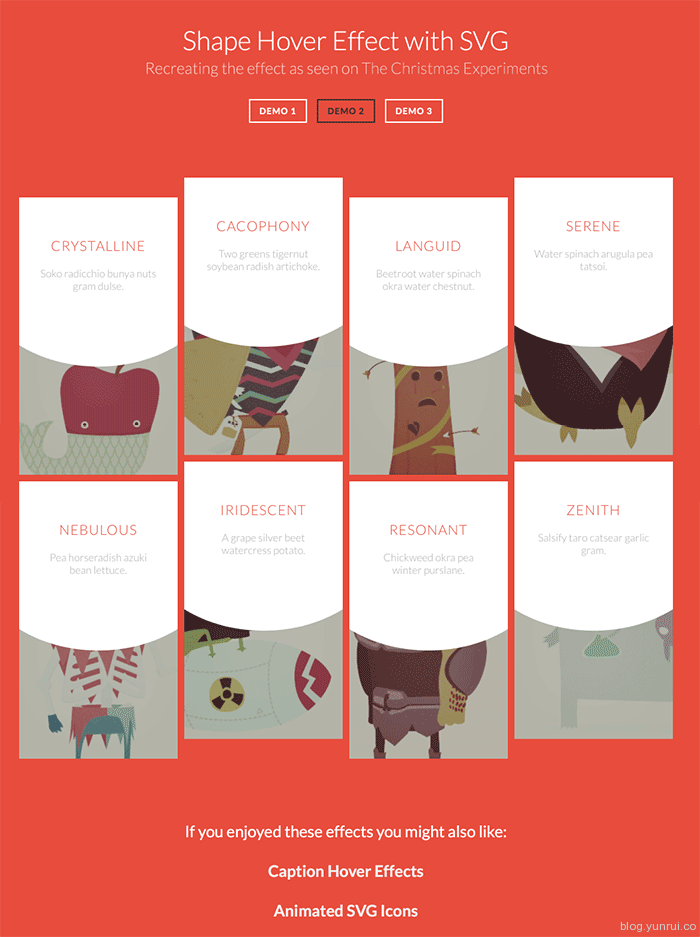
用SVG实现的图形鼠标经过特效
本次分享的HTML5代码是用SVG实现的图形鼠标经过特效,鼠标经过能产生弹性动画,让人眼前一亮的效果,总共实现了3种特效,每一种都很特别,而且很百搭,适用于各种电商网站或购物分享平台,里面有一些技术亮点,例如:SVG直接嵌入HTML。
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中,本案例就是利用这特性实现的
把 SVG 直接嵌入 HTML 页面中的代码
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。

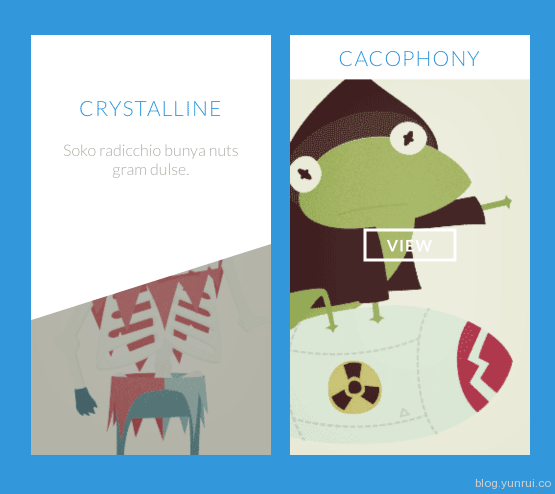
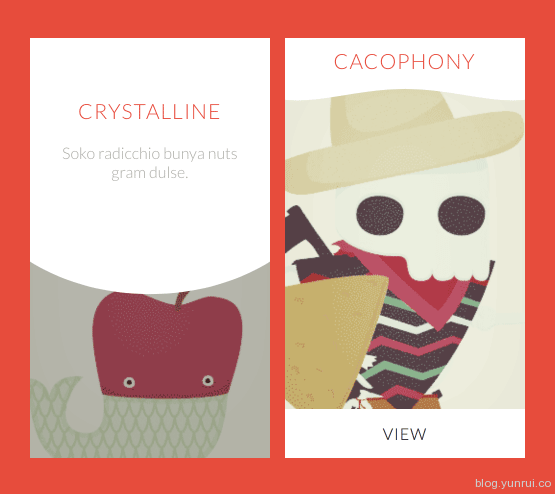
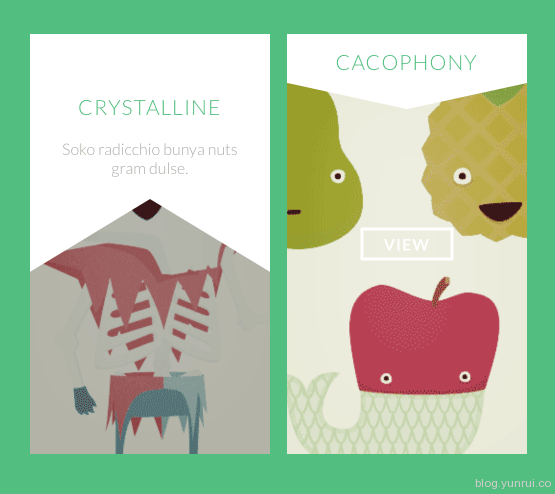
鼠标经过效果展示
实现的效果有3种,效果如下:



下载信息
格式: HTML+JS
文件大小: 157KB
下载地址:http://pan.baidu.com/s/1gd1eAhP

![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)
![精美细腻的徽章logo标志设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/logo-enamel-pin-mockup-cm-00--300x200.jpg)
![Photoshop彩色烟雾特效文件工具包打包下载[pat,abr]](https://static.yrucd.com/wp-content/uploads/2017/04/smoketoolbaner0407.jpg?x-oss-process=style/s1)







