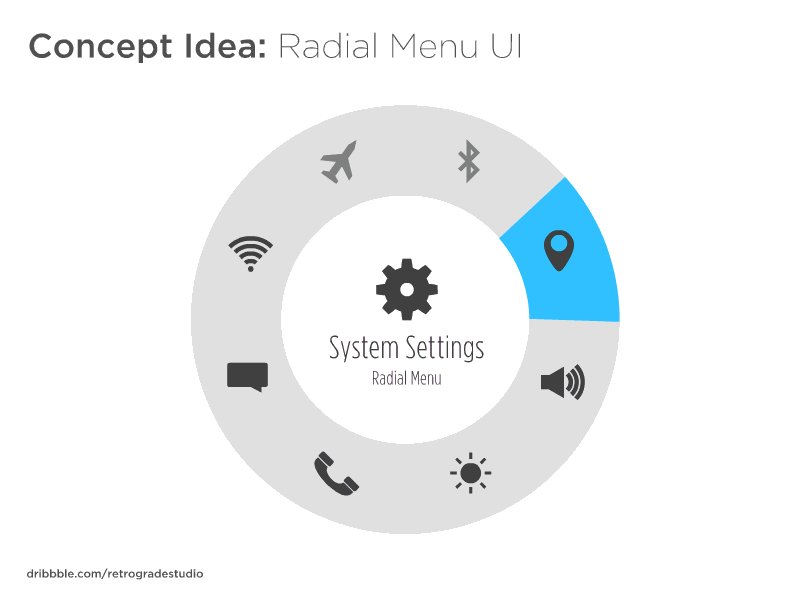
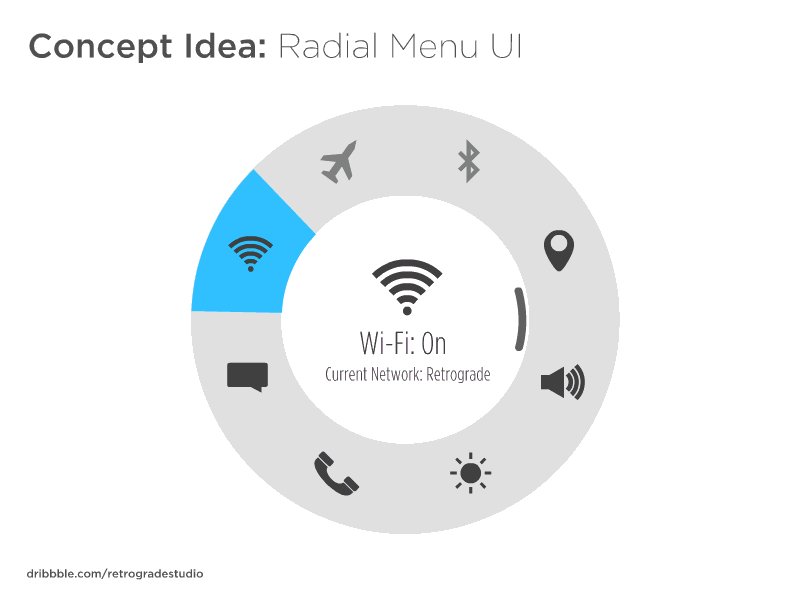
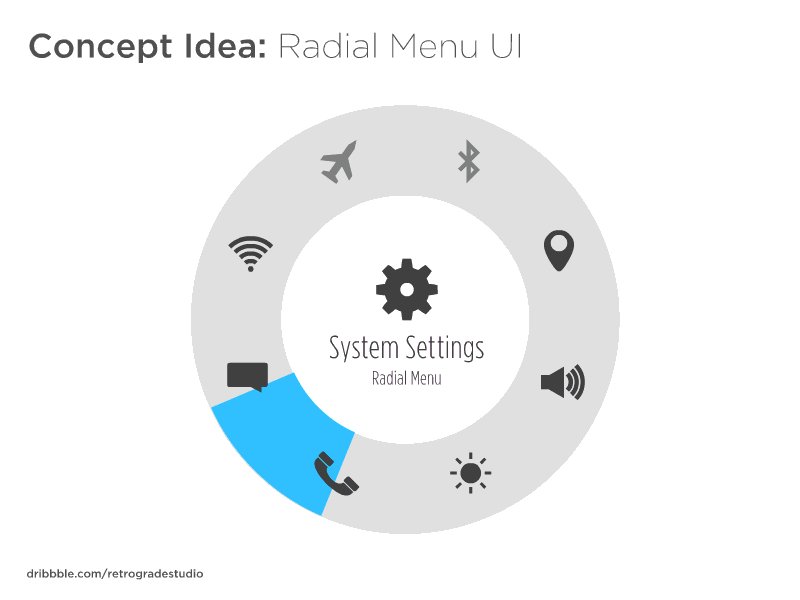
实现空间一致性
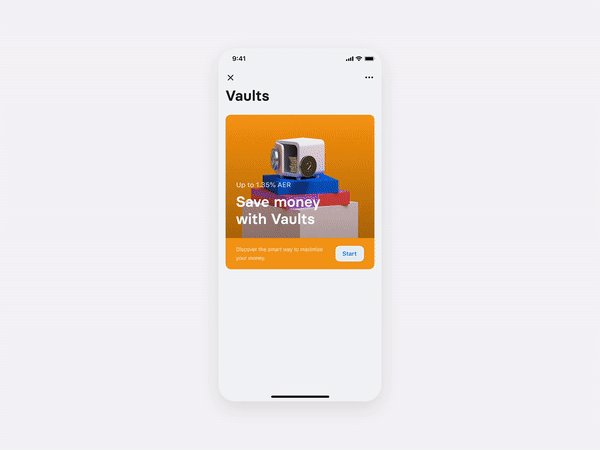
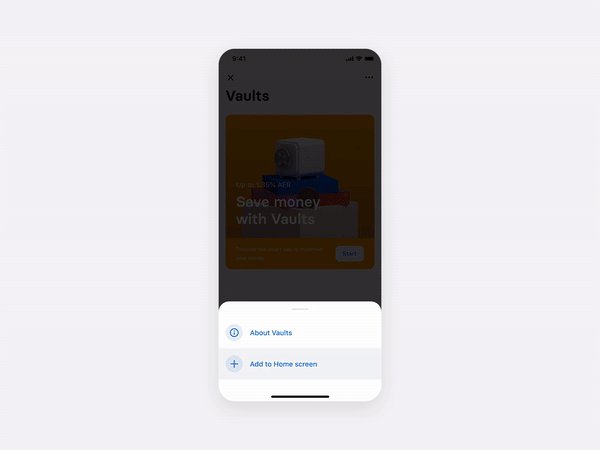
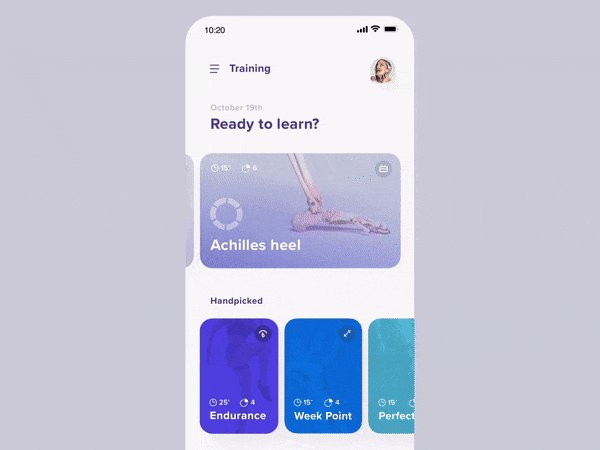
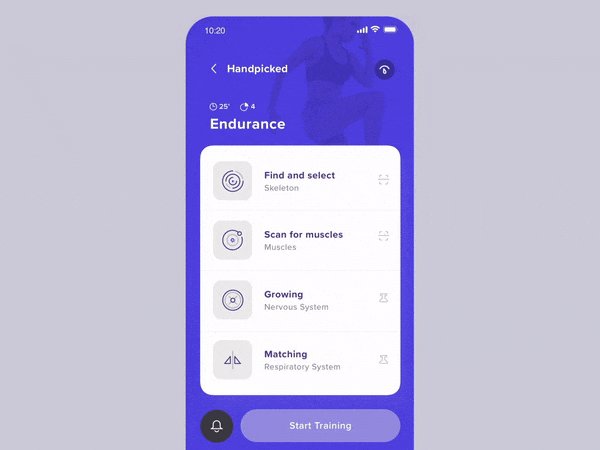
为了使设备的整个工作界面能够容纳应用程序中的大量信息,您可以逻辑地将其划分为屏幕,用户在与特定界面元素交互时可以访问这些屏幕。因此,您可以实现下拉列表和汉堡菜单的绝佳替代方案,因为这些菜单对于小型设备来说并不方便。

使用隐形细节
您可以使用一些不可见的元素来简化应用程序的用户体验。例如,我们可以讨论在特定用例中的照明水平低于某个可接受水平时自动打开夜间模式。此类自动操作使界面尽可能个性化,从而增加用户在众多类似应用中选择您的应用程序的欲望。

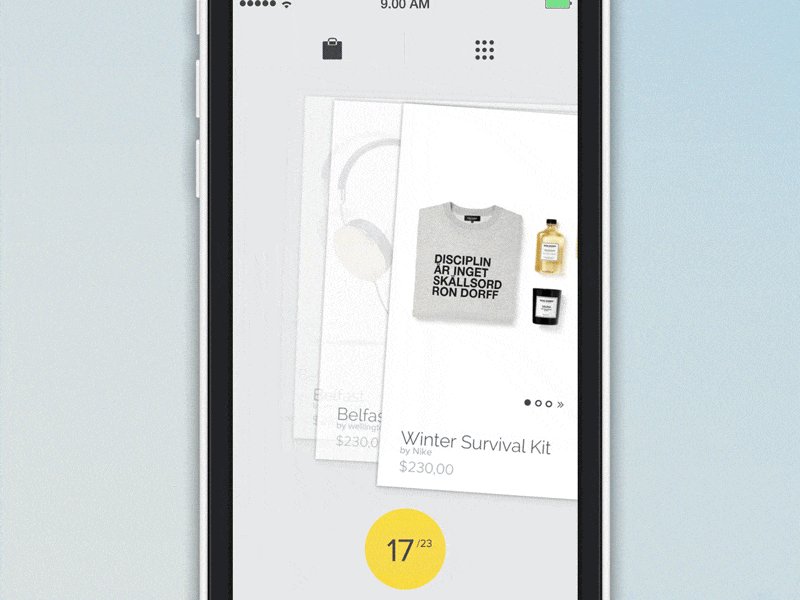
提供滚动
如果屏幕上有多个相互依赖的列表,则它们应该同步滚动。此外,有时会明确添加第二个列表(如我们的示例所示),以便用户了解下一步应该移动到列表的哪一侧。

充分利用流体变形
流体变形意味着在特定应用框架内动作的连续性。特别是,它模仿了我们与生活中物体的互动:我们总是看到什么从什么中产生,以及环境对我们一个操作的反应如何逐渐流入另一个操作。

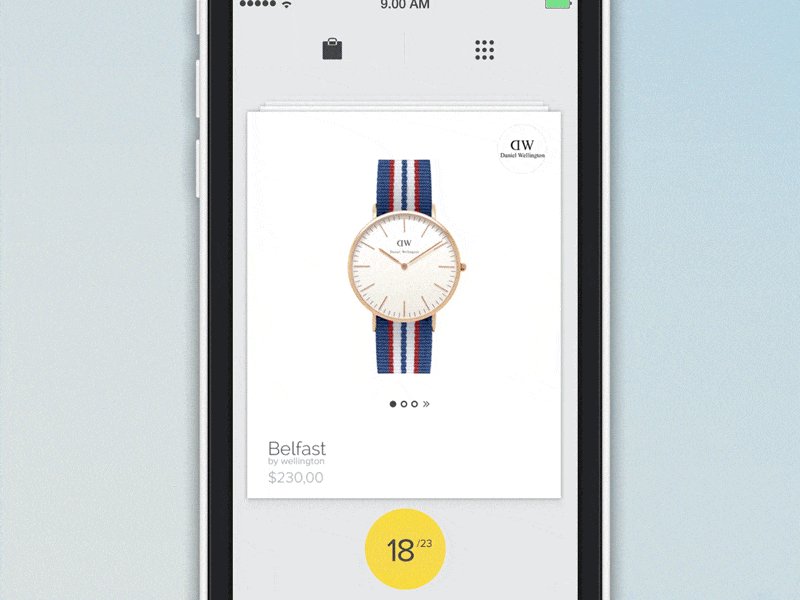
牢记菲茨定律
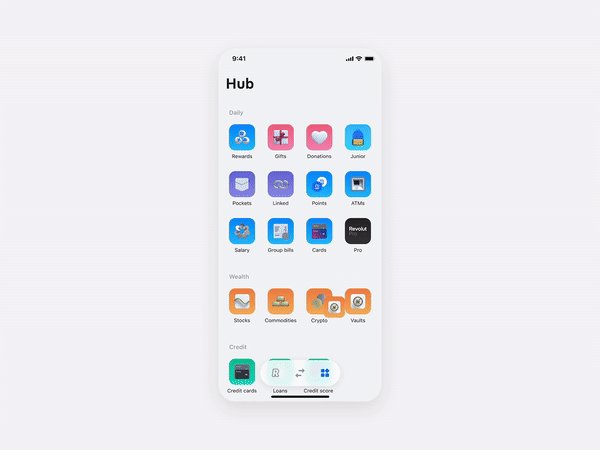
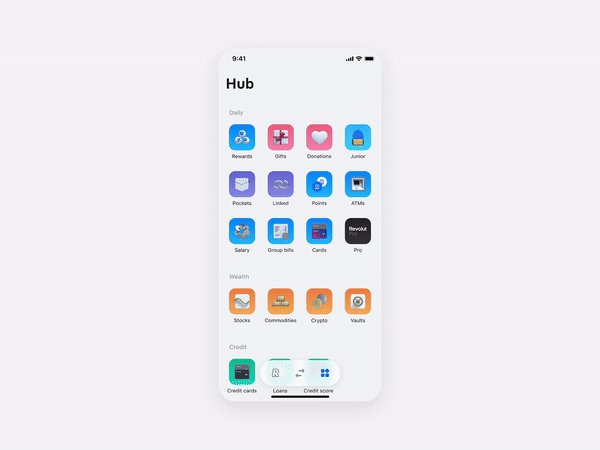
菲茨定律旨在通过帮助应用用户记住关键界面元素的位置来触发他们的联想记忆。通常,最重要的组件位于距离屏幕底部的最小距离处,而优先级较低的组件则位于更远的位置(上方)。下面的示例展示了设计师如何简洁地放置了相当多的基本导航元素,从而不会迫使最终用户滚动。

概括
我们希望我们的十条建议能帮助您将交互设计理念变为现实。另一方面,遵循这些类型只是设计师大规模工作的一部分,您可能还需要帮助规划用户流程、构建站点地图和许多其他流程。在这种情况下,我们为设计师提供的专用工具将为您提供帮助,您可以立即尝试。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![20个时尚无缝的连续花卉矢量图案下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/05/20gewufengb0522.jpg?x-oss-process=style/s1)

![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)






