8 个 Figma UI3 技巧
自从 6 月份 Figma 的配置发布以来,我一直焦急地等待着获得新 UI3 的测试版访问权限。我立即想适应新的符号、布局和工具位置。更不用说,它预先警告说所有用户最终都必须使用 UI3。
但我不知道 UI3 正在慢慢向 Figma 用户推出*。我原本希望在 Config 的主题演讲结束后立即开始使用它,但我不得不等待一个多月。
*注意:使用相同 Figma 计划的队友可能会比您先获得访问权限。当我的一位同事在 Figma 中分享他们的屏幕来展示工作时,我感到很困惑,我可以看到他们有 UI3。在Figma 论坛搜索后,我很失望地发现我只能听从授予 UI 早期访问权限的人的摆布。
因此,如果您仍然无法访问 UI3,请保存本文并保持耐心(也许向 Figma UI3 领主祈祷)。一旦您最终获得访问权限,请在新 UI 中试用,然后再回来阅读本文。
现在,让我们深入了解这 8 个技巧,以便使用 Figma 的 UI3。
目录
- 切换回上一个 UI
- 选择匹配的图层并批量编辑文本
- 使用建议的自动布局
- 使用跟随原型
- 隐藏原型点击提示
- 修复使用叠加层进行自动布局的问题
- 在开发模式下使用注释
- 将文件固定到项目和工作区
1. 切换回之前的 UI
我知道这个技巧似乎与目的背道而驰,但重新设计可能很难习惯。如果你刚刚接触 UI3 并且有许多设计交付要完成,你可能还没有时间学习新的 UI。
步骤:
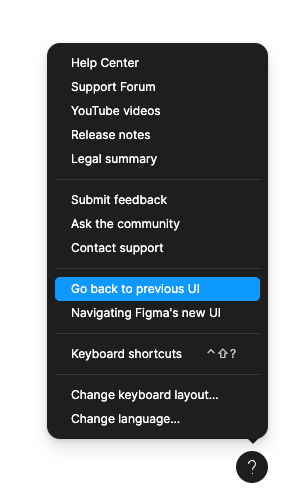
- 1a —选择用户界面右下角的“帮助和资源”问号图标
- 1b —从菜单中选择“返回上一个 UI”

- 1c — 准备好 UI3 后,打开“帮助和资源”菜单 → 选择“使用新 UI”
2. 选择匹配的图层并批量编辑文本
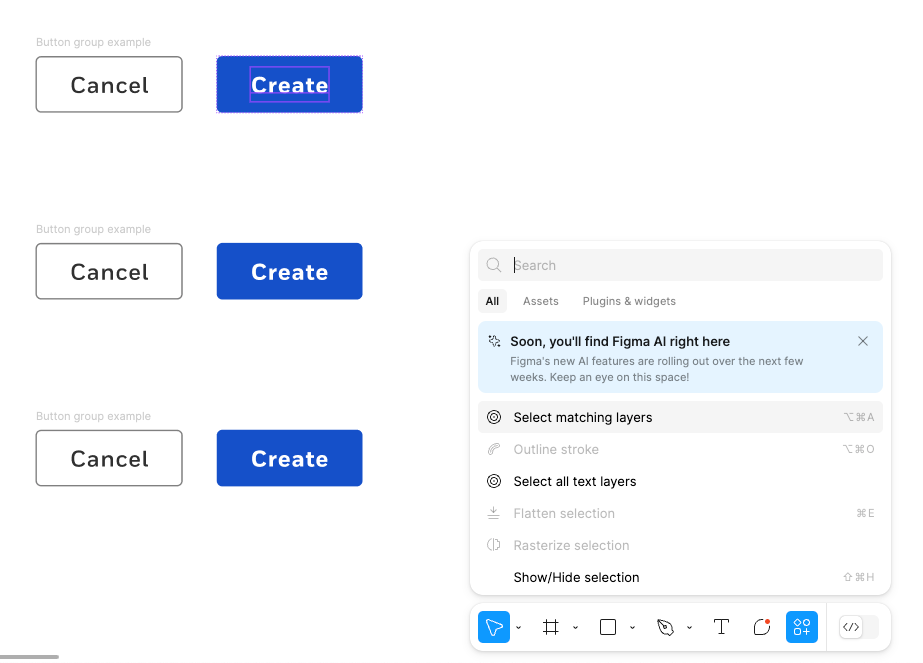
这些工具的位置和功能已从以前的 UI 更改为 UI3。由于 UI3 不包含位于画布顶部中心的动态工具栏*,因此“选择匹配图层”工具已移至底部菜单中的“操作”项。
“批量编辑文本”工具的功能已与“选择匹配图层”工具合并。手动或使用“选择匹配图层”工具选择文本图层后,只需键入即可同时更新所有文本图层。
步骤:
- 2a — 选择文件中的图层 → 在菜单中选择“操作” → “选择匹配的图层”(或使用 Option+Command+A)
- 2b — 更新图层(改变颜色、交换组件等)
- 2c — 如果更新文本图层,请选择“Enter”或“Return”→进行文本编辑

*附注:我喜欢 UI 顶部的动态工具栏(RIP)。工具栏会根据我在画布上执行的操作进行更新。因此,我对这一变化感到沮丧,但随着他们收到更多来自 UI3 测试版的反馈,他们可能会继续改进。
3. 使用建议的自动布局
此工具为 Figma 新手和高级用户都带来了价值。自动布局是 Figma 中最难理解的概念,而且执行起来很繁琐。“建议的自动布局”可以帮您完成这项工作(而且效果很好)*。
步骤:
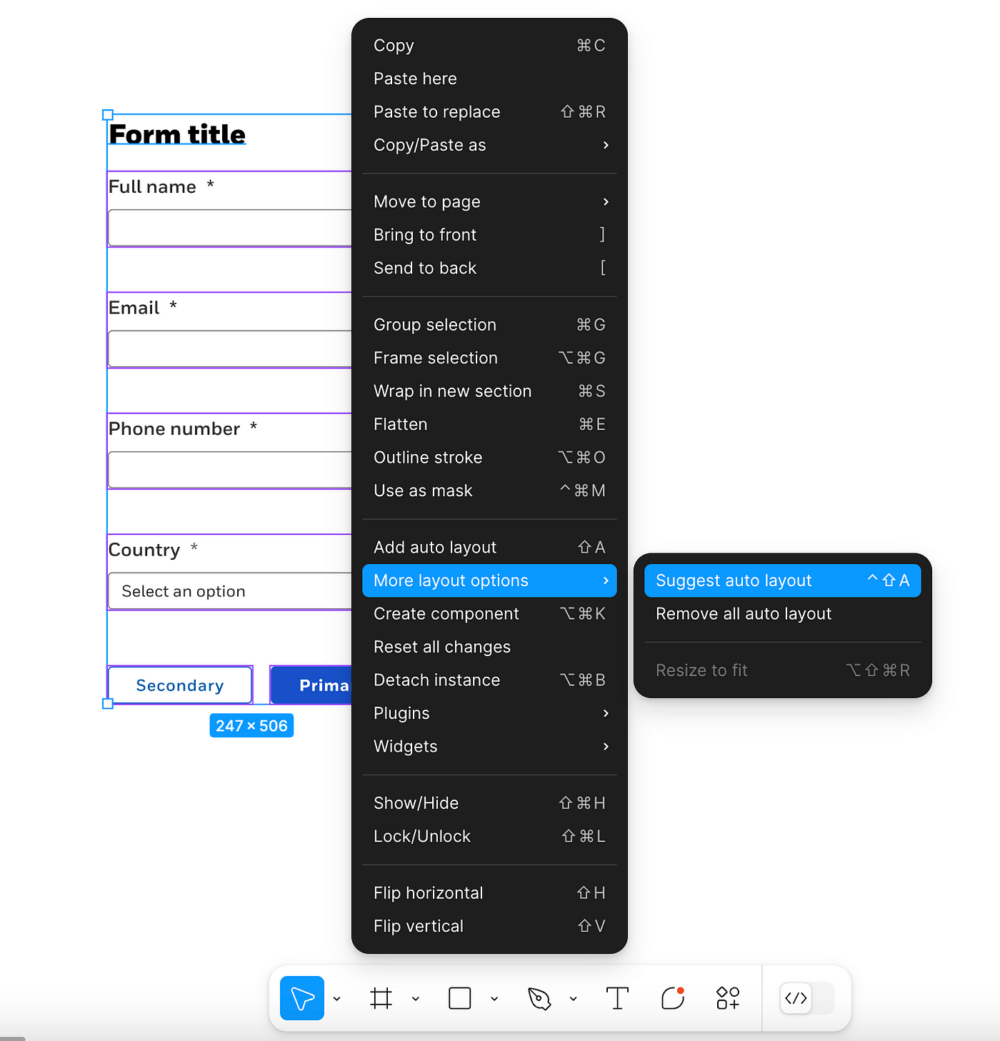
- 3a — 选择框架元素 → 右键单击打开工具菜单 → 选择“更多布局选项” → 选择“建议自动布局”(或 Control+Shift+A)

- 3b — 检查框架(确保拥抱和填充正确)
- 3c — 调整父框架和子框架的填充和间距
- 3d – 手动重命名框架图层或使用 Figma AI 的“重命名图层”(…也许 Figma 将来会在这里集成重命名图层工具)

*注意:此工具尚不支持复杂框架。Figma建议您批量使用此工具来处理多个子父框架。
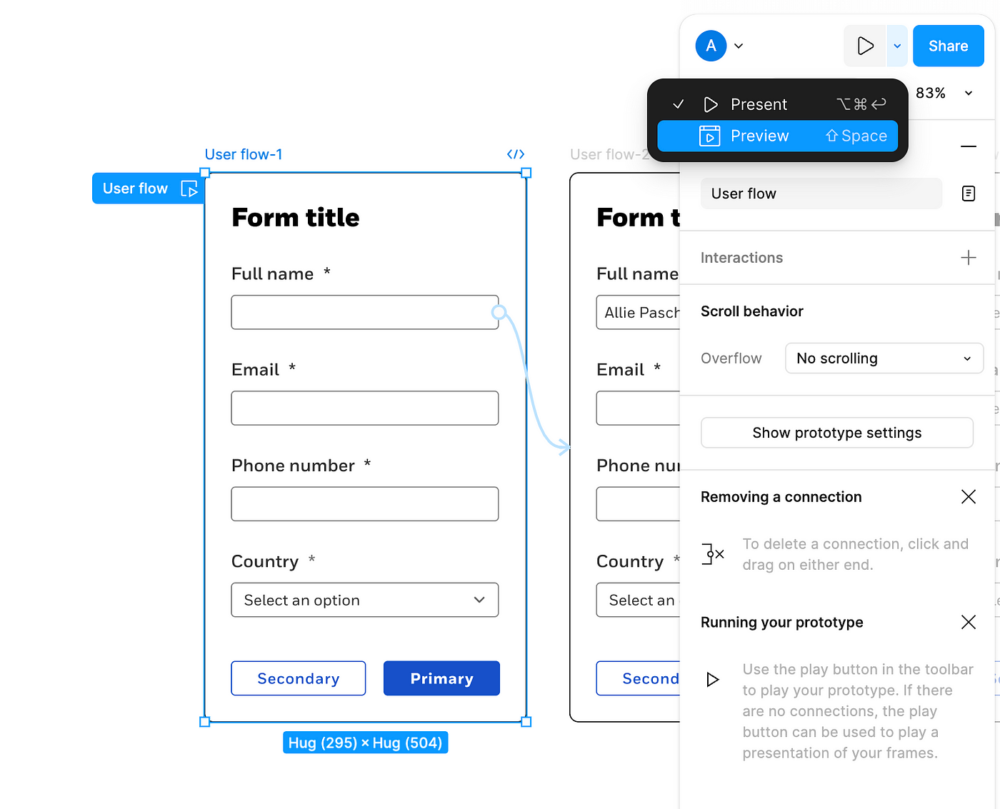
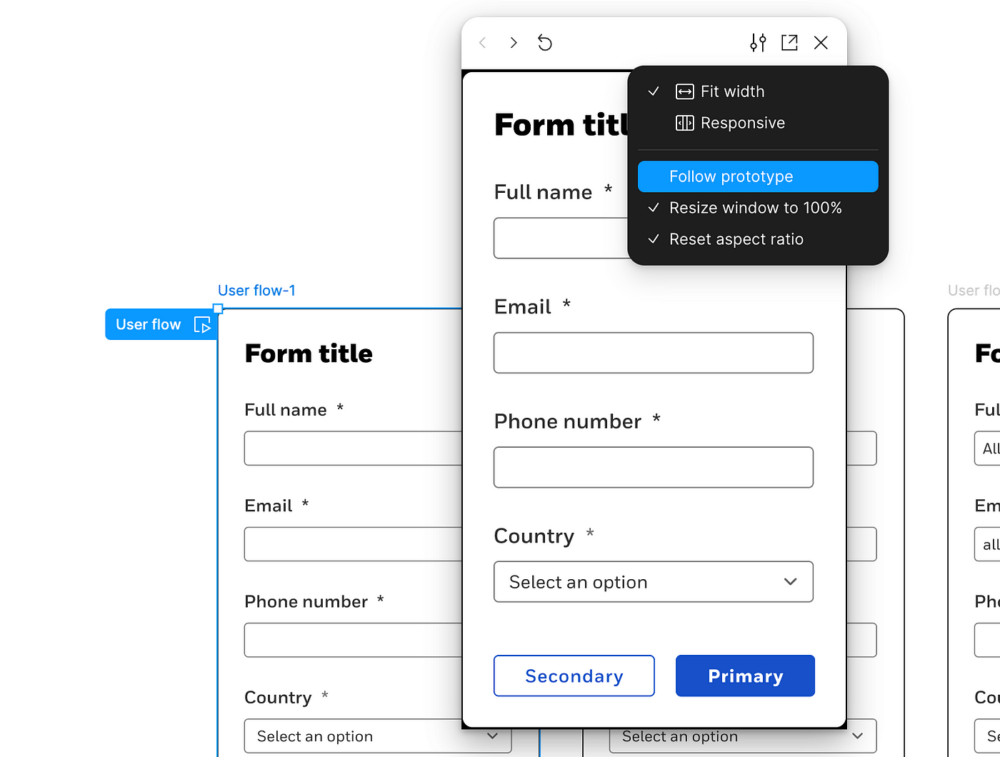
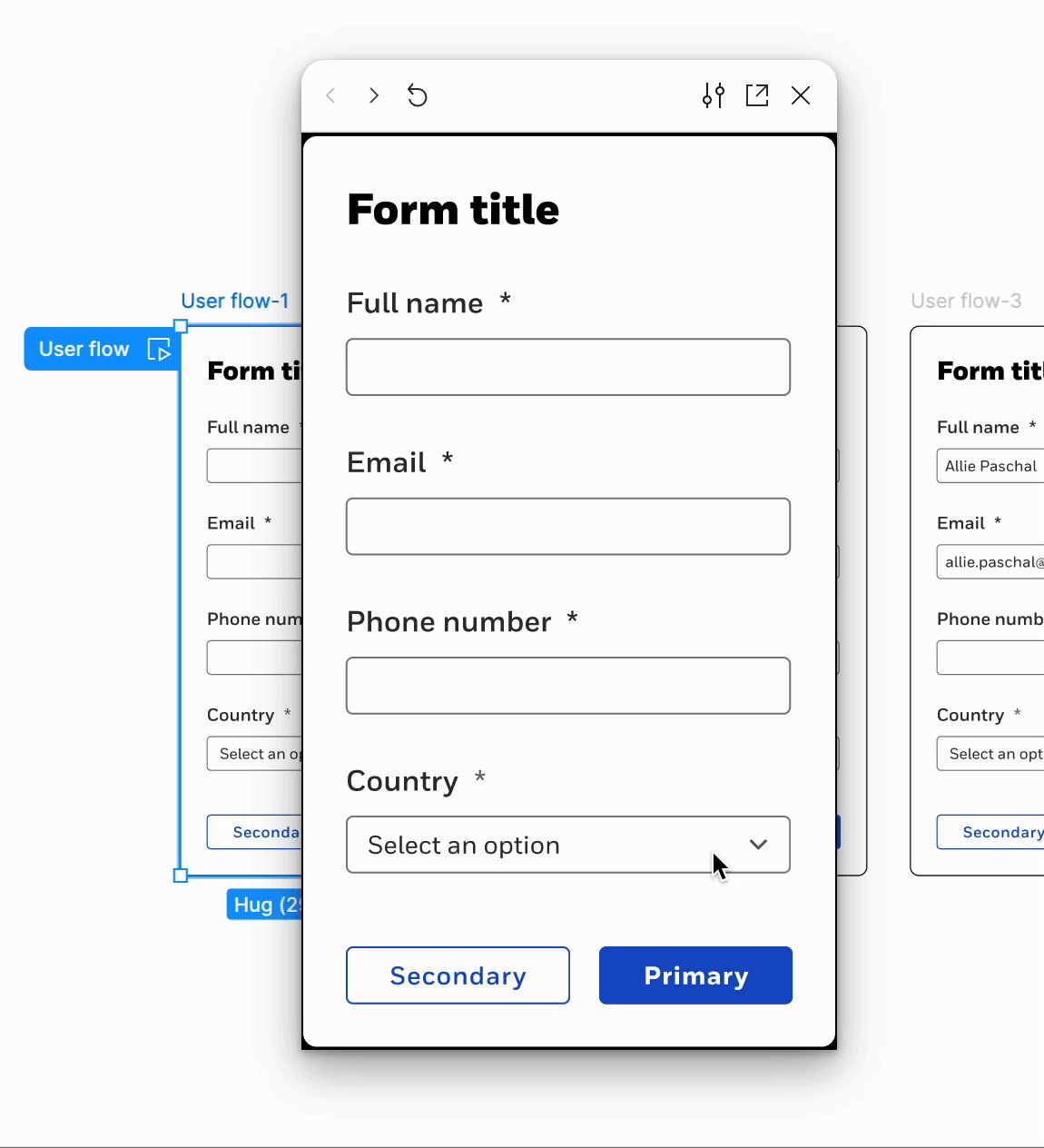
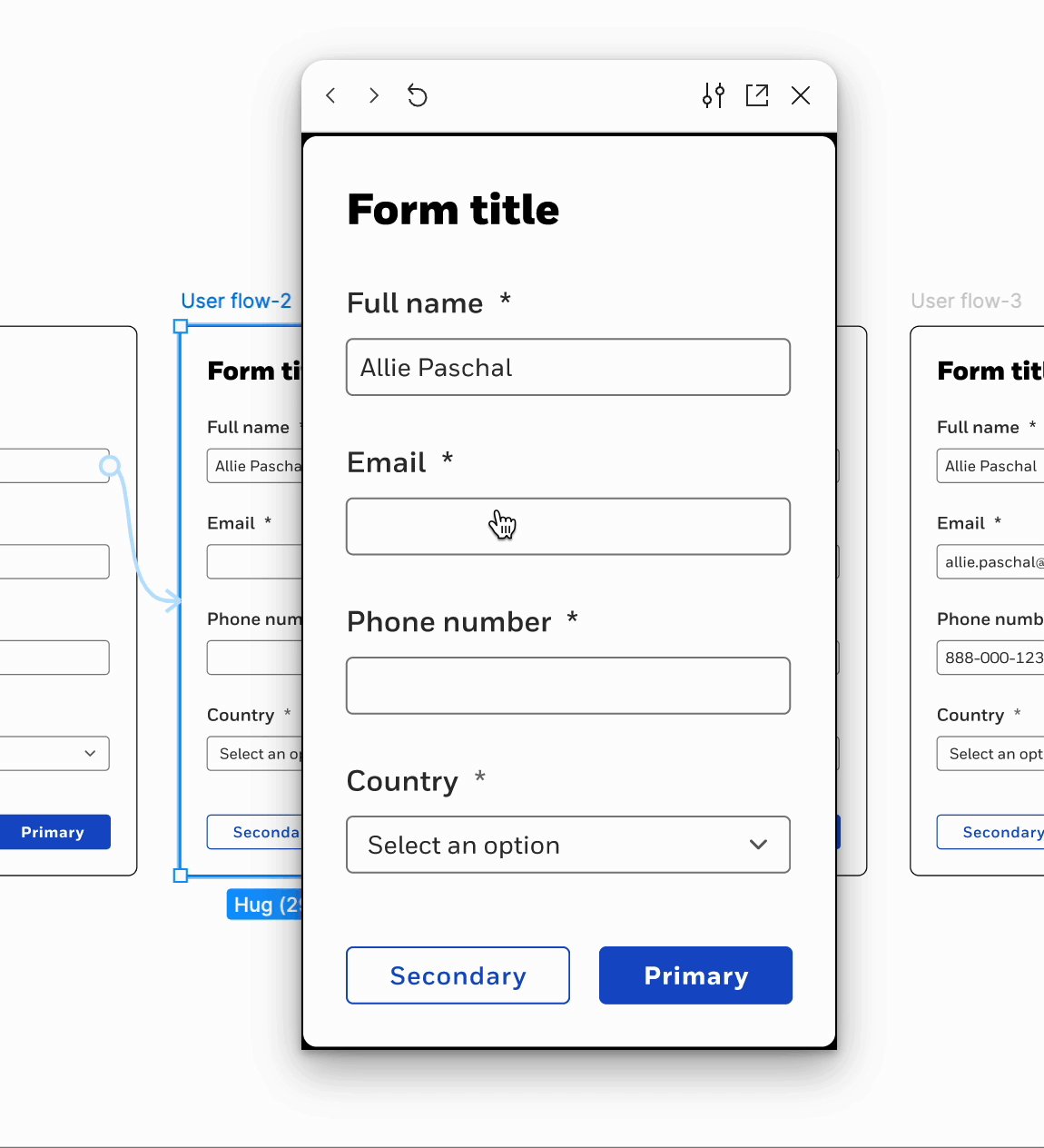
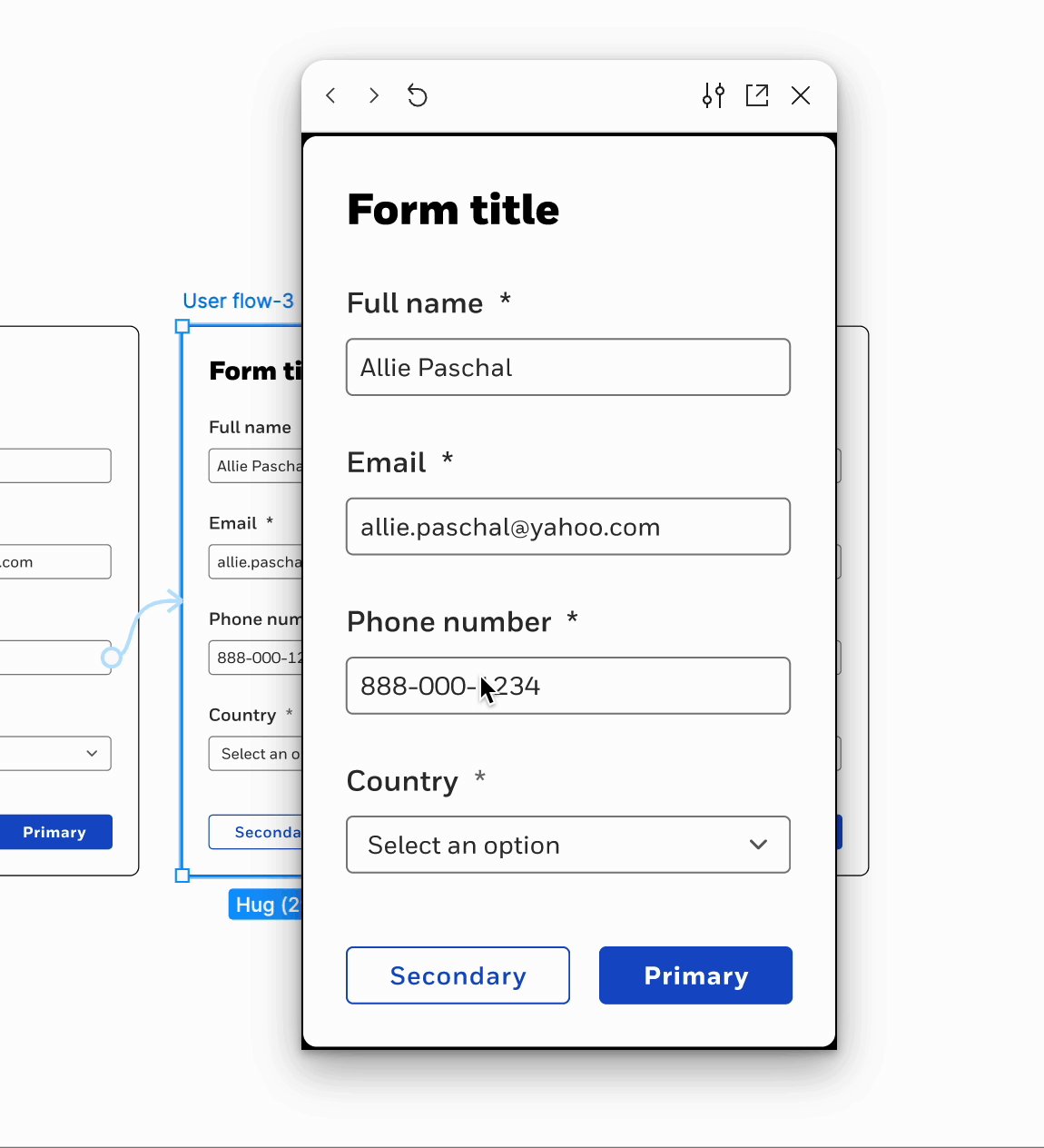
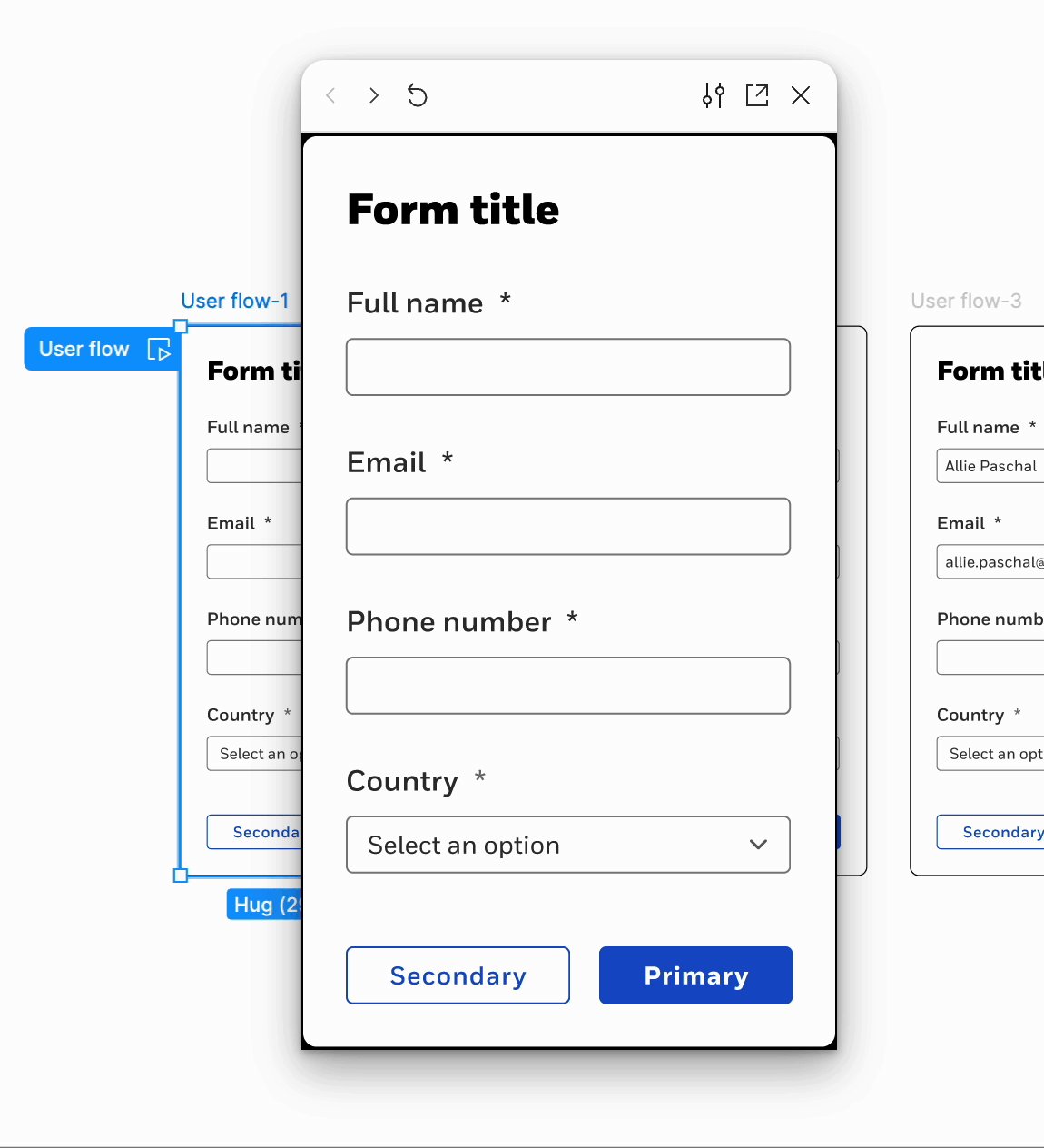
4. 使用原型
创建原型时,可能会出现错误。可能是叠加层未正确弹出,或者悬停效果不起作用。检查原型时,可能很难准确指出错误的确切位置 — 尤其是在原型很复杂的情况下。
预览原型时,“跟踪原型”工具可让您跟踪原型上正在查看的帧。因此,当您发现错误时,您就会知道它在哪里!
步骤:
- 4a — 选择原型起点的预览按钮(或 Shift+Space)

- 4b — 选择预览窗口工具栏中的溢出菜单 → 选择“遵循原型”(如果未选中)

- 4c — 测试原型(你仍然可以选择“R”重新启动)

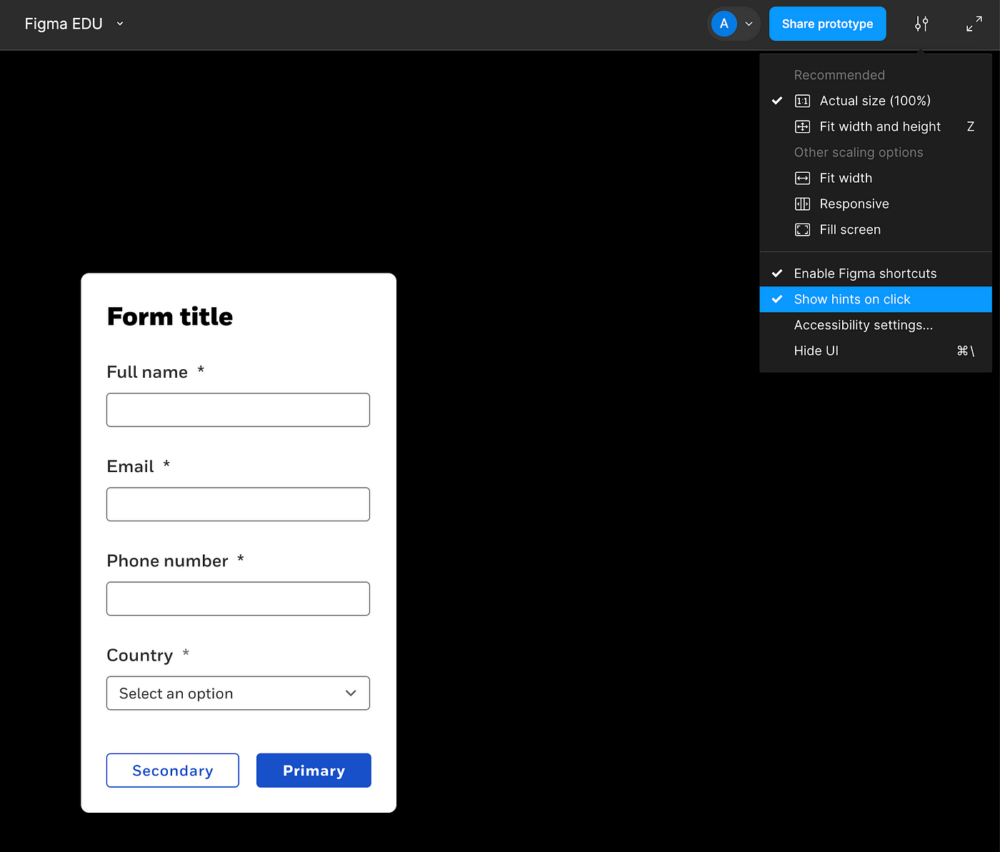
5. 隐藏原型点击提示
如果您在 UserTesting.com 或类似工具上进行可用性测试,您可能会遇到参与者点击蓝色高亮来查找原型的交互。嗯,这违背了可用性测试的目的。
下次使用 Figma 原型进行任何研究时,请隐藏点击提示,以便参与者无法再作弊并找到交互。
步骤:
- 5a — 选择原型起点的播放按钮(或 Option+Command+Enter)
- 5b — 选择原型顶栏中的溢出菜单 → 取消选择“点击时显示提示”(如果已选中)

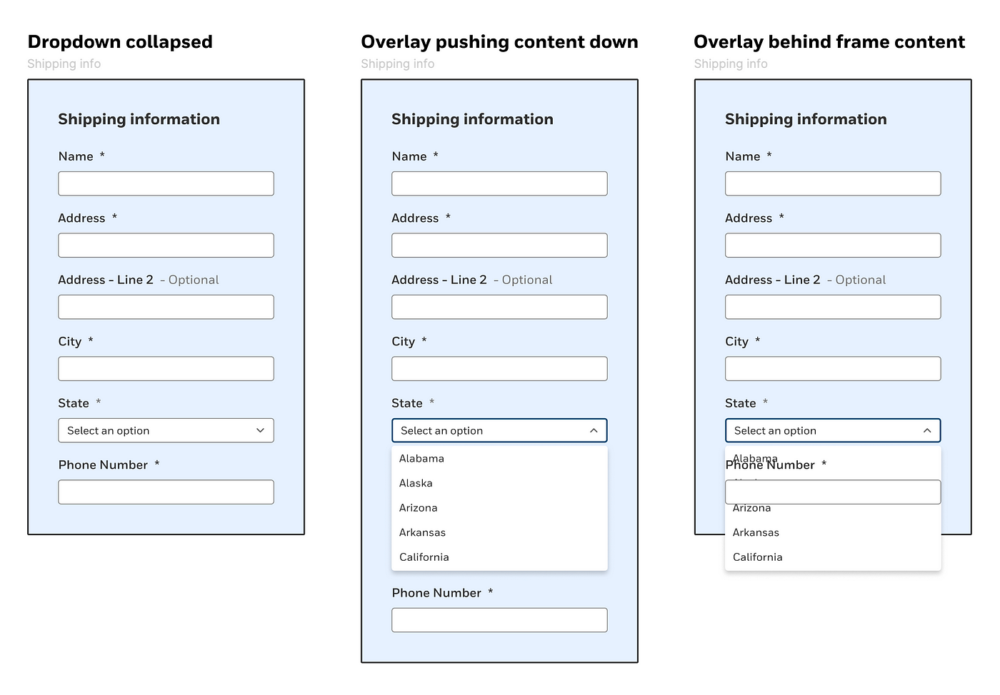
6. 修复使用覆盖的自动布局
当您有一个带有覆盖的组件(如下拉列表(或选择))时,您不希望它将框架中的其他内容向下推,也不希望覆盖出现在其他层后面。

我以前解决这个问题的方法是绝对定位覆盖层(现在称为“忽略自动布局”)。但我找到了一个新的解决方案——将框架的画布堆叠调整为“第一个在最上面”。
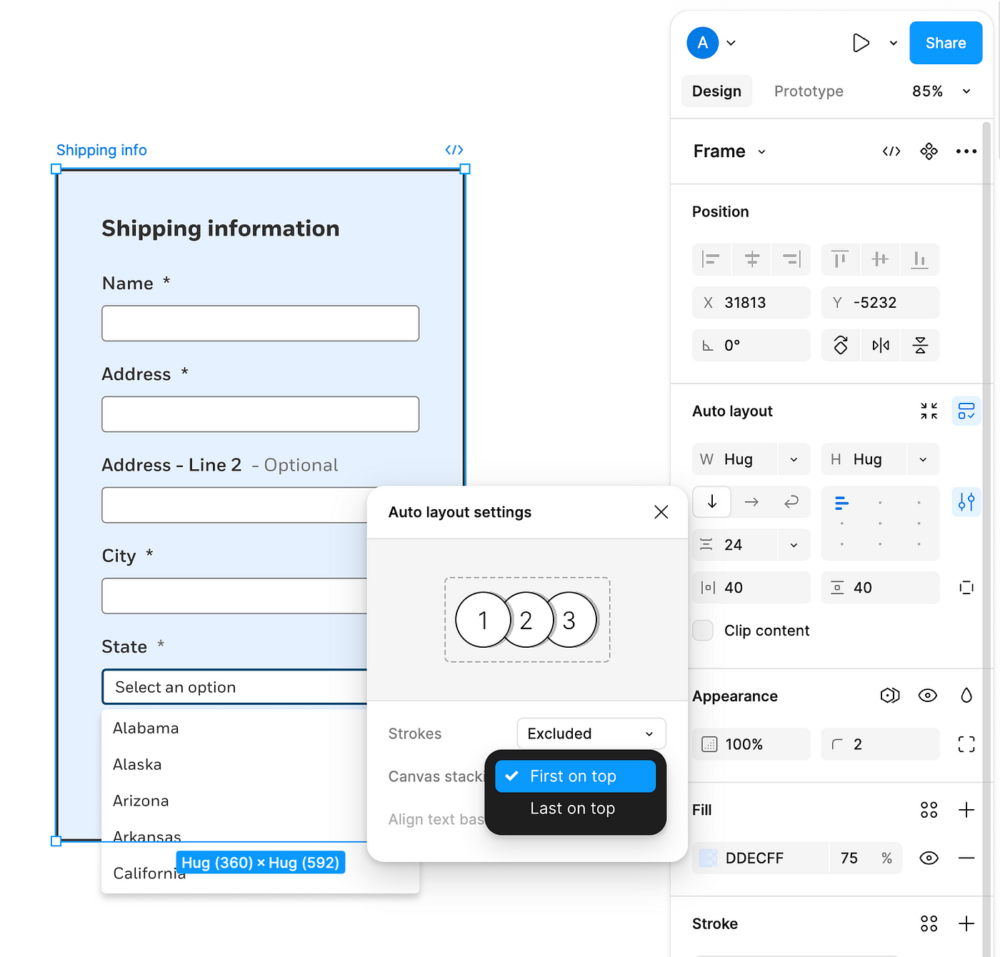
步骤:
- 6a — 确保组件的高度不包括覆盖层(对于下拉菜单,仅应包含输入字段)
- 6b — 将组件插入目标框架
- 6c — 选择组件的父框架 → 在设计面板中选择“自动布局设置” → 选择“第一页在最上面”

- 6d — 如果有多个父框架影响叠加,则重复步骤 6c
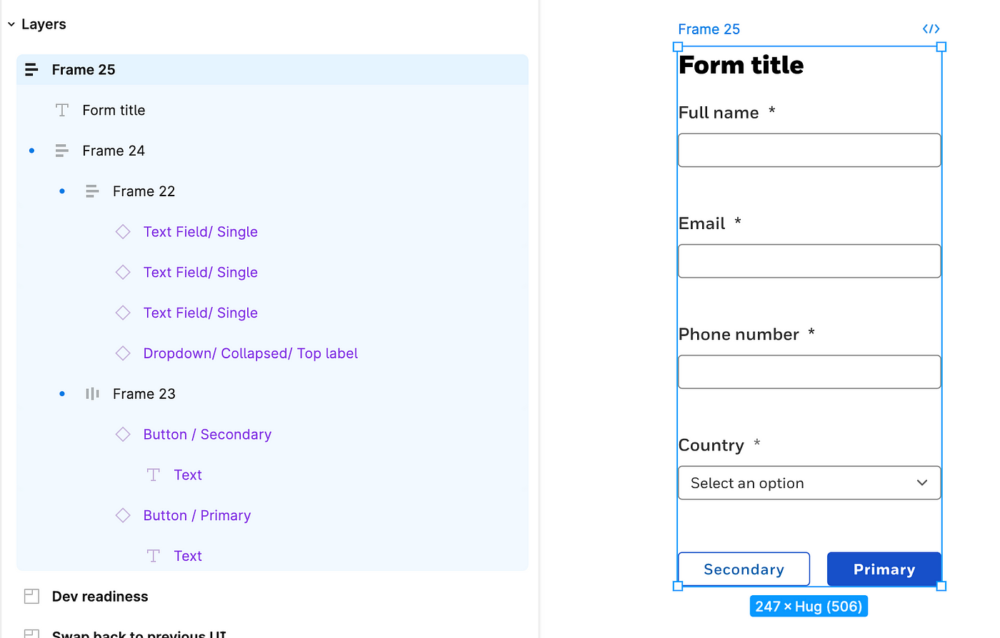
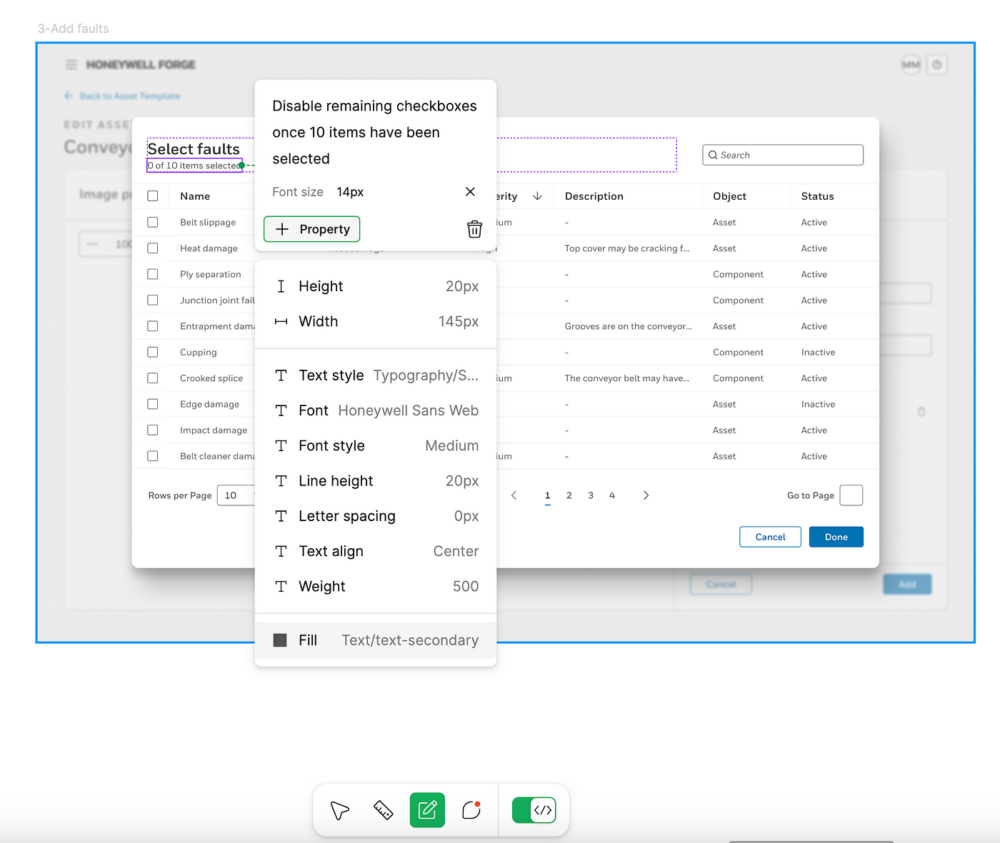
7. 在开发模式下使用注释
尽管 Dev-mode 已经存在了一段时间,但我仍在适应它的功能并开始更多地使用它。一个非常有用的功能是“注释”工具。使用此工具,您可以添加特殊注释并固定属性,例如高度、字体大小、颜色等。
步骤:
- 7a — 使用工具栏(或 Shift+D)切换到开发模式
- 7b — 从工具栏中选择“注释”工具(或按 Shift+T)
- 7c — 选择设计中需要注释的元素 → 在字段中输入以创建注释

- 7d — 如果需要,选择“+属性” → 将属性固定到元素
- 7e — 要在开发模式下删除注释,请右键单击框架 → 选择“删除注释”
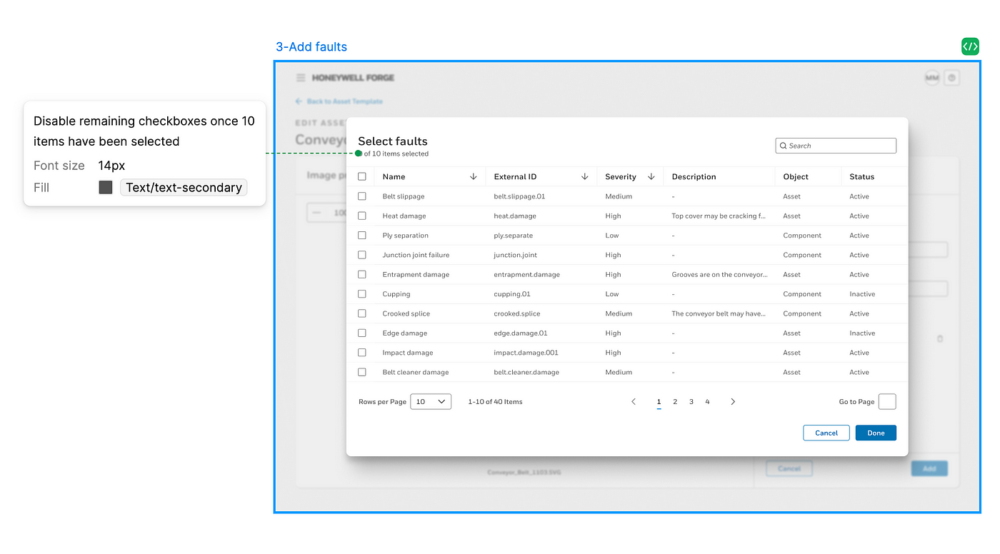
以下是开发模式下完成的注释的样子:

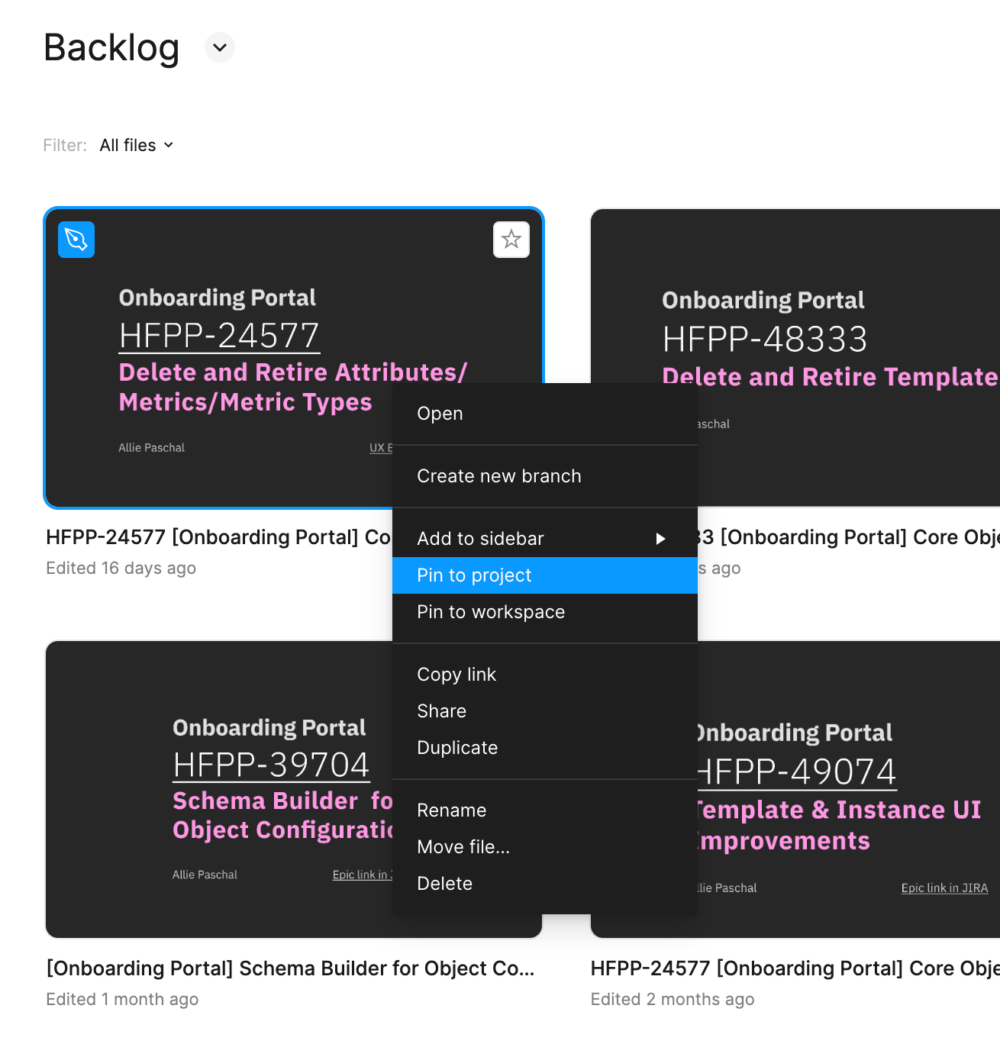
8. 将文件固定到项目和工作区
对于设计师、工程师和利益相关者来说,在 Figma 中查找文件可能很困难。对于重要的文件(如开发就绪的设计),您可以将它们固定到项目和工作区,以便更容易找到它们。这样,您就不必将相同的 Figma 文件链接发送给同一个人 5 次……
步骤:
- 8a — 前往工作区的团队 → 选择一个项目来查看其文件(最好是您有编辑权限的项目)
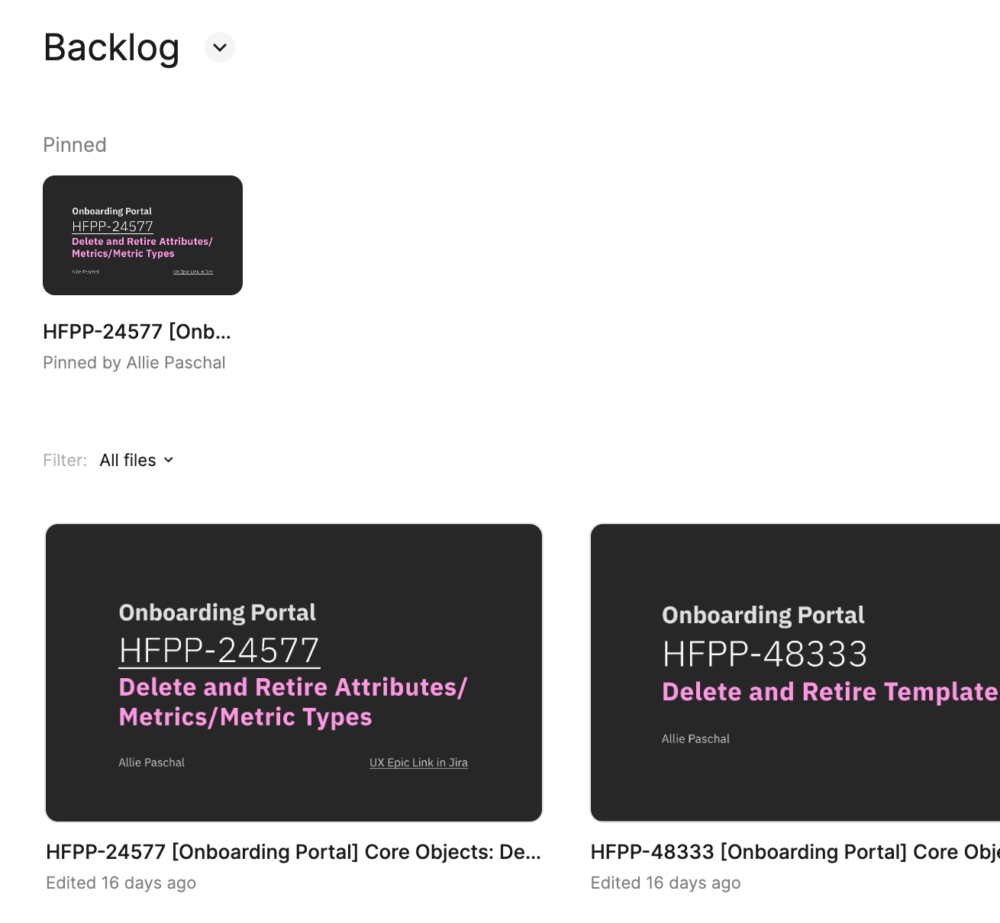
- 8b — 右键单击文件 → 选择“固定到项目”或“固定到工作区”(文件将显示在 2 个地方:文件列表和固定列表)

以下是项目级别的固定文件的样子:

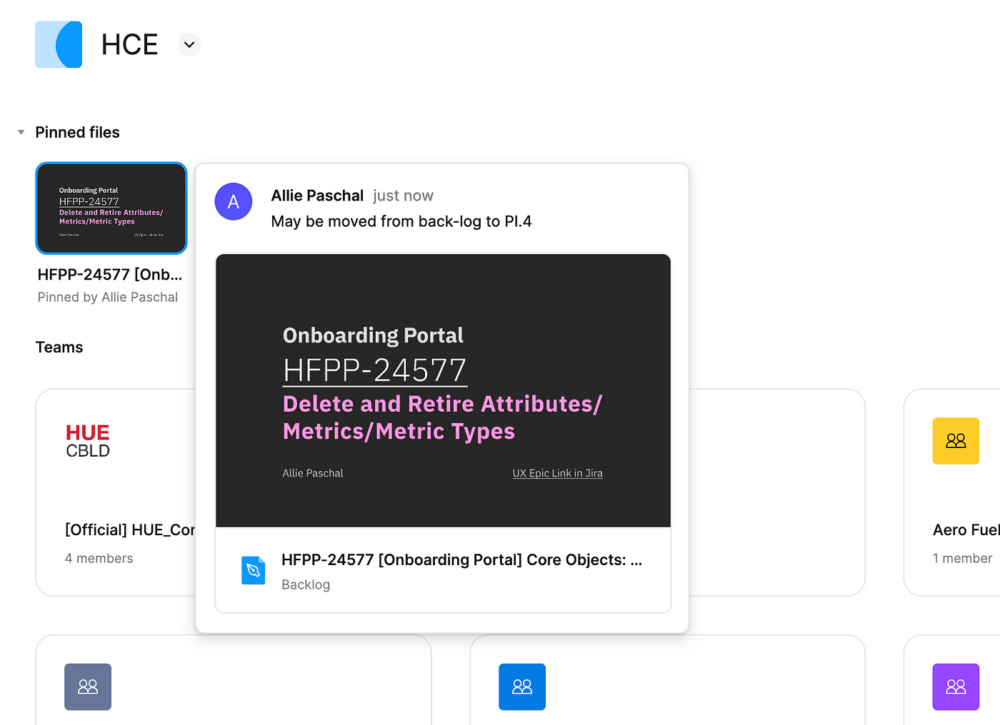
以下是工作区级别的固定文件的样子:

- 8c — 要移除固定的项目,请右键单击文件列表或固定列表中的文件 → 选择“移除项目固定”或“移除工作区固定”
现在就这些了,朋友们!
你可能已经注意到了,我没有提到臭名昭著的Figma AI的技巧。我的组织尚未批准 AI 功能,我的个人帐户也未被 Figma UI3 领主选中。因此,我无法直接使用这些新工具。
如果你不知道的话,Figma 不得不删除“制作设计”AI 功能,因为它复制了现有的设计。话虽如此,我正在耐心等待 Figma AI,并将很快发布另一篇包含一些 AI 技巧的文章。敬请期待!
我希望本文能帮助您学习至少一个新的 Figma 技巧。谢谢阅读!




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)