
今天给大家分享的是 11个层级的响应式HTML5网站模板,响应布局全由CSS实现,兼容性完美,能适应的设备宽度从320PX到1920PX,我相信这样的代码...

今天给大家分享的是 11个层级的响应式HTML5网站模板,响应布局全由CSS实现,兼容性完美,能适应的设备宽度从320PX到1920PX,我相信这样的代码...

今天给大家分享的是iHover CSS3特炫鼠标经过效果包里面包含多种CSS3鼠标经过效果,介绍如下: 1.纯CSS3驱动,不需要任何其他插件,你就能在项...
![[JavaScript学习指南].(美)鲍尔斯.高清扫描版pdf](https://static.yrucd.com/wp-content/uploads/2014/03/JavaScript学习指南.(美)鲍尔斯.扫描版pdf.jpg)
内容简介 本书系统地介绍了JavaScript的基本语法、基本对象、调试工具与排错技术、事件处理机制、浏览器对象模型/文档对象模型(BOM/...

今天给大家分享的是超炫格子风格的图片&视频媒体轮播展示的HTML5代码下载,代码从载入到播放和切换每一种效果都很炫,支持自动播放和点击切换。而且本...

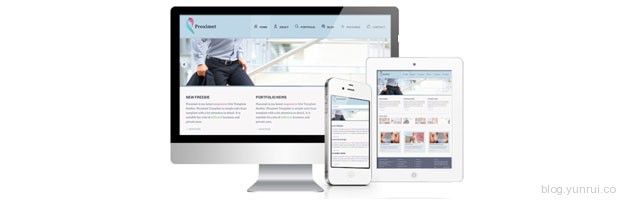
作为一个小企业都拥有了自己的企业网,但是响应式的企业网站呢?在国内还是很少有企业网站做到这一点,因为这还是有一定的技术门槛的,今天给大家分享的就是一套简洁...

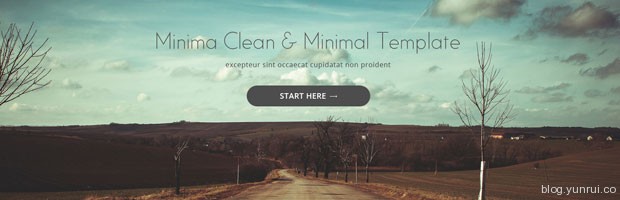
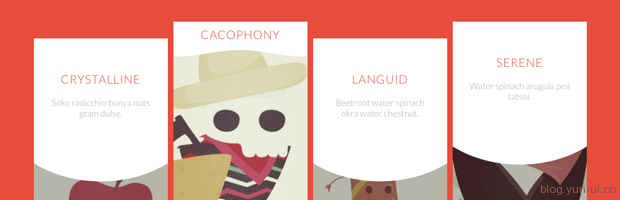
今天给大家分享的是用HTML5做的极简主义工作室风格模板代码下载,风格非常简约,无论是字体、图标还是用图,都符合极简主义原则,另外还有一些简单的HTML5...

随着设备屏幕的品种越来越多,高清屏、视网膜屏等等,层出不穷,网页前端用什么样的素材最好呢?当然是矢量元素,所以SVG在HTML的使用会越来越多,今天给大家...

今天给大家分享的是用CSS写的个性进度条代码,之前虽然也分享过类似的,但是今天的会比之前的个性,更有品质感,实用性也更强,适用于各种企业网站,个性的个人网...
界面HTML-banner.png)
虽然现在已经很少有设计师再做email界面设计,但是这套界面的视觉设计效果、HTML5特效,响应式体验都是一流的,如果用于后台系统、OA系统等相关的界面设...

个人简历网站是找工作时最好的“利器”,特别是用罕见的效果实现的个人简历网站,今天我们所分享的 就是这样一套效果,简约的风格,流畅的体验和动感的动画效果,用...

电商商品展示效果局限性很多,很少能看到简单优酷的商品展示动画,以下就是一个最典型的适合电商商品展示的动画。 今天我们分享的是CSS + jQuery实现的...

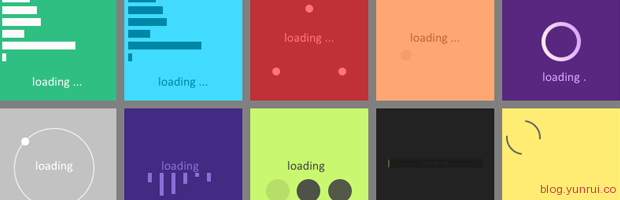
今天给大家分享一批由HTML5实现的网页进度条,设计得很前卫,无需JS,从这里也展示了HTML5的强大的动画功能,期待HTML5早日全线普及。效果品种有,...

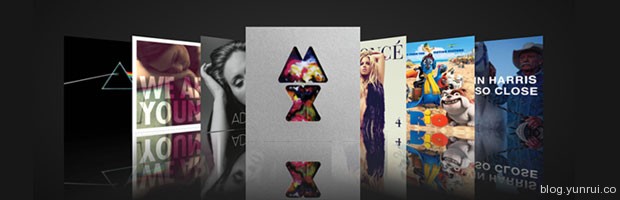
今天给大家分享的是JS&CSS实现的MAC Finder图片浏览效果,是很炫的图片展示效果,以前有人用FLASH实现过,现在是HTML+JS实现的...

本次分享的HTML5代码是用SVG实现的图形鼠标经过特效,鼠标经过能产生弹性动画,让人眼前一亮的效果,总共实现了3种特效,每一种都很特别,而且很百搭,适用...

这里有一些真正迷人的东西是关于(真正的)书。虽然我们这个时代一切都是数字化,实在很少人再拿着一本真书一页页浏览了。在网上很多人尝试模拟真书的体验来给人这种...

响应式网站在国外已经有了很成熟的发展,这次我们介绍的47个有用的响应式网页设计工具箱,称得上是前端工程师的响应式网站资源饕餮大餐,这里包含了各种响应式模板...

HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究。借助尖端功能,技术和 API,HTML5 ...

学过CSS的人都知道,它不是一种编程语言。 你可以用它开发网页样式,但是没法用它编程。也就是说,CSS基本上是设计师的工具,不是程序员的工具。在程序员眼里...

CSS既是一个美妙的创新也是一个不可错过的机会。它通过把表现和结构分离来改进网页设计的过程。但是,CSS有也许多限制。曾写过CSS的人都知道,做一个最简单...

从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求...