
在浏览器飞速发展的今天,浏览器默认的表单效果已经无法满足我们的项目需求,这里为大家分享一套用html5和css3自定义表单特效,它是用最精简和可定制的代码...

在浏览器飞速发展的今天,浏览器默认的表单效果已经无法满足我们的项目需求,这里为大家分享一套用html5和css3自定义表单特效,它是用最精简和可定制的代码...

今天给大家分享的是响应式动画单页HTML5模版下载,这套模版设计品质感不错,主要运用了黑白灰的配色,算是滚动视察效果,滚动鼠标会触发各种动画,适用于设计师...

今天为大家分享用SVG过滤器打造胶粘动画效果HTML元素,这里我们先介绍SVG滤镜的基础知识,然后我们会展示一些创造性的案例,常见的网站元素又菜单、应用程...

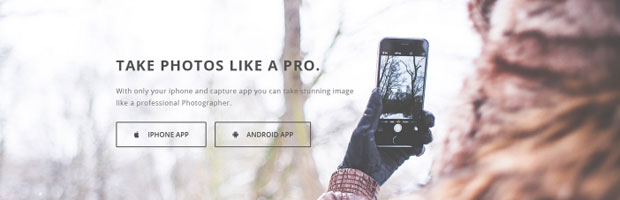
这次分享的是,一个设计优雅的APP下载页面主题,这套HTML是用当下最流行的Bootstrap框架实现的版本是v3.3.3,这套代码非常适合再次开发,代码...

今天为大家分享一套有趣的图片切换的特效,它的想法是当图片切换时模拟一个蹦床跳跃效果,其中效果体现着当你拖拽图片当达到一定极限就会切换下一张图片。其效果主要...

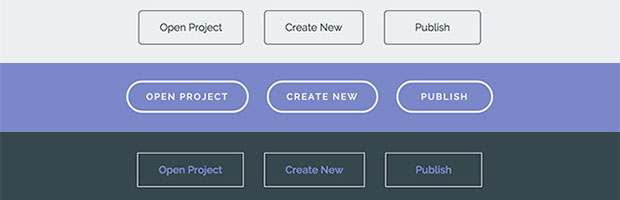
今天为大家分享一套用CSS3打造动态hover特效的按钮合辑,它具有很多独特灵感的样式和特效,主要用CSS3和一些大部分伪元素建立。主要兼容现代的浏览器。...

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...

今天为大家分享创建动画SVG图标工具,Transformicons是一个动画符号/按钮/图标的变种,结合使用SVG,CSS或者HTML。这里还提供了一个工...

今天为大家分享一套用html5+Js打造按钮点击事件特效模版,它的展现效果是通过点击按钮来促发一个JS事件来全屏展现其具体内容还具有响应式,展现的效果是通...

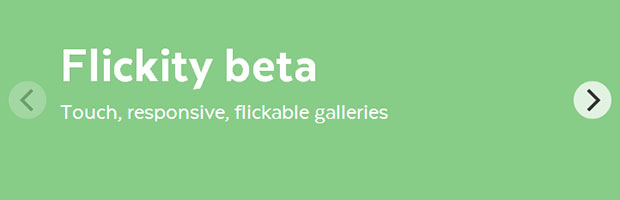
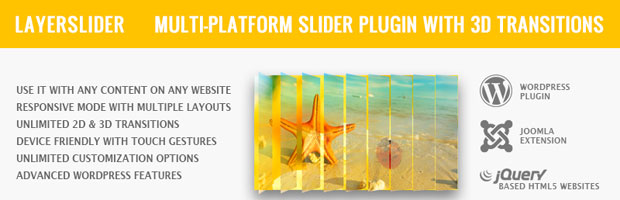
今天为大家分享一款用于创建响应式轮播图的JS插件–Flickity,由于目前移动设备的大量使用,以及PC显示器的尺寸逐渐出现较大差别,传统的w...

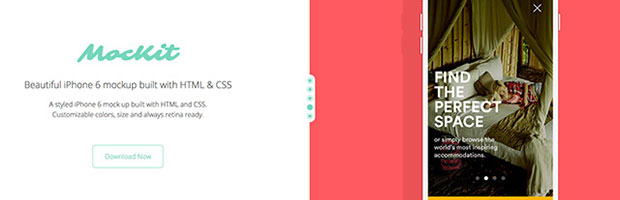
今天为大家分享一套iphone6模型,它是由CSS3和HTML5建立,您可以使用该模版模拟您的移动端项目在iphone6中的效果,包括颜色、大小和视网膜的...

今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度...

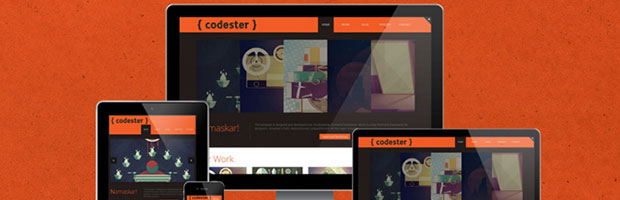
今天我们分享的是20个新鲜&时尚的HTML模版,这些都是在网上最新出现的,可能有一些对你将来的项目会起到很大作用,这些模版无论是在构图上,还是色彩...

今天为大家分享一套用CSS与jQuery打造很炫的切换效果模版,它是一个精心设计的切换过度的动画特效,如果您的网站有很多布局相同的内容,它们都有着相同的模...

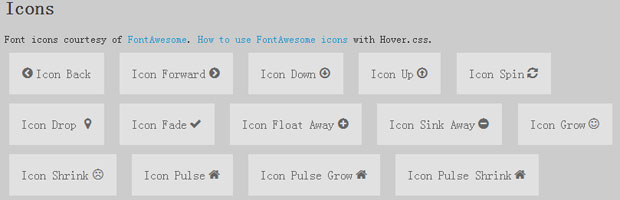
今天为大家分享一套用CSS3打造按钮hover动画特效集锦,它是由CSS3、svg图标组合而成,使用CSS、SCSS、LESS组成,方便您应用到自己的项目...

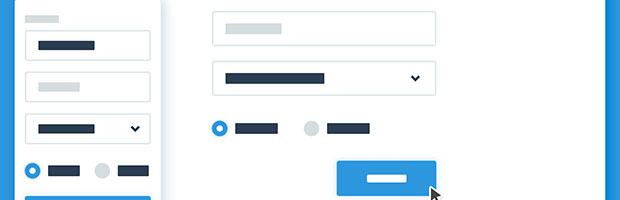
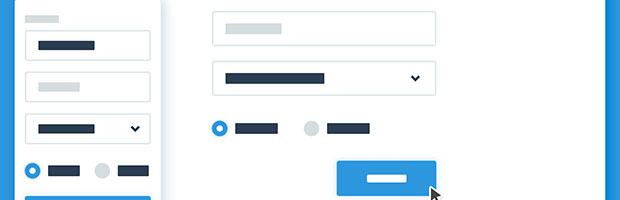
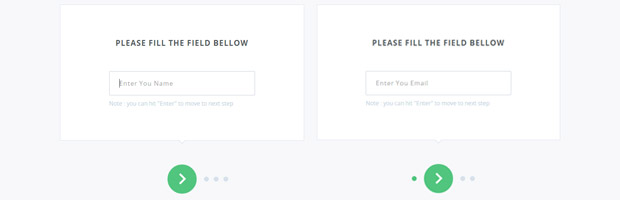
今天为大家分享一套用CSS3动画特教及jQuery打造多步骤填写表单效果,我们知道网页展示形式一个重要元素,该模版具有良好的用户体验,能方便用户在网上填写...

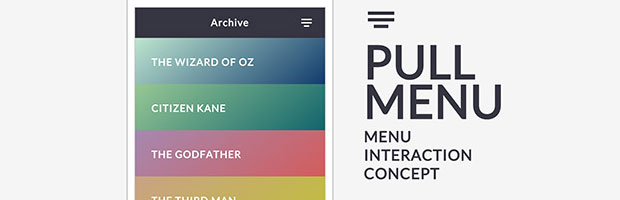
今天为大家分享一个很有趣的手机交互理念,主要体现的是通过手指滑动头部标题栏来选择您需要到达的菜单,顺序是根据滑动的程度来选择您需要到达的菜单。该模版主要运...

很多在线教程都非常有用,但是一些细节却不够清晰,以至于我们不能很好的从中学到东西,如果你能从中获得更多经验,了解更多代码细节,这样你就能很轻松的创建自己的...

今天为大家分享一款JS插件–Interact.js,它能通过拖拽改变元素的大小和姿态。它是通过捕捉到网格来自定义锚点或路径,它也具有随着SVG...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...

今天为大家家分享一款jQuery特效,它是一个简单的全屏幕垂直效果,是由CSS3进行转换再用一个jQuery特效进行回退。还具有响应式,适用于介绍新产品的...