
今天为大家分享一个响应式网格布局的JS特效–Minigrid,它是轻量级(压缩后只有842字节)的JavaScript插件,用来创建砌筑方式的...

今天为大家分享一个响应式网格布局的JS特效–Minigrid,它是轻量级(压缩后只有842字节)的JavaScript插件,用来创建砌筑方式的...

这些年由于人们越来越少买CD,导致CD封面的设计失去了原有的重要性。但是,即便是你在网上下载歌曲,播放时音乐播放器里也会在屏幕上显示专辑封面。 音乐专辑封...

今天为大家分享一套零依赖自动完成的框架–Awesomplete,它是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代浏览器标准构...

关于响应式网页的重要性我们已经证实了很长时间了,现在是该把焦点放到如何做出好的响应式网页设计的时候了。 虽然很多人都在谈论响应式网页,但并不是每个人都知道...

今天为大家分享一套用Ajax技术打造动画页面转换特效的模版,它是用CSS3动画来代替刷新的网页,内容更新使用Ajax来实现的想法来实现。特别的是它的悬停效...

一个资深的UI设计师应该具备哪些理论基础呢?其实这并没有标准答案,最关键的是市场的需求,但作为设计师也应该会经营自己的能力。在这个创业公司如雨后春笋般的年...

今天为大家分享一个轻量级的HTML / CSS / JS框架–MUI,它拥有极小的体积能帮助网页尽可能快地加载,用户能轻松定制响应断点、默认字...

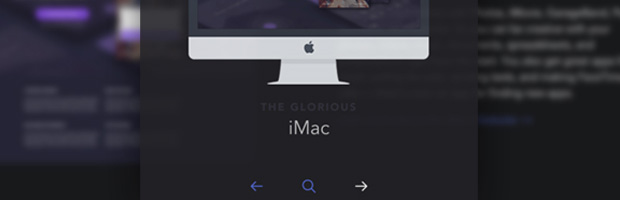
今天为大家分享的是由CSS3和JS创建缩放滑块特效的模版,它的理念是每个页面有一个预定义的缩放区域,一旦点击缩放图标会全屏动画展示该页面的详情,全屏展示的...
![[转] 2015 Logo设计年度趋势相关文章](https://static.yrucd.com/wp-content/uploads/2015/07/转-2015-Logo设计年度趋势相关文章.jpg)
logo设计的难度仅次于字体设计,而且logo设计总是会跟进时尚流行,设计师门都希望自己的设计在创意上达到极致,表意上要准确,并且能跟上流行,今天分享的这...

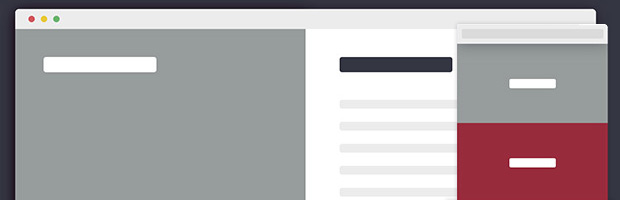
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项...

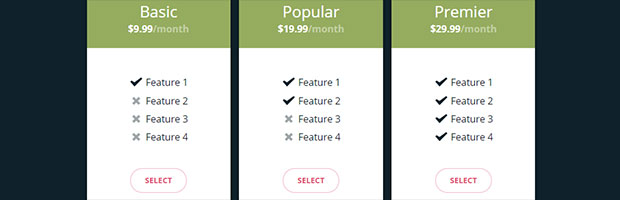
今天为大家分享一套用HTML5+JS打造响应式动画注册报名流程模版,设计一个注册和报名的过程是不容易的,没有一个通用的方式,如果您提供不同的产品方案,您的...

手机APP的用户登录界面,是界面设计中很重要的环节,登录界面的体验好坏可能直接影响用户注册和转化率,而今天分享的就是我们整理的一些关于这方面设计的心得,希...

极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的...
原画欣赏.jpg)
当我们开启Adobe Photoshop CC2015 的时候好,这个漂亮的启动画面让你震惊,这让我们很像知道,这个设计的背景,以下就是一些简单的设计介绍...

今天为大家分享一套用JS打造全屏滚动特效–velocity.js,它拥有8种滚动特效供您选择,还有开启和关闭鼠标滚轴与滚动条的功能,注:该效果...

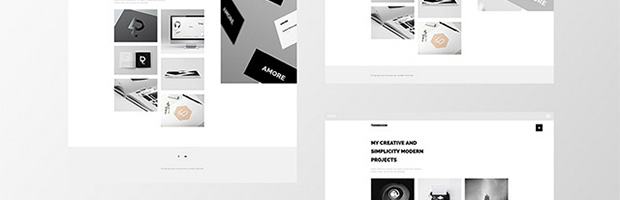
今天我们分享的是一套响应式HTML5模版及PSD源文件–Thomsoon,这套模版完美展示自己新产品和作品的平台,主要运用HTML5、CSS3...

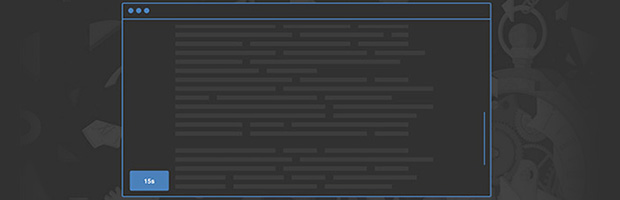
今天为大家分享一个jQuery插件–readremaining.js,它能测试用户读完单篇文章内容所花费的时间,主要实现的方式是,当您读完某段...

创建你的品牌与消费者(网站用户)之前的情感联系时非常重要的事情。模态弹出窗口可能会帮助你完成这个具有挑战性的任务,以及获取游客的一些重要信息。通常来看,这...

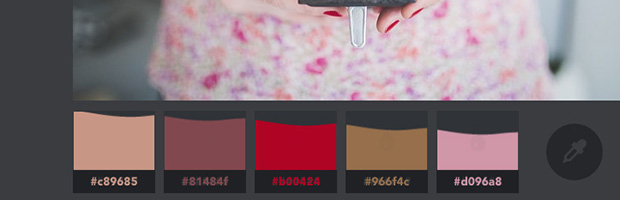
今天我们想和您分享一个有趣的颜色提取特效,这个想法是提取图片中本身的颜色来空想出一套颜色来显示在调色板中并显示颜色十六进制值,同时将原有图片通过CSS过滤...

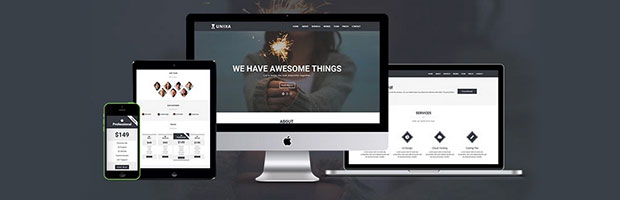
今天为大家准备了21款漂亮的HTML5 CSS3网站模板,HTML5和CSS3的网站提供了强大的功能和特点,具有良好的编码和设计风格。这些模版能够增加您的...

今天为大家分享一套用CSS3和JS打造页面动画过渡特效的模版,我们一直在考虑一种刷新网页动画的想法,通过该模版使您的项目更加生动,它使用Ajax用于新页面...

字体是在网页设计中最重要的元素之一,设计师正在用不计其数的创意字体设计具有视觉冲击力的杰作。据业内专家介绍,创意字体将会成为未来几年最重要的设计元素。这篇...