在Sketch中创建设计系统 5
组件 第3部分

当我们开始设计我们的iOS应用程序时,我们将使用Button Symbols,我们将专注于两个变体,图标按钮和冇图标按钮。我们也会将Sketch的Resizing Constraints功能也很好的运用起来。
让我告诉你我是如何创建Sketch格式的按钮以及我自己的Design System:Cabana。
默认按钮(大)
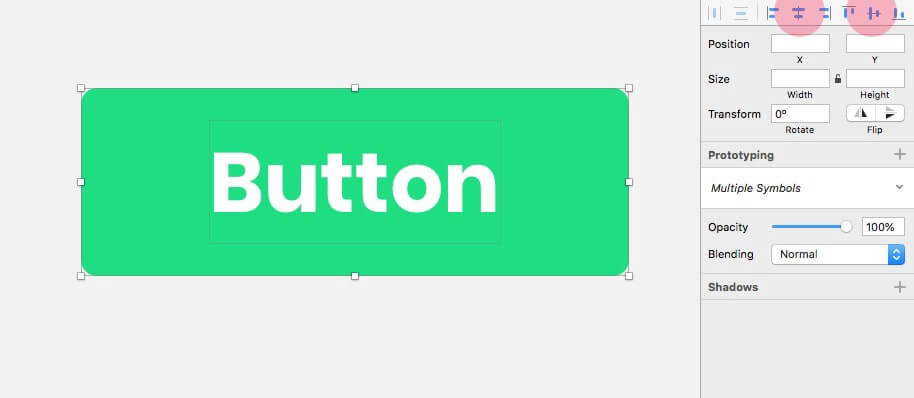
对于默认按钮(大),我只是放在我以前创建的4像素形状/填充符号中,将其调整为137×47,然后将文本层重命名为按钮。

如果你看一下上面的屏幕截图,你会发现我们已经有了一些覆盖 状态&颜色。 所以按钮组件减去文本(我们稍后会添加)已准备就绪,可以根据需要向各种状态和颜色更改前进。对于文本,我放入了之前创建的文本组件…
文/按键/大/居中/白
将图层重命名为简单地读取文本,选择两个图层然后使用对齐选项,将它们水平和垂直对齐在一起。 这也是因为我之前为形状图层设置了特定的测量值,所以使用8pt网格系统(8pt顶部和底部,32pt左右)完美地对齐了文本。完美!

然后我选择了两个图层并将其转换为带有以下标签的符号…
按钮/大/默认
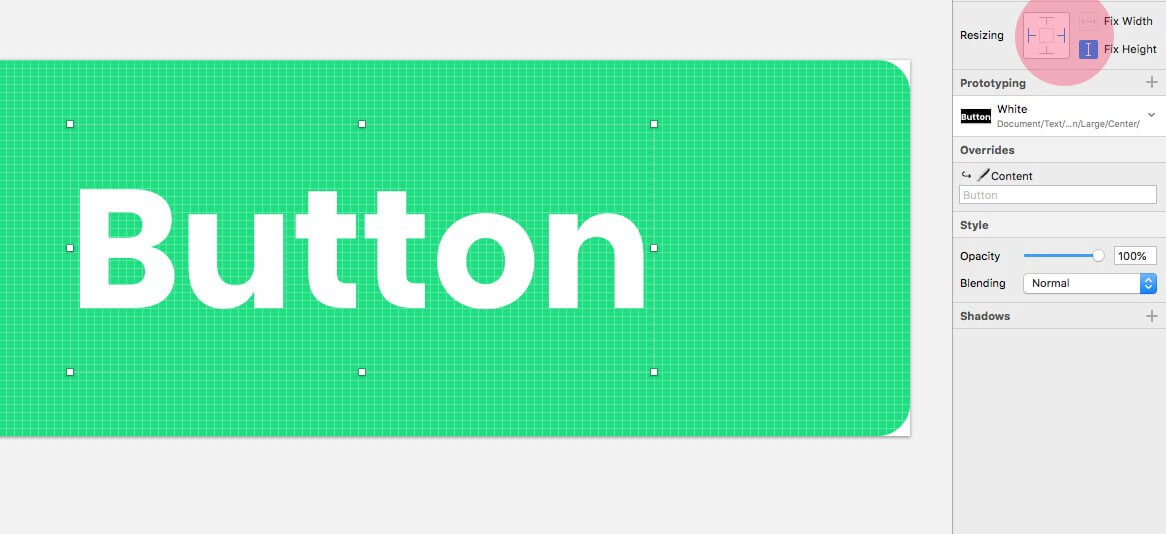
最后我从“组件”页面中删除了原稿,然后专注于新创建的符号,调整了检查器中的调整大小约束,将文本固定到左侧和右侧边缘以及固定高度。

有了这些调整大小约束,我现在可以随时轻松调整我的按钮的高度和宽度,并且文本始终保持居中,即使向我的文本替换添加更多内容。

带图标的按钮(大)
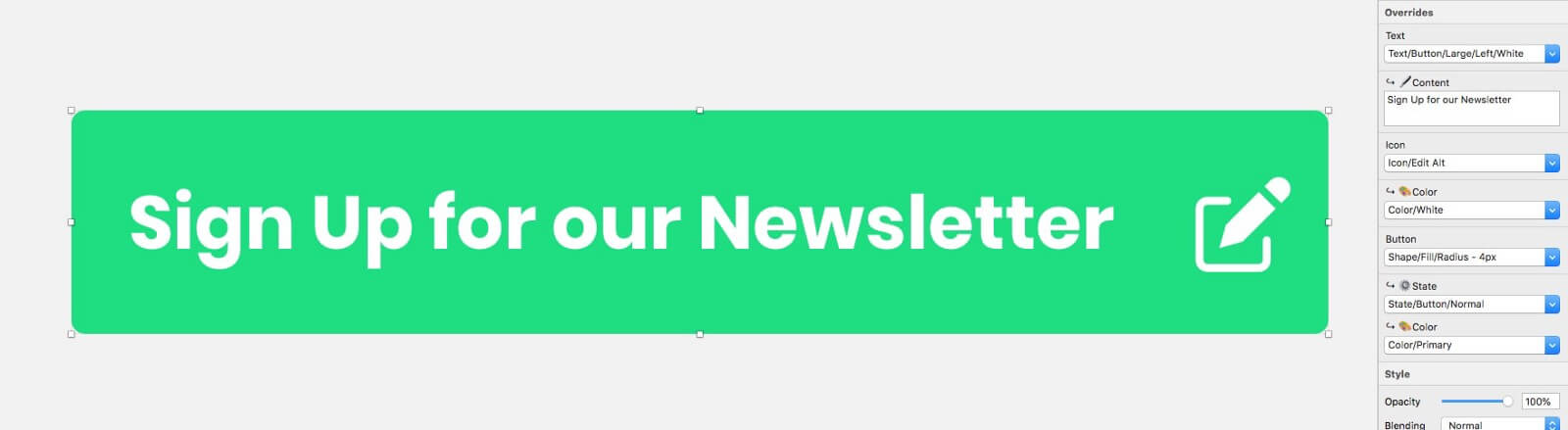
对于带有图标的按钮(大)我再次选择了我创建的4像素形状/填充组件,将其重新设置为180×47(再次使用8pt网格系统对其进行正确测量设置),并重命名为文本层按钮。

然后对于文本,我放入了之前创建的其他文本组件…
文/按键/大/左/白
将图层重命名为简单阅读文本,然后使用测量工具(保持ALT),将文本组件定位为距离顶部&底部,并从形状/填充符号的左边16pt。

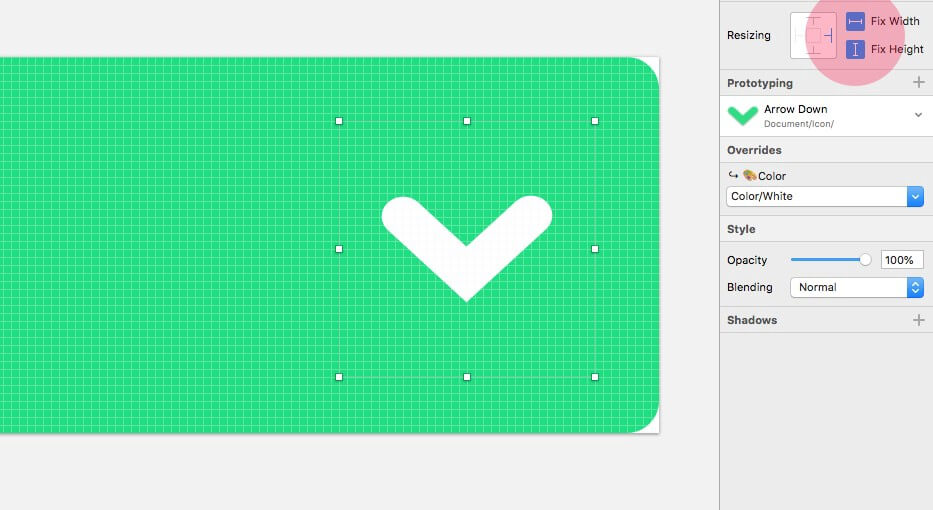
对于图标我放入了之前创建的图标组件之一。
将其大小调整为32×32,将“颜色覆盖”更改为“白色”,然后将其定位在“形状/填充组件”的顶部,底部和右侧边缘8pt处。

选择所有3层后,我转换为带有以下标签的符号…
按钮/大/右图标
然后我从组件页面中删除原稿,将重点放在新创建的组件上。调整了检查器中的调整大小约束,将文本固定到左侧和右侧边缘以及固定高度。

对于图标我将其固定到右边缘,并固定宽度&高度。

我现在有一个组件,就像之前的默认按钮一样,我可以轻松调整文本、宽度等,并使其符合各种更改和调整的要求。

阿凡达

我创建了一个圆 32×32,然后将其填充更改为图案填充。

选择图层,然后转换为带有标签的组件…
Avatar/Tiny
对于我自己的设计系统; 我创造了3种尺寸(小,中,大),以适应各种屏幕尺寸的艺术创作。
分页

对于我在格式中使用的分页组件(我们将在接下来的几个部分中一起创建的设计),它们只包含一些元素,但是您可以在下一节中发现它们可以证明Overrides被引入混合时非常灵活。
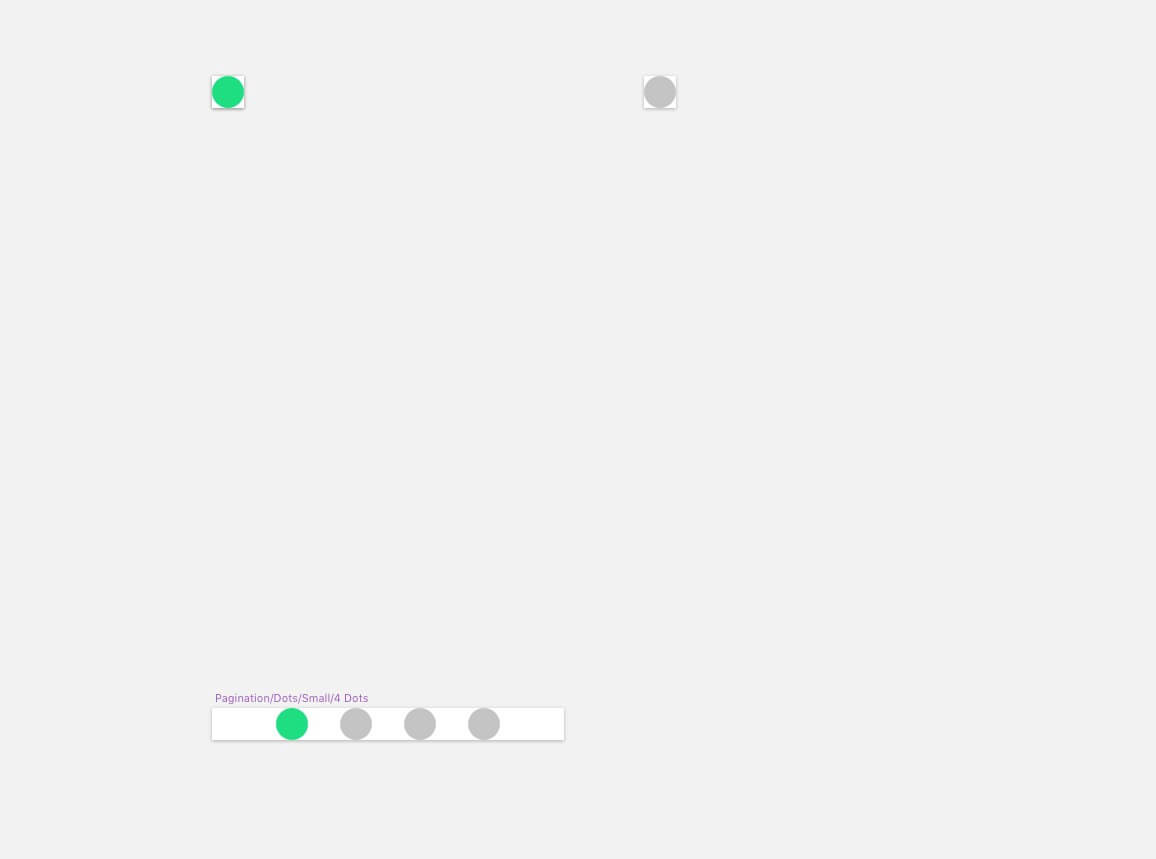
首先我创建了两个8×8圆,都使用图层样式,我向您展示了如何在第一部分中创建(一个使用原色,另一个使用浅灰色)。

接着我用下面的标签为这些创建了2个单独的符号…
分页点/小/活动(使用主层样式)
分页点/小/无效(使用浅灰色层样式)
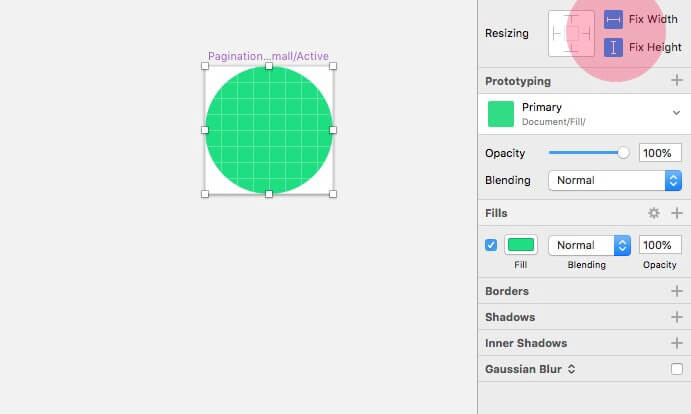
然后用这些新创建的符号固定形状图层的宽度和高度,这样它们就不会在调整大小时变形。

通过这些简单的分页点组件,我将它们中的4个放到符号页面上,并使用对齐选项和测量指南(ALT)的组合将它们隔开8pt。

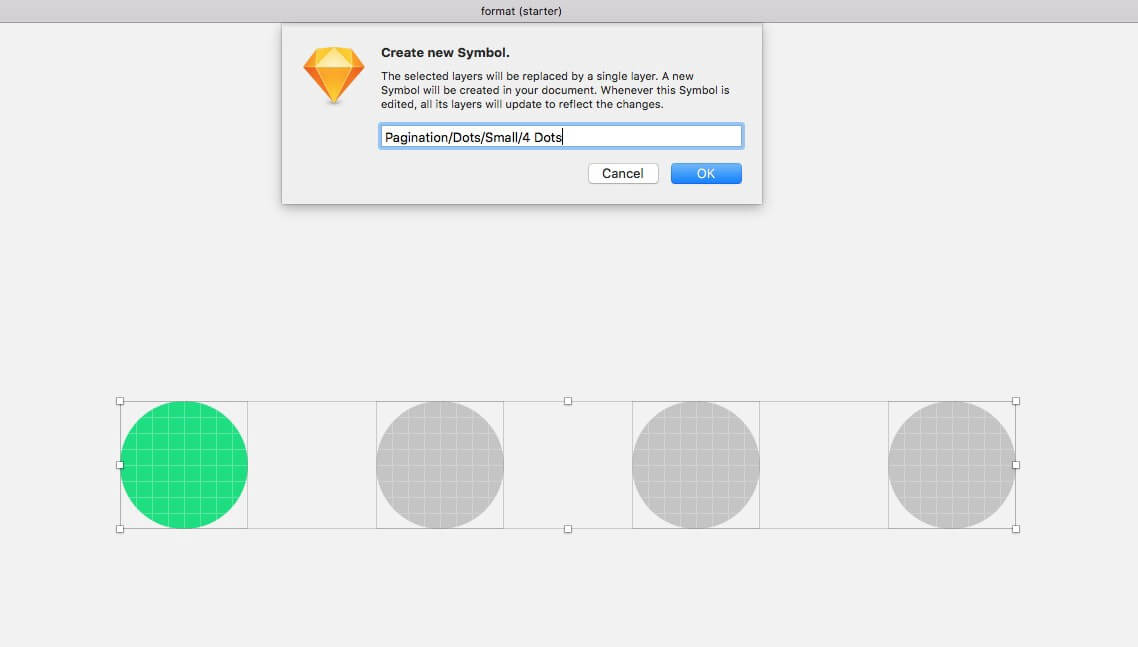
选择所有4层后,我将其转换为带有以下标签的组件…
Pagination/Dots/Small/4 Dots

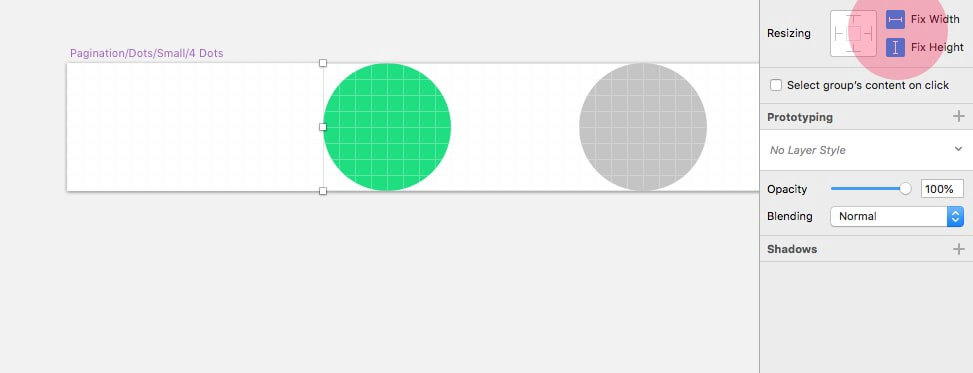
最后他们会始终正确调整大小,我将所有4个点组合在一起并标记为这个新组中心对齐…

…然后使用调整大小约束,固定宽度&避免任何失真的高度…

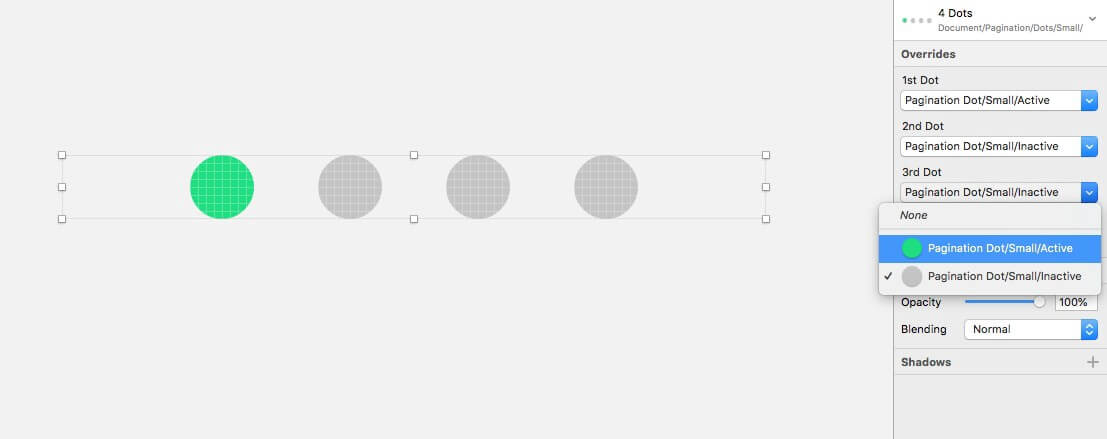
现在我可以简单地调整Overrides on这个组件来显示导航的各种状态……

简单但强大的方法!
其他(光标和滚动条)
最后我们将在本教程系列的创建其他部分的组件…
- 光标
- 滚动条
Cursor
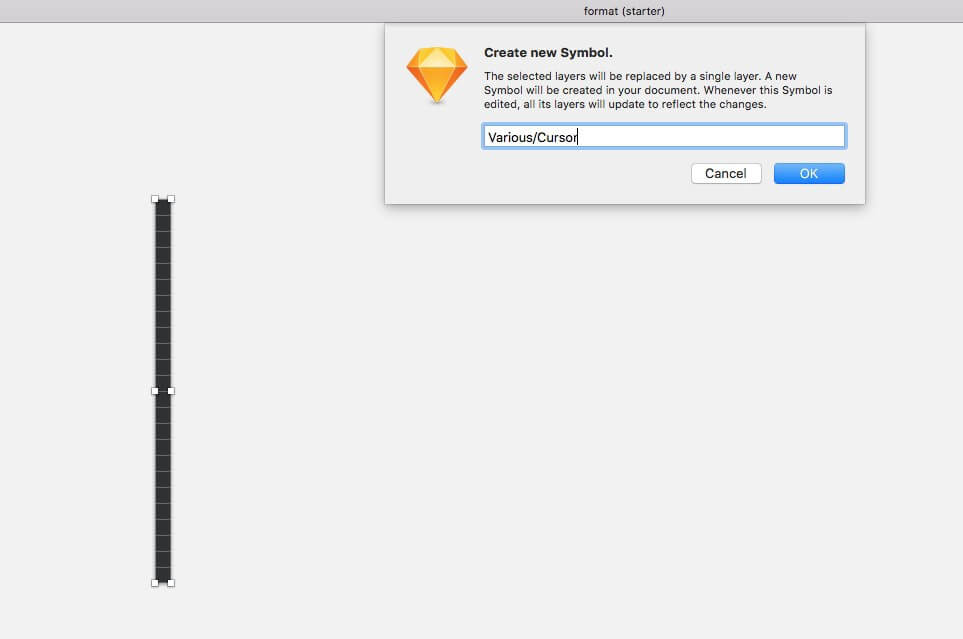
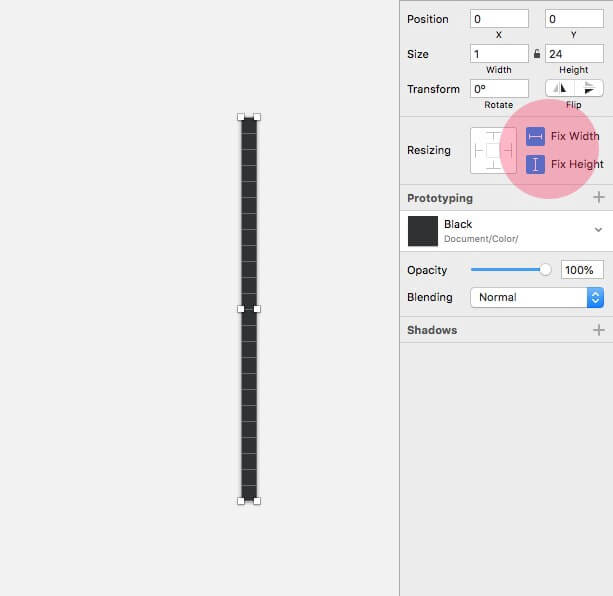
对于这个组件,我简单地放入了之前创建的彩色/黑色组件,将其重新调整为1×24,然后用标签创建一个新组件…
Various/Cursor

用这个新创建的组件,我然后固定宽度&形状图层上的高度。

Scrollbar
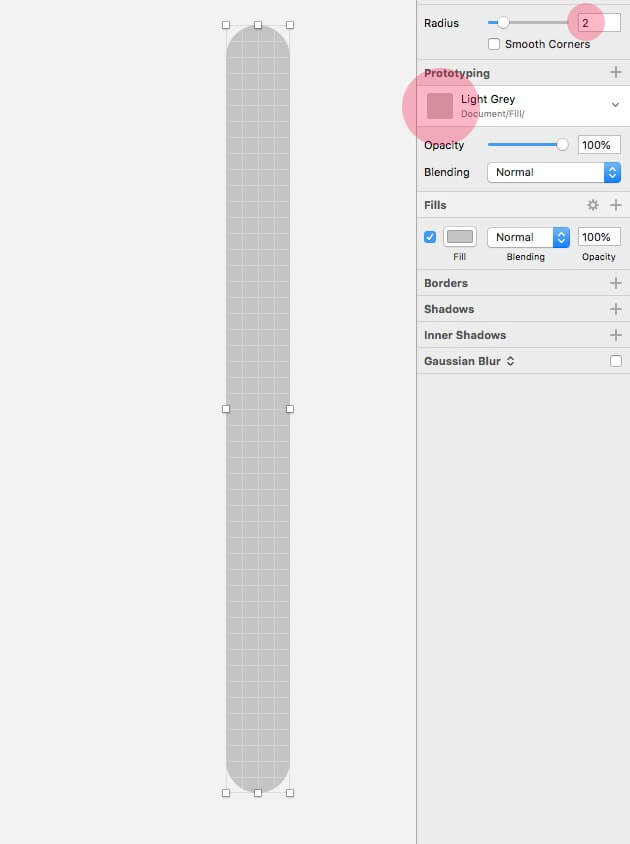
要创建滚动条组件,我只需将一个矩形(R)插入到符号页面4×48上,为其提供先前创建的浅灰色共享样式,并将边框半径更改为2。

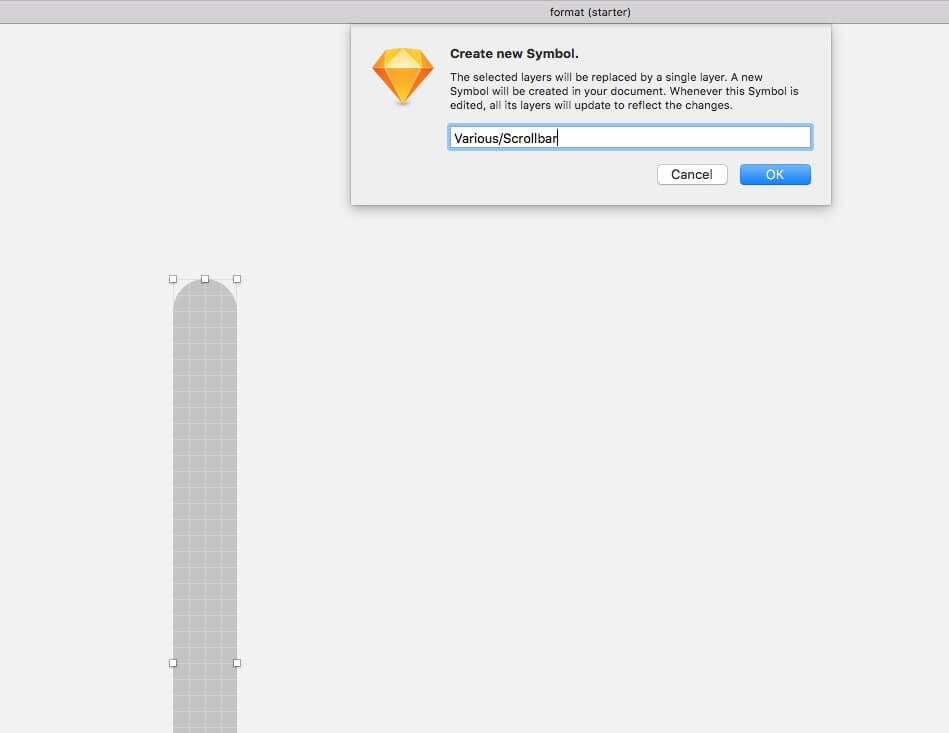
然后我转换为带有以下标签的组件…
Various/Scrollbar

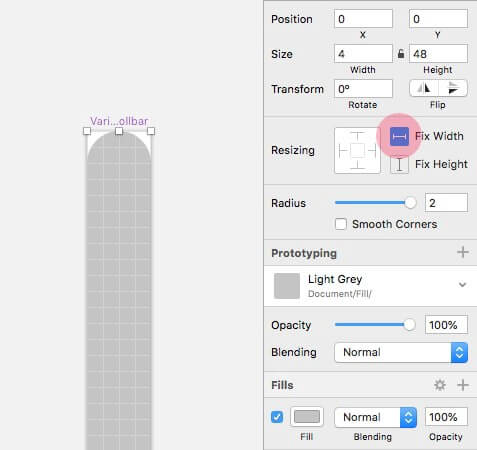
随着这个新创建的符号,固定形状层的宽度。 任务完成!

本教程系列中所有组件,我们全部创建好并正式包装。
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![12款礼品盒子样机展示模型mockups下载[psd]](https://static.yrucd.com/wp-content/uploads/2018/05/Package-Box-Mockups-Vol6-Preview_ff-300x220.jpg)








