
今天为大家分享一个轻量级的HTML / CSS / JS框架–MUI,它拥有极小的体积能帮助网页尽可能快地加载,用户能轻松定制响应断点、默认字...

今天为大家分享一个轻量级的HTML / CSS / JS框架–MUI,它拥有极小的体积能帮助网页尽可能快地加载,用户能轻松定制响应断点、默认字...

今天为大家分享的是由CSS3和JS创建缩放滑块特效的模版,它的理念是每个页面有一个预定义的缩放区域,一旦点击缩放图标会全屏动画展示该页面的详情,全屏展示的...

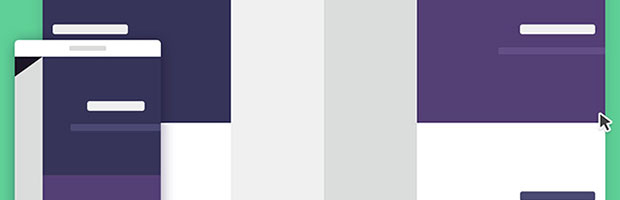
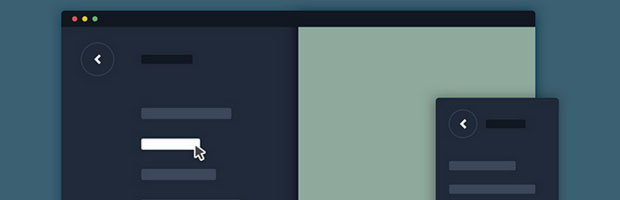
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项...

今天为大家分享一套用HTML5+JS打造响应式动画注册报名流程模版,设计一个注册和报名的过程是不容易的,没有一个通用的方式,如果您提供不同的产品方案,您的...

今天为大家分享一套用JS打造全屏滚动特效–velocity.js,它拥有8种滚动特效供您选择,还有开启和关闭鼠标滚轴与滚动条的功能,注:该效果...

今天我们分享的是一套响应式HTML5模版及PSD源文件–Thomsoon,这套模版完美展示自己新产品和作品的平台,主要运用HTML5、CSS3...

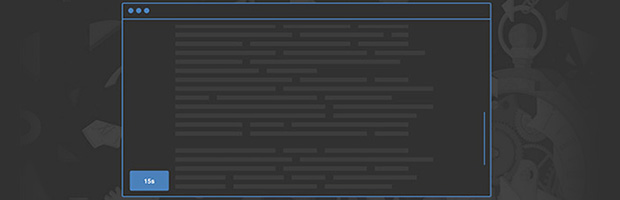
今天为大家分享一个jQuery插件–readremaining.js,它能测试用户读完单篇文章内容所花费的时间,主要实现的方式是,当您读完某段...

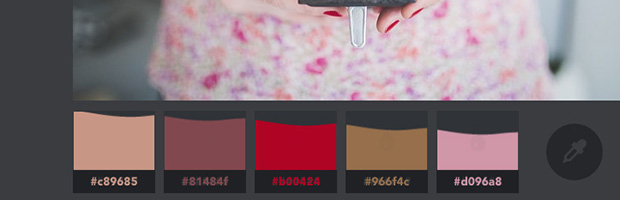
今天我们想和您分享一个有趣的颜色提取特效,这个想法是提取图片中本身的颜色来空想出一套颜色来显示在调色板中并显示颜色十六进制值,同时将原有图片通过CSS过滤...

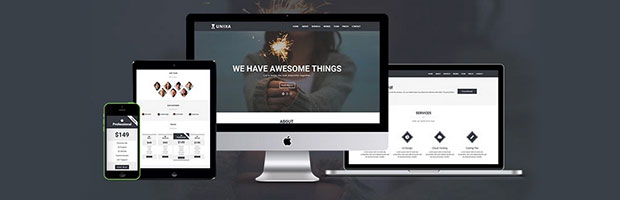
今天为大家准备了21款漂亮的HTML5 CSS3网站模板,HTML5和CSS3的网站提供了强大的功能和特点,具有良好的编码和设计风格。这些模版能够增加您的...

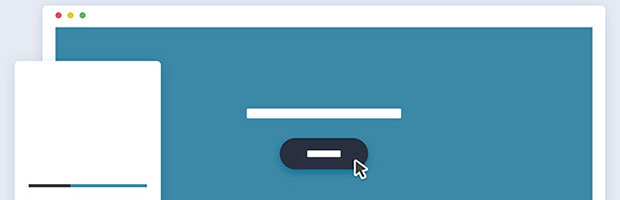
今天为大家分享一套用CSS3和JS打造页面动画过渡特效的模版,我们一直在考虑一种刷新网页动画的想法,通过该模版使您的项目更加生动,它使用Ajax用于新页面...

今天为大家分享一套用CSS3打造文本hover动画特效的模版,这个效果可以用于一个链接,一个标志或介绍性的句子,它是由纯CSS3、SVG遮罩和Canvas...

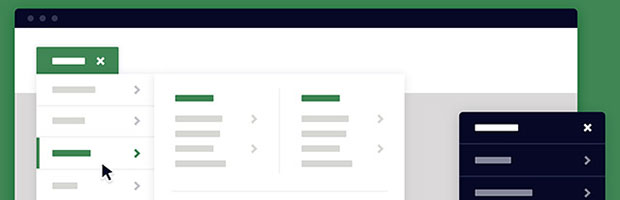
今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目...

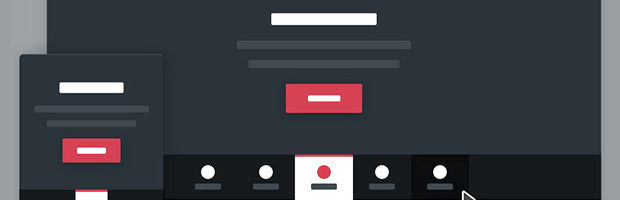
今天为大家分享一套用JS打造摄影网站背景动画特效的模版,它的概念是基于一个滑块的几个照片堆栈使用Flickity插件使更多图片展开,在幻灯片上显示其内容。...

今天为大家分享一套用CSS3打造响应式3D折叠特效的模版,它是由jQuery和css3制作而成,具有响应式能适应任何设备,该模版主要应用于想要突出展示自己...

今天为大家分享一套用SideComments.js打造medium.com风格评论的模版,它与一般的评论不同之处在于能评论中每一段文字并能在每段文字的右侧...

网页前端开发人员必须关注当下流行的工具,其中jQuery插件会使网页设计变得更快,更好,更容易。今天为大家分享的是20个最好的免费的jQuery插件,这些...

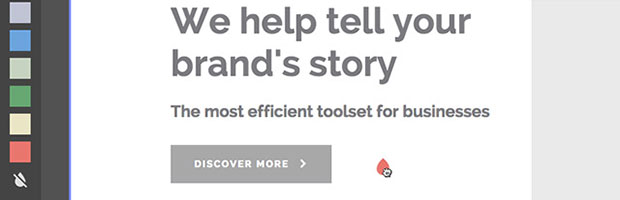
今天为大家分享一套用CSS3和JS创建交互性更换网站颜色的模版,它的想法是用户拖动一个颜色色板拖动一个网站的指定区域(如某个区块或者文本)使其颜色产生一个...

今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时...

今天为大家分享一套用CSS3、JS打造SVG动态模糊特效,它教你如何用CSS3、JS打造动态模糊特效动画使用在您的HTML中,动态模糊是一种技术,广泛应用...

导航设计是一个网站最重要的元素。建设专业网站菜单给你的用户能带来良好的用户体验使用户能很方便找到自己需要看的东西。今天为大家收集26款免费CSS3导航菜单...

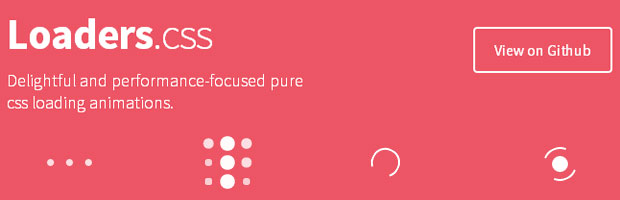
今天为大家分享用css3打造加载图标动画特效–loaders.css,它是由纯净的CSS3组成无须JS的复杂特效,降低了项目制作成本,希望对您...

随着硬件的发展,用位图做的网页越来越不能满足用户体验的需要,因此SVG类的网页元素慢慢的开始流行起来,而今天分享的就是JS&css实现的SVG纹理...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...