
当我们展示一个概念APP时,单调的界面UI图片只能单调的现实一部分效果,并不能让你的APP看起来是真的,也不能展示整改交互流程给所有人。如果你想打动你的“...

当我们展示一个概念APP时,单调的界面UI图片只能单调的现实一部分效果,并不能让你的APP看起来是真的,也不能展示整改交互流程给所有人。如果你想打动你的“...

这篇文章翻译艰难,虽然标题是说“为什么我沉迷于手机,而不是平板电脑?”,其实里面让我觉得最有价值的内容是,为什么我们会成谜于智能手机,是因为智能手机已经成...
设计欣赏.jpg)
国外叫Dashboard仪表盘,国内叫后台,一般情况下平台无论大小都不太注重后台的设计,但是这并不代表没有需求,只是因为用户少,一般公司不愿出这个成本,但...

苹果公司率先在许多设备上使用了视网膜屏标准。2012年发布的MacBook Pro上就已经开始使用了视网膜屏显示器,iOS设备使用了该显示器的更是不胜枚举...

每天你都会看多很多不同的网站谁概念。有些受欢迎的网站在很多设计师的心里都会有自己理想的概念形象,如:youtube、 facebook、 instagra...

虽然现在网上的免费代码很多,各种类型的都能找到,而这次分享的是,65个免费的HTML5&CSS3登录表单源文件代码下载,成规模,成系列,可以迅速提...

晴朗夏日的夜空是最美丽的东西。天空神奇事物在每分每秒发生的变好都令人着迷。以下分享的是在世界各地,不同的地形,不同的气候下大师们拍下的星空,让你来感受美丽...

人们常说如果没有什么有创意的东西摆在你的面前,你很难有什么灵感。我不太认同这个观念,因为你的感觉往往不受你周遭的环境影响,主要看你的内心是如何看那些东西的...

今天为大家分享的是一套响应式html5模版-ActiveBox,它具有极简主义和响应式,适用于个人作品展示,还提供PSD下载,希望对您的项目有所帮助,en...
.jpg)
每次选择生日礼物是一个大难题,不是太俗就是太贵,想在平凡的生活中给对方带来一丝惊喜是那么难,而今天我们分享的就是18种有创意的生日礼物设计欣赏(送男送女都...

今天为大家分享一套JS插件-Chocolat.js ,它是免费的Lightbox jQuery插件,可以显示一个或多个图像保持在同一页上,还能提供给用户一...
的个人网站设计欣赏.jpg)
这次分享的网站设计有点特别,是24个国外的文案工作者(撰稿人)的个人网站设计欣赏,这是一个特别的行业,希望国外这些优先的设计能给您带来些灵感。 进入文案领...

在Webudo,我们知道网页的外观设计得好、好用和能使用在各种设备是今天看上去最重要的事情。响应式网页成功的关键是能适配各种用户设备。本篇文章不仅仅适用于...

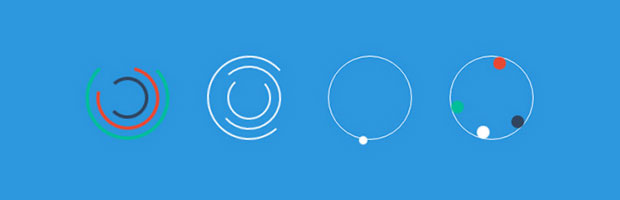
今天为大家分享13款CSS3进度条动画源代码下载,大家都知道很多时候网页加载时,我们经常看到一块预加载的动画。预装载机是非常实用的工具,可以让访问者知道,...

今天为大家分享的是SVG打造响应式全屏动画滑块,它是一种用于创建动画SVG元素作为过渡效果全页滑块的教程,其中过渡的动画造型–点缀使用元素创建,还具有响应...

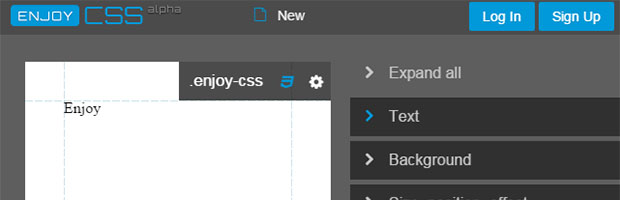
今天为大家分享的是10款免费的CSS3代码在线生成器,它能够生成CSS3编码梯度,甚至浏览器的前缀等,如果您在写前端代码的时候使用这些资源可以为您节省大量...

在国内APP设计相关的书籍满大街都是,但是大部分都是讲规范,讲具体的执行技巧,而如何设计出优秀的APP的相关资料却非常少,而今天分享的文章就是帮助您解决这...

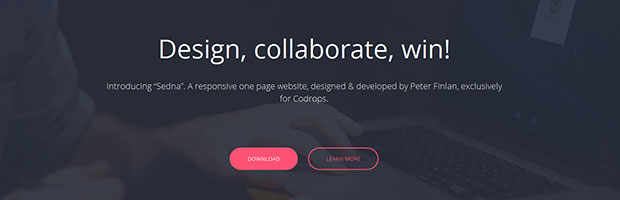
今天我们分享的是一套响应式HTML5/CSS3单页模版–Sedna,它是一个精心设计的HTML5/CSS3单页网站模板,页面有一些漂亮、流畅的...

每个人都想要自己的网站可以让客户留下来,并且有很多的回头客。虽然用户不来买任何东西,你也真的希望他们来。但如果他们觉得有趣,能学到新东西,甚至,能参加一些...

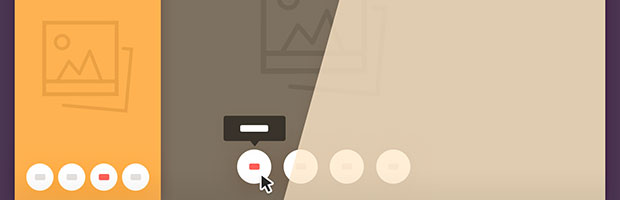
今天为大家分享一套直观显示HTML点击动画的JS特效–TouchPoint.js,它具有极简主义只有3.6kb大小,使用CSS3技术能直观地显...
.jpg)
移动互联网是这代人的主流平台,但是还是有很多人通过传统的PC网页去下载APP。从App Store推出以来,我们看到了无数这类页面的设计灵感和一些设计方法...

最近响应式CSS框架非常流行,已经在一系列的桌面和移动浏览器有不同程度的成功,本文介绍20个响应式的CSS和网格框架,可以用于提高开发和设计效率,是您最佳...

近几年以来,基于删格化网格系统设计的网页很受欢迎,基于网格也意味着网页的元素能够垂直水平对齐。它使得设计师和开发工程师更容易去工作,也可以帮用户更好的理解...