Material Design 更新了?

自2014年推出Material Design以来,它一直是使用最多(也是最受喜爱)的视觉设计语言之一!主要是因为这两个原因:
- 统一:跨平台运行的可视化语言
- 直觉:Material设计的核心原理是“Material/Surface”的行为方式。这使得用户几乎可以看到交互中会发生什么
但Google希望Material Design不仅仅是另一种视觉语言,Google正在构建工具来改进我们的设计开发工作流程!以下是今年Google I / O发布的重要消息:
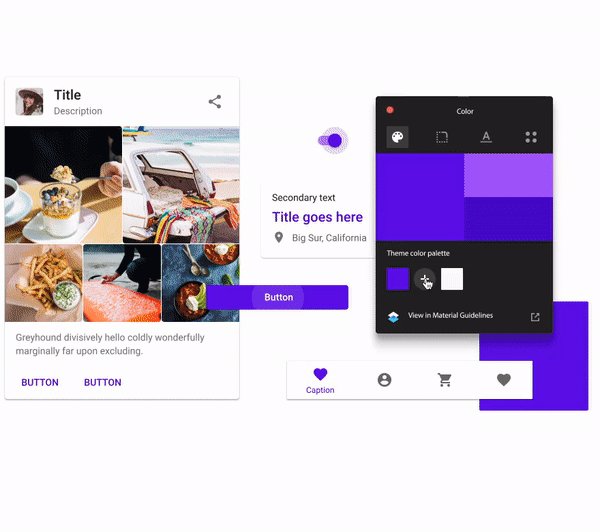
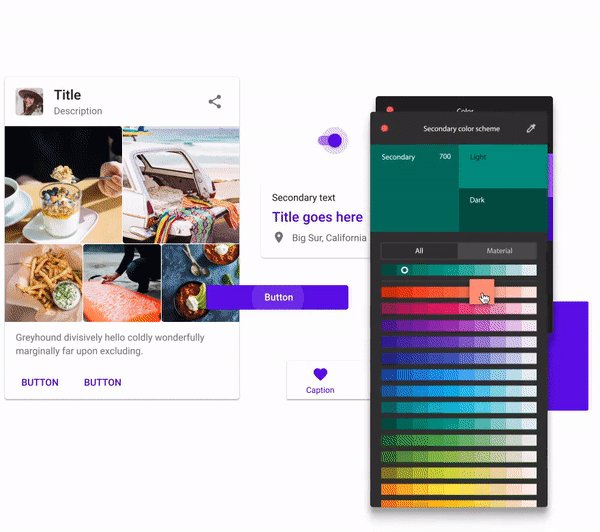
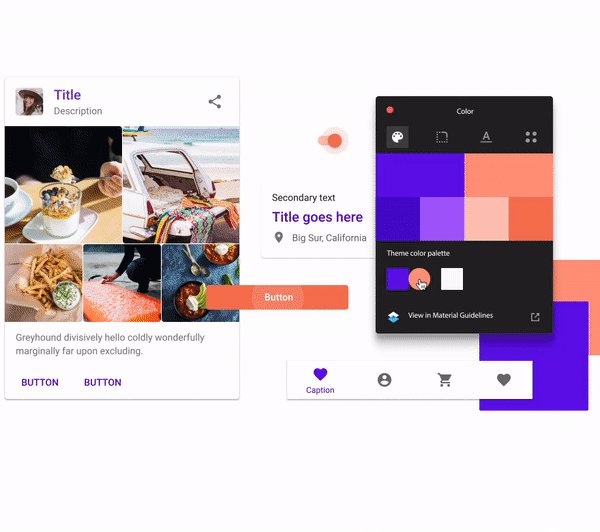
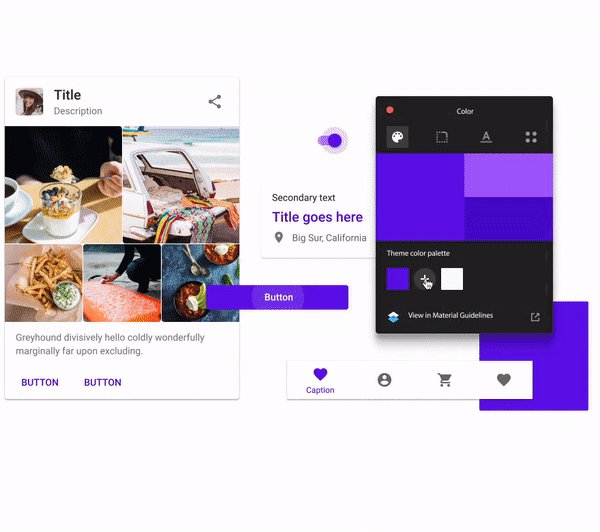
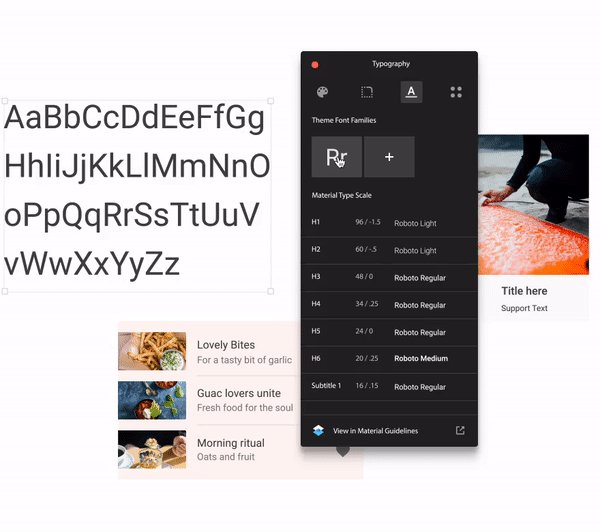
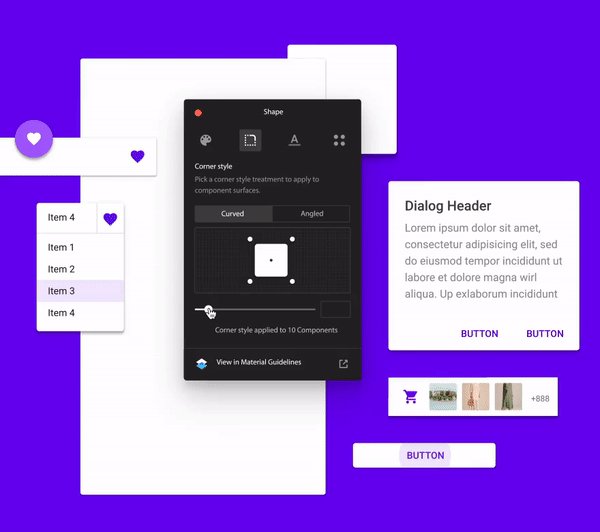
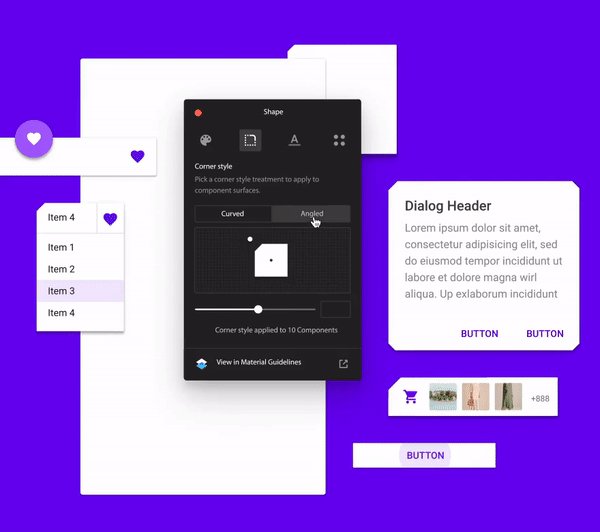
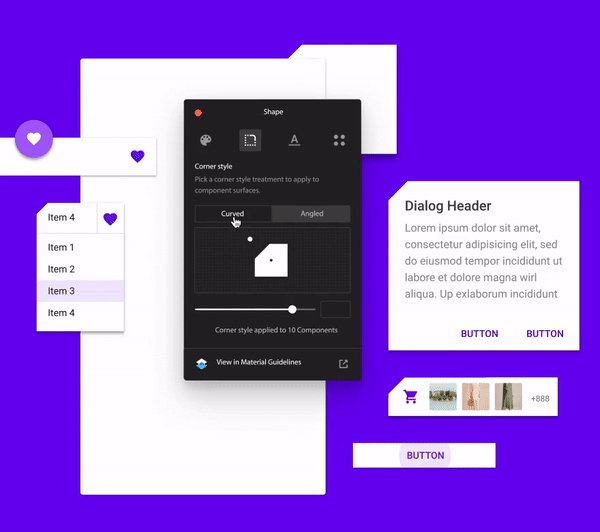
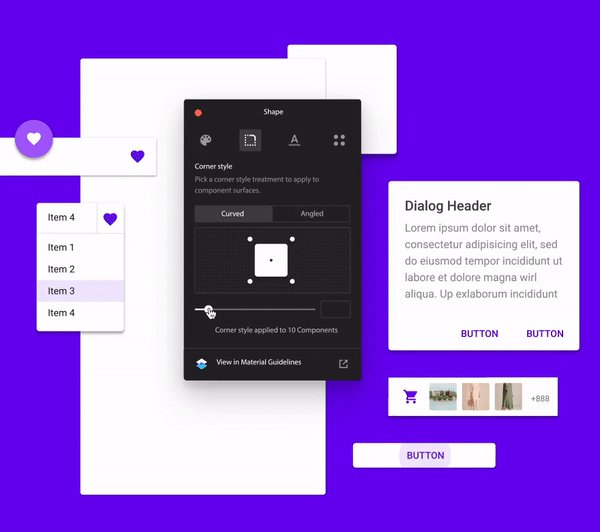
Material主题
这是Material Design的巨大升级!Material主题是“系统”定制以更好地反映产品品牌的能力。让我在这里解释系统的含义:
品牌通过颜色,排版和形状在视觉上呈现。
所以我们需要一种方法来改变Material组件中的这些东西!
之前做出这样的改变,我们不得不使用多个插件来更新Sketch符号/库,但是现在我们有了“Material Theme Editor”。




一些很酷的功能:
- 更改/添加/更新颜色:这很酷,它可以了解颜色的使用位置,并相应地生成阴影/色调。
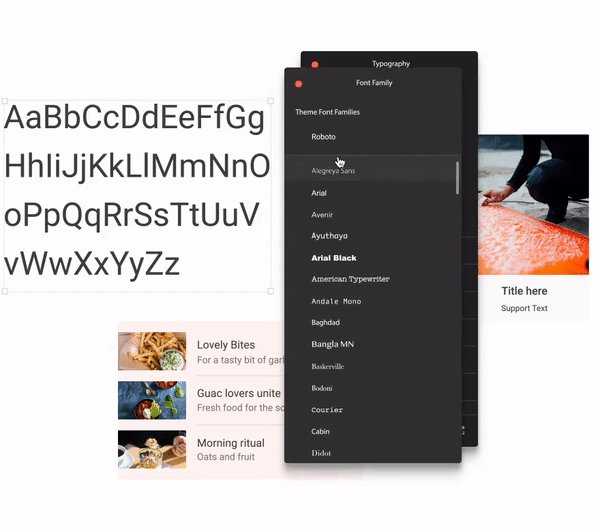
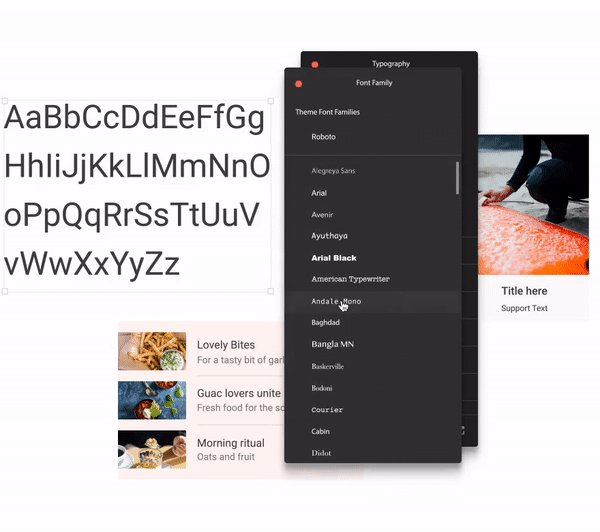
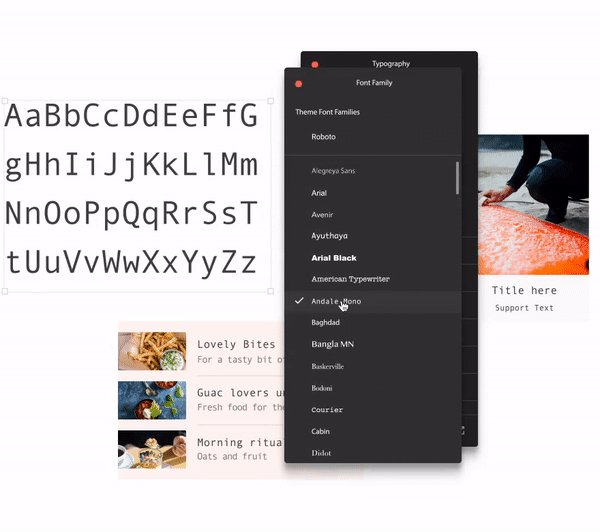
- 字体管理:这允许您创建视觉上相似的类型层次结构!
- 形状:这是新东西,是Material设计的核心,因为这是关于更新Material(卡片/形状)的!您可以根据品牌定义自定义形状。
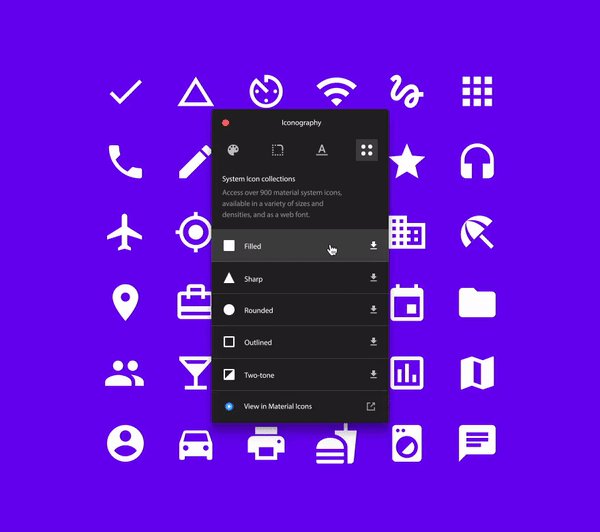
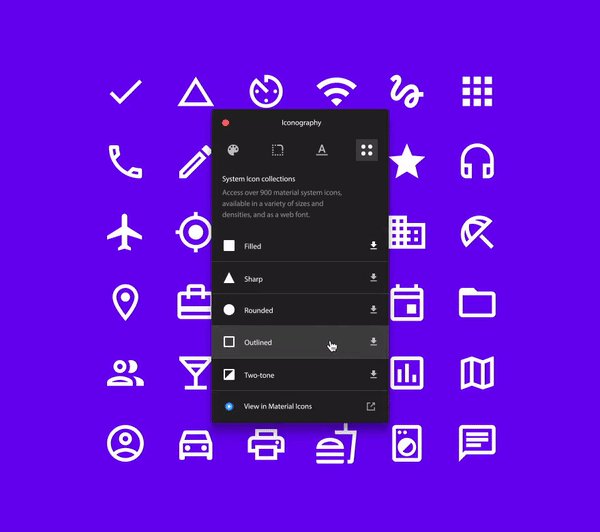
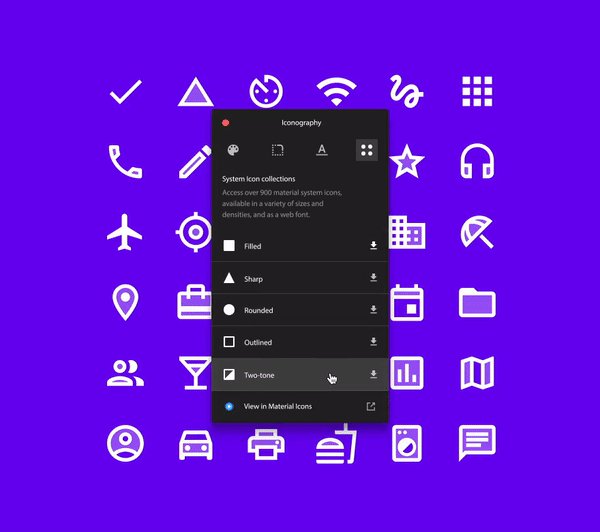
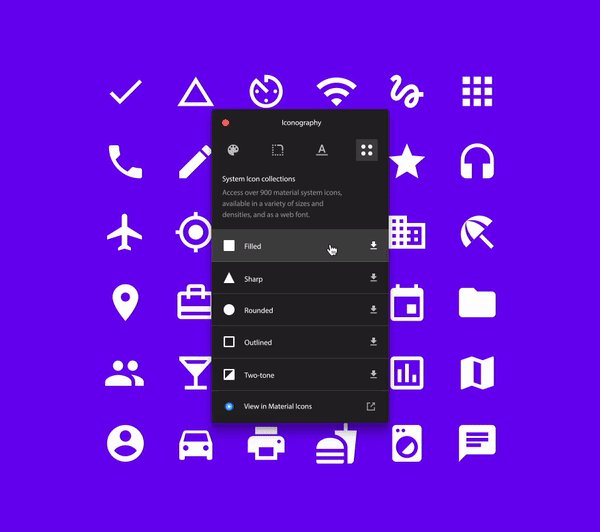
- 新的图标样式:你是否像我一样被图标和固定样式的选择所困扰?那么,现在我们有5种不同风格的图标。
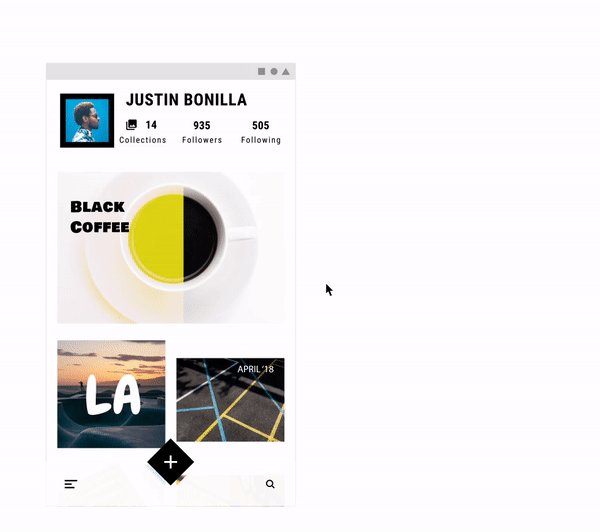
Gallery
你们是否记得去年呢?这是Google发布的一项工具,声称这将简化您的设计工作流程,但它所能做的只是允许用户对图像版本进行评论!


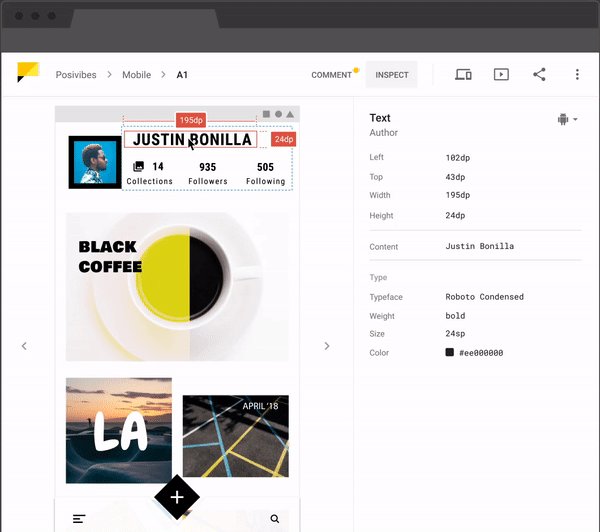
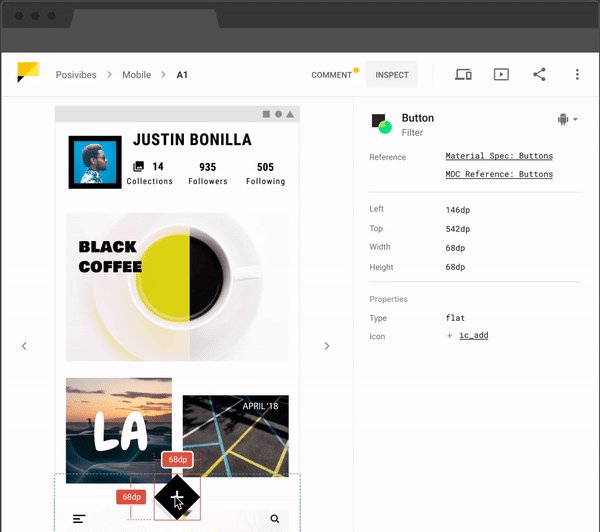
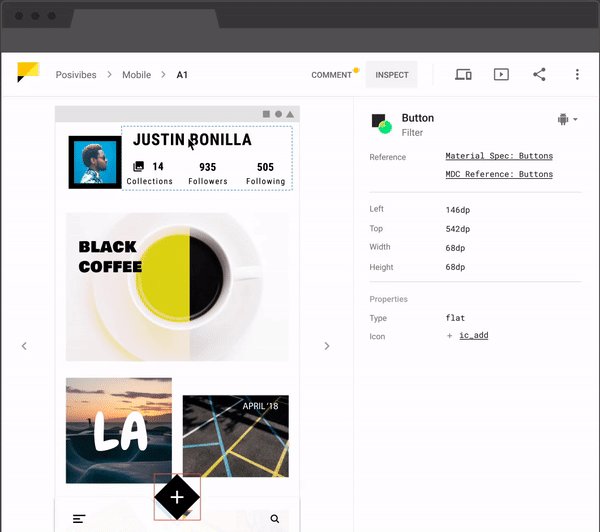
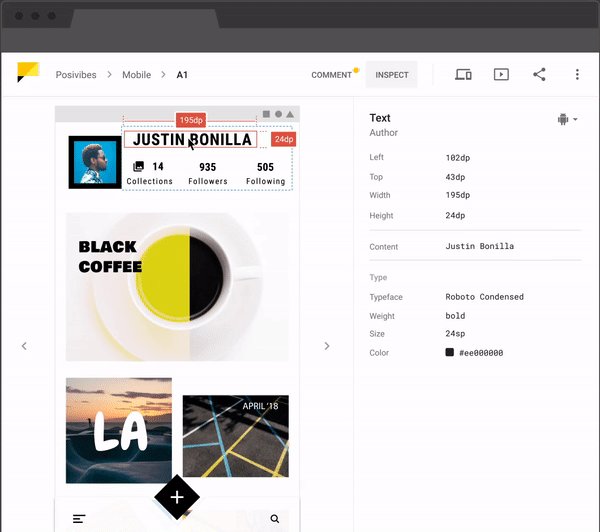
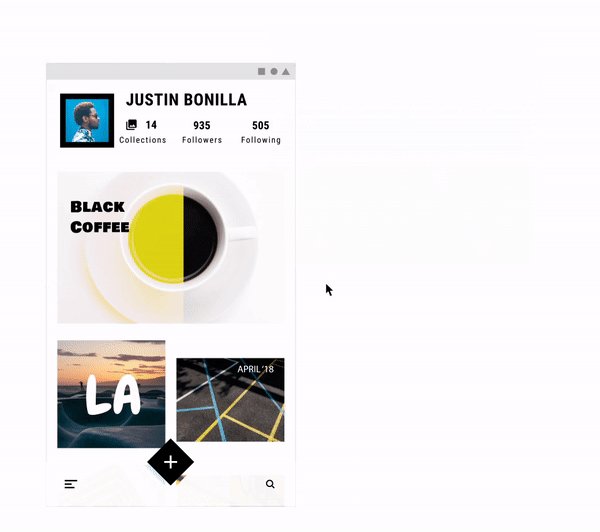
Google的Gallery回来了!现在它提供了一定能解决您的设计切换头痛的功能。让我们看看它可以做什么。
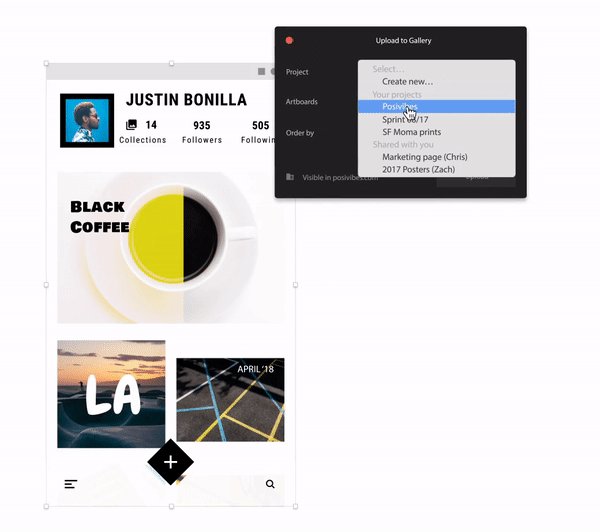
- 它允许附加Google文档,表格和幻灯片!因此,我们可以将所有内容从需求文档,用户研究,设计到一个地方!
- 它有“项目和收藏”的概念。这与我们的Sketch文件类似,并且有多个页面!对我来说这是一件很大的事情。
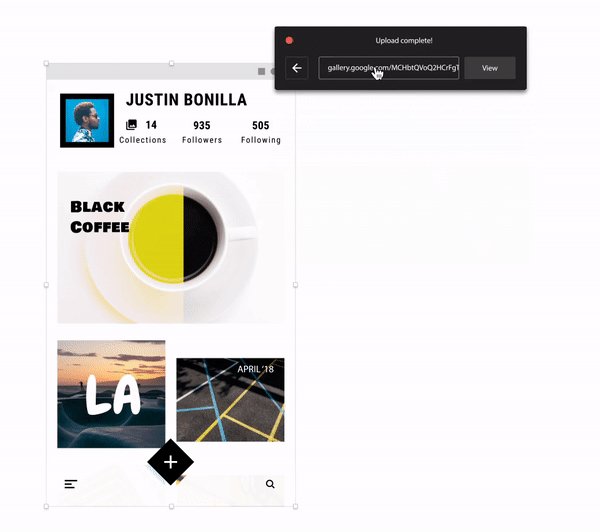
- 如果您上传的文件名称相同,则会创建该文件的版本。这有助于了解您的线框如何变成真正的设计。或者只是看看反馈如何影响您的用户界面。
- 检查模式(Showstopper?):规范生成器!它可以检测符号并显示你链接到该组件的代码!此外,它可以识别字体系列并显示Google字体的链接!
- 当然它是免费的!
其他主要更新
- iOS,Android,Web和Flutter的材质组件。
- Google如何创建自定义材质主题:解释Google如何处理其材质设计规则。
- Material合作伙伴研究:了解Lyft、Genius、NPR、Pocket Casts和Zappos等应用如何将Material的新表现能力带入生活。
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)







