创建容错界面:直观设计与宽容体验

我们都经历过这种情况。你急着订机票,手指飞快地敲打着键盘,就在你准备点击“确认”的时候,砰!你不小心选错了出发日期。一阵恐慌袭来,你手忙脚乱地想要改正这个错误,希望它不会给你带来一大笔损失。在与数字界面交互时,这类错误很常见,处理起来真的很麻烦。
这些小问题、这些令人沮丧的时刻,往往暴露出技术在提供流畅直观的用户体验方面存在不足。它们就像人行道上的香蕉皮,即使是最好的人也会遇到。虽然有些错误只是小麻烦,但其他错误可能会造成严重后果,导致时间、数据甚至财务损失。
在本文中,我将仔细研究界面错误。我将解释失误和错误之间的区别,并分享一些设计直观、容错界面的方法,让用户在犯错时更容易恢复。
失误与错误
当谈到界面错误时,了解失误和错误之间的区别非常重要。
滑倒
失误是指用户的意图是正确的,但他们意外地执行了错误的操作– 例如单击错误的按钮或输入了非预期的值。
想象一下,使用 Google 日历安排团队会议。您认真设置日期和时间,并仔细添加所有参与者。然而,在微调会议议程时,您不小心在保存活动之前忽略了“通知参与者”复选框。结果,没有发送任何通知,您的团队对会议一无所知。这是一个典型的失误:您的总体意图是正确的,但工作流程中的一个简单疏忽导致了沟通中断。
错误
另一方面,当用户的根本目标或计划存在缺陷时,就会发生错误,导致他们首先采取错误的行动。
您正在 Google 日历中设置团队会议,旨在进行一小时富有成效的头脑风暴会议。您仔细选择了一个对所有参与者来说都空闲的时间段并发出邀请。然而,您没有意识到您的免费 Google 日历帐户对会议时间的限制是 40 分钟。
由于您不知道这一限制,会议在 40 分钟后意外结束,所有参与者都断开连接。这种中断会造成混乱并打乱讨论流程,可能会导致沮丧和浪费时间。
这个错误源于对系统功能的错误心理模型,强调了用户的理解(或缺乏理解)会严重影响他们的体验并导致意想不到的后果。
预防错误的设计
尽管有些错误是不可避免的,但可以以某种方式设计界面,以最大限度地减少失误和错误的发生,并使用户在发生错误时更容易恢复。
防止失误说到失误,关键是设计界面,让用户难以意外采取错误的行动。这可能涉及:
- 清晰的视觉层次结构可充当用户的路线图,引导他们将注意力引向交互元素。结构良好的层次结构符合用户自然的视觉突出倾向。通过策略性地使用大小、颜色、对比度和位置,设计师可以发出信号,表明哪些元素是可点击的按钮、可编辑的字段或可拖动的组件,从而使界面的功能一目了然。
- 实施内联验证以在用户填写表格时提供即时反馈,可以帮助用户实时纠正错误,减少挫败感并提高完成率。
- 分块和渐进披露有助于减少认知负荷并最大限度地降低用户在多步骤过程中忘记当前步骤的风险。
- 为按钮、链接和其他控件提供清晰明确的标签,这样就不会混淆每个元素的作用。
- 实施保护措施,例如确认对话框,以便在执行潜在的有害操作之前捕获它们。
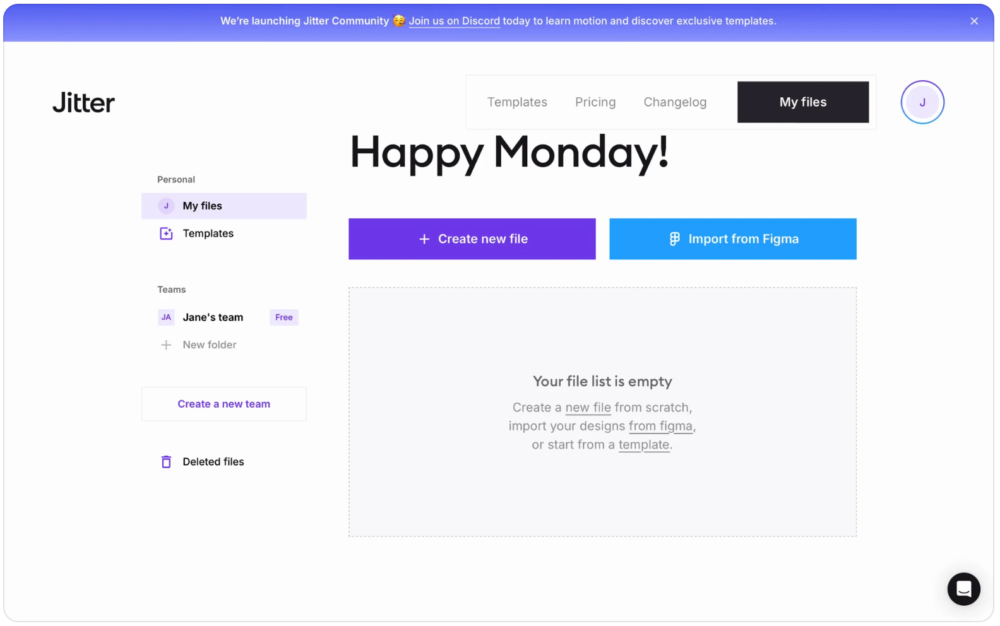
例如,用于从 Figma 设计中创建动画的工具Jitter展示了渐进式披露如何有助于防止因认知超负荷而导致的失误。Jitter 不会立即向用户灌输有关如何安装 Figma 插件的信息,而是根据用户选择的工作流程策略性地显示说明。这种有节制的方法可确保用户在每个步骤中只收到他们需要的信息,从而减少认知负荷并最大限度地降低因不知所措而导致错误或意外点击的风险。

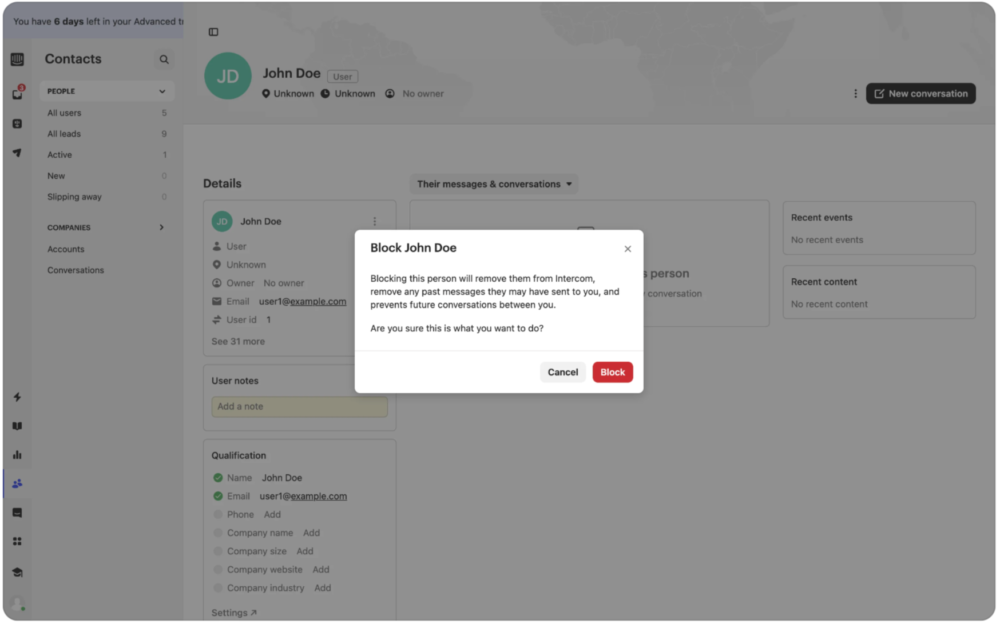
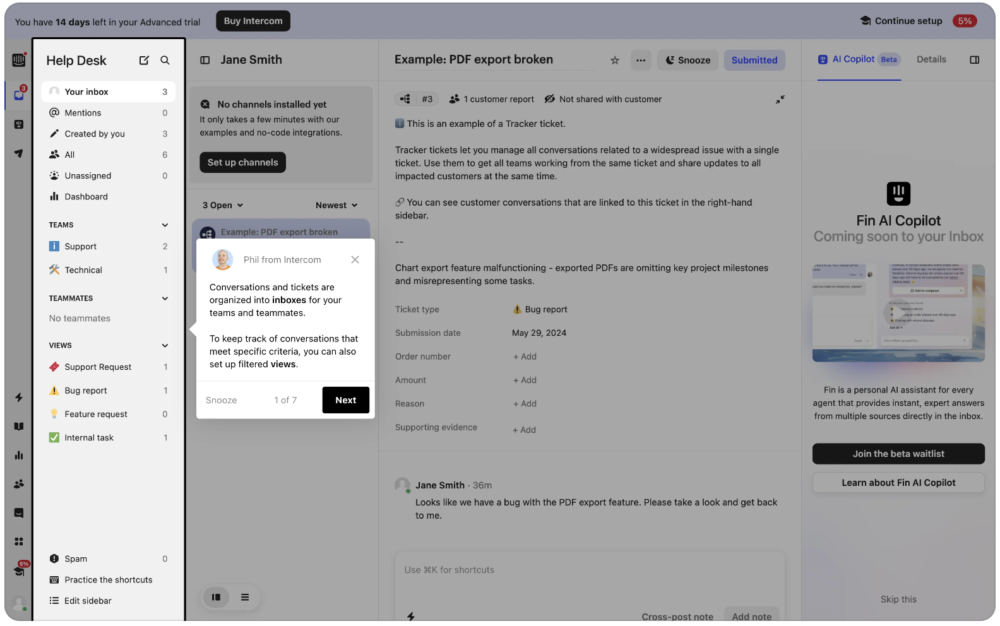
Intercom有效地实现了确认对话框以防止失误,尤其是在处理可能不可逆转的操作时。例如,联系人的“存档”和“阻止”选项都可能产生重大后果,但它们的位置非常接近。为了降低用户意外选择错误选项的风险,Intercom 要求在继续操作之前进行明确确认。此确认步骤不仅可以作为防止潜在失误的安全网,还可以让用户在发生任何意外后果之前撤销意外点击。

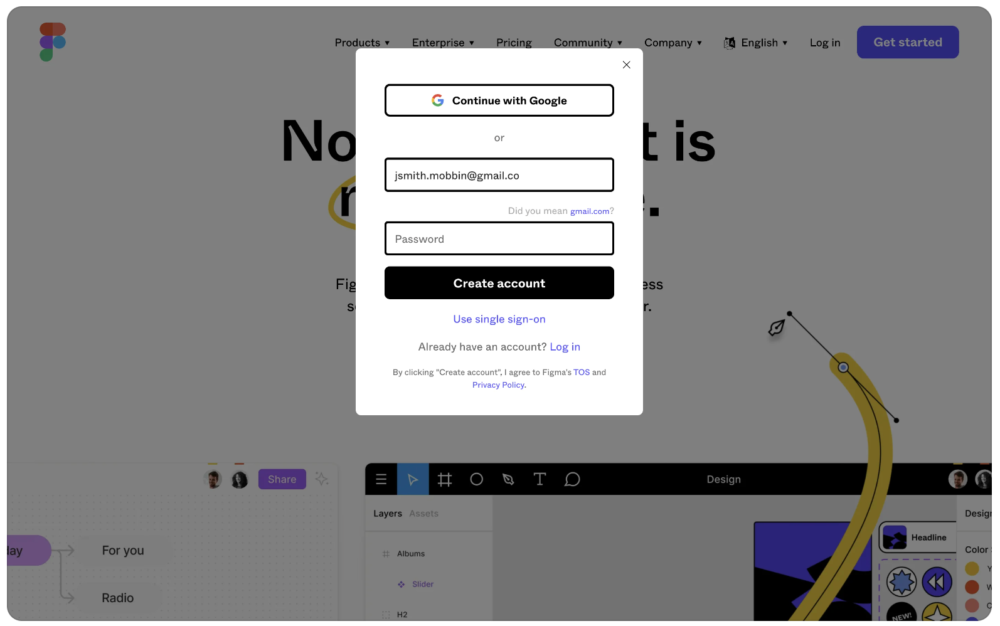
Figma中的注册弹窗为用户提供了电子邮件输入字段的内联验证。在下面的示例中,系统检测到输入错误,并提示用户单击即可更正

预防错误
另一方面,错误则需要稍微不同的方法。由于这些错误源于用户的潜在目标或计划存在缺陷,因此重点应该放在帮助他们建立正确的系统运作方式的心理模型上。
这可能涉及:
- 使用熟悉的隐喻和与用户现有心智模型相符的隐喻。用户不会孤立地接触系统;他们会根据对其他产品和界面的体验产生期望。正如雅各布·尼尔森的互联网用户体验定律(通常应用范围更广)所表明的那样,用户更喜欢以他们已经理解的方式运行的系统。通过结合熟悉的隐喻和设计模式,您可以利用这些现有的心智模型,缩短学习曲线,并最大限度地减少因不熟悉或困惑而导致错误的可能性。
- 有时,仅仅遵循既定的模式是不可能的,尤其是在处理新功能时。在这些情况下,轻推和上下文指导可以帮助用户发现正确的操作并避免错误。通过在交互点提供有用的工具提示、提示或建议,设计师可以温和地引导用户走向最佳路径,减少因不确定性或缺乏理解而导致错误的可能性。
- Nielsen 的“帮助和文档”启发法强调,虽然系统最好无需任何额外帮助即可使用,但提供帮助和文档以协助用户也是必要的。然而,知识库可能会让人不知所措,尤其是对于新手用户而言。生成式人工智能提出了一个很好的方法:结合在知识库上训练的聊天机器人,这些聊天机器人可以用自然语言与用户交流并根据上下文为他们提供帮助,例如IBM Watson Assistant或Google Dialogflow。
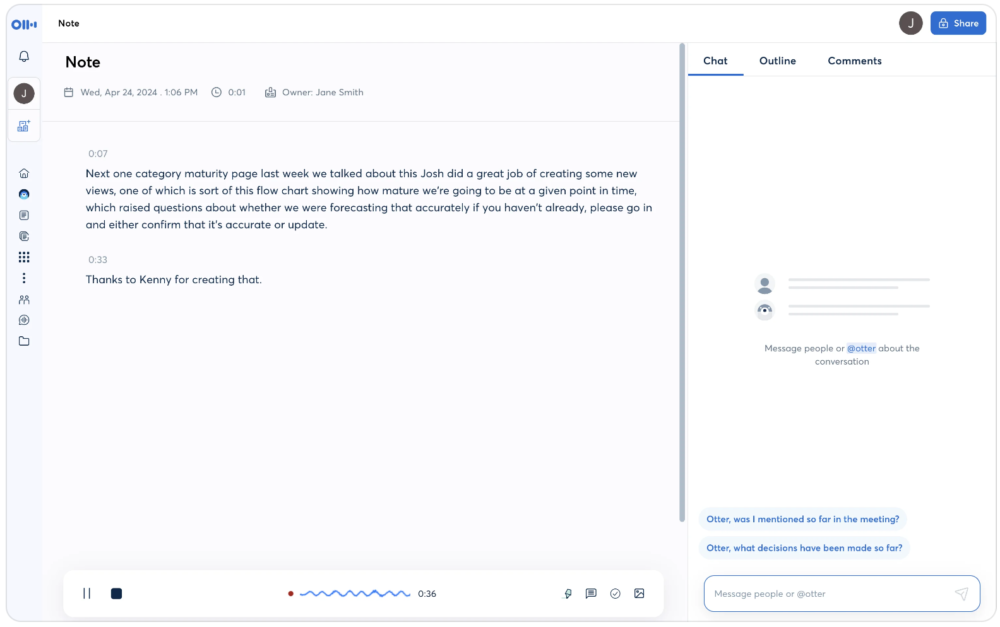
新手用户在面对不熟悉的系统或功能时经常会犯错。这时,主动指导(如 Otter 聊天界面提供的上下文建议)可以发挥巨大作用,防止出现错误。例如,新 Otter 用户可能无法完全掌握聊天功能的全部潜力,从而导致无效的互动或迷失感。通过提供与上下文相关的建议,Otter 引导用户采取有意义的行动,防止可能导致挫败感和错误的“空白画布综合症”。这种主动方法可以帮助用户边做边学,从一开始就带来更顺畅、更无错误的体验。

Intercom采用多种有效的方法向用户介绍界面:
- 他们利用隐喻,使用收件箱和视图等熟悉的类别来解释信息架构。
- 视觉层次结构旨在引导用户的注意力。暗淡的背景将焦点吸引到侧面板。工具提示中包含人物照片利用了格式塔原理,确保它是用户首先看到的地方。工具提示消息有效地使用了分块,利用序列位置效应将信息分成两个单句部分。

优雅恢复
在理想世界中,我们的设计将非常直观且不易出错,因此很少出现失误。然而,现实情况是,用户是人,人为错误是任何交互的自然组成部分。即使是最善意的设计努力,不可预见的情况、注意力的疏忽或理解上的差距也会导致意外的行为。这就是为什么仅仅关注错误预防是不够的;我们还必须设计优雅的恢复。当错误确实发生时,为用户提供一条清晰、直接的路径让他们回到正轨、最大限度地减少挫败感并帮助他们实现目标至关重要。
以下是设计优雅错误恢复的一些关键方法:
- 优雅错误恢复的一个关键原则是确保用户能够快速识别自己何时犯了错误。清晰传达其状态的系统可让用户自我纠正。通过提供有关系统状态的清晰及时的反馈(操作是否成功、当前正在处理什么或输入导致的任何变化),用户可以轻松跟踪其操作的影响并识别任何意外结果。这符合尼尔森的启发式“系统状态可见性”,该原则强调让用户随时了解系统内部发生的情况的重要性。
- 一旦用户发现错误,系统应提供清晰且易于访问的选项,以便撤消操作或获取帮助。这可能包括显眼的“撤消”按钮、错误消息中链接的随时可用的帮助文档、与人工支持代理联系的选项等。
- 即使出现错误,系统也应设计为尽量减少其影响,防止数据丢失或其他不可逆转的损害。这可能涉及:a)自动保存用户进度:定期保存用户的工作可以帮助在错误迫使用户重新启动或丢失当前会话时轻松恢复。b)在不可逆转的操作之前提供明确的警告:如果某个操作无法撤消(例如,永久删除文件),系统应明确警告用户并要求用户确认后才能继续。c)提供“安全模式”或实验沙箱:允许用户在安全的环境中探索功能或进行更改,这样错误不会产生持久后果。
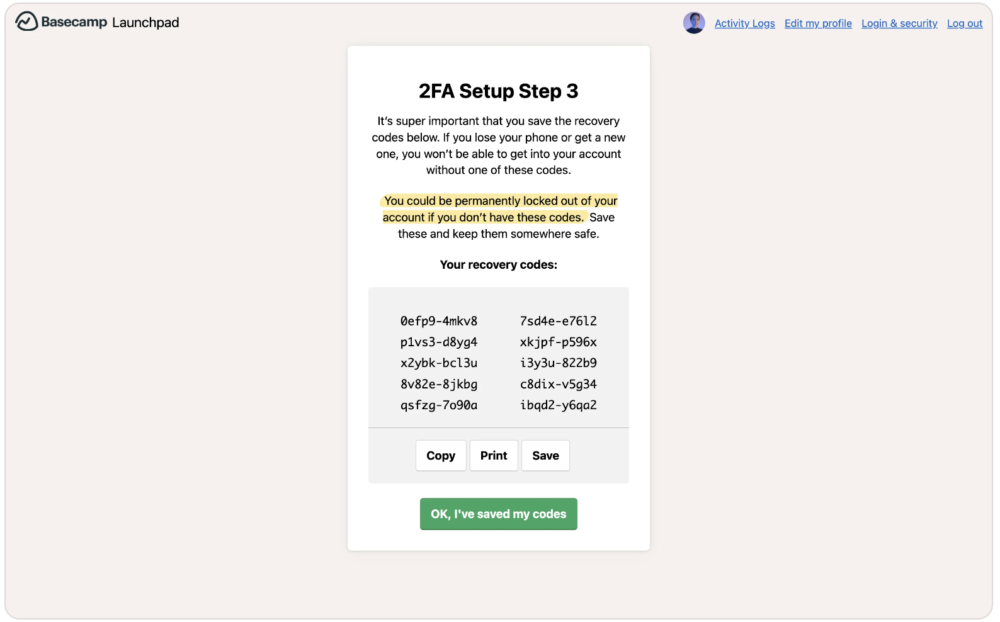
双重身份验证的恢复代码就是这种主动方法的一个很好的例子。通过生成并提示用户存储这些代码,Basecamp等服务可以在用户失去第二个身份验证因素的访问权限时提供安全网。
Basecamp 通过使用冯·雷斯托夫效应或隔离效应,在视觉上突出显示失去访问权限的潜在威胁,并在该消息中策略性地放置恢复代码选项,进一步强调了这些代码的重要性。这种主动解决问题和巧妙设计的结合,有效地引导用户在遇到严重错误之前找到解决方案

其他资源
错误恢复设计是一个持续的学习过程。以下是一些可以提供进一步见解的其他资源:
- Alan Dix 的视频:人机交互 (HCI) 中的错误是什么以及错误类型
- 可用性启发法 5:错误预防(作者:NN/g 的 Katie Sherwin)
- 《设计心理学》第五章 — “人为失误?不,糟糕的设计” 作者:唐·诺曼
- 设计更好的错误消息用户体验,作者 Vitaly Friedman
- Uxcel 的“用户错误的本质”课程
最后的想法
最后,将错误视为人类体验的自然组成部分,并积极设计以预防和优雅地恢复错误,对于创建令人愉悦、用户友好的界面至关重要。通过了解用户可能犯的不同类型的错误(例如失误和错误),并采用周到的策略来解决这两种错误,设计师可以让用户自信地使用数字产品和服务,培养一种信任感、控制感和满足感。
您是否知道其他有效的容错和恢复设计技术?欢迎在下面的评论中分享您的想法!
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















