从心理学到用户体验设计(第四部分)——人类体验指南

大家好,我叫 Ameer,是Sigma的设计师。作为一名产品设计师,我从世界各地的伟大设计师那里学到了很多宝贵的经验,比如 Dieter Rams、Johny Ive、Tom Kelley、Steve Jobs 的设计方法等等。我们都了解趋势、现代方法和数据研究,但设计的核心因素通常会被忽略,而这都是关于人的。
确切地说,我们为人类设计,因此任何我们认为很好用并且我们喜欢的东西,都与人类的感知和体验有关。因此,理解人类就成为产品的主要目标。
让我们看看一些应用于 UX 设计的术语。
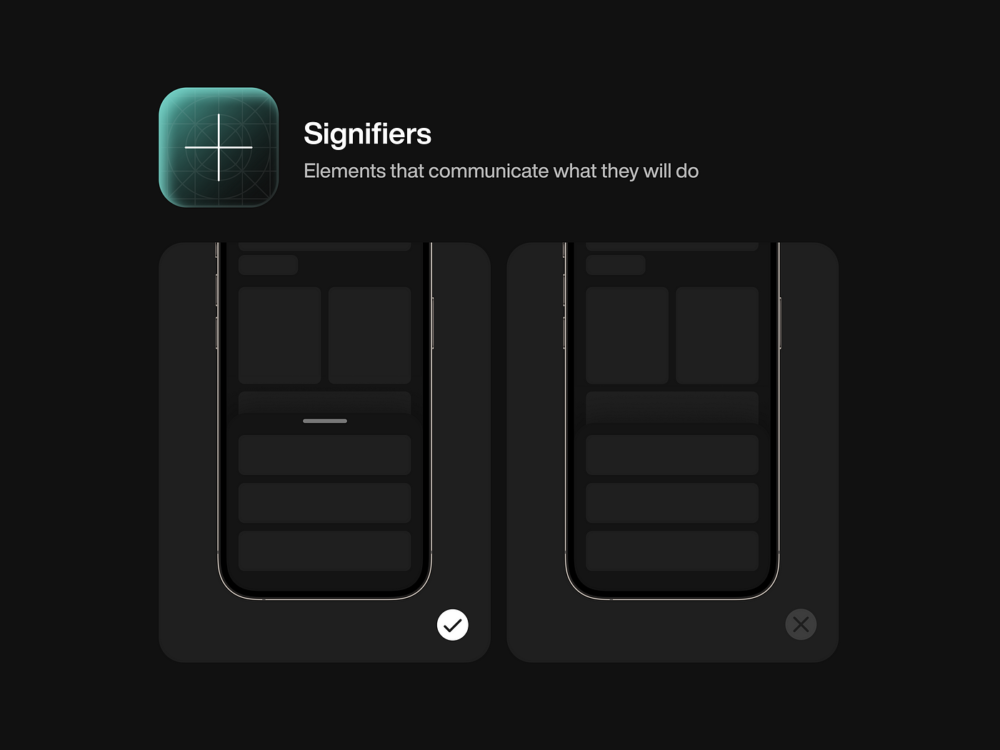
符号

符号是传达含义或表明某物存在的视觉、听觉或触觉提示。它们在设计、语言和用户界面等各种环境中充当符号或指示器,帮助用户更有效地导航和了解其环境。

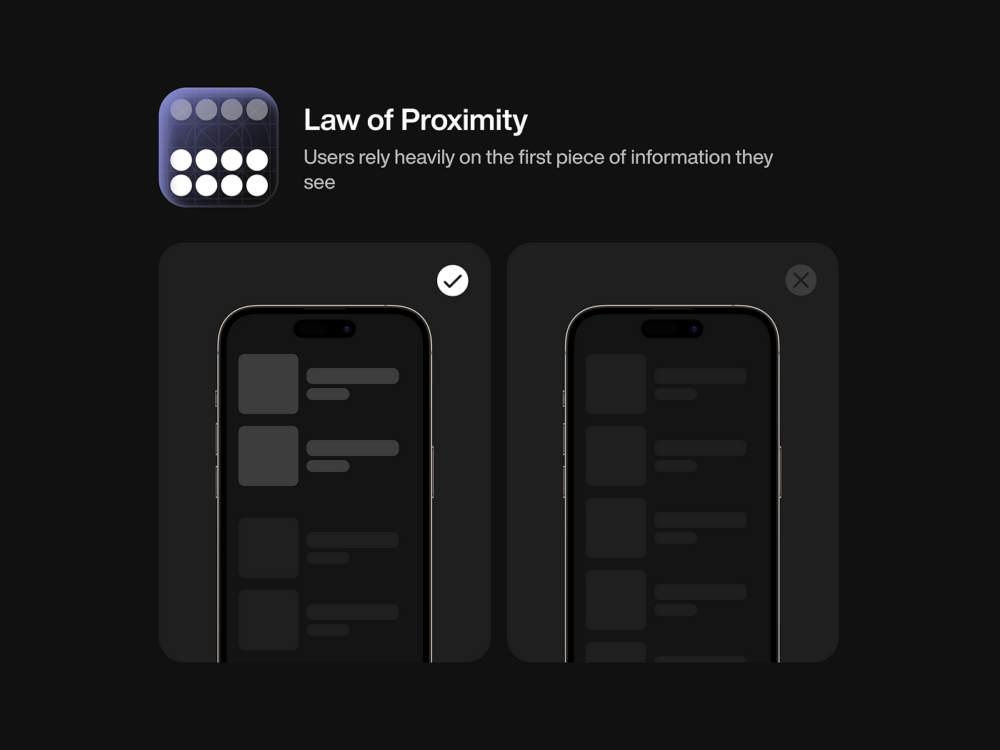
接近法则

接近法则是设计中的一个原则,即靠近放置的元素会被视为相关或形成一个组。此原则用于有效地组织和构建信息,引导用户理解并创建视觉层次。

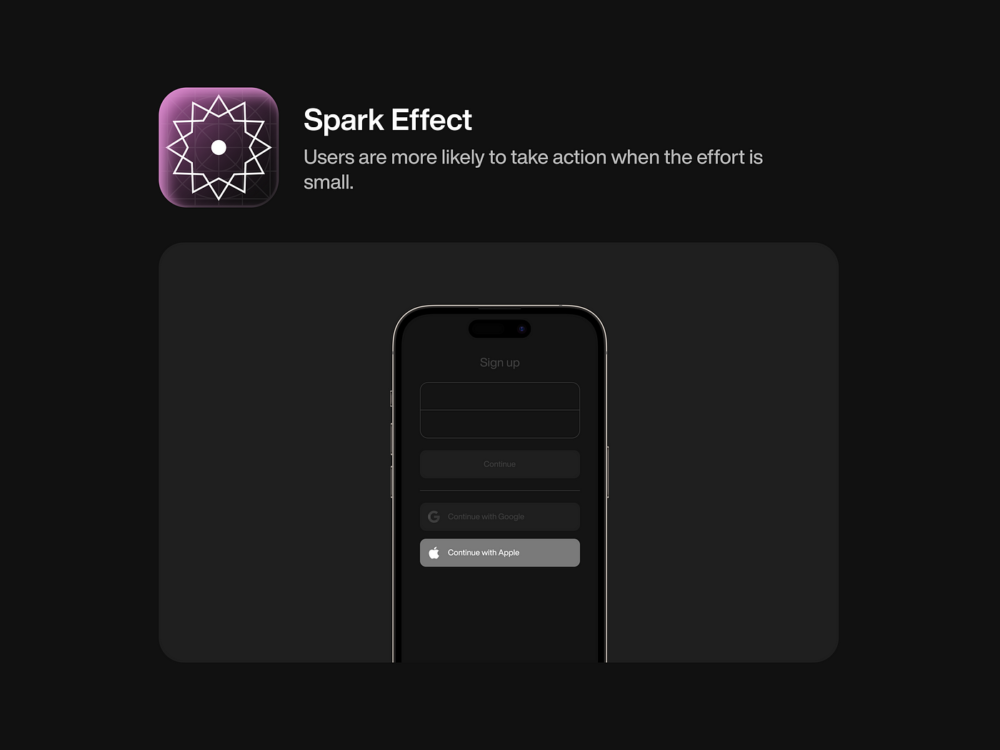
火花效果

“火花效应”是一个术语,用来描述这样一种现象:一个看似微不足道的小动作或事件引发了更大、意想不到的结果或一系列事件。这一概念强调了小动作可能产生重大影响,通常会导致变革或突破。

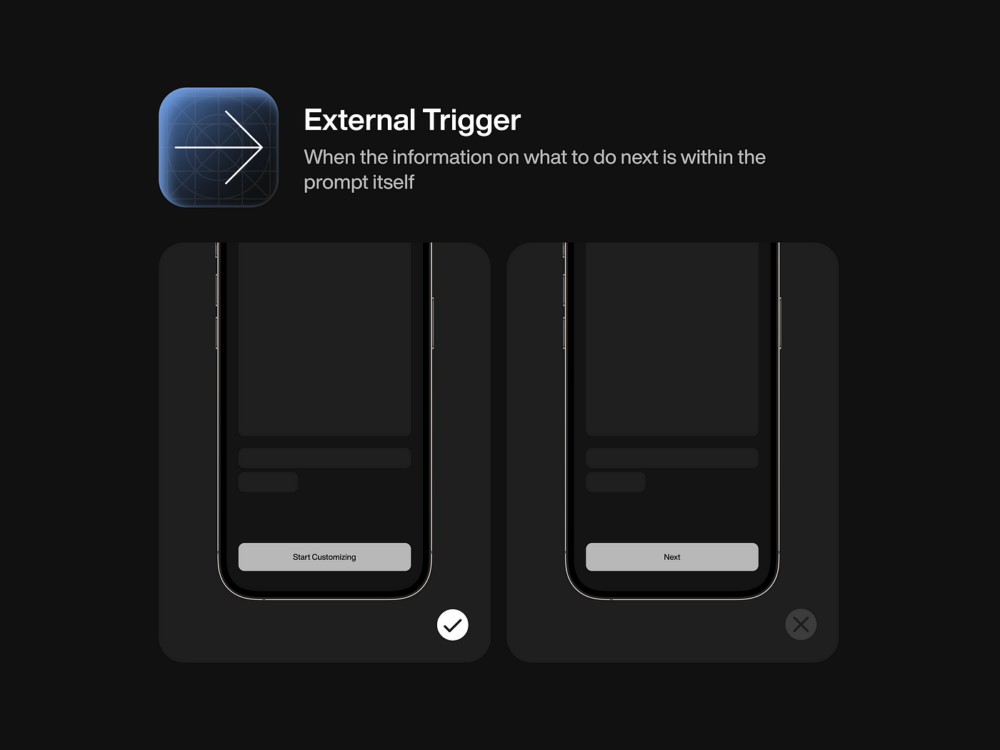
外部触发器

外部触发因素是来自环境的刺激,可促使个体做出特定反应或行为。它可以是智能手机上的通知,也可以是引发动作或反应的声音或视觉提示。

为人类而设计
有时设计师会迷失于各种趋势,过于关注常见的方法,以至于很容易忘记这一切都是为了人类。最重要的是关心和同情我们的感受和行为。设计出感觉正确的东西,拒绝诸如业务数据目前所说的或给人留下的印象之类的理由。真正想出一个深刻的想法,体验起来很美妙,这就是人性化。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![20个时尚无缝的连续花卉矢量图案下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/05/20gewufengb0522.jpg?x-oss-process=style/s1)

![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)






