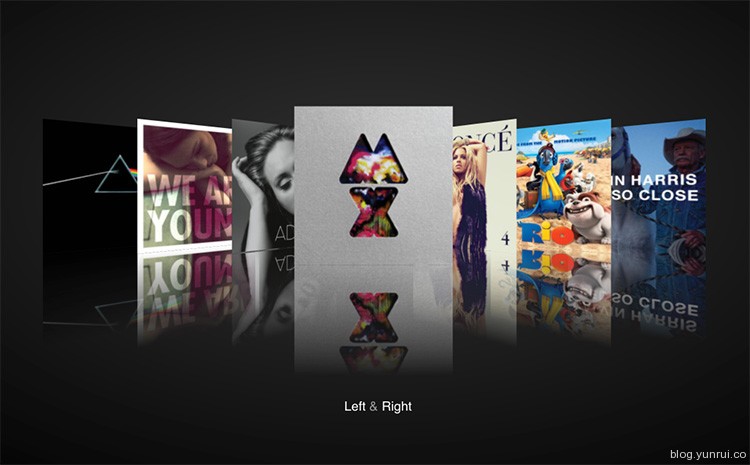
JS&CSS实现的MAC Finder图片浏览效果
今天给大家分享的是JS&CSS实现的MAC Finder图片浏览效果,是很炫的图片展示效果,以前有人用FLASH实现过,现在是HTML+JS实现的,效果非常流畅,更符合现在的HTML5时代,我们分享了完整的代码打包,请在文章底部下载,enjoy!

以下是所有相关代码:
一、HTML代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS3 CoverFlow</title>
<link rel="stylesheet" href="css/coverflow.css">
<!-- Modernizr -->
<script src="js/libs/modernizr.js"></script>
</head>
<body>
<div id="coverflow">
<section data-cover="http://a2.mzstatic.com/us/r1000/060/Features/1c/df/c3/dj.sahccbiy.170x170-75.jpg" ></section>
<section data-cover="http://a3.mzstatic.com/us/r1000/102/Music/95/45/3f/mzi.xqnmexwi.170x170-75.jpg" ></section>
<section data-cover="http://a4.mzstatic.com/us/r1000/014/Music/ea/6f/96/mzi.egqrvlca.170x170-75.jpg" ></section>
<section data-cover="http://a3.mzstatic.com/us/r1000/096/Music/1a/86/1f/mzi.dcotnnwo.170x170-75.jpg" ></section>
<section data-cover="http://a4.mzstatic.com/us/r1000/094/Music/a8/8b/db/mzi.dyzjtwow.170x170-75.jpg" ></section>
<section data-cover="http://a1.mzstatic.com/us/r1000/024/Music/81/54/3b/mzi.cceuzwlz.170x170-75.jpg" ></section>
<section data-cover="http://a5.mzstatic.com/us/r1000/103/Music/2f/08/9e/mzi.gxjxokia.170x170-75.jpg" ></section>
</div>
<nav id="controls">
<a id="prev">Left</a> & <a id="next">Right</a>
</nav>
<!-- Javascript -->
<script src="js/coverflow.js"></script>
</body>
</html>
二、CSS代码:
/*
* Layout
*/
html, body {
position: relative;
padding: 0;
margin: 0;
overflow: hidden;
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, #333 ), color-stop(100%,black));
background: -webkit-radial-gradient(center, ellipse cover, #333 0%, black 100%);
height: 100%;
width: 100%;
text-align: center;
font-family: sans-serif;
}
/*
* Coverflow
*/
#coverflow {
height: 100%;
width: 100%;
-webkit-perspective: 600px;
}
#coverflow section {
display: position;
position: absolute;
top: 50%;
left: 50%;
width: 170px;
height: 170px;
margin-left: -90px;
margin-top: -90px;
background-color: white;
background-size: 100%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: all 300ms ease-in;
-moz-transition: all 300ms ease-in;
-ms-transition: all 300ms ease-in;
-o-transition: all 300ms ease-in;
transition: all 300ms ease-in;
-webkit-box-reflect: below 0
-webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0.3, transparent), to(white));
}
/*
* Controls
*/
#controls {
position: absolute;
width: 100%;
bottom: 10%;
z-index: 1;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
color: #999;
font-size: 18px;
}
#controls a {
color: white;
cursor: pointer;
}
#controls a:hover {
color: 66FFFF;
}
三、JS代码:
/**
*
* CoverFlow using CSS3
*
* @author: Hjörtur Elvar Hilmarsson
*
**/
(function() {
// Local variables
var _index = 0,
_coverflow = null,
_prevLink = null,
_nextLink = null,
_albums = [],
_transformName = Modernizr.prefixed('transform'),
// Constants
OFFSET = 70; // pixels
ROTATION = 45; // degrees
BASE_ZINDEX = 10; //
MAX_ZINDEX = 42; //
/**
* Get selector from the dom
**/
function get( selector ) {
return document.querySelector( selector );
};
/**
* Renders the CoverFlow based on the current _index
**/
function render() {
// loop through albums & transform positions
for( var i = 0; i < _albums.length; i++ ) {
// before
if( i < _index ) {
_albums[i].style[_transformName] = "translateX( -"+ ( OFFSET * ( _index - i ) ) +"% ) rotateY( "+ ROTATION +"deg )";
_albums[i].style.zIndex = BASE_ZINDEX + i;
}
// current
if( i === _index ) {
_albums[i].style[_transformName] = "rotateY( 0deg ) translateZ( 140px )";
_albums[i].style.zIndex = MAX_ZINDEX;
}
// after
if( i > _index ) {
_albums[i].style[_transformName] = "translateX( "+ ( OFFSET * ( i - _index ) ) +"% ) rotateY( -"+ ROTATION +"deg )";
_albums[i].style.zIndex = BASE_ZINDEX + ( _albums.length - i );
}
}
};
/**
* Flow to the right
**/
function flowRight() {
// check if has albums
// on the right side
if( _index ) {
_index--;
render();
}
};
/**
* Flow to the left
**/
function flowLeft() {
// check if has albums
// on the left side
if( _albums.length > ( _index + 1) ) {
_index++;
render();
}
};
/**
* Enable left & right keyboard events
**/
function keyDown( event ) {
switch( event.keyCode ) {
case 37: flowRight(); break; // left
case 39: flowLeft(); break; // right
}
};
/**
* Register all events
**/
function registerEvents() {
_prevLink.addEventListener('click', flowRight, false);
_nextLink.addEventListener('click', flowLeft, false);
document.addEventListener('keydown', keyDown, false);
};
/**
* Initalize
**/
function init() {
// get albums & set index on the album in the middle
_albums = Array.prototype.slice.call( document.querySelectorAll( 'section' ));
_index = Math.floor( _albums.length / 2 );
// get dom stuff
_coverflow = get('#coverflow');
_prevLink = get('#prev');
_nextLink = get('#next');
// display covers
for( var i = 0; i < _albums.length; i++ ) {
var url = _albums[i].getAttribute("data-cover");
_albums[i].style.backgroundImage = "url("+ url +")";
}
// do important stuff
registerEvents();
render();
};
// go!
init();
}());
下载信息
格式: HTML+JS
文件大小: 10KB
下载地址: http://pan.baidu.com/s/1kT0q6P5

![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费-简洁时尚的PPT模板下载[pptx]](https://static.yrucd.com/wp-content/uploads/2018/02/claypptb0224b-300x220.jpg)

![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)
![又一套大理石纹理的背景素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/10/MarblingTextb1015.jpg?x-oss-process=style/s1)






