
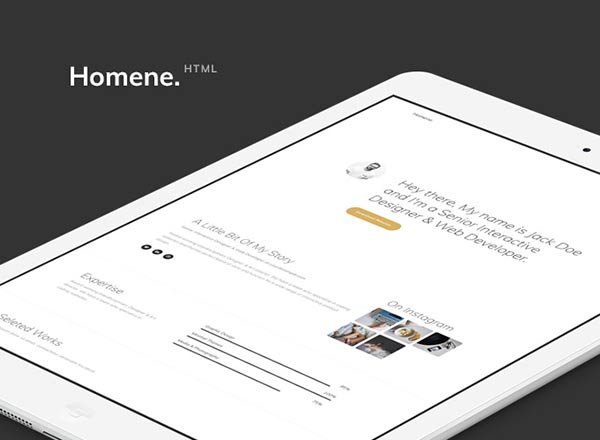
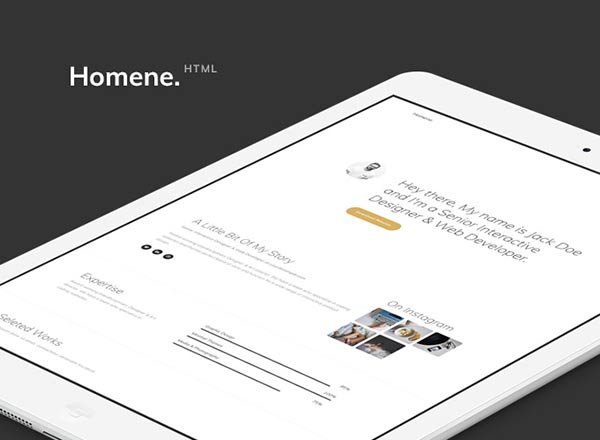
一个响应多终端的单页模板。 浅色和纯粹的极简主义。 该主题是完全可定制的,所有可轻松完成所需的调整和修改将会。 可用来制作在线简历,求职时或向朋友展示,B...

一个响应多终端的单页模板。 浅色和纯粹的极简主义。 该主题是完全可定制的,所有可轻松完成所需的调整和修改将会。 可用来制作在线简历,求职时或向朋友展示,B...

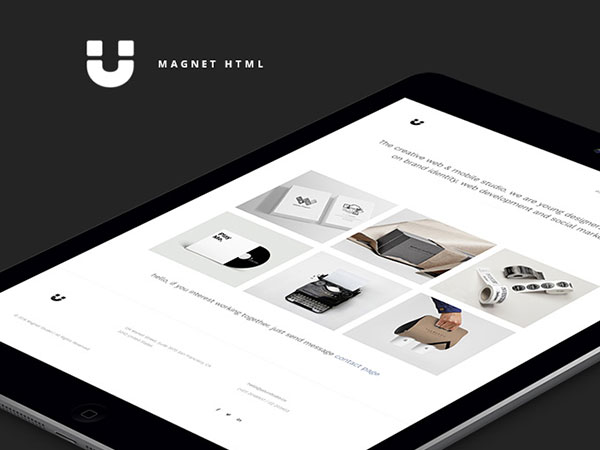
Magnet是一个站点HTML模板,具有美观,简约的设计,旨在以最佳方式展示您的工作成果。 易于使用和定制,非常适合数码专业人士使用。 当您需要一个设计师...

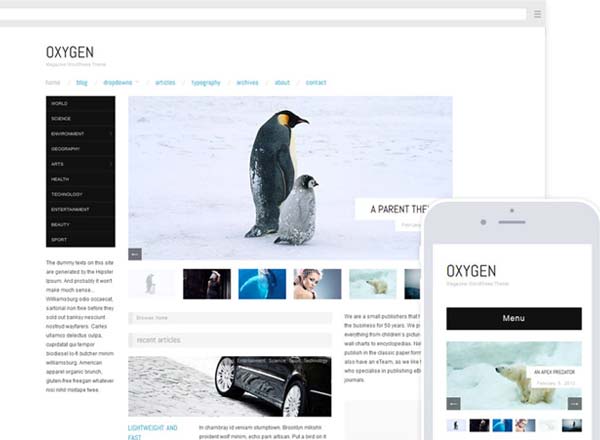
今天分享的是,富有“氧气”的杂志风格Wordpress博客模版皮肤下载,简洁好用,自动适配手机和电脑,绝对值得你拥有,enjoy!
...![10个超赞的CSS+SVG打造的LOGO动画赏析 [附源码]](https://static.yrucd.com/wp-content/uploads/2017/03/QQ20170324-110354-HD.gif)
今天分享的是由 设计小咖的FS 翻译的CSS前端动画,有点厉害,并且带有清晰的源代码,请大家欣赏与研究,enjoy! 强列建议可以关注如下10个令人过目难...

Propeller是将Google Material Design和Bootstrap组件组合在一起所创建的一个响应式CSS框架。 使用该库,可在你编写代...

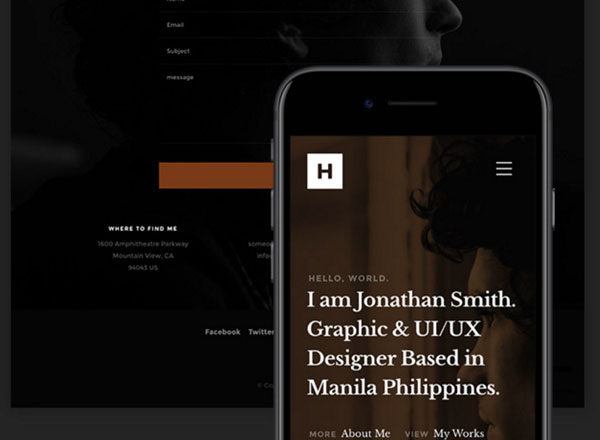
今天分享的是,一套很酷的响应式个人简历类网站HTML模版下载,只是一套适合前端工程师或设计师的简历模版,你可以用这套代码很轻松的做出自己的在线简历,而且自...

发展是这个时代的主题,在互联网界每天都会有新鲜的理念诞生,不管它只是一个新工具,还是一些新技术,我们都被这些创新影响着,网站作为今天的商业的一种载体,它的...
![一套完美的Bootstrap打造的设计工作室网站hTML模版下载[极简主义,动画效果]](https://static.yrucd.com/wp-content/uploads/2016/08/25.jpg)
今天分享的是一套极简主义个人网站HTML模版,是用Bootstrap打造的,它可以帮助你更好的展示作品和介绍公司,模版里包含很多漂亮的动画效果,绝对会让你...

移动设备的发展让我们不能再忽略它们,人民用它们访问网站,而不是台式电脑。如果你的网站还不能再移动端浏览,那么你的商机将大大减少,并且访问量也不会增加。 有...

苹果公司率先在许多设备上使用了视网膜屏标准。2012年发布的MacBook Pro上就已经开始使用了视网膜屏显示器,iOS设备使用了该显示器的更是不胜枚举...

虽然现在网上的免费代码很多,各种类型的都能找到,而这次分享的是,65个免费的HTML5&CSS3登录表单源文件代码下载,成规模,成系列,可以迅速提...

今天为大家分享的是一套响应式html5模版-ActiveBox,它具有极简主义和响应式,适用于个人作品展示,还提供PSD下载,希望对您的项目有所帮助,en...

今天为大家分享一套JS插件-Chocolat.js ,它是免费的Lightbox jQuery插件,可以显示一个或多个图像保持在同一页上,还能提供给用户一...

今天为大家分享13款CSS3进度条动画源代码下载,大家都知道很多时候网页加载时,我们经常看到一块预加载的动画。预装载机是非常实用的工具,可以让访问者知道,...

今天为大家分享的是SVG打造响应式全屏动画滑块,它是一种用于创建动画SVG元素作为过渡效果全页滑块的教程,其中过渡的动画造型–点缀使用元素创建,还具有响应...

今天为大家分享的是10款免费的CSS3代码在线生成器,它能够生成CSS3编码梯度,甚至浏览器的前缀等,如果您在写前端代码的时候使用这些资源可以为您节省大量...

今天我们分享的是一套响应式HTML5/CSS3单页模版–Sedna,它是一个精心设计的HTML5/CSS3单页网站模板,页面有一些漂亮、流畅的...

今天为大家分享一套直观显示HTML点击动画的JS特效–TouchPoint.js,它具有极简主义只有3.6kb大小,使用CSS3技术能直观地显...

最近响应式CSS框架非常流行,已经在一系列的桌面和移动浏览器有不同程度的成功,本文介绍20个响应式的CSS和网格框架,可以用于提高开发和设计效率,是您最佳...

今天为大家分享一个响应式网格布局的JS特效–Minigrid,它是轻量级(压缩后只有842字节)的JavaScript插件,用来创建砌筑方式的...

今天为大家分享一套零依赖自动完成的框架–Awesomplete,它是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代浏览器标准构...

关于响应式网页的重要性我们已经证实了很长时间了,现在是该把焦点放到如何做出好的响应式网页设计的时候了。 虽然很多人都在谈论响应式网页,但并不是每个人都知道...

今天为大家分享一套用Ajax技术打造动画页面转换特效的模版,它是用CSS3动画来代替刷新的网页,内容更新使用Ajax来实现的想法来实现。特别的是它的悬停效...