在Sketch中创建设计系统 1
在看过的许多教程中,向您展示了在Sketch中构建设计系统,但并不是很多(如果有的话),顶多也就是一个雏菊系统的新鲜感。这就是我想要做这个系列教程的原因。不仅向您展示如何创建构建设计系统,还向您展示如何使用刚创建的系统设计多屏幕iOS应用程序,以及背后的思维过程和决策。

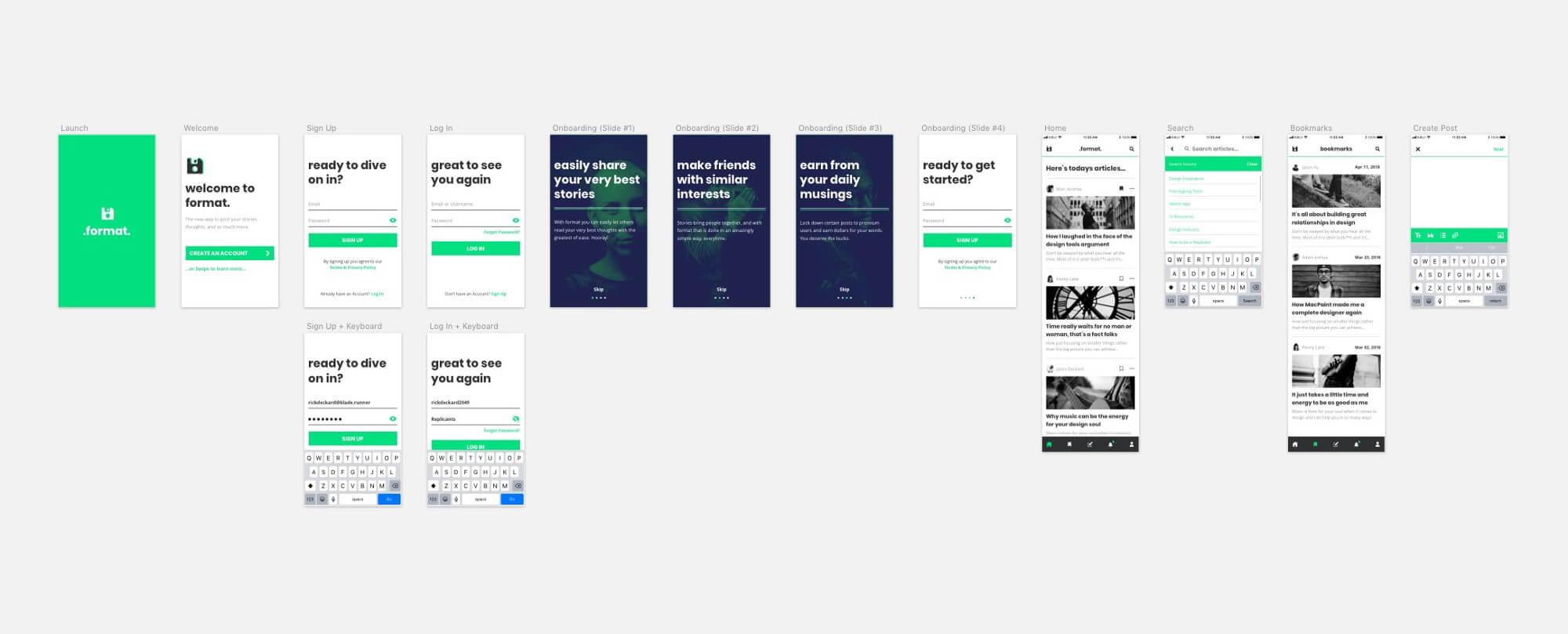
在我们首先进入设计中等风格的iOS应用之前,让我简单介绍一下设计系统(Cabana-Lite)Sketch文件,在本教程系列的后面部分将会提到。文件里面会有3页:设计系统(设置)、组件、格式。

这就是即将要发生发生魔术的地方!从您可以控制至少90%的样式的起点开始,该样式将在您正在进行的项目上发生。在此调整元素,例如:您的基本颜色或版式,这些更改将映射到整个设计中。您在这里所做的更改将反映在您的组件页面(我们稍后会涉及)中,当然也会过滤到您当前正在处理的画板中。
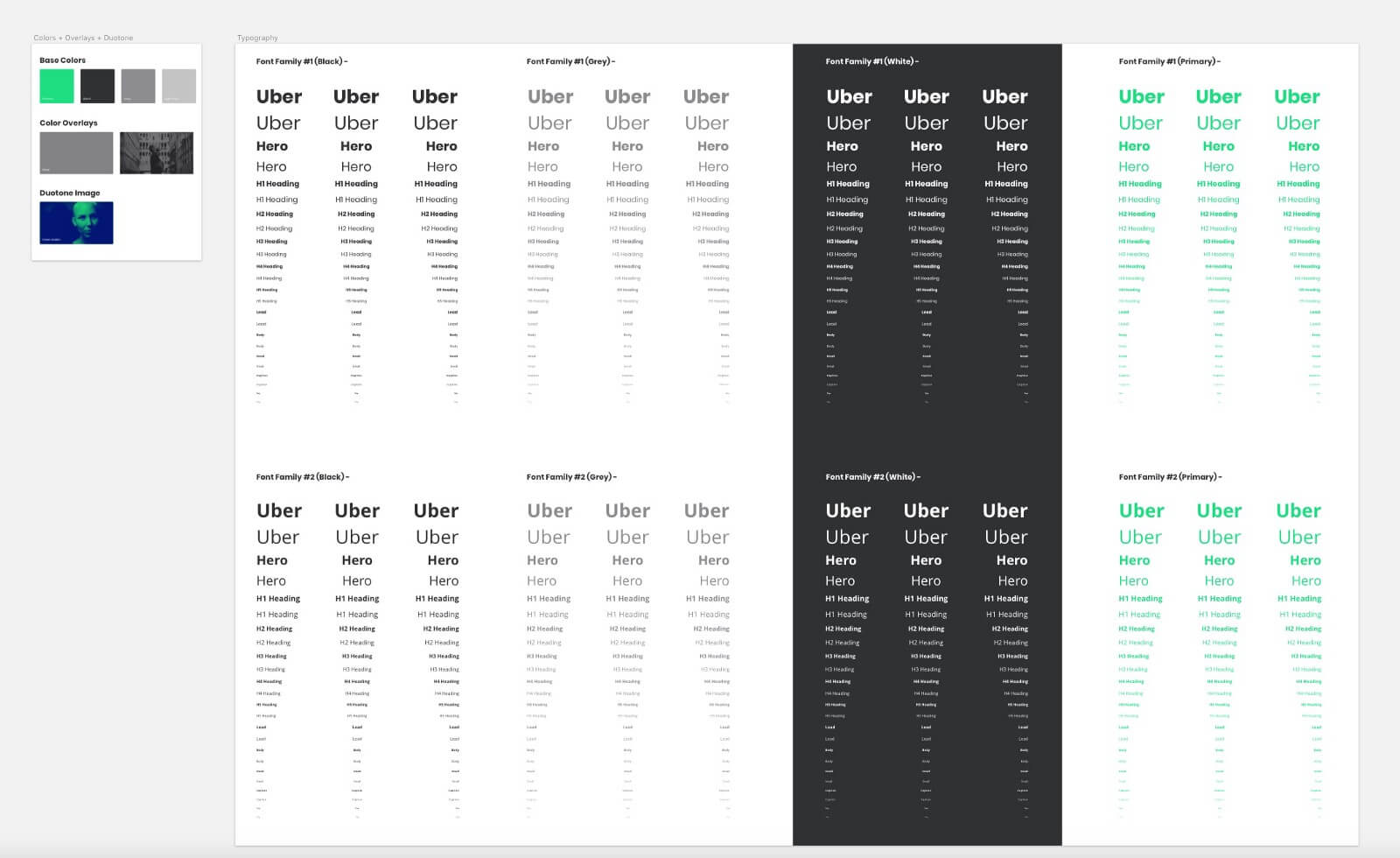
颜色+叠加+双色调

排版(我们将在第二部分介绍)。颜色+叠加+双色调使用此画板,您将能够看到我已将所有与颜色相关的资源组织在一起,例如基准色、覆盖层和图像效果(在本例中为双色调效果)。
现在在我的Cabana设计系统中,我进行了更多的分离,其中“颜色画板”仅包含“基色”和“颜色叠加层”,而诸如双色调之类的元素被分隔为另一个标有“各种”的画板,其中还包括渐变和Box阴影。
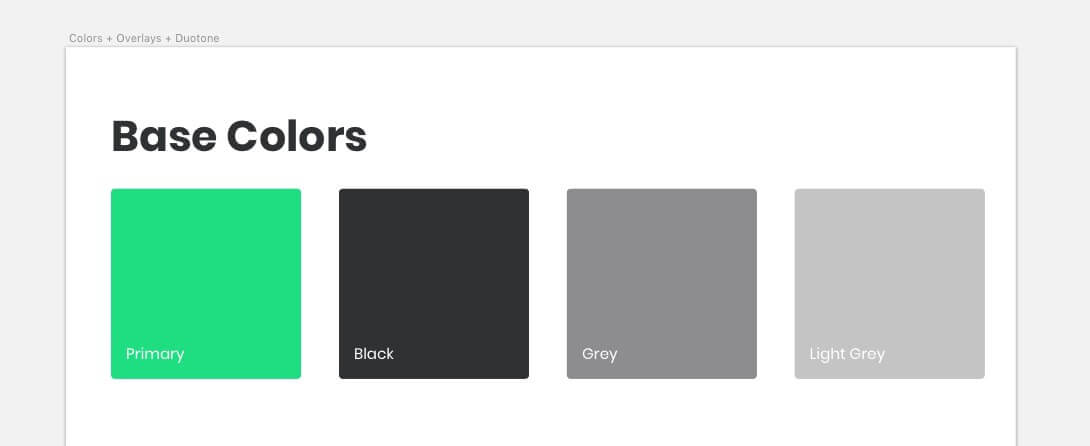
底色

对于本系列教程,您将看到只有4种基本颜色可供我们在设计iOS应用时使用。当然如果您正在构建您自己的系统,并且在一个大型项目上工作时覆盖所有的基础,你会明智地创建基础颜色(这些只是建议)……
- 主色
- 次色
- 第三色
- 黑色
- 灰色
- 浅灰色
- 成功
- 警告
- 错误
您可以将上述列表调整为您自己选择的内容。除去第三方,并添加另一个灰色阴影,以便让您认为适合您可以将自己的系统应用于许多项目的项目。
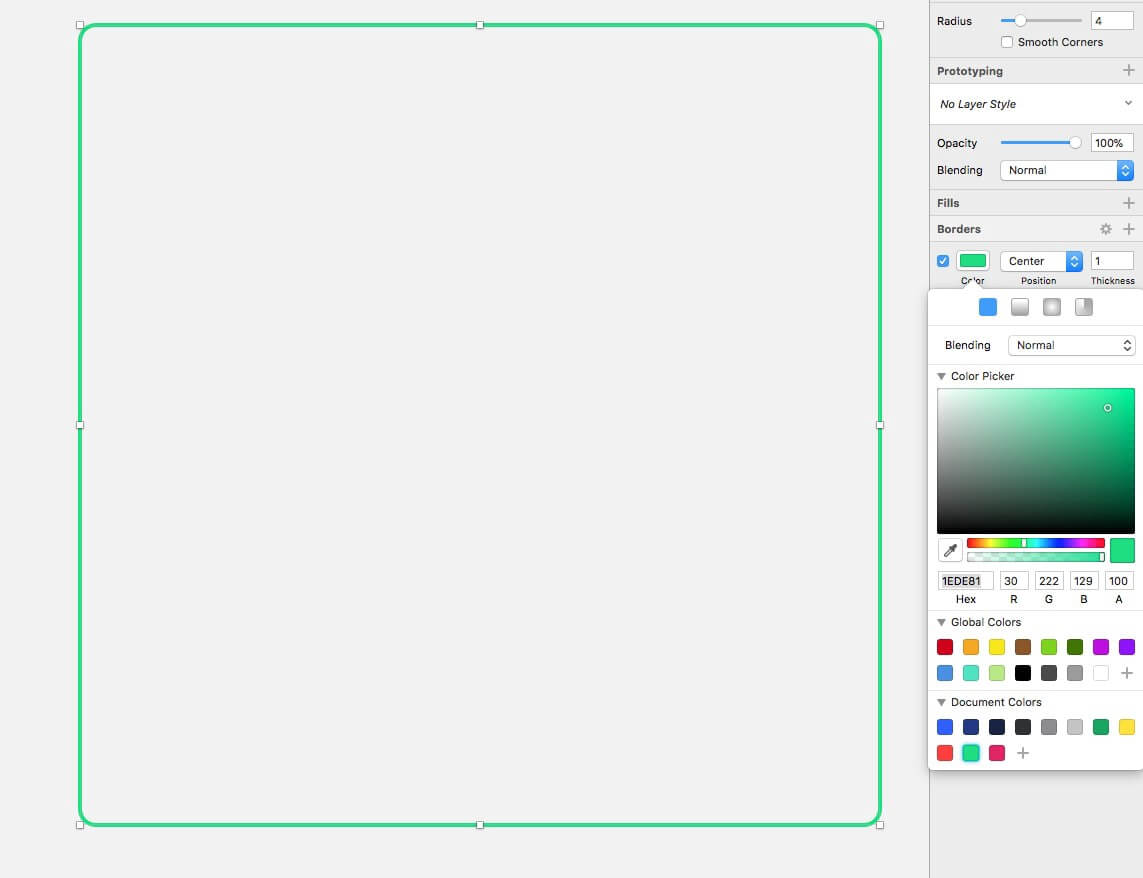
回到那些基本颜色,让我给你一些关于如何在我自己的系统中使用图层样式设置基色的技巧。首先关注原色,特别是边框样式,我简单地创建了一个200×200,删除了填充,并用我选择的十六进制值给出了一个1像素边中间对齐,其半径为4。

然后我简单地创建了一个新的图层样式…

…并将其标记为 Border / Primary …

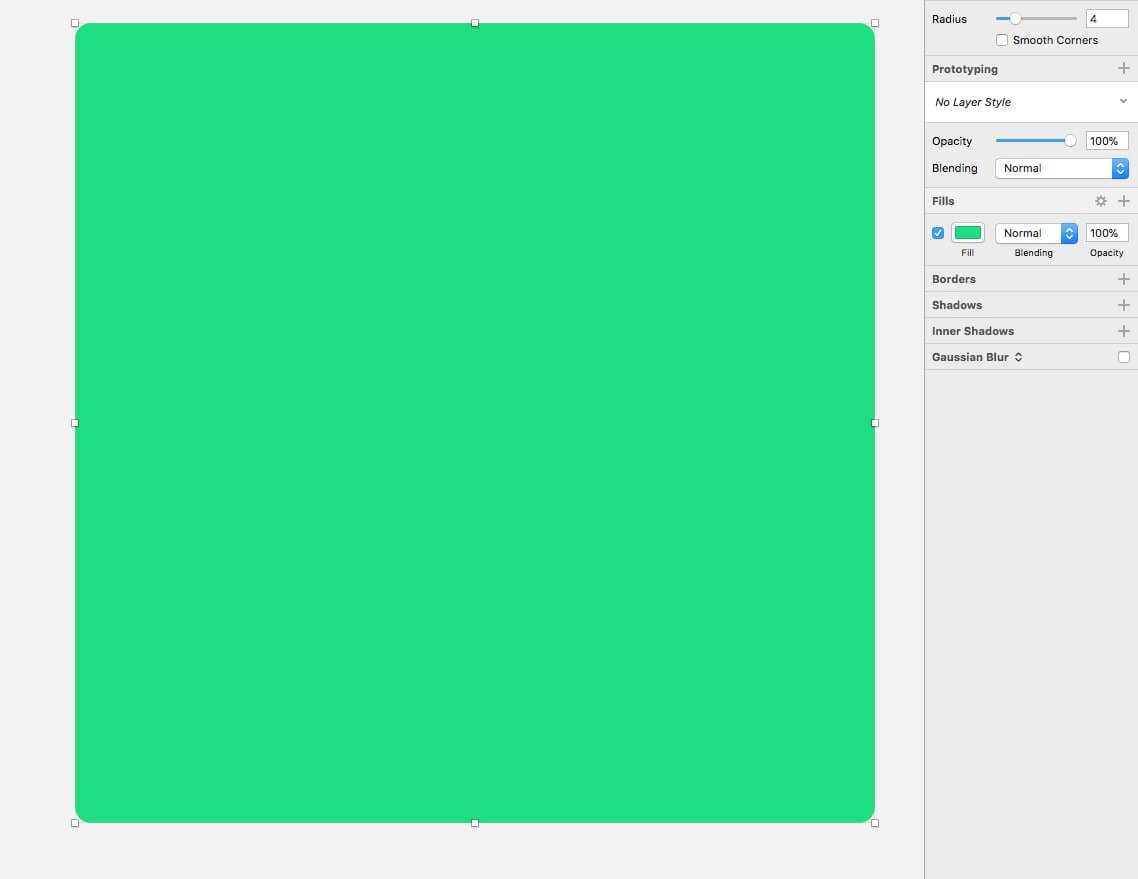
对于主填充,我再次创建了一个 200×200,应用了我选择的十六进制值,并给了它一个4的半径。

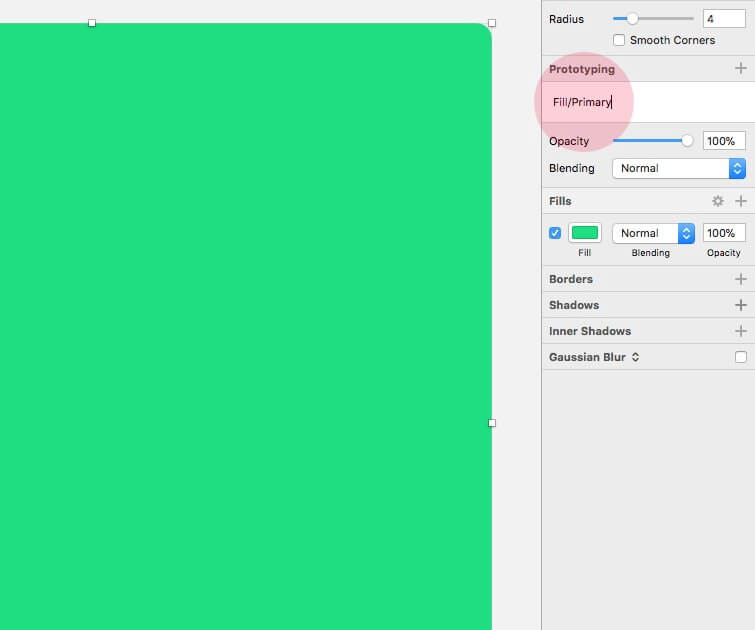
然后创建一个新的图层样式并标记为 Fill/Primary。

然后我将这两个元素(矩形)对齐在一起。它占用较少的屏幕空间,并且允许您比任何其他更多的操作,使元素A在这里和元素B在那里更快速地进行更改。之后我将所有基本颜色及其伴随的图层样式都锁定,然后锁定标题(即主色,黑色,灰色等)。

然后我知道我有我的标题以便于参考,并且可以拖动我的光标(例如,主要颜色),选择它根据需要调整我的图层样式。接着我会重复刚刚提到的所有其他基本颜色(黑色,灰色等)的过程,将这些边框/主要和填充/主要图层样式锁定到位。
颜色叠加

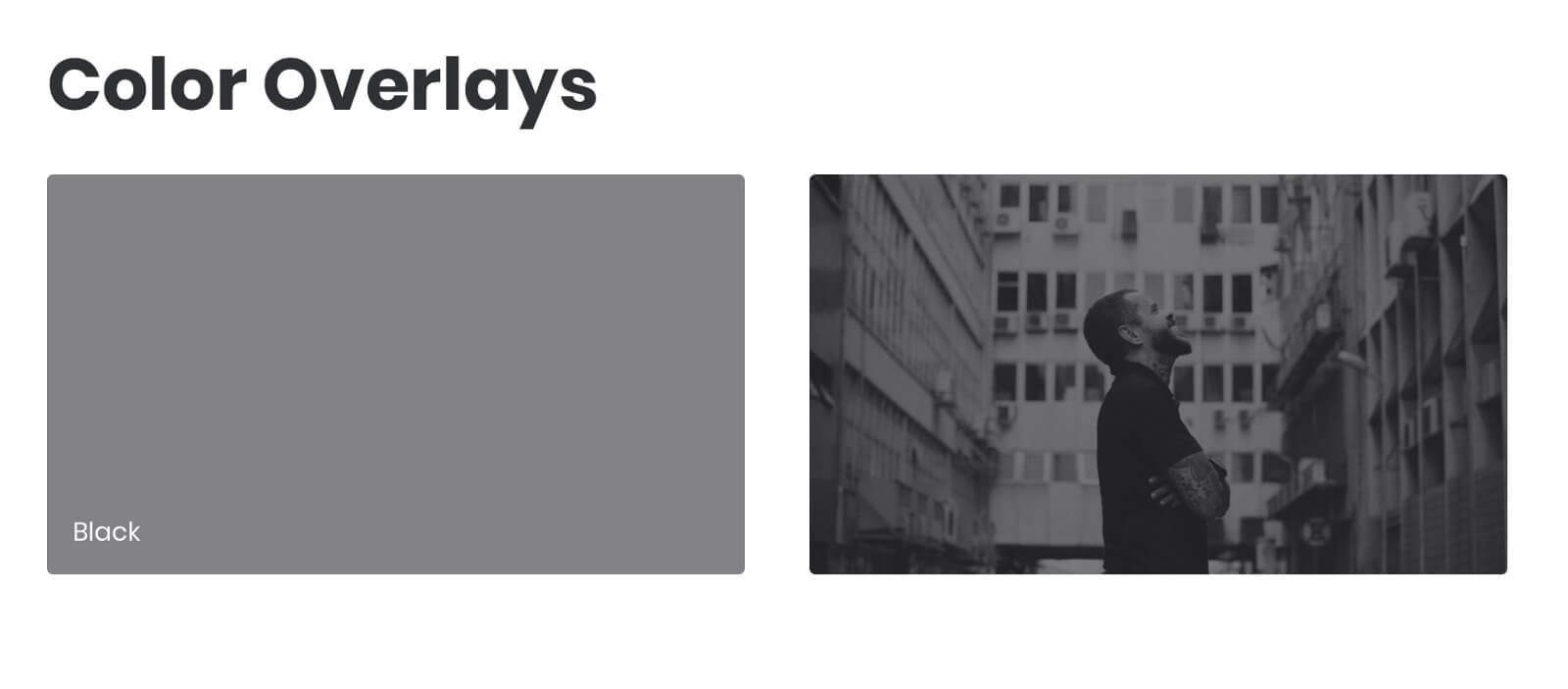
使用颜色叠加,是本教程的目的,我刚刚设置了一个覆盖。这可以很容易地叠加在任何图像上以作对比,并且其十六进制值取自黑色基本颜色以获得一致性。
就像我在底色中提到的那样,叠加可以与下面的Base Colors匹配…主色、次色、黑色(我们在本教程中使用),让我给你一些关于如何在我自己的设计系统中使用图层样式设置颜色叠加层的指南。
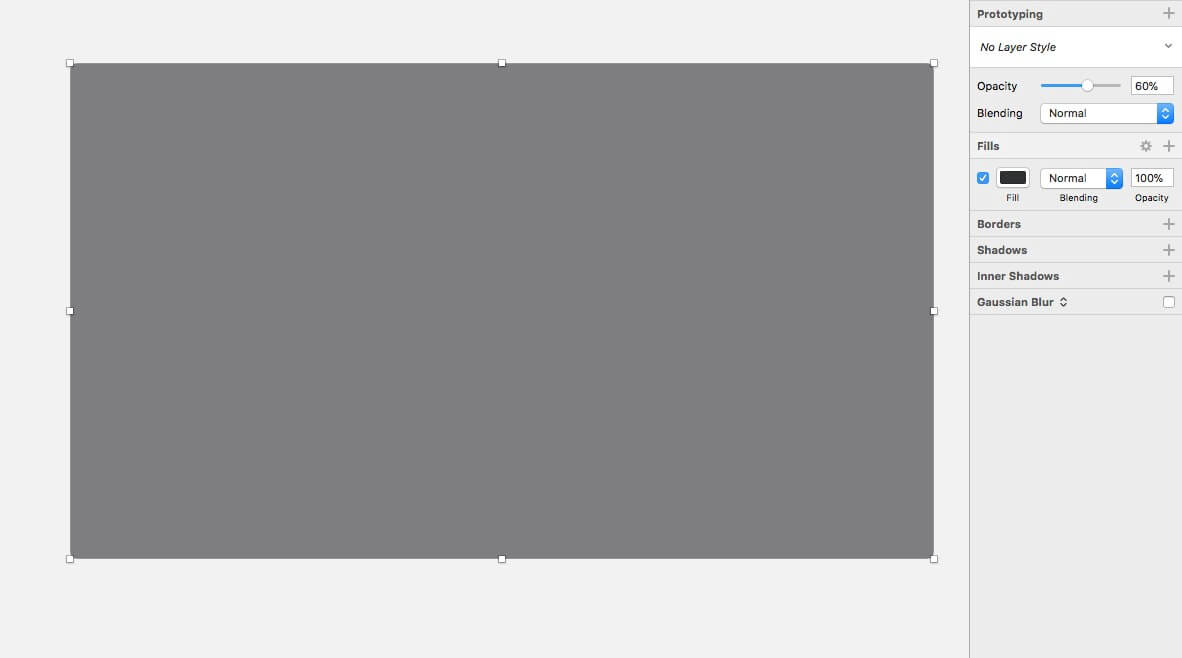
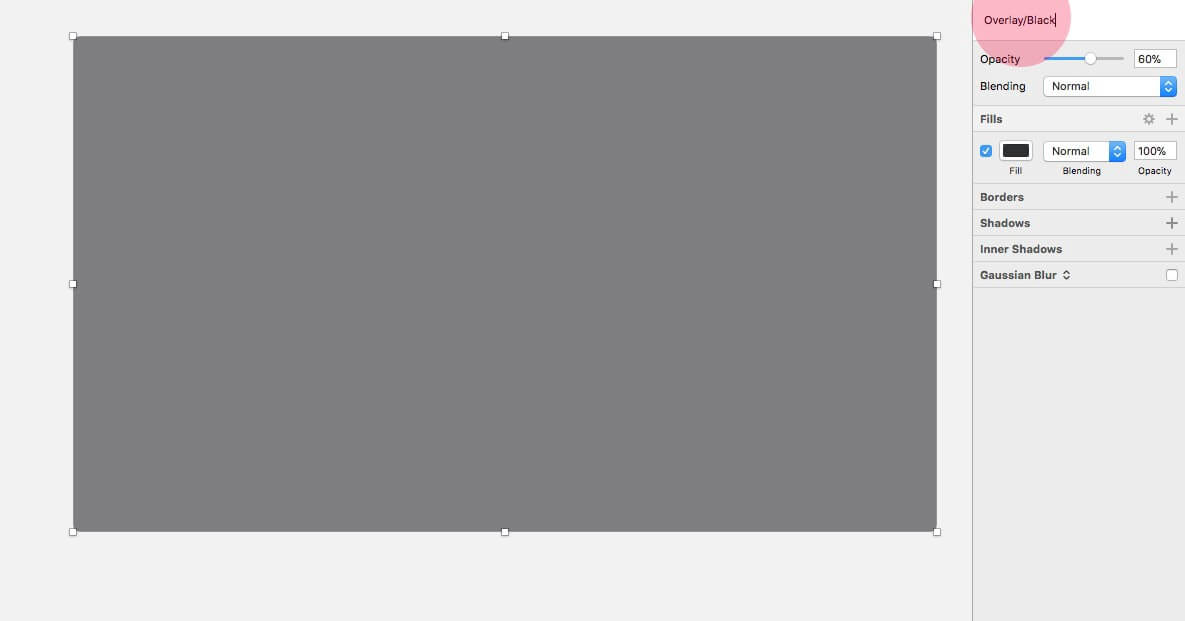
我将专注于本教程后面将要使用的黑色覆盖图。所以我简单地创建了一个432×248,半径为4,粘贴在我以前创建的黑色基色的十六进制值,并将不透明度降低到60%。

然后我创建了一个新的图层样式并将其标记为叠加/黑色。

现在我可以把它留在那里。但我认为这是明智的做法,同时也考虑到这个覆盖图将会在99%的时间出现在图像上,并在新的覆盖图层样式旁添加一个参考预览。这只是意味着我可以更好地衡量覆盖层的工作原理,就像我刚才提到的那样,它在我的设计中位于图像的顶部,并允许我调整不透明度,直到我对结果满意为止。
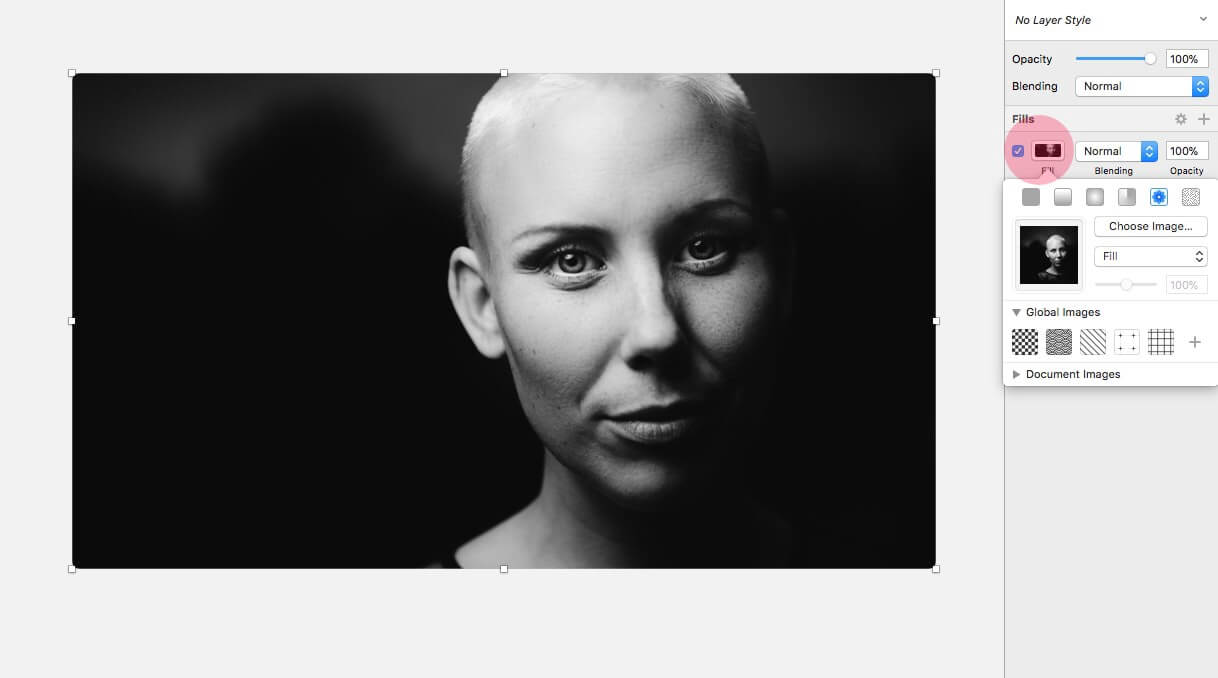
让我告诉你我是如何实现这一点的……首先我画出了一个与之前创建的颜色叠加相同尺寸,然后简单地给它一个图像填充。

然后我创建了一个新的尺寸完全相同,放置在图像上,然后应用之前创建的叠加/黑色图层样式。

就像我之前提到的那样,现在我有一个合理的关于如何使用图像时不透明的外观的参考点,并相应地调整,直到我对结果满意为止。
双色调
最后对于双色调图像,我们只关注本教程的一种风格,但在我创建的9个风格变体的Cabana设计系统中。
像双色调或渐变这样的产品可以纯粹用于眼睛糖果,并非真正成为您自己设计系统的必需元素,例如底色或阴影,但我将它们弹出来你永远不知道什么时候项目可能会要求他们。
在完成本部分之前,让我向您展示如何快速创建自己的系统和格式文件中的双色调图像之一。就像我以前用Overlay Image Reference完成的那样,我创建了一个Rectangle(R),然后应用了一个Image fill。

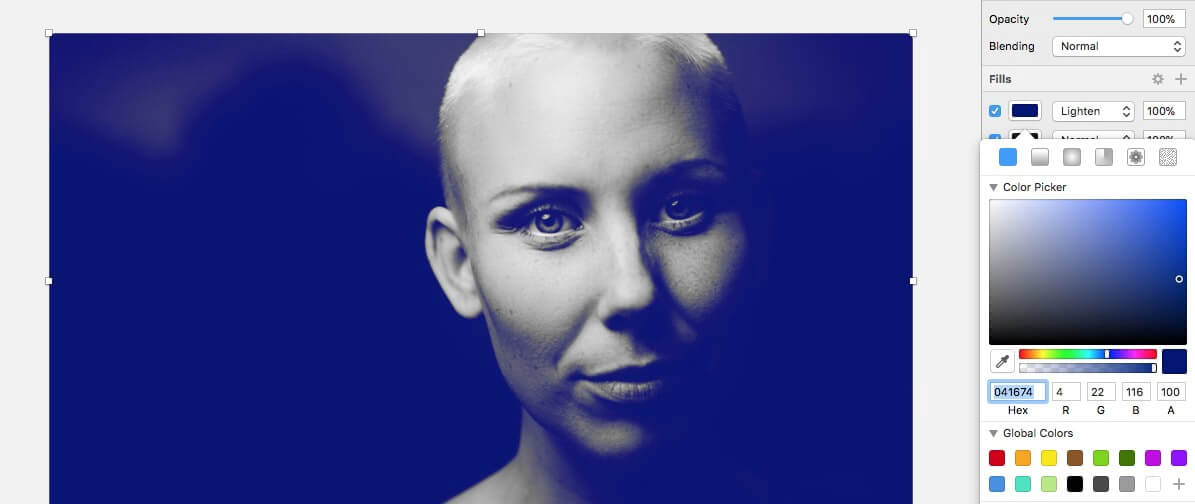
然后只是为元素添加一些额外的颜色填充,然后调整混合模式,直到我有可以作为“双色调”传递的东西。
#041674&Lighten #1EDE81&Multiply


接着我简单地拖动重新排列检查员中的填充物,直到我有如下的东西…

最后给它提供一个名字供参考(绿色地精)。
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)







