在Sketch中创建设计系统 2
版面以及字体

设计系统的排版(文本样式)方面。 现在Starter Package格式的内容(一旦我们开始设计我们的iOS应用程序,您将有机会玩),这是为Cabana创建的一个简化版本。
这是构建Cabana设计系统时最耗时的一个元素(或一组元素)。 创作起来很麻烦,但是一旦我开始将这些文本样式应用到实践中,我就看到了它的好处,但尽管如此,将它们全部组合在一起仍然是一个漫长的过程。

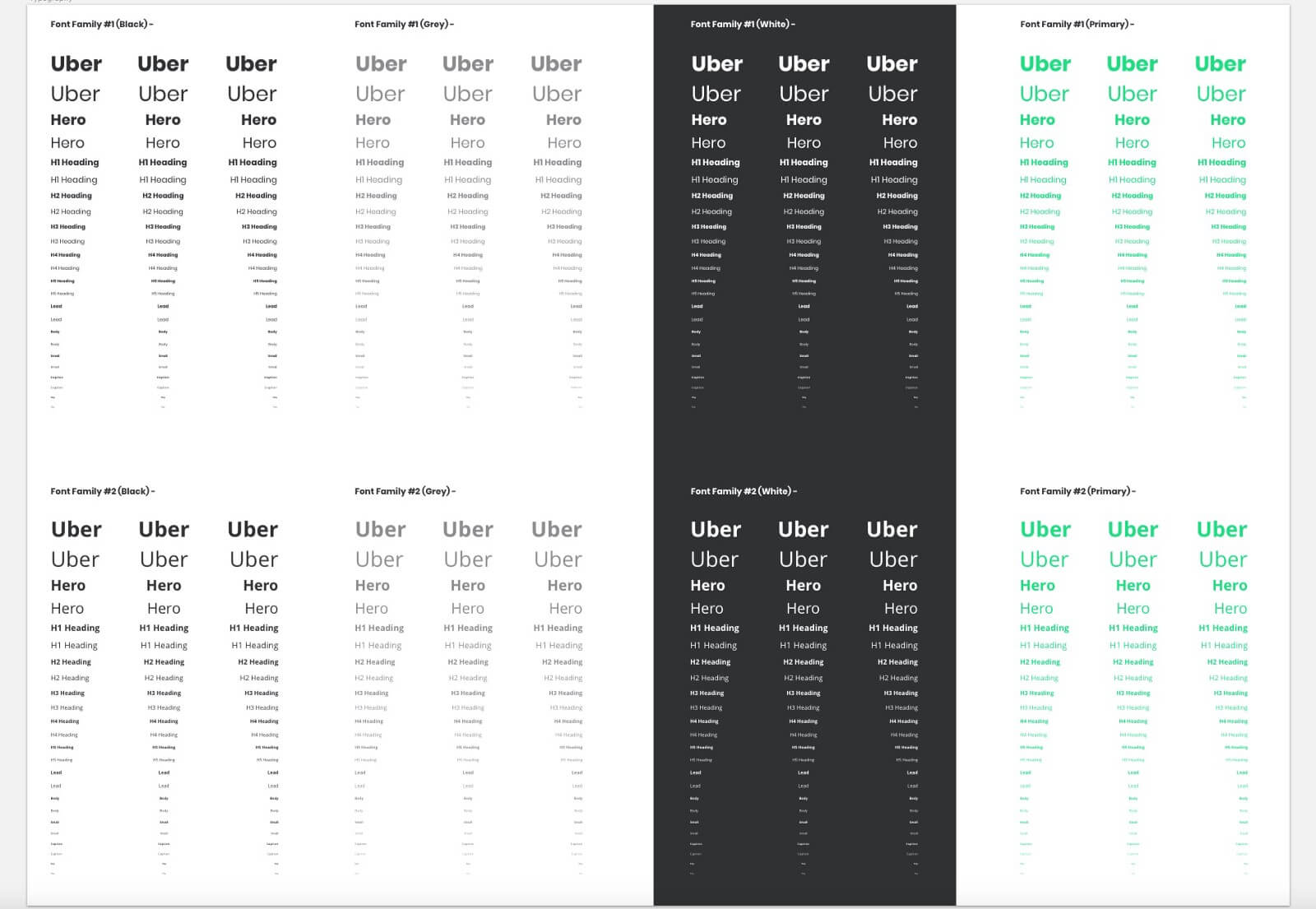
就像我之前提到的,对于本教程系列,我已经将文本样式右键删除,只包含我们需要的4种颜色变体。
– 黑色 – 灰色 – 白色 – 基色
当然就像我在第一部分中提到的那样,如果你正在创建一个完整的设计系统,那么你也想创建具有以下颜色选择的文本样式…
– 黑色 – 灰色 – 浅灰色 – 白色 – 基色 – 红色 – 绿色 – …或者你可能为你的基色创建的任何其他东西
这就是我用我自己的设计系统所做的,并且将颜色选择与我以前创建的基色相匹配。
你为什么会遇到麻烦?
有一天,有人问我为什么要为两组字体家族(Font Family 1和Font Family 2)创建各种重量和大小风格的麻烦?
那么我已经看到其他设计系统有一个专门为标题设置的字体家族… 我个人认为这很麻烦,并导致后面的潜在问题。
按照我所做的方式,在设计系统的创作阶段可能会做更多的工作(而且需要一些时间),但是一旦您在所有字体家族中拥有所有不同的重量和尺寸,处理版面的话会更容易,当你使用系统去“嘿,你知道我只是坚持Proxima Nova(字体家族#1)通过这个项目,并知道你有H1,H2,段落,标题和其他品种样式,而不是通过一个项目的一半来实现,因为您没有字体系列#1中的Body,并且您没有字体系列#2中的H1,所以您将返回进入系统并创建这些。难道痛苦吗!
为什么你的字体选项如此怪异的命名?
有人提到的另一件事是为什么我的字体选项被称为…
– 字体家庭#1 – 字体家庭#2
我再次看到其他设计系统使用字体系列名称标注文本样式,例如 – Lato,Open Sans,Proxima Novaetc …
所以你有类似以下的东西…
H1> Proxima Nova>Left>Black
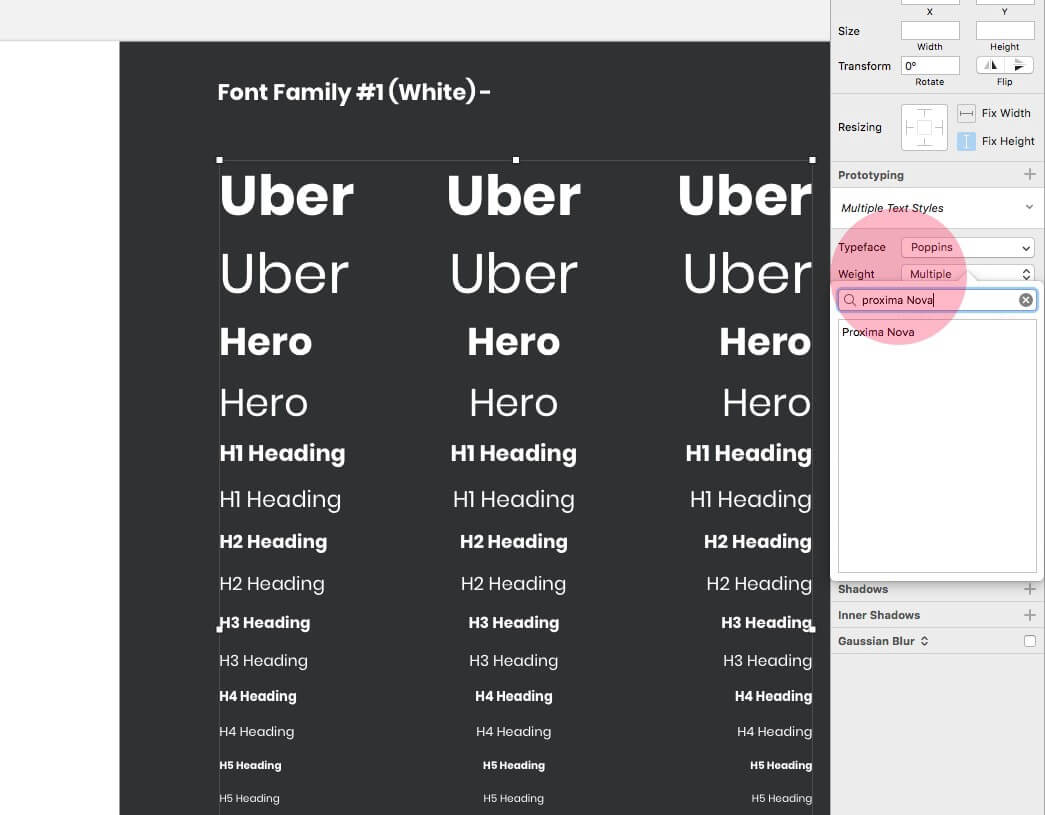
现在我并不完全反对,但就我个人的观点而言,再一次当你决定将Proxima Nova换成Helvetica时整个过程会变慢。
如果你有90%的时间用于标题的字体家族#1和段落,标签等的字体家族#2,那么你的思维方式就会变成你的第二天性,并且避免不得不开火增加一个插件来改变文字风格命名,因为你决定将Proxima Nova换成Comic Sans。
就像我在第一部分中涉及到的基本颜色元素一样,并且一旦我有两个字体家族就位,然后我添加标题作为每个这样的参考(即;字体家族#1(黑色),字体家庭#2(灰色)等)将这些分组在一起,然后将其锁定。
我为字体系列#1和#2(白色)做了类似的事情,我只是简单地创建了一个黑色背景层(出于明显的对比原因),然后将其锁定。
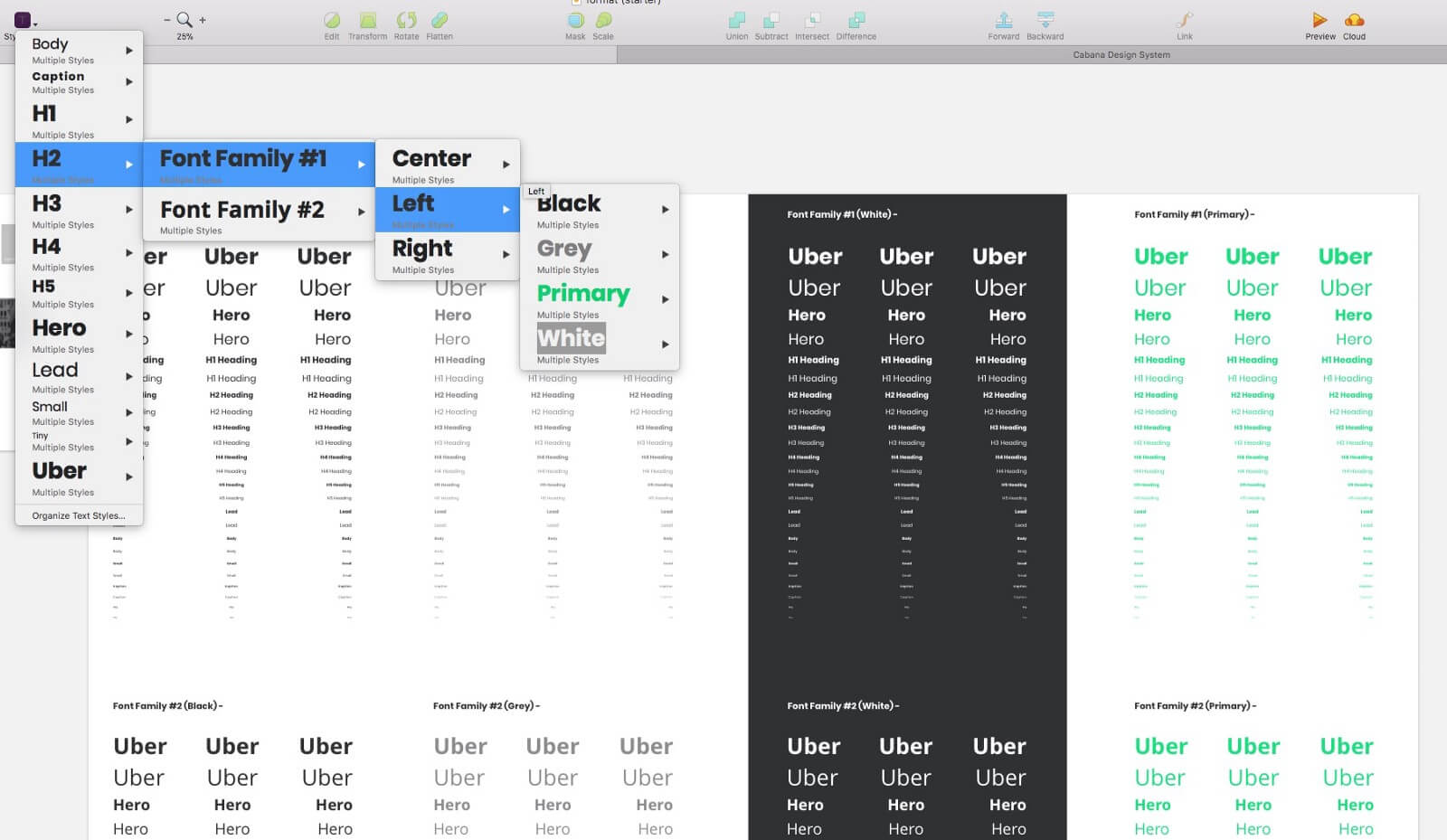
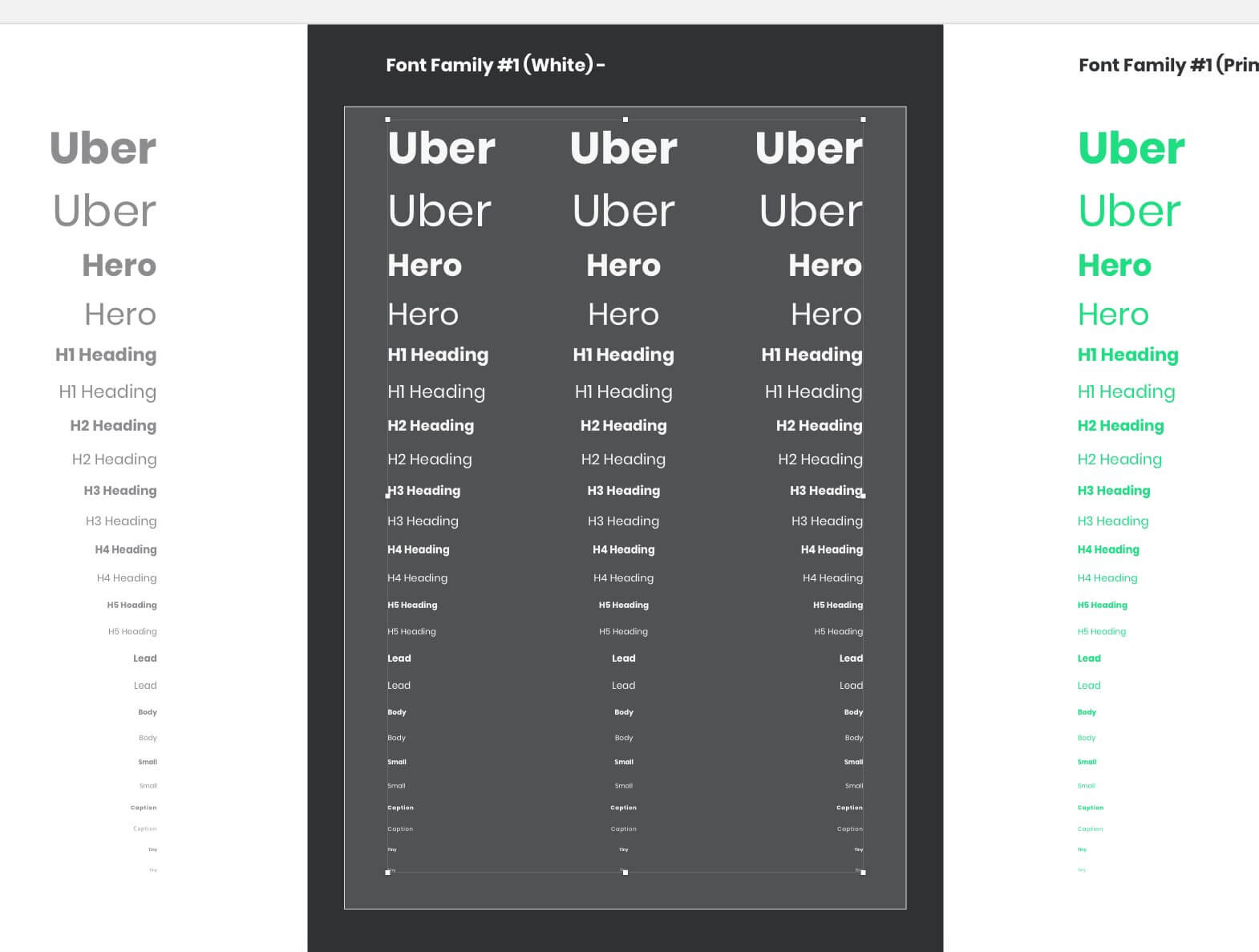
现在我可以简单地跳到这一部分,拖动光标选择一整块文本…

…并从Inspector更新字体系列,无需担心无意中选择参考标题或拖动屏幕背景图层。

在你第二十次做这件事时会有多令人沮丧?希望借助我在这里给出的见解以及我之前提到的丰富内容,您现在可以更好地了解如何以最佳方式创建自己的设计系统的版面设计方面。
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)







