2024 年的 UX/UI 设计趋势

在2024 年,我们将看到许多可用于应用程序、网站甚至平面设计的新设计趋势。其中许多设计趋势是由 Apple 和 Microsoft 等公司创建的,现在正被许多 UX/UI 设计师广泛使用。
空间 UX/UI 设计——Apple Vision Pro、Oculus VR 等。

自从 Apple Vision Pro 发布以来,空间 UX/UI 设计就变得非常重要。Meta 和微软等其他公司也在同一行业投资了数十亿美元。随着 AR/VR 行业的发展,该领域对设计师的需求也在增长。
AR/VR 设计(也称为空间设计)为我们为手机和笔记本电脑制作的 UI 设计带来了许多新变化。由于您是为新的三维空间进行设计,因此有很多新事物需要探索。甚至我们用手势和手指手势进行交互的方式也使交互变得独一无二。AR/VR 耳机上的 UI 设计非常生动,具有特殊的网格,并且专注于可用性和可访问性。
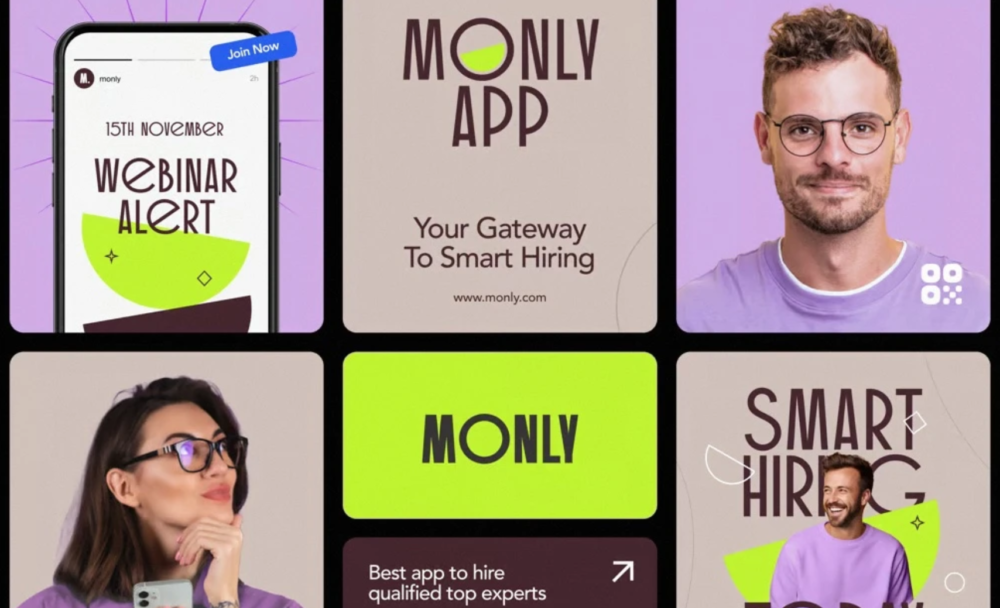
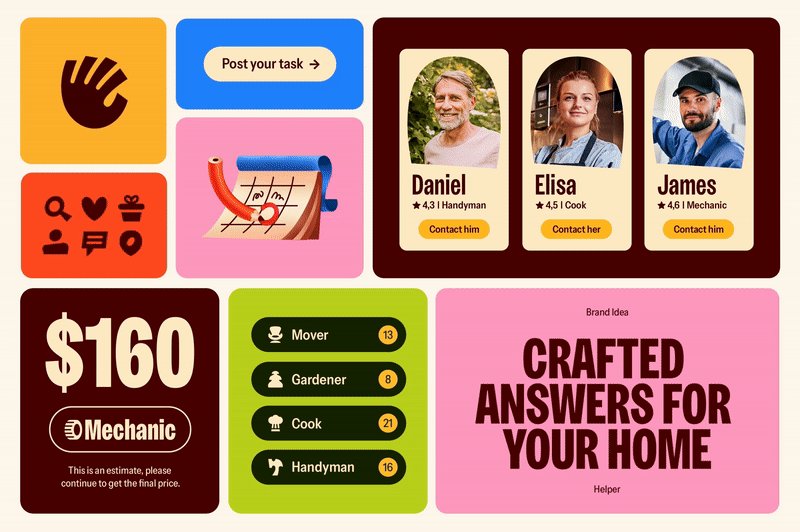
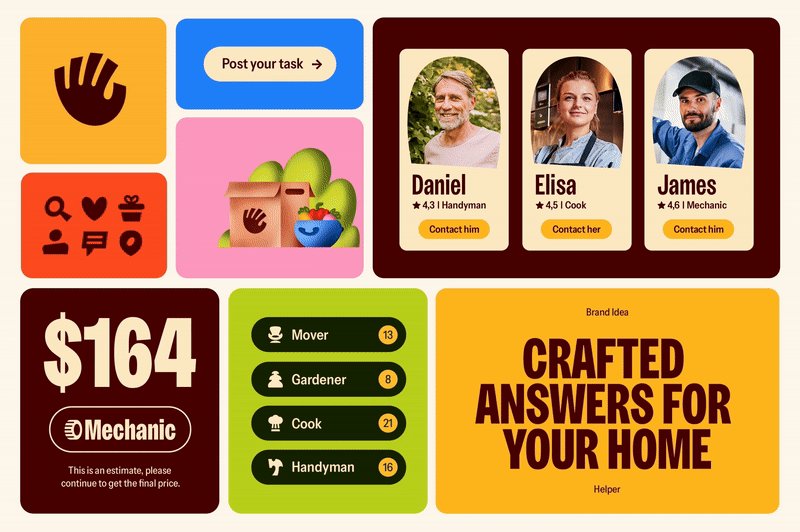
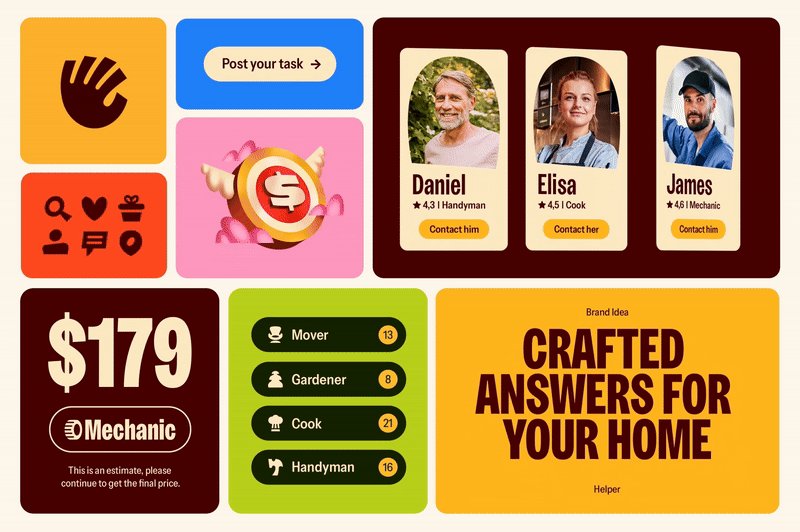
用于 UI 设计的 Bento Grids

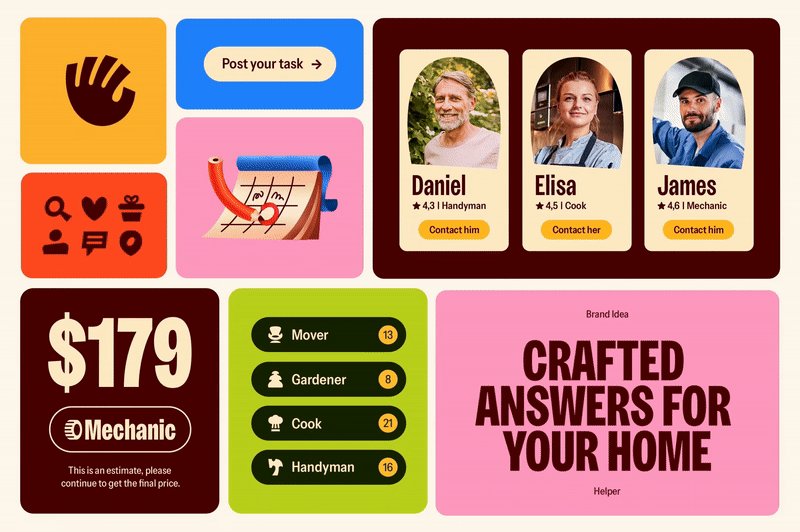
Bento 网格的设计灵感来自日本流行的便当盒 — “Bento Boxes”。该概念将各种功能和图像分成独特的网格和布局,并加入创意素材和图形(如上图所示)。
当 Apple 开始在其网站、海报甚至广告中到处使用 Bento Grids 时,Bento Grid 才真正出名。每个网格块都有一个大而粗体的图像,并有一个恰当的标题来定义该图像。这也有助于品牌轻松地在小部分/区域中显示大量信息。这些 Bento Grids 可以通过悬停动画和 3D 样式进行交互。
这些 Bento Grids 确实可以拓展设计师的创造力。Bento Grids 的用途真的没有限制。
Bento Grids 的一些有趣资源:
- Bento Grids 灵感 — https://bentogrids.com/
- Bento UI 套件 — https://www.figma.com/community/file/1305970366720880942/figma-bento-grid-template
3D 和新形态设计

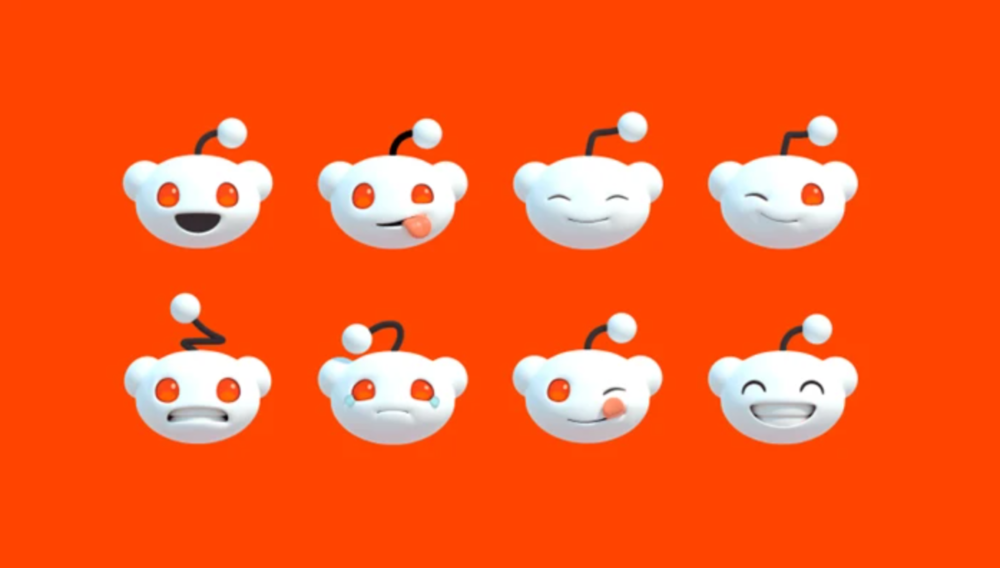
越来越多的网站和品牌将重点从平面设计转向 3D 设计。一个很好的例子就是他们最近推出的 Reddit 重新设计,采用全新的 3D 徽标、插图和图形。(如下所示)

由于市场上推出了许多新的 3D 设计工具,这一趋势变得非常容易接受。Spline 就是这样一种设计工具,它允许非 3D 设计师只需单击几下即可轻松创建 3D 图形。然后,您可以将这些设计进一步嵌入到您的实时网站或导出 3D 对象。
更多动画无处不在!
Apple Watch 网站的屏幕录制
动画非常酷,可以为任何体验增添许多乐趣。借助新的网络技术和动画工具,为任何设计添加动画变得更加容易。这些动画从滚动动画(当用户向下滚动时发生事件)一直到我们在线订购食物时的庆祝动画。
随着科技世界的不断进步和竞争的加剧,网站和应用程序需要在其平台中添加更多的动画,以脱颖而出并使其变得更有趣。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)









