
今天为大家分享一套用CSS3打造文本hover动画特效的模版,这个效果可以用于一个链接,一个标志或介绍性的句子,它是由纯CSS3、SVG遮罩和Canvas...

今天为大家分享一套用CSS3打造文本hover动画特效的模版,这个效果可以用于一个链接,一个标志或介绍性的句子,它是由纯CSS3、SVG遮罩和Canvas...

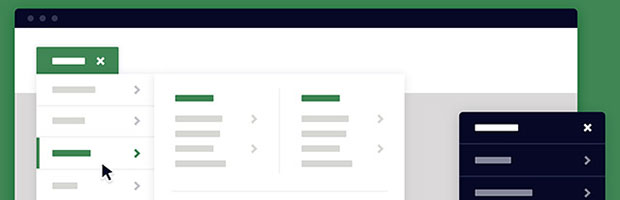
今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目...

iphone6 和 iphone6plus出来后,手机app该从哪个设计起,一直还是个难题,而今天分享的这批文章就是一个最标准的答案,希望对您有用。 &n...

ui规范是保持产品设计质量的重要文档,如何建立一套高效的规范,却没有一个标准答案,今天分享的是如何建立一套完整的UI 设计规范,希望对您有用。 概念: 设...

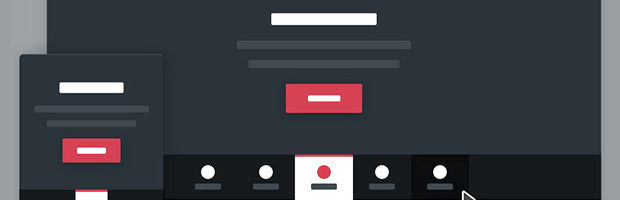
今天为大家分享一套用JS打造摄影网站背景动画特效的模版,它的概念是基于一个滑块的几个照片堆栈使用Flickity插件使更多图片展开,在幻灯片上显示其内容。...

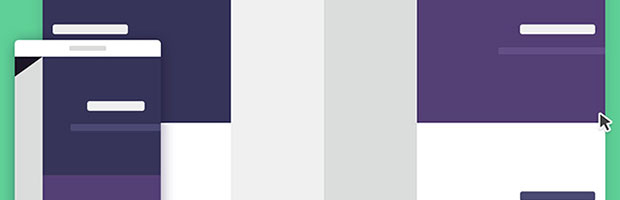
今天为大家分享一套用CSS3打造响应式3D折叠特效的模版,它是由jQuery和css3制作而成,具有响应式能适应任何设备,该模版主要应用于想要突出展示自己...

每个月我们都分享一些免费的字体,都是一些设计巧妙有很大的设计价值的收藏品,这个事情我们会坚持一直做下去,今天我们分享给大家的是2015年5月的最新的设计字...

今天为大家分享一套用SideComments.js打造medium.com风格评论的模版,它与一般的评论不同之处在于能评论中每一段文字并能在每段文字的右侧...

APP切图是实现设计效果的重要环节,之前一直没有一套完整的教材,而今天分享的就是一套完美的APP切图和命名教程,步骤非常完美,希望对您有用,enjoy! ...

网页前端开发人员必须关注当下流行的工具,其中jQuery插件会使网页设计变得更快,更好,更容易。今天为大家分享的是20个最好的免费的jQuery插件,这些...

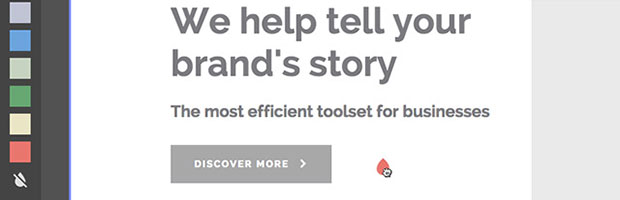
今天为大家分享一套用CSS3和JS创建交互性更换网站颜色的模版,它的想法是用户拖动一个颜色色板拖动一个网站的指定区域(如某个区块或者文本)使其颜色产生一个...

今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时...

今天为大家分享一套用CSS3、JS打造SVG动态模糊特效,它教你如何用CSS3、JS打造动态模糊特效动画使用在您的HTML中,动态模糊是一种技术,广泛应用...

虽然名片设计是企业品牌VI中的组成部分,每天都有多如牛毛的公司出现,所以拥有一个能在名片中脱颖而出的名片至关重要,今天分享的是22个杰出的能给您带来灵感的...

导航设计是一个网站最重要的元素。建设专业网站菜单给你的用户能带来良好的用户体验使用户能很方便找到自己需要看的东西。今天为大家收集26款免费CSS3导航菜单...

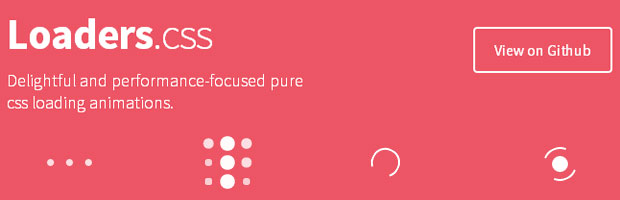
今天为大家分享用css3打造加载图标动画特效–loaders.css,它是由纯净的CSS3组成无须JS的复杂特效,降低了项目制作成本,希望对您...

对于伟大的设计来说是没有标准答案的,因为它更多的是感性思维,而不是学科学一般的理性。但是,奇怪的事有很多流行总是周而复始的重复着。这些可能被叫做设计流行的...

随着硬件的发展,用位图做的网页越来越不能满足用户体验的需要,因此SVG类的网页元素慢慢的开始流行起来,而今天分享的就是JS&css实现的SVG纹理...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...

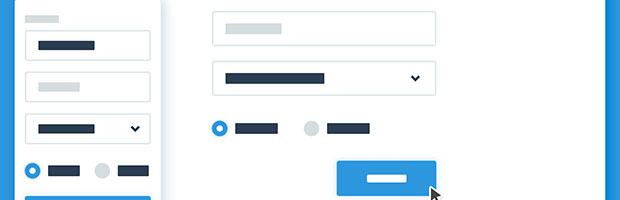
在浏览器飞速发展的今天,浏览器默认的表单效果已经无法满足我们的项目需求,这里为大家分享一套用html5和css3自定义表单特效,它是用最精简和可定制的代码...
出现程序已损坏的提示.jpg)
一般情况下mac软件以dmg,akp和app后缀结尾,dmg只是类似ISO一样的光盘镜像,akp是安装程序,app是类似windows里可直接应用的绿色软...

这次分享的是,30个高品质的酒店网页设计排版布局欣赏,除了酒店主题风格设计外,这些酒店类网站的设计要素无外乎这些:登记房间、酒店地址和房间的特色照片等,另...

今天给大家分享的是响应式动画单页HTML5模版下载,这套模版设计品质感不错,主要运用了黑白灰的配色,算是滚动视察效果,滚动鼠标会触发各种动画,适用于设计师...